什么是自动布局?如何用自动布局设计界面?
更新时间:2026-01-14 10:35:17
什么是自动布局?自动布局是一种UI设计工具,可以自动调整UI元素的位置和大小以适应不同屏幕尺寸和方向,使UI设计更加灵活和适应性强,简化设计工作量,同时保证UI的可用性和可访问性。如何用自动布局设计界面?使用自动布局设计界面的步骤包括选择自动布局工具、创建界面、添加布局约束、预览和调整、完成和导出,以确保UI设计能够适应不同的屏幕尺寸和方向,并在应用程序或网站中使用。本期教程的重点是教大家怎么使用自动布局,用自动布局设计界面以减少重复的繁琐修改步骤。
1、什么是自动布局?
使用自动布局可以让设计师使用前端代码实现的逻辑,通过配置内容间距、依附效果等属性,减少后续修改的成本。例如,在修改列表内容、调整顺序时,自动布局会自动调整其他内容的位置,使得整个布局保持一致,无需进行重新排版整理。自动布局还具有超强的复用性,设置自动布局后,复用修改后的内容时仅需要修改内容本身,其他部分都可以自动适配。
1.1 创建条件
「自动布局」可以添加到画板或者组件中。包括:新画板或空画板、已有内容的画板、组件和组件集、图层或对象的组。
选中对象右键选择「自动布局」、快捷键 shift+A、两个对象或多个对象时点击右侧属性面板上的“+”即可创建。

1.2 排列方式
自动布局框架的排列方式只有「横向」和「纵向」两种。
「横向」表示水平沿 X 轴增删减重新排列对象,有「顶对齐、垂直居中对齐、底对齐」三种对齐方式;「纵向」表示垂直沿 Y 轴增删减重新排列对象,则有「左对齐、水平居中对齐、右对齐」三种对齐方式。
1.3 间距
由于自动画板和普通画板的属性不同,生成自动布局画板后,无法再拖拽或使用智能布局调整间距,只能通过修改自动布局中的数值来改变间距。
固定间距:即无论怎么拖拽画板,画板内项目间的间距固定不变。

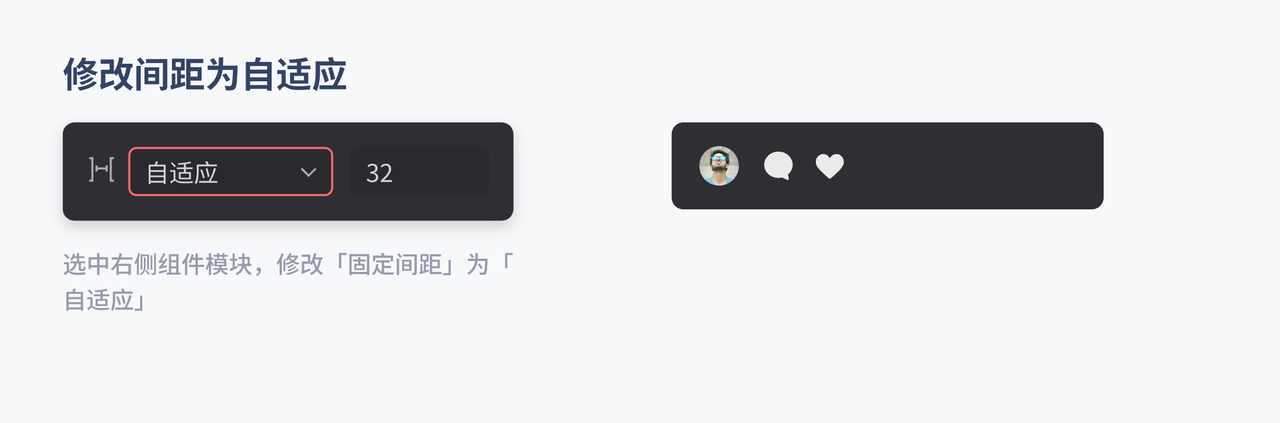
自适应:即画板内的各个项目间的间距跟随画板的尺寸进行调整,不再保持固定间距。并且在遵循边距及间距规则的情况下,容器将保持尽可能小的尺寸包围其所有项目。

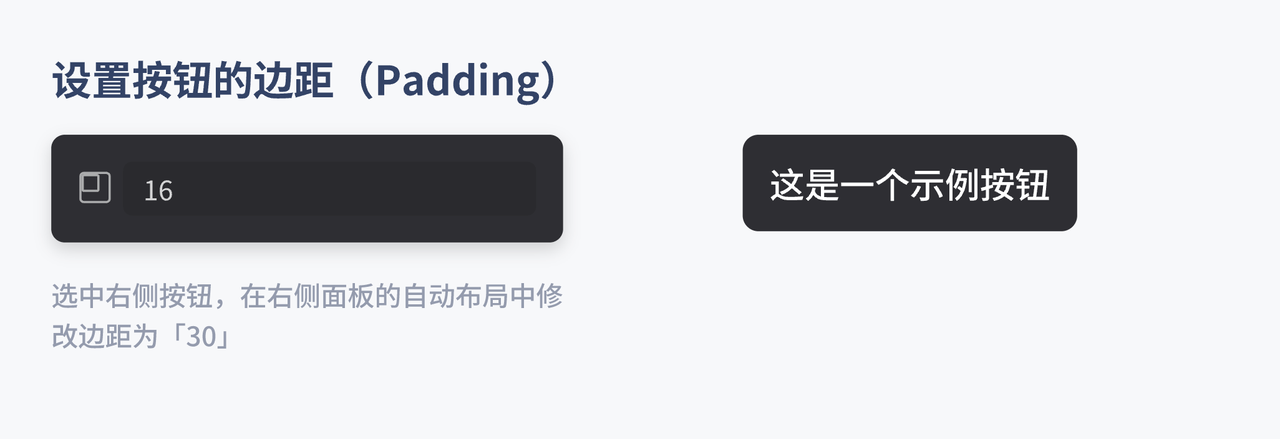
内边距是指画板内的项目到画板边界的距离,在右侧的属性面板中可以统一设置项目到画板的间距值。

通过修改独立边距调节项目到画板四个边的间距。

1.4 固定高度和宽度
「固定宽度」、「固定高度」对应的是画板的边界,包含「自动」、「固定」和「自适应」三种设置。
当自动布局画板被设置为「固定宽度」或「固定高度」时,当修改内部项目尺寸时,画板本身的尺寸始终保持不变。
当自动布局画板被设置为「自动宽度」、「自动高度」或「自适应」时,当修改内部项目尺寸时,自动布局画板则随着项目的变化而变化。

2、如何用自动布局设计界面?

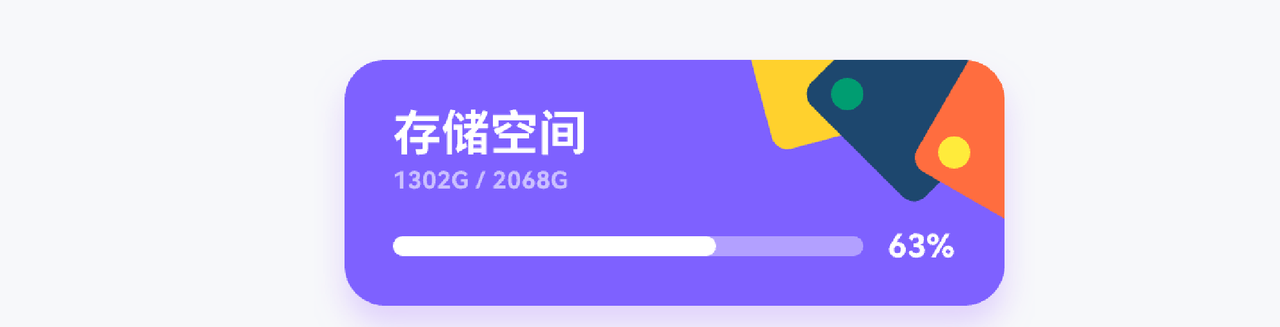
2.1 Banner 图
功能点:排版上banner是由文本和进度条上下结构组成的「纵向」的自动布局(可在「自动布局」介绍中了解详情)。通过自动布局希望卡片的高度随着文本和进度条的间距变化而变化。

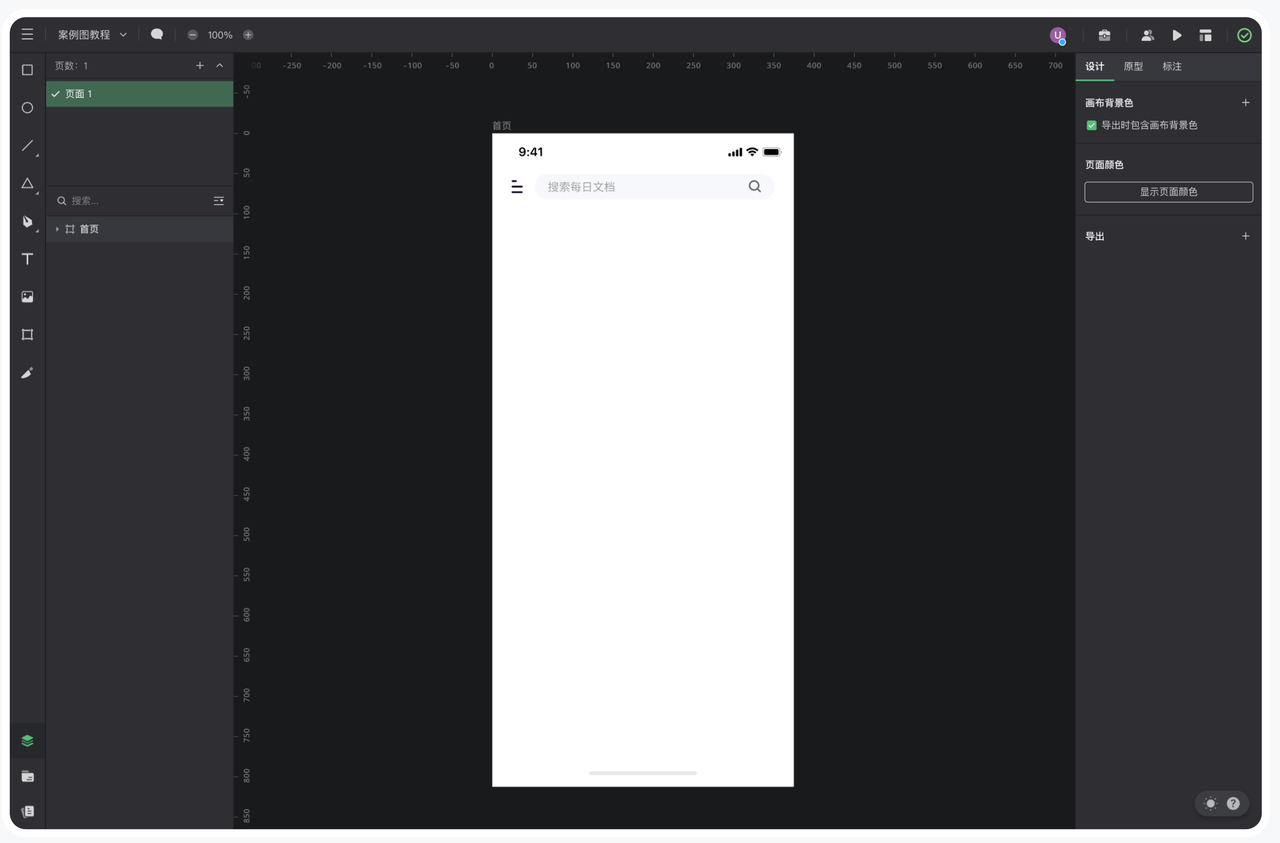
新建画板尺寸为:375PX ^ 812PX ,或用快捷键「A」在右侧面板中选择iPhoneX / iPhone11Pro直接创建画板,把素材状态栏和搜索置于顶部。

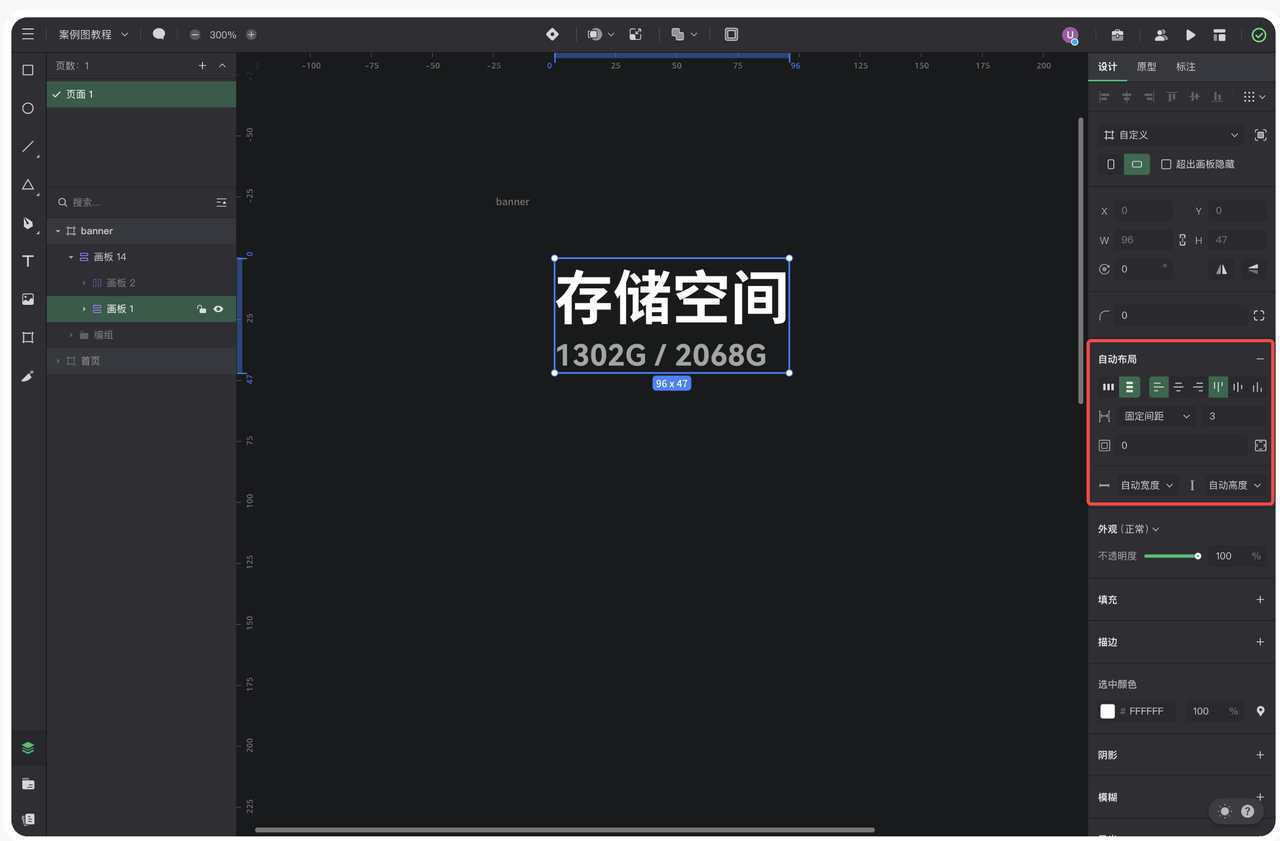
创建两行文本,同时选中文本右键选择「自动布局」或者快捷键「Shift+A」,设置参数如下图所示。

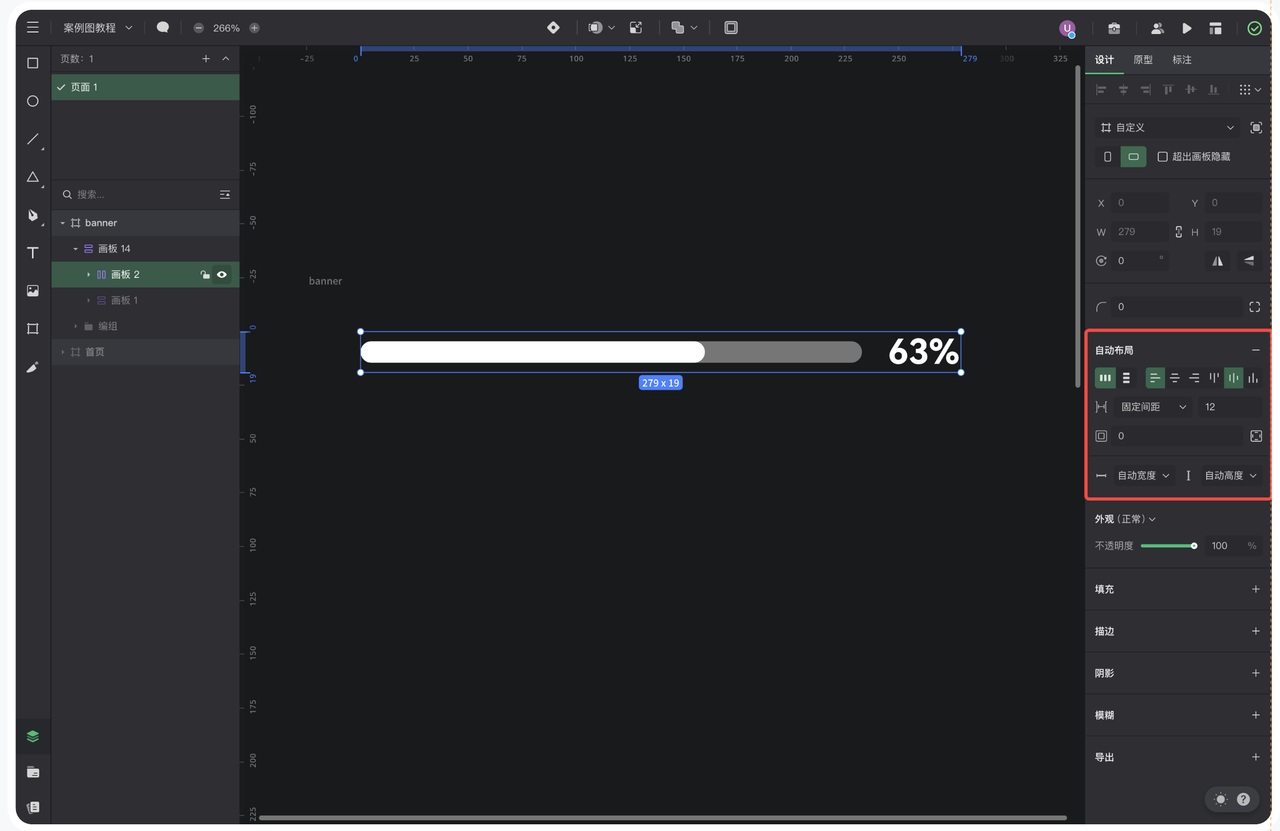
先绘制一个233px^10px的矩形,调整圆角,颜色填充为白色,降低不透明度,再复制一个矩形,调整尺寸,不透明度调整为100%,同时选中按快捷键「command+potion+G」创建画板;再输入文本,再次选中进度条和文本创建「自动布局」。

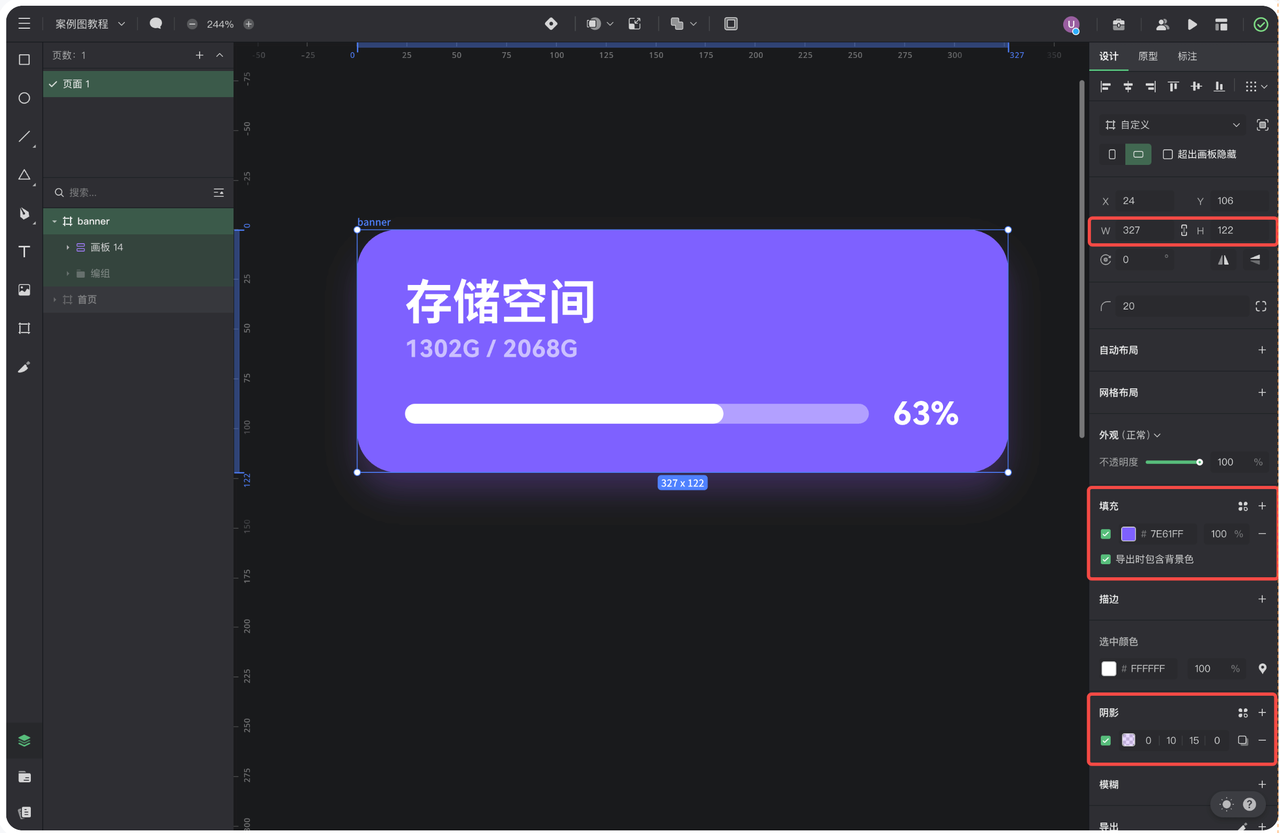
调整好文案和进度条的位置,再为他们创建一个327px^122px的画板当做卡片背景,再为卡片添加阴影,目的是让banner更有层次感,阴影参数为:颜色填充#9B61FF,不透明度为25%,0、10、15、0;

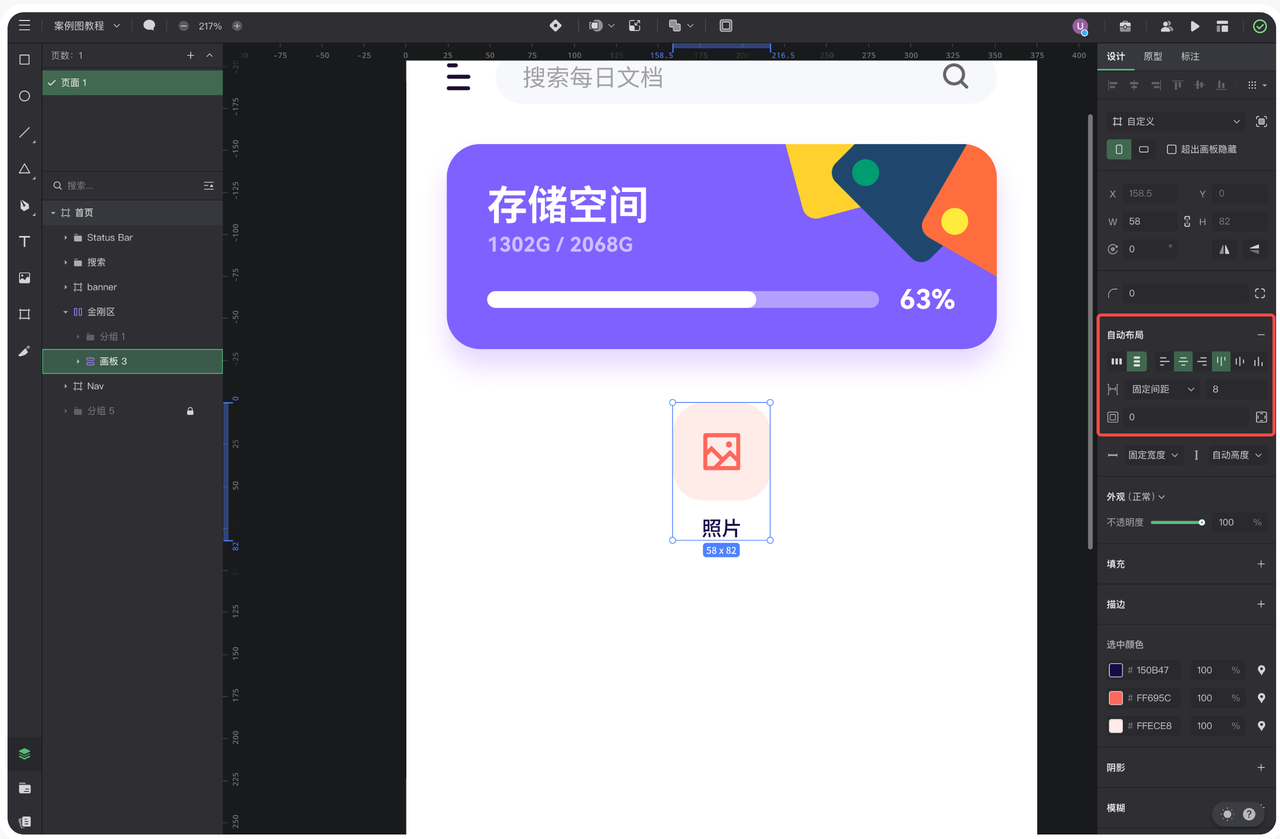
接下来丰富一下banner的版面,选择素材置于banner画板内放置于合适位置,勾选超出画板隐藏,这样画板外的内容就被隐藏掉了。

tips小提示:当「自动布局」中的方向选择「横向」的方向时,对齐方式中的「左对齐、水平居中对齐和右对齐」对该项目不会起任何调整作用,只能通过「顶对齐、垂直居中对齐和底对齐」这三种对齐方式调整,选择「纵向」时正好相反,大家都可以通过项目实践一下,教程中的数值参数不是固定的,只是参考,大家可以根据自己的偏好进行设置调整。
2.2 金刚区
功能点:此版块是有四个小模块组成,金刚区的宽度是固定的,添加或删除小模块,他们之间的间距会自动调整,无需我们再次手动调整间距,这时就需要用上「间距」中的「自适应」功能了。

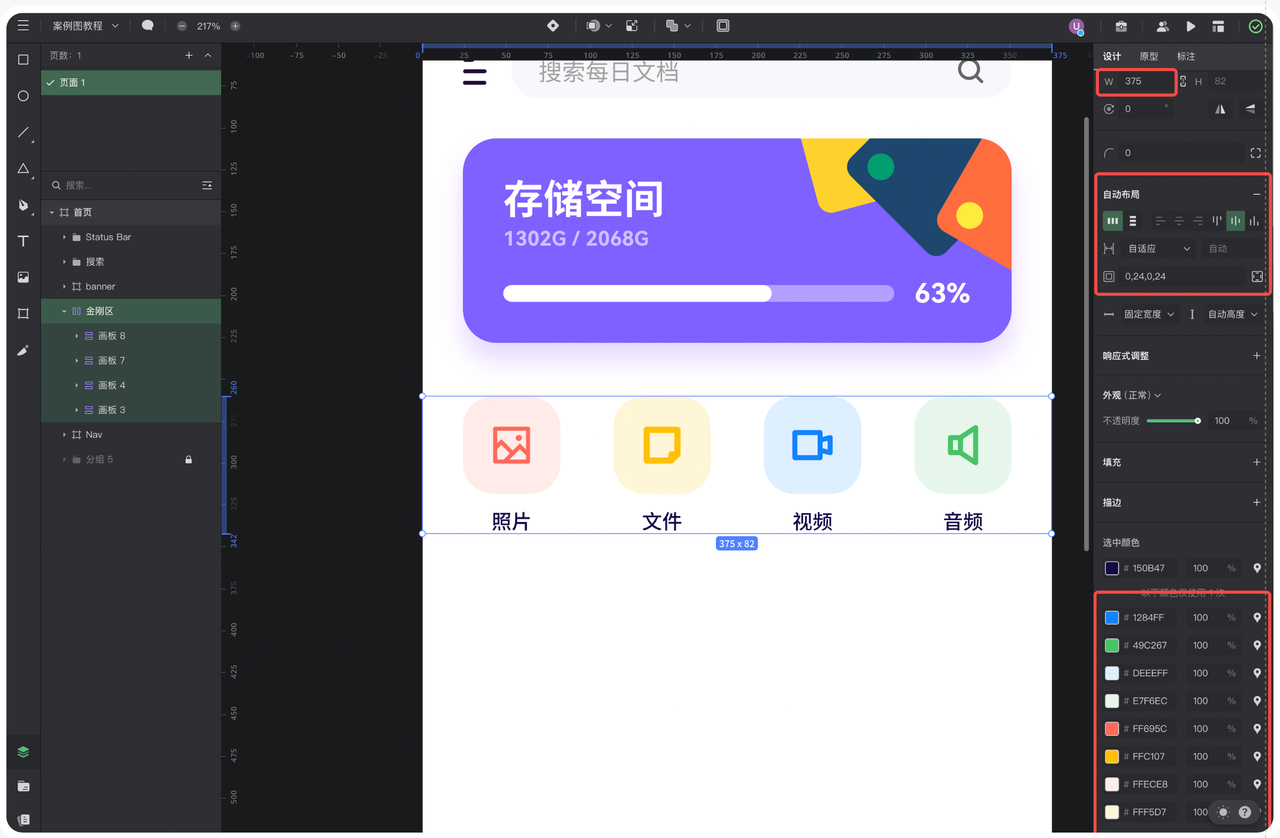
大家可以根据上期的临摹教程进行举一反三来绘制图标,也可以用我们提供的图标来做绘制金刚区;每个小模块有图标和文本两部分组成,属于上下结构,选中图标和文本,创建「自动布局」,属性参数如下图(选中图标画板尝试拖动改变尺寸大小,文本会有位移变化,但是和图标的间距始终是不会改变的);

把其他三个图标进行以上操作,再同时选中创建自动布局,属性如下图;

tips小提示:宽度W375是根据画板的宽度设置的,属性中已设置到左右两边的间距为24,也就表示,无论这个框架内有几个项目,左右两边的间距始终是24,项目之间的间距会根据项目的多少而自己设定,这就是「自适应」的功能。
2.3 文件夹
功能点:文件夹部分是有三个项目左右排列组成,和金刚区唯一的不同就是文件夹部分只需要固定左侧的间距,这样是为了让这部分有一个可以左右滑动的交互功能。

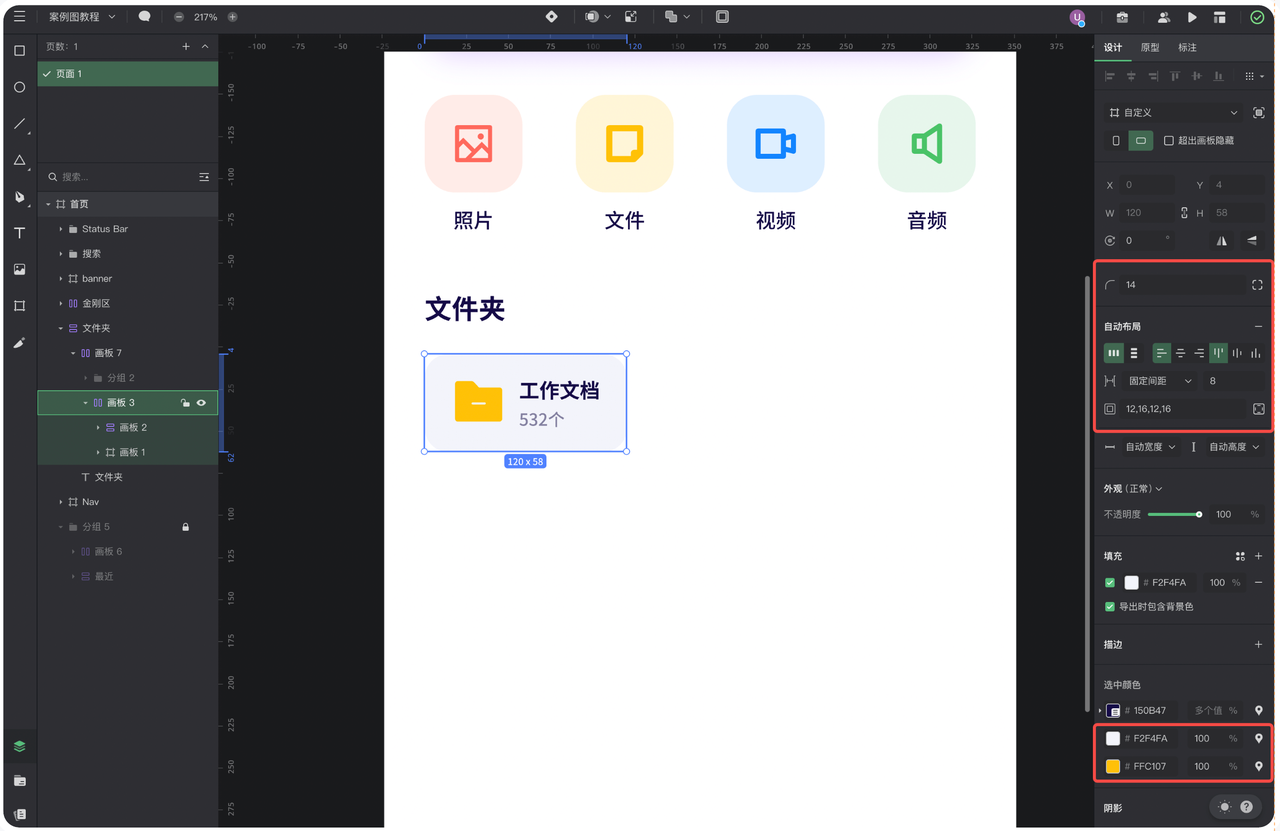
调用我们提供的图标素材,自己绘制文件夹图标也可以,再创建两行文本并使用快捷键「command+potion+G」使文本变成一个画板,选中图标和文本画板创建「自动布局」,属性参数如下图;

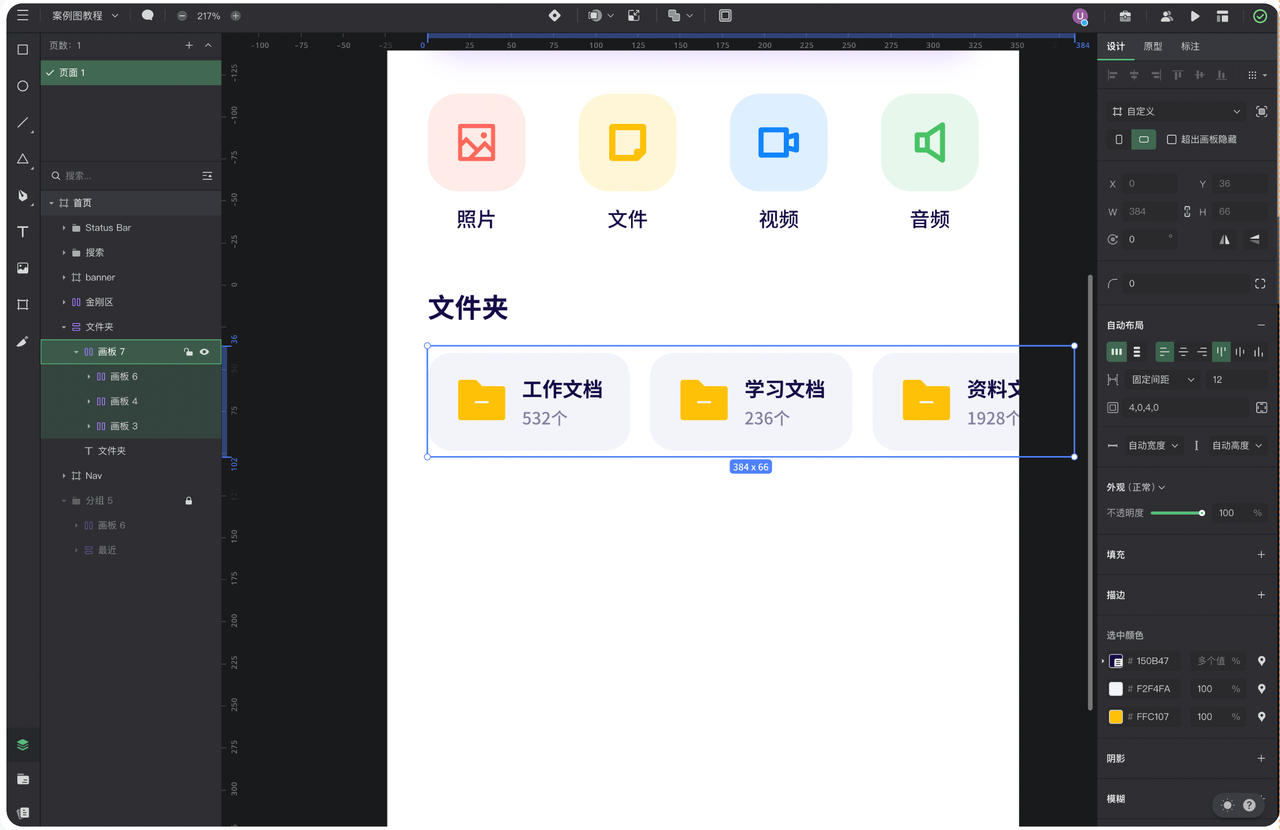
复制出来两个文件夹卡片,修改文件夹名称和文档数量,全选三个卡片创建「自动布局」,使三个卡片变成一个整体画板;

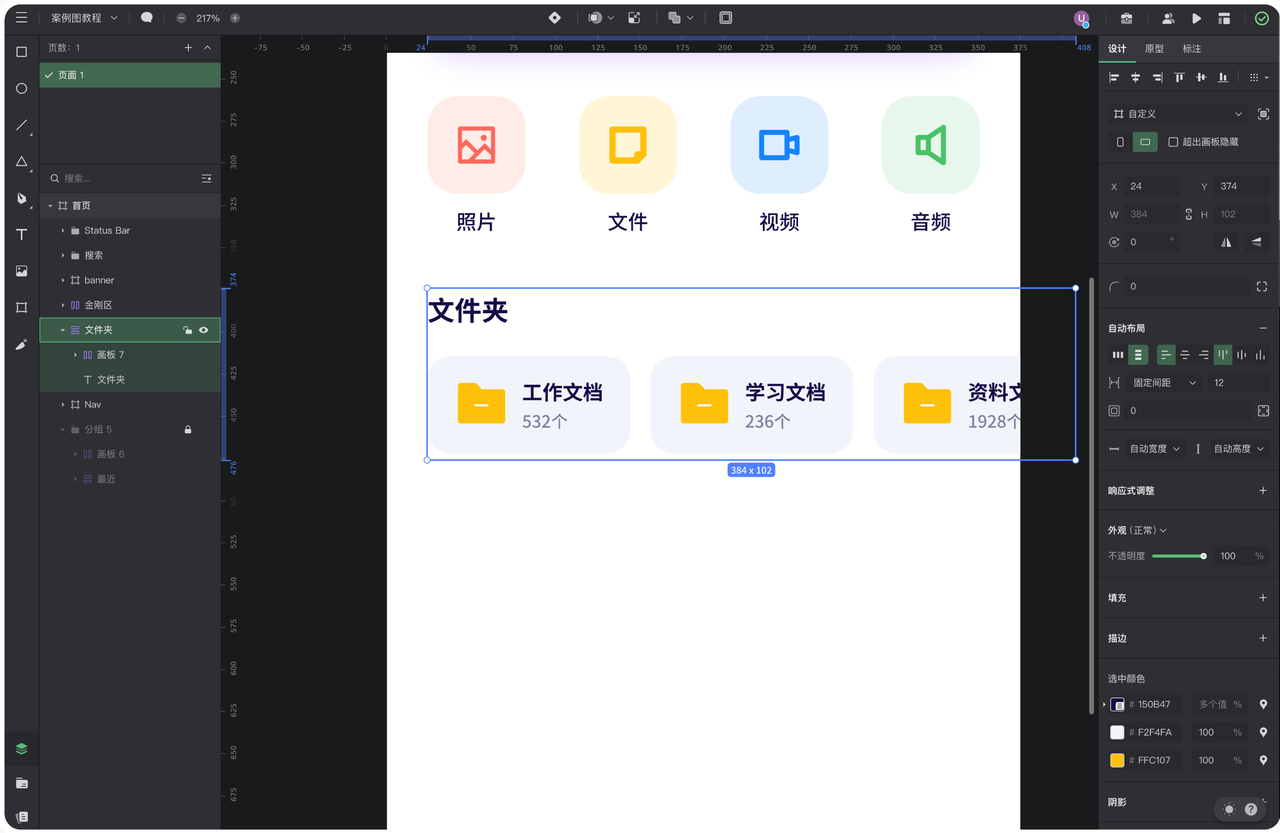
创建「文件夹」文本标题,再把标题和文件夹画板选中,创建「自动布局」,属性参数如下图;

tips小提示:增加或删除某个卡片,卡片之间的间距都不会改变,文件夹整体距离画板左侧的间距是固定不变的,无论文件卡片是增加还是减少,标题和卡片始终保持在固定位置度。
2.4 最近列表
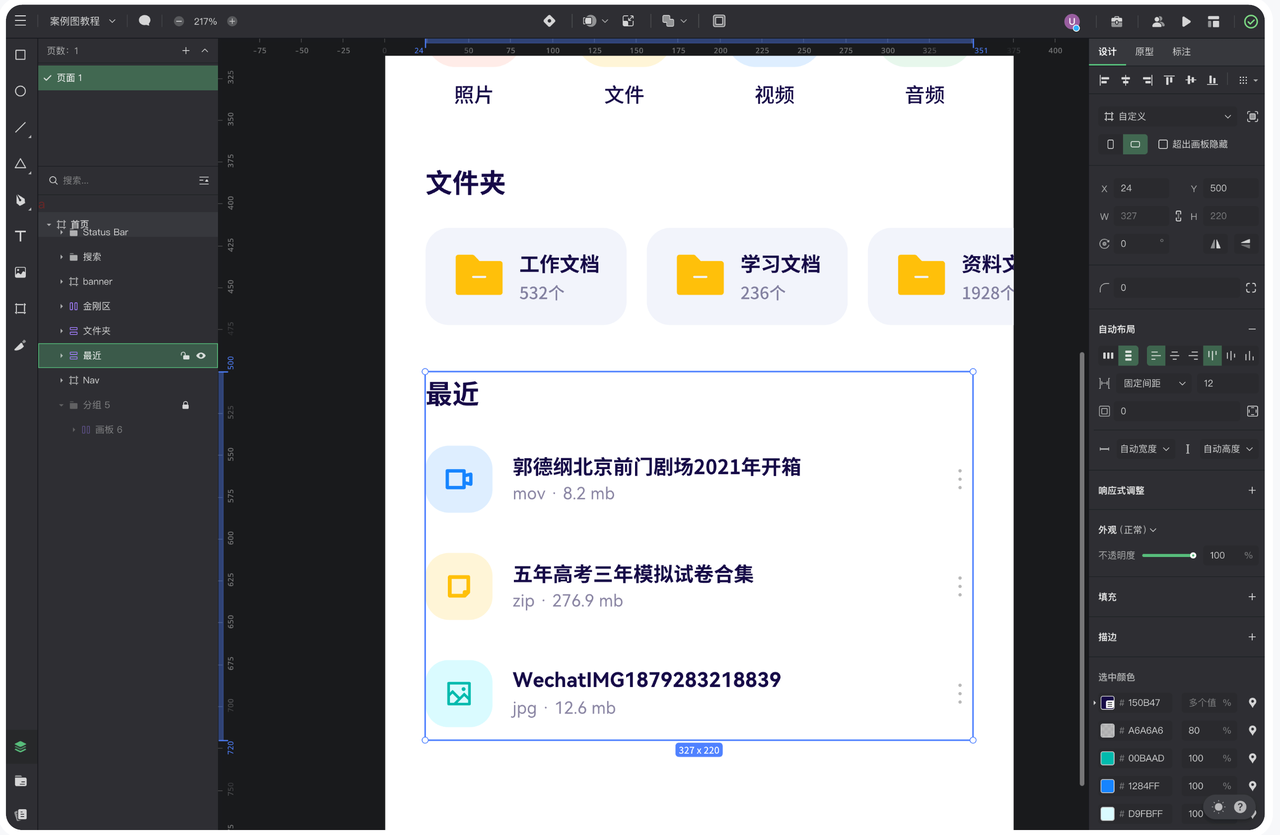
功能点:每条列表内容可以当做是有图标、文案内容和行为点构成的「横向」自动布局,行为点是固定不变的,这部分变化的只有文案里的文本信息。

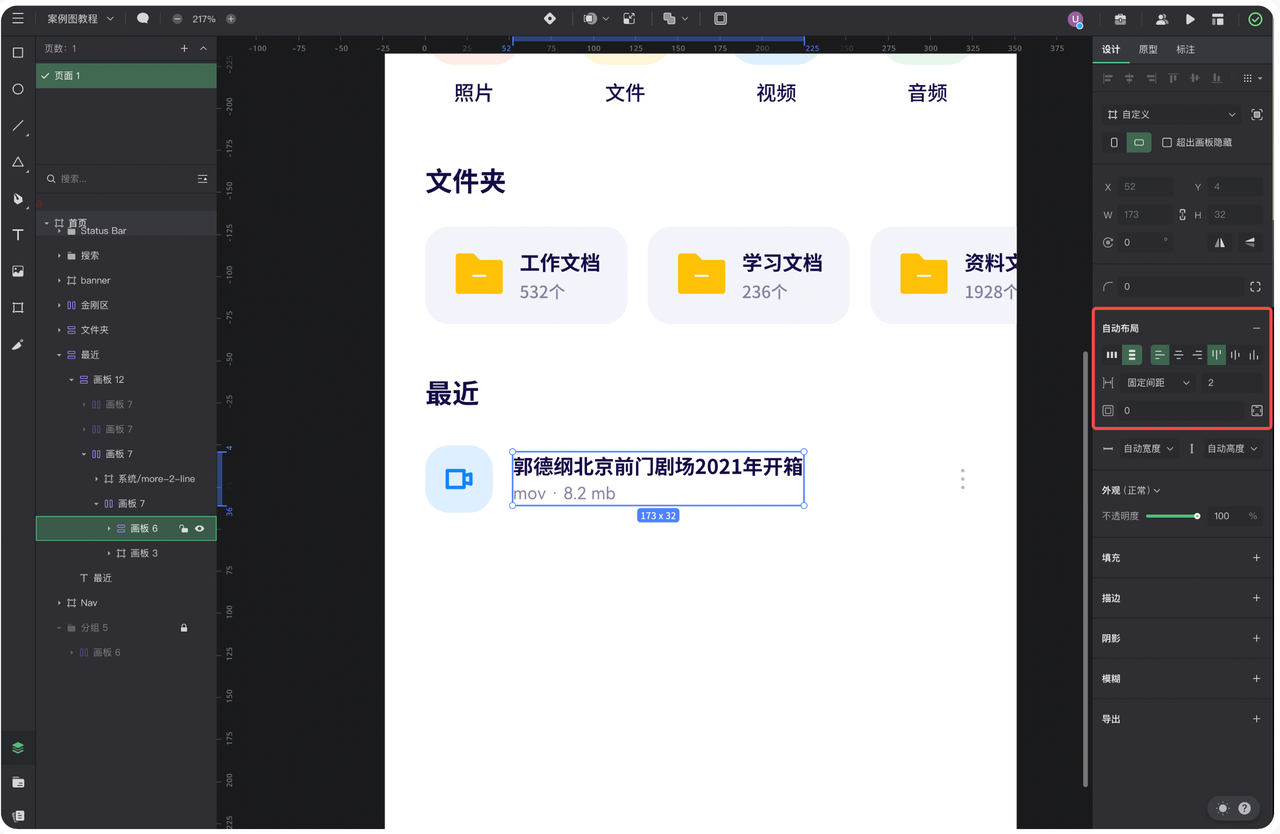
创建两行文本,全选文本创建「自动布局」,属性参数如下图;

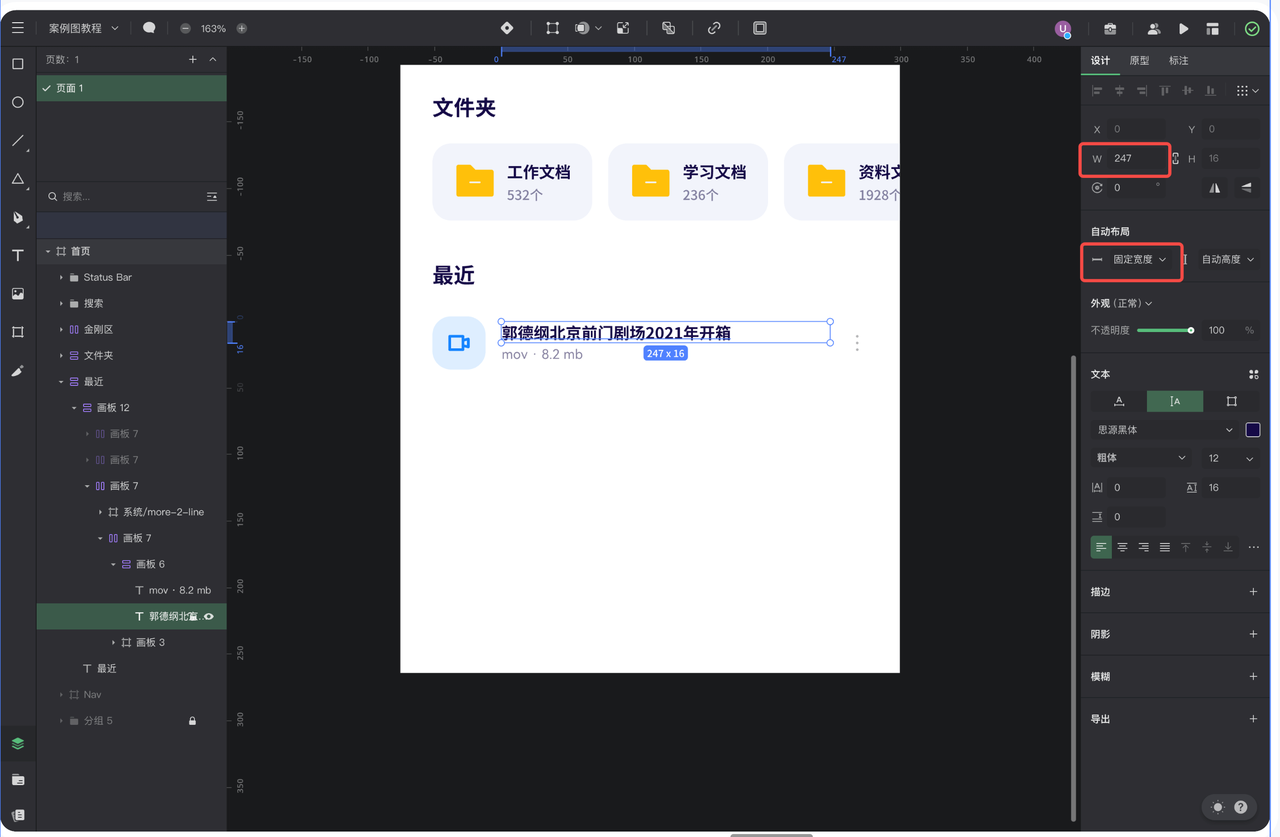
选中自动布局中的文本,每个文本都设置为「固定宽度」为247,当文本的宽度超过这个数值时会自动折行,但文本之间的间距还是固定的;

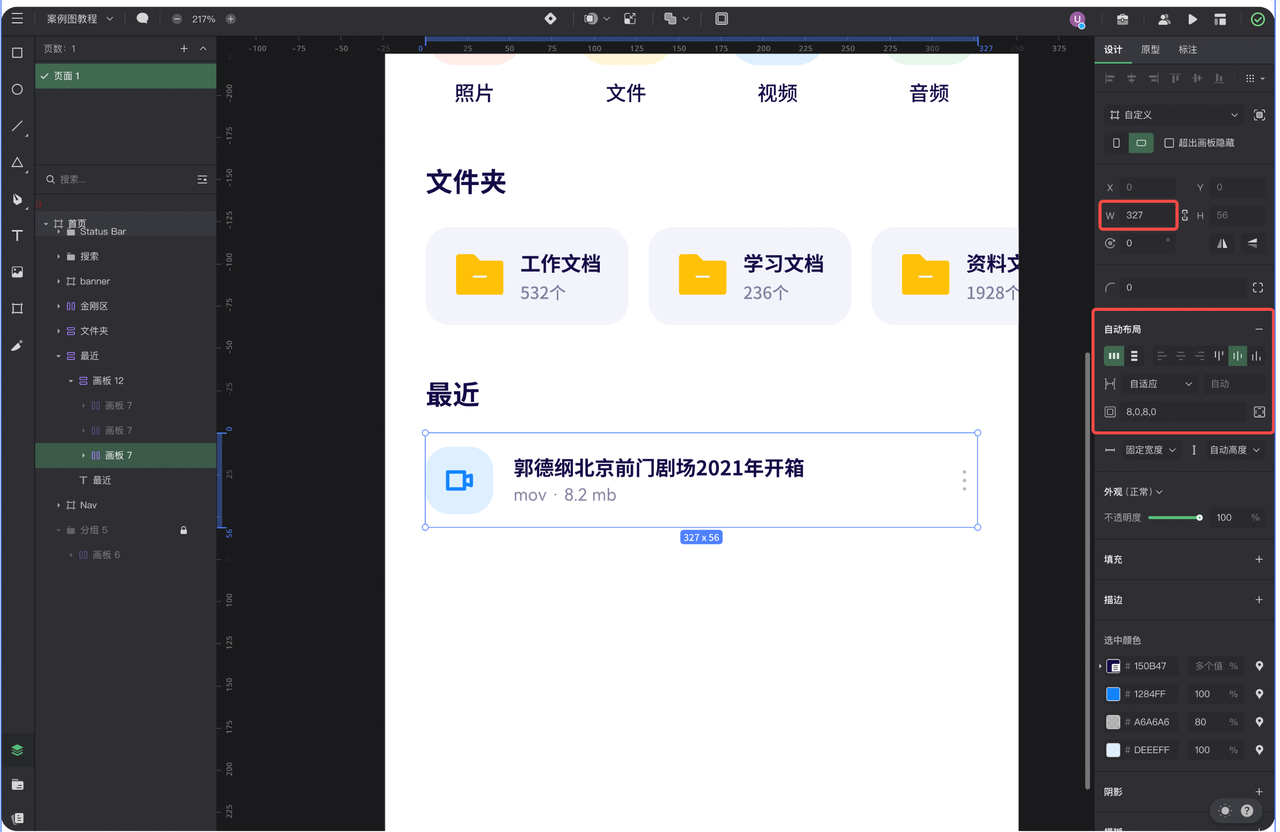
绘制一个行为点图标,再为此图标创建16px^16px的画板,再次选中视频图标、文本和行为点图标创建「自动布局」,属性参数如下图;

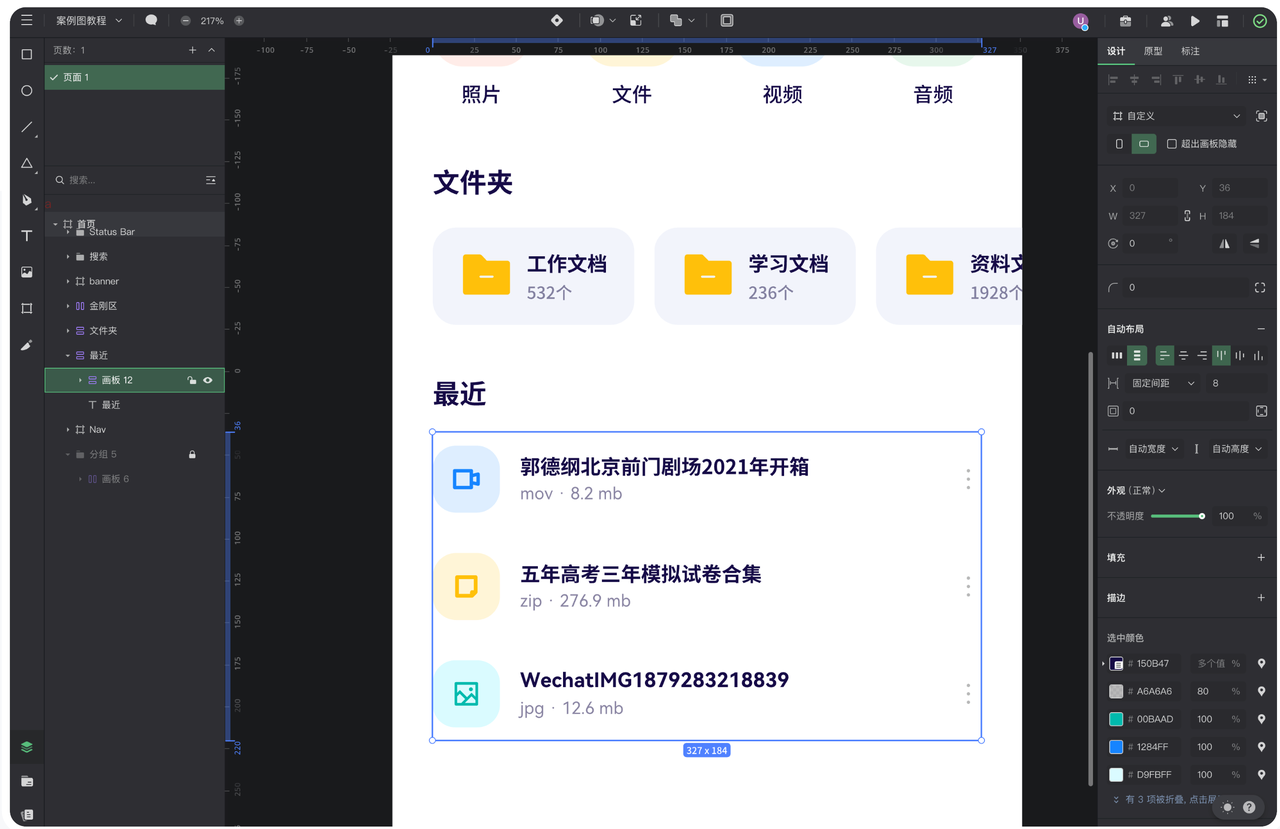
复制两个列表,更换图标、颜色和文本信息,再全部选中创建「自动布局」,属性参数如下图;

创建标题文本,全选标题和列表项,创建「自动布局」,属性参数如下图;
tips小提示:增加或删除某个列表项,列表之间的间距是不会改变的,修改文本里的内容,当文本宽度超过设置的数值时文本会自动折行,行为点还是固定不变,文本和图标始终保持居中的状态,列表项的间距也无需手动调节。

以上就是关于「什么是自动布局?如何用自动布局设计界面?」的全部内容,本期教程重点介绍了自动布局的概念和优势,以及使用自动布局设计界面的步骤。通过选择自动布局工具、创建界面、添加布局约束、预览和调整、完成和导出等步骤,可以减少UI设计的繁琐修改步骤,提高UI设计的灵活性和适应性。希望这篇文章能够帮助大家更好地掌握自动布局的技巧,实现更好的UI设计效果,高效自动布局,使用即时设计,UI 设计师必备的云端在线使用的 UI 设计工具!
