iWatch 界面如何设计?3步掌握!
更新时间:2023-02-10 19:29:48
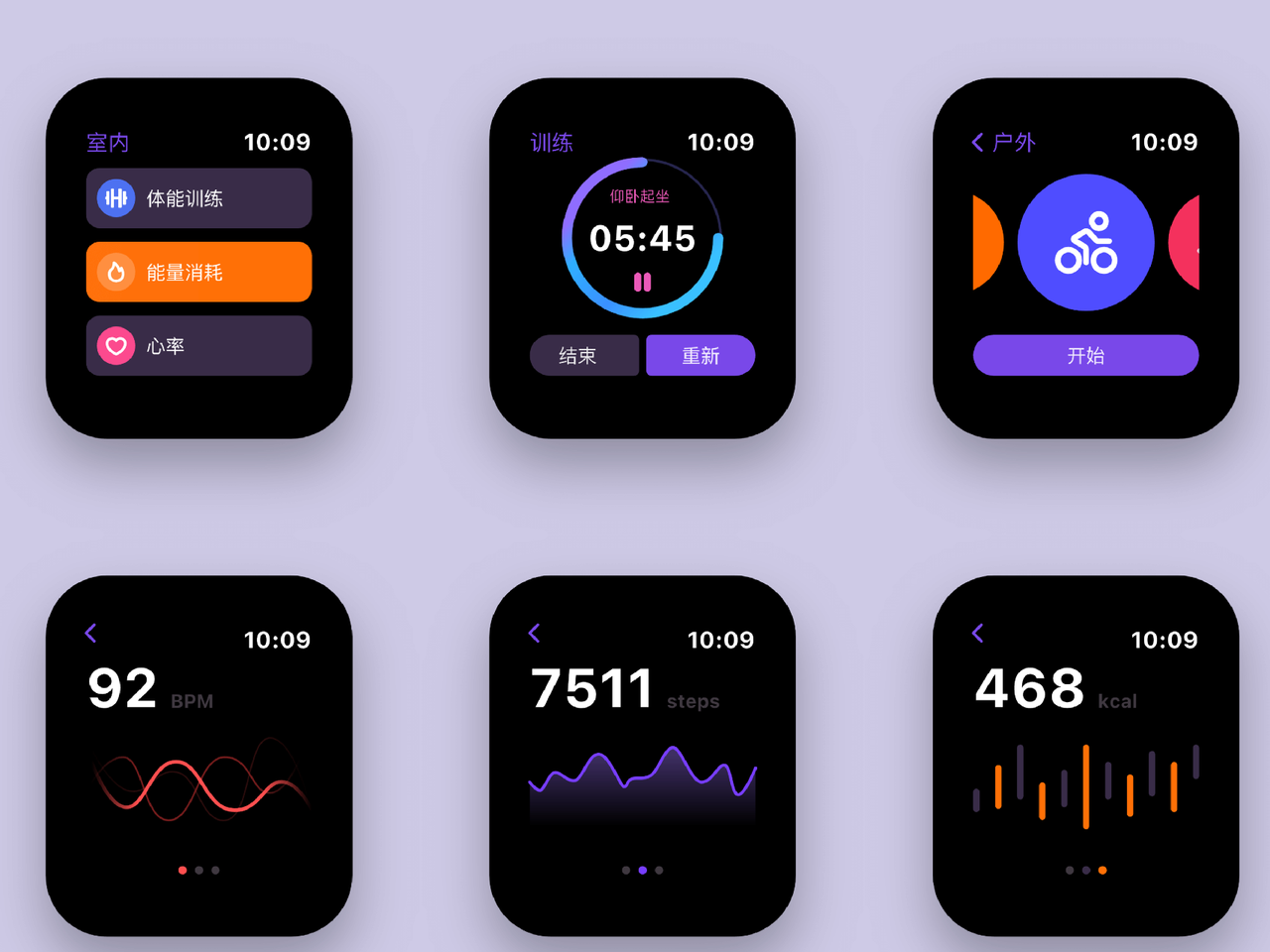
设计 iWatch 上的运动监测类 UI 界面时,需要综合考虑以下几点,并且尽量让界面的设计与苹果的设计理念保持一致,才能设计出更好的界面。设计 iWatch 上的运动监测类 UI 界面时,需要考虑以下几点:
- 目标明确:明确设计目标,例如让用户更方便地查看运动数据,跟踪运动进度,或者为用户提供实时健康提醒。
- 信息清晰:保界面上的信息清晰易懂。用户应能快速找到所需的信息,并且信息的呈现方式应该尽可能直观。
- 界面美观:界面的视觉效果也非常重要。良好的视觉效果可以吸引用户的眼球,并让用户对界面有较好的印象。
- 使用方便:界面的使用方便性也是非常重要的。用户应能快速找到所需的功能,并且使用起来也应该比较方便。

1、设计规范
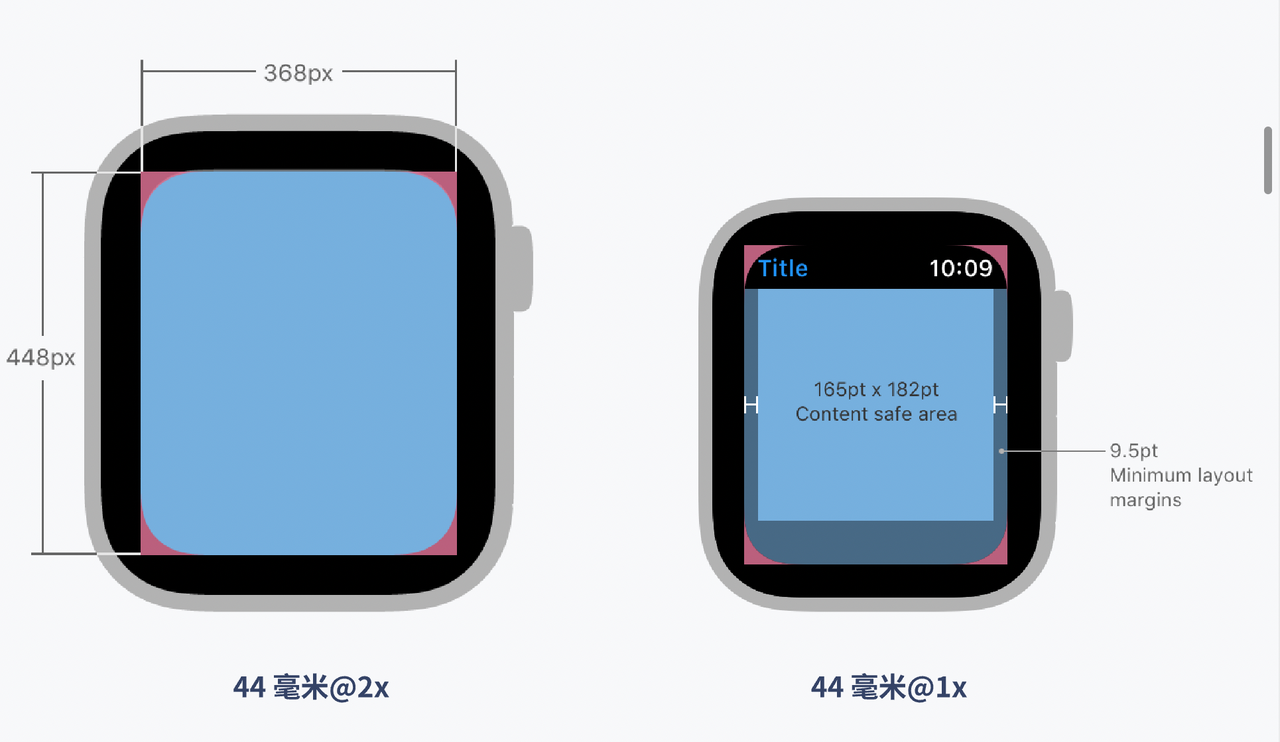
- 40 毫米和 44 毫米手表有圆角,可能会遮挡延伸到屏幕边缘的内容,官网给出的设计规范将内容安全区域定义了状态栏下方避开圆角的区域。
- 手表的屏幕采用圆角设计,顶部角落通常被导航栏挡住,并且时间和应用程序的标题被嵌入以避免圆角。
- 系统将内容安全区域定义为导航栏下方、屏幕底部圆角上方的区域。为避免内容被遮挡,列表行、按钮和其他滚动内容应位于内容安全区域内。

2、功能界面
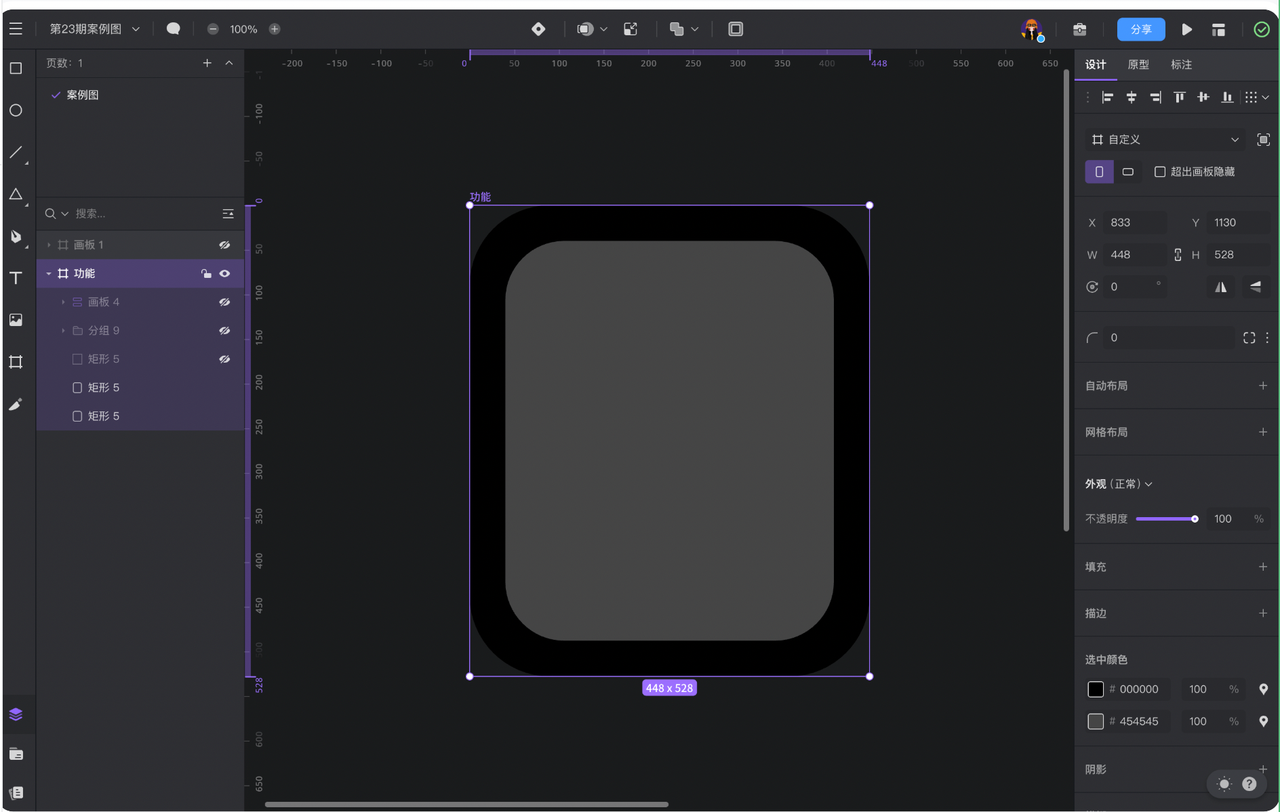
使用【矩形工具】绘制一个 448px ^ 528px 的矩形,并设置圆角为 90,填充颜色 #000000;按快捷键「option+command+G / Alt+Ctrl+G」创建画板,取消画板的填充;再绘制一个 368px ^ 448px 的矩形,圆角为 66,填充任意颜色,这个矩形就是视图的显示区域。

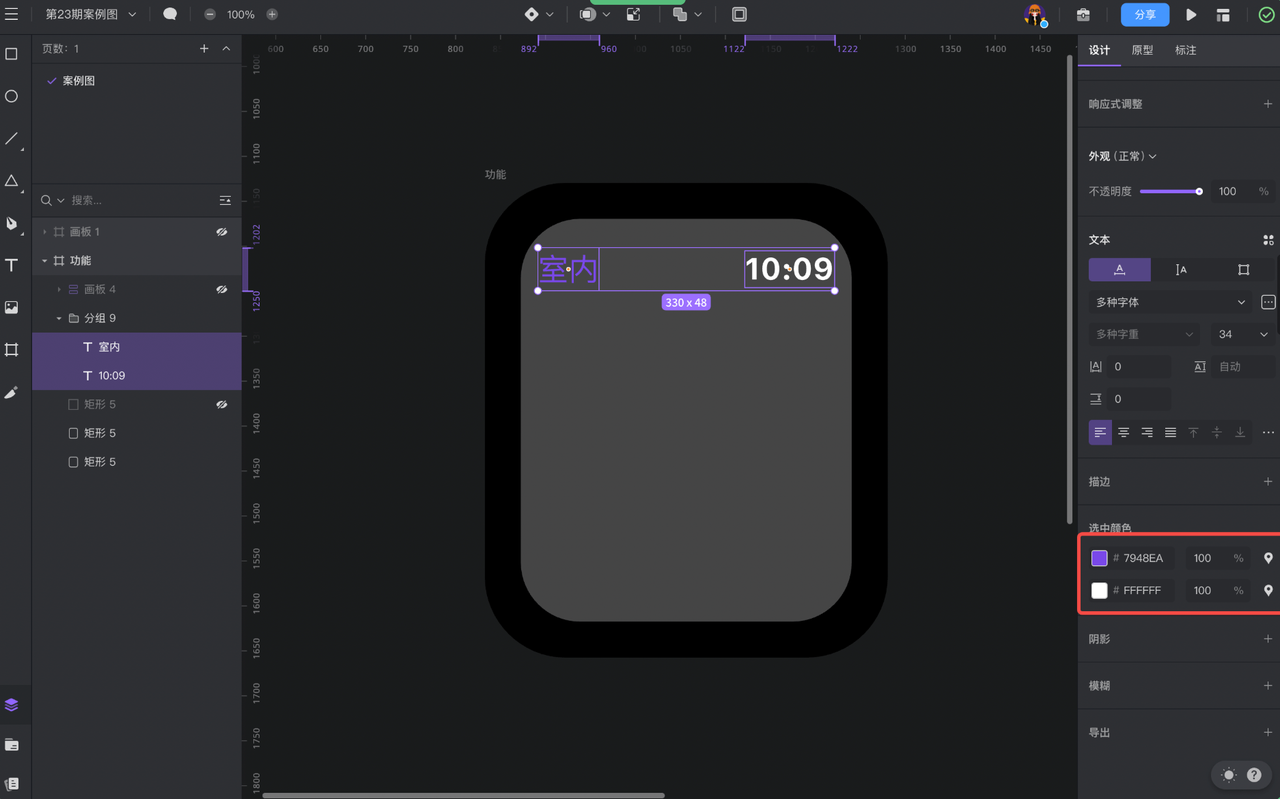
创建文本,标题的属性:苹方-简、常规体、颜色 #7948EA、字号 34;时间的属性:SF Pro Text、Bold、颜色 #FFFFFF、字号 34;

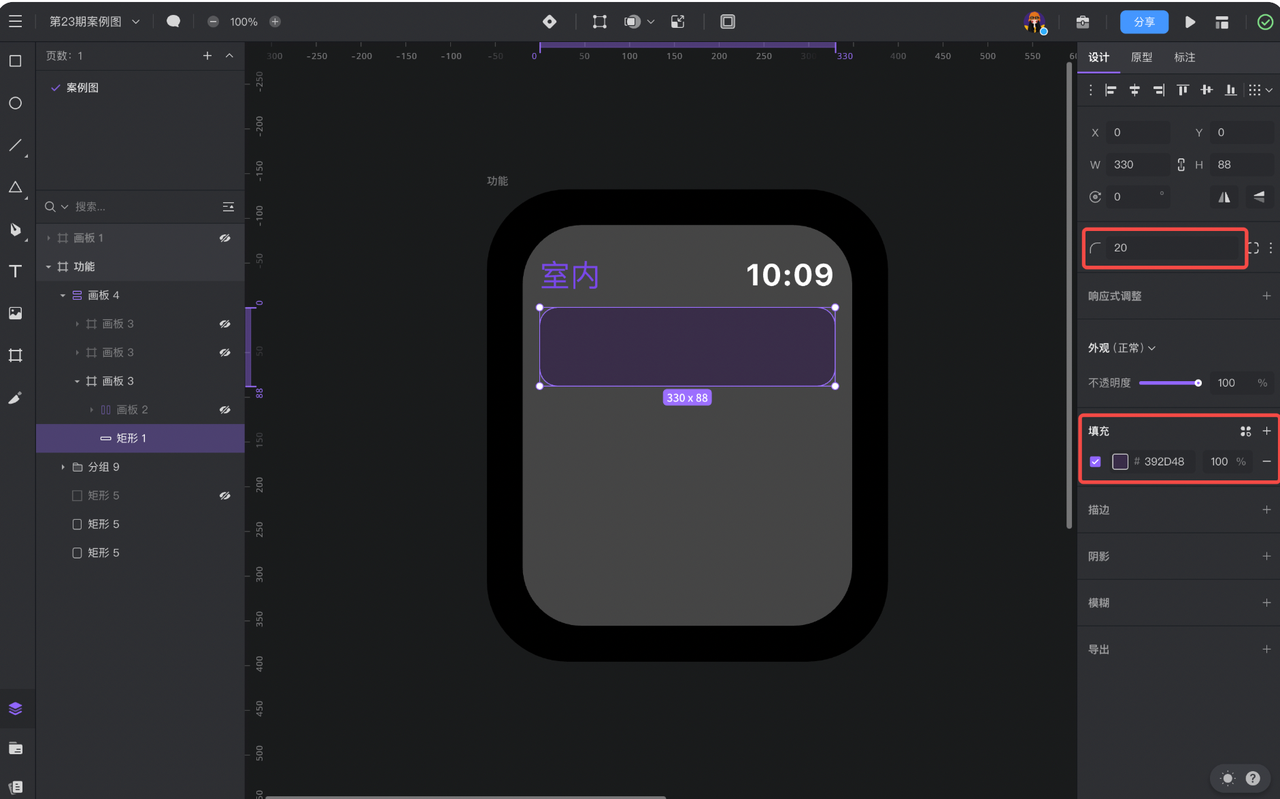
绘制矩形,尺寸为:330px ^ 88px,圆角为:20,设置填充:#392D48;

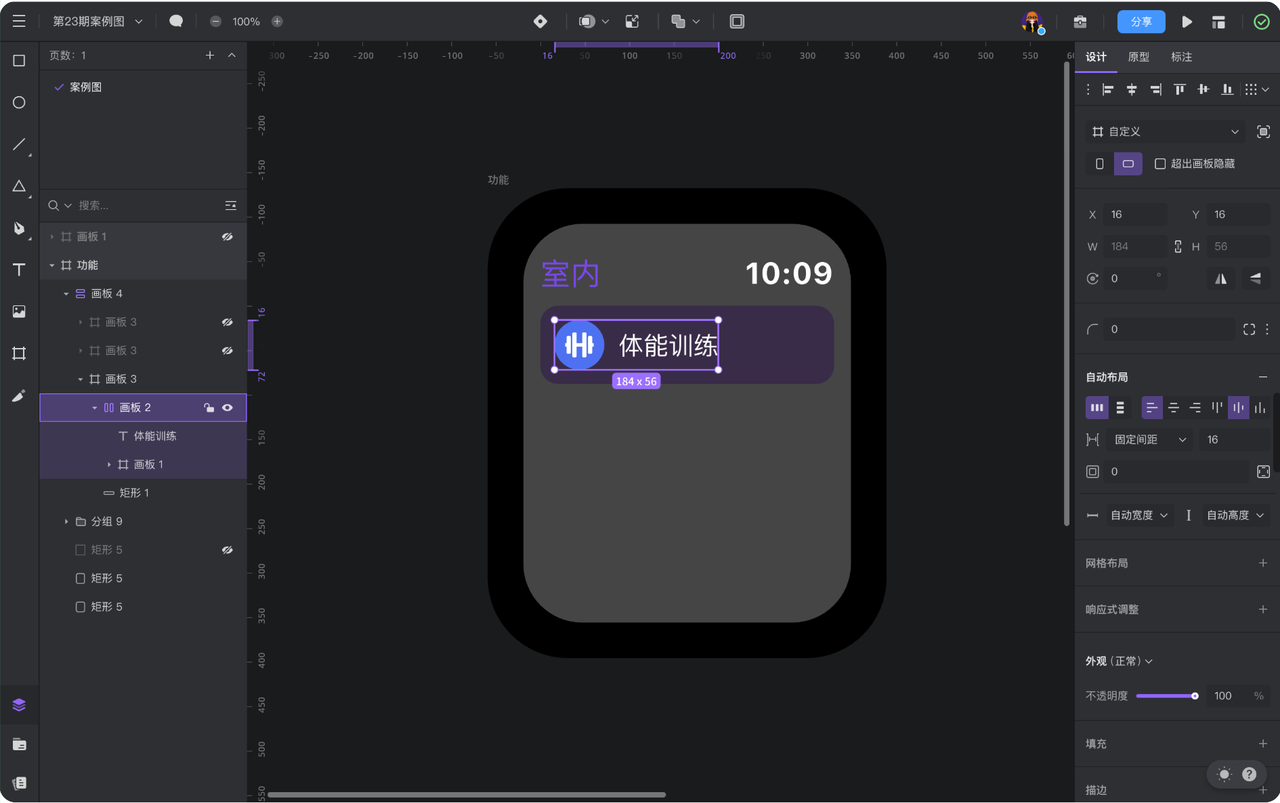
绘制圆形,尺寸为:56px ^ 56px,设置填充:#4D71F1;创建文本,文本属性:苹方-简、常规体、颜色 #FFFFFF、字号 28;再绘制图标,或选择「插件」中的「iconPark」 、「 iconfont」中的图标,选中图标和文本创建「自动布局」设置属性为:横向、垂直居中对齐、固定间距 16;使文案内容到矩形的边距都为16;

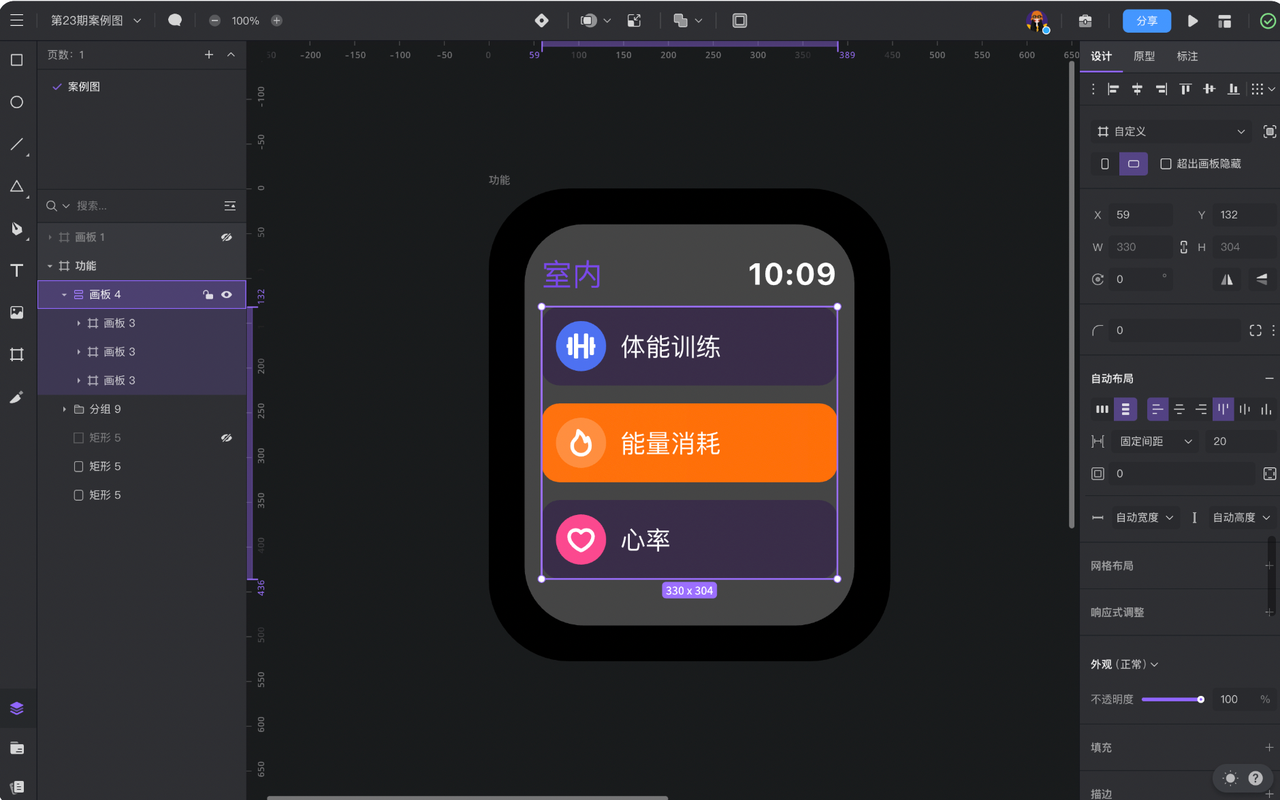
再复制两个列表项,更换颜色和图标信息;选中所有列表项创建「自动布局」,设置属性为:纵向、左对齐、固定间距 20;

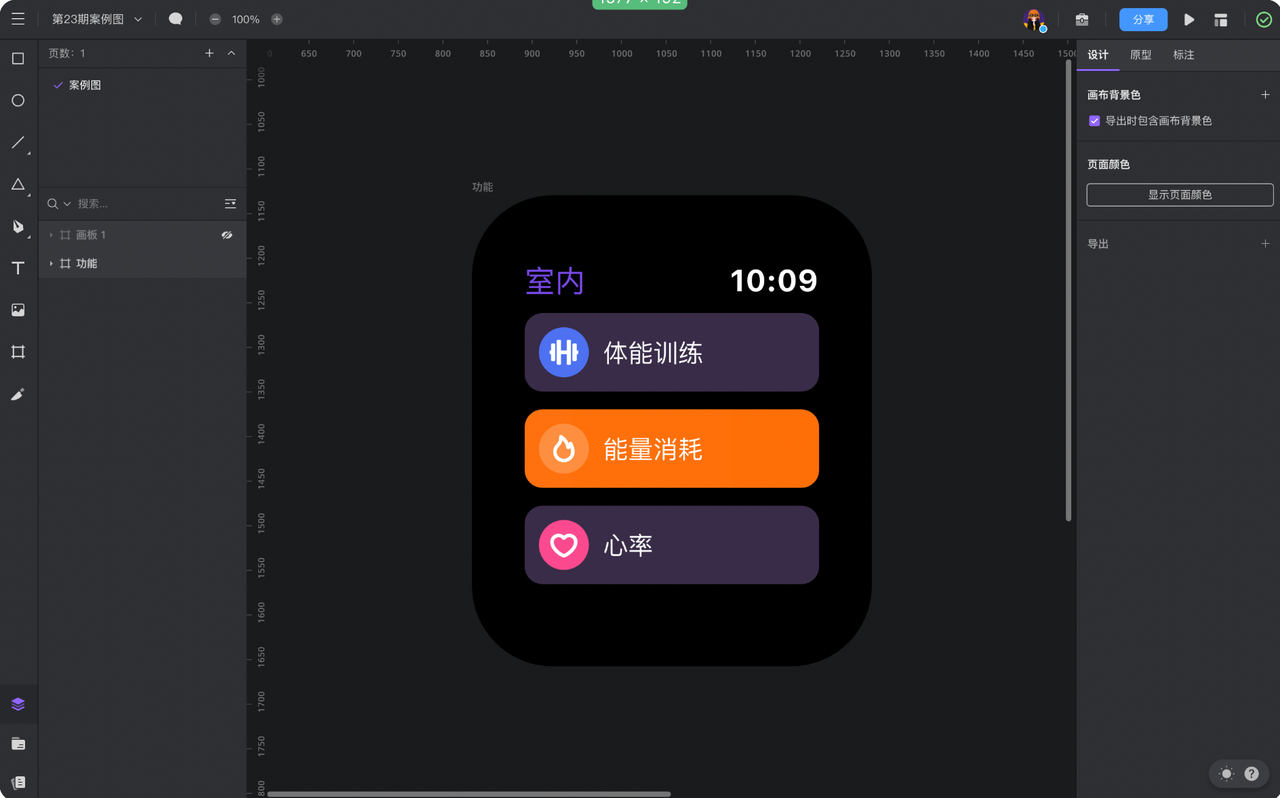
把灰色矩形颜色修改为黑色,功能页面就做好了;

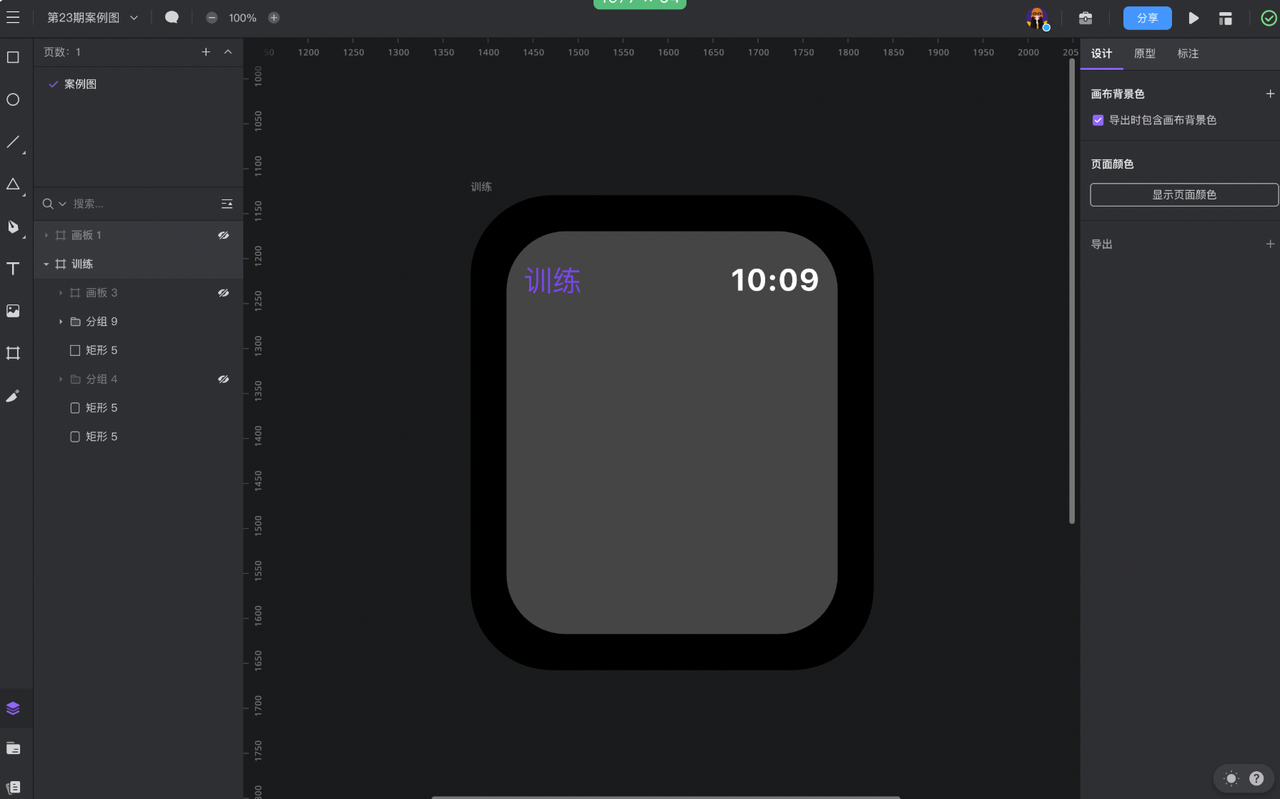
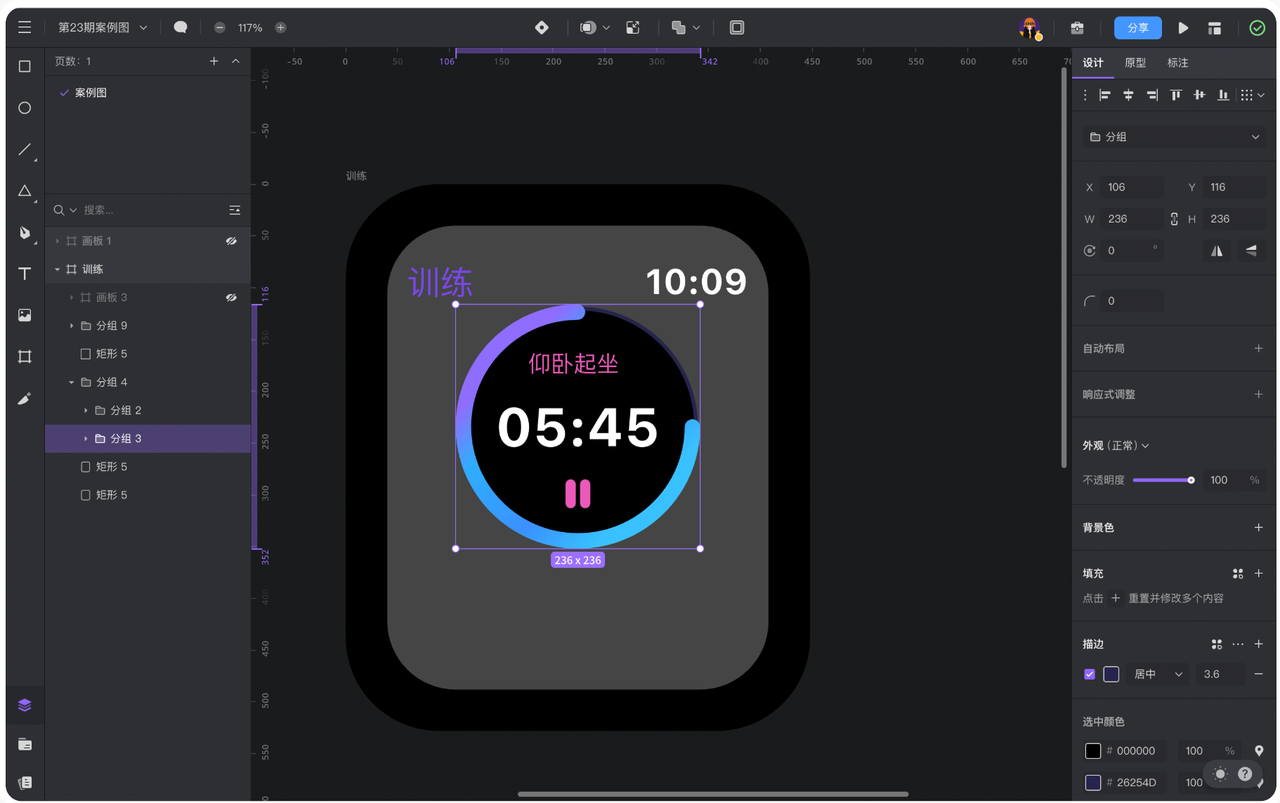
3、训练界面
把刚才做好的视图画板复制一份,修标题信息;

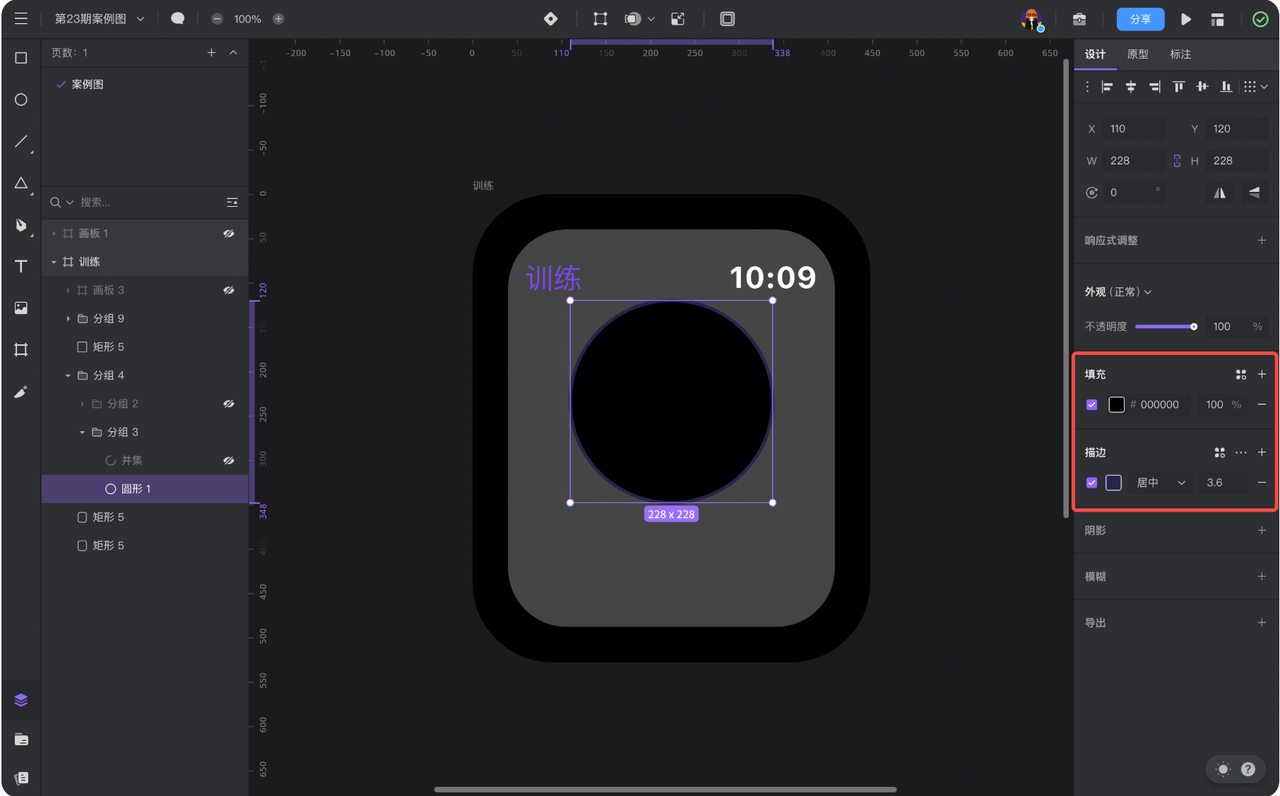
绘制圆形,尺寸为:228px ^ 228px,填充颜色:#000000,描边:居中、颜色 #26254D、大小 3.6;

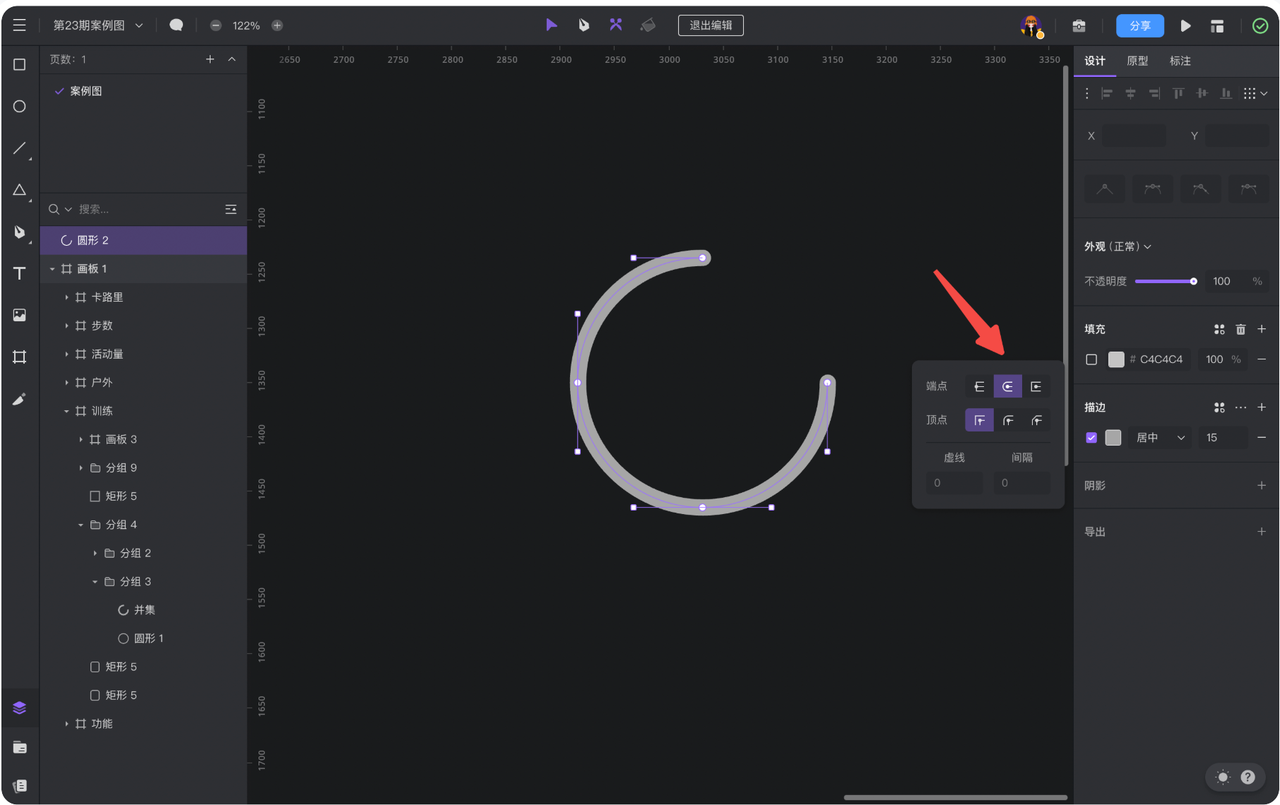
绘制矩形,尺寸为:230px ^ 230px,取消填充,添加15的居中描边;双击圆环进入「编辑模式」,选择「剪刀」工具,在圆环中中增加一个锚点并剪开;

在「描边」的「更多设置」中选择「圆头端点」;

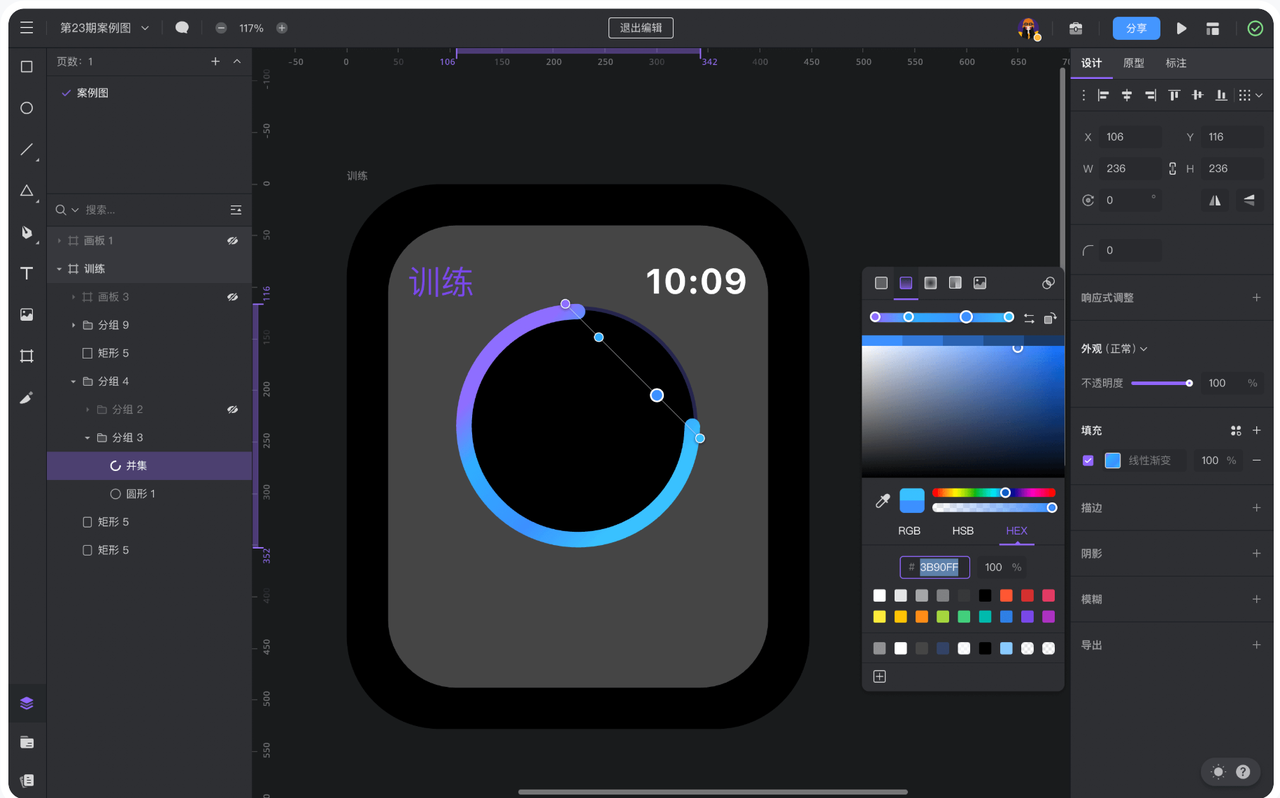
为圆环添加线性渐变,颜色可自选;

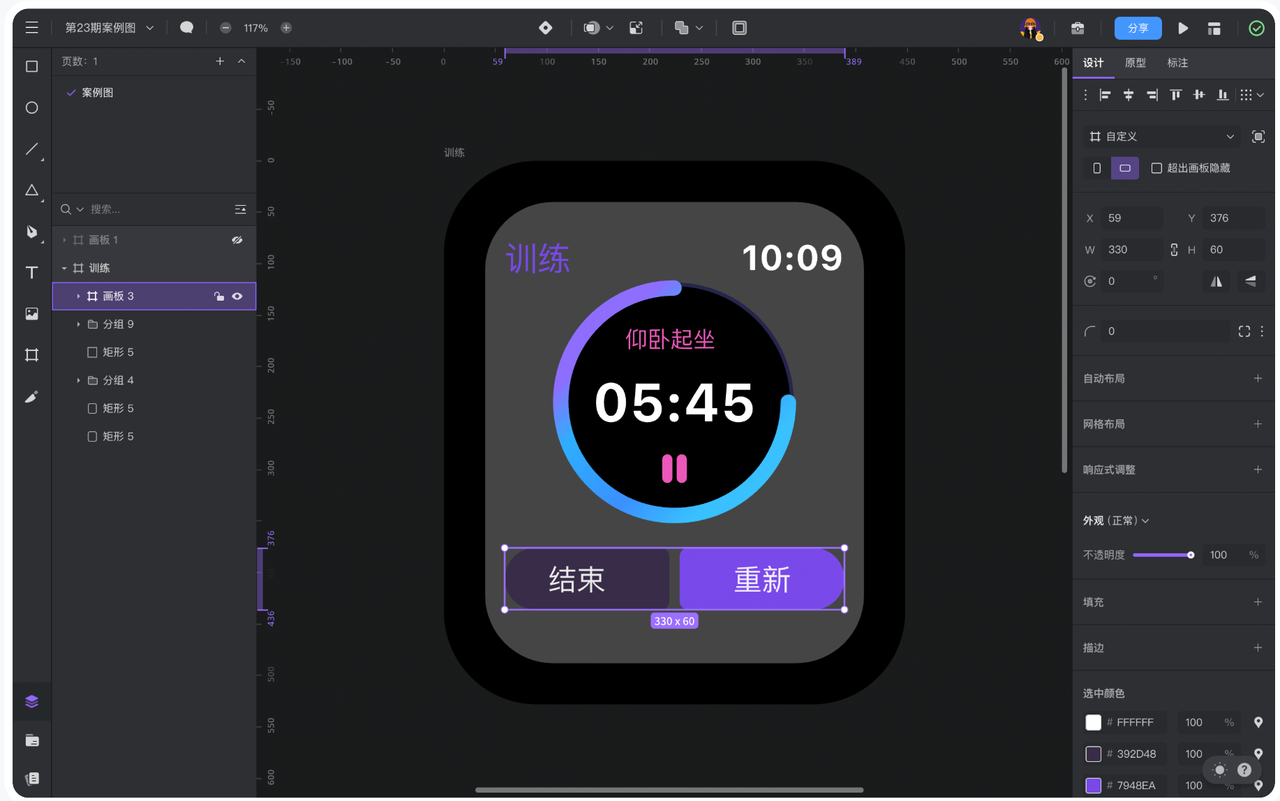
再添加文本信息和暂停图标;

绘制两个功能按钮,置于圆环的下方,不要超出内容安全区域;

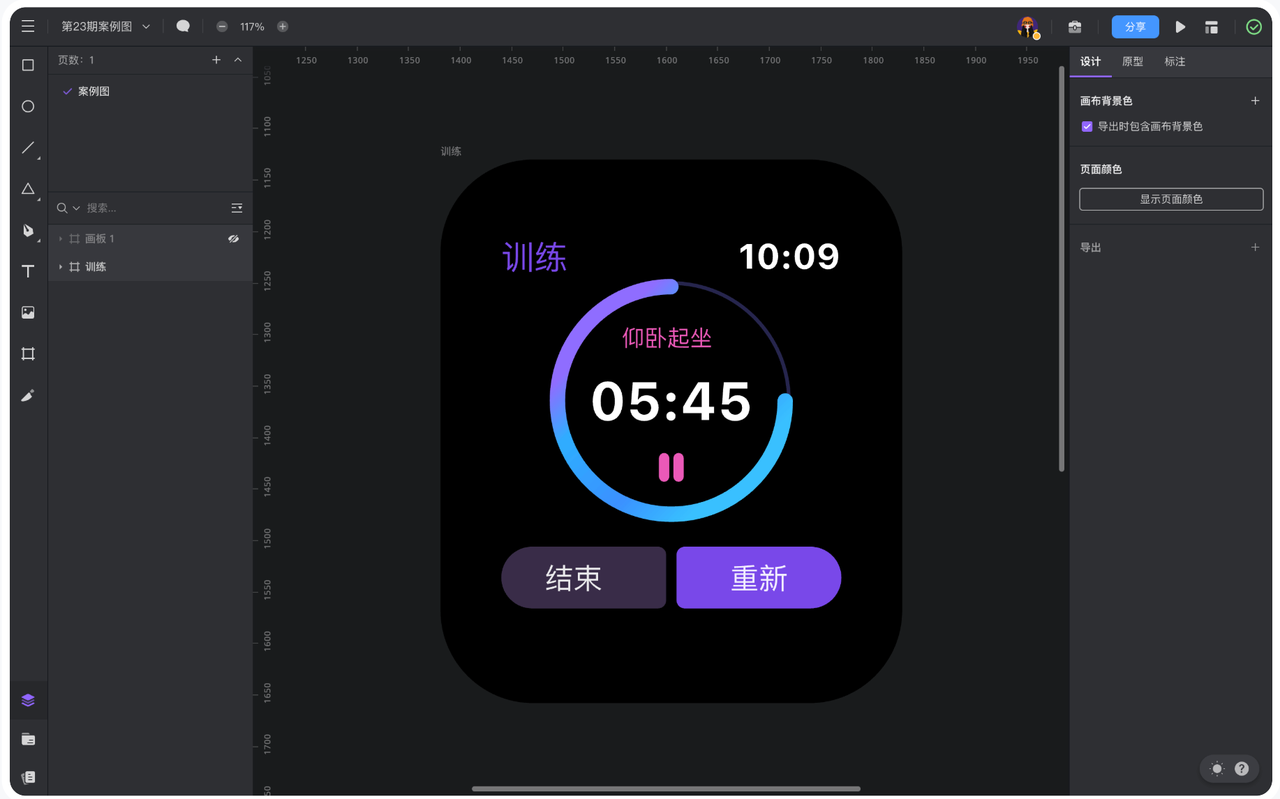
把灰色矩形颜色修改为黑色,训练页面就做好了;
以上就是全部的iWatch 界面设计教程,看完之后,可以使用即时设计,一起跟着教程自己做一个iWatch 界面设计吧!
