小程序UI设计规范汇总,设计师看过来!
更新时间:2025-10-28 09:55:59
小程序UI设计规范包括页面布局设计、标题和导航栏设计、图标设计、文字排版、颜色搭配、滚动视图设计、弹窗和提示框设计。小程序已经逐渐成为我们日常生活中常用的,一个优秀的小程序 UI 设计才能在众多小程序中脱颖而出。当然了,初期我们需要了解清楚小程序UI设计规范才可以进行后续的设计。
1、页面布局设计规范
在设计小程序UI图时,合理的页面布局可以让用户界面更加清晰和整洁,提升用户体验。在设计页面布局时,还需要考虑元素之间的间距、排列方式以及整体结构的合理性,确保页面信息传达清晰简洁。没有灵感发小伙伴可以直接来即时设计选择合适的模板套用哦,风格多样任你选择!
点击下图免费获取小程序ui设计模板👇
2、标题和导航栏设计规范
标题的设计应该简洁明了,突出页面主题,同时在视觉上吸引用户注意力。而导航栏要清晰易懂,包括必要的功能入口,排列顺序要符合用户习惯。
3、图标设计规范
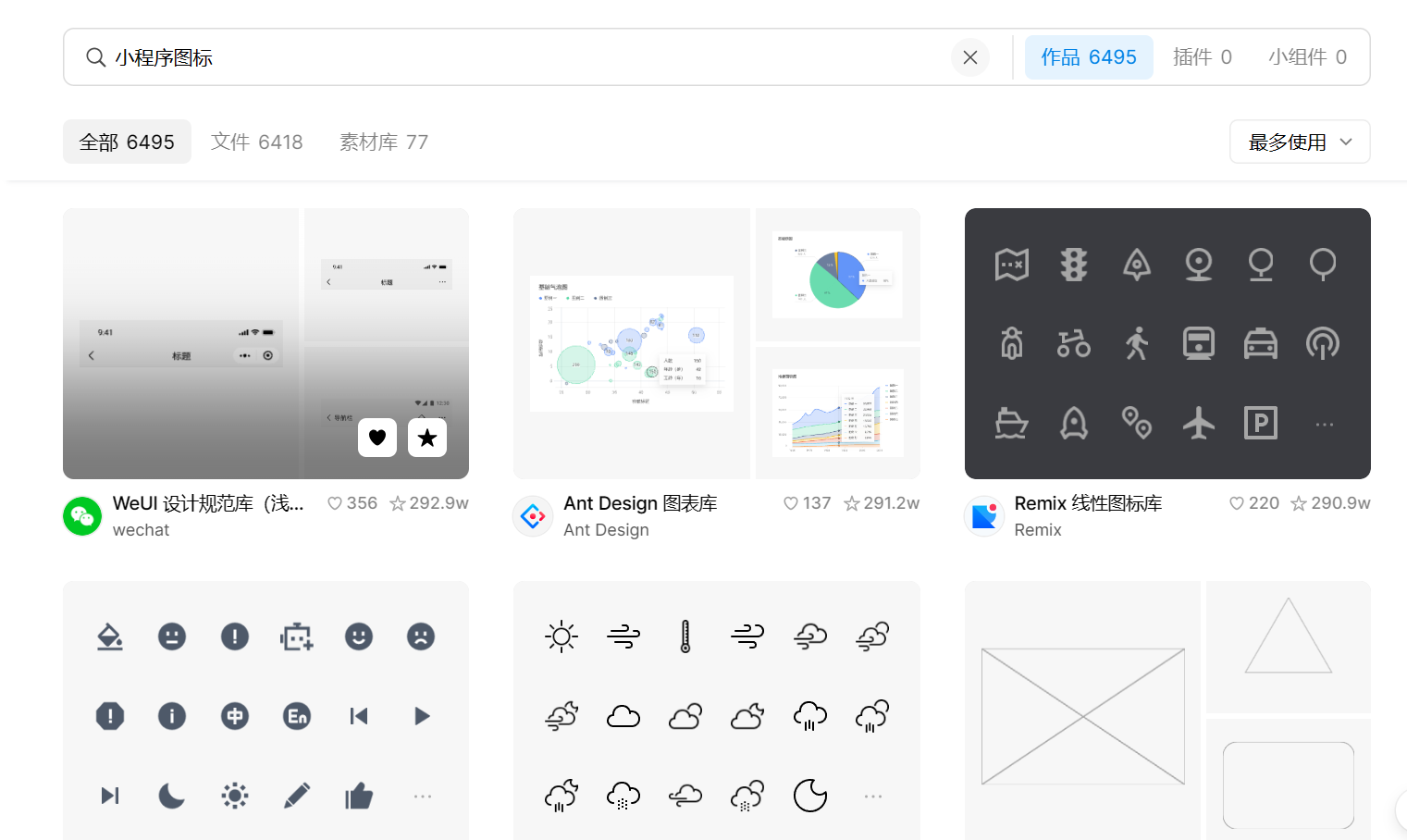
在设计小程序的图标和按钮时,需要遵循统一的风格和尺寸要求。图标应当简洁清晰,易于识别,保证在不同尺寸下都能呈现良好的视觉效果。资源广场也为大家提供了超多实用且百搭的图标设计素材,每一套模板都包含几十种图标,相信在这里一定能找到符合你的小程序 UI 设计的图标。

4、文字内容排版规范
在设计文字内容时,需要注意字号、行距、段落间距的合理搭配,确保文字易读性和美观性。还有很重要的一点,应遵循字体风格的统一原则,不要在同一个页面中使用过多不同风格的字体,以免造成视觉混乱。
5、颜色搭配规范
个人认为,在小程序UI图设计中,颜色搭配是吸引用户的关键,应该选择一套统一的配色方案。设计师们可以根据用户群体的喜好和视觉习惯,在不同界面之间保持一致的主题色调,从而增强小程序的品牌形象和用户的辨识度。
6、滚动视图设计规范
在滚动视图和列表设计规范方面,需要考虑到内容的排列方式和展示效果。合理的分割线和间距可以提升页面整体的美观性和易读性,同时也要确保用户可以方便地浏览和查找所需信息。还需要注意一下,滚动视图的滑动效果和反馈要流畅自然,避免出现卡顿和延迟现象,给用户带来良好的交互体验。

7、弹窗和提示框设计规范
弹窗和提示框可以向用户提供必要的信息或引导用户进行下一步操作。设计弹窗和提示框时,需要注意以下几点规范: 突出重要信息、文字内容简洁明了、按钮风格契合主题、关闭按钮保持清晰、进行响应式设计。
综上所述,小程序UI设计规范涉及到很多方面,不管是每个元素的设计还是整体的布局设计都是非常重要的。相信通过这篇文章的帮助,你可以很快熟悉如何进行小程序 UI 设计。