画小程序设计稿怎么做?小白也能轻松入门的方法分享!
更新时间:2025-10-30 15:56:16
画小程序设计稿怎么做?小程序作为一种新型应用开发模式,因为其开发成本低、开发时间短、运行轻便不用下载、兼容性好等优点受到很多企业和个人的青睐,小程序设计稿相对于 APP 更加简单和直接,那么小白要怎么入门小程序设计呢?本文是一期画小程序设计稿的方法分享,帮助小白也能轻松入门!一共从功能简洁、流程明确、布局合理、视觉规范 4 个方面为大家介绍。
1、画小程序设计稿要功能简洁
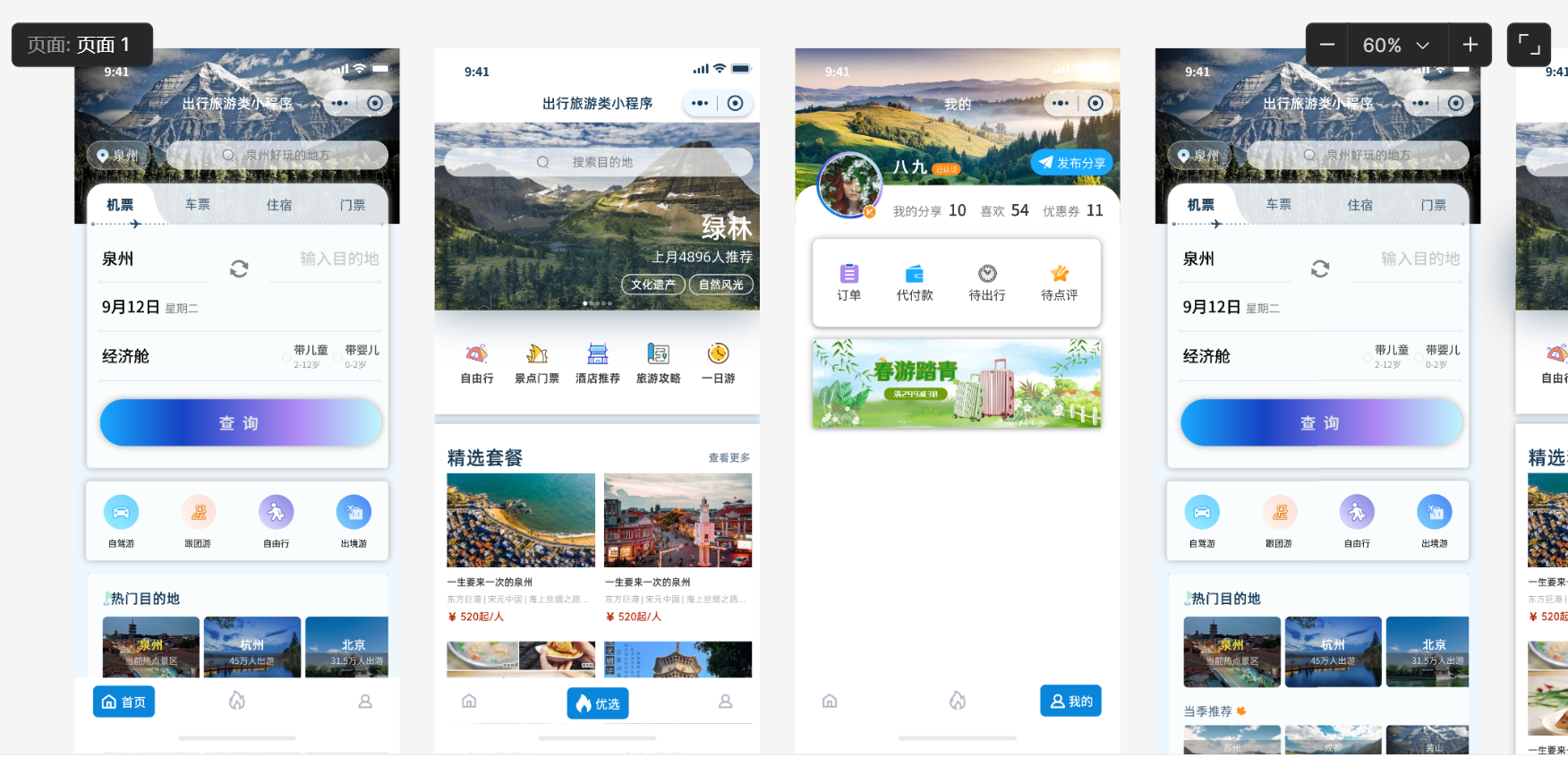
小程序以轻便性得到大家的喜爱,不必设计得像 APP 那样复杂,只需要满足单一的核心需求即可。比如下面这个出行旅游类小程序,主页一打开就是我们在旅途中需求量最大的 4 方面 —— 机票、车票、住宿、门票。根据旅游的不同类型还分成了自驾游、跟团游、自由行、出境游 4 种。主页上方有搜索栏,可以帮助用户最快查找需求内容。建议大家提供历史搜索快捷选项,避免用户重复的输入,提升小程序使用体验。“我的” 界面内只有订单、待付款、待出行、待点评 4 个板块。
点击使用同款小程序设计稿👇
2、画小程序设计稿要流程明确
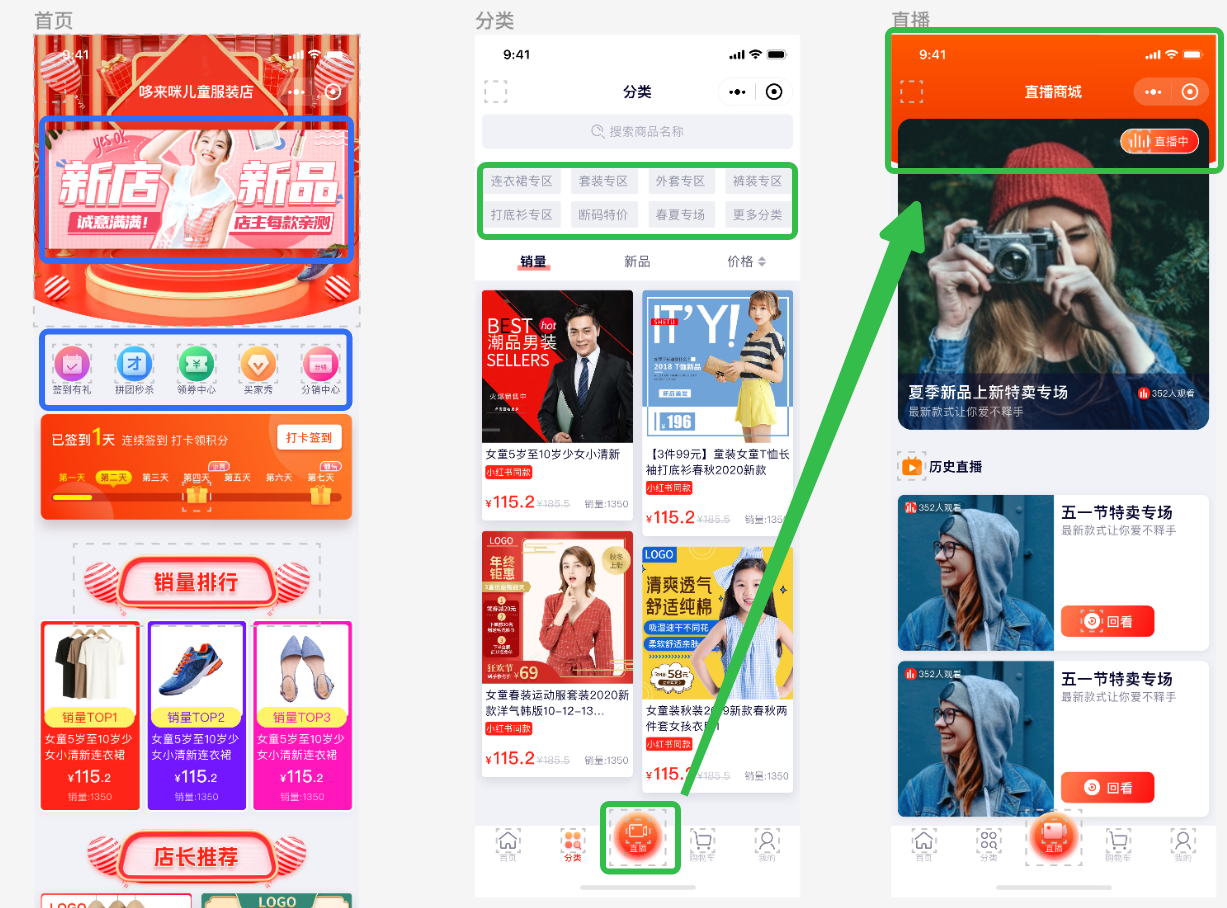
画小程序设计稿应该要有一定逻辑顺序,通常主页顶部是图片轮播图、活动海报等,之后是快捷按钮,点击直接跳转对应界面,比如下面这个电商小程序设计稿,就设置了签到有礼、拼团秒杀、领券中心、买家秀和分销中心,跳转按钮不必设置过多,一般一横行放 4-5 个核心的即可。分类页面提前预设一些可以直接点击跳转的文字按钮,尽量减少用户的文字输入。主推的功能,可以通过改变大小、颜色,着重的强调一下。根据用户的使用习惯合理布局小程序设计,力求简单易懂,使用户信息快速定位。
点击使用同款小程序设计稿👇
3、画小程序设计稿要布局合理
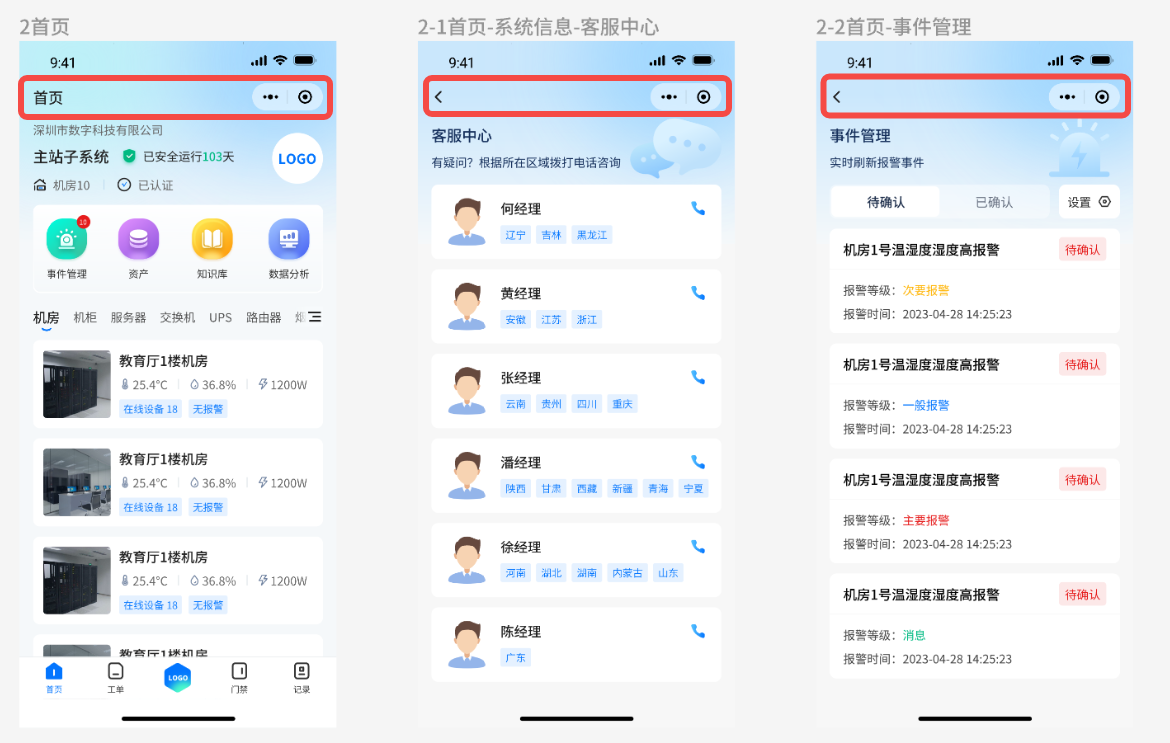
因为小程序有自己固有的一个页面模板,所以在这附近放置跳转按钮时,避免产生交互冲突,按钮设置需要避开右上角小程序自有的按钮,避免误触的可能。建议在画小程序设计稿时,自有的导航样式应该与固有的顶部菜单样式保持一定的区分度。底部标签标签数量建议在 3-5 个会比较适宜,也可根据产品具体需要去掉底部标签栏。
点击使用同款小程序设计稿👇
4、画小程序设计稿要视觉规范
画小程序设计稿需要公司品牌、产品、经营内容等因素,决定小程序设计稿的色彩,确保与前面的因素有关联性。做到主色与辅助色搭配合理、色调协调,使用 1、2 种辅助色作为点缀即可,让界面不显得过于沉闷。不要使用过多的颜色,乱搭搭配会使用户感到不舒服,降低用户粘合率。
画小程序设计稿还需要注意图标元素的设计,交互图标具有传递信息的功能,引导用户完成操作, 比如:登陆注册按钮,查找按钮,点赞,收藏等都属于交互性图标。图标应该简洁清晰,同时要符合小程序的主题,增加小程序的辨识度。
字体排版在画小程序设计稿中也十分重要,字体排版要整洁美观,通过字体不同大小、颜色、灰度等对文字进行分级,使字体清楚易读,不要使用看不清看不懂的字体,要遵循阅读原则,给用户带来清晰的体验。

小结
以上就是本文关于画小程序设计稿怎么做的全部内容啦!一共包括功能简洁、流程明确、布局合理、视觉规范 4 个方面。让小白也能轻松入门小程序设计!希望能解决你对于画小程序设计稿的疑惑。
点击图片即刻进入即时设计👇