设计小程序页面应该用什么软件?
更新时间:2024-04-26 19:42:48
设计小程序页面应该用什么软件?设计小程序通常用即时设计、Flutter、Xamarin、Fuse Tools、NativeScript。随着互联网时代的飞速发展,小程序逐渐渗透进我们生活的方方面面,市面上也有很多知名的小程序设计工具,本文就借此机会给大家推荐几个超实用的小程序页面设计软件。
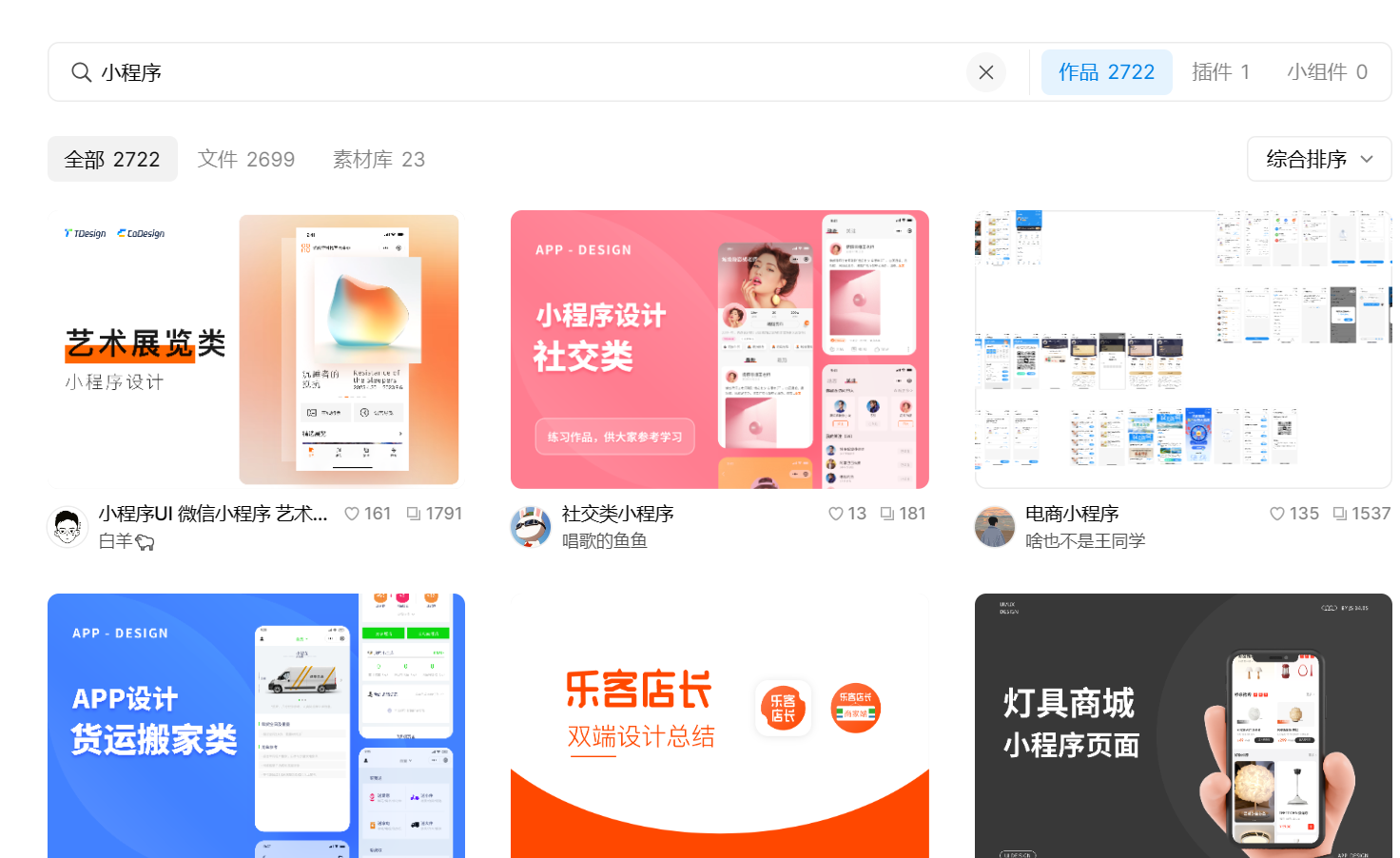
1、即时设计
即时设计作为国内首个 UI 协作式的在线软件,无需下载即可在线使用全部功能,帮你节省了大量内存空间哦~我个人最常用的就是资源广场,关于小程序页面的设计模板有上千种,而且风格各异,例如:二次元风、商务风、简约风、新拟态风等等,一键即可免费套用哦~除了这些,设计小程序页面需要用的一些组件,这里也有专门的组件广场给大家提供素材。
点击下图免费获取更多小程序界面设计模板👇
2、Flutter
Flutter 是一款跨平台应用开发工具,支持在 iOS 和 Android 平台上同时开发小程序。它内置丰富的组件库和实用的调试工具,不同平台之间可以保持高度一致性,为开发者提供了极佳的开发体验。

3、Xamarin
Xamarin 是一款跨平台的应用开发工具,支持使用 C 语言编写小程序。该软件还提供了丰富的 UI 组件和模块化功能,使开发过程更加高效和灵活。
4、Fuse Tools
Fuse Tools 具有快速原型设计和实时预览功能,开发者可以利用 Fuse Tools 快速创建交互式的界面,并通过实时预览立即查看设计效果,从而加快应用开发的周期,也更便于设计师们随时调整小程序设计中的问题。另外,Fuse Tools 还支持响应式布局的设计,使得应用能够在各种不同尺寸和分辨率的设备上都能良好展现,带来更好的用户体验。
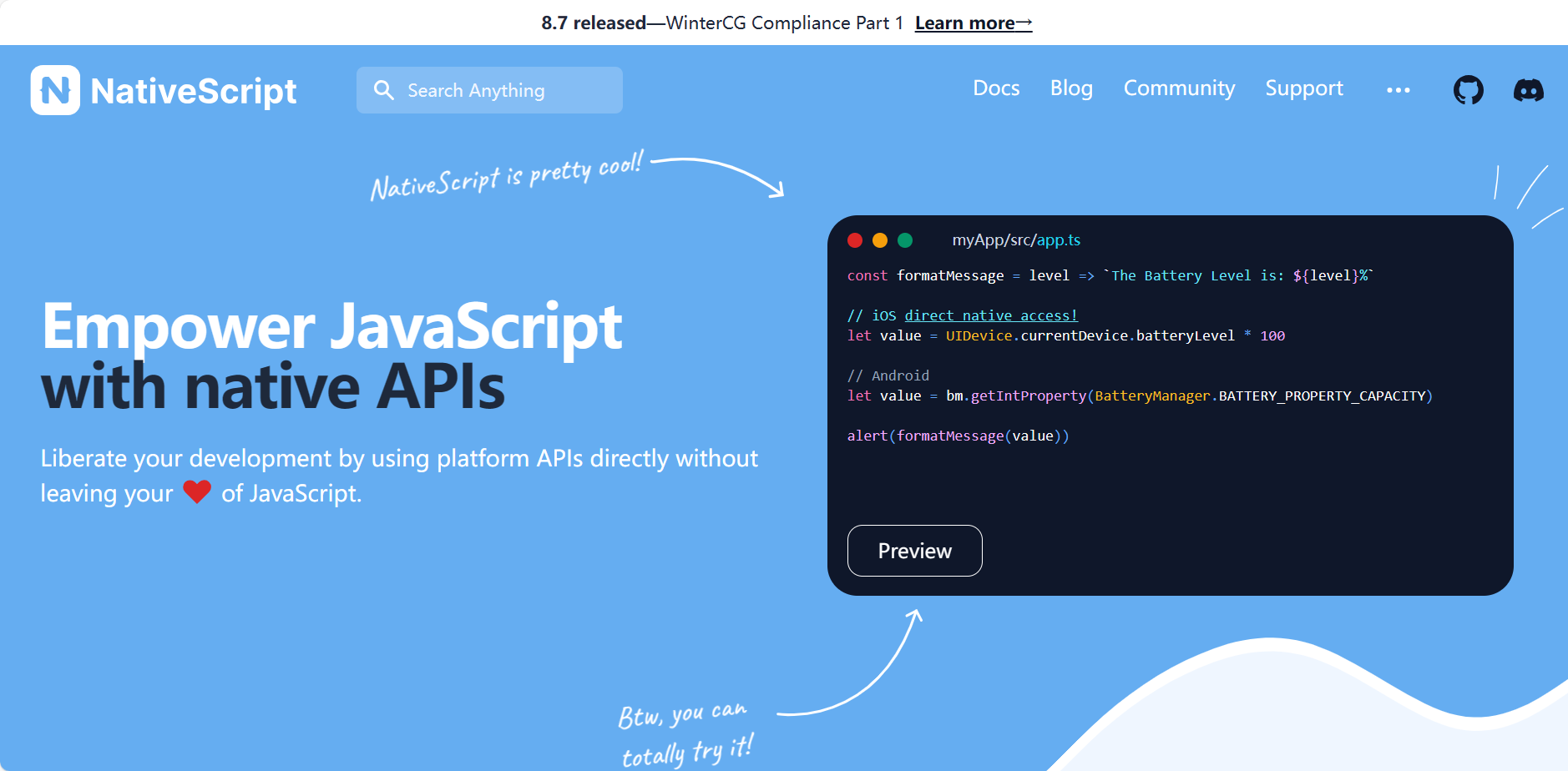
5、NativeScript
NativeScript 是一个强大的小程序开发框架,它具有优秀的性能和灵活性。如果你比较熟悉JavaScript 或 TypeScript 语言,那么你可以用这个软件自由来编写小程序页面,同时借助 NativeScript 独特的特性,可以直接与底层的原生 API 进行交互,实现更高度的定制化和功能扩展。我周围也有很多设计师推荐它的插件和组件库,可以帮助你快速构建出精美的用户界面和丰富的功能体验。

以上就是本文给大家介绍的小程序页面设计软件,不管是或许小程序页面的设计资源还是制作小程序页面,这些软件都可以给你提供很好的帮助。不过关于软件的选择,大家还是要根据自己的预算以及使用习惯来决定,大众的不一定适合你自己哦。