用户中心页设计怎么做?15 分钟教程一次搞定!
更新时间:2023-02-14 18:56:04
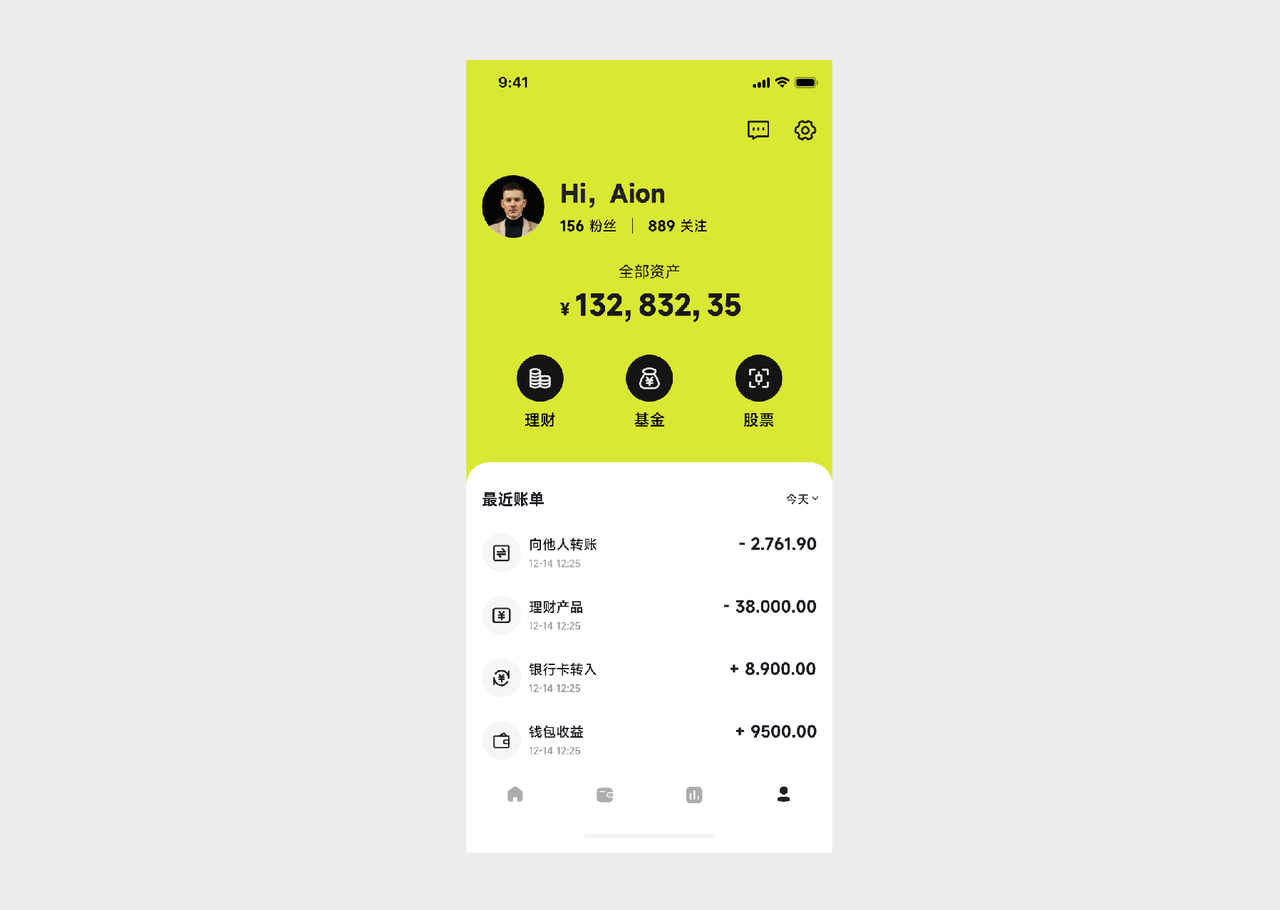
如何设计用户中心页?首要考虑用户的需求和行为习惯,做好常见的功能模块,如个人信息、账户设置、订单记录、收藏夹和消息中心。在设计中需要注意多个方面的细节,包括界面风格、排版布局、色彩搭配和图标样式等,以确保良好的视觉效果和用户体验。同时还需要结合数据分析和用户调研结果,不断优化和改进设计,以提高用户的满意度和使用效果。在本期用户中心页设计教程中,我们将一起设计 5 类常见的用户中心页,15 分钟教程让你一次搞定用户中心页设计!

1、背景
创建画板 375*812 的画板,填充 D9E833 。

2、全局操作区
绘制 24*24 的图标作为全局性操作区功能图标。

3、个人信息区
标题「MiSans、Regular、字号 16、填充 212121 」。
金额「MiSans、Bold、字号 28、填充 212121 」。

4、资产
标题「MiSans、Regular、字号 16、填充 212121 」。
金额「MiSans、Bold、字号 28、填充 212121 」。

5、功能区
绘制 48*48 的画板,调整画板成圆形,填充 141414 。
绘制 24*24 的 icon,填充白色,不透明度为 90% ,放置于画板内。
文本「MiSans、Medium、字号 16」。

6、账单列表
绘制 40*40 的画板,填充 F6F6F6,作为条目图标位置。绘制 20*20 的icon
,填充 212121,放置于画板内。·条目文本「MiSans、Medium、字号 14」。
时间「MiSans、Medium、字号 10、填充 ABABAB」。
金额「MiSans、Semibold、字号 16、填充 1B1B21」。

7、底部导航栏
绘制 375*52 的画板,填充白色。
绘制四个icon,作为导航图标,调整颜色和间距。

以上就是关于「用户中心页设计怎么做?15 分钟教程一次搞定!」的全部内容,用户中心页的设计需要以用户的需求和行为习惯为出发点,提供个人信息、账户设置、订单记录、收藏夹和消息中心等常见功能模块。同时,在界面风格、排版布局、色彩搭配和图标样式等方面,需要注重细节,以提升用户的视觉体验和使用感受。此外,结合数据分析和用户调研结果,不断优化和改进设计,可以进一步提高用户的满意度和使用效果。在设计过程中,可以参考本期用户中心页设计教程,进入即时设计,UI 设计、原型设计、标注开发一步到位,免费注册即时设计,即用“在线版Sketch”!快速掌握设计方法和技巧,从而一次搞定用户中心页设计。
