一文帮你从零开始学习APP页面设计
更新时间:2025-04-23 09:54:47
在我们的日常生活中各种类型的 APP 数不胜数,电商、医疗、健康、美食、学习等等,专业精致、功能全面的页面确实很吸引人使用。那么如何从零开始设计 APP 页面呢?本文将为大家展开从零开始 APP 页面设计的详细解说,内容分别包含前期准备、绘制草图、明确页面设计尺寸和设计规范、选择页面绘制工具、原型绘制、页面设计以及最终的预览和测试反馈。快和我一起往下看吧!
1、APP 页面设计前期准备
- 需求分析:确定 APP 的设计目标、主要功能、目标用户群体及其用户的真实需求。
- 竞品分析:深入竞品 APP 的界面设计、功能特点及用户体验。分析竞品的优势和不足,为自己的设计提供参考和改进方向。
- 用户研究:进行用户调研和用户行为分析,深入了解 APP 目标用户的偏好、使用场景和行为习惯,这将为 APP 页面的设计提供很大帮助。
2、绘制草图
设计师将自己的 APP 页面内容进行整理,然后绘制草图,以便后续低保真原型的进行。设计师在绘制草图时借助即时白板这类工具,它就像是一个巨大的画板,设计师可以随意在上面绘制自己想要的页面草图,也可以直接使用其中的模板,将更多信息条理化的展现出来,提升 APP 页面的草图绘制效率。
点击下方图片立即开始 APP 页面设计👇
3、明确 APP 页面设计尺寸和页面设计规范
草图绘制完成之后,是不是觉得就可以直接绘制低保真原型了呢,其实不是的。在绘制低保真原型之前要明确自己设计的 APP 界面尺寸和界面设计规范。在制作 APP 页面时,APP 界面尺寸和界面设计规范极为重要,它们的准确性越高,后续工作就会越顺利,反之,准确性越低,后续过程将越繁琐杂乱,甚至推翻重做也是常有的事。所以把握好 APP 界面设计尺寸和界面设计规范是每一位设计师的必备能力!
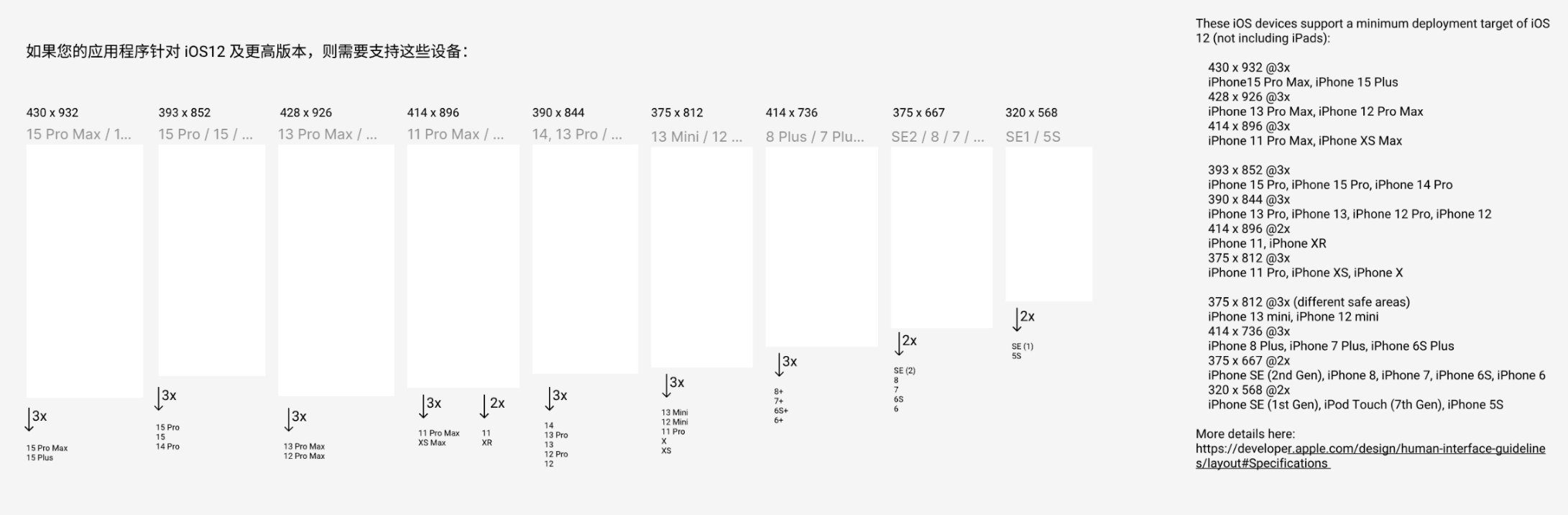
- APP 页面设计尺寸参考:

- IOS 的图标尺寸参考
在界面图标设计中最常用尺寸有:12×12、16×16、24×24、32×32、48×48 等,常规图标设计尺寸为 48px。因为 iOS 界面中的网格大小是 4 的倍数,苹果规范要求最小点击面积为 44pt;安卓的网格是 8 的倍数,最小操作热区为 48dp。
4、选择页面绘制工具
目前市面上最常见的一般是 Axure、Figma、Sketch 这类全英文界面的 APP 页面设计工具,但对于一些刚入行的设计师或者新手来说,这些工具上手难度较高、收费较贵以及存在系统不兼容等难题,对国内用户十分不友好。
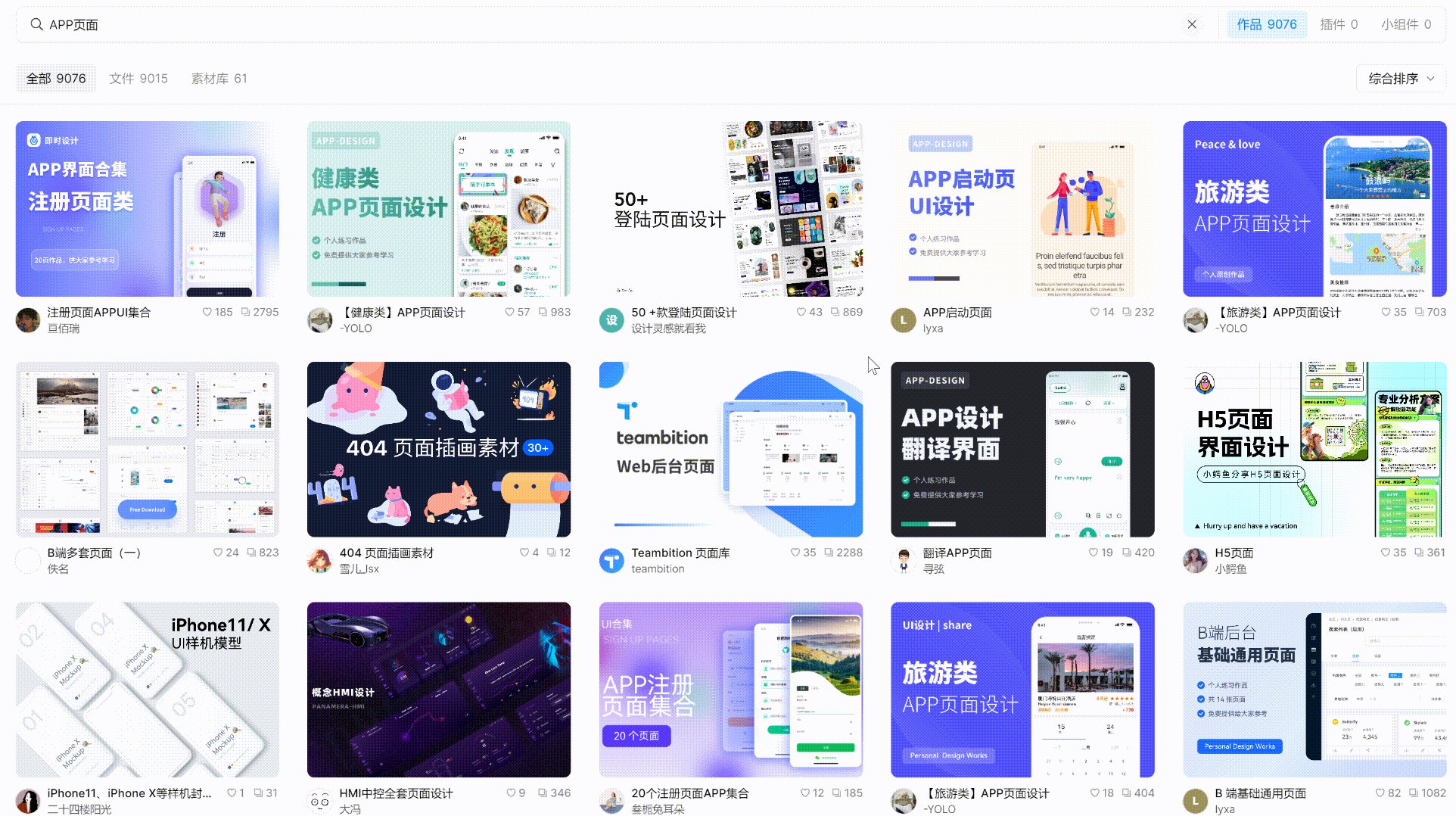
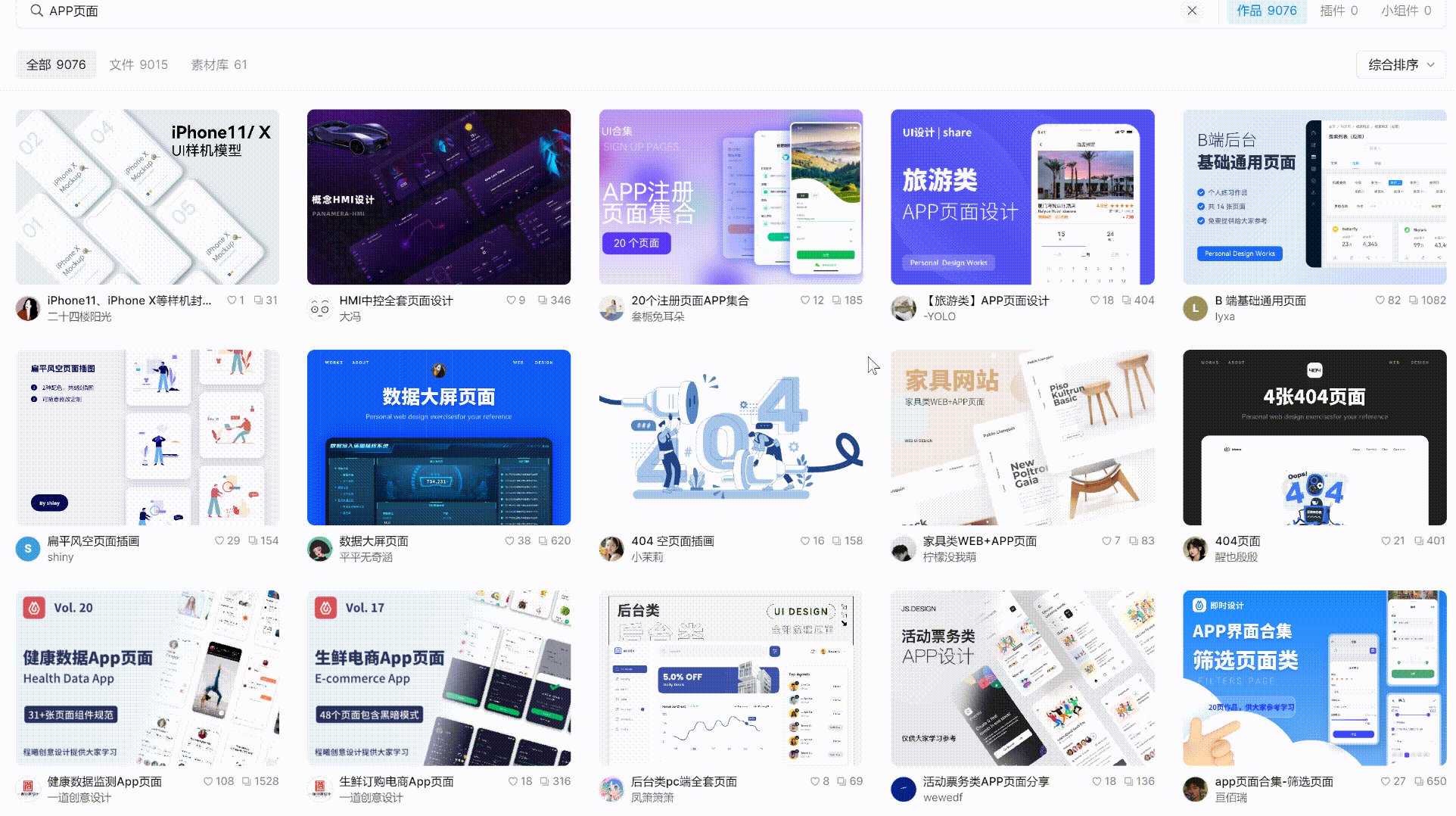
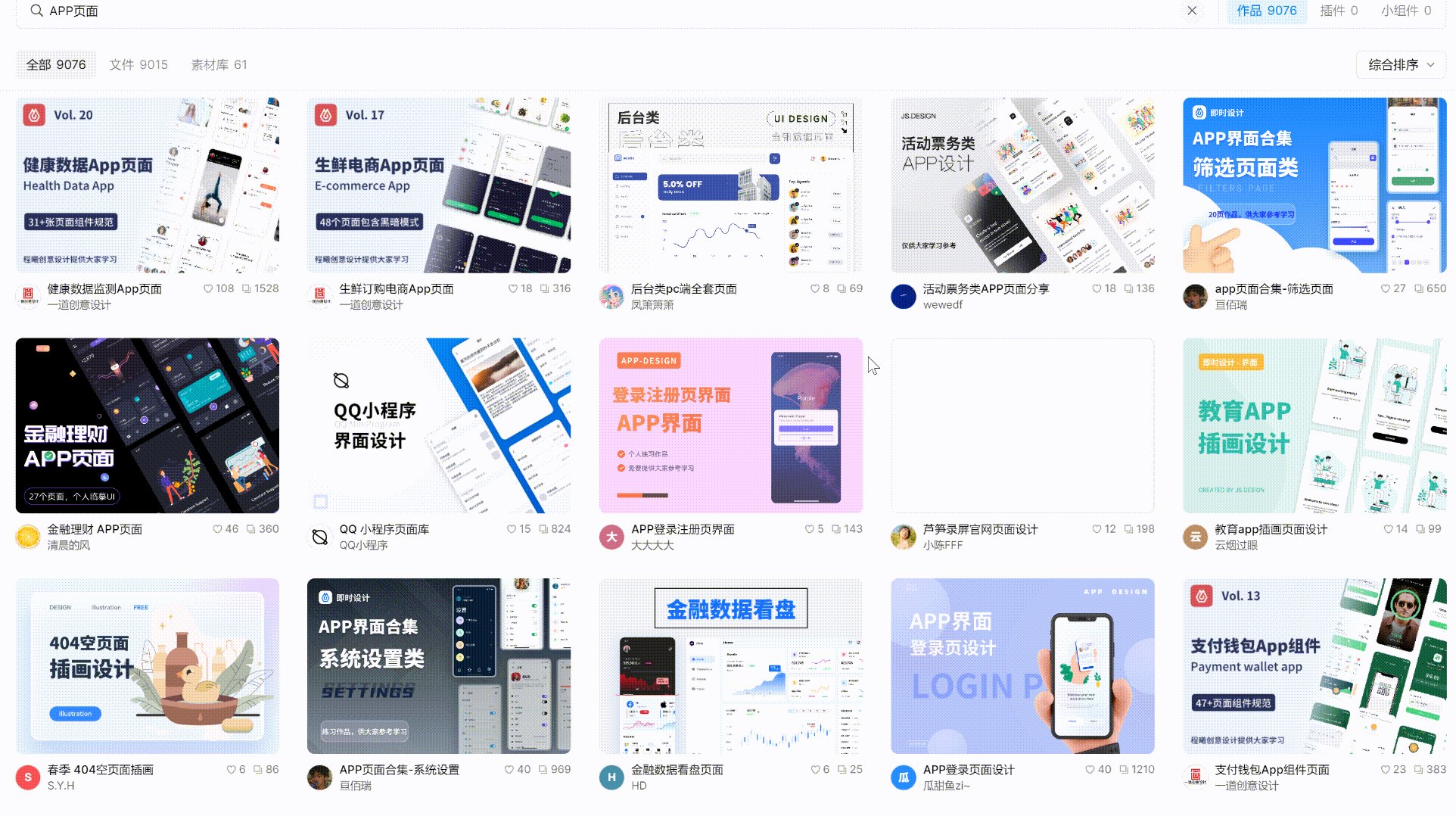
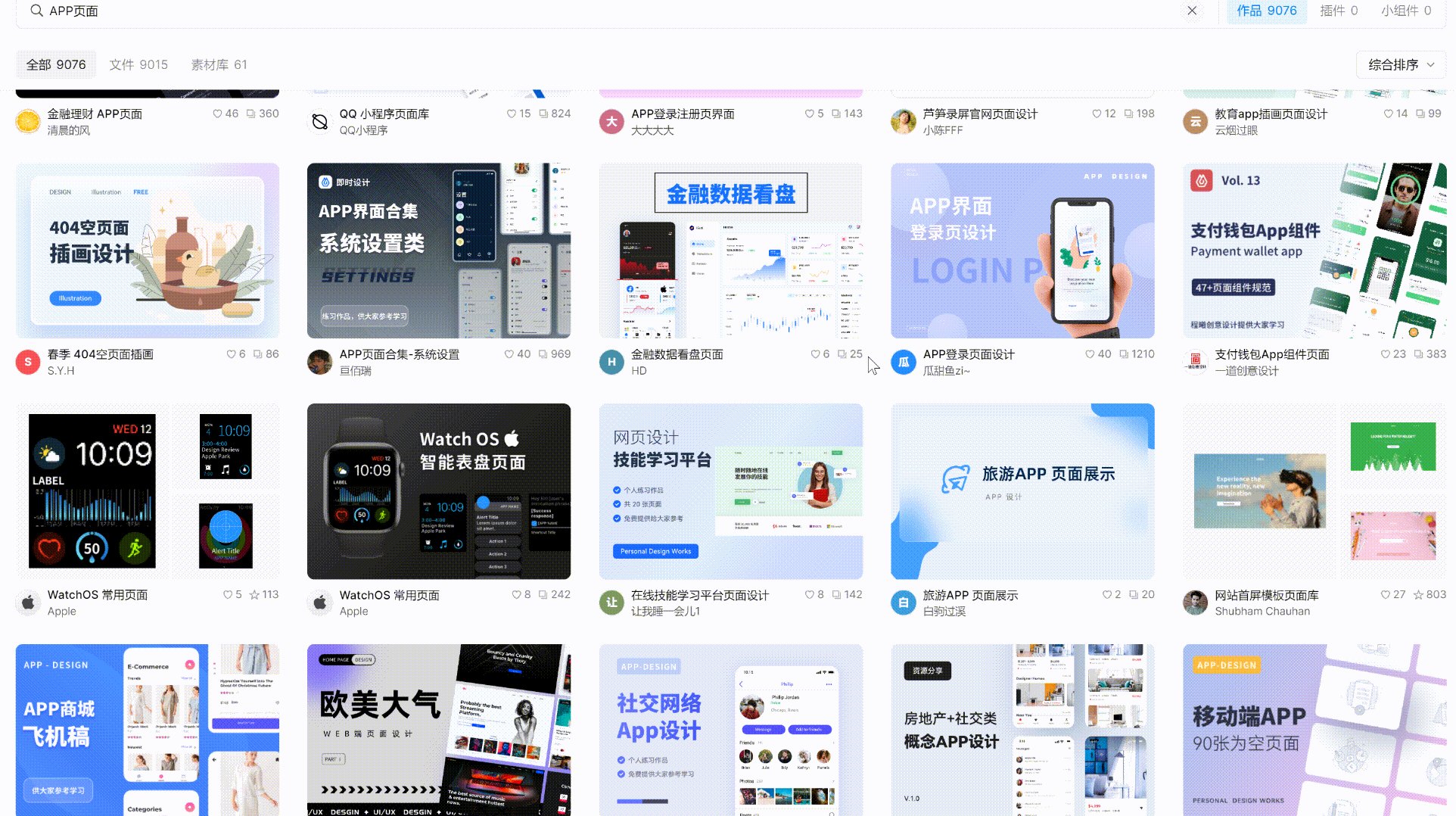
从整体的功能体验来看,推荐大家使用国产的 APP 页面设计工具——即时设计。它的操作简单且功能强大,全平台覆盖,支持团队协作,对于个人及中小团队永久免费。并且即时设计资源广场中还有 9076+APP 页面设计资源,全部支持一键套用,不仅可以为设计师提供灵感,也可以为设计师提供相同 APP 界面类型的设计参考。
点击图片 一键获取资源广场 9076+APP 页面设计资源👇
5、原型绘制
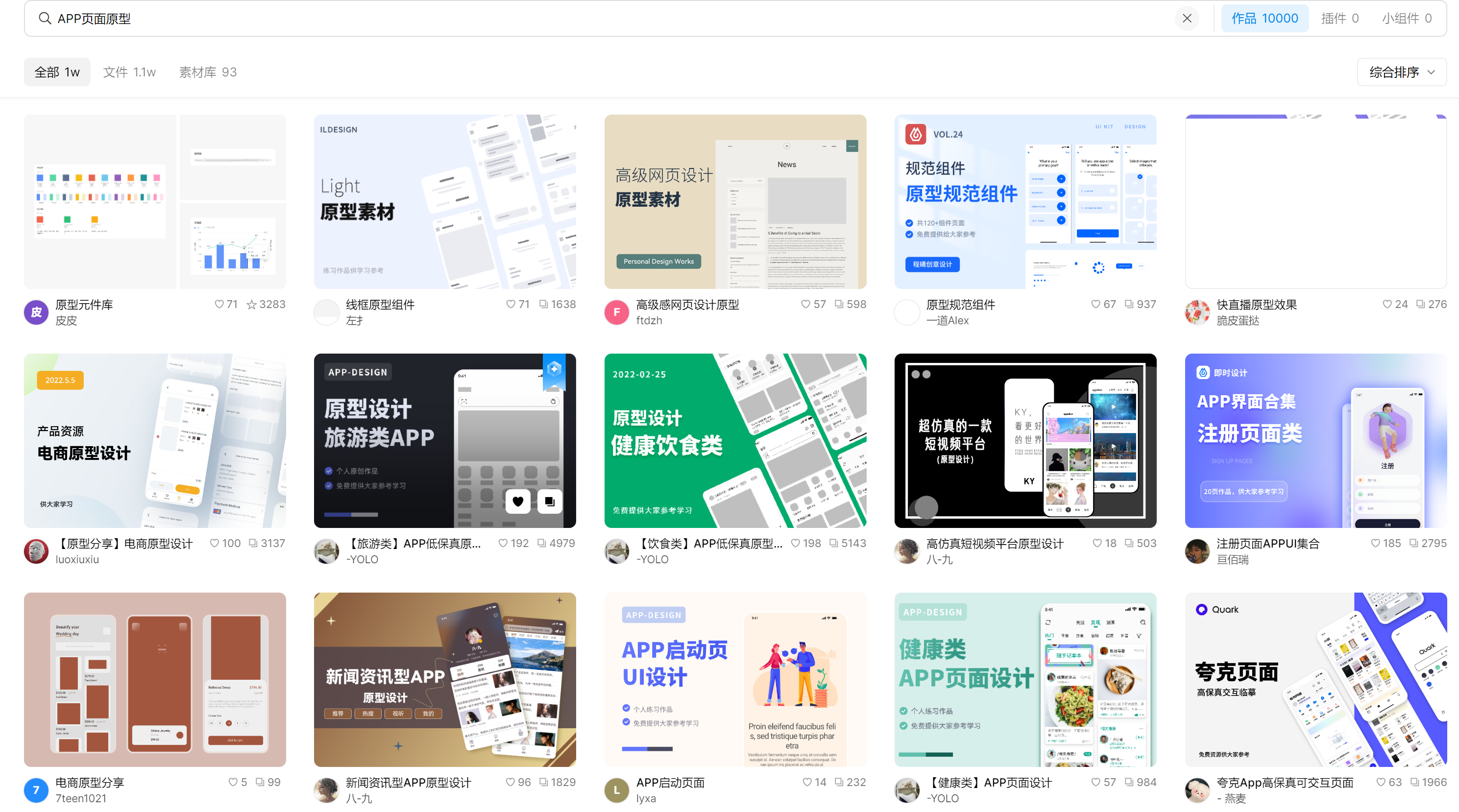
选择好适合自己的 APP 页面设计工具之后,就可以开始绘制原型了。设计师可以选择先绘制 APP 页面低保真原型再绘制高保真原型或者直接绘制高保真原型。两种方式都是可以的。
- 先绘制低保真再绘制高保真页面:设计师从整体布局和流程开始,使用简单的形状和文本表示不同的功能和信息模块。然后绘制低保真页面,并进行调整修改,确定无误之后,进行下一步高保真的页面的绘制,这种方式不容易出错,推荐新手设计师使用。
- 直接绘制高保真页面:直接进行高保真页面的绘制,但是这种情况就需要设计师在绘制之前,将所有的页面结构都设计清楚,以及导航栏、内容区域、文本、图像、按钮、交互元素等等所有的元素都必须十分清楚。这种情况专业设计师会考虑使用。
点击图片 一键参考即时设计资源广场上万款原型资源👇
6、APP 页面设计
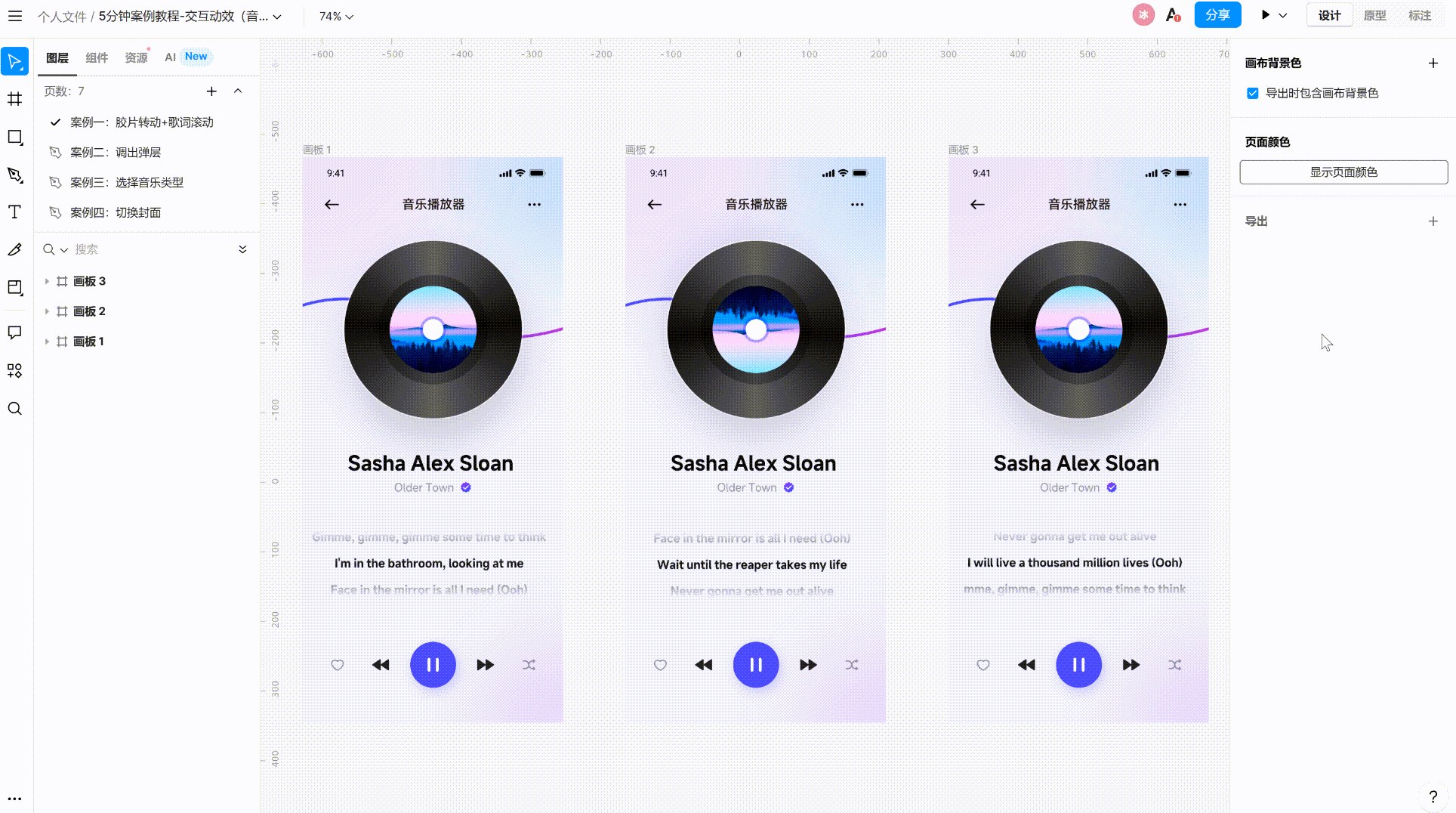
进入即时设计工作台,完成 APP 页面的设计工作:
- 主题风格以及配色:选择自己想要设计的界面尺寸之后,首先要确定 APP 页面的主题风格。APP 类型不同,它的风格以及配色也不相同,比如美妆类 APP 多以红色、粉色系为主;医疗类 APP 多以蓝色系为主;运动健康类 APP 多以绿色系为主等等。所以在进行界面设计之前,一定要确定好自己设计的 APP 界面的主题风格。
- 页面设计以及修改调整:确定好风格之后,就可以开始设计 APP 的页面布局,各种设计元素以及内容排版。确保信息内容清晰、简洁,并易于阅读和理解。设计完成之后也要注意进行 APP 页面多方面的调整修改,确保设计的页面没问题之后就可以进行下一步操作了。
- 响应式设计布局:设计能够在各种屏幕尺寸和设备上都能良好展示和操作的页面布局。
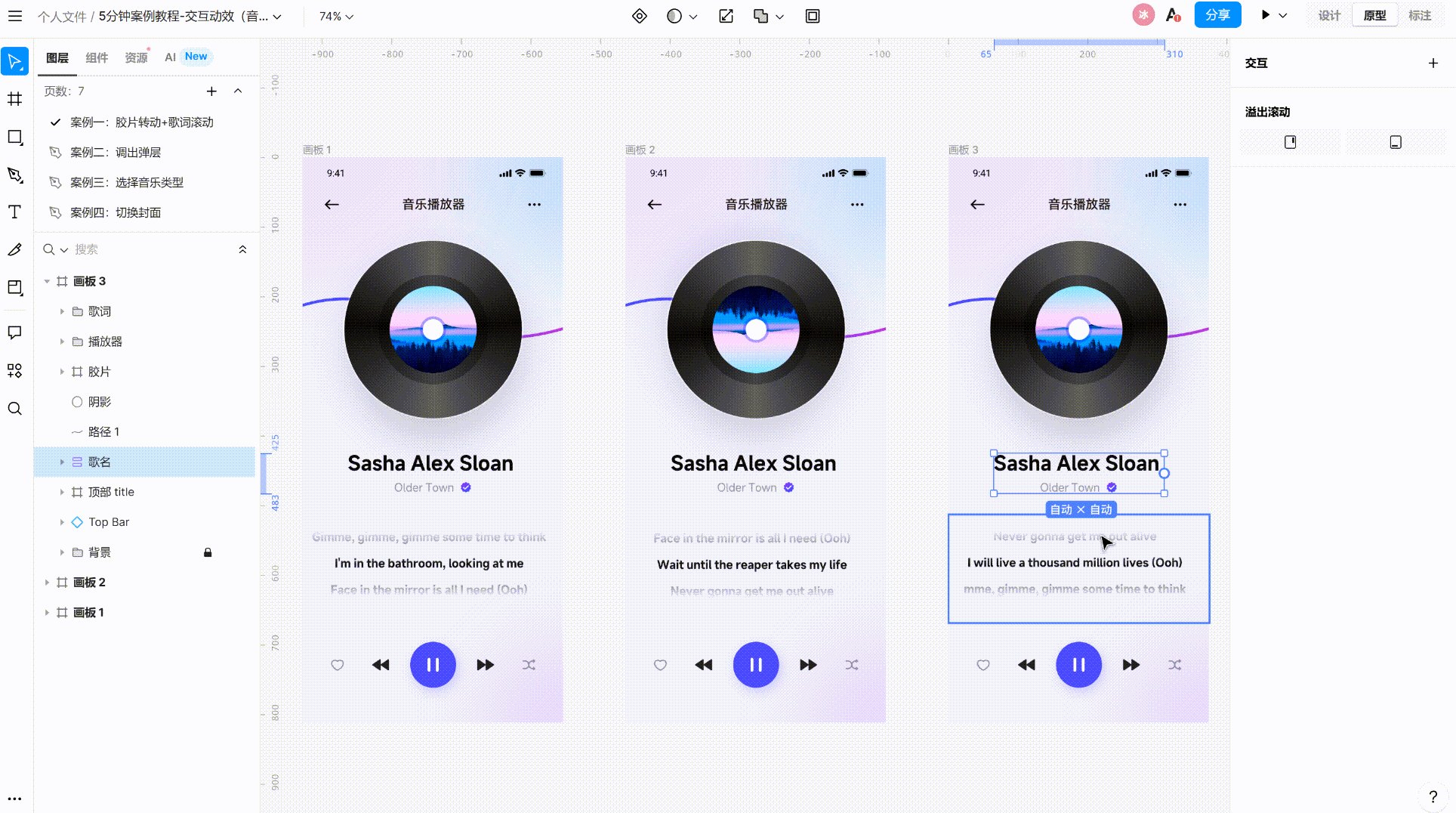
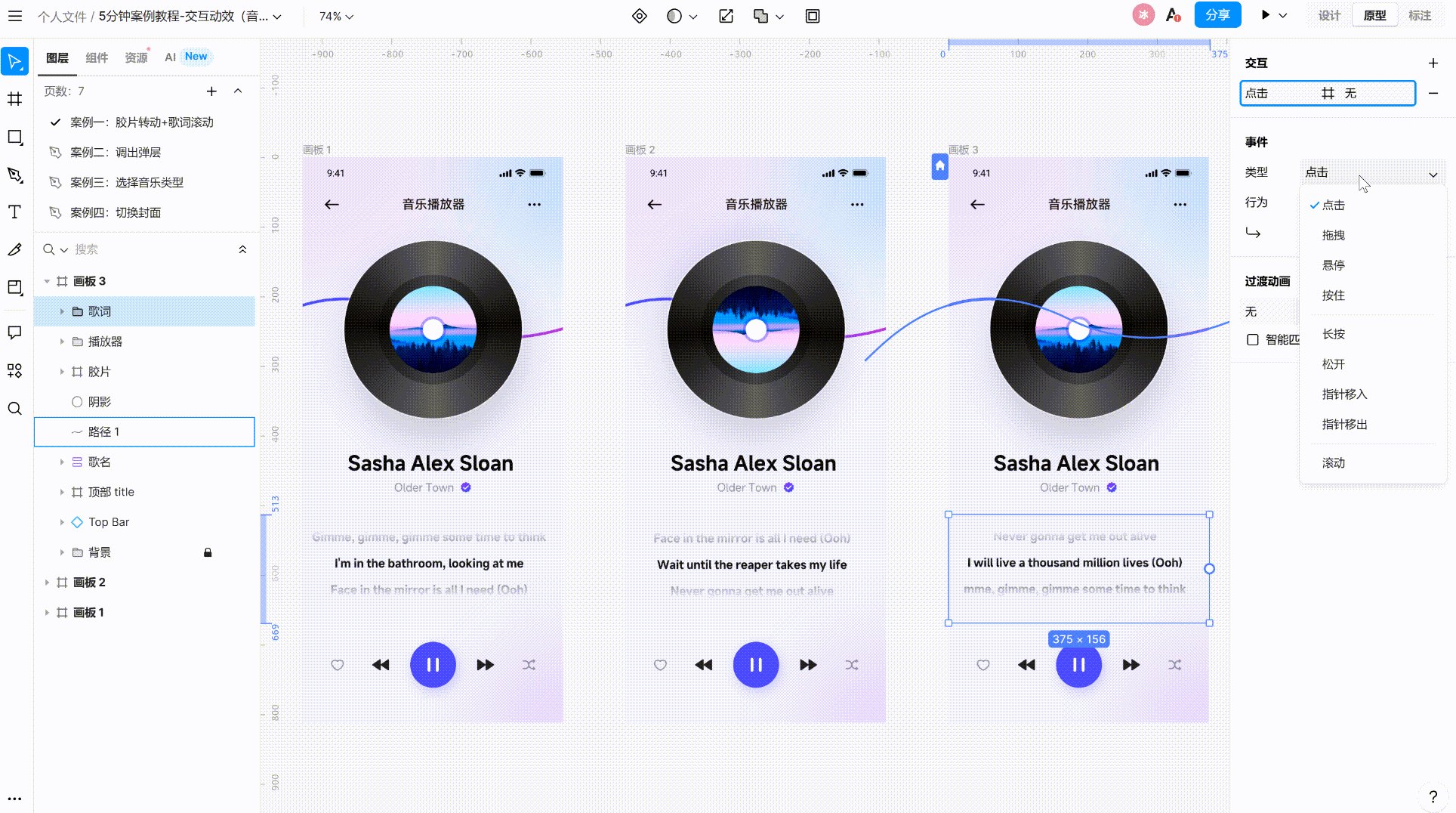
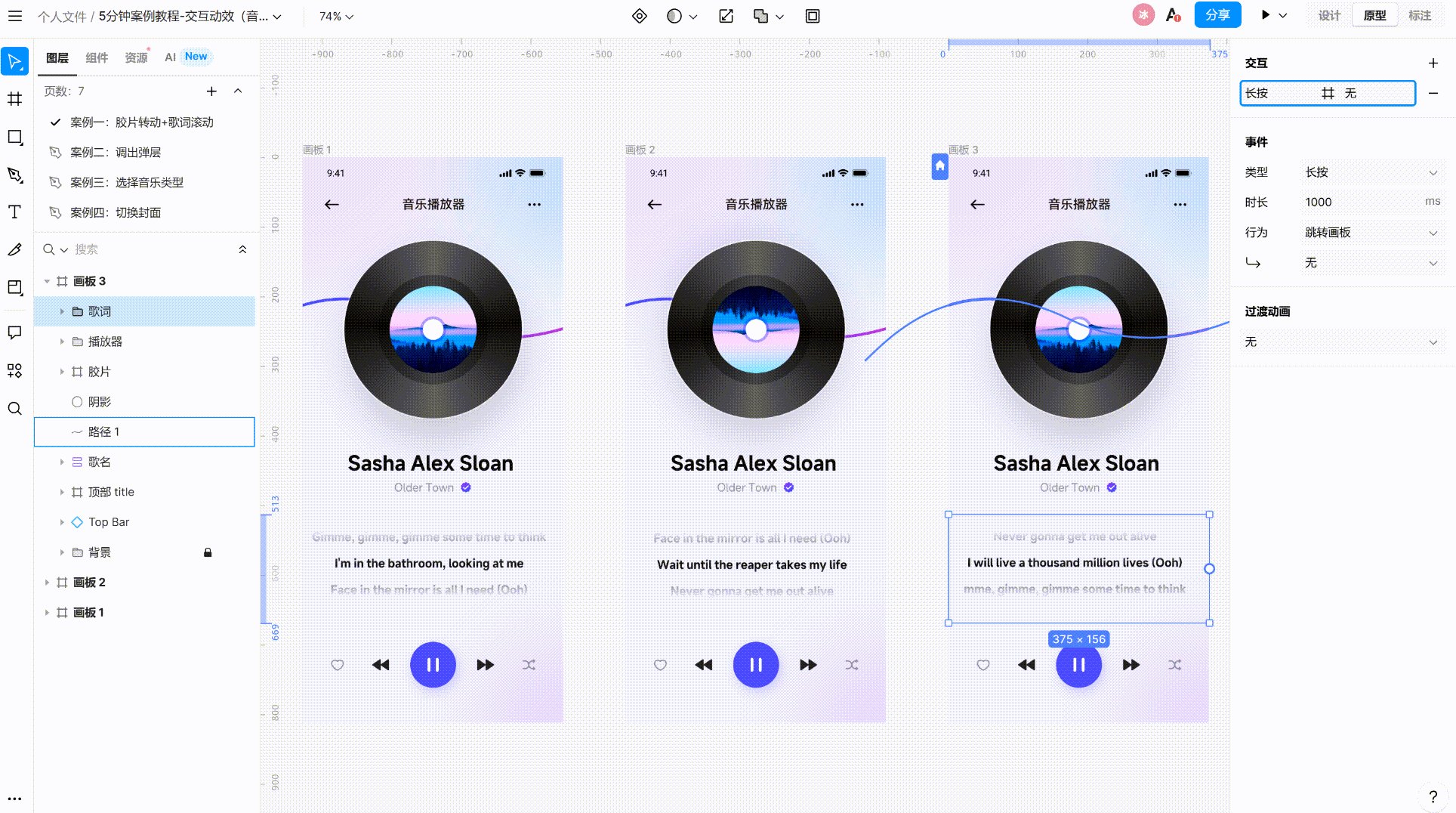
- 添加交互:页面设计完成之后,就需要对所有需要进行交互的部分添加交互。在工作台右侧属性面板中将设计模式切换到原型模式,就可以在交互事件中设计点击、拖拽等交互效果。也可以添加过渡动画,有淡入淡出、弹入、弹出等,增强用户体验和界面的流畅感。创建画板之间交互连接有两种方法:一种是点击右上角加号直接添加;另一种是选中画板,点击右边中间位置,拉出一条连接线,拖拽到其他画板上。
点击图片 立即体验即时设计工作台添加交互👇
7、APP 页面预览以及测试反馈
点击工作台右侧上方播放图标即可查看 APP 页面设计效果,设计师可以即时查看页面情况并及时做出修改和调整。邀请用户参与实际测试。根据用户测试结果和反馈,对设计进行调整和优化。
以上就是今天为大家分享的从零开始学习 APP 页面设计的全部内容了。APP 页面设计最主要的是要明确用户的真实需求,只有把自己置于用户的角度上才能清楚的知道用户需要的是什么,才能创建出功能完备、界面美观且用户体验优秀的 APP 页面设计。希望大家在看完这篇文章之后,都可以具备从零开始设计 APP 页面的能力~