11个APP UI设计工具,设计师和产品经理都能用!
更新时间:2025-12-24 10:24:09
超好用的APP UI设计工具有:即时设计、Principle、Marvel、Marketing Blocks Web App、 Origami Studio、App Icon Design Masterclass、AI Colors、Radix UI、Userbrain、CraftUI Pro、Decks。想要创建一个令用户满意的 APP,这些 UI 设计工具是一定不能错过的!不管是 APP 的页面布局还是交互式设计,或者是色彩选择,这 11 个工具都可以帮到你哦,一起来看看吧!
1、即时设计
「即时设计」是一个在线 UI 编辑工具,因为其稳定的界面和丰富的设计功能而闻名,是近些年来非常火爆的国内 UI 设计工具。如果要我来推荐的话,「资源广场」绝对是最好用的一个功能,超过 16k 的设计模板免费就能获取,关于 APP 的设计模板这里就有五千多种,包含了不同风格 APP 图标以及页面,即拿即用哦。
点击下图免费获取更多APP设计模板,创建精美的APP界面👇
2、Principle
Principle 专注于移动应用设计,它最大的优势是动画设计功能,提供简单但强大的动画工具,即使是新手也可以很快学会。而且它可以与 Sketch 进行集成,方便传输设计文件和资源。
3、Marvel
Marvel 是易用的原型设计工具,适合快速搭建初步 APP 原型。最大的特点就是支持链式交互和过渡动画,让画面转场更加流畅,用户体验更加生动。制作原型之后还可以进行用户测试和收集反馈,帮助改进设计方案,创建更完美的 APP。
4、Marketing Blocks Web App
Marketing Blocks Web App 让设计师理想成为现实,在这里不需要任何的设计技能,用几句话输入你的 APP 名称和描述,AI自动帮你创建合适的 APP 设计。APP里需要包含哪些内容,你可以在这个工具里进行选择添加,例如页面、图标、视频、广告等等,打造最符合你需求的 APP。

5、 Origami Studio
Origami Studio 一直深受设计师们的海平,用它可以创建高度交互的界面设计。它除了强大的动画编辑功能之外,还有超丰富的插件扩展,可以满足各式各样的设计需求。
6、App Icon Design Masterclass
这是一个非常全面的资源宝库,据创始人说“有了这些资源,你就可以接触到我在过去 15 年里学到的制作图标的所有东西”。当我开始使用这个工具的时候,真的会被它的资源所震撼,除了基础性的模板,还有分为了14 部分的视频课程,专门适用于制作 iOS 应用程序的图标,手把手教学!
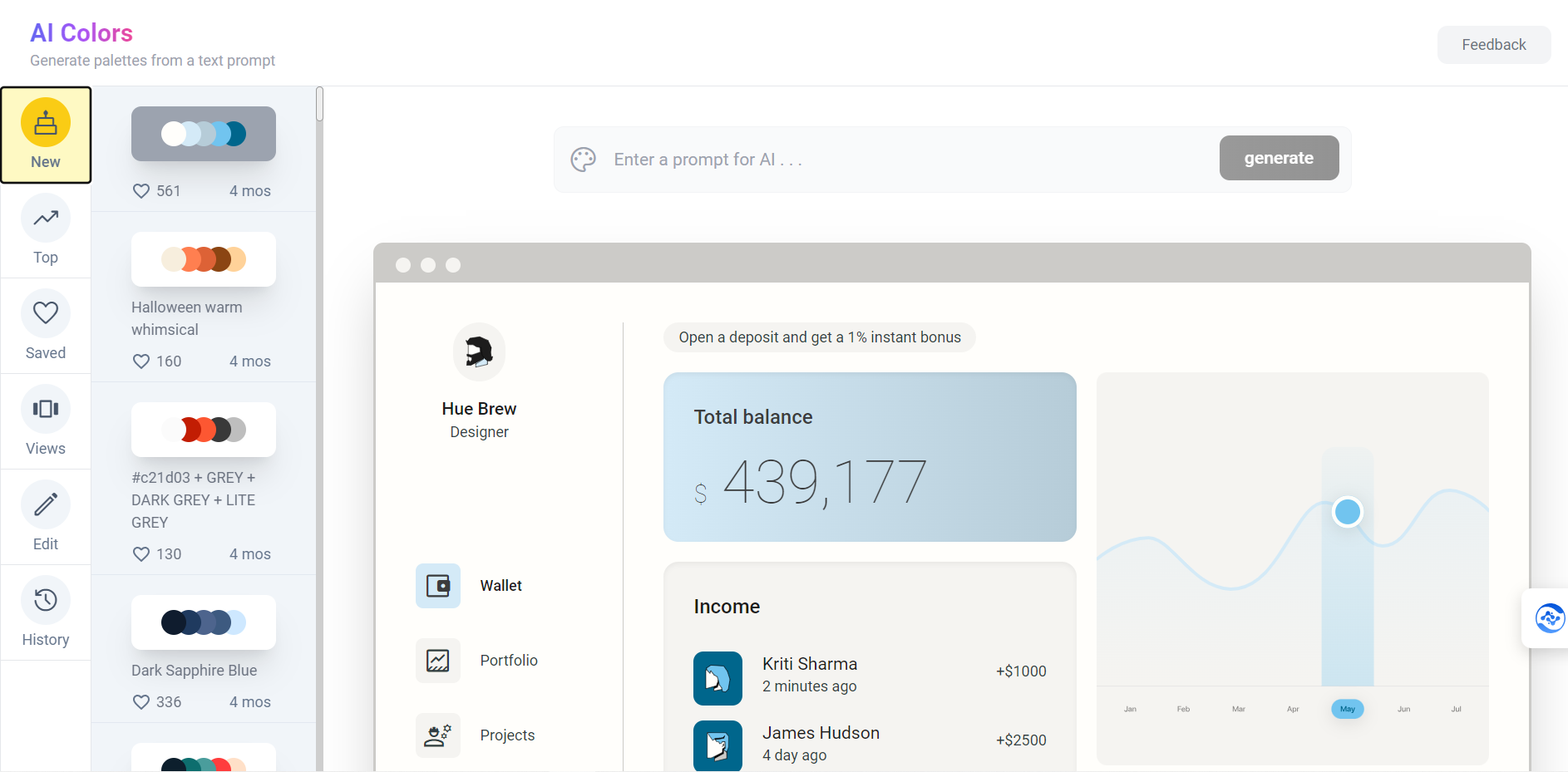
7、AI Colors
只做完APP之后不会选颜色?每次选的颜色都不和谐?不满意?那一定要去试试 AI Colors ,它使用开放的 AI 的 GPS-3.5 模型,根据文本提示快速生成美丽和独特的调色板。如果你自己没有详细的需求,它的主页也提供很多优质的配色方案,随时都可以应用在你的 APP 设计当中哦。

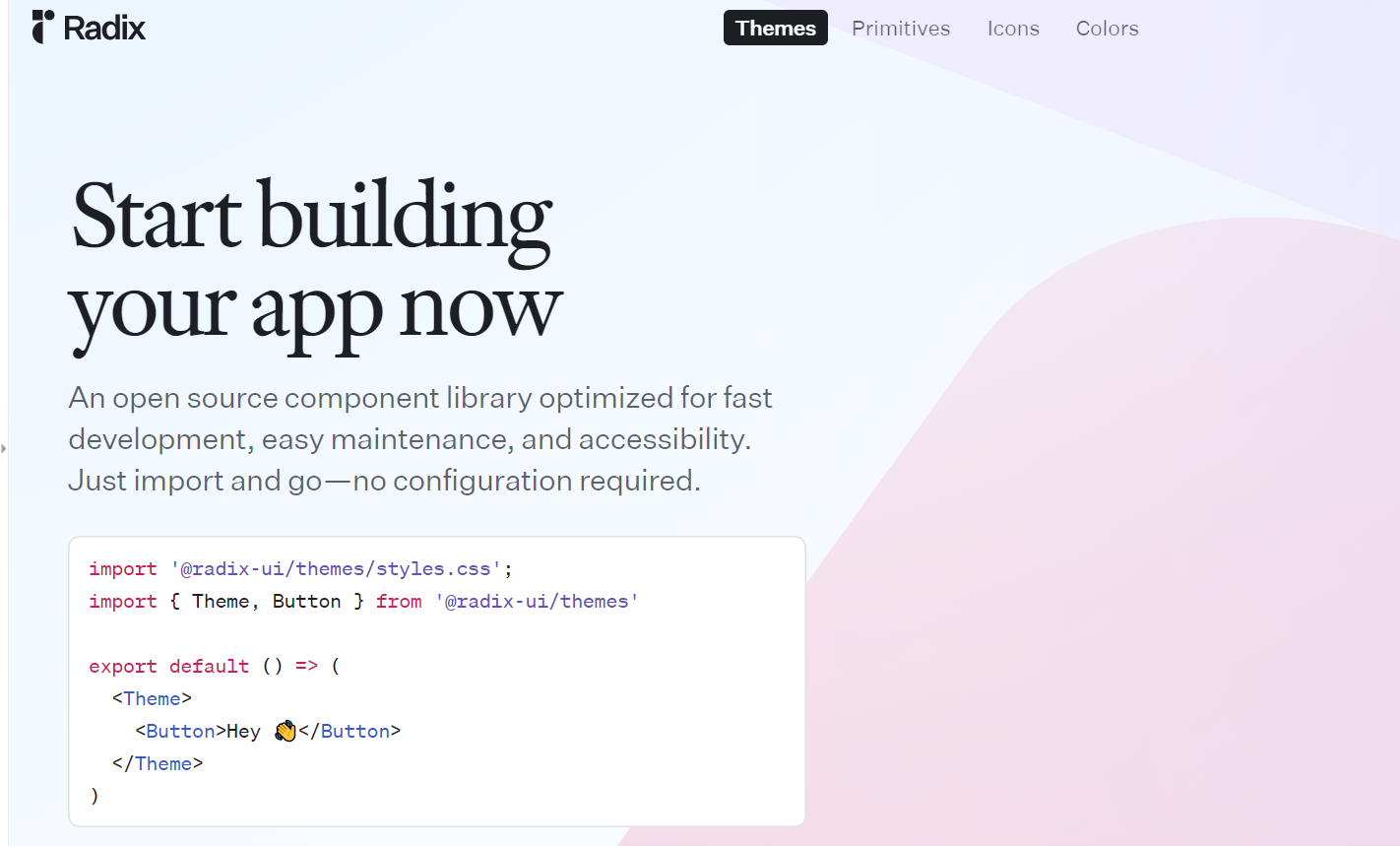
8、Radix UI
Radix UI 是一个开源工具,用于建设高质量、无障碍的网络应用程序和设计系统。该工具提供了很多设计APP时会用到的组件,例如下拉菜单、对话框、滚动区、标签等等,尤其是对于配乐的把控,Radix UI 带有精细的焦点控制,细节处理的很好。

9、Userbrain
Userbrain 是一个远程用户测试工具,经常被用于网站、应用程序和原型设计。为什么说它知名呢?它由超过 120000 个质量保证测试人员组成,拥有丰富的功能集,包括人工智能分析和展示准备报告,可以让你在几分钟内开始测试,并在数小时内得到用户体验的报告,专业性毋庸置疑。
10、CraftUI Pro
每次都从头开始设计 APP,实在是太麻烦了。CraftUI Pro 提供高质量的设计系统,制作APP变得简单又快捷。最重要的是,在这里使用响应组件可以快速有效地构建独特的网站、接口和设计概念。
11、Decks
作为一个专为创业者打造的平台,Decks 制作出来的 APP 给投资者们留下了深刻的印象。在你有 APP 设计雏形和基本框架的时候,Decks 帮你提供高质量的展示设计,专门为你定制视觉盛宴,这样你就可以把更多时间和资金投入到其他的企业建设。

关于APP UI设计工具暂时就介绍到这里了,无论你是设计师还是产品经理,这些工具基本上都能满足日常设计需求,而且大部分都是免费的,不花一分钱让你体验到这些功能丰富的 UI 设计工具。

