APP页面怎么设计?一文全搞定!
更新时间:2025-06-06 14:26:10
在当下这个注意力经济的时代,手机上的 APP 是很多的,而 APP 页面设计是整体设计过程中一个非常重要的环节,一个出色的 APP 页面设计,可以有效的吸引用户的注意力,引导用户了解、使用该产品。那么 APP 页面怎么设计呢?今天就给大家详细介绍一下有关 APP 页面怎么设计的详细内容,APP 页面设计的关键步骤:包括明确产品定位和功能、深入研究目标用户和市场、精心设计界面、反复测试和修改、最终发布。同时,使用专业模板可以提高设计效率,本文也为大家提供了 APP 页面设计模板,一篇文章即可把 APP 页面设计的相关内容全部搞定,一起来看看吧!
1、APP 页面怎么设计
一个出色的 APP 页面设计,要遵循以下 5 个流程,确定 APP 的产品定位及功能、研究 APP 目标用户及市场、设计开发 APP 界面、测试反馈修改,最终正式发布,每一步都很关键,不可省略。
1、确定 APP 的产品定位及功能
我们要设计一个 APP,首先要确定 APP 的产品定位,是要做什么类型的 APP,要做成什么样的,是开创性的还是普通的一款 APP 即可,是面向高端用户还是普通大众,还要考虑 APP 的核心功能是什么,有什么可行的设计亮点可以成功吸引到用户了解、注册、使用、留存等。比如要做一个社交类的 APP,需要考虑是把他做成一个通过文字聊天社交还是视频或电话社交,还是三者都有,甚至有所创新;是可以和来自天南海北的任何人都可以聊天,还是可以做成私人社交圈的形式,聊天人数、地域、空间范围都可以限定;是付费使用还是免费;核心功能是社交还是展示 + 社交的形式等等方面的内容,都要考虑清楚。
2、研究 APP 目标用户及市场
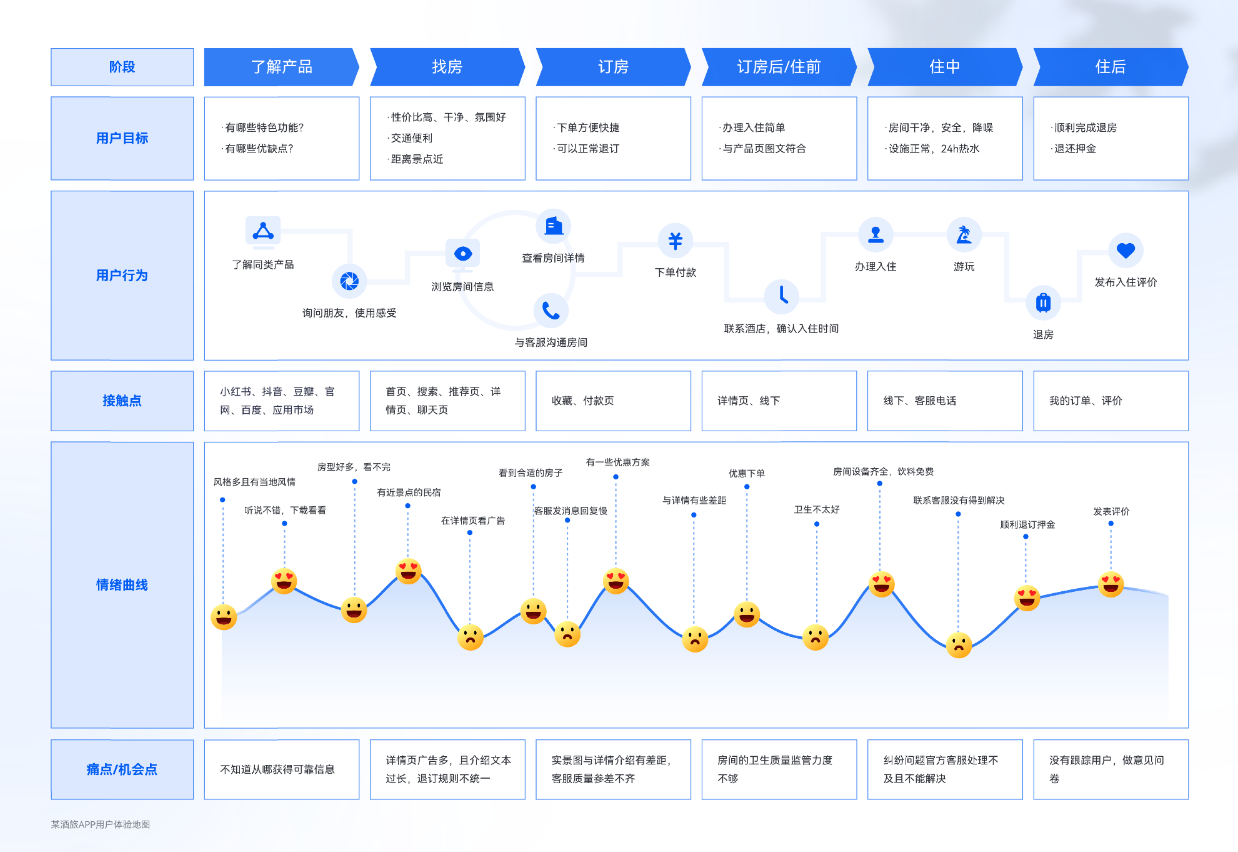
手机上的 APP 是很多的,每个人手机里也会有很多 APP,APP 有固定的目标受众可以更好的以用户为中心,从用户需求出发进行设计,吸引用户留存,增强用户黏性。APP 设计确定目标受众时,不能既要又要,否则很容易竹篮打水一场空。在确定 APP 目标受众时,可以从性别、年龄、职业、人群兴趣点、主要需求等方面出发,结合产品定位,确定 APP 的最终受众。同时,在进行 APP 页面设计时,还要提前了解行业市场及发展现状,对当前行业内存在的问题多加注意,可以考虑绘制用户体验地图,挖掘用户痛点,抓住 APP 设计的机会点。

3、设计开发 APP 界面
在确定了 APP 的产品定位、功能和研究完 APP 目标用户及市场后,APP 页面设计的准备工作基本上就完成了,可以进入到设计开发层面。在 APP 设计时,我们要考虑 APP 的导航栏、图标、功能模块、颜色、大小、使用流程等,启动页、首页、设置页、具体功能页等都有不一样的设计规范,我们可以通过更改大小、颜色、结构等突出想要让用户注意到的地方,展现设计的 APP 的优势点。
4、测试反馈修改
在设计开发完成后,一个 APP 的基本框架及功能就差不多做出来了,但是在 APP 页面设计开发过程中,可能会有所缺漏或者没有照顾到用户痛点,使用过程存在问题等,可能会在正式发布后对用户正常使用 APP 造成困扰,使用户体验感变差,所以要对 APP 进行测试,并提出反馈意见,把 APP 页面设计中不合理或不必要的地方进行修改,以方便后续用户能够顺利使用。
5、正式发布
在经过不断地测试反馈修改后,确保 APP 设计各方面都没有问题后,就可以正式发布,让用户使用了。但是值得注意的是,随着社会不断发展,当下来看没什么问题的 APP 也有可能在一段时间后出现更新滞后、跟不上时代的情况,所以 APP 正式发布后并不是就万事大吉了,还要注意时常更新迭代,紧跟时代发展潮流,才能一直被用户青睐。
点击下方图片即可立即获取同款免费素材👇
2、用模板让 APP 页面设计更高效
在知道 APP 页面怎么设计后,我们可能会想要试着设计一个 APP 界面,但是还没有灵感或者还是个小白,不知道什么样的 APP 页面设计才是好的、标准的设计,所以可能就需要一些 APP 页面设计模板来参考一下。接下来就给大家分享 4 个好用精致的 APP 页面设计模板,分别是社交类、旅游类、健康生活类、数据可视化类。
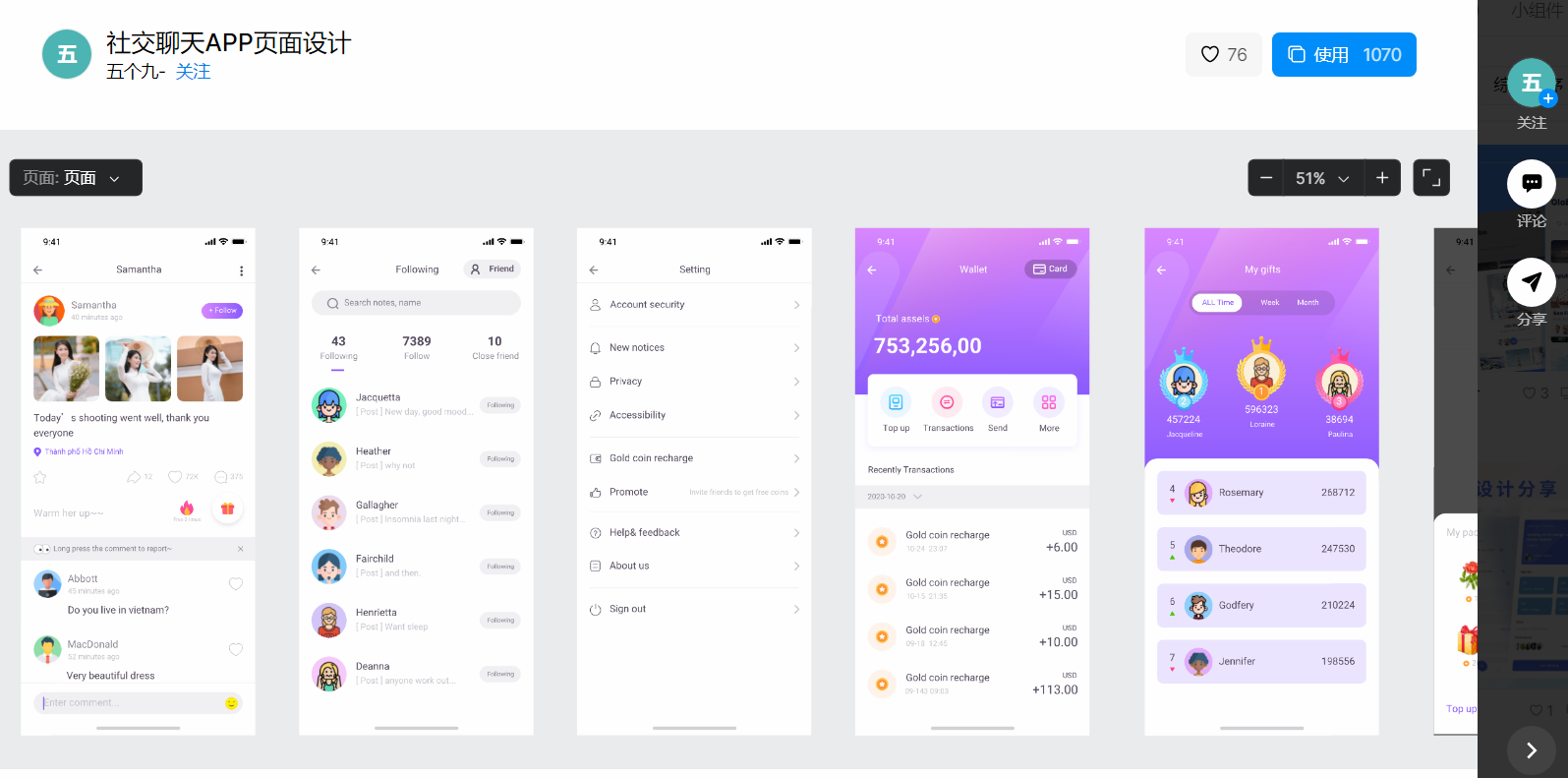
1、社交类
这个 APP 页面设计模板提供了注册页、启动页、搜索页、功能页、聊天页、打卡页等近 25 个页面,超详细超丰富。

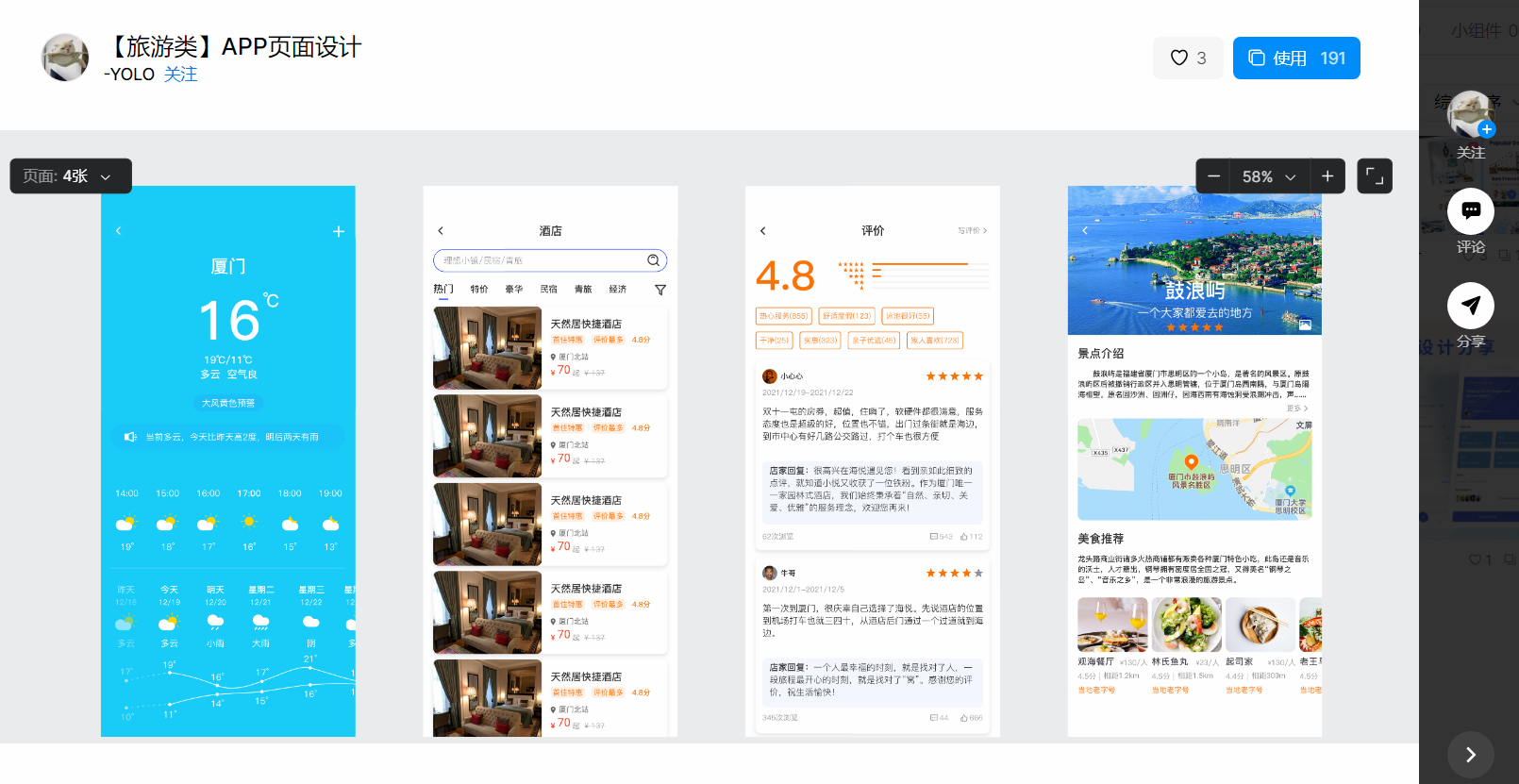
2、旅游类
这个旅游类 APP 页面设计包含了天气预报页、酒店筛选页、评价页、景点介绍页,充分考虑到了用户旅游的需求,照顾到细节。

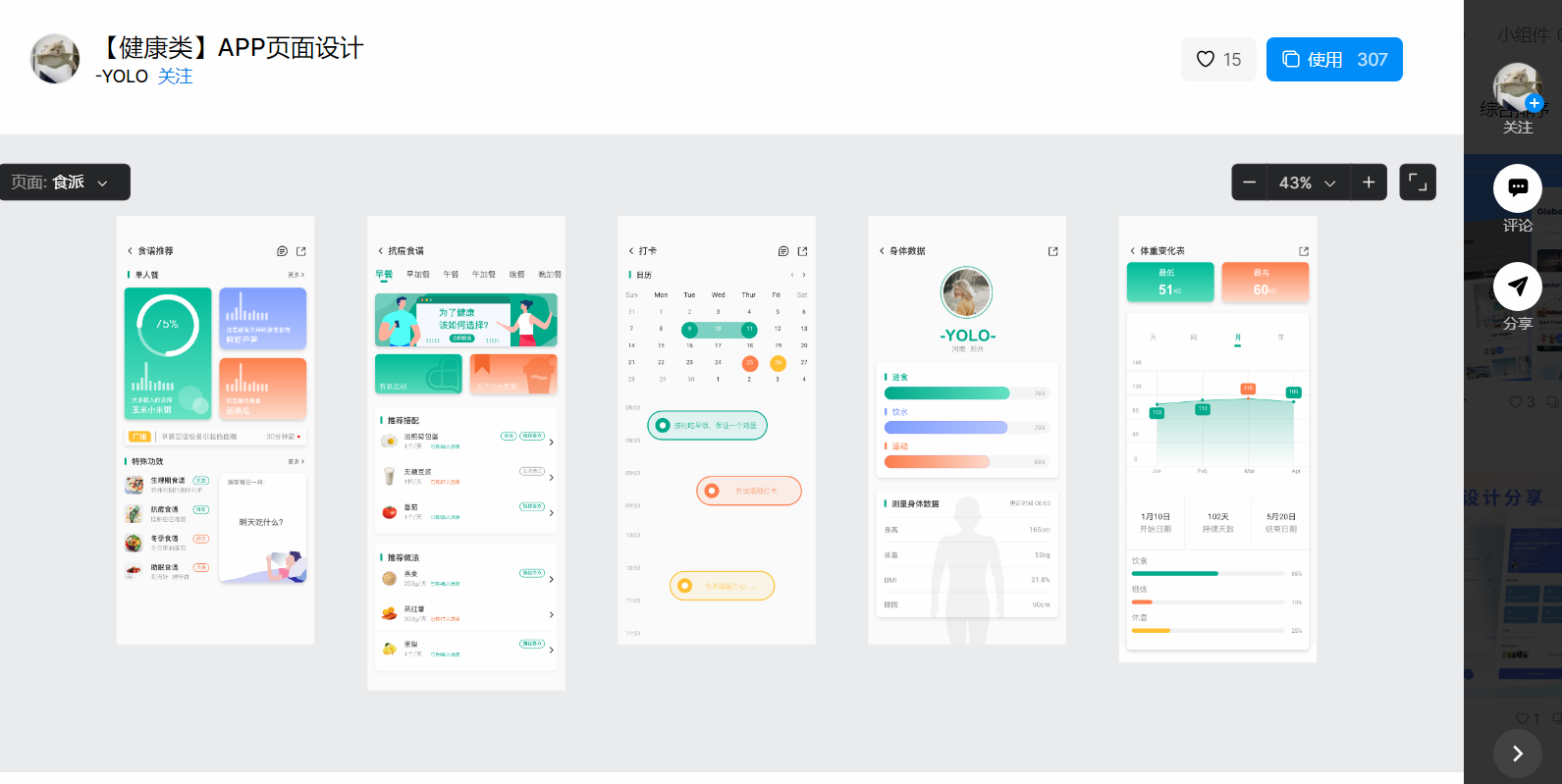
3、健康生活类
这个健康生活类的 APP 页面设计模板内容也很丰富,整体设计色调和谐,还有推荐食谱和做法、记录身体状态、体重变化,和日历相结合,引导用户打卡等,功能展示方面很齐全。

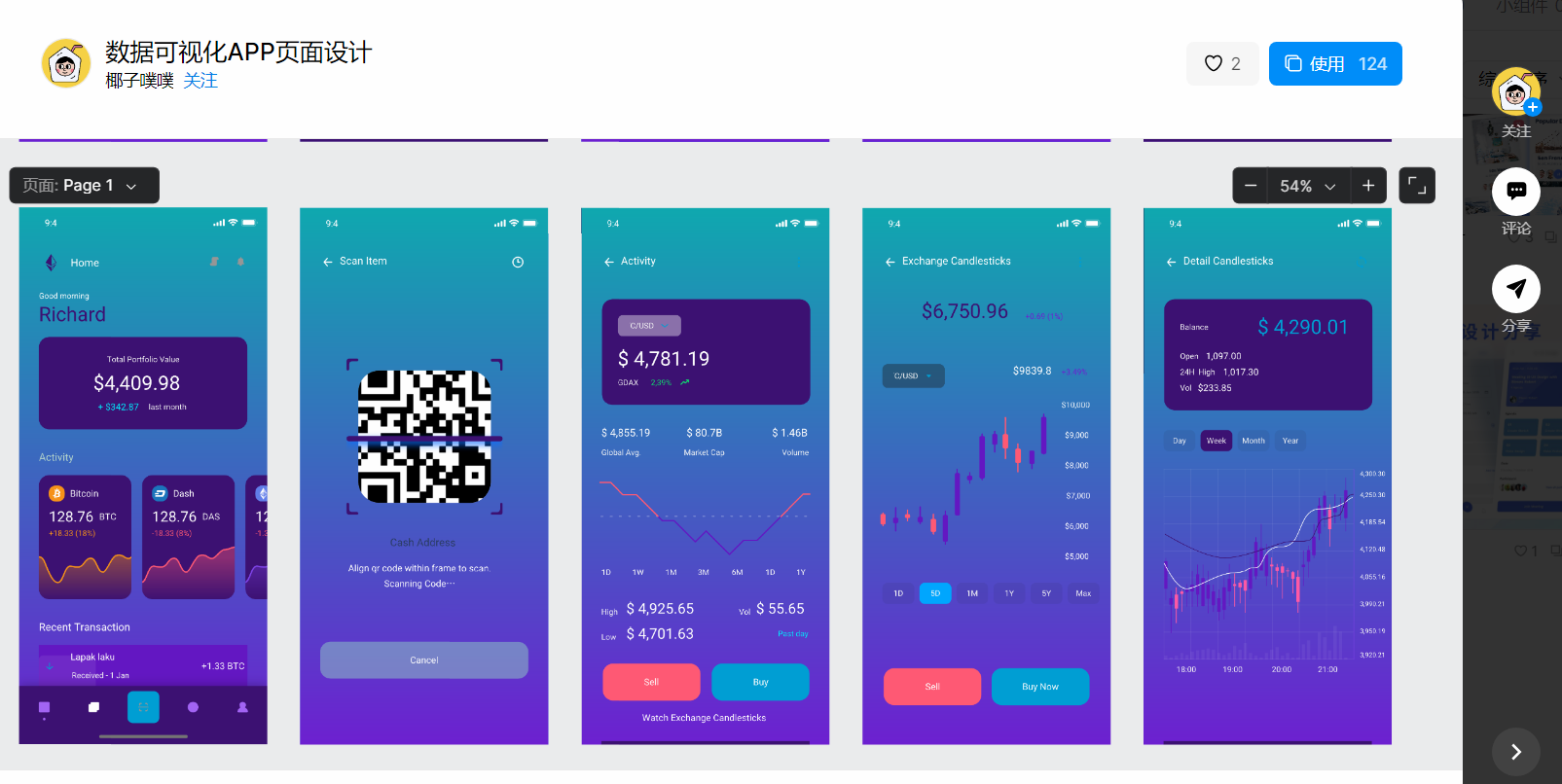
4、数据可视化类
除了一些常见的社交类、旅游类 APP 页面设计模板,还有一部分相对来说不那么常见的页面设计模板,比如数据可视化类 APP 页面设计的模板,这个模板提供了注册页、登录页、数据功能页等众多页面,整体颜色搭配采用了渐变色配色,让人看起来很舒服,可以有效提高用户体验感和满意度,我们在设计时也可以参考这样的设计方案。

以上就是关于 APP 页面怎么设计的详细内容,主要分为 5 个步骤,分别是:确定 APP 的产品定位及功能、研究 APP 目标用户及市场、设计开发 APP 界面、测试反馈修改,最终正式发布。除了介绍 APP 页面怎么设计,本文还提供了不同类型的 APP 页面设计模板,这些模板都是专业的 UI/UX 设计工具即时设计里面的内容,拥有超多 APP 页面设计模板和素材,还有图标、字体、背景、海报等多种设计模板,同时他的钢笔工具、矢量编辑、蒙版等强大功能也可以帮助用户进行 APP 页面设计,如果有需要,可以试一试,也许你会发现一个 UI/UX 设计的宝藏工具。希望今天的内容能对你进行 APP 页面设计时有所帮助。

