原型图设计详细教程来啦,产品小白必看!
更新时间:2025-06-26 11:33:30
原型图设计怎么做?原型图设计详细教学教程来啦,产品小白必看!本文将从需求调研与立项、产品原型方案制作、设计评审和开发交付四个方面为大家详细介绍如何进行原型图设计。原型图设计是 UI 设计和 UX 设计中的一项关键活动,它涉及创建网站的初步视觉指南。原型图通常代表了产品的结构、内容和功能,而不是细节和最终视觉设计,通过它们可以帮助团队在开发阶段之前探索和验证设计方案。
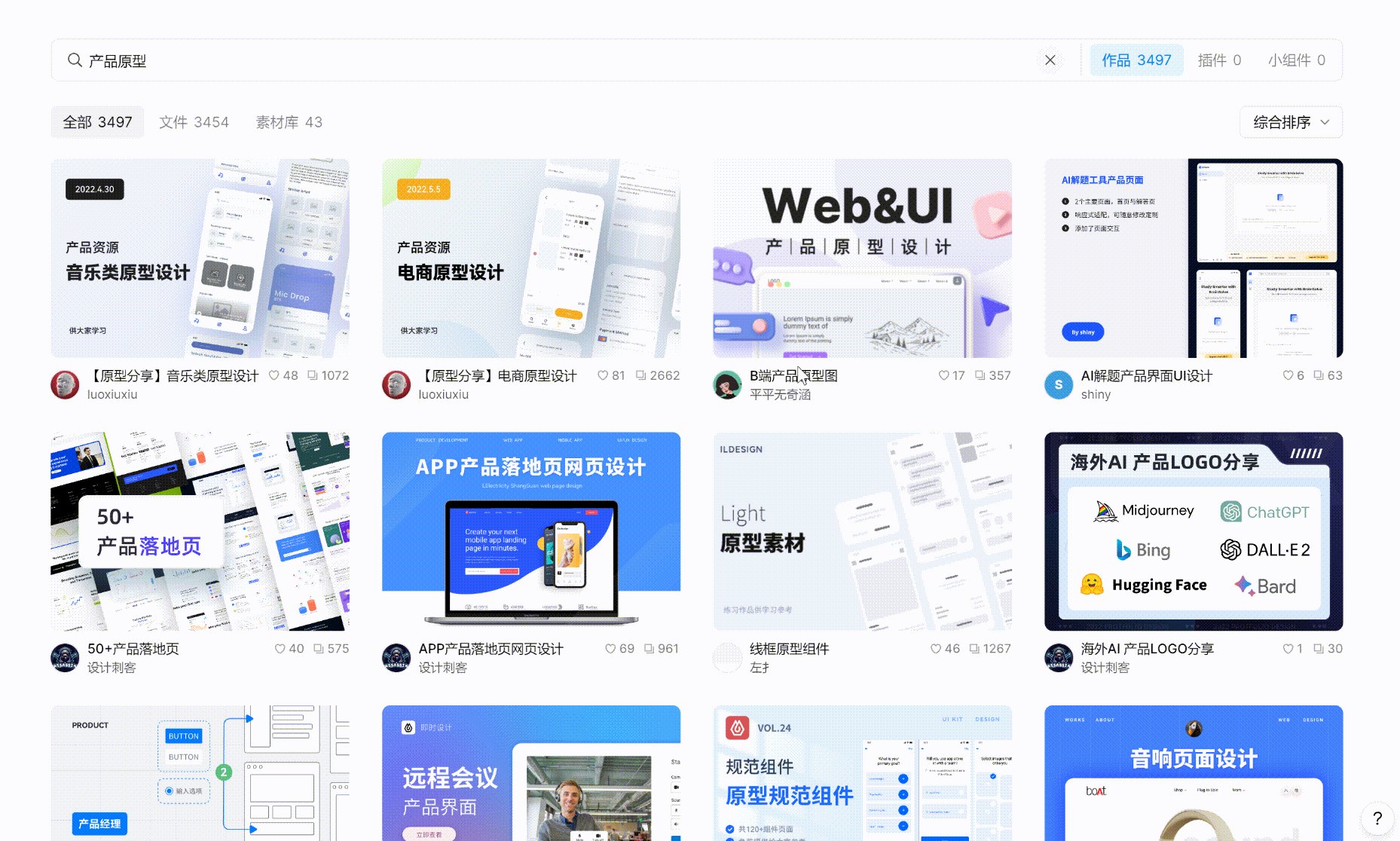
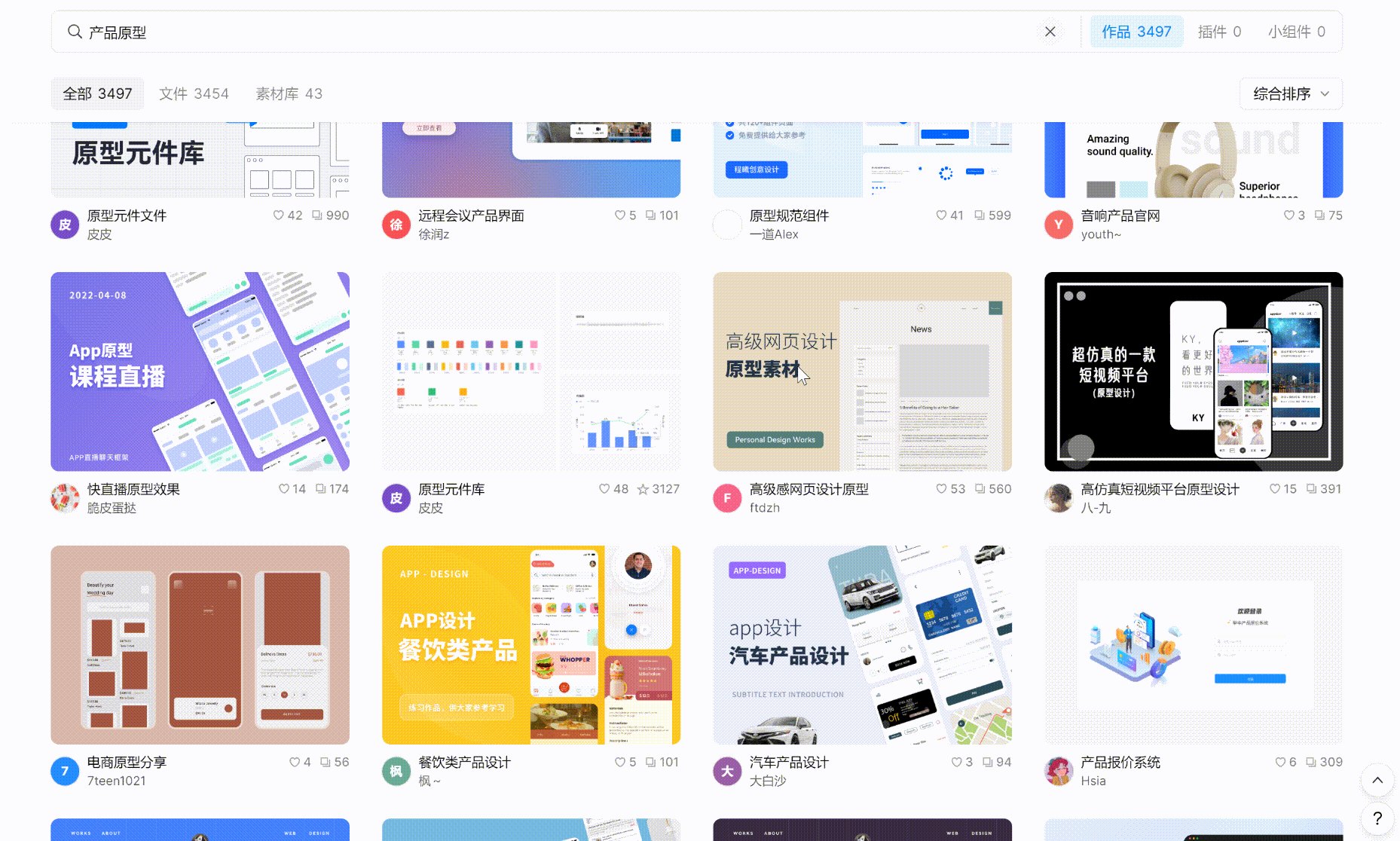
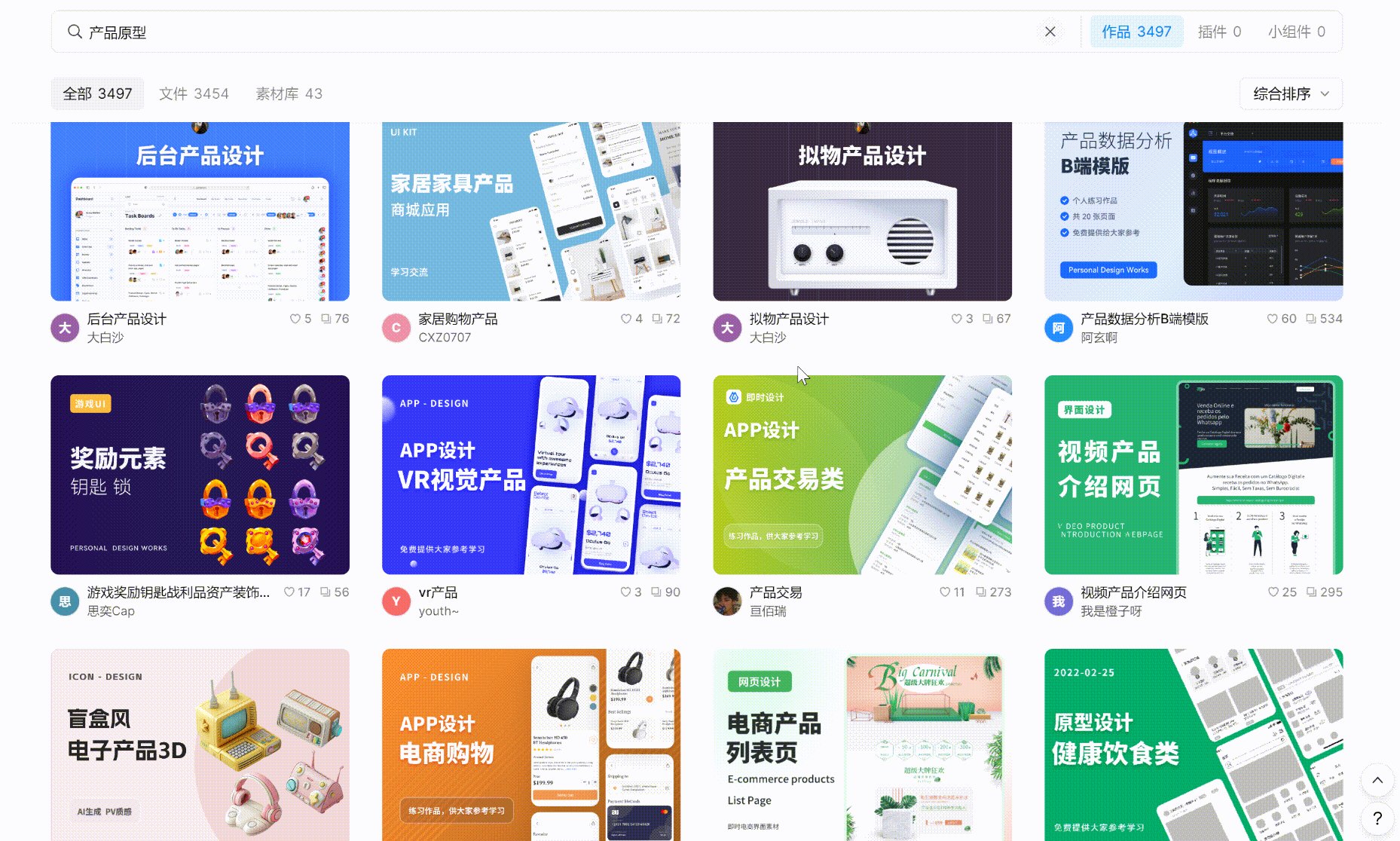
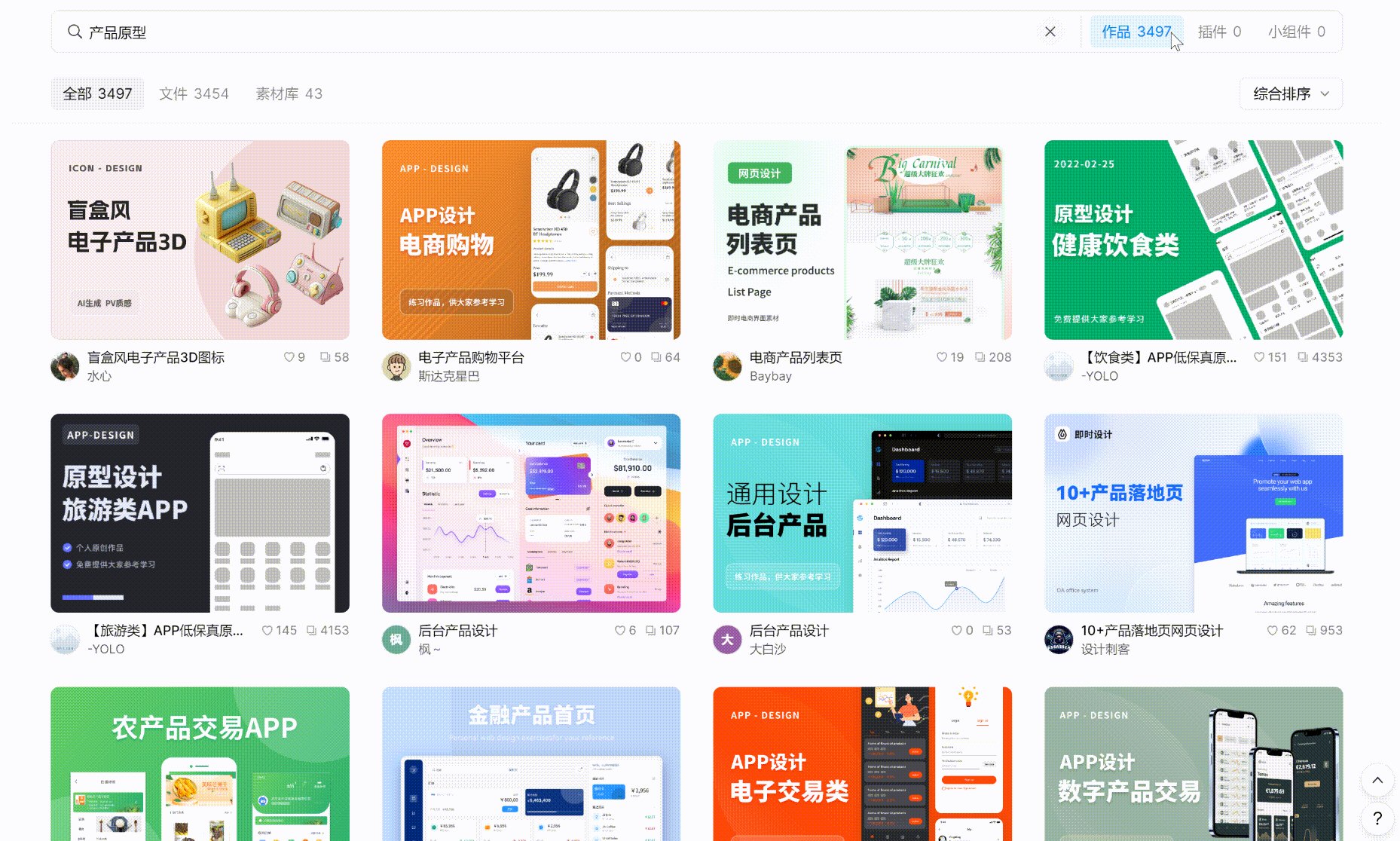
点击图片,免费使用海量原型图设计模板👇
1、需求调研与立项
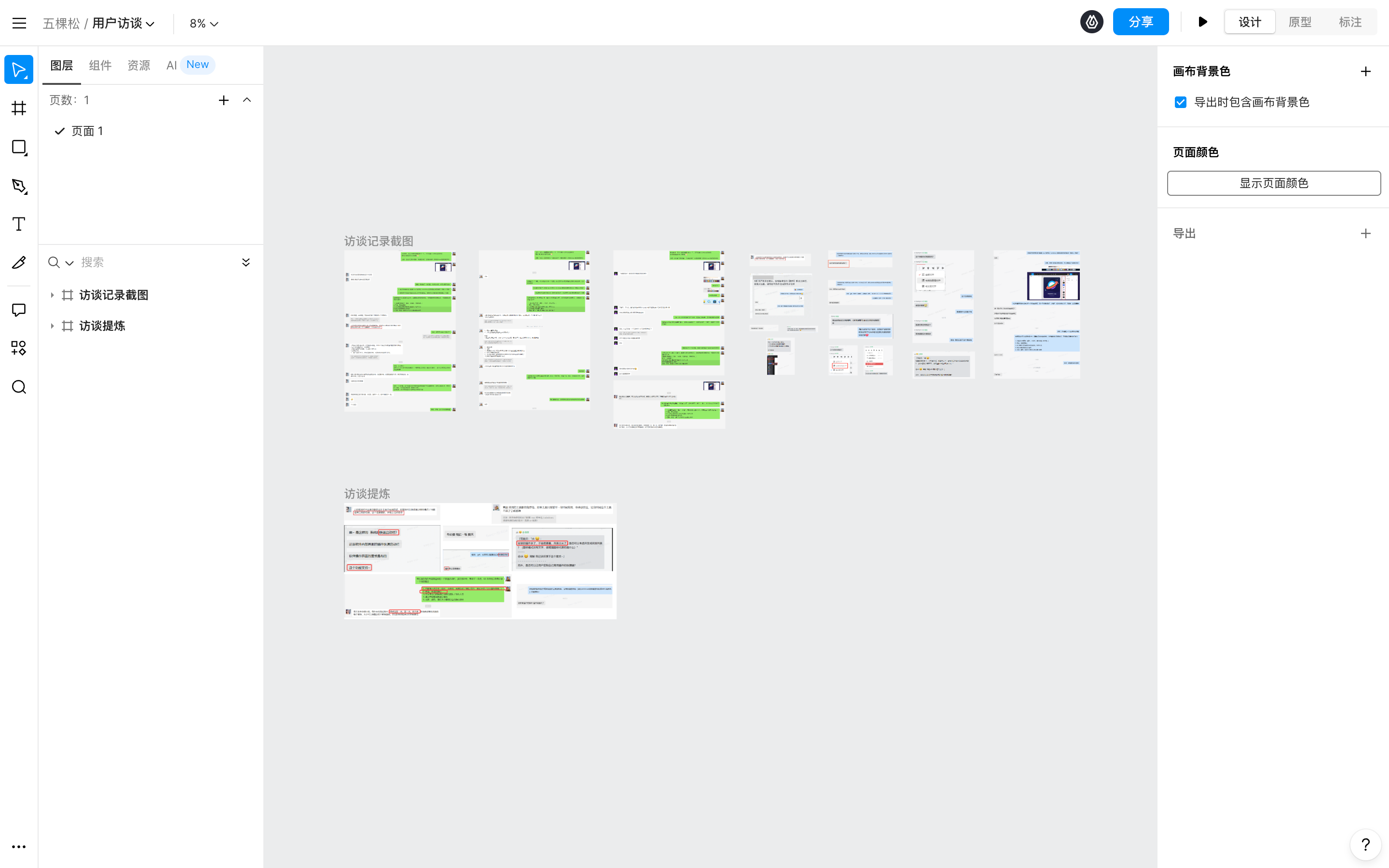
通过即时设计实现多人在线协作,将收集的用户反馈截图,汇总在同一设计稿内。所有成员可以实时浏览查看,通过拖拽图片进行分类归纳,进行实时讨论,快速厘清需求,确认思路,完成立项。
点击图片,立即体验原型图设计工具👇
2、产品原型方案制作
在即时设计内直接绘制原型,用团队共享的原型组件库以及大厂资源库,拖拽所需组件到画布内快速搭建页面,通过多人实时协作,在即时设计内直接进行需求评审,实时修改。除了拖拽组件到画布内快速搭建页面,用即时设计做原型图还有一个亮点功能——自动布局,拖拽或者用键盘上下键就能调整模块顺序,省时又省力。

3、设计评审
所有参与评审的成员均可通过预览链接,在同一时间预览设计稿,通过观察模式跟随设计师视角,即使远程预览也清晰理解设计师思路,点击或圈选设计稿就能留下自己的评论,所有人的评论都被汇总在设计稿内,无需额外收集整理。用即时设计进行评审还有以下的优势:
- 用观察模式跟随设计师视角
当分享链接到群里后,所有参与评审的成员均可通过分享链接进入在同一时间预览设计稿。每一个图层都可见,与以往单纯的效果图相比可以看出更多的细节。
而且在设计师讲解时,其他成员可以点击设计师的账号头像,跟随他的视角。面对面讨论时,即使用的是没有投影设备的会议室,也不用勉强挤在一起看设计师的电脑了。

- 用打点评论实现高效评审
评审过程中,成员们会点击设计稿的某一处或圈选一部分并留下自己的评论,所有人的评论都被汇总在设计稿内,无需额外收集整理。
除此之外,团队还会灵活使用 @ 制定协作者、回复已有评论等功能提高在线协作时点对点沟通的效率,让很多细小问题可以快速讨论一致并顺利解决。

4、开发交付
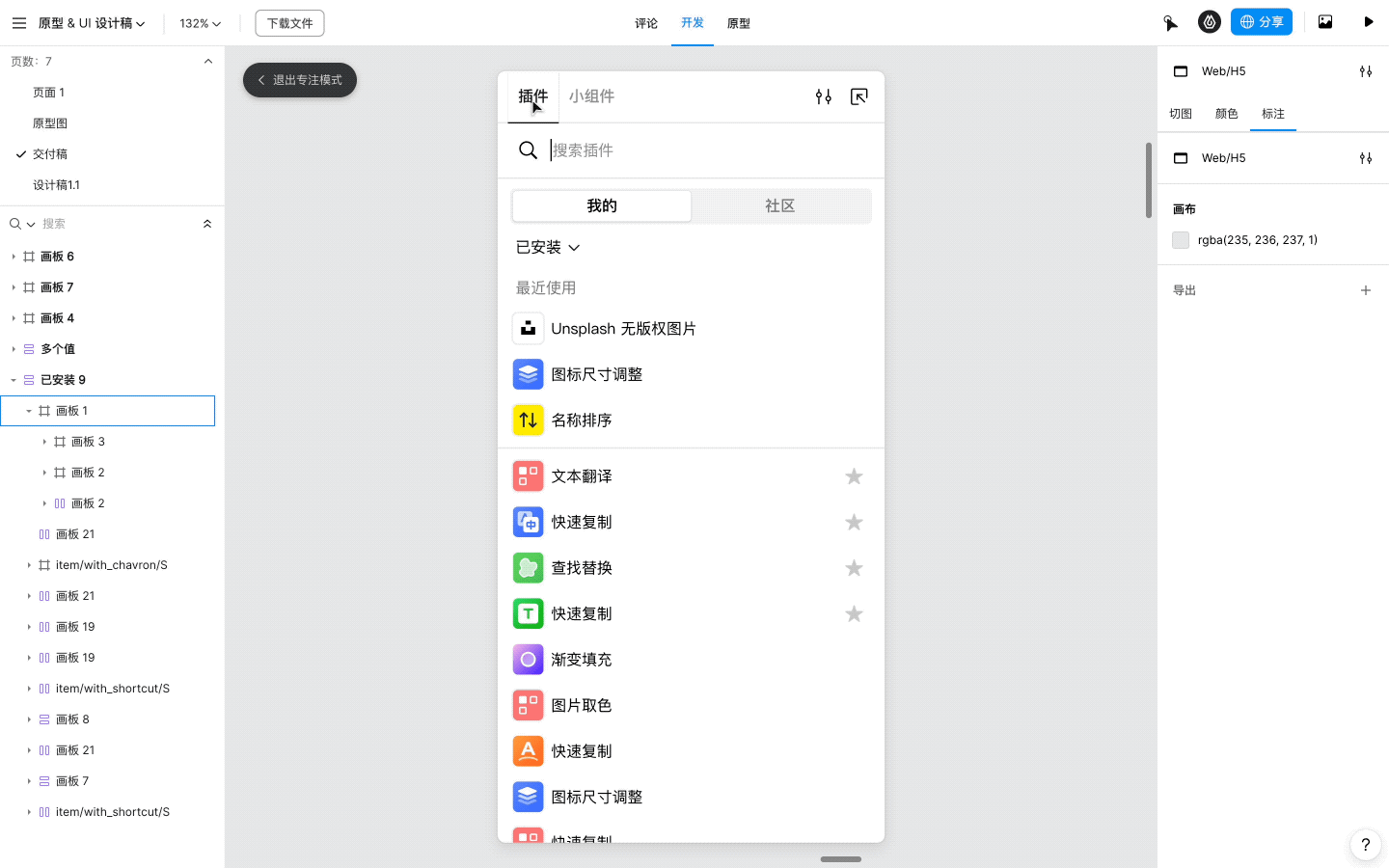
直接分享设计稿链接,即可完成交付,链接实时同步更新,每次点开都是最新版,开发可以进入研发模式,点击设计稿任一处实时查看生成的标注参数,并在右侧面板一键复制单项参数或整段代码使用。
用即时设计分享链接交付最大的好处是——上手简单快速,并且省去了和团队磨合的时间。除了一键复制参数代码,切图导出功能也很实用。可以自定义倍率与格式、多选全选导出,还可以选中“导出时压缩”功能,在保证图片清晰度的前提下导出体积更小更易用的切图。

5、总结
原型图是一个很好的沟通工具,可以帮助设计师向客户展示和解释设计概念,通过原型测试,设计师可以在投入大量开发资源之前验证概念和流程,发现和解决潜在的用户体验问题。以上就是今天和大家分享的原型图设计详细教学教程,产品小白必看!大家在进行原型图设计的时候一定要选对设计工具,即时设计就是一款非常不错的设计工具,不仅提供制作原型图的强大设计功能,还为大家提供了许多免费的设计资源,点击注册即时设计试试看吧!