产品经理必备的3个原型设计工具推荐!
更新时间:2023-05-08 19:02:30
无论是做网站设计,还是做 APP 设计,最开始都要从原型设计做起。随着原型设计需求的增加,原型设计工具的功能也更加完善,现在市面上无论是大众化,还是小而精的原型设计工具,已经都可以满足设计师的原型设计需要。本文从市面上众多原型设计工具中精选了 3 个与大家分享,帮助大家提升在原型设计工作中的效率,这 3 个产品经理必备的原型设计工具分别是「即时设计」,「即时 AI」和「Axure」,其中即时设计是一款基于 Web 端运行的原型设计工具,使用时无需下载,操作起来更加方便。接下来,就一起来看看这 3 个产品经理必备的原型设计工具吧!
1、即时设计: Web 端运行!操作方便的原型设计工具
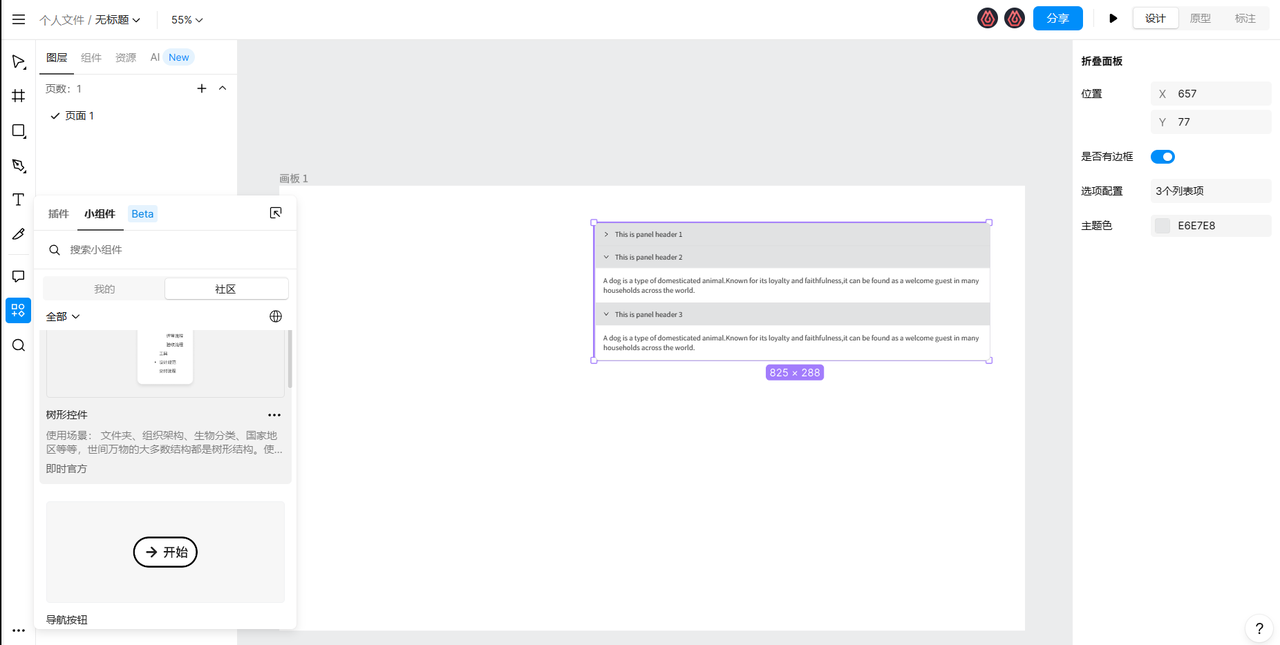
即时设计是一款可在 Web 端运行的设计工具,提供了轻量化的使用方式,使用时只需要打开官网登录账号即可。通过即时设计「小组件」版块提供的原型组件,可轻松完成原型设计。小组件版块提供的原型组件大多自带交互效果,无需设计师后续再手动添加,减少了需要设计师手动操作的步骤。
除了使用小组件版块提供的原型组件之外,还可以使用「作品」版块提供的“产品原型设计库”,将原型设计库成功引用之后,即可在画布页面直接拖动使用,操作更加方便。

基于 Web 端运行的原型设计工具,轻量化的使用方式,操作更加方便——即时设计
2、即时 AI:只需提交设计需求,即可一键生成原型图
「即时 AI」同样是一款运行在 Web 端的原型设计工具,而且使用方式更加简单。它是一款依赖于 AI 技术一键生成原型图的大语言模型,只需在文本框中填写原型图设计需求,然后点击“生成页面”按钮,即可得到 4 张对应的原型图设计,整个设计过程只需要 30 秒。
对于生成的原型图,还可以在「即时 AI」中进行二次编辑。「即时 AI」生成的原型图自带完整的分层结构,可直接在画布上编辑原型图中的图片和文字内容,以及更改页面内容排列方式。最后,对于原型图的导出操作,「即时 AI」提供了 4 种常用的文件格式,分别是 PNG,JPG,SVG 和 PDF,可在进行导出操作时自由选择。

依赖 AI 技术,一键生成可二次编辑的原型图内容,智能原型设计工具——即时 AI
3、Axure:大众化的原型设计工具,可转换为前端代码
作为一款比较大众化的原型设计工具,Axure 被很多设计师熟知。在 Axure 中,只需拖动元件库中的元件即可进行原型图制作,操作还是非常方便的。除了原型图制作方便之外,Axure 还有一个优势,那就是可以把设计好的原型图直接转换为前端代码,让原型表达更加具体准确,只需点击餐单栏中的“发布”选项,之后选择“在 HTML 文件中重新生成当前页面”即可将原型图以前端代码的形式保存在操作设备中。

4、总结
以上便是本文要与大家分享的 3 个产品经理必备的原型设计工具的全部内容,下面为大家总结一下:在原型设计工作中,即时设计是一款操作方便的原型设计工具,它基于 Web 端运行的特点和灵活的组件使用方式,可以帮助设计师轻松完成原型设计。而「即时 AI」是一款依赖 AI 技术,可以一键生成原型图的原型设计工具,不仅生成速度快,而且生成质量高,更推荐注重原型设计效率的设计师使用。最后的 Axure 是一款比较大众化的原型设计工具,它的优势是可以将原型图转换为前端代码并保存到操作设计中,减少开发工作量。以上 3 个产品经理必备的原型设计工具,大家可以根据自身需要选择使用。
