
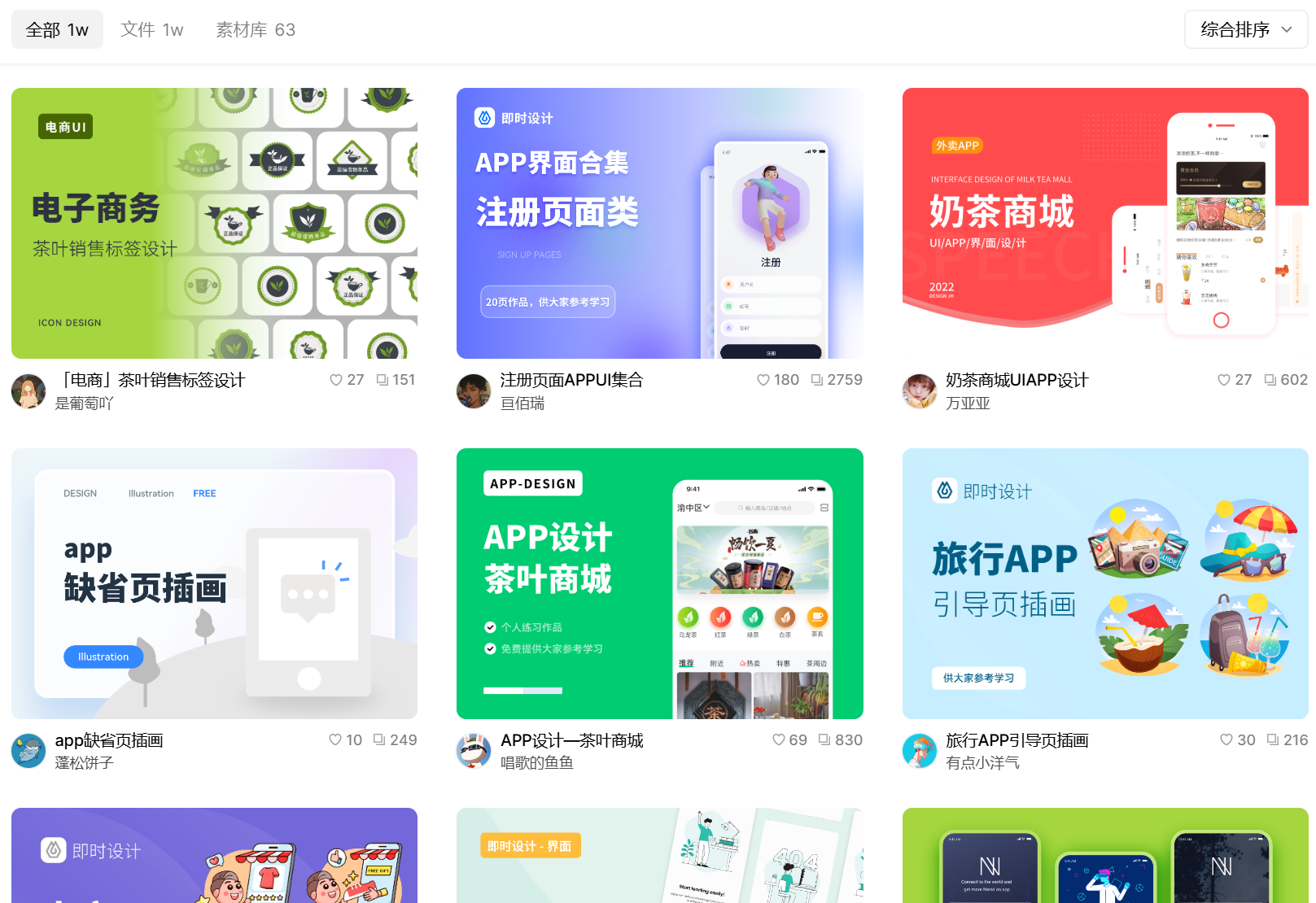
茶叶APP界面设计怎么做?模板附上
为设计师们介绍调研用户需求、有趣内容设计、注入现代元素、优化页面布局、设计个性化功能这 5 个茶叶 App 界面设计的技巧。在文中,我还会分享即时设计里两种风格的茶叶 App 界面设计模板,分别是简约风和中国风,快来一起看看吧!

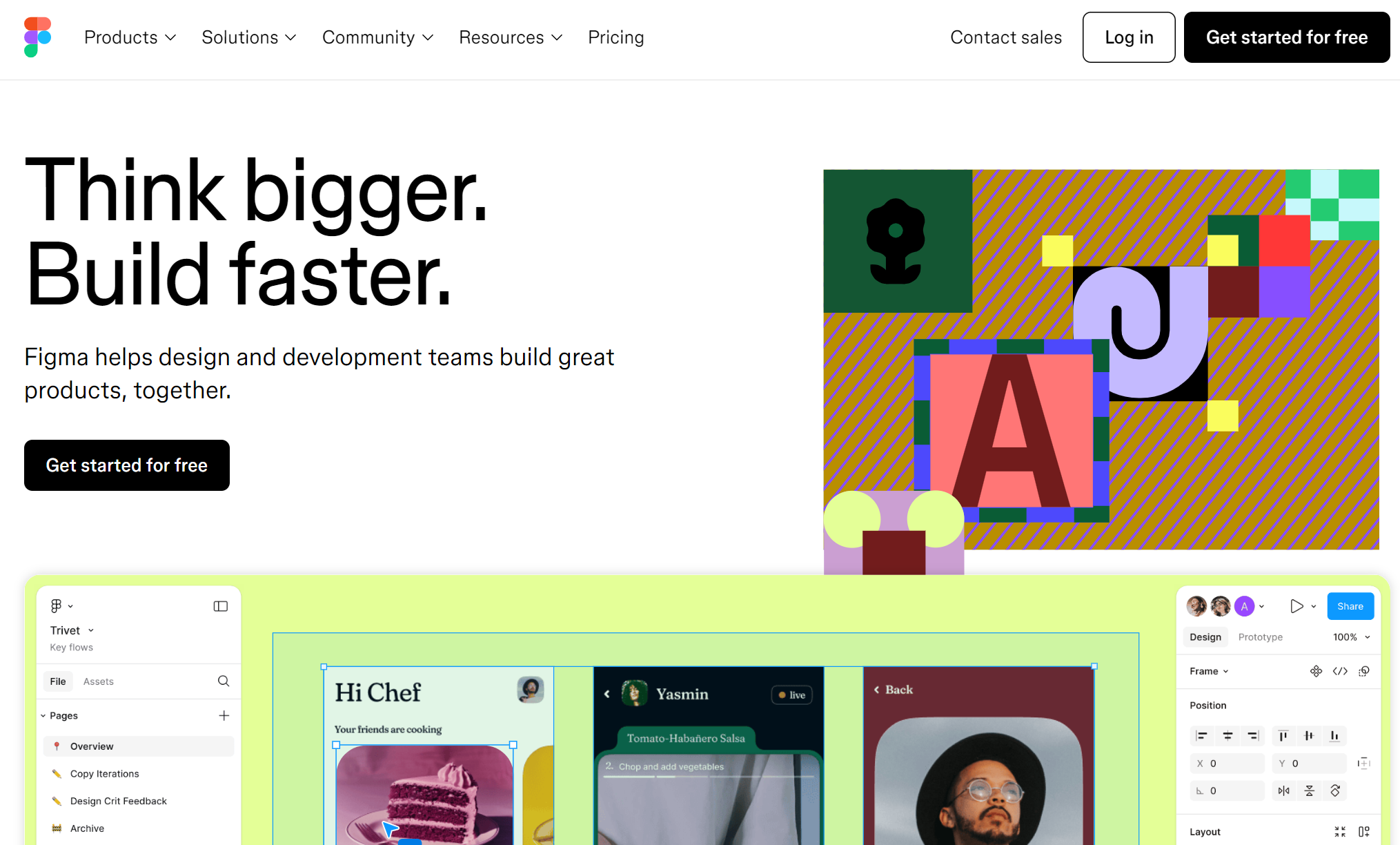
Figma软件的全方位介绍,资深设计师带你入门
今天我就为设计师们进行 Figma 软件的全方位介绍,包括 Figma 软件的发展简史、Figma 软件的功能特点、Figma 软件的优势与局限、Figma 软件的付费方案、FigJam AI 的新发展这 5 个方面,只要看完这篇文章,即使你是设计小白也能够对 Figma 的前世今生略知一二,快来一起看看吧~

这个工具一键快速填充文本和图片,还原真实的UI界面!
智能填充是即时设计官方提供的一款免费使用的插件工具,专注于一键快速填充文本和内容,涵盖了多种图片类型,例如科技、人物、商业、建筑、风景、美食等,文本内容也分为了好几类,例如人名、段落、评价、内容、时间等,设计师在使用时只需要具体选择相关类型即可。

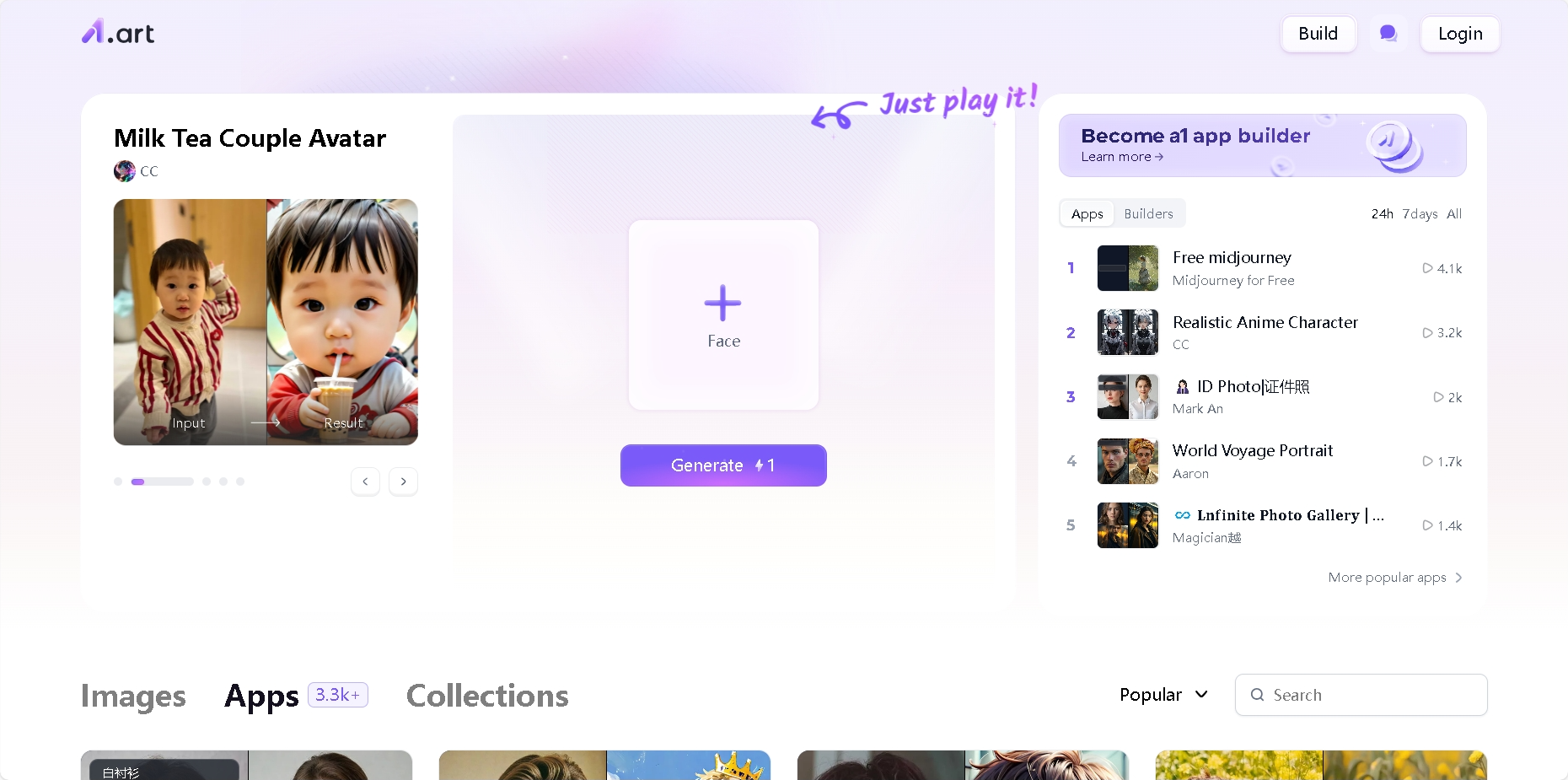
一键成图的AI绘画工具有哪些?国内外10款热门工具分享!
一键成图的 AI 绘画工具有哪些?下面就来分享 10 个国内外热门一键成图 AI 绘画工具,分别是 A1.art、AutoDraw、GitMind AI 绘画、Facetune、ImagineMe 、Civitai、DreamStudio、DALL-E 2、ImageFX 和 Midjourney,快来一起看看吧!
6款AI绘画软件,生成你的专属微信头像
以下是 6 款备受好评的 AI 绘画软件:a1.art、DeepArt、NightCafe Studio、Artbreeder、Runway ML、DALL-E。这其中既有国内的创新工具,也有国外的知名产品,它们各具特色,都能够助你轻松生成个性化头像,快来看看你最喜欢哪一款吧~

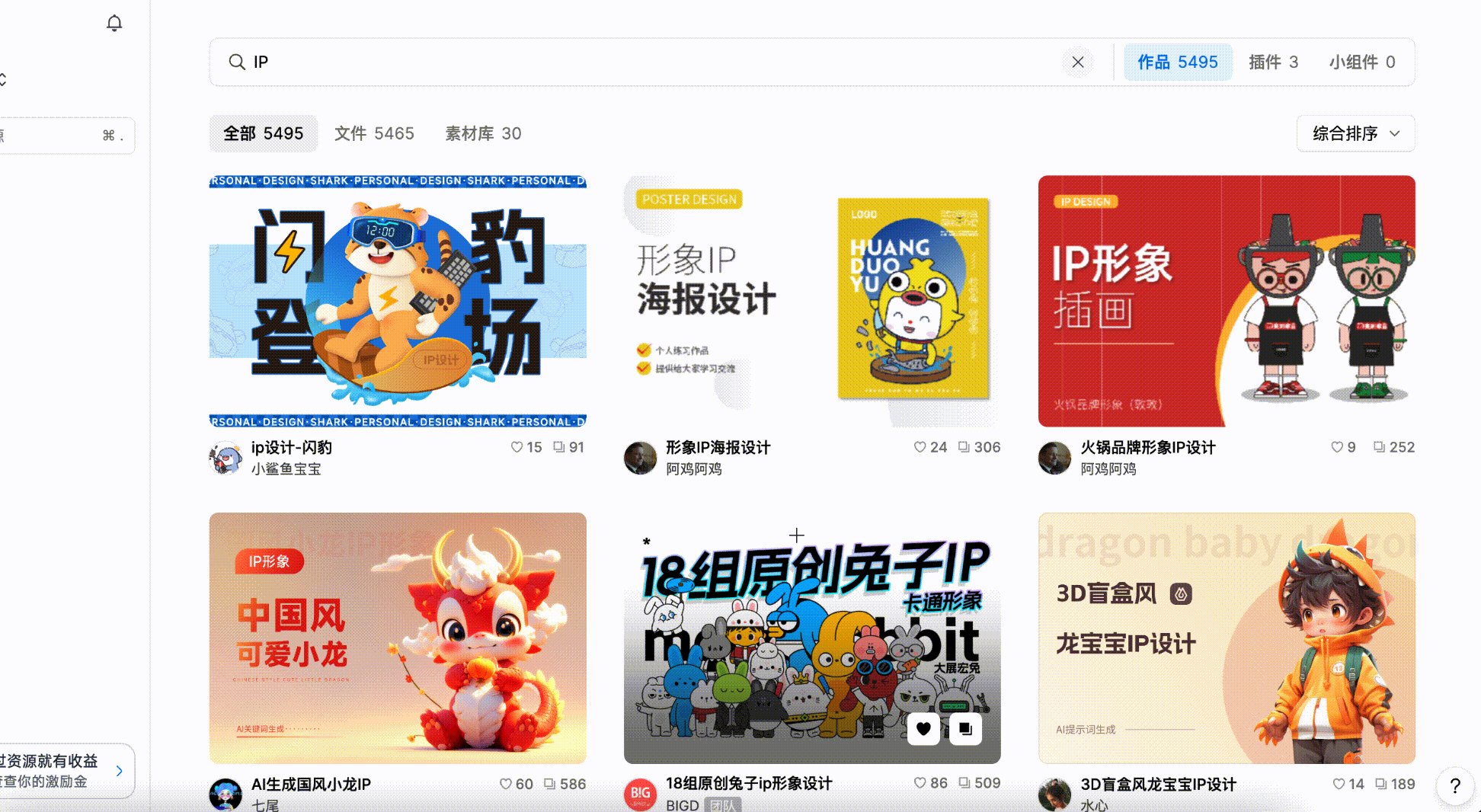
快速掌握IP设计基础知识,这3点是关键!
对于初学者来说,IP 设计的十分复杂,为了帮助你快速入门并掌握基础知识,我将详细讲解 IP 类型分类、IP 形象设计、IP 形象延展及运营的设计规范这三点内容,让你为进一步的深入学习和实践打下坚实的基础。

线上和线下的横幅尺寸分别是多少
线上和线下的横幅尺寸分别是多少?线上和线下的横幅尺寸一般没有完全固定的标准,要根据你选择的不同呈现渠道来决定。线上横幅的话分为 3 种尺寸网页顶部横幅广告一般为 728x90 像素,侧边栏横幅为 300x250 像素,而社交媒体平台比如 Facebook 的封面图像为 820x312 像素;线下横幅的话常见尺寸有 2x6 英尺、3x8 英尺等。

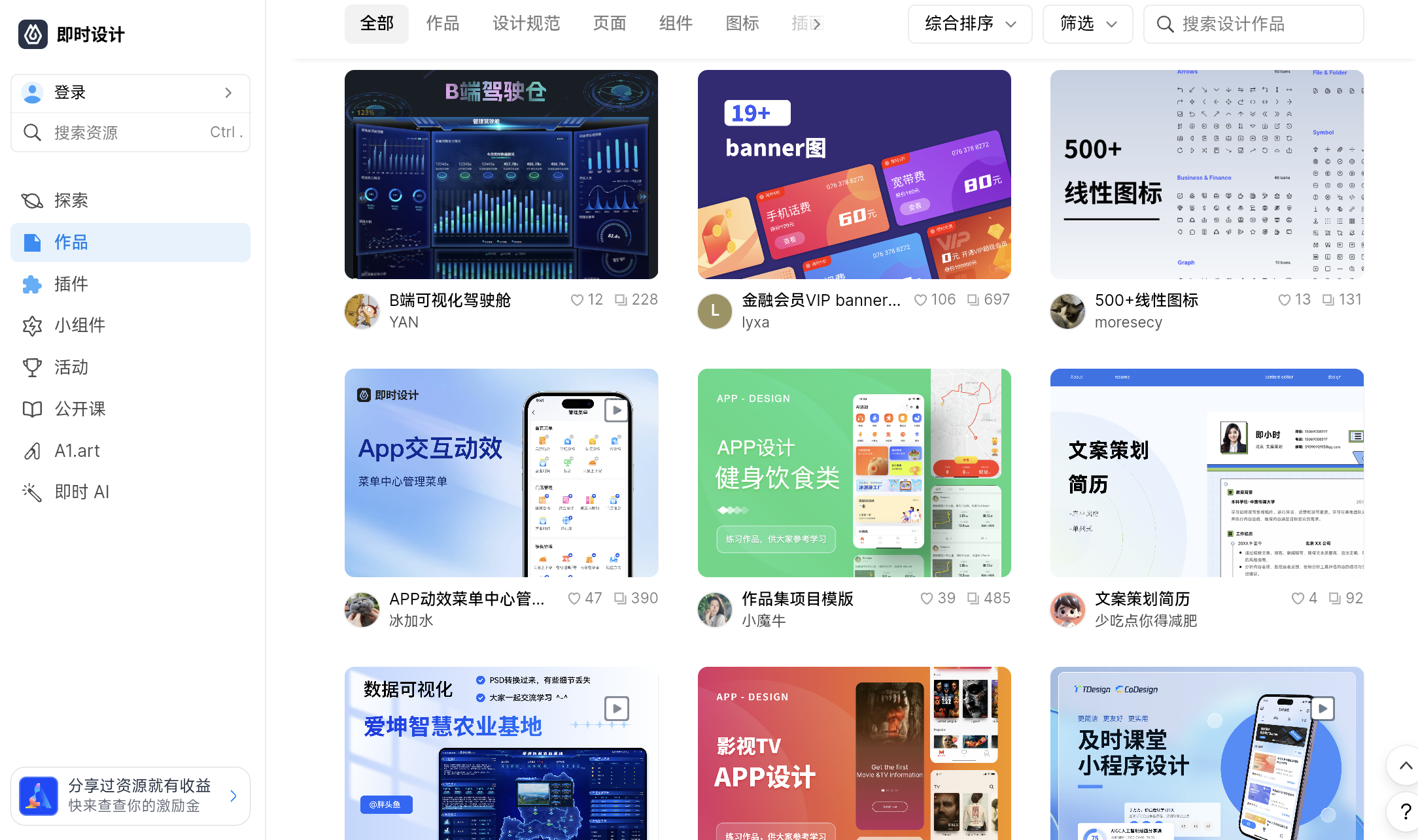
6个适合UI设计的设计师灵感网站
适合 UI 设计的设计师灵感网站:即时设计、Behance、Awwwards、Pinterest、SiteInspire、UI Movement、CollectUI。想必设计行业的工作人员都了解,在设计一个优秀的界面时,获取灵感是至关重要的。然而,很多设计师却苦于找不到足够多的灵感来源。在这里给各位设计师们推荐 7 个适合 UI 设计的灵感网站,希望能帮助到大家。

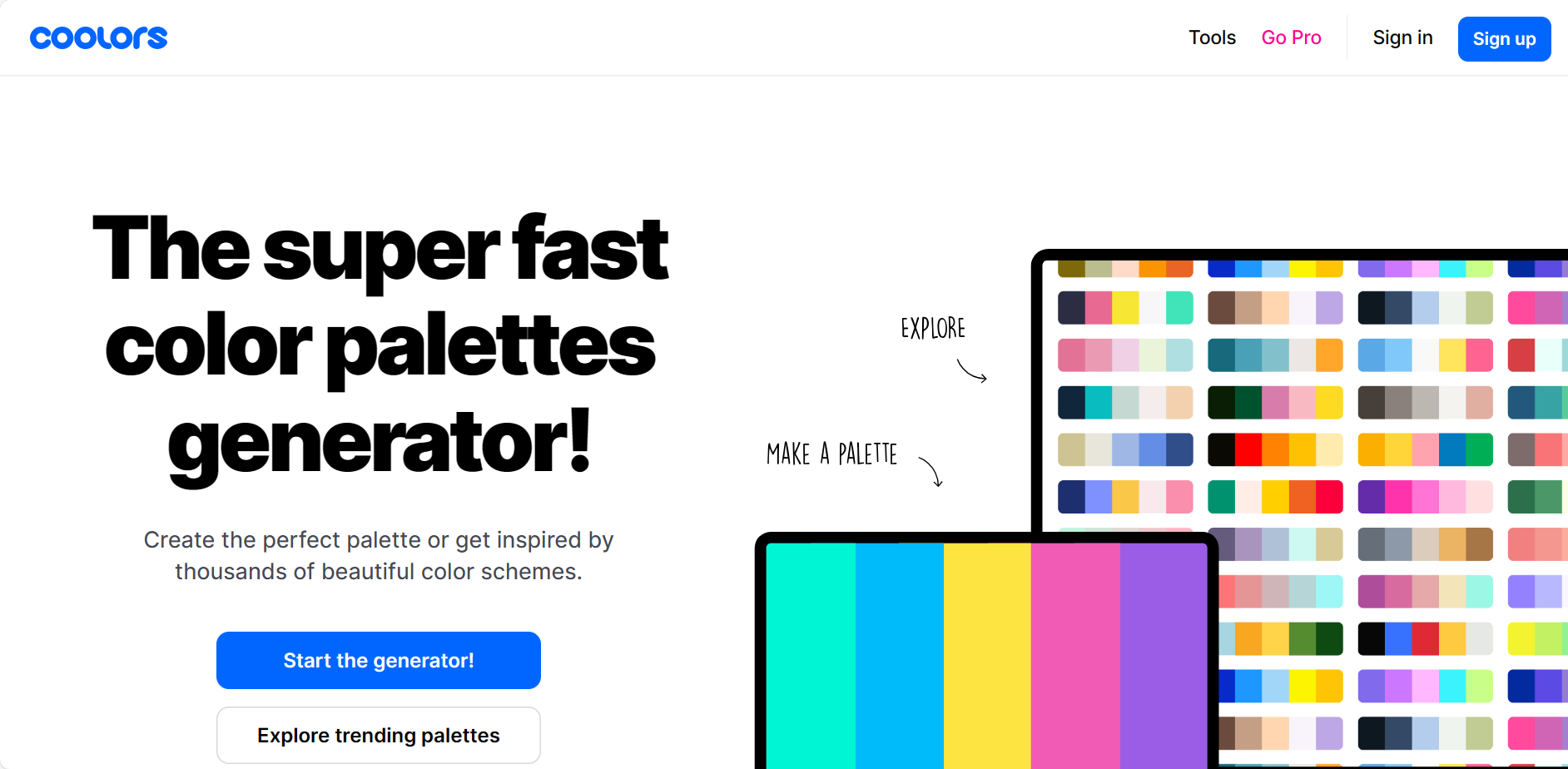
5个免费配色网站让你轻松上色不花钱!
5 个免费配色网站包括 Coolors、Color Hunt、 Paletton、Colormind、ColorSpace 。在当今的数字时代,配色方案对于网页设计师、插画师和平面设计师来说至关重要。然而,有时候我们可能会陷入选择颜色的困境,需要一些灵感和帮助。本文就来给大家介绍几个优秀的免费配色网站可以让你轻松上色,而且不用花一分钱,为你的设计工作提供无限的色彩想象空间。

产品经理必备网站汇总!
产品经理必备网站汇总就看这篇文章,本文分为市场调研类、产品设计类、项目管理类、数据分析类四个方面来给你介绍最实用的网站。利用这些产品经理网站,不仅可以更高效地完成日常工作,提升团队协作效率,满足用户需求,还能推动产品持续优化与创新,在竞争激烈的市场中站稳脚跟,成为卓越的产品经理。