做网站设计需要什么技术支持?全方位解答
更新时间:2025-08-06 09:55:31
网站设计是一个多学科融合的技术领域,要求设计师不仅拥有良好的审美观念,还需具备计算机科学、信息技术和数字媒体设计等专业技能。那么,做网站设计需要什么技术支持?设计师应精通各种设计软件,如即时设计、Photoshop 等,同时,设计师们还需要拥有一定的编程基础,能编写 HTML、CSS 或 JavaScript 等代码。本文将从UI 设计技术、前端技术、后端技术、网站的 SEO 与安全性这 4 个方面为大家全方面解答这个问题。通过综合应用这些技术和工具,设计师能够创造出既美观又实用的网站。文中还将分享即时设计中最简便的网站设计方法,无需更多技术,满足用户的多样化网站需求,快来一起学习吧!
1、UI 设计技术
一个网站好用与否或许需要时间的验证,但是一个网站“好看”与否,能不能提高用户的使用兴趣,往往取决于用户对网站的第一印象,而能够大大提高这个第一印象的方法,就是设计师们应该学会的高超 UI 设计技术。UI 设计专注于界面的美观性、布局、颜色方案、图标和字体等视觉元素,致力于创建一个既吸引人又易于使用的用户界面,也涉及到用户交互的初步考虑。下面是它的具体技术要求:
-
网页尺寸与响应式布局:我们在设计网站时需考虑不同设备的屏幕尺寸,使用主流分辨率进行设计,并确保网页通过适配技术能够兼容不同分辨率的显示需求。网站需要通过自适应或响应式设计来优化不同设备上的浏览体验。
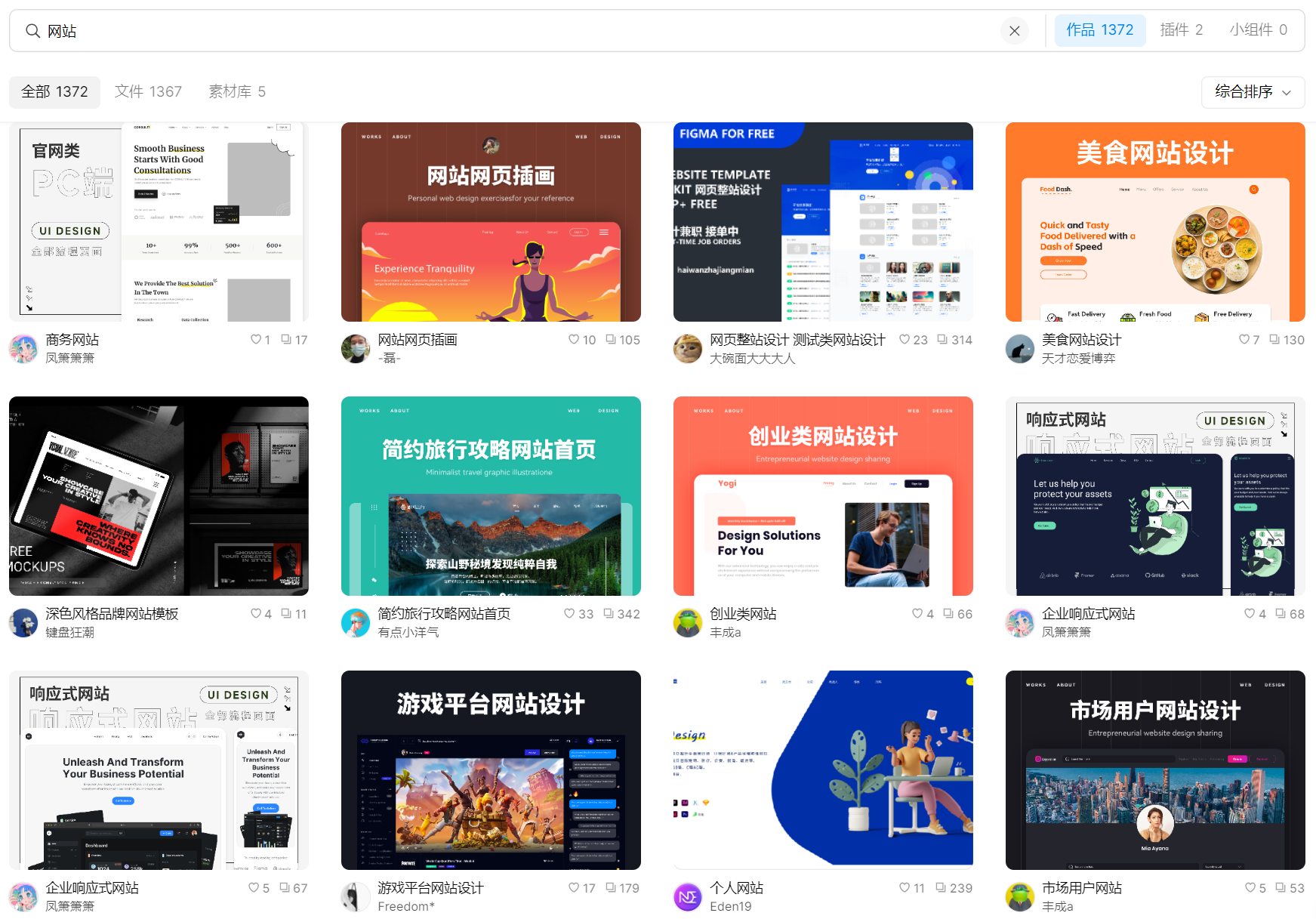
点击图片,免费使用海量网站 UI 设计资源👇
-
文字规范:在网站设计中,文字的渲染效果往往会受到操作系统和浏览器的影响。设计时我们要选择适合的字体和大小,确保视觉美观以及在不同系统和浏览器上的一致性。
-
图片使用:图片在网站设计中扮演重要角色,无需华而不实,一个恰到好处、符合网站主题的配图能带来意想不到的正面效果。同时,我们要选择合适的图片比例和格式,如 PNG、JPG、GIF 等,以适应不同的展示需求。
-
按钮与表单设计:按钮设计同样要考虑美观与功能性,包括悬停和按下状态。表单设计则需提供良好的用户体验,可能需要自定义样式以满足用户特定需求。
-
无障碍设计:遵循一系列无障碍设计标准,使网站最大程度上对包括残障人士在内的所有用户都易于访问。无障碍设计不仅关注残障人士的需求,也包括因年龄增长导致能力变化的老年人。遵循 WCAG 2.1 的准则,可以提升网站的普遍可用性,这些准则涵盖了从文本描述、音频和视频字幕到界面的可操作性等多个方面,以确保所有用户都能理解、导航和使用网站。
以上这些网站设计 UI 技术支持要点是构建一个专业、高效、用户友好的网站的基础,而一个网站真正走到发布这一个步骤,还需要接下来讲解的这些前端、后端技术。
2、前端技术
前端技术包括使用 HTML、CSS 和 JavaScript 等技术实现 UI 设计,并确保网站或应用的交互性、响应性和可访问性。前端开发更侧重于“如何工作”,即确保设计的界面能够在不同的设备和浏览器上正确显示和操作。HTML、CSS 和 JavaScript 构成了网站前端开发的核心:
-
HTML:作为网页内容的基础骨架,通过标签定义了文本、图片、链接等元素的结构;
-
CSS:负责美化,通过样式表控制页面布局、颜色、字体等视觉表现,使网站更加吸引用户;
-
JavaScript:赋予网页动态行为,实现如用户输入验证、动态内容更新等交互功能,提升用户体验。
这三种技术的结合,不仅让网站在不同设备上都能提供一致性和响应性,还确保了内容的可访问性和操作的便捷性,满足现代网站设计的多样化需求。
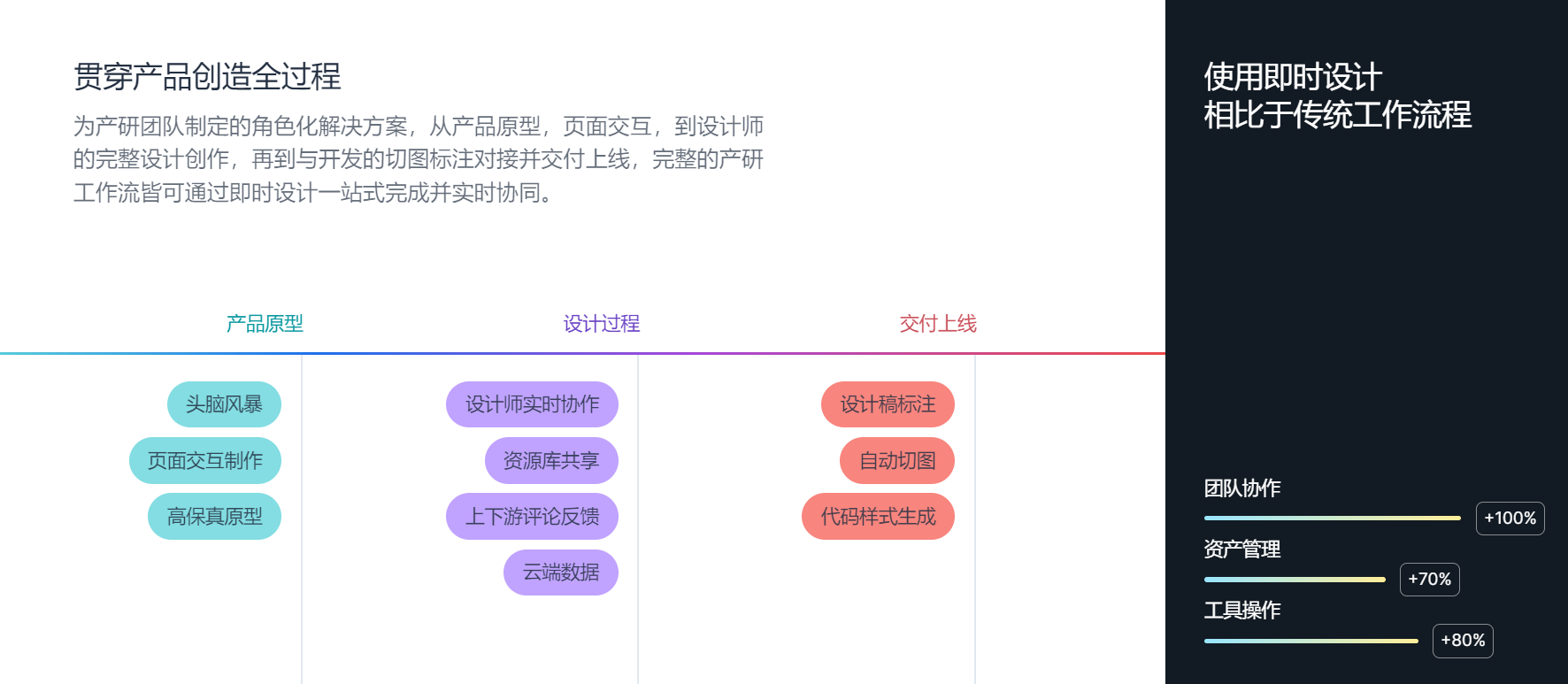
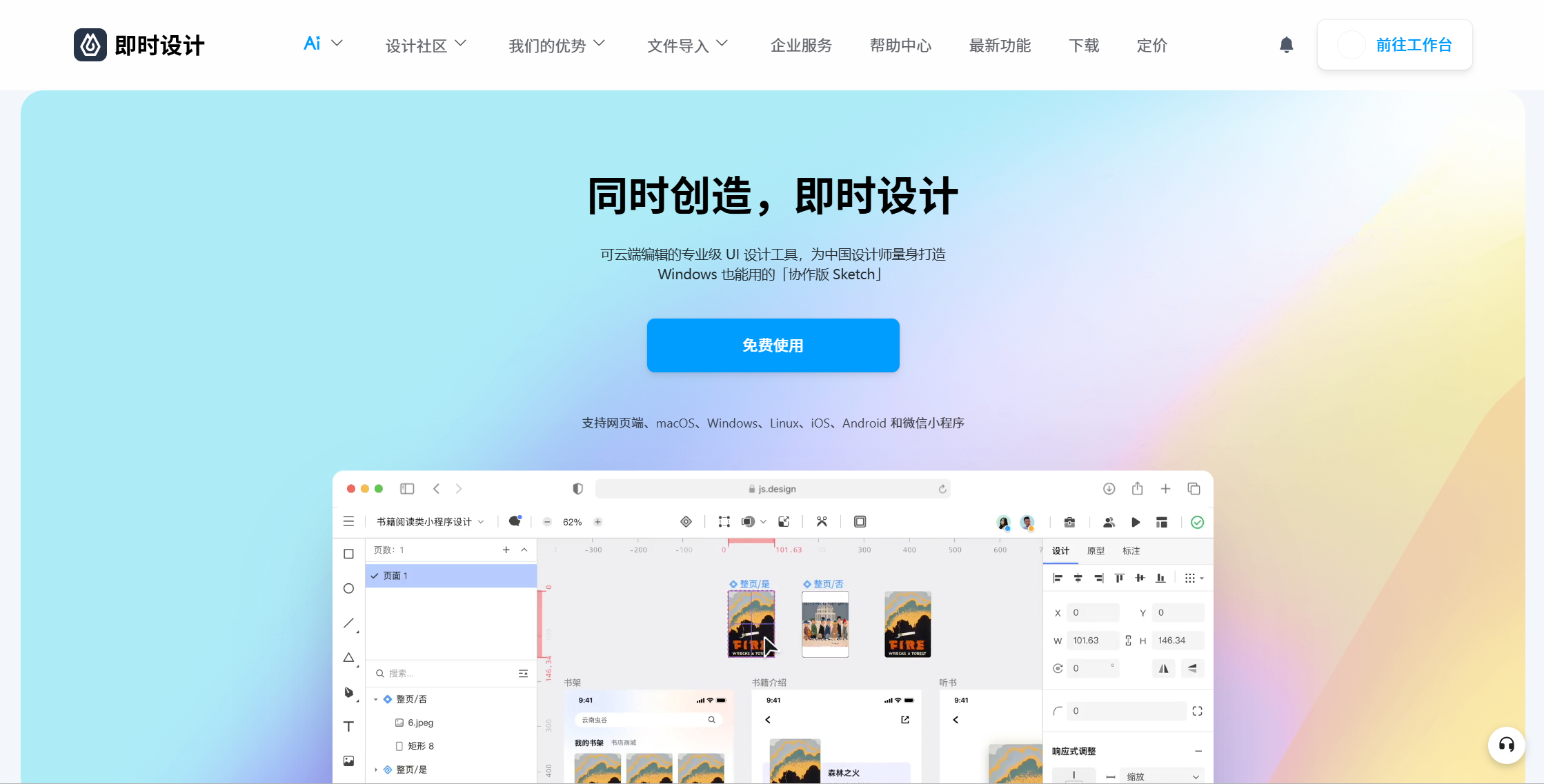
点击图片,免费使用即时设计一站式进行网站设计与开发👇
3、后端技术
网站设计的后端技术主要负责服务器端的逻辑处理、数据存储和网站性能的优化。关键后端技术包括服务器端脚本语言如 PHP、Python、Ruby,以及用于构建应用程序框架的 Node.js。数据库技术如 MySQL、PostgreSQL 和 MongoDB 用于存储和查询数据。此外,API(应用程序编程接口)开发允许后端与前端或第三方服务进行通信。安全性也是后端开发的重要方面,包括用户认证、数据加密和安全防护措施。后端技术的选择通常取决于项目需求、性能要求和开发团队的专长。
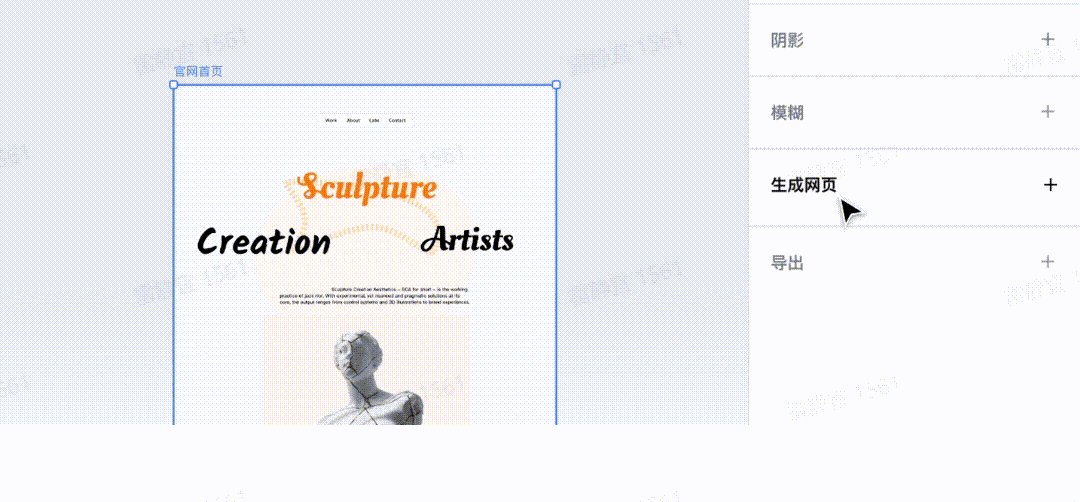
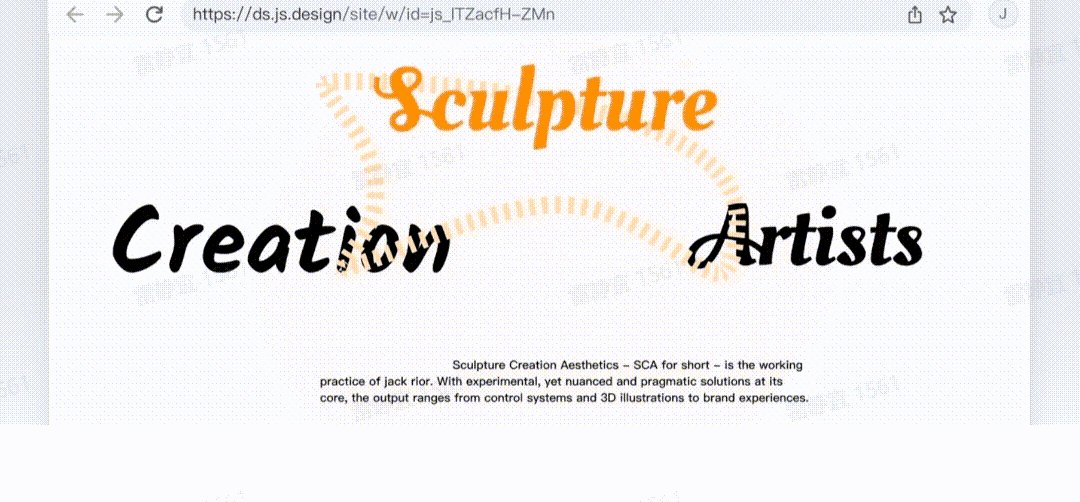
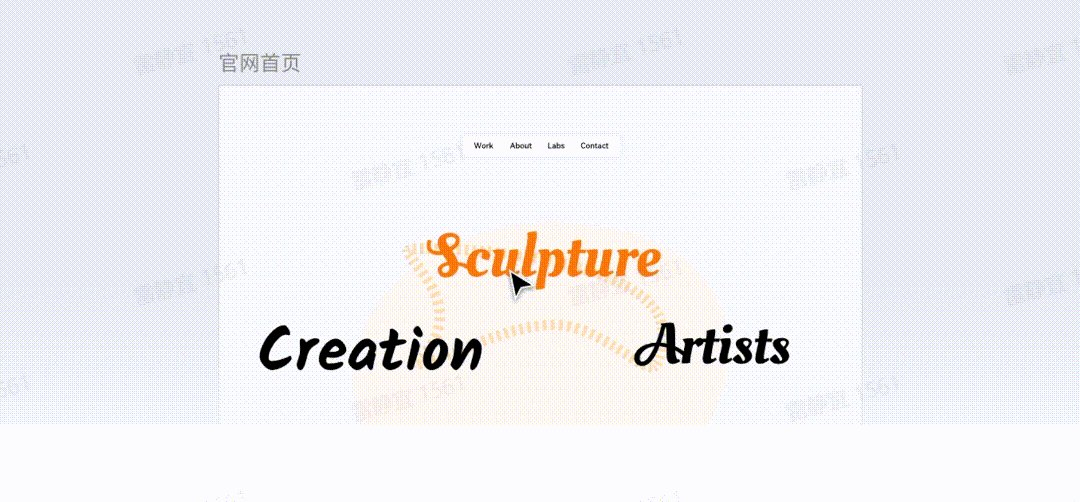
这一部分对于刚刚开始学习网站设计的设计师们来说可能有些困难,但是今天我为大家带来了一个可以很大程度上解决这个问题的实用工具,那就是即时设计。即时设计的整站发布功能——即时上线,它支持一键发布多个页面,支持页面间跳转,还原变体效果。同时支持用户管理已发布内容,我们可在“团队空间-网页发布”位置查看详情、启用历史版本、停用网页等。这一功能不但大大降低了设计师们的入门难度,还降低了大家设计网站的成本,因为即时设计对于个人及中小团队都是完全免费使用的。

4、网站的 SEO 与安全性
这一部分通常是网站上线后需要考虑的事情,在网站设计中,SEO 与安全性是提升网站吸引力和保护用户数据的两大关键技术。
-
SEO:通过关键词优化、高质量内容创作、清晰的网站结构和移动适应性等手段增强搜索引擎的收录和排名,从而吸引更多访客。
-
安全性:则通过实施 HTTPS、使用 Web 应用程序防火墙、定期更新系统和组件、合理管理用户权限和严格输入验证等措施,确保网站抵御各种网络攻击,保护用户隐私和数据不被泄露。
这两项技术共同为网站提供了强大的支持,使其在竞争激烈的网络环境中脱颖而出,同时确保用户可以安心地浏览和使用网站。
点击下方图片👇,体验免费好用的一站式设计软件【即时设计】
总结
以上就是做网站设计需要的 UI 设计技术、前端技术、后端技术、网站的 SEO 与安全性这 4 类技术的全方面解读。总的来说,网站设计是一个综合技术领域,对设计师们的要求较高,需要大家掌握从设计到编程的多方面能力,才能设计出一个优质的网站。但是,即时设计可以很好地在网站设计的全流程中帮助大家,从界面设计到发布上线,即时设计都有相应的实用功能和海量的设计资源。如果你一直想要设计出一个优质网站,但是碍于技术能力而踌躇不前的话,不妨从现在开始勇敢的迈出第一步,因为“想”全是问题,“做”才能得到答案,快去即时设计中开始你的第一次网站设计尝试吧~