
在线实现程序框图绘图的工具,免费且轻松上手!
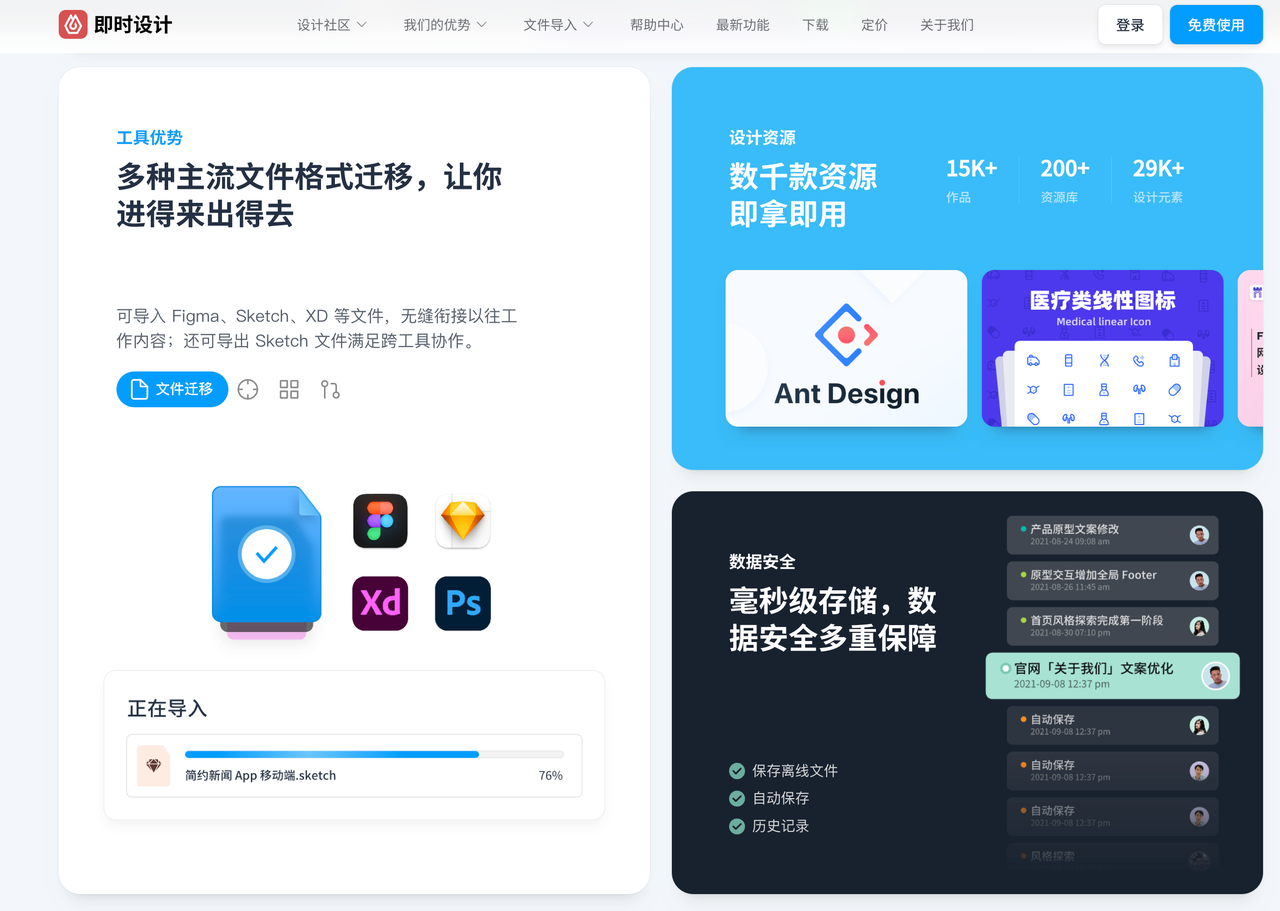
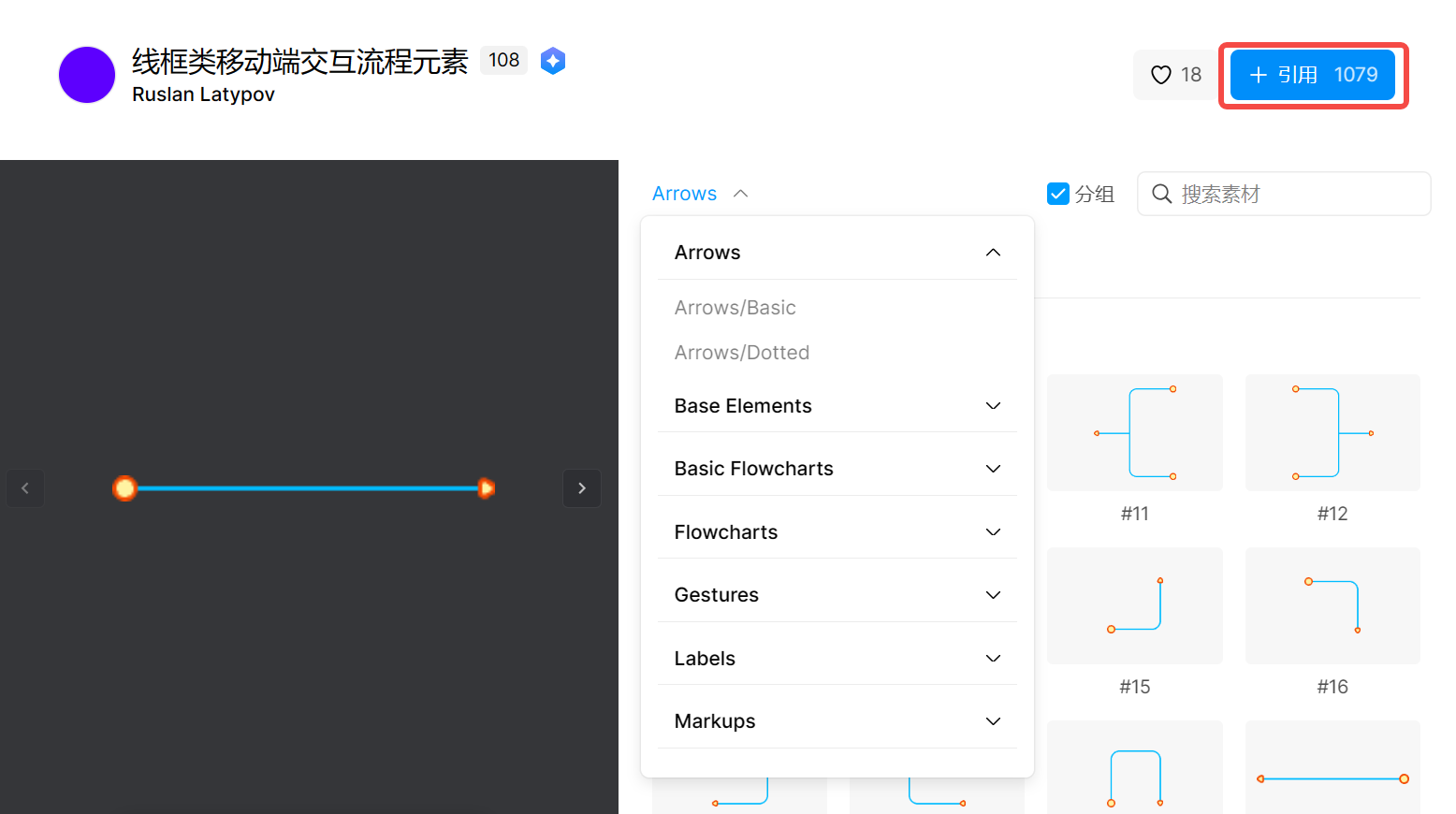
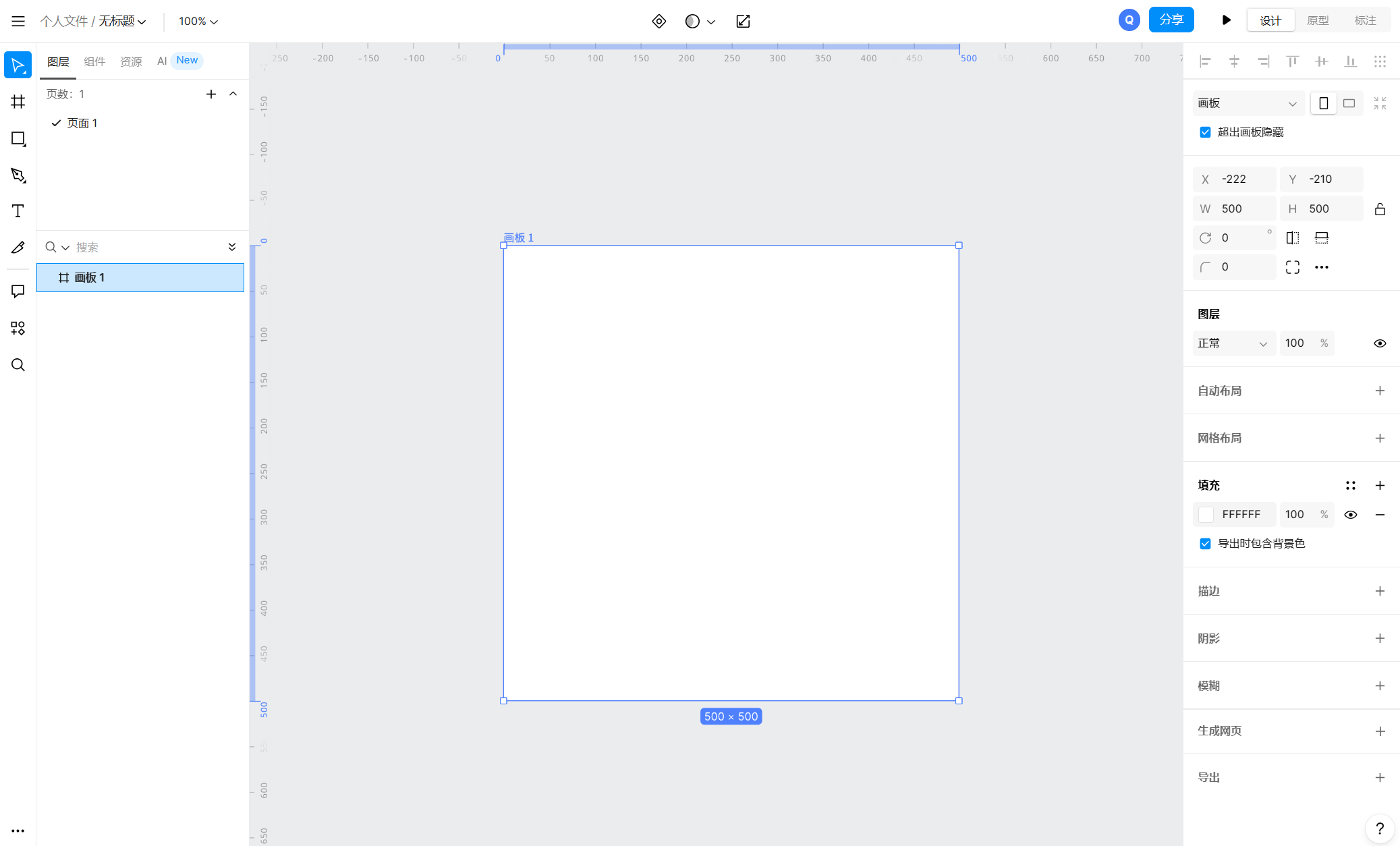
在线实现程序框图绘图的工具有即时设计、Draw.io、Creately、Gliffy。程序框图在软件开发和系统设计当中扮演着非常关键的角色,一个清晰明了的框图可以帮助设计师团队更好地理解项目的流程和逻辑关系,从而提高沟通效果。跟着我一起来了解一下这 4 个简单易用、新手期也非常友好的程序框图绘图工具吧~

3种工具告诉你怎么制作矢量图
本文与大家分享 3 种制作矢量图的工具,分别是用即时设计、Adobe illustrator 与 Coreldraw 3 款软件来进行矢量图的制作。

Mac免费画图工具有哪些?看看这4个在线工具
本文与大家分享 4 个 Mac 免费画图工具,它们是即时设计、GIMP 、Gravit Designer 与 Vectr ,是 Microsoft Paint 的最佳代替品。

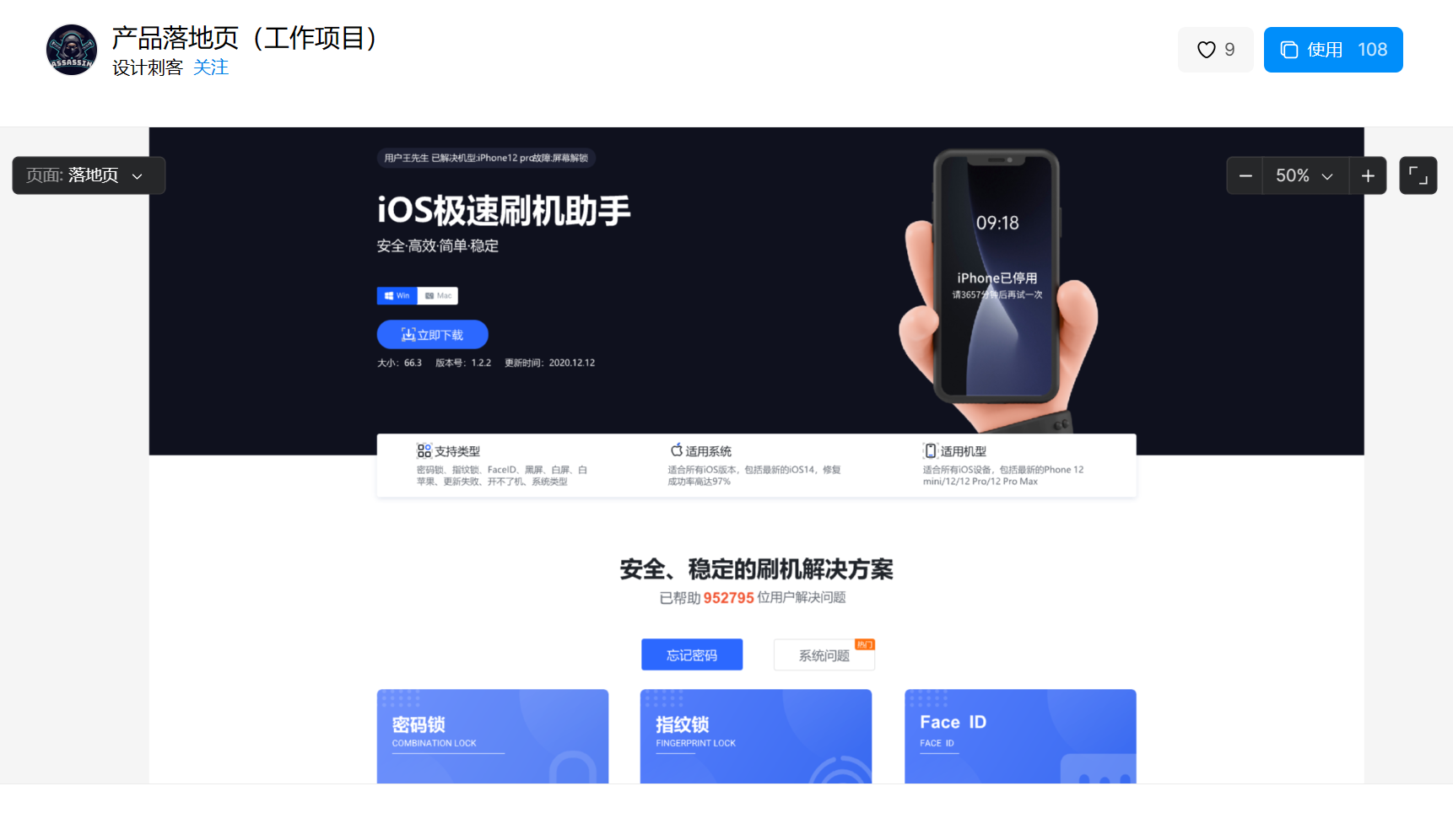
什么是落地页?附10个模板!
你知道吗?落地页就是访客访问网页时见到的第一个页面!它不仅是网站的门面担当,还可以引导访客进一步了解你的产品或服务,甚至进而提高转化率和销售额哦~本文将为大家详细介绍落地页的定义、作用和重要性,最后附上 10 个不同风格的落地页设计模板,包括极简风、多巴胺风、弥散风、科技感风、深色质感风、浅色清新风、商务风、英文风、Linear 风和插画风。

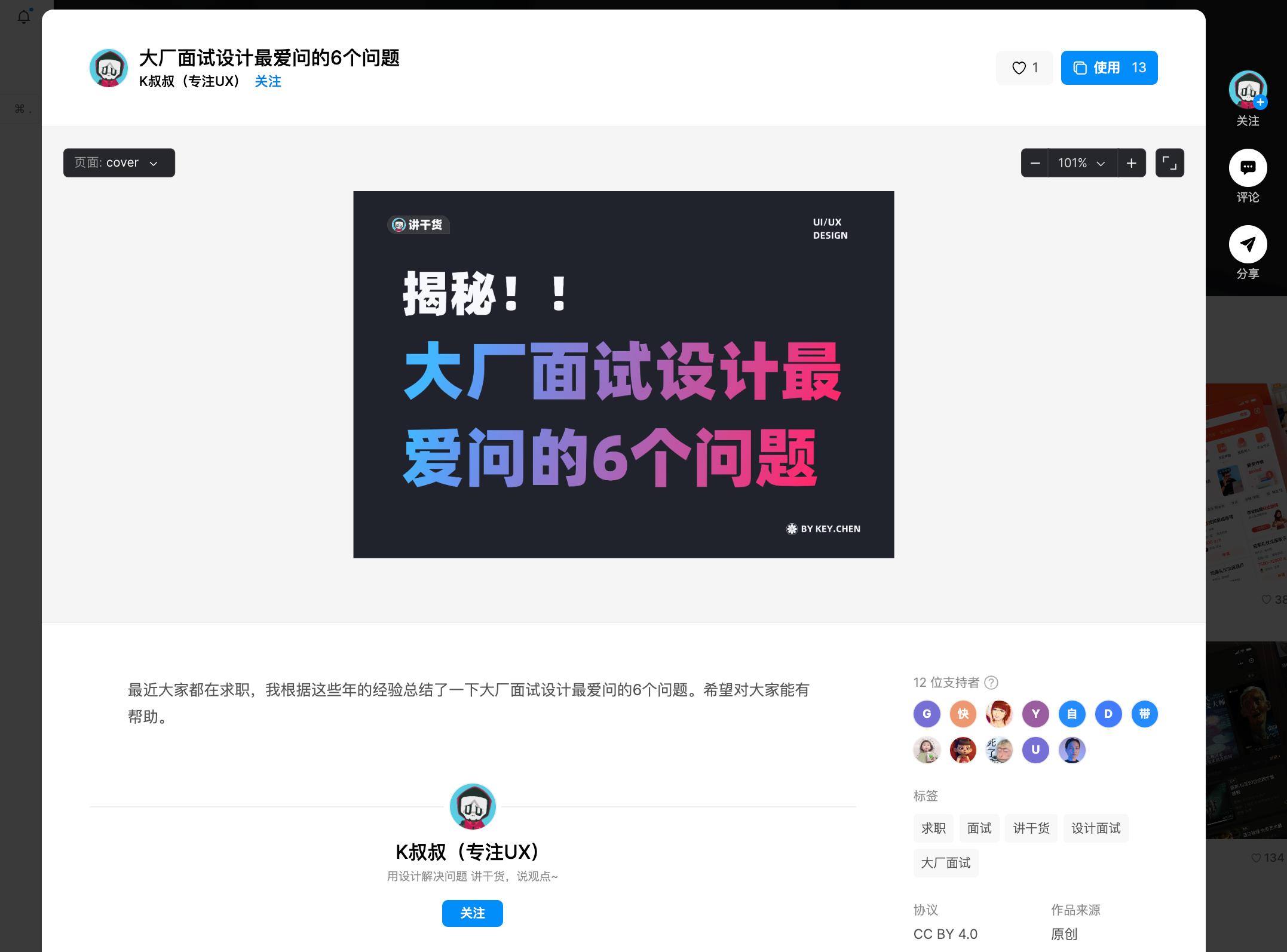
一文让你分清UI、UX、UE三者的区别
本文为大家总结的 UI、UX、UE 这 3 者之间的区别,总结一下就是,UI 更加关注与视觉设计和界面元素相关的内容,例如按钮、颜色、图标等;UX 更加关注用户在产品使用过程中整体感受和情感,包括交互动效、跳转方式等等;UE 则相对来说更加综合,同时涵盖了 UI 和 UX 的设计和考虑,也对设计师提出更高的要求。

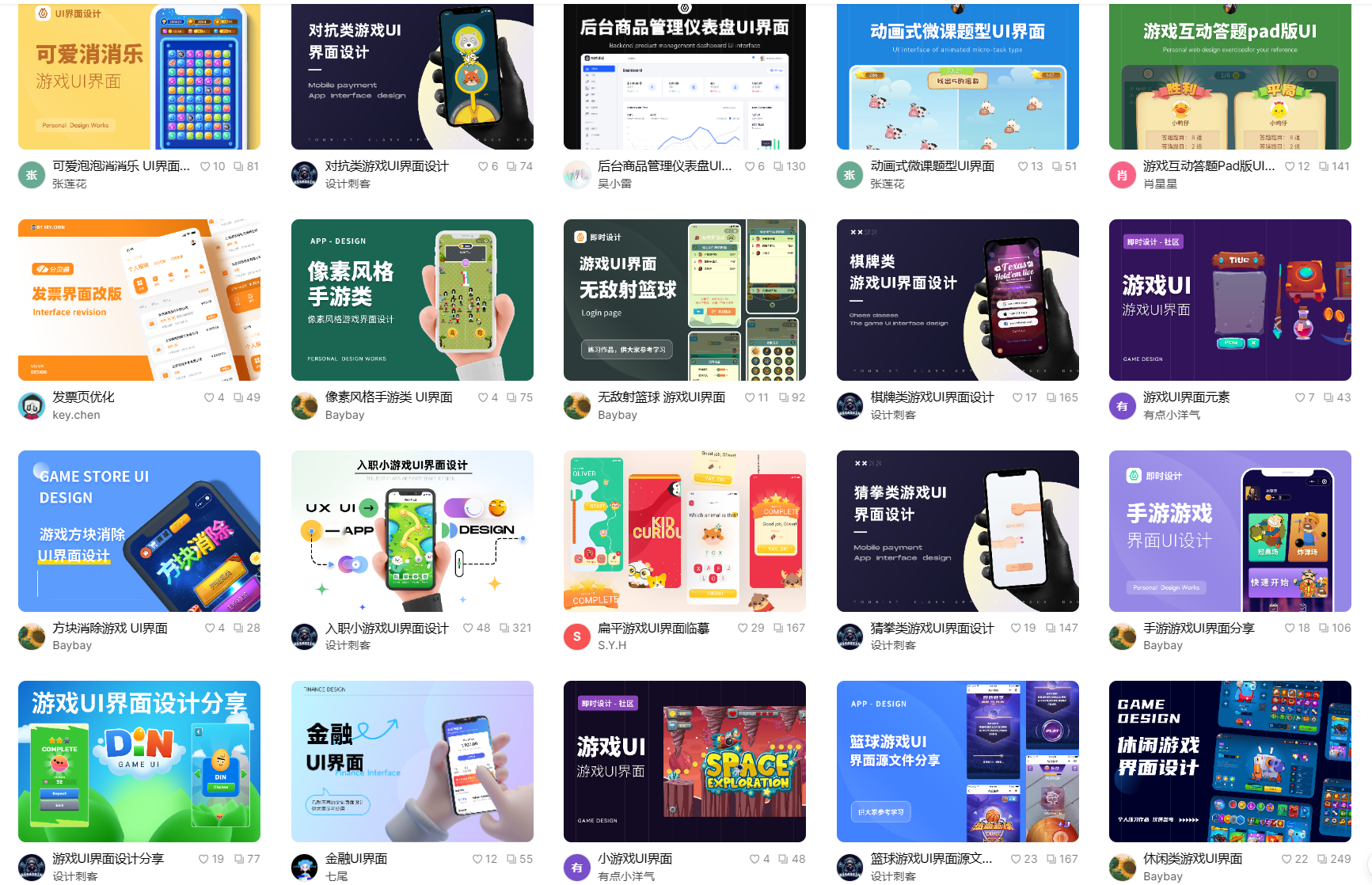
8个优秀的UI界面设计案例分享,超实用!
本文与大家分享 8 个优秀的 UI 界面设计案例,逻辑清晰,各具特色,均来自于即时设计。好的 UI 设计不仅能够使产品看起来赏心悦目,还能够吸引更多的用户,但是对于很多的新手设计师来说,往往缺乏一定的经验与设计基础。

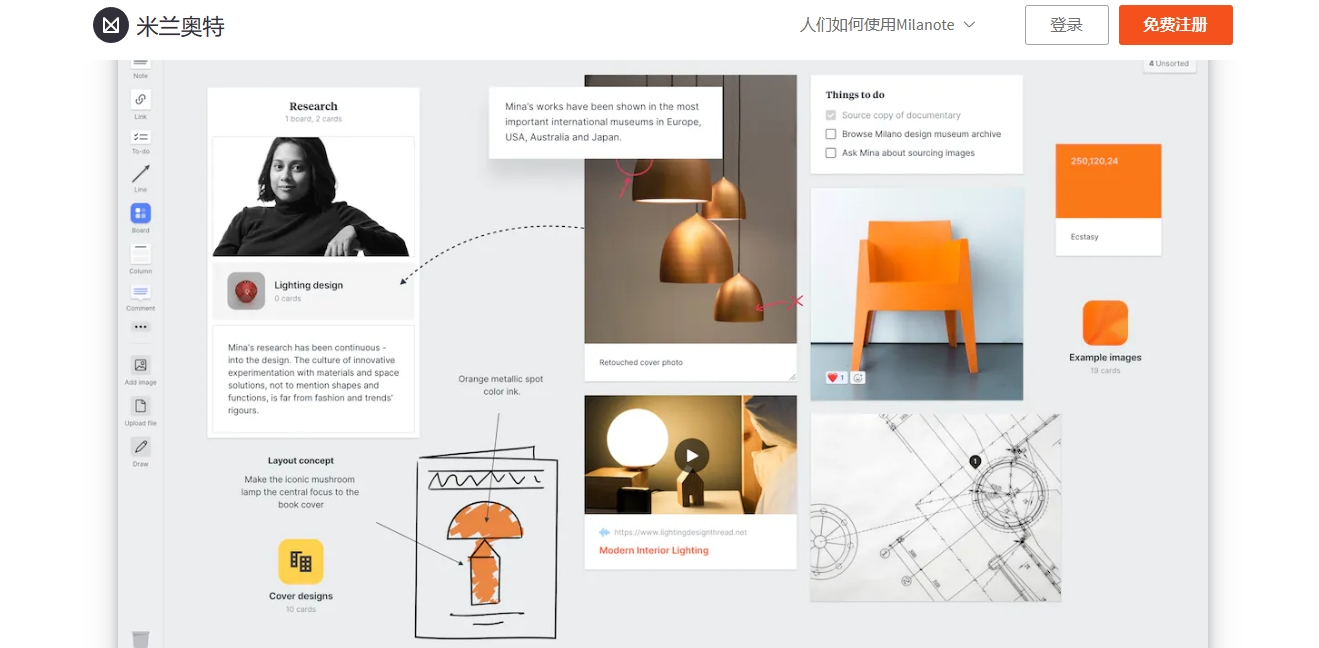
Milanote是什么软件?线上视觉化协作超牛的!
Milanote 是什么软件?Milanote 可以是一个笔记工具,也可以是一个白板工具,总的来说,就是一款能够记录信息,随意调整信息布局的工具。设计师或者是普通用户通常都会有需要梳理流程或者是进行一些信息汇总整理的时候,那么 Milanote 就是一个非常棒的选择,如果有不了解 Milanote 的小伙伴也不用担心,接下来就跟着我一起来了解 Milanote 的相关内容吧.