适合新手的个人IP形象设计插画9步教程
更新时间:2025-12-19 11:19:02
本文将为大家带来一份适合新手的个人IP形象设计插画 9 步教程。在这个数字化时代,个人IP形象设计越来越受到重视,而插画作为其中重要的一环,更是备受瞩目。在本教程中,我们将使用专业级矢量设计工具「即时设计」进行操作,从选择色调和人物设定开始,带领大家一步步完成个人IP形象设计插画。快跟随本文在即时设计中用简单的 9 步教程,用简单的图形变化,完成一个可爱的卡通头像插画吧!
👇点击图片即可跳转到该教程,完成教程有机会获得switch、airdrops等奖品呦
1、背景
绘制一个 600*600 的圆形,填充颜色 #A5C980,选中图层右键设置蒙版,在蒙版内圆形上方绘制添加喜欢的纹理。

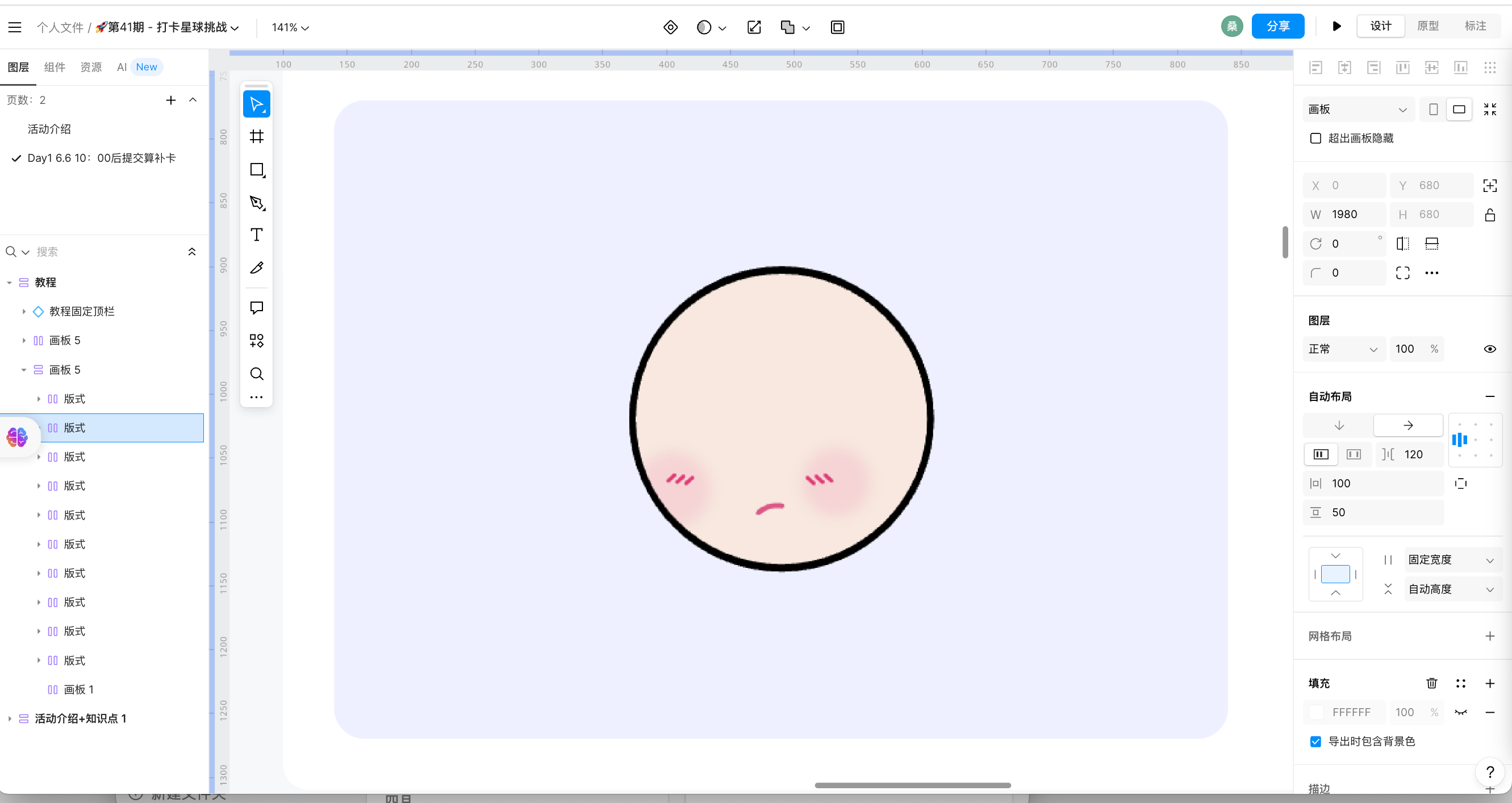
2、脸
绘制一个 234*234 的圆形,填充颜色 #F7E8DF,描边居中 5 , 描边颜色黑色,命名 “脸底部”。绘制二个 53*53 的圆形腮红,填充颜色 #F2B5C5 ,降低透明度到 40% ,选中三个图层右键设置为蒙版,命名 “脸” ,调整腮红位置如左图,再用钢笔工具绘制一些小点缀。

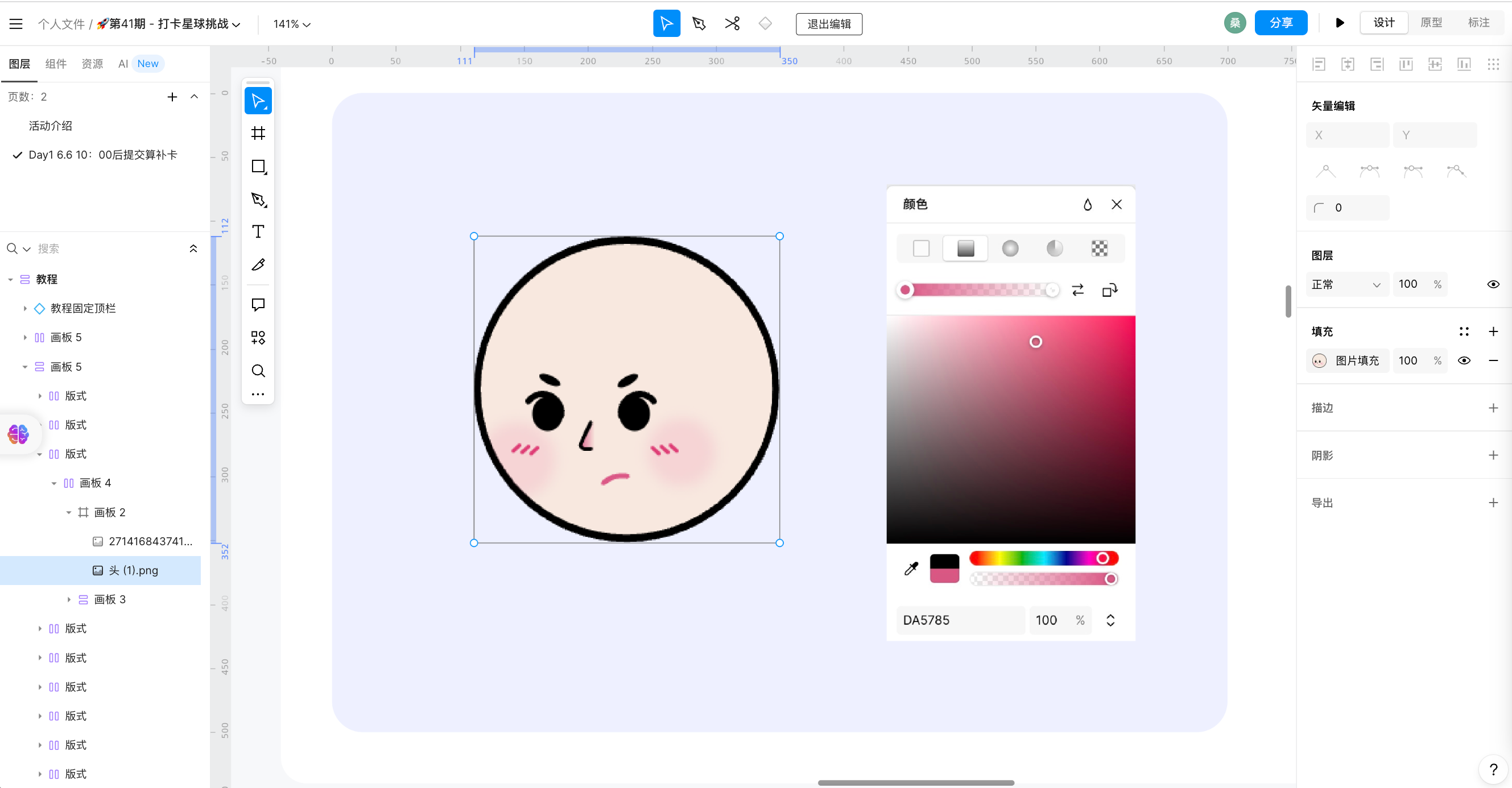
3、五官表情
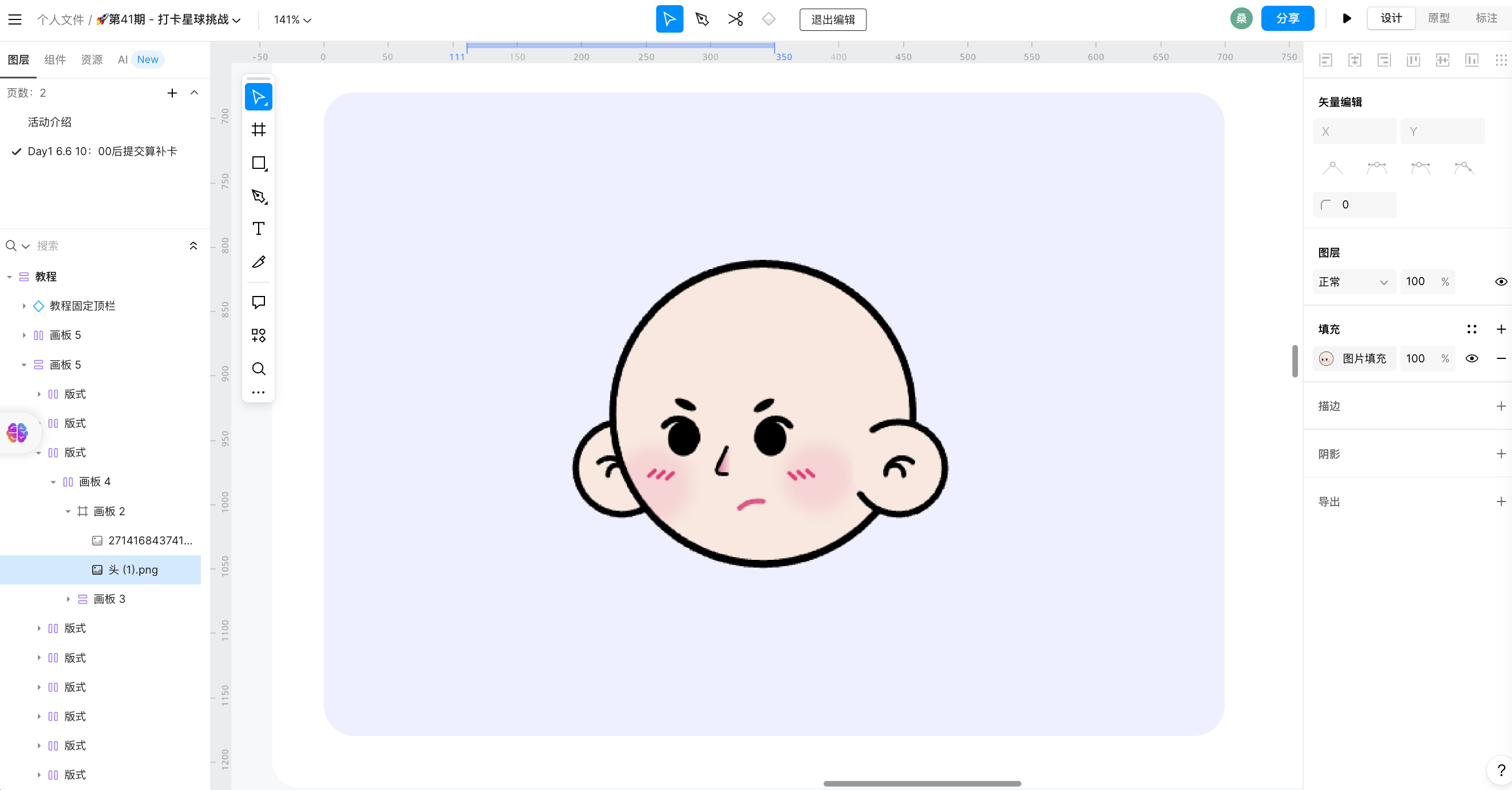
绘制两个宽度为 8*3 ,填充颜色黑色的眉毛。绘制两个 27*29 的椭圆,填充颜色黑色的眼睛。用钢笔工具勾勒,睫毛描边居中 5,鼻子描边居中 2 ,描边颜色黑色,给鼻子加一个阴影,线性渐变颜色为 #DA5785 100% 至 0% ,嘴描边居中 4 ,填充颜色 #DA5785 ,将以上几个图层创建分组命名 “五官头部” 。

4、耳朵
绘制两个 72*72 的圆形,居中对齐,底部圆形填充颜色为 #F7E8DF ,无描边。顶部圆形描边居中 5 ,描边颜色黑色,无填充,双击进入顶部圆形编辑,删除相应位置描点,如左图。复制两个顶部圆形描边图层,居中描边 4 ,缩小旋转如左图。选中四个图层右键创建分组,命名“耳朵”,放在 “五官头部” 上方,在复制一个水平翻转后放在 “五官头部” 下方。

5、刘海
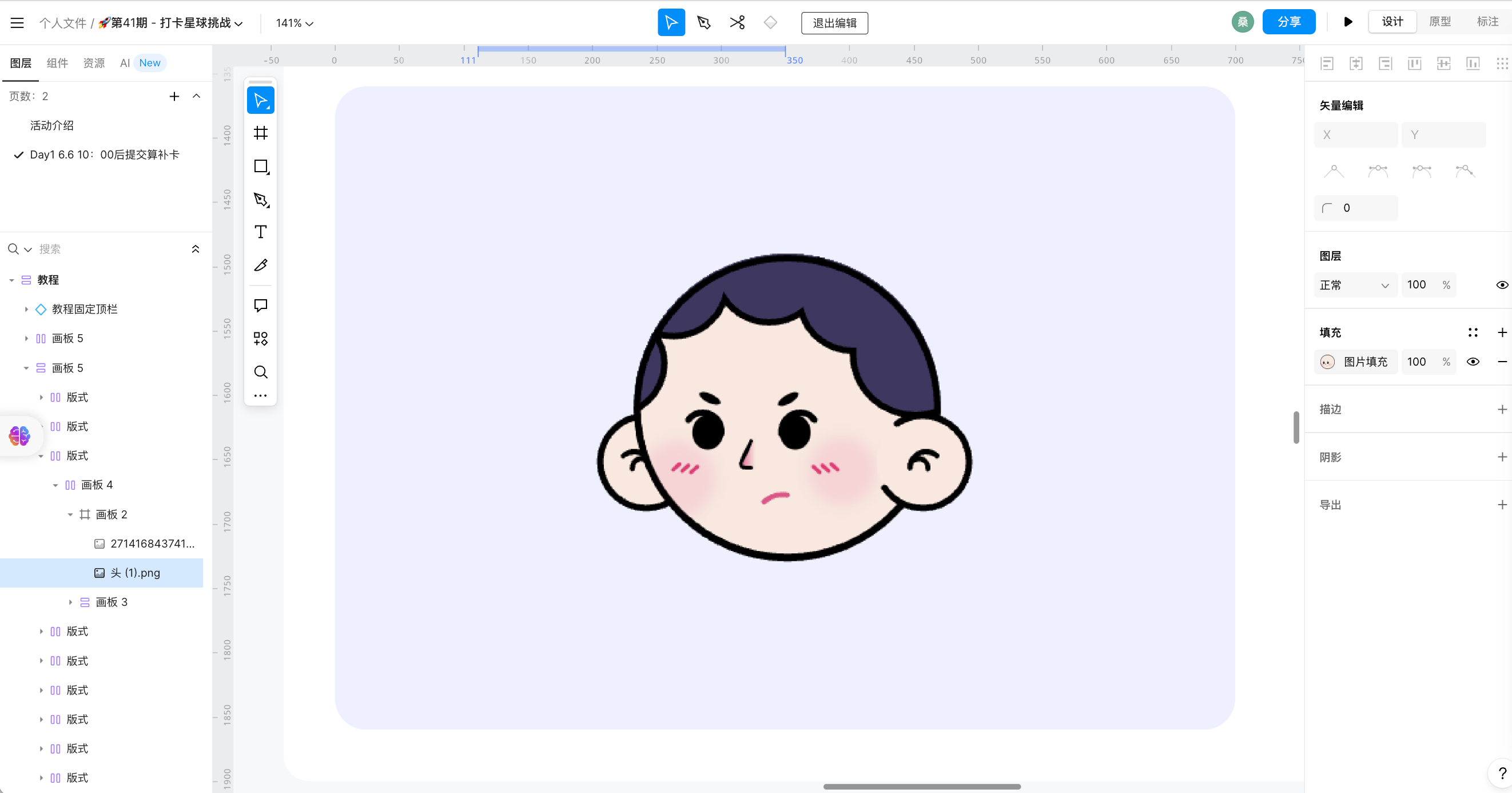
绘制五个 100*100 的圆形,调整大小和位置后选择并集,填充颜色 #3E385F ,居中描边 5 ,描边颜色黑色,并集图层命名 “刘海”,选中图层放入蒙版 “脸” 中,腮红上方。复制 “脸底部” 图层,无填充,放在 “五官头部” 图层上方,右“耳朵” 图层下方,命名 “脸部轮廓”。

6、头发
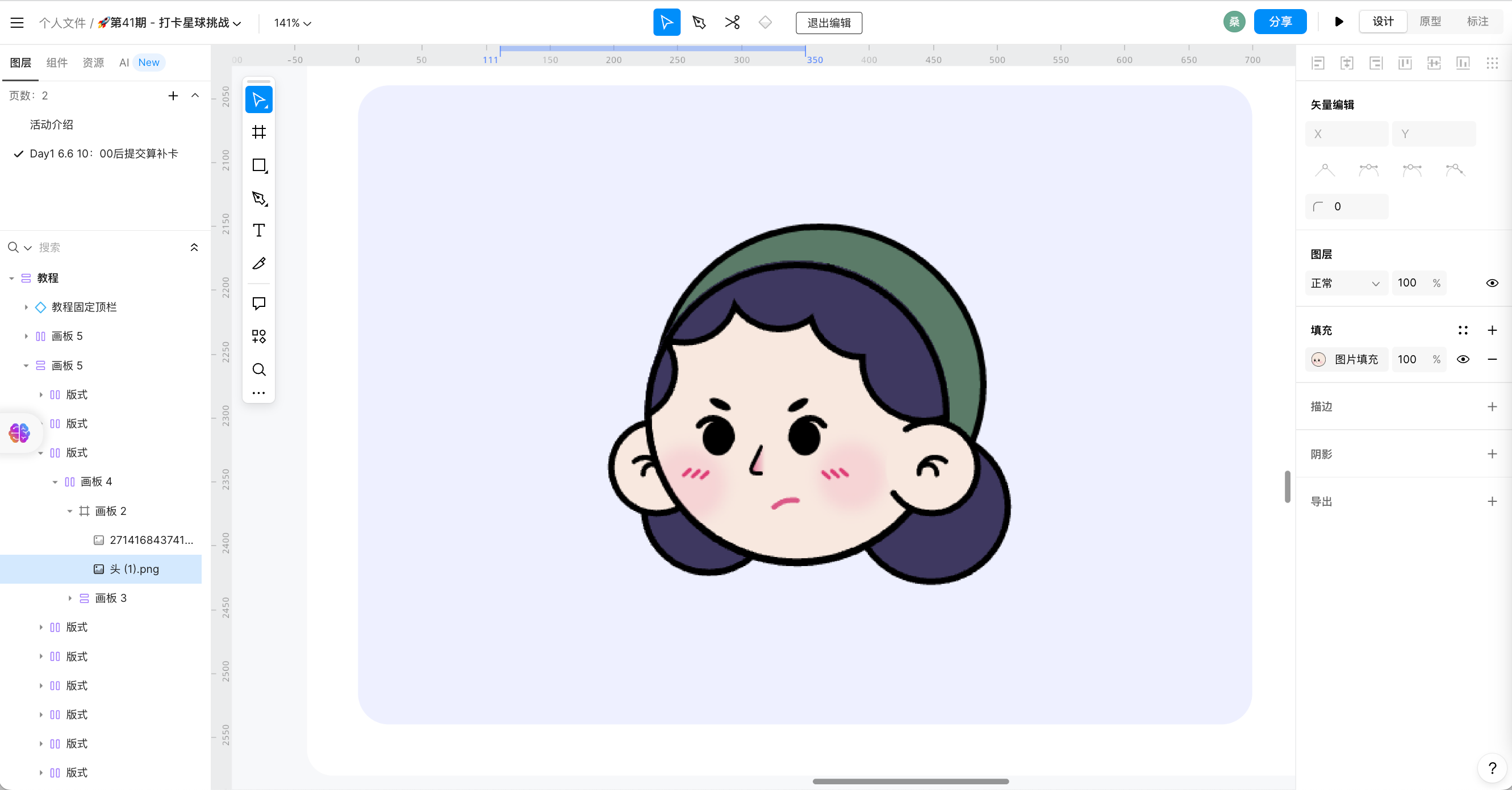
绘制两个 100*100 的圆形 ,填充颜色 #3E385F ,描边居中 5 ,描边颜色黑色,放在 “五官头部” 的图层组下方,如左图展示。绘制一个 256*247 的圆形,填充颜色 #5B7B67 ,描边居中 5 ,描边颜色黑色,调到左图位置命名为 “发卡”。头部所有图层打组命名为 “女孩头部”。

7、身体
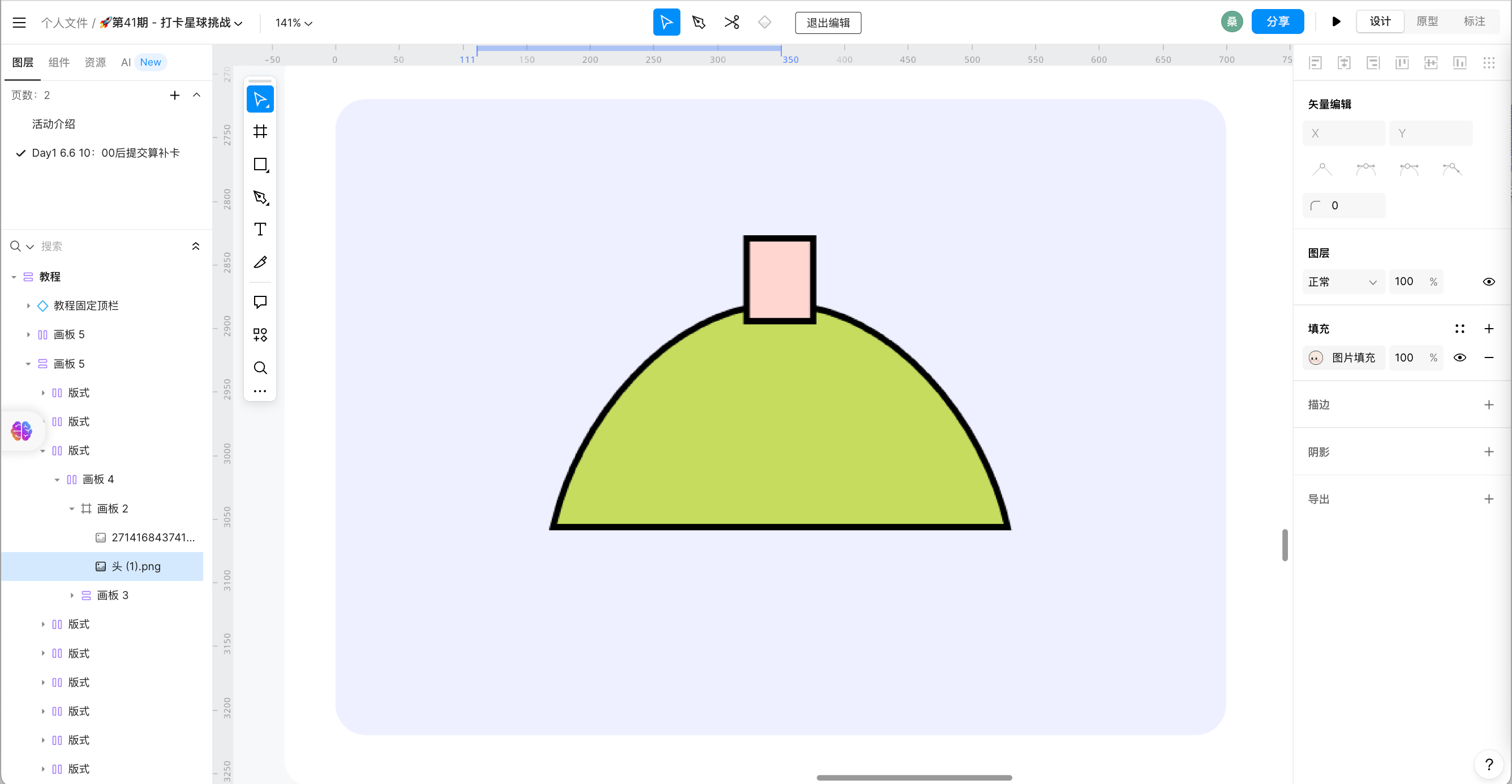
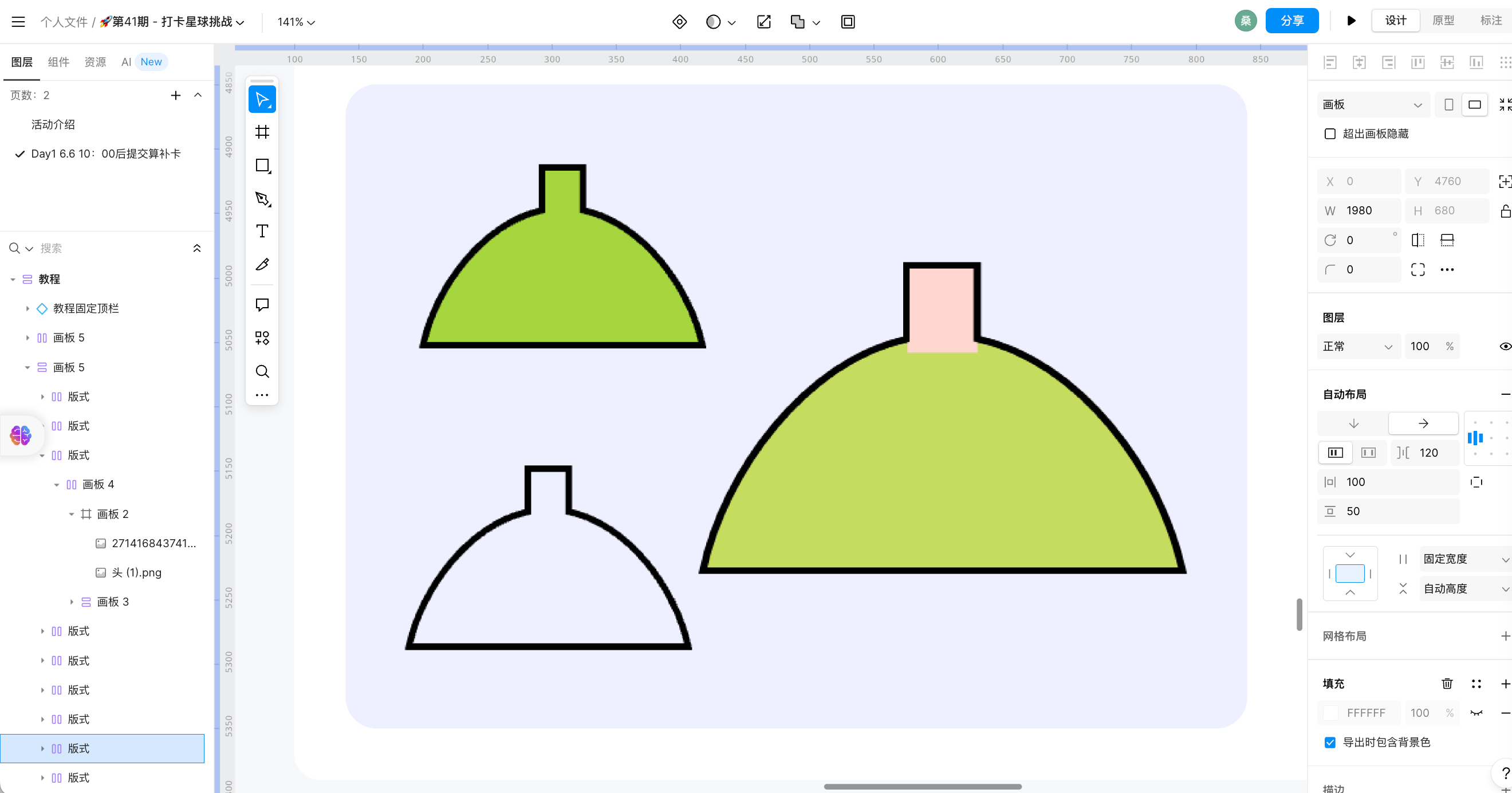
绘制一个 52*65 的矩形,填充颜色 #FFD6CF ,描边居中 5 ,描边颜色黑色,图层命名为“脖子”。绘制一个 365*368 的椭圆,绘制一个 400*200 的矩形,选中两个图层选择布尔减去顶层,得到一个半椭圆,填充颜色 #C4DC5E ,描边居中 5 ,描边颜色黑色,图层命名为“身体”,调整如左图的位置;

8、身体轮廓
复制一个 “脖子” 图层,原有的 “脖子” “身体” 图层并集,选中两个图层右键设置蒙版 ,命名 “衣服”。复制一个 “衣服” 图层组,无填充,描边居中 5 ,描边颜色黑色,放在 “衣服” 图层组上方,选中两个图层组右键创建组命名 “上半身”。

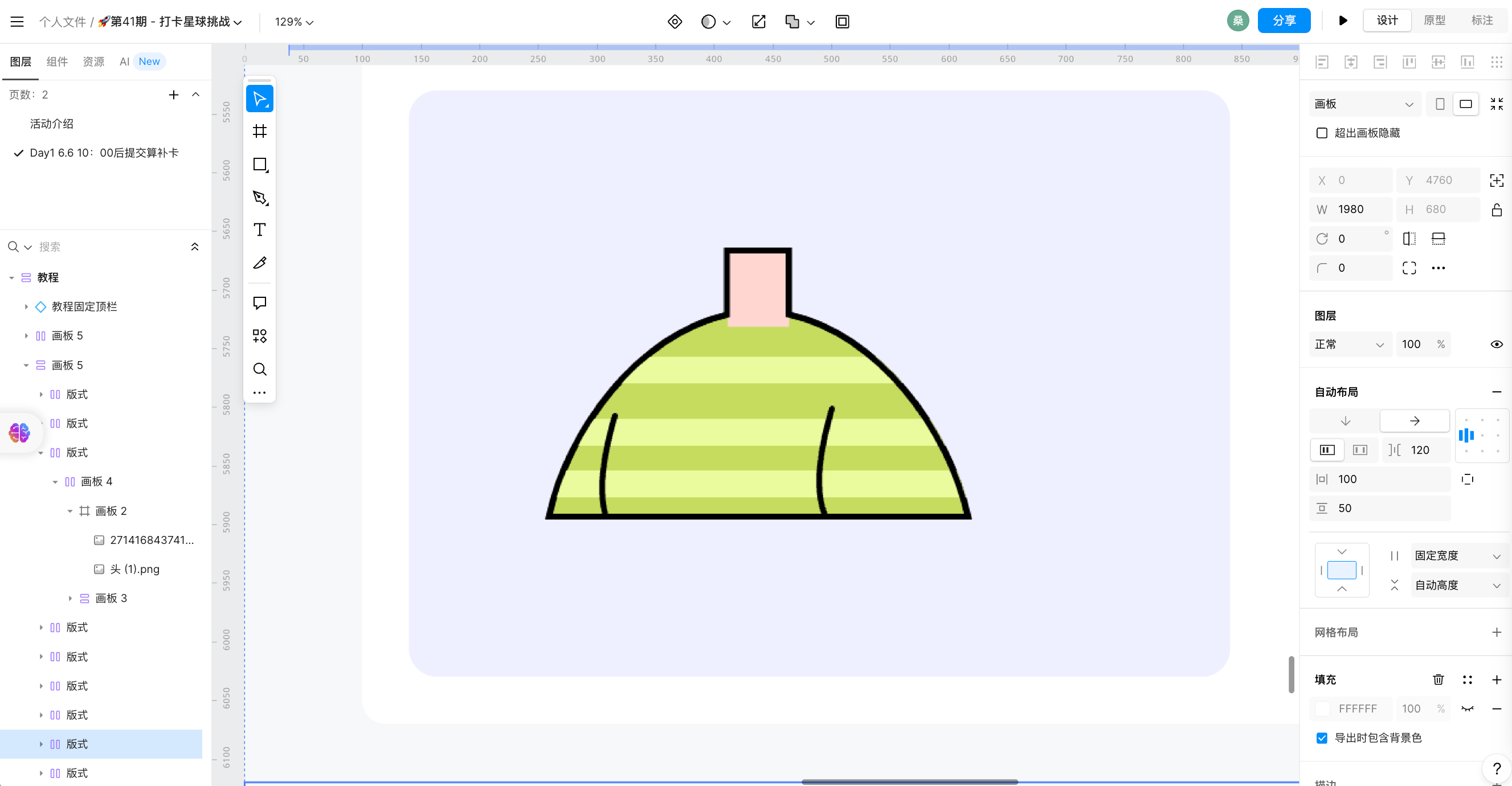
9、衣服
绘制三个 390*24 的矩形,填充颜色 #E9FA9D ,用钢笔工具勾勒两个胳膊线条,描边居中 5 ,描边颜色黑色 ,选中五个图层放在“衣服”蒙版图层里。绘制一个 126*38 的矩形衣领,圆角 17 ,填充颜色 #A5D63F ,描边居中 5 ,描边颜色黑色,放在 “上半身” 图层组里最上方。

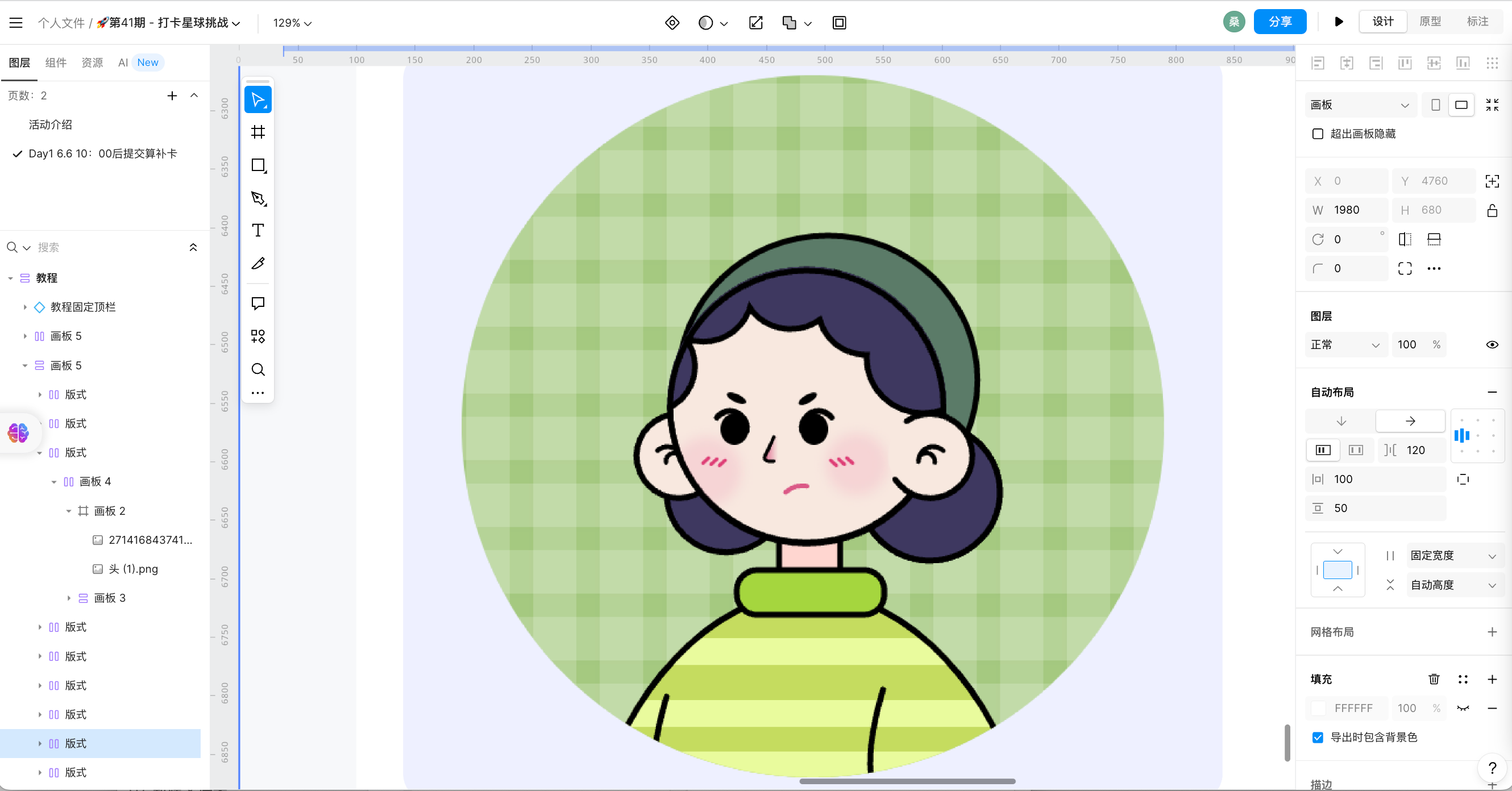
通过这个适合新手的个人IP形象设计插画 9 步教程,我们学习了如何从选择色调和人物设定,开始一步步完成个人IP形象设计插画。我们用即时设计工具绘制了头像背景、脸、五官表情、耳朵、刘海、头发、身体以及衣服等多个部分,并讲解了如何使用分组和蒙版效果来实现插画的层次结构和美观效果。总之,这个教程非常实用,即使初学者也可以轻松跟随学习,从而创造出属于自己的个性化IP形象设计插画。