6个绝佳的Logo图标设计网站分享!
本文与大家分享 6 个绝佳的 Logo 图标设计网站,它们是即时设计、logodust、LogoPond、Behance、Dribbble 与 Logo Gallery,内置海量 Logo 图标设计资源,Logo 设计必备。

6个不收费的PS软件分享,不用下载也能用!
本文将为大家分享 6 个不收费的 PS 软件,分别是:即时设计、即时灵感、PicMonkey、Krita、GIMP、Pixlr 和 PhotoKit,这 7 个不收费的 PS 软件不用下载也能用!
如何制作icon图标?
如何制作 icon 图标?在本文中,我们将介绍制作图标的一般步骤,并提供了基于即时设计的一个简单易学的教程,只需要简单的 1 个教程 2 个步骤就能够学会如何制作 icon 图标!

设计师都在常用的10款设计软件!
设计师都常用哪些设计软件?今天给大家推荐 10 款设计师都在用的设计软件,分别是即时设计、Photoshop、Adobe Illustrator、After Effects、Adobe XD、Figma、Axure、Sketch 、Premiere Pro 和 Balsamiq。

城市智慧大屏设计模板分享,含8组源文件!
城市智慧大屏设计模板的分类包罗万象, 比如智慧城市大屏、智能机器人大屏、数据驾驶舱大屏、B 端数据可视化大屏、楼宇建筑大屏、医院大屏、热力图监控大屏、地质灾害大屏等等。我们就来深入探讨一下城市智慧大屏设计的核心要素,并且还会分享 8 组精心挑选的源文件,希望能给设计师们带来一些灵感和创意!

6款UI交互设计常用软件,吹爆第一款
本文就来推荐 6 款常用的 UI 交互设计软件,分别是:即时设计、Figma 、Adobe XD、Sketch 、UXPin 、Proto.io

如何做出优秀的科技感网站设计?这10个案例收好
为了使大家对科技感网站有一个更加清晰的了解,本文就分享 10 个优秀的科技感网站设计案例,包含linear 风格企业网站、旅游摄影网站页面设计、网页动效设计网站合集等等。还不知道怎么设计科技感网站的伙伴快来看看吧!

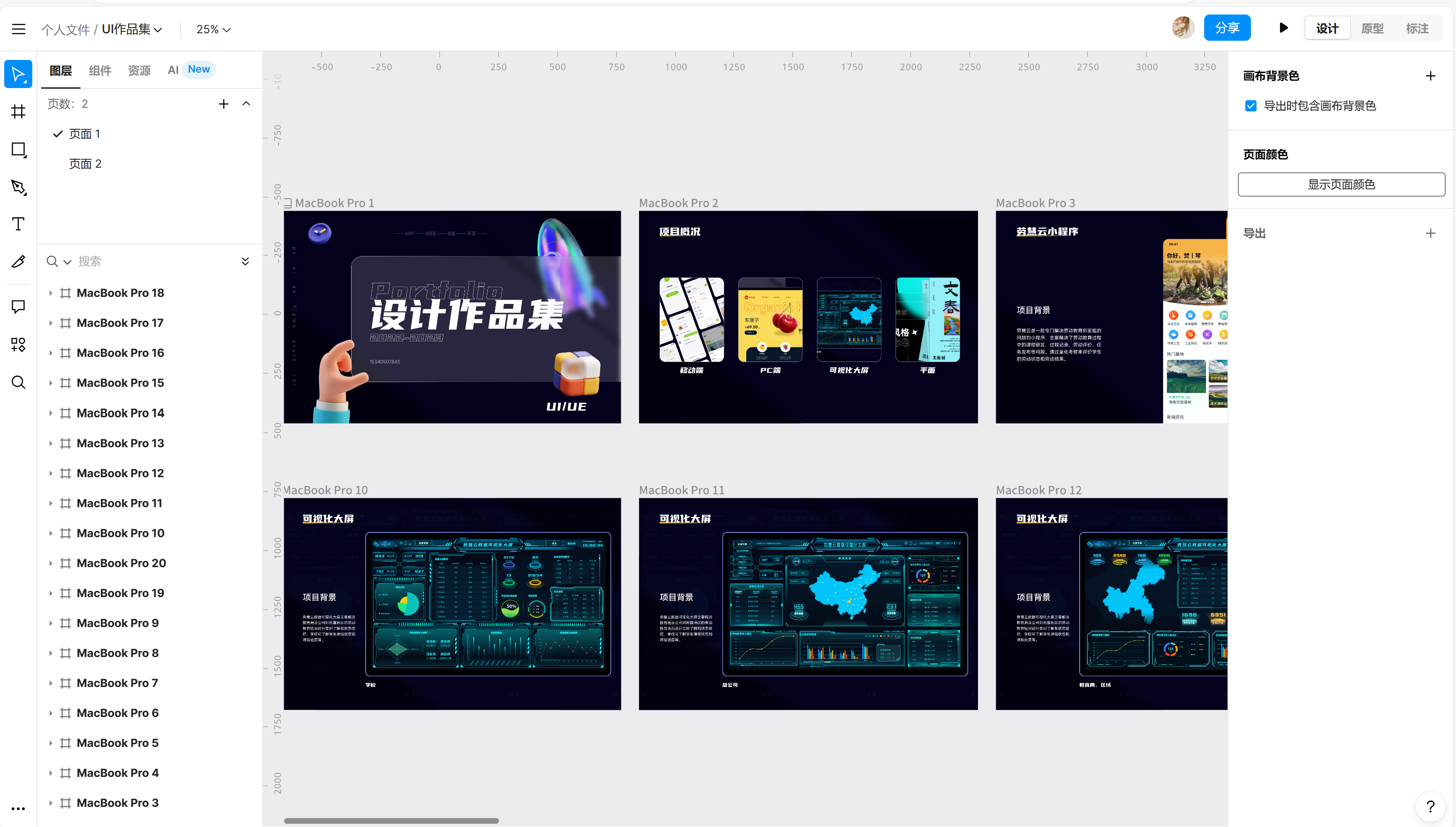
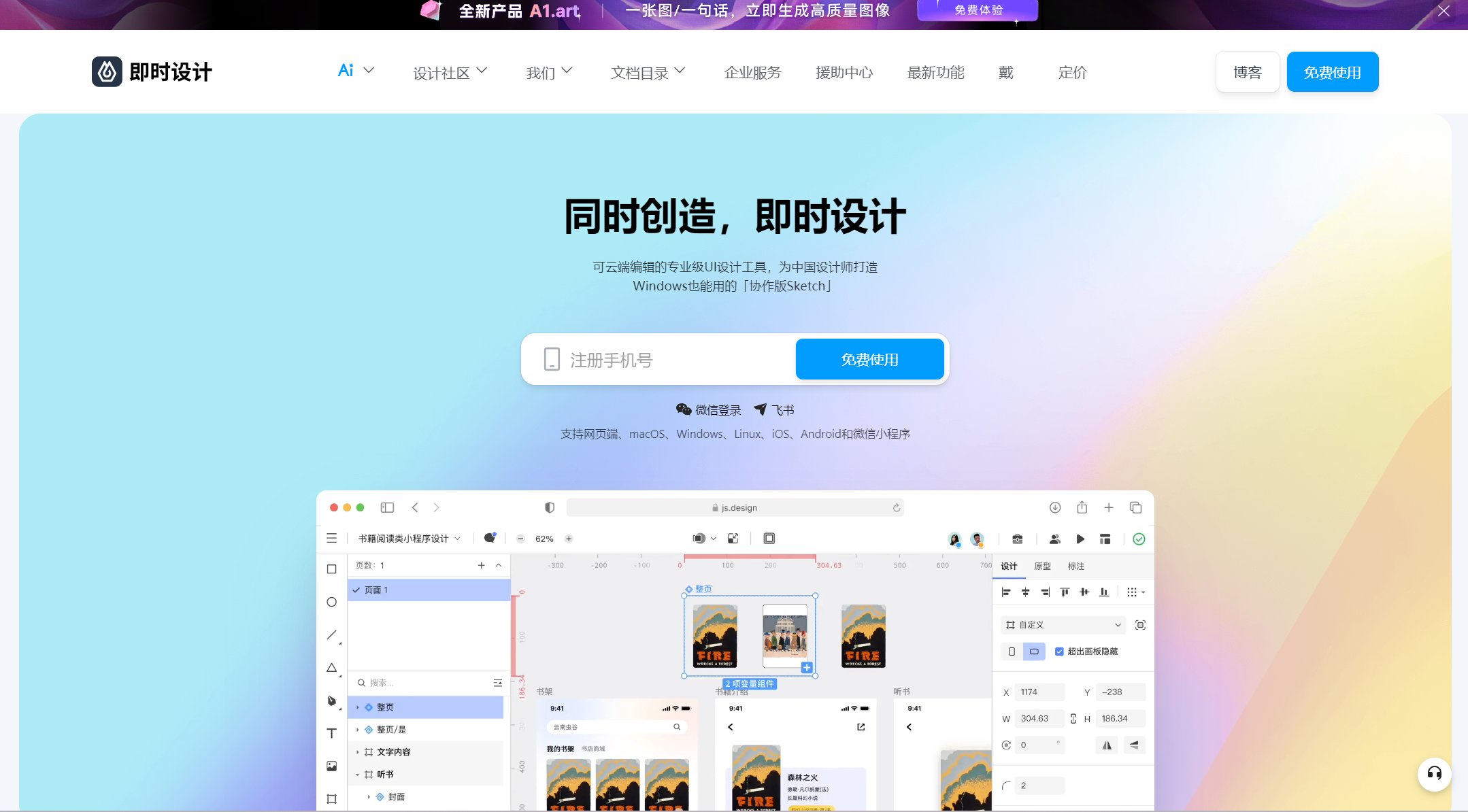
Windows怎么用Sketch?这几个方法太绝了!
Sketch 团队并没有研发出适配 Windows 系统的 Sketch 版本,目前也没有要研发 Windows 版本 Sketch 的打算,这让许多用户感到烦恼,毕竟可能由于一些这样或那样的原因,我们并没有 Mac 电脑,但是又想用 Sketch 的设计功能。甭担心!今天我们就给大家带来 “Windows 怎么用 Sketch?” 的解决方案,这几个方法简直不要太绝!一起来看!

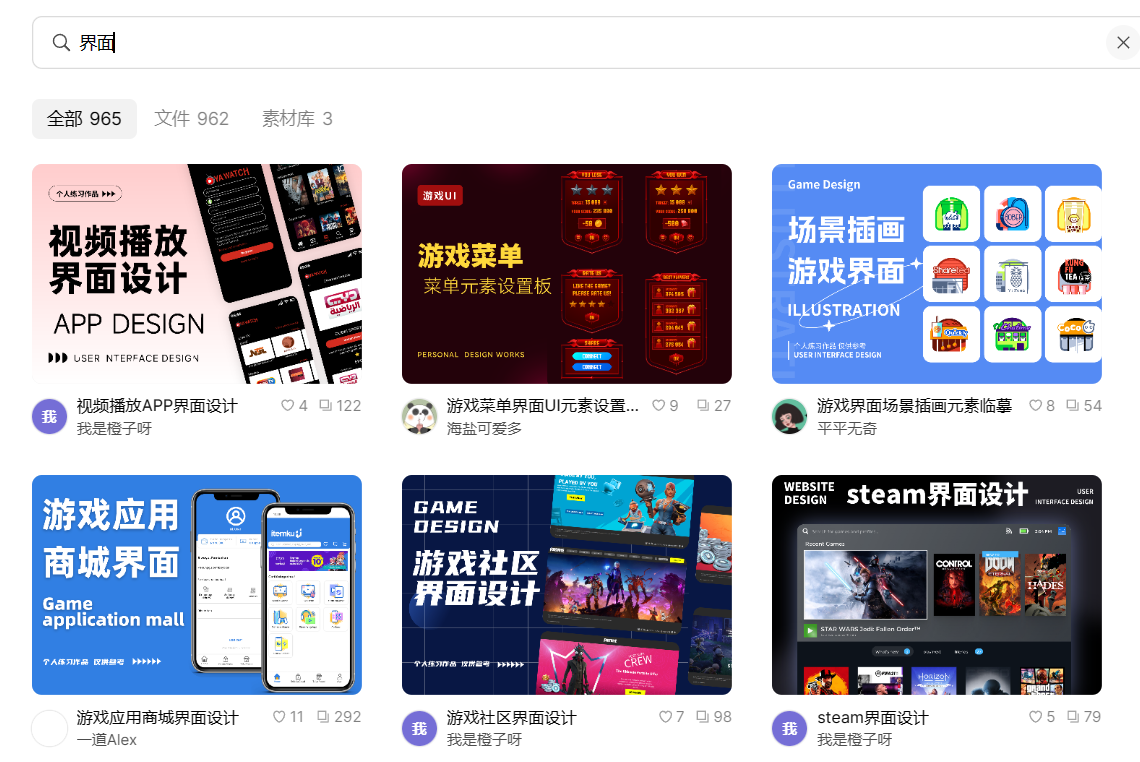
这 4 款Web界面设计工具一定要收藏!
好用的 Web 界面设计工具对于界面设计师来说至关重要,今天本文将与大家一起来分享 5 款好用的 Web 界面设计工具,它们分别是即时 AI,即时设计,Figma 、 WordPress与 Wegic