即时设计插件都有哪些推荐?
更新时间:2025-12-19 11:00:38
即时设计插件都有哪些推荐?即使设计目前有 340+ 款插件,属于国内领先的插件数量。这些插件使用起来非常简单:只需点击安装,回到即时设计的编辑页,按快捷键 E 就能够打开插件列表选择你安装好的插件;或者直接在即时设计的的插件列表中进行插件搜索和安装,即可立刻使用该插件。即时设计的插件种类丰富,针对 UI 设计师、产品经理、前端开发等都有对应的插件,可以大大的提高这些角色的工作效率。那么,即时设计的这 112 款插件有哪些值得推荐的插件?我们一起来看看吧!
1、即时设计值得推荐的插件
即时设计的 340+ 款插件,都有各自的特点,每一个都值得亲自上手试试。不过,今天我就为大家按照产研角色的区分推荐不同的插件,方便大家按图索骥!
1.1 UI 设计师最适用插件
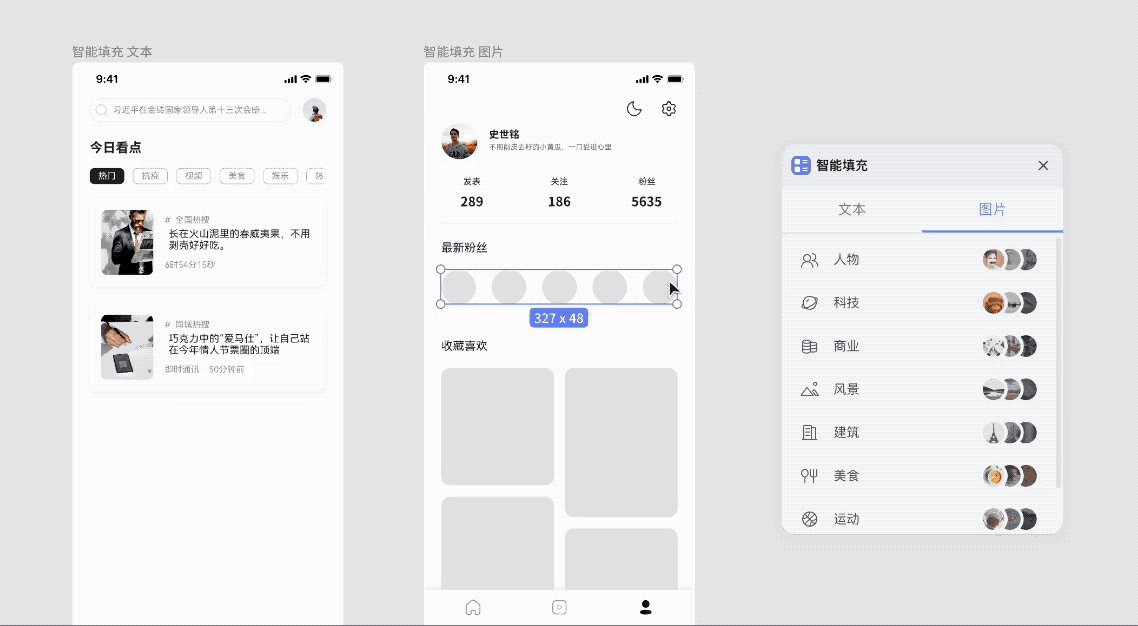
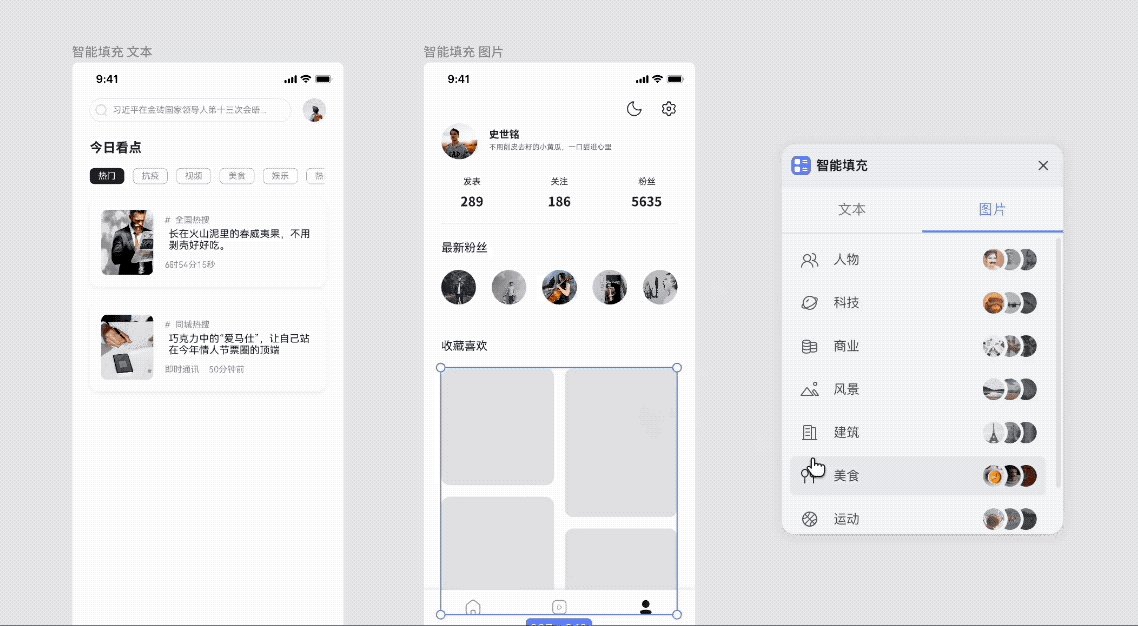
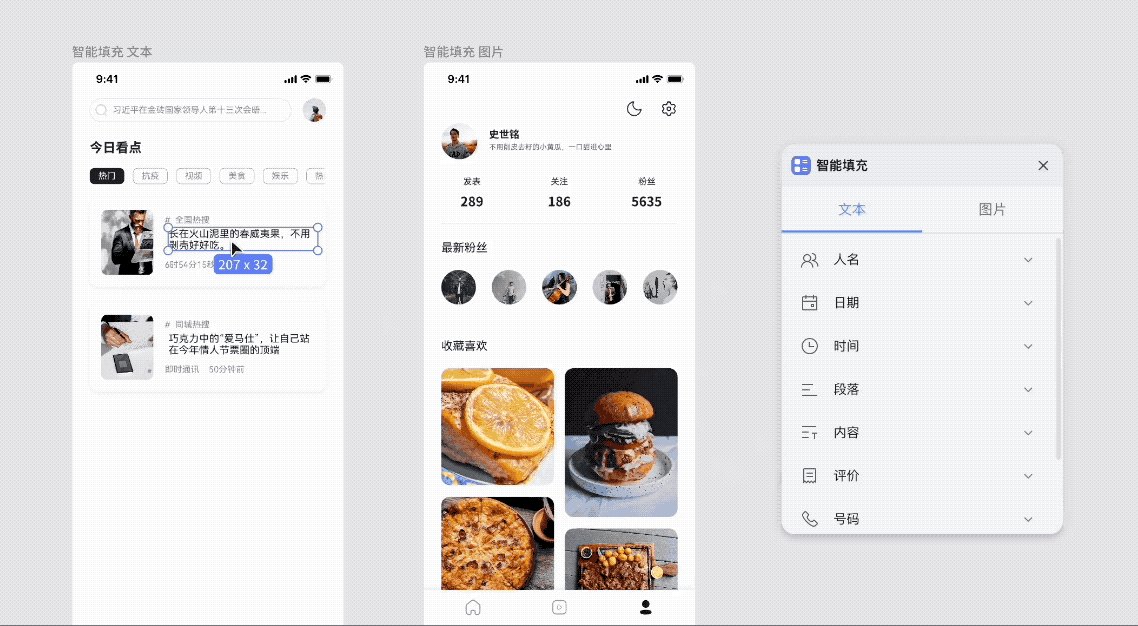
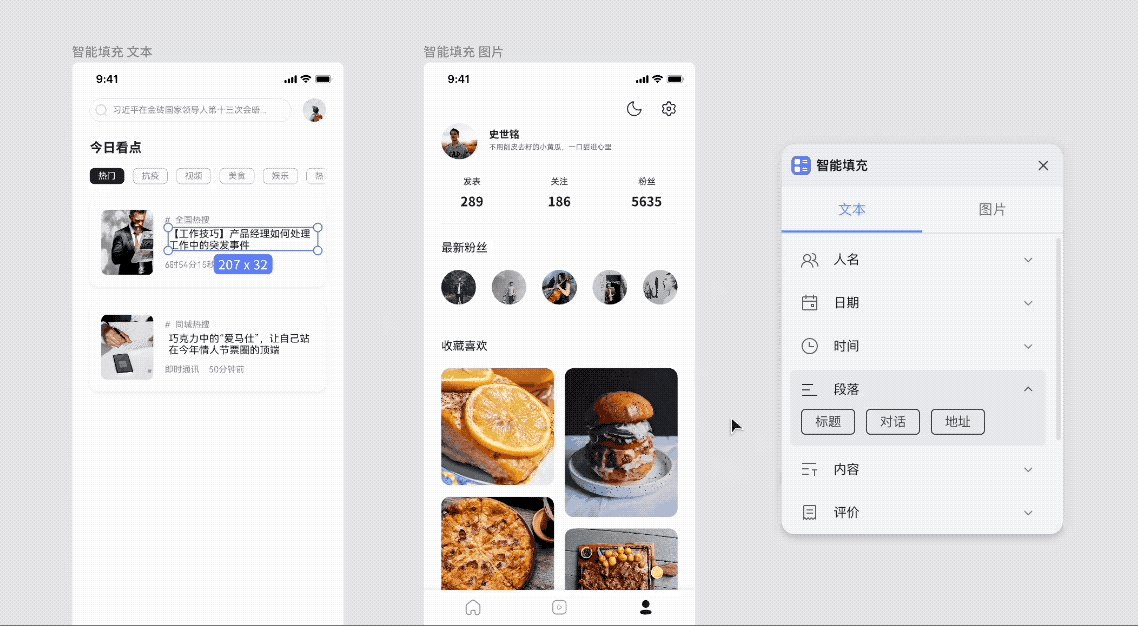
(1)自动填充
这个插件是即时设计插件中安装量最高的,原因也在于它实在是太好用了!以往设计稿中需要占位的文字和图形填充需要手动导入,但是,即时设计这个插件能做到一键且批量处理同主题图文,比如美食、人物、运动等 8 种图,还有 9 种文本内容日期、对话、段落、人名,都是很常用的。现在基本上一秒处理,告别重复劳动。

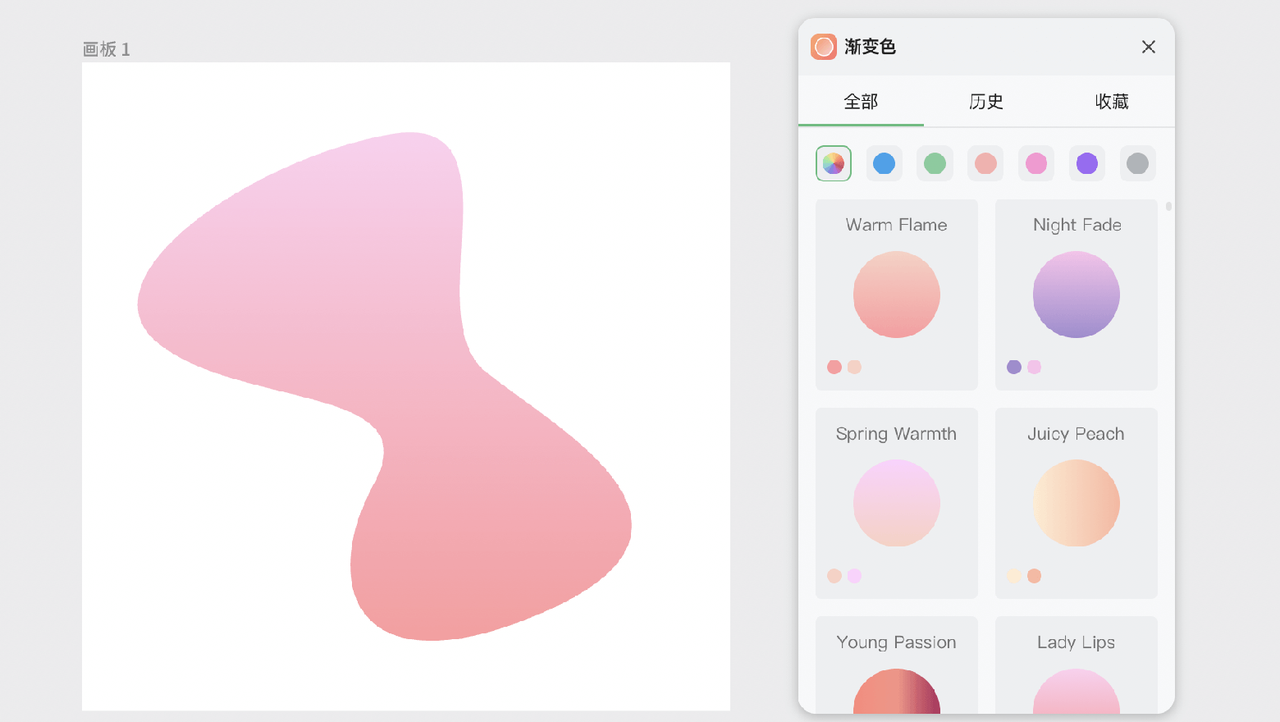
(2)渐变色
渐变色是 UI 设计中常用的一个内容,但配色却要花不少时间,即时设计的这个渐变色插件,收录了来自 WebGradients 的 180 种线型渐变配色,一键填充很方便很实用。

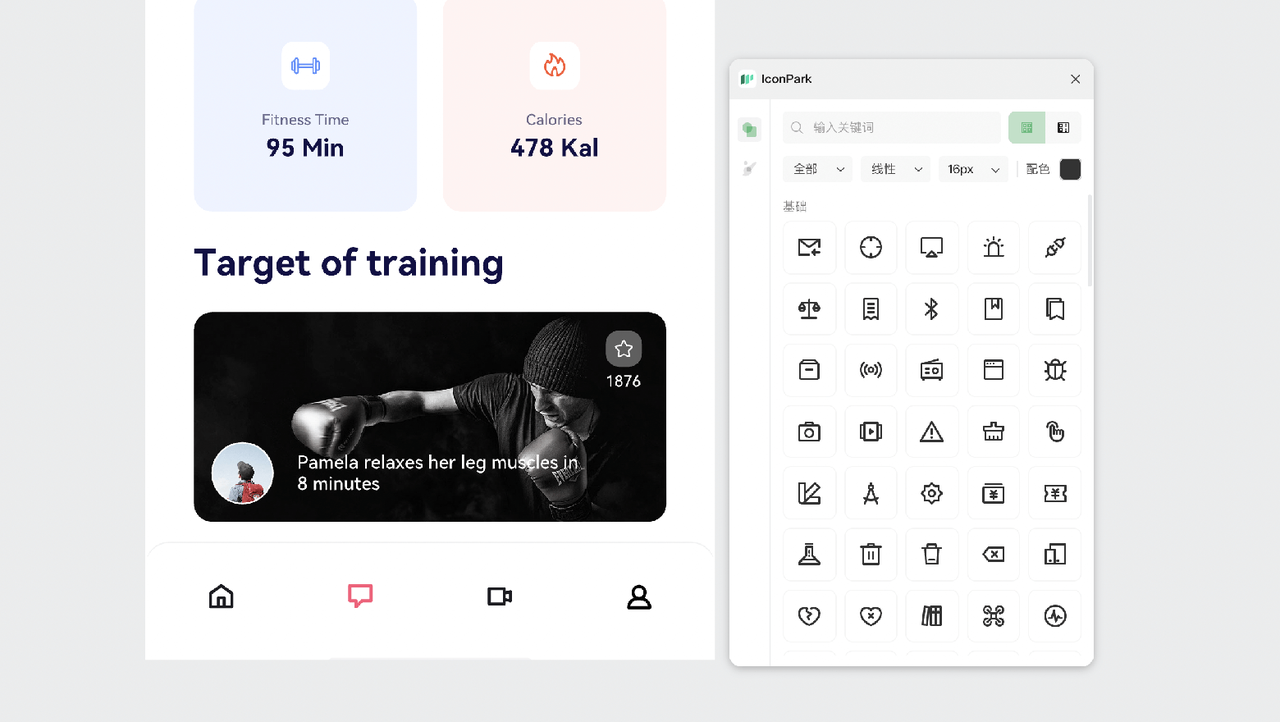
(3)IconPark
IconPark 插件是字节跳动旗下的,图标数量达到 2400+ 个,超级丰富,关键是图标完全开源,可免费商用。使用这个插件,可以直接搜索拖拽到设计文件中,真的很方便!

1.2 产品经理最适用插件
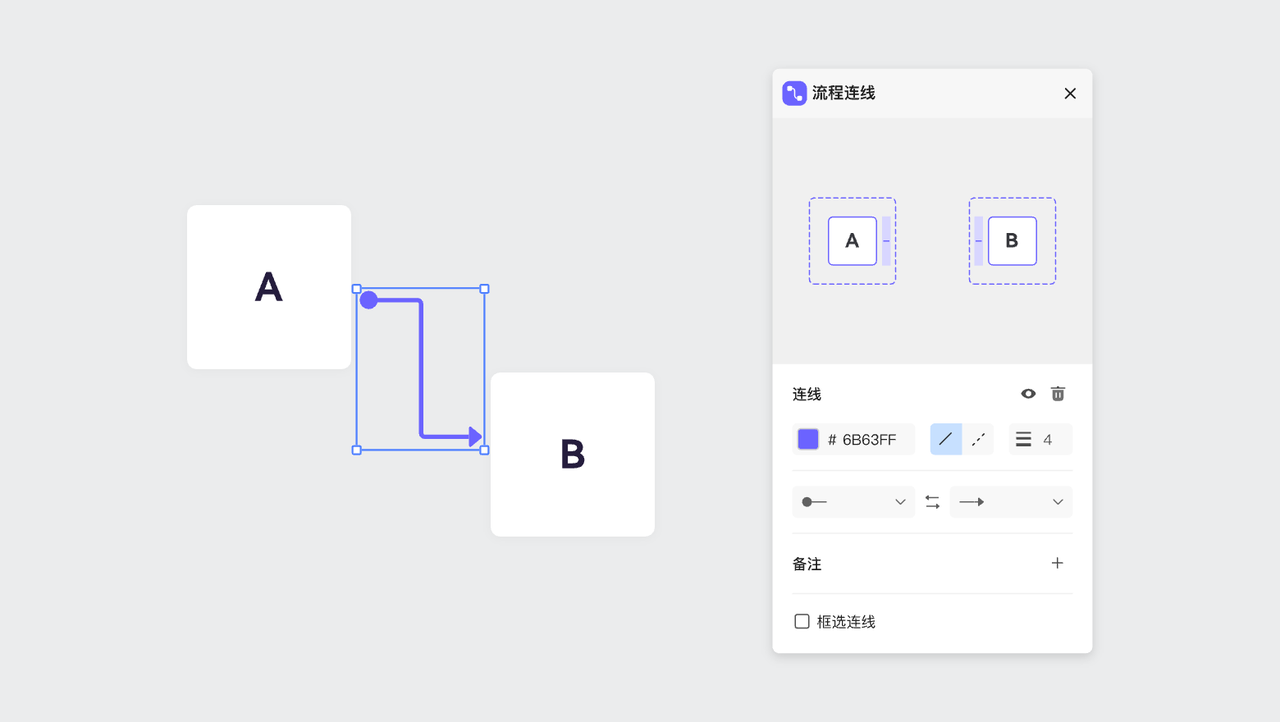
(1)流程连线
智能且自动连线,始终保持关联,是这个「流程连线」的优势,这意味着在设计评审的时候能够直观的展示交互逻辑,无需逐一解释,一目了然直观方便。

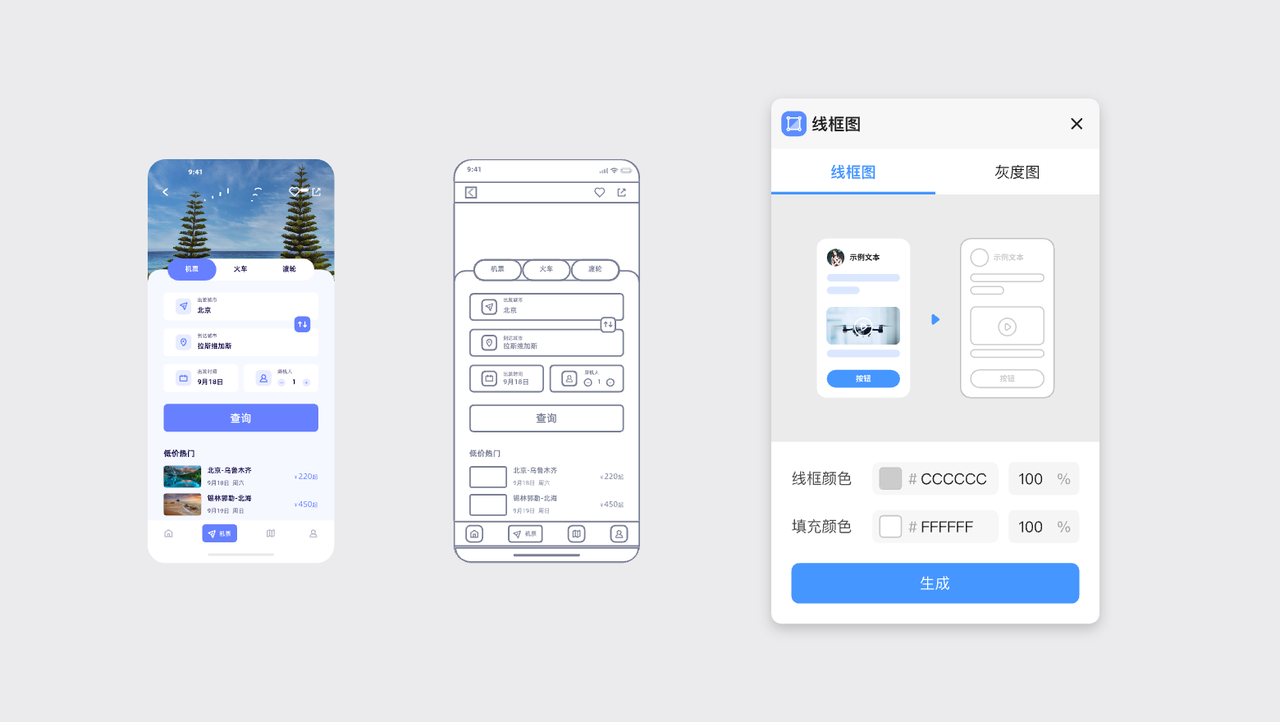
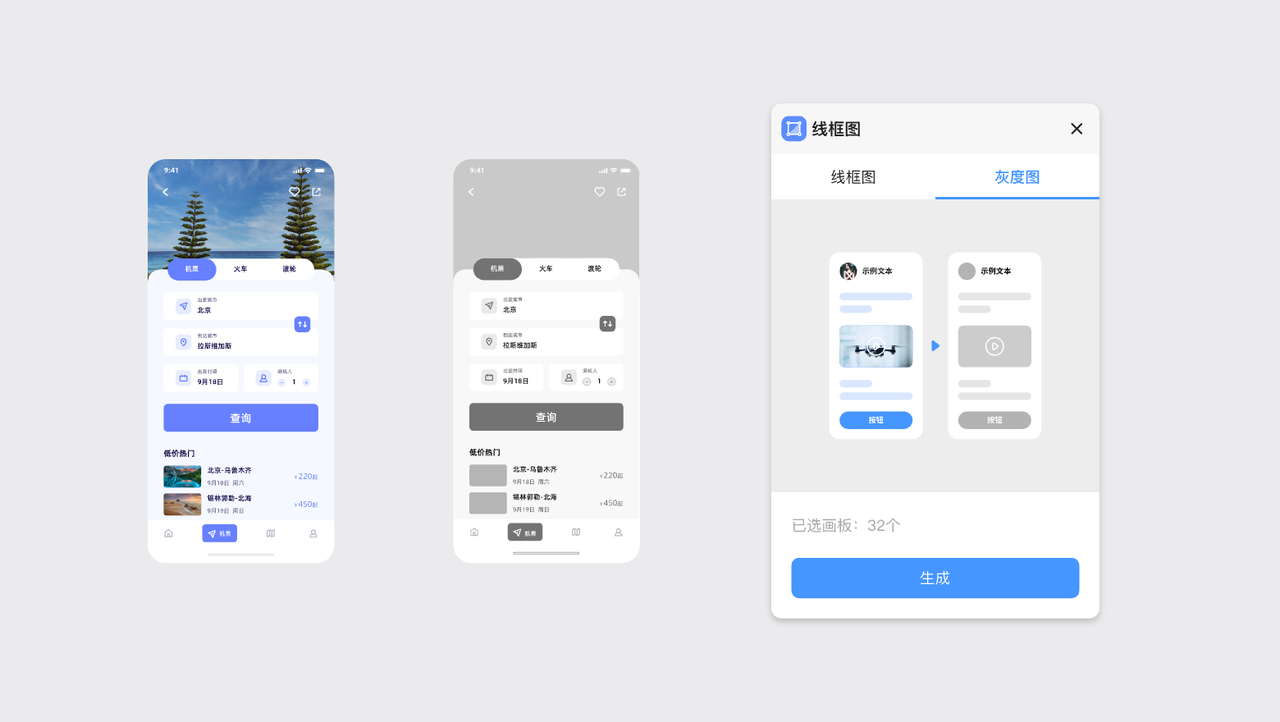
(2)线框图
需一步即可生成低保真风格界面,线框图和灰度图。产品经理可以使用这个插件,将自己需要参考的内容转化成低保真风格,进行参考。


1.3 前端开发最适用插件
像是图层间距、内间距、弹窗边距……这些需要在交付时反复强调,手动逐一标注的数据,也全都可以用即时设计广场里这款「设计标注」插件一键生成。
(1)CODE.FUN
即时设计的这个插件可以说是大大解放了前端的工作量,可以把设计稿智能转换成前端源代码,首先节约了 UI 走查的时间因为是像素级的还原,同时可以智能识别 List、Grid,标签语义化循环识别处理,是可以直接上手生产的代码。
这种智能转换大大的节约了前端的工作量,让生产效率大大提高~

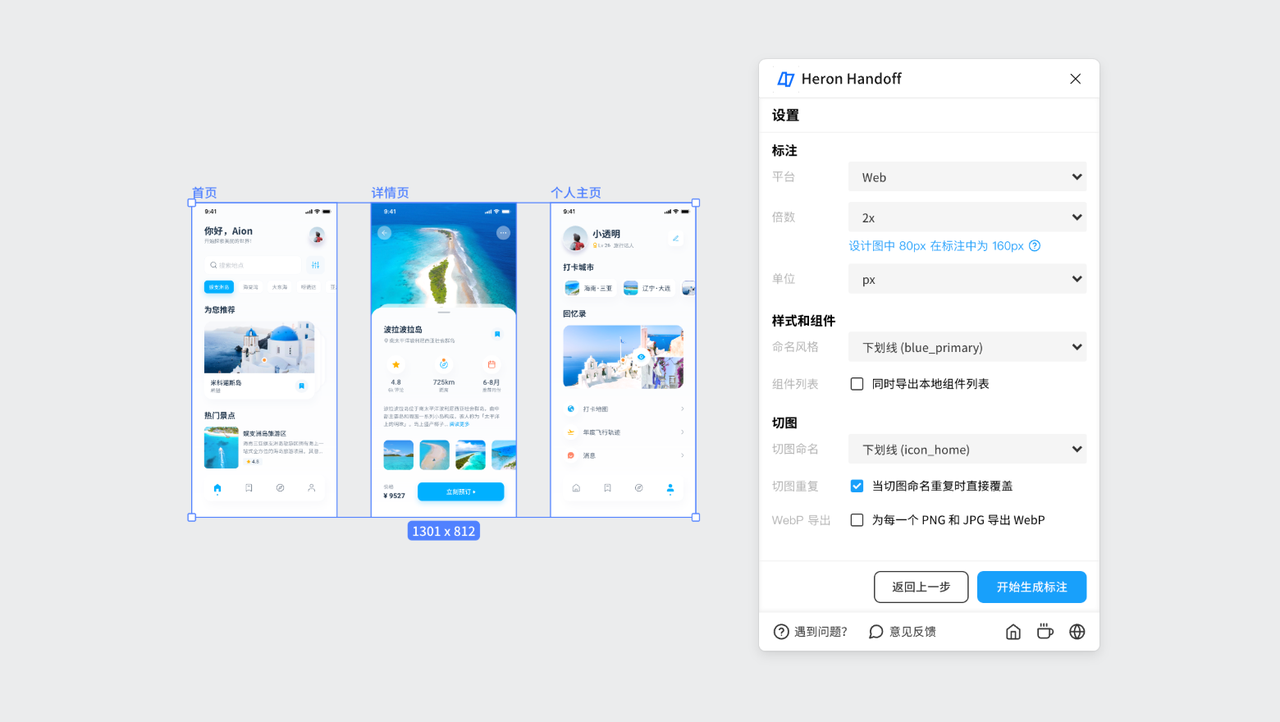
(2)Heron Handoff
支持离线标注导出,使用这个插件能够不因网络而限制,可以随时随地查看间距、色域、开发代码等信息,超方便!

2、即时设计的插件如何安装和使用
我们以安装即时设计的插件「即时 AI 」为例,首先我们在即时设计的顶栏,点击「设计社区」,选择「插件广场」

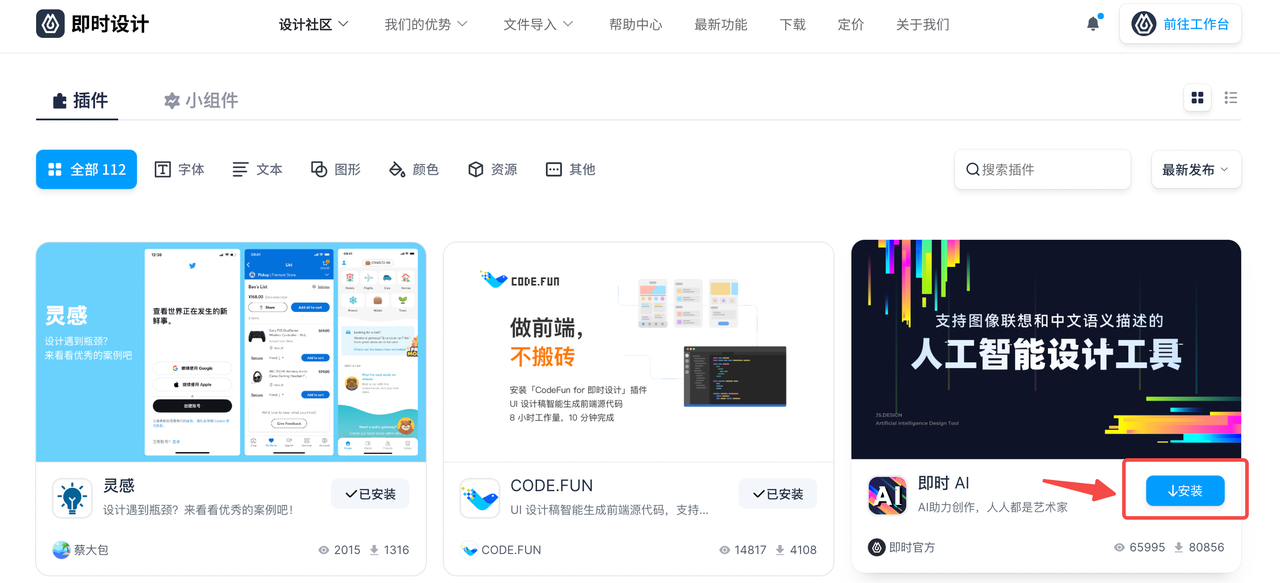
进入插件广场后,我们可以看到许多插件,找到「即时 AI 」之后,我们可以直接点击蓝色字「安装」,就可以安装上了,超方便!

也可以进入「即时 AI 」的主页,点击右侧的蓝色字「安装」,也可以安装上这个插件。

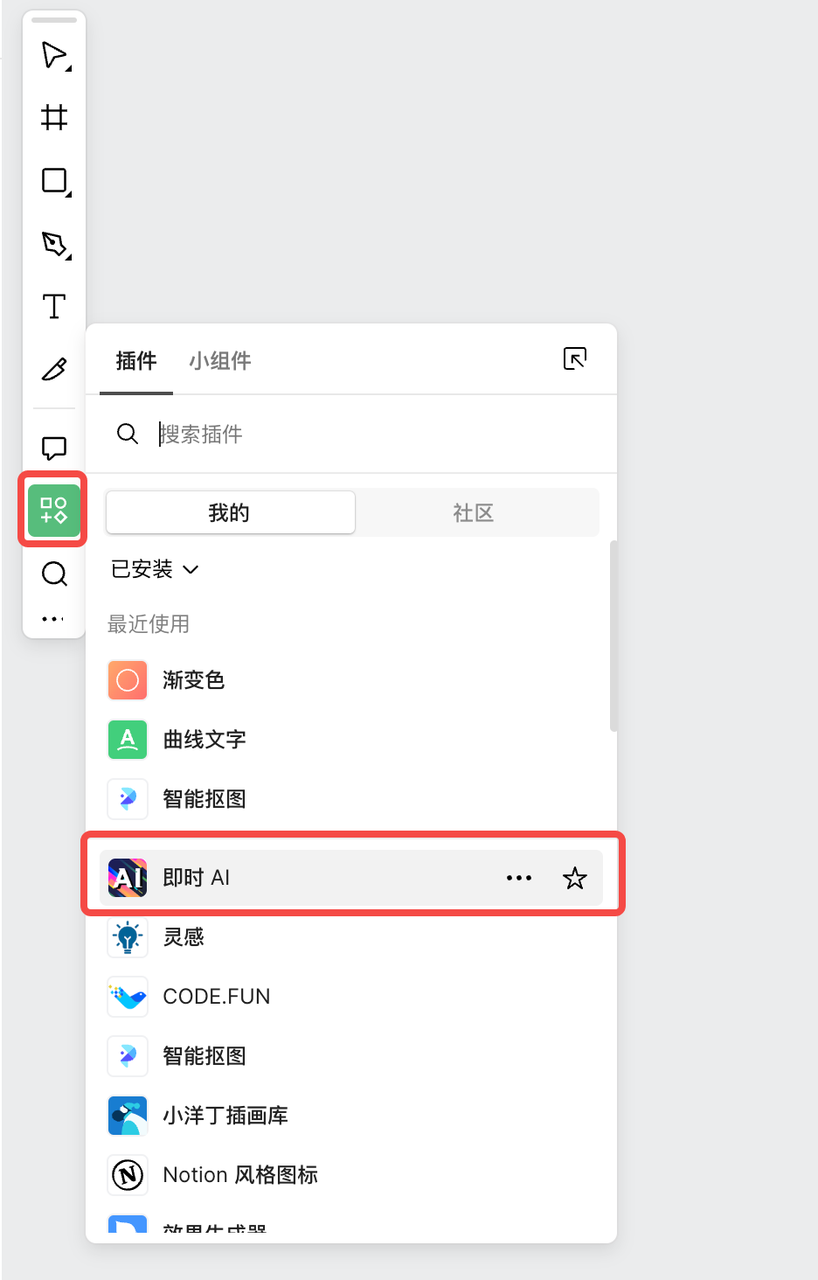
插件安装好之后,直接进入设计页面,点击左侧的工具栏,找到安装好的「即时 AI 」插件,也可以按照名字搜索该插件。

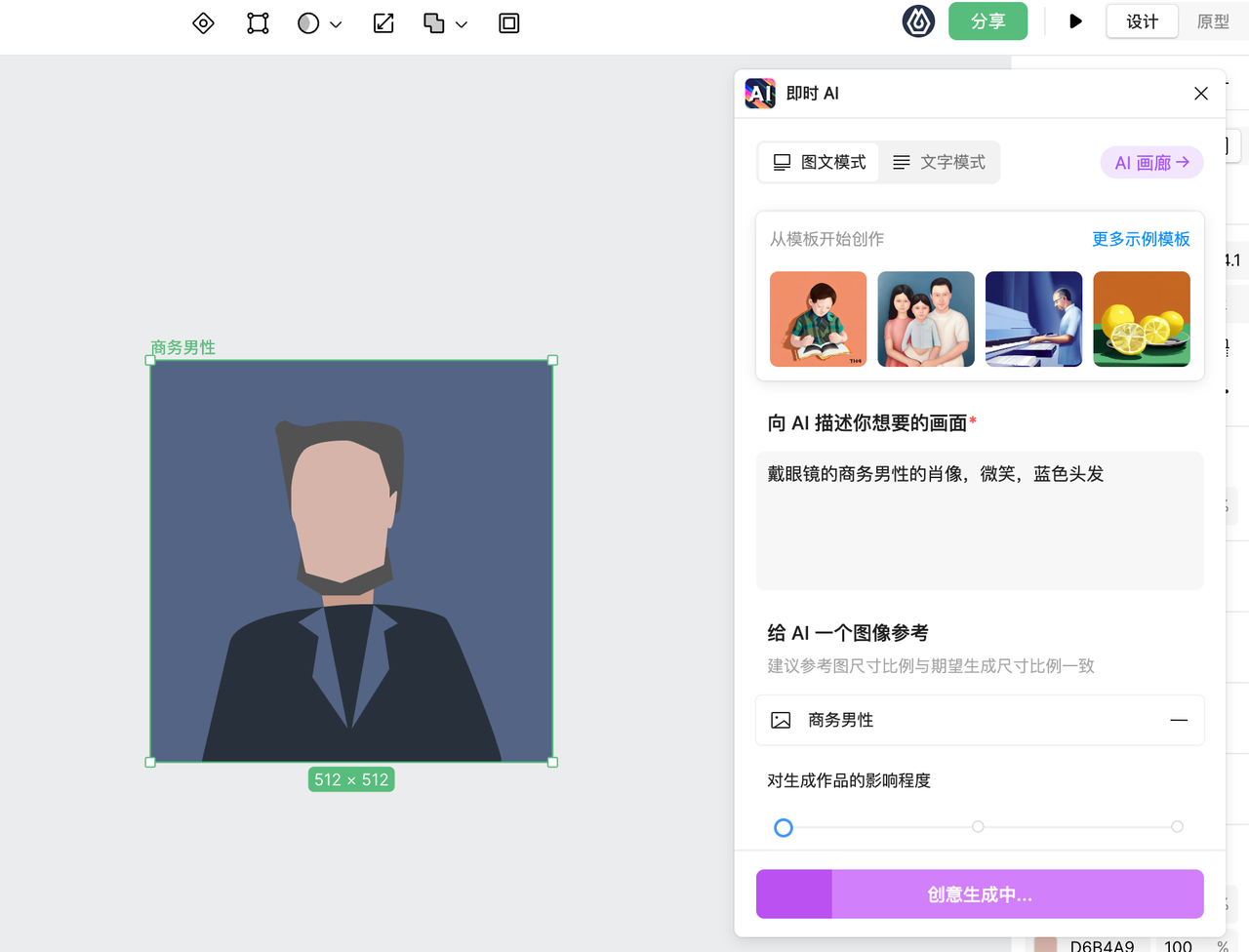
点击「即时 AI」,就可以开始使用这个插件了!

最后
以上就是关于即时设计插件的全部介绍,文章中介绍了 UI 设计师、产品经理、前端开发人员各自都适合的即时设计插件有哪些,这些插件都是非常实用且受欢迎的,不少插件的下载安装量有 100k + ,同时文末也介绍了如何安装和使用即时设计插件,整个流程很简单,一看即会。还等什么,快去试试看吧!
