6 款常用的产品原型设计工具推荐
更新时间:2025-04-23 12:12:33

作为设计流程中的一步,原型设计工具是非常重要的。它可以帮助我们验证想法、向他人展示设计、在用户研究中帮助检验用户体验。因此,选择合适的工具对于开发人员和客户之间的沟通至关重要。那么,为了帮助我们更高效、更方便地制作原型图,我们应该使用哪种工具呢?这完全取决于我们制作原型的目的和想要得到的效果。在这里,我为大家分享了 6 款常用的产品原型设计工具,最后是一个是我认为最好用的一个。
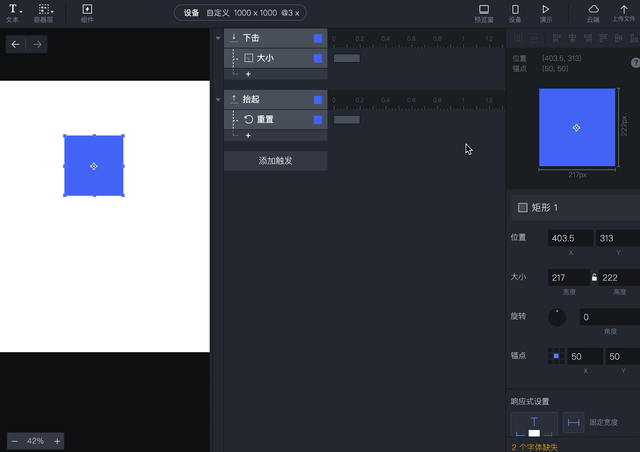
ProtoPie
划重点:收费
ProtoPie 是 Figma 官方都推荐的,同时也是 Figma 的一个插件。

优势也很明显:支持Windows、Mac双平台,支持中文界面,使用完全无障碍,上手容易,0软件学习成本,界面清晰,基本动效不说,还支持传感器、语音交互、软硬件等各种交互。

ProtoPie 是收费软件,免费的那一栏相当于试用,功能有限。

Framer X
划重点:收费
点击官网即可使用:https://framer.com/

Framer X 功能强大且入门,只需点击几下,就可以制作出高阶交互效果,Framer X 是一个无代码平台,不需要任何编程知识就能够达到编程制作的效果。可以通过选择大量的组件,拼出一个高保真、可交互、完全真实数据的原型图。
缺点就是,要想深度的使用它,就要学原生的 JavaScript ES6,TypeScript,React 和 CSS 等等,可能会劝退不少人。

Atomic
划重点:60 天免费试用
点击官网即可使用:https://www.atomic.io/
Atomic 具有直观的界面,高阶动效库以及可嵌套的组件Atomic 在多种手势动作、表格交互、转场效果、键盘交互(方向键等)等效果的使用上非常简单,效果也很逼真。
你也可以将交互与微动效相结合,以实现更真实的效果。

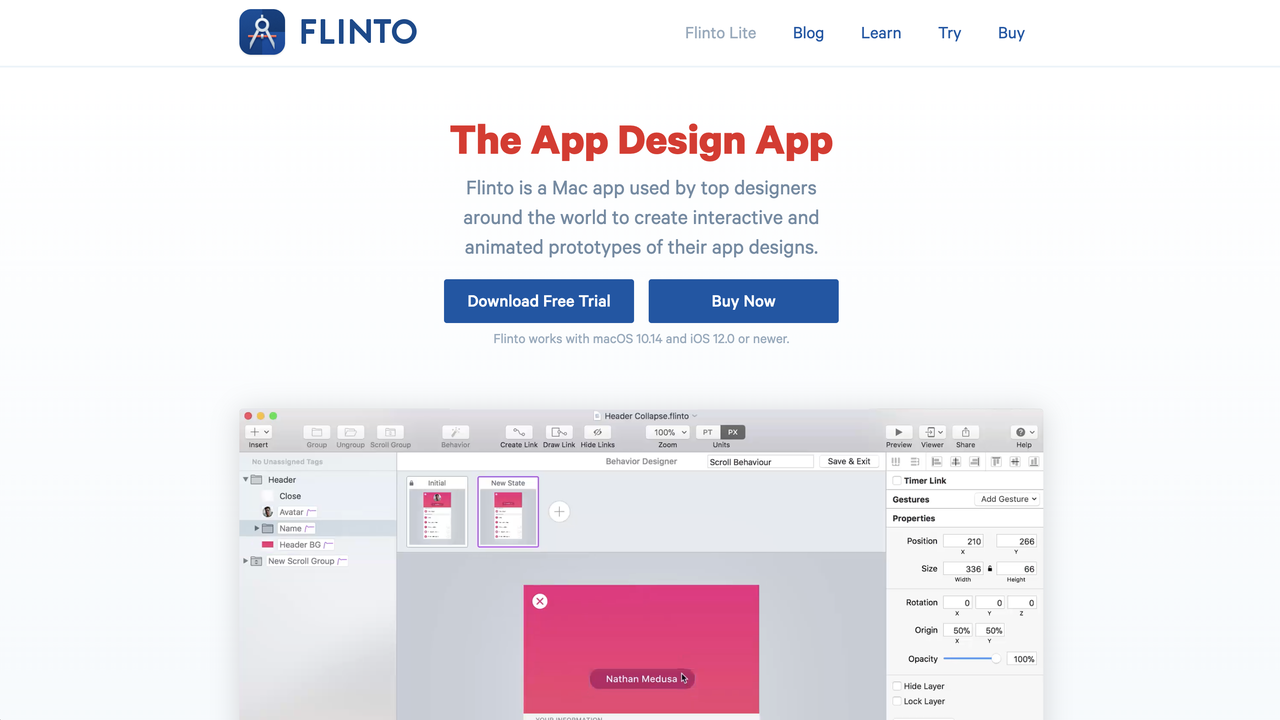
Flinto
划重点:收费
点击官网即可使用:https://www.flinto.com/
Flinto 提供了最基础的功能,对初学者来说非常直观。你可以创建复杂的页面流程,也可以创建简单小巧的交互。但是不支持代码,总体来说是够用,但是更复杂的原型功能就不支持了。

HotGloo
划重点:收费,有 7 天免费试用
点击官网即可使用:https://www.hotgloo.com/
HotGloo 是一款线框和原型开发工具,使用交互非常容易。团队和客户可以创建和共享原型,并且可以在线评论交流,提升了协同效率,HotGloo 在设计时考虑了低学习曲线的问题。也就是说,它非常的好上手,HotGloo 也提供相应的教程和入门文档,帮助你可以方便快速的使用起来。

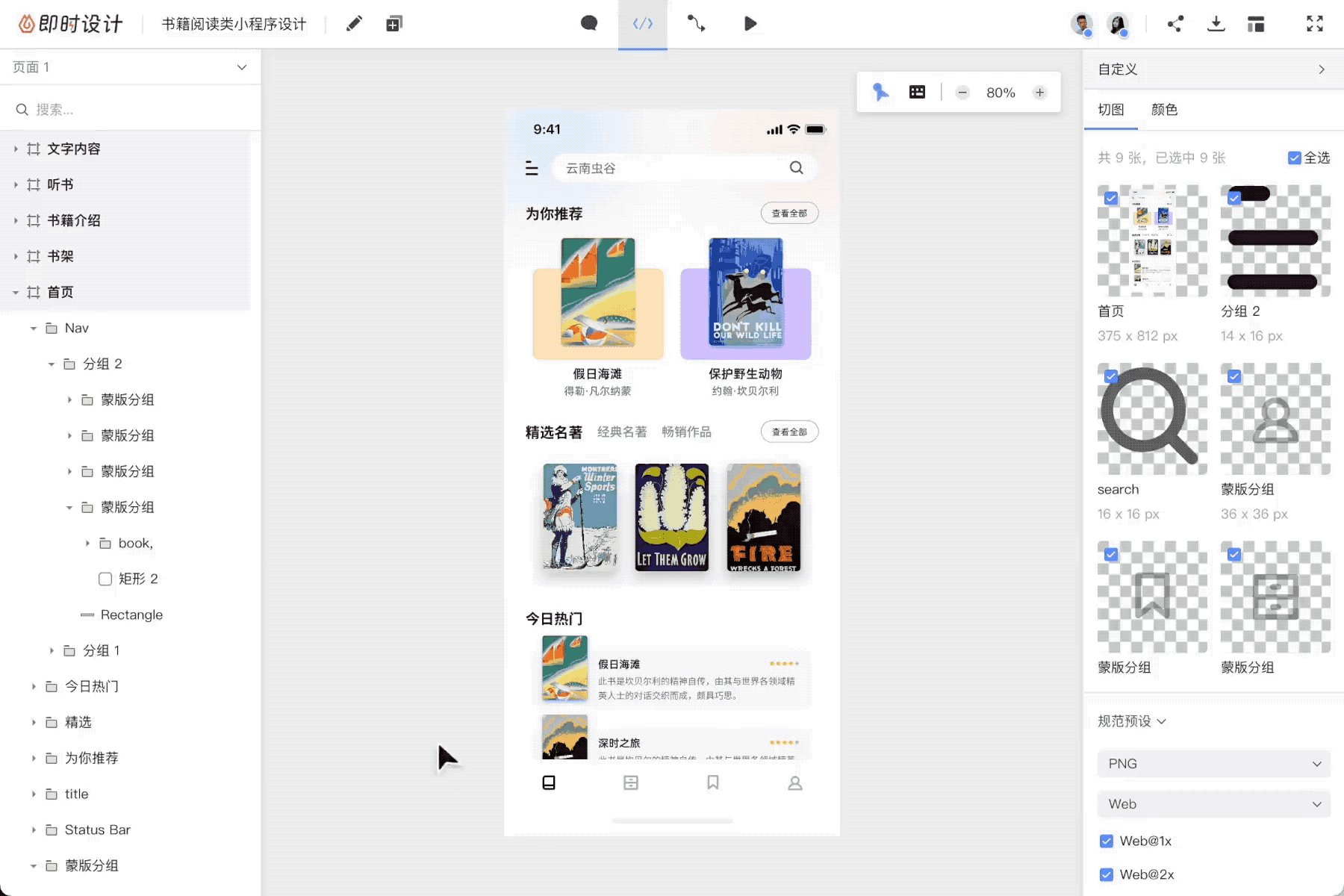
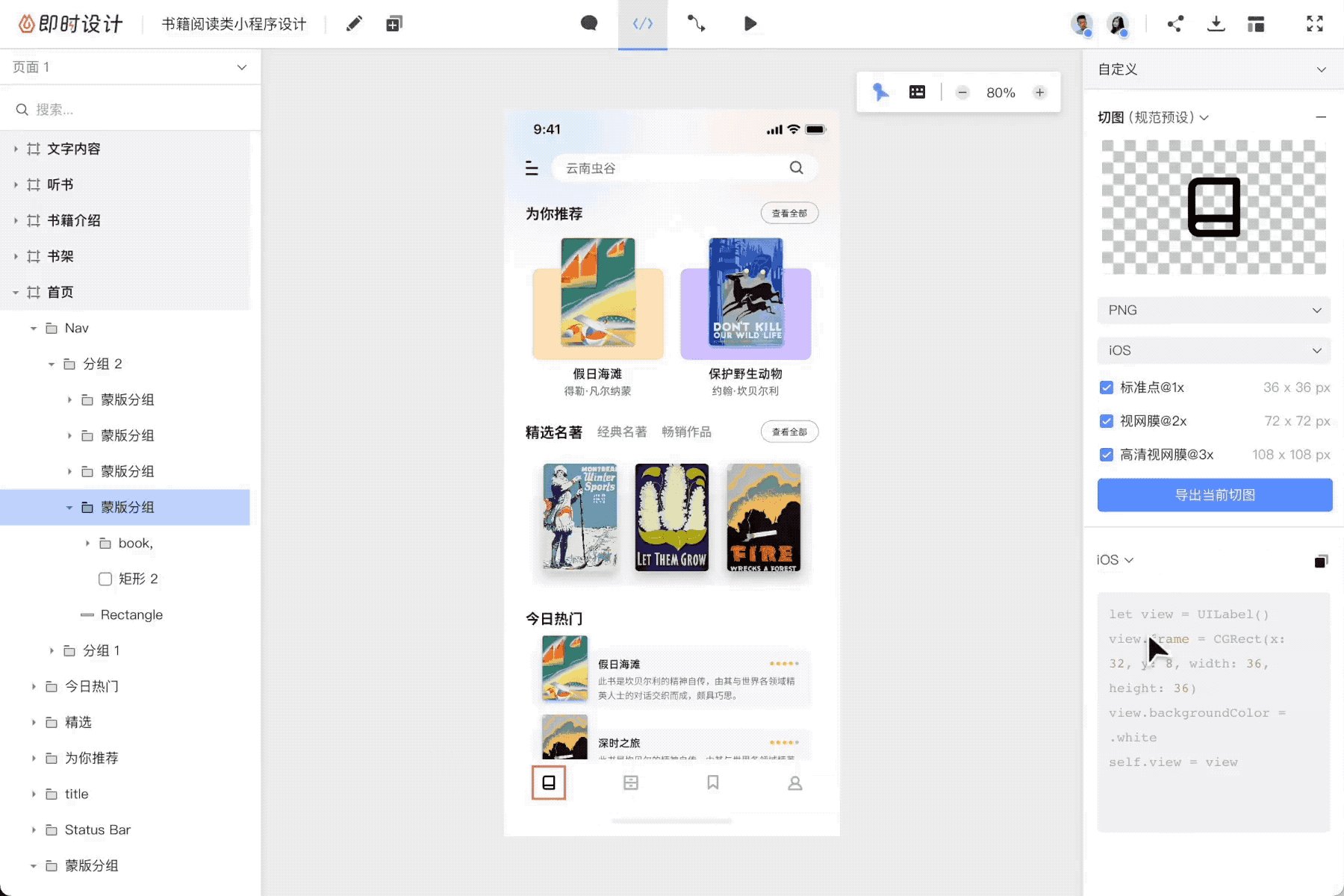
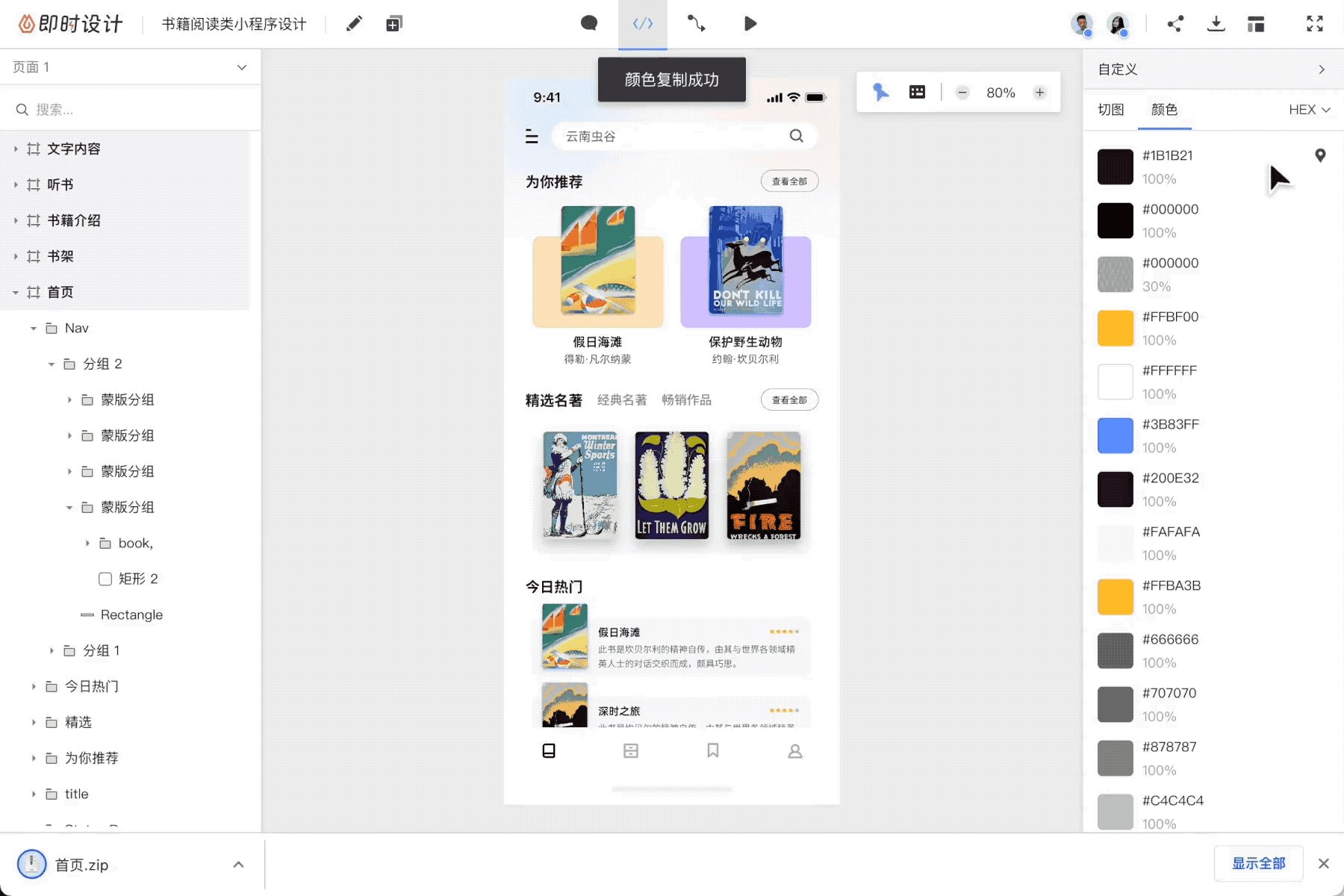
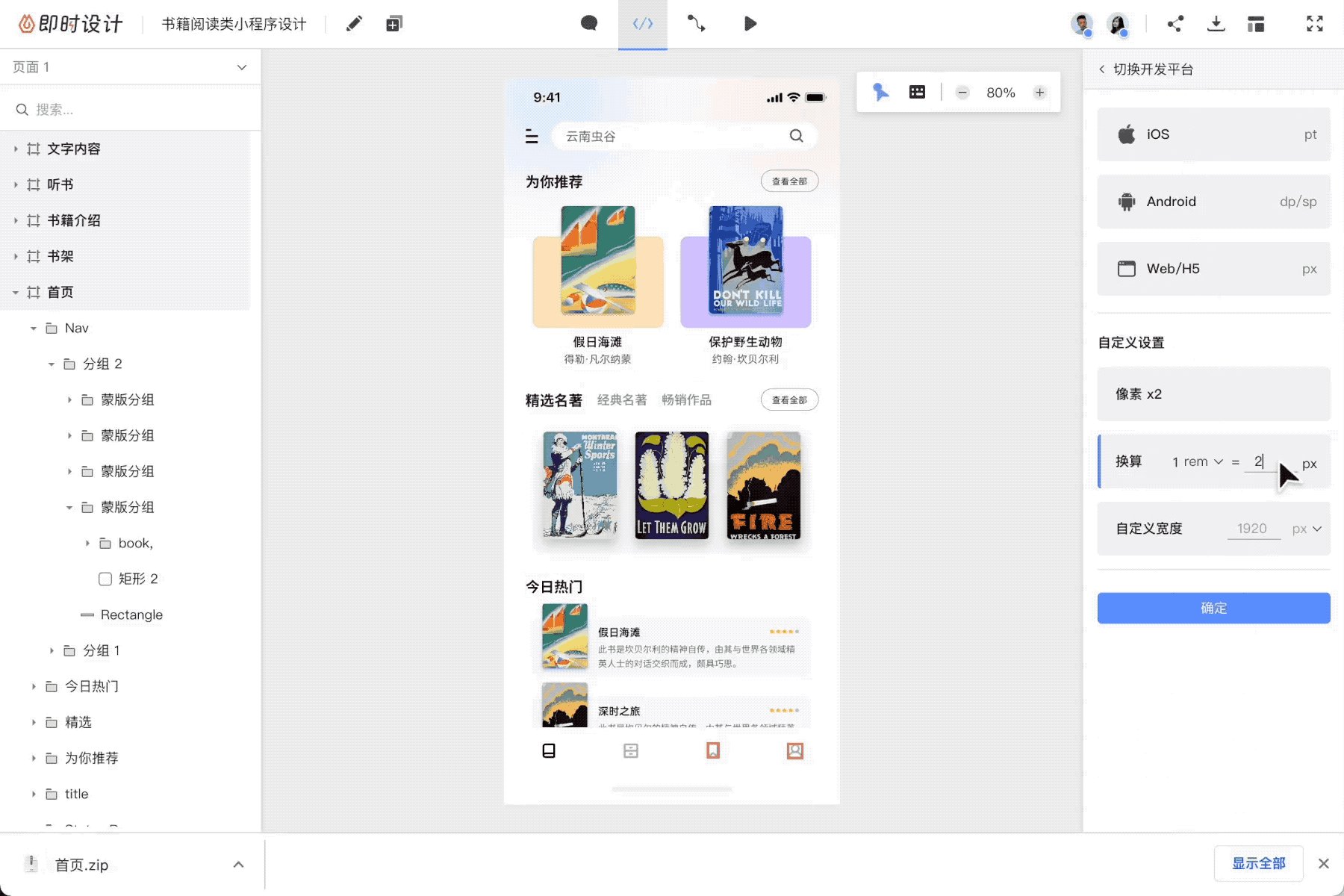
即时设计
划重点:免费
点击官网即可使用:https://js.design/
即时设计原本是一个叫做 xiaopiu 的原型工具发展而来,如今的即时设计是中国最早上线的专业级云端在线 UI 设计工具,原型连线、交互事件、智能动画,通通一步到位,支持高保真原型,同时匹配了海量的原型设计的免费资源,可以直接参考和使用。
点击下方图片即可立即注册使用👇
最后
在设计流程中,原型设计工具是非常重要的。它可以帮助我们验证想法、向他人展示设计、在用户研究中帮助检验用户体验。如果你正在寻找一款合适的原型设计工具,下面我为你推荐 6 款常用的产品原型设计工具。它们在各自的领域都有很多拥趸,不过如果你希望使用免费好用的工具,那么我更推荐即时设计