超好用在线切图工具分享!
更新时间:2025-11-17 12:04:39
今天一定要为大家分享我的宝藏在线切图工具,那就是即时设计。可能很多人对这款软件并不是很熟悉,但是这款软件真的是我近期了解到的宝藏软件,在线切图导出保存毫无障碍,甚至还能够实现一键设计稿转代码和网页效果在线呈现,真的是能够为设计师节省特别多的时间,让设计师将更多的精力放在真正提升用户体验上。那么接下来,就让我们一起来看看在即时设计中如何实现在线切图,还有其他的智能工具分享吧!
实现超方便在线切图的即时设计,点击图片跳转即可免费使用👇
1、即时设计——超好用的在线切图工具
事实上,虽然不少软件都具有切图的功能,但是由于很多软件之间的格式难以做到彼此兼容,因此在具体的实际操作中还是会碰到一些难题,操作起来也需要下载各种客户端软件,非常不方便。那么使用即时设计就能很好的解决这个问题,只需要 3 步,就能实现完美切图。
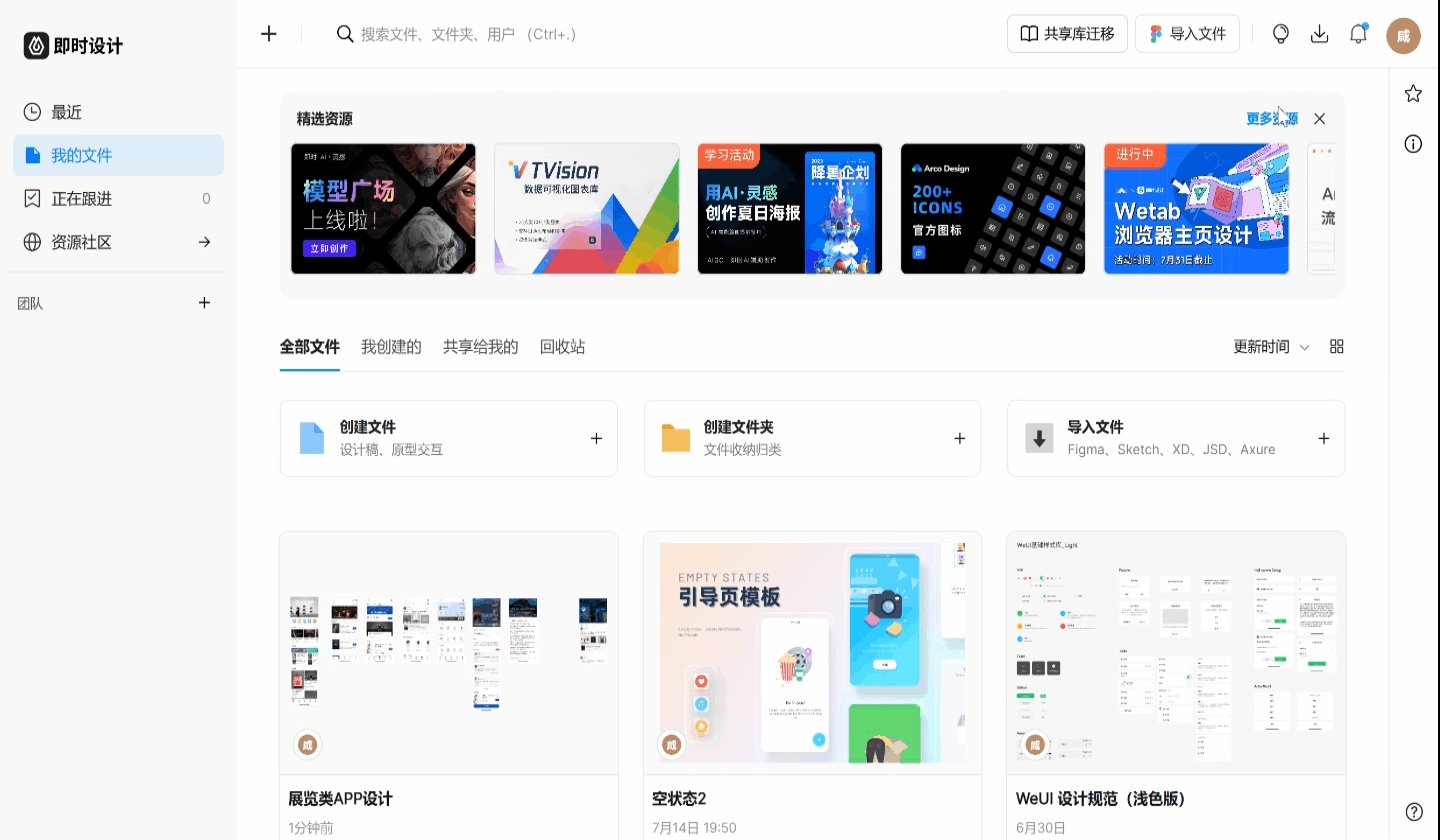
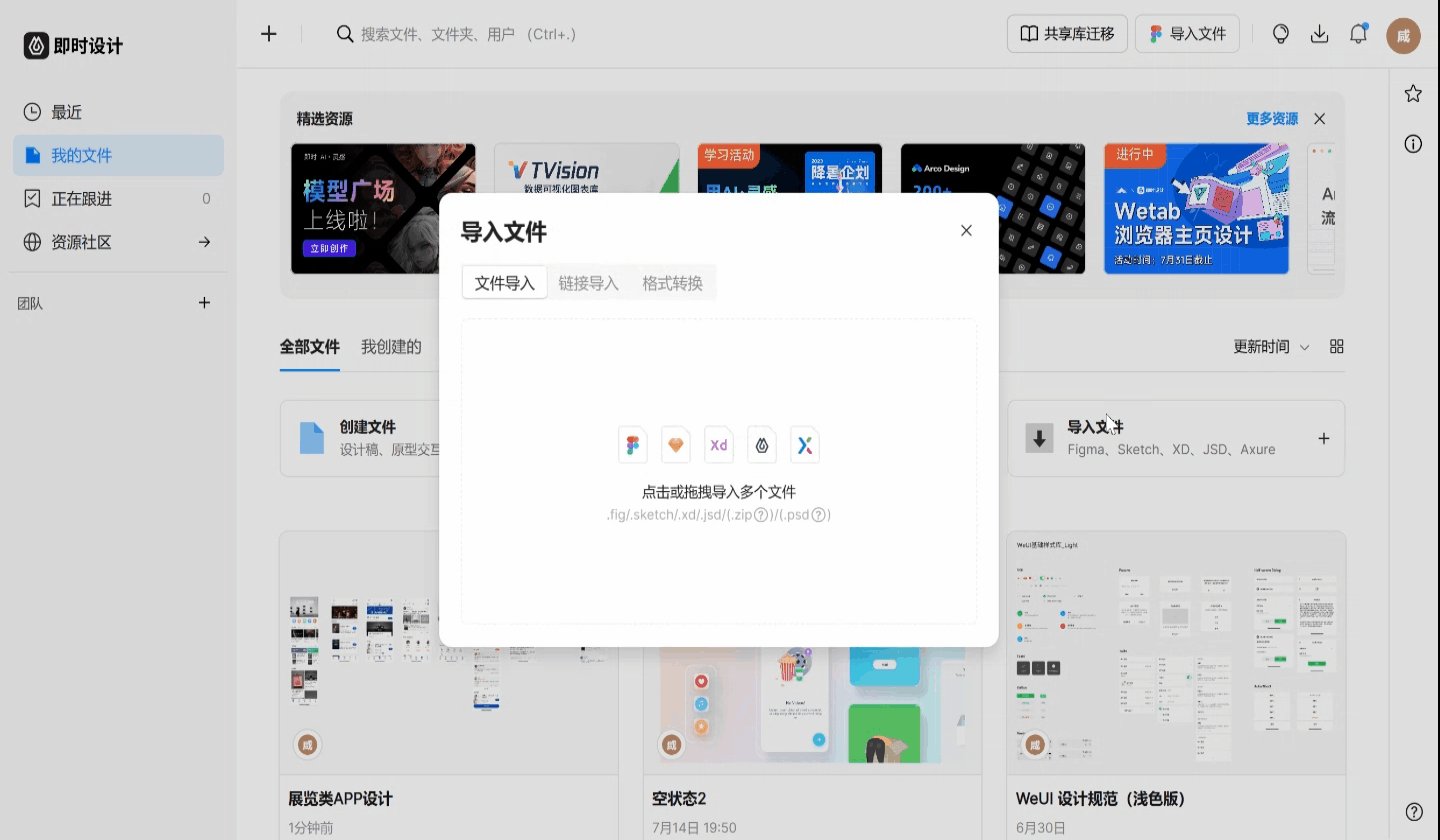
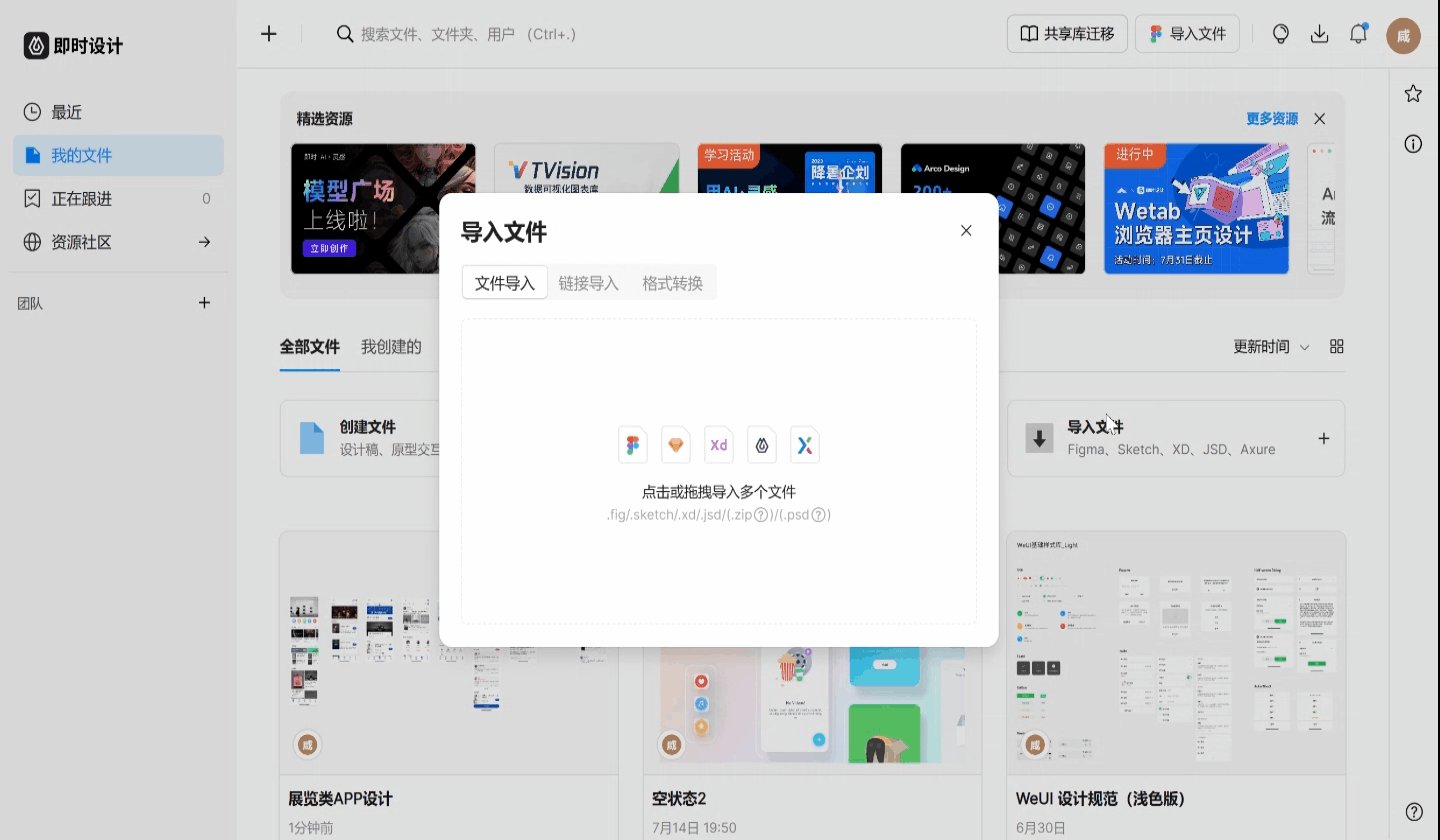
(1)导入文件或新建编辑文件
即时设计能够提供丰富的编辑功能,因此用户可以直接选择在即时设计中进行设计稿的编辑处理;当然,如果是要对已有的设计稿内容进行切图处理,那么导入到即时设计中就能实现。目前,即时设计可导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作,简直不要太方便。
👇点击下图,即可使用即时设计导入Figma、Sketch、XD等文件
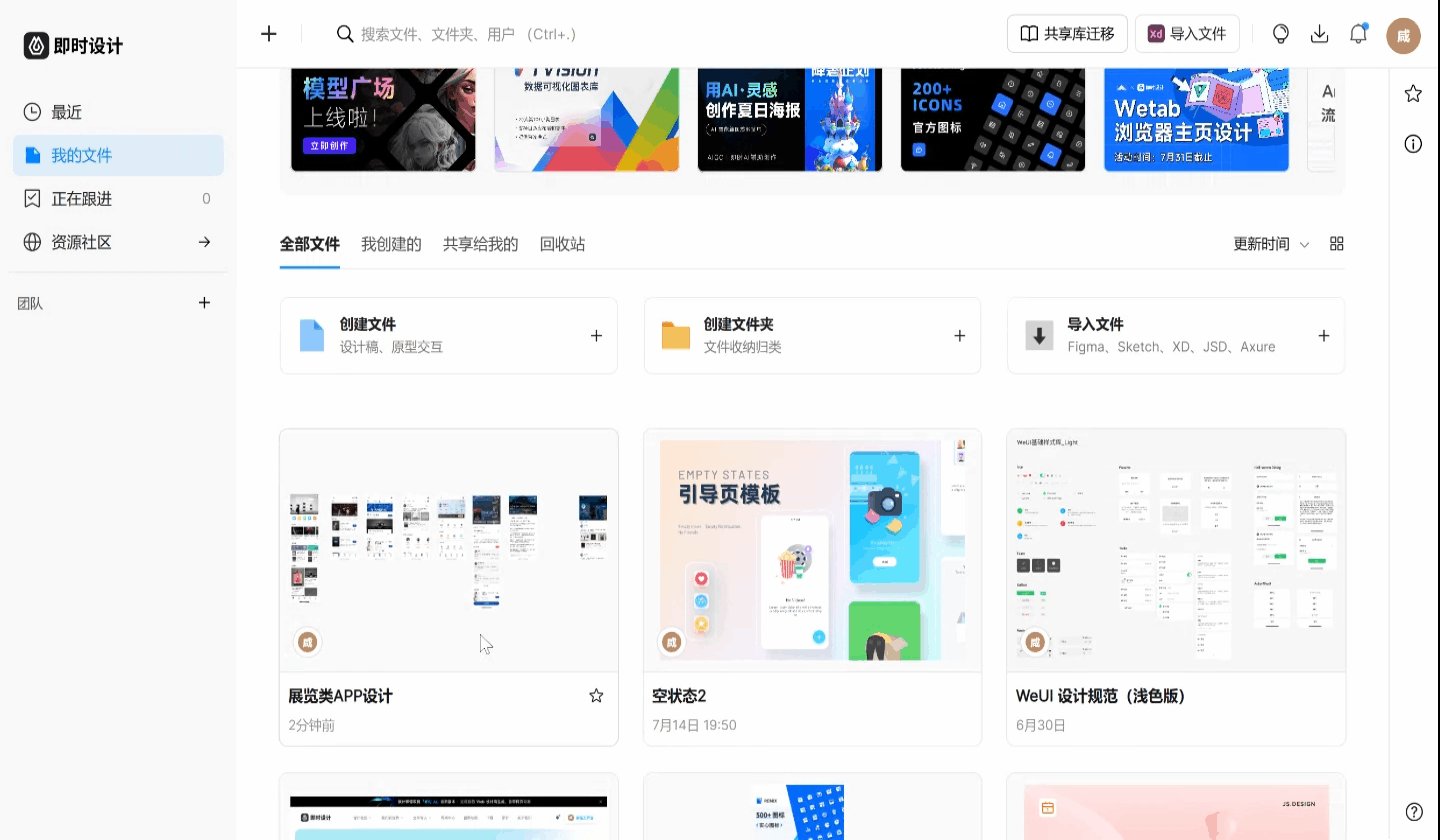
(2)打开文件进行切图
在导入或编辑好文件后保存并在工作台中打开,随后在左侧的工具栏找到“切片”工具,点击后通过橘色线框提示进行切图范围的选择。如果是设计比较规范的多图设计稿,也可以选择一键切图,即时设计会自动识别设计稿中的内容并完成切图,还能够实现一键标注,能够为设计师节省超多的时间,我特别喜欢这个功能!


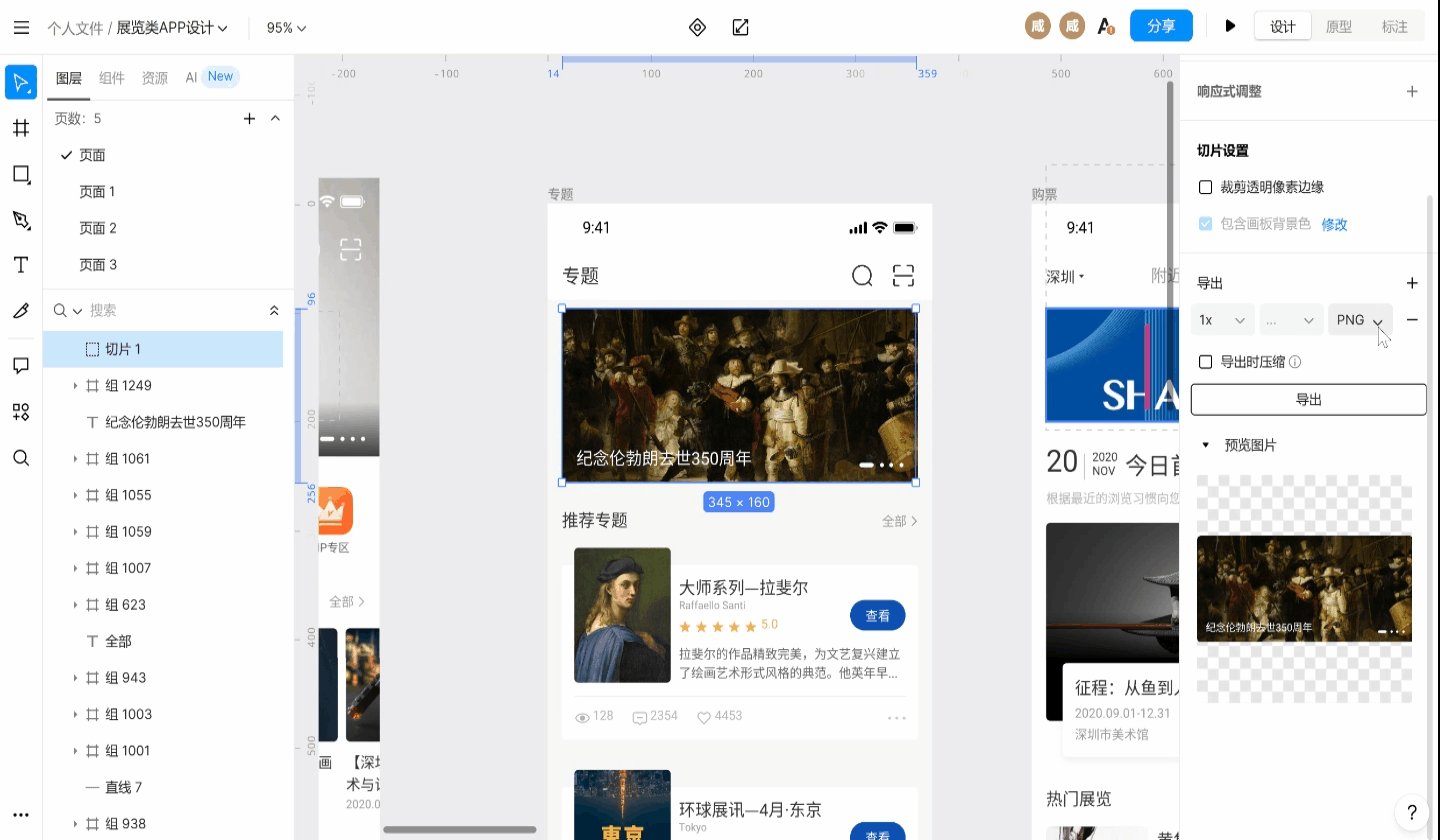
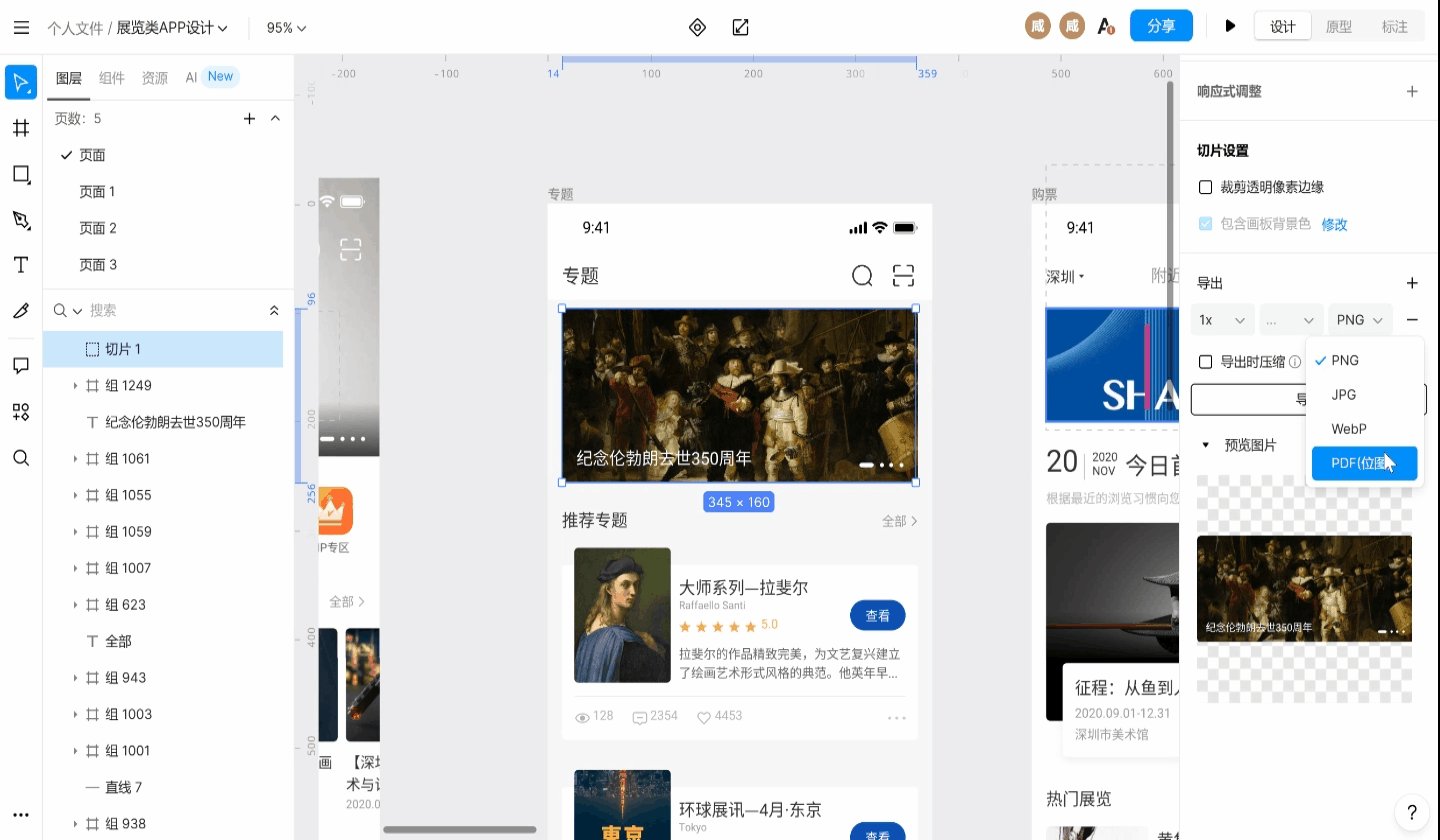
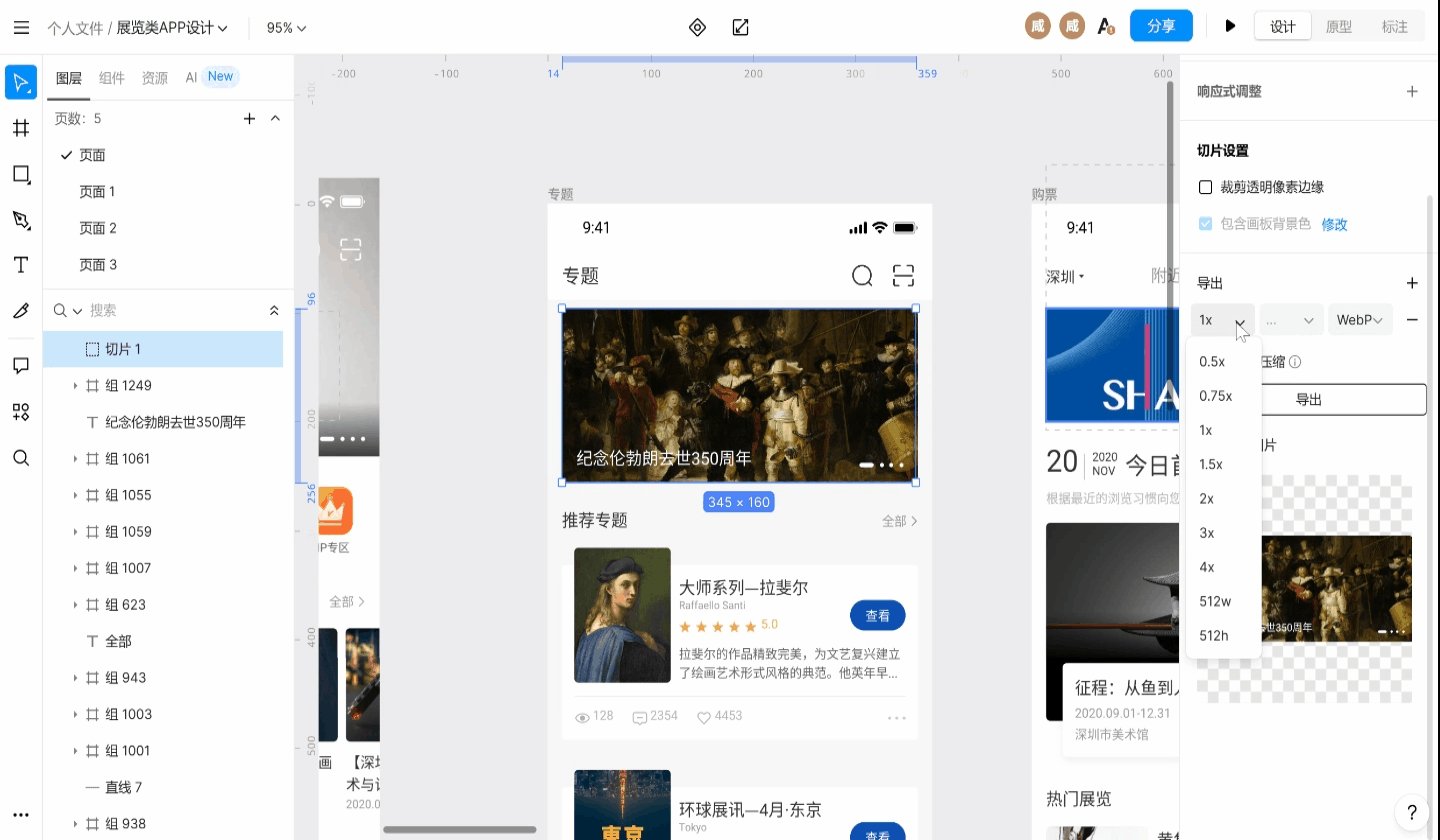
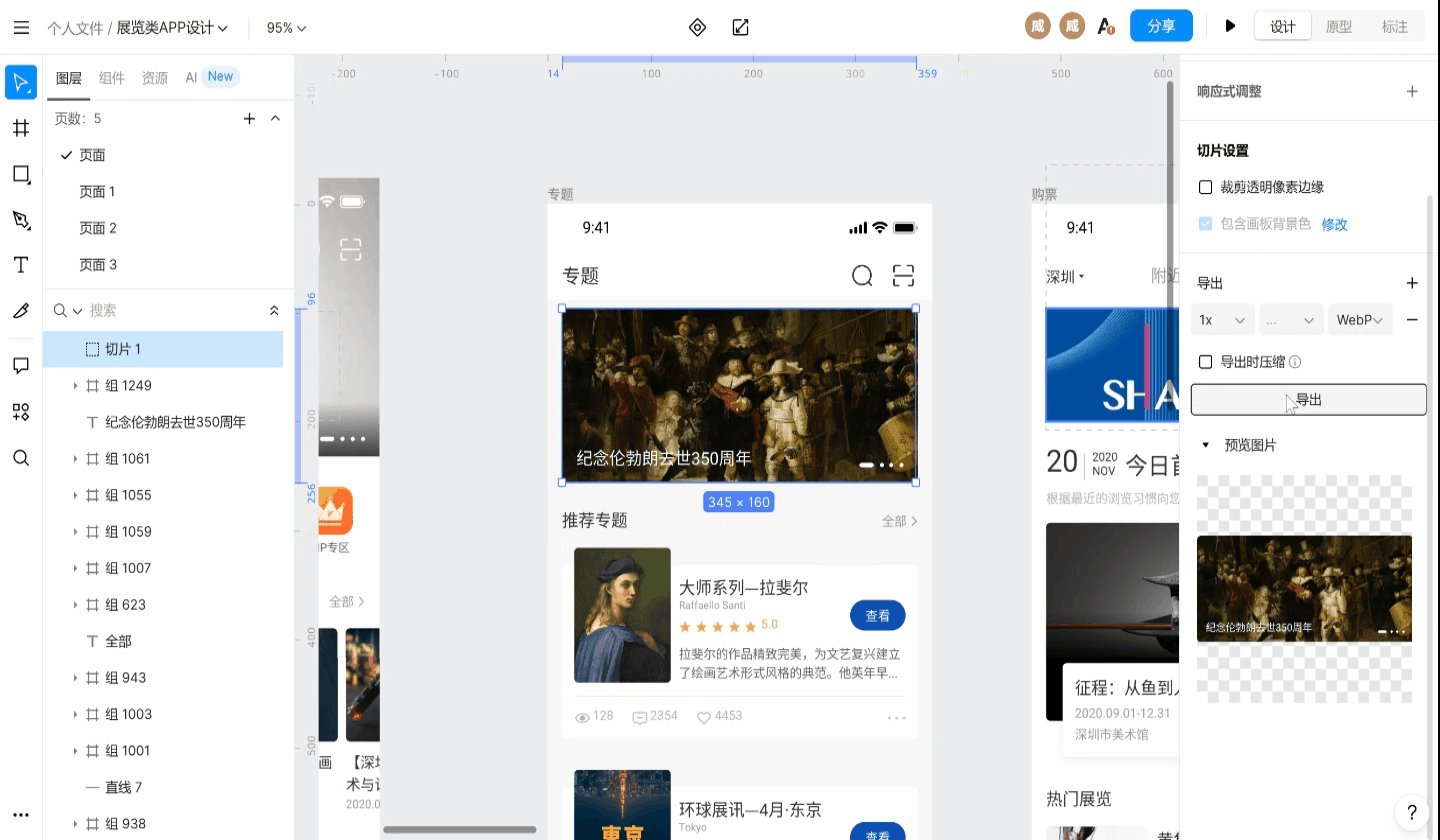
(3)保存并导出切图
在确定好切图范围后通过屏幕右侧的“导出”现象直接导出就好,在导出前可以选择给定的文件格式,有图片或者矢量位图等多种文件格式,选择更适合自己使用的保存就好啦!是不是超级简单!

2、即时设计更多智能工具助力设计师工作
除了在线切图和一键标注,事实上即时设计还有更多的智能工具能够让设计师更好地完成设计工作。比如说新近上线的即时上线功能,能够将设计稿一键发布为网页进行效果预览,不管你是需要 HTML 还是 CSS 结构的网页设计,亦或是 GS 结构,即时上线都能够支撑完成。这样设计师能够在交付之前就进行网页结构和细节规范的检查,超级方便。
超方便的在线网页效果呈现工具“即时上线”,点击图片跳转,将你的设计稿 1:1 还原👇
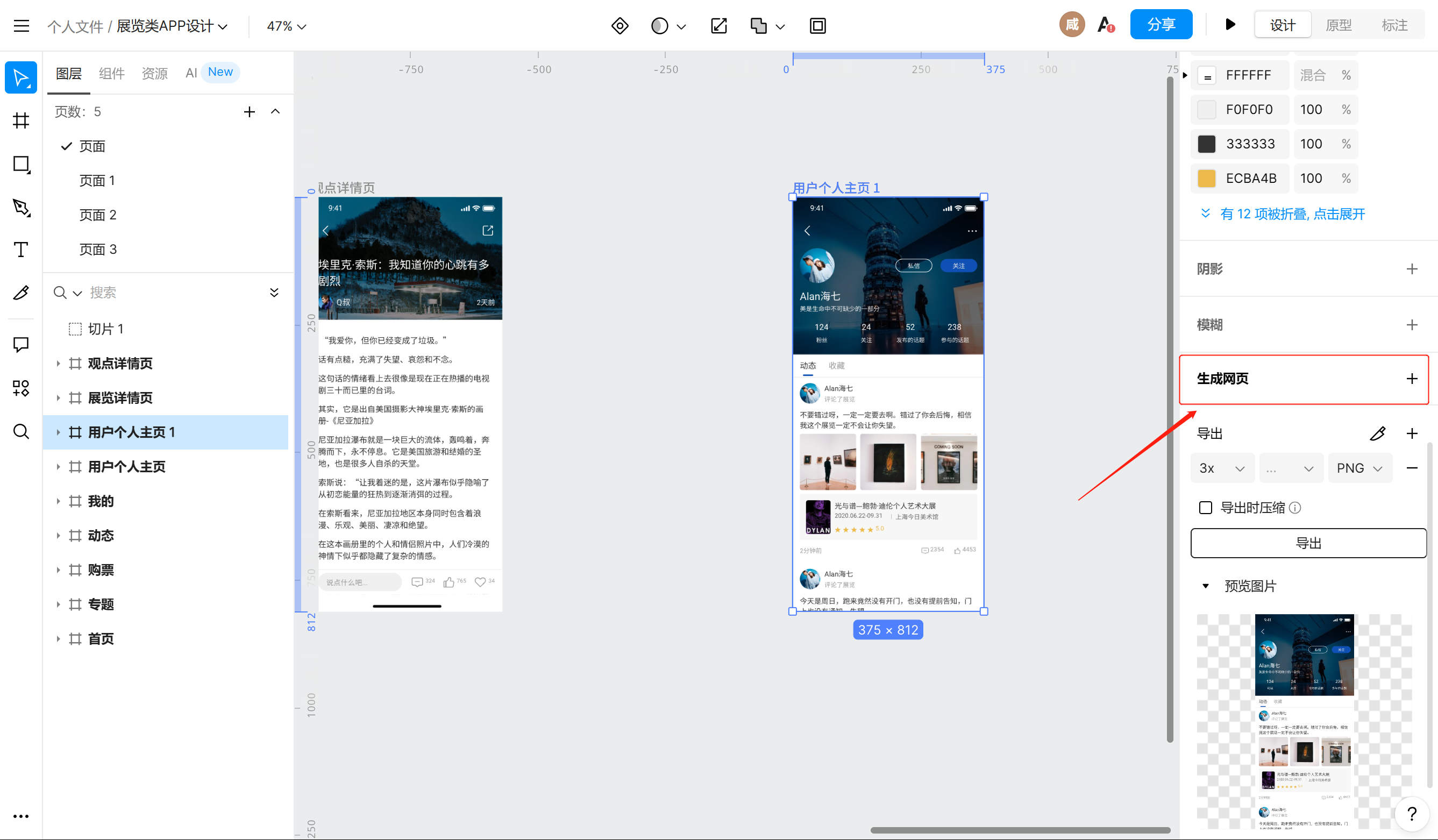
使用即时上线只需要通过工作台界面右侧的“生成网页”,单击后等待几秒即可快速生成,真正能够让设计师减少与开发人员之间的沟通成本,很推荐大家试试。
好啦,这就是我今天想为大家分享的超好用在线切图工具即时设计,并且为大家详细介绍了即时设计切图功能的使用步骤,还介绍了即时设计中另外适合设计师使用的超智能工具。如果大家有类似的使用需求,很推荐大家来使用看看!