5个高效实用的Web前端页面设计工具!
更新时间:2025-11-04 14:55:41
这 5 个高效实用的Web前端页面设计工具,包括:即时设计、Axure RP、Adobe XD、Adobe Dreamweaver、Sublime Text 都是不错的选择。其中「即时设计」包含了产品原型、UI 设计与开发的切图标注对接并交付上线等完整的工作流程,支持实时协同功能,提供丰富的前端设计设计插件和Web前端页面设计模板资源,大大提升团队协作效率。这 5 个工具都可以满足前端页面设计,帮助设计师创作一个完美精致的 Web 前端页面。不过它们有各自的优势以及适用领域,我们一起来看一下吧!
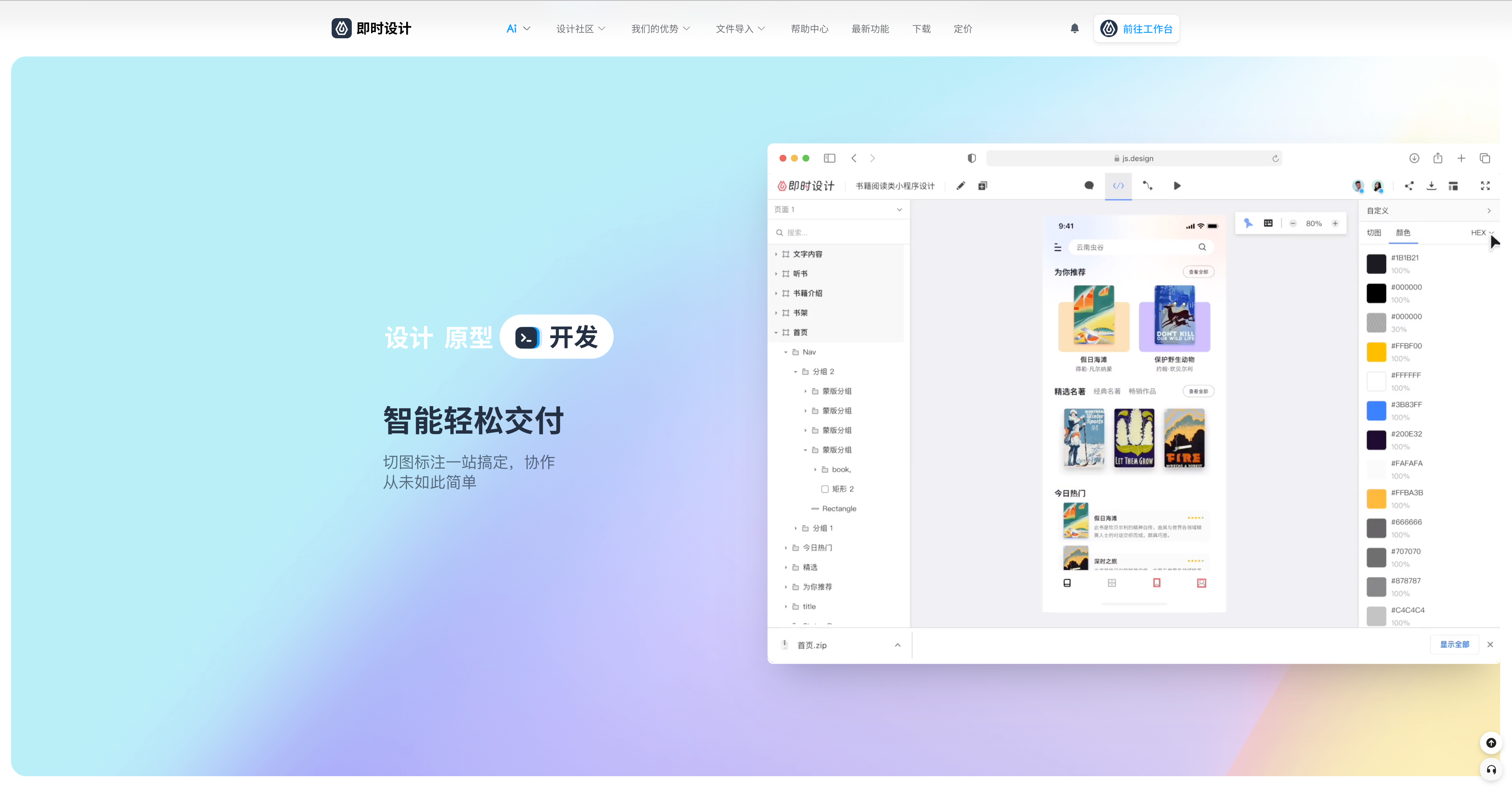
点击图片即可免费使用「即时设计」,满足产品原型、UI 设计与开发的切图标注对接并交付上线等全流程👇
1、即时设计
即时设计是近年来备受国内设计师喜爱的Web前端页面设计工具,从产品原型,页面交互,到设计师的完整设计创作,再到与开发的切图标注对接并交付上线,完整的产研工作流皆可通过即时设计一站式完成。

对于开发人员来说,获得设计稿后,他们希望能够快速获取参数信息。然而,设计师手动标注效率低,而下载设计工具并学习如何查看图层属性和间距则需要耗费时间。而即时设计通过内置标注功能,使设计时的参数直接转化为标注,有效避免了参数误差的问题。这一在线平台可以通过一个链接访问,开发人员无需手动更新设计稿,设计内容的修改会自动更新到标注信息中。这种一站式平台大大提升了团队协作效率,使团队间的工作交接变得更加简单。

插件广场内有超过 150+ 个免费使用的设计插件,还提供了多款页面标注插件,「焦点标注」、「设计标注」、设计标注工具箱等,点击即可在线安装,有效提升工作效率。

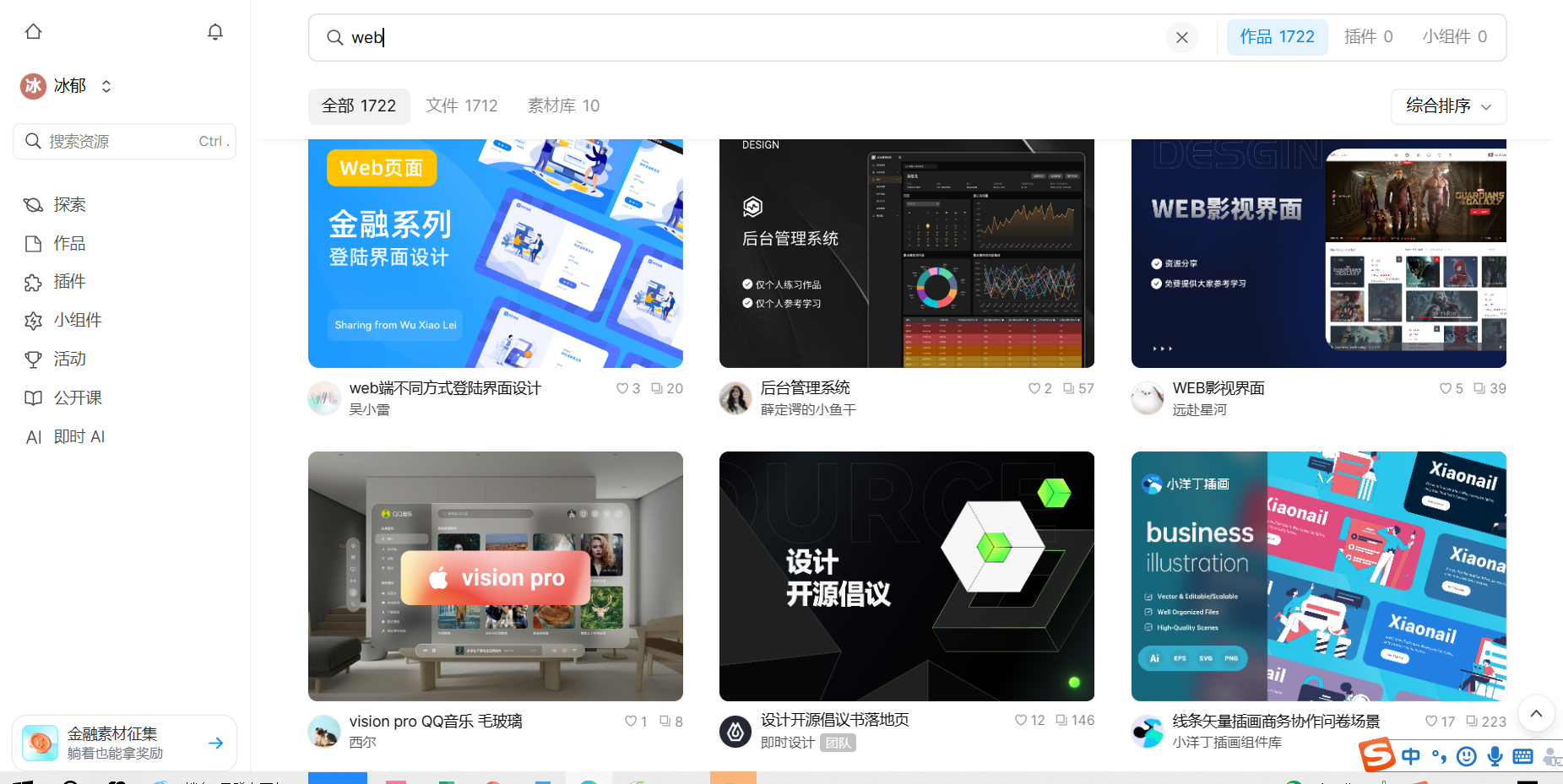
资源广场内含有上千种 Web 页面设计的模板,例如潮流音乐平台、后台管理系统、Web 影视界面、Web 金融界面等等,基本上涵盖了各行各业的Web前端页面设计,设计师们可以根据自己的需求选择最合适的!
点击下图进入即时设计的资源广场,免费获取 Web 页面设计模板👇
2、Axure RP
Axure RP 支持高保真的原型设计,它能制作出复杂的交互和动画,制作出来的原型也更加逼真,能够让用户直观感受到产品的真实性。所以大多数的设计师都会通过 Axure RP 来进行最后的用户测试以及演示环节,因为它的还原程度非常高,能帮助设计师及时认识到自己产品的问题所在。
3、Adobe XD
Adobe XD 是专门用来制作用户界面的设计工具,它与其他的 Adobe 软件都可以无缝衔接,便于导入其他软件内的设计资源和文件。它非常擅长交互设计,可以用来创建交互模型。但是由于它提供的都是一些基础的设计工具,对于处理复杂的设计需求会有一定的限制。点击注册即时设计!
4、Adobe Dreamweaver
这是一款被设计师们频繁使用的 Web 前端开发工具,它以可视化的编辑界面和强大的代码编辑功能而出名,设计师可以借助该工具来编写 HTML、CSS 和 JavaScript 代码。值得一提的是,它还提供了丰富的组件库,能够快速帮你完成页面设计!不过它的操作比较复杂,设计师如果想要使用,需要花费大量的时间学习该工具。
5、Sublime Text
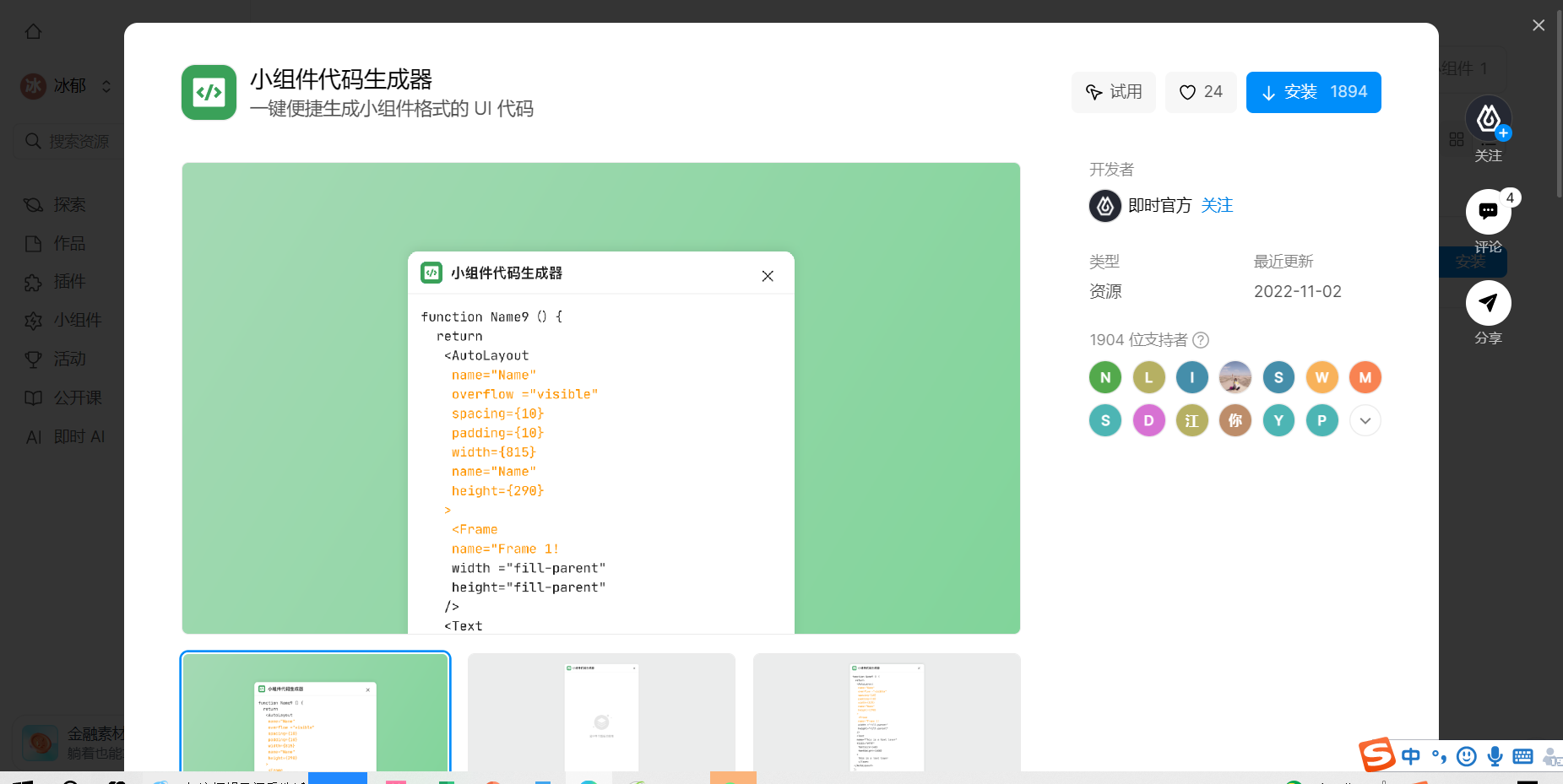
Sublime Text 是一个代码编辑工具,它提供丰富的代码编辑功能,例如:自动补全、多光标编辑等等,这些实用的功能可以快速完成代码的编写,提升你的工作效率。
点击下图进入即时设计的插件库,体验小组件代码生成器👇
综上所述,本文介绍的六个常用的Web前端页面设计工具各有千秋。即时设计免费提供 Web 页面模板,一键即可下载使用;Axure RP 支持高保真的页面原型设计;Adobe XD 非常擅长交互设计;Adobe Dreamweaver 则以它的可视化编辑出名;Sublime Text 是专门的代码编辑工具。设计师们可以根据自己的 需求选择合适的工具!