3款优质的产品原型设计工具推荐!
更新时间:2023-11-24 10:32:07
在表达设计需求时,高度还原,架构清楚的原型图设计将降低团队之间的沟通成本,而使用便捷,操作方便的产品原型设计工具,将减少设计团队的时间成本,可以把更多的时间留给产品开发。本着“快速实现原型设计”的理念,本文将与大家分享 3 款产品原型设计工具,它们分别是即时设计,Axure 和即时 AI。其中,即时设计不只是一款产品原型设计工具,还是一款支持产设研协同办公的专业设计工具,在即时设计中,可满足团队中不同角色的设计需要,并提供了“一链交付”的工作交付方式,很大程度上提高了设计团队的生产效率。接下来,本文内容将围绕这 3 个产品原型设计工具展开,谈一谈它们各自的使用方法和优势,一起往下看吧!
1、即时设计:一链交付!降低原型设计的沟通成本
首先我们先来看产品原型设计工具即时设计,通过浏览器网页打开即时设计之后,进入到即时设计的「小组件」版块,即可查看即时设计提供的原型图设计组件。
关于组件的使用方式也非常简单,首先点击对应组件,之后在对应组件页面点击“添加”按钮,即可成功添加组件,之后在画布上直接拖放组件,便可以进行原型图设计了。由于即时设计采用的是“云端”的方式存储数据,所以无论是添加组件还是使用组件进行原型图设计,都不会大量的占用设备内存,不会造成内存负担,可以放心添加使用。

多种组件自带交互效果,无需后续手动添加,云端存储设计数据,减少内存占用——即时设计
2、Axure:代码转换!可将原型图直接转换为代码
接着我们再来看产品原型设计工具 Axure,对于原型图设计工作,Axure 提供了一套元件库,通过在画布上拖放元件库中的元件,即可实现原型图的设计。然而 Axure 的操作难度较高,如果想使用 Axure 实现原型图的交互效果,需要进行一定的系统学习。
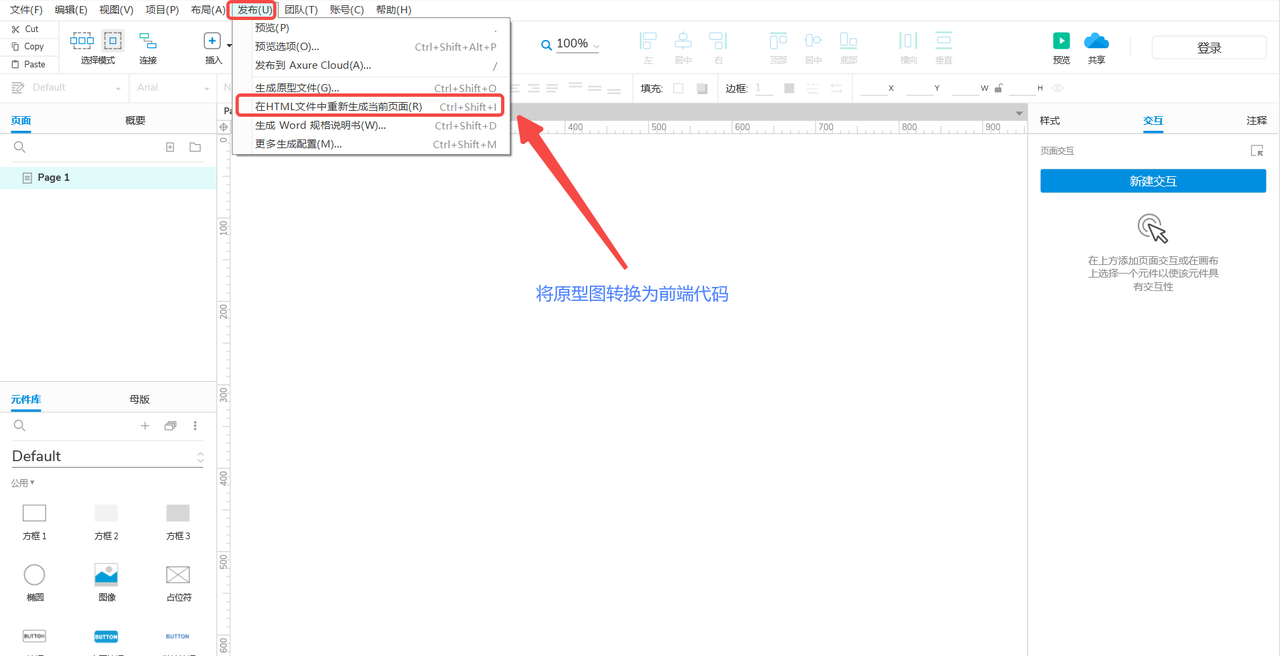
不过比较方便的一点是,产品原型设计工具 Axure 提供了将原型图转换为前端代码的功能服务。在 Axure 的画布操作页面,点击菜单栏中的“发布”选项,之后在“发布”选项的下拉菜单中点击“在 HTML 文件中重新生成当前页面”,之后便可以查看原型图对应的代码内容了。

3、「即时 AI 」:设计快速!一键生成 4 张高保真原型图
不同于传统的原型设计工具,「即时 AI」是一款依赖 AI 技术,通过文字描述即可生成原型图的智能产品原型设计工具。
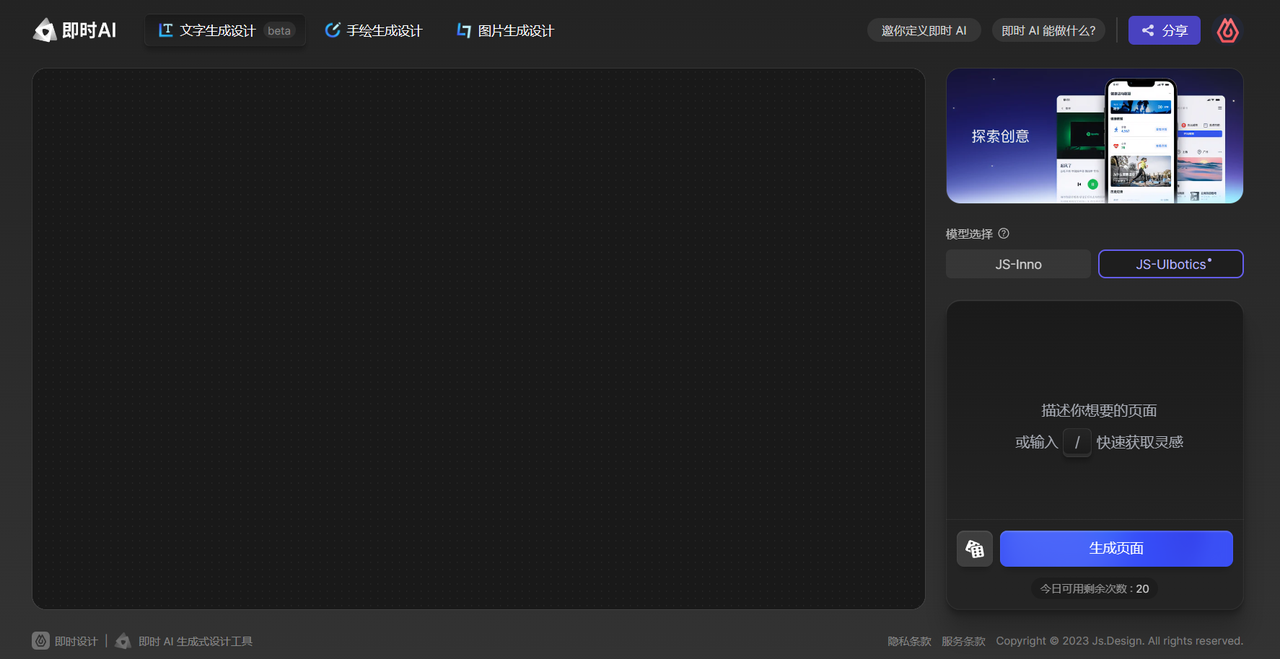
「即时 AI」同样是一款可在线使用的产品原型设计工具,在网页中便可运行使用。同生成图片的操作方式一样,只需要在文本框内输入设计需求,之后点击“生成页面”按钮,「即时 AI」便会自动生成 4 张高保真的原型图。目前,「即时 AI」上线了“双模型”设计方式,分别是 JS-Inno 模型和 JS-UIbotics 模型。在 JS-Inno 模型中,原型图设计将会更注重设计内容和设计风格,增加原型图设计的丰富程度。而在 JS-UIbotics 模型中,会更注重原型图生成的速度和组件的规范程度。在 JS-UIbotics 下,只需 30 秒即可得到 4 张原型图,提高了原型图的可用性。

依赖 AI 技术,一键得到 4 张高保真的原型图,设计快速的原型设计工具——即时 AI
4、总结
以上便是本文关于「产品原型设计工具」的全部内容,下面为大家总结一下:基于“快速实现原型设计”的理念,本文与大家分享了 3 款优秀的产品原型设计工具,分别是即时设计,Axure 和即时 AI 。在即时设计中,首先安装即时设计提高的小组件,之后在画布上拖放组件便可以实现原型图设计;在 Axure 中,直接拖放元件库中的元件便可以进行原型图设计,只不过 Axure 的有一定的操作难度,在使用之前,需要进行系统学习;而在「即时 AI」中,只需 30 秒,即可一键得到 4 张高保真的原型图,设计速度非常快,而且原型图设计可用度高,更推荐大家使用。
