
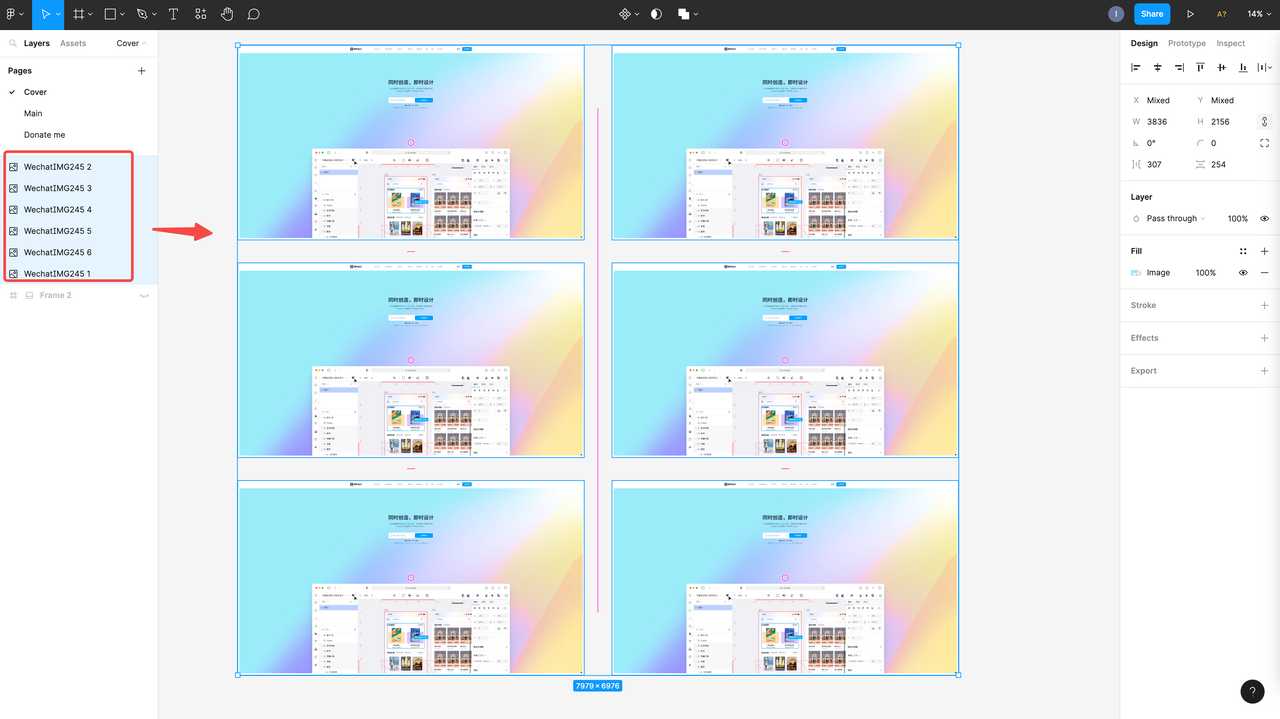
Figma 如何导出图片?这个方法免费!
Figma 如何导出图片?本文将为你提供一个详细的 Figma 图片导出指南,梳理 3 个步骤导出图片:选择导出对象、设置导出选项以及导出特定组内元素等3个步骤即可完成在 Figma 中导出图片

PS 怎么复制多个一样的图形?
掌握这2 个用PS复制图形的方法可以帮助用户快速复制图形并实现各种效果。不过,我更推荐使用只需要输入数字一秒复制多个图形的工具——即时设计,使用「旋转复制」或「快速复制」插件,可以一键复制多个图形!

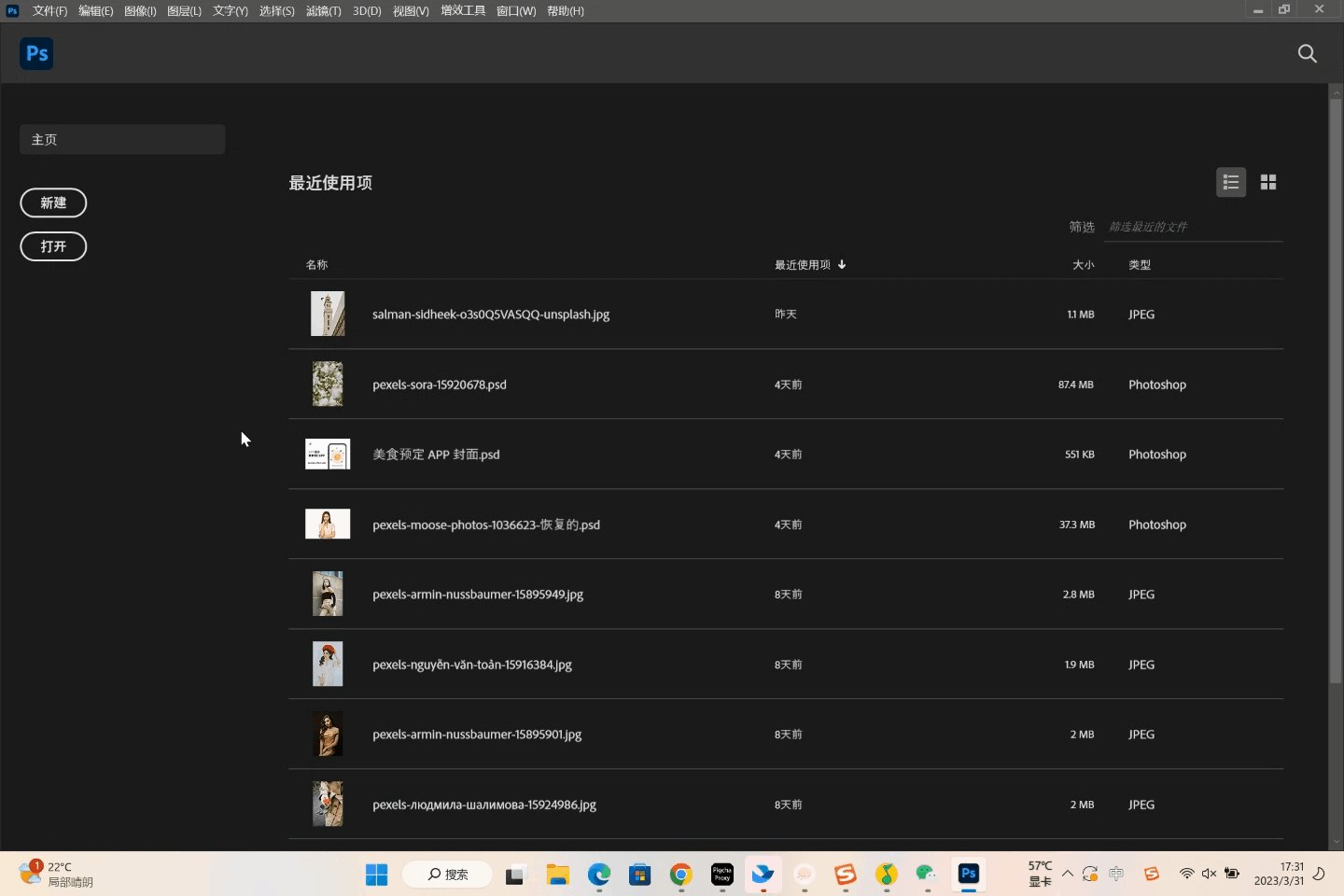
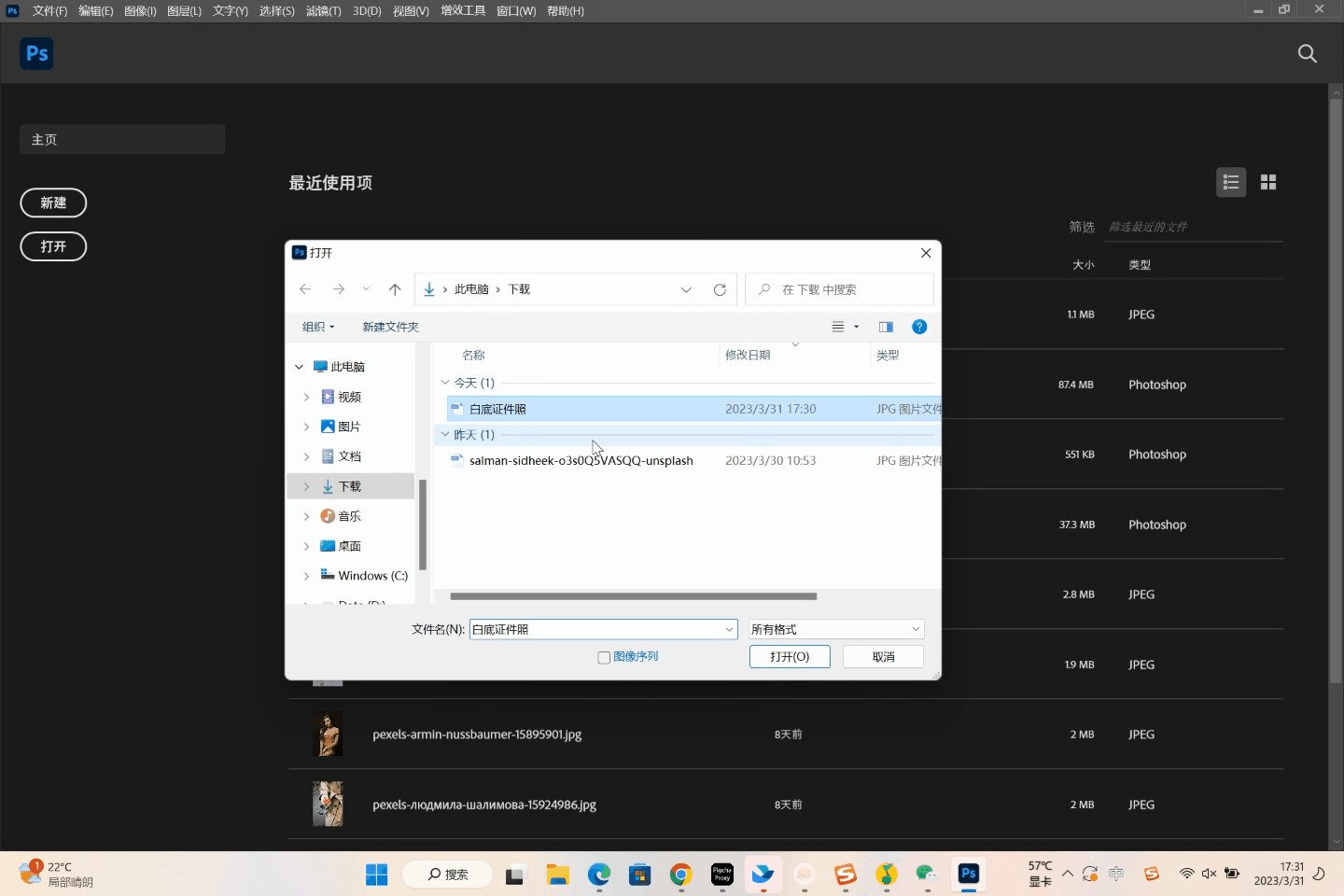
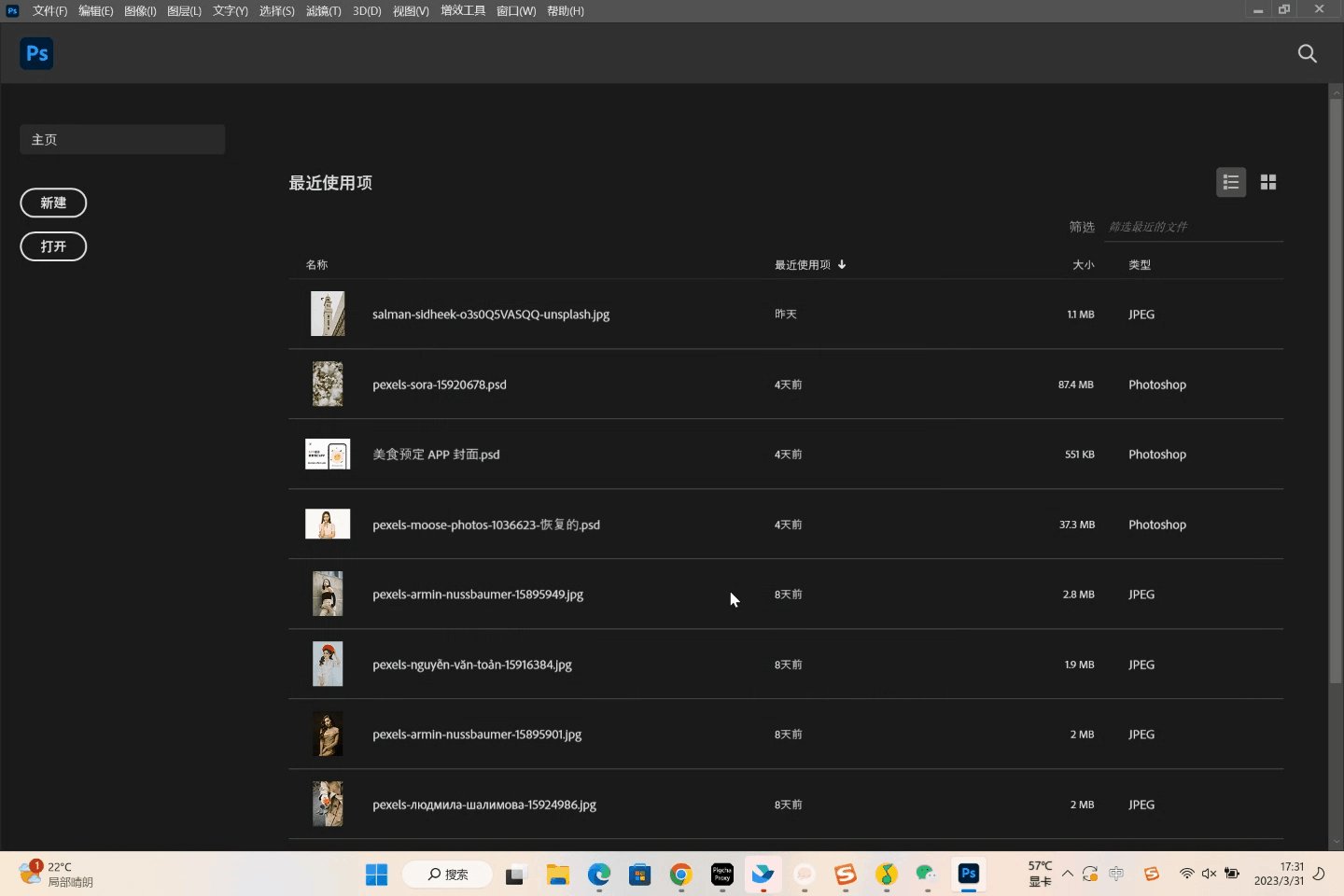
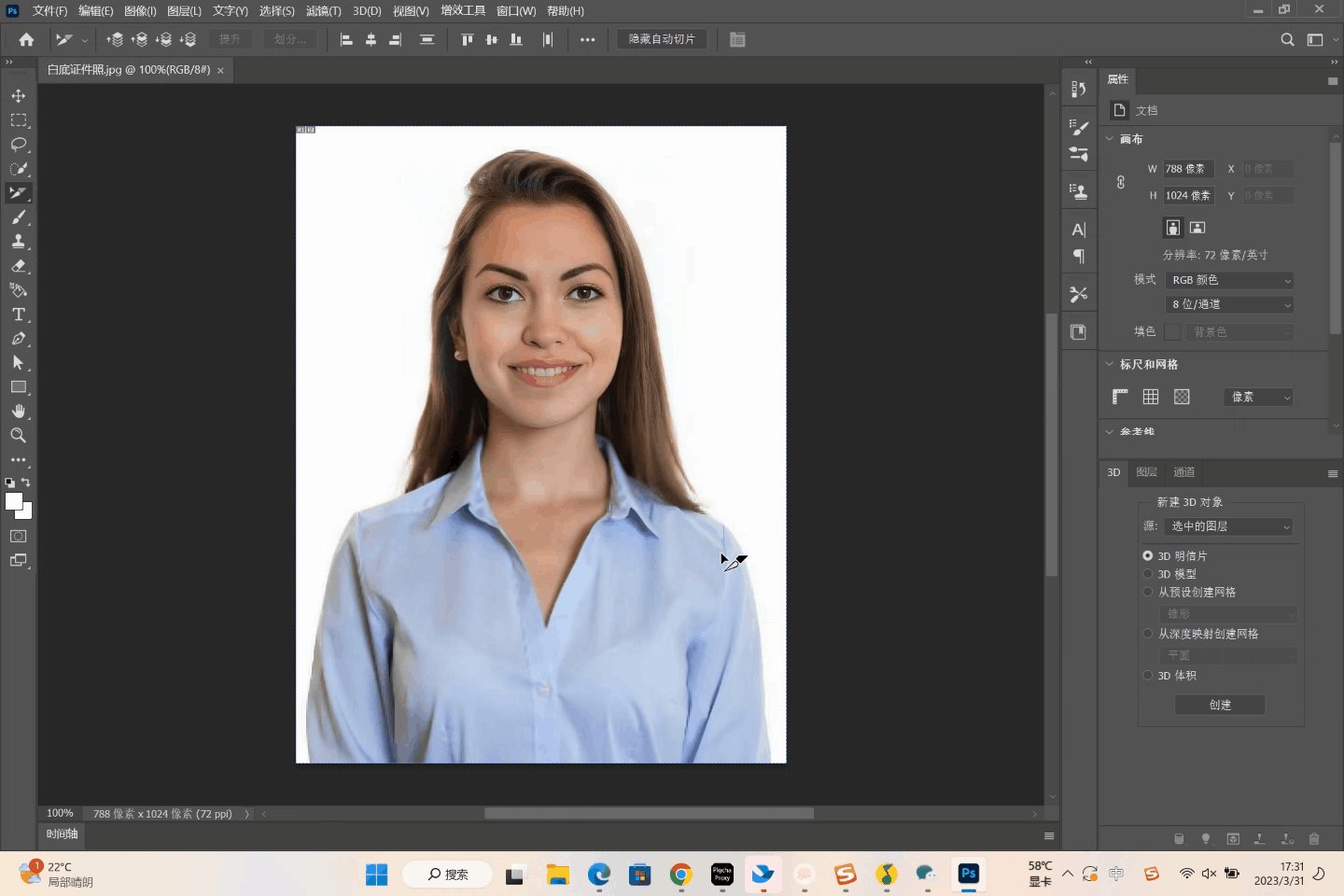
PS 软件收费要多少钱?
PS 在设计师群体以及创意人士中一直广受欢迎。但是,作为专业设计软件的必要前提,PS 是需要付费使用的。那么,PS 软件收费到底要多少钱呢?接下来本文就来为大家具体介绍一下 PS 的收费方式和价格。

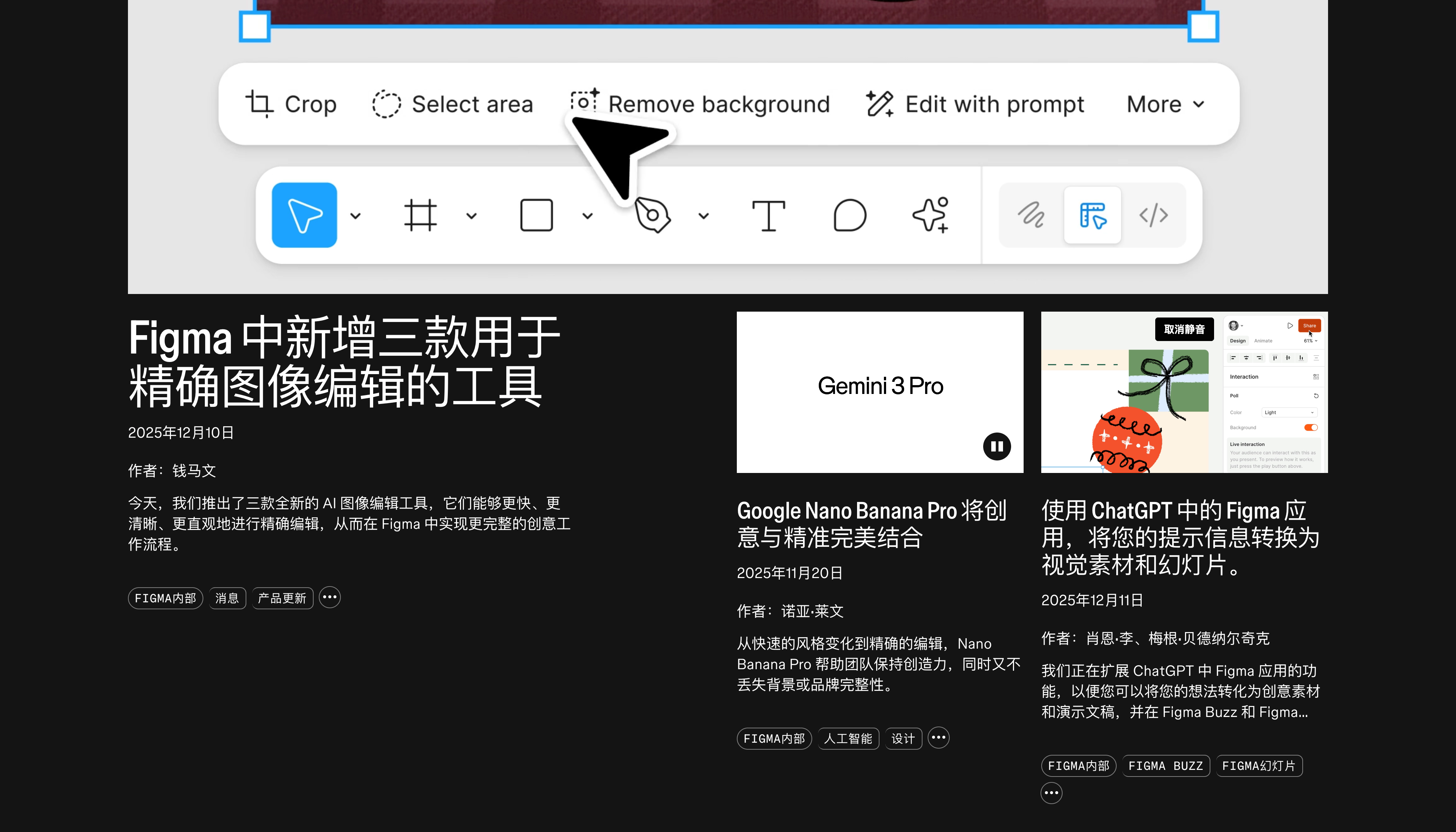
Figma全新AI图像编辑功能:套索抠图、智能扩边,UI设计师的效率神器
2025 年 12 月 Figma 重磅上线 AI 图像编辑功能,支持套索一键删除/隔离对象、背景自动扩边及无文本提示的光照/色彩微调。本文为UI设计师详细解读这些AI图像编辑新功能的实战应用,并推荐即时设计等国产替代方案。

2026设计趋势发布:Canva十大趋势解读
Canva可画正式发布《2026设计趋势》报告!从宋式美学到AI设计革命,一文详解2026年设计趋势如何落地应用。含即时设计实战工具推荐,让你的设计紧跟潮流。

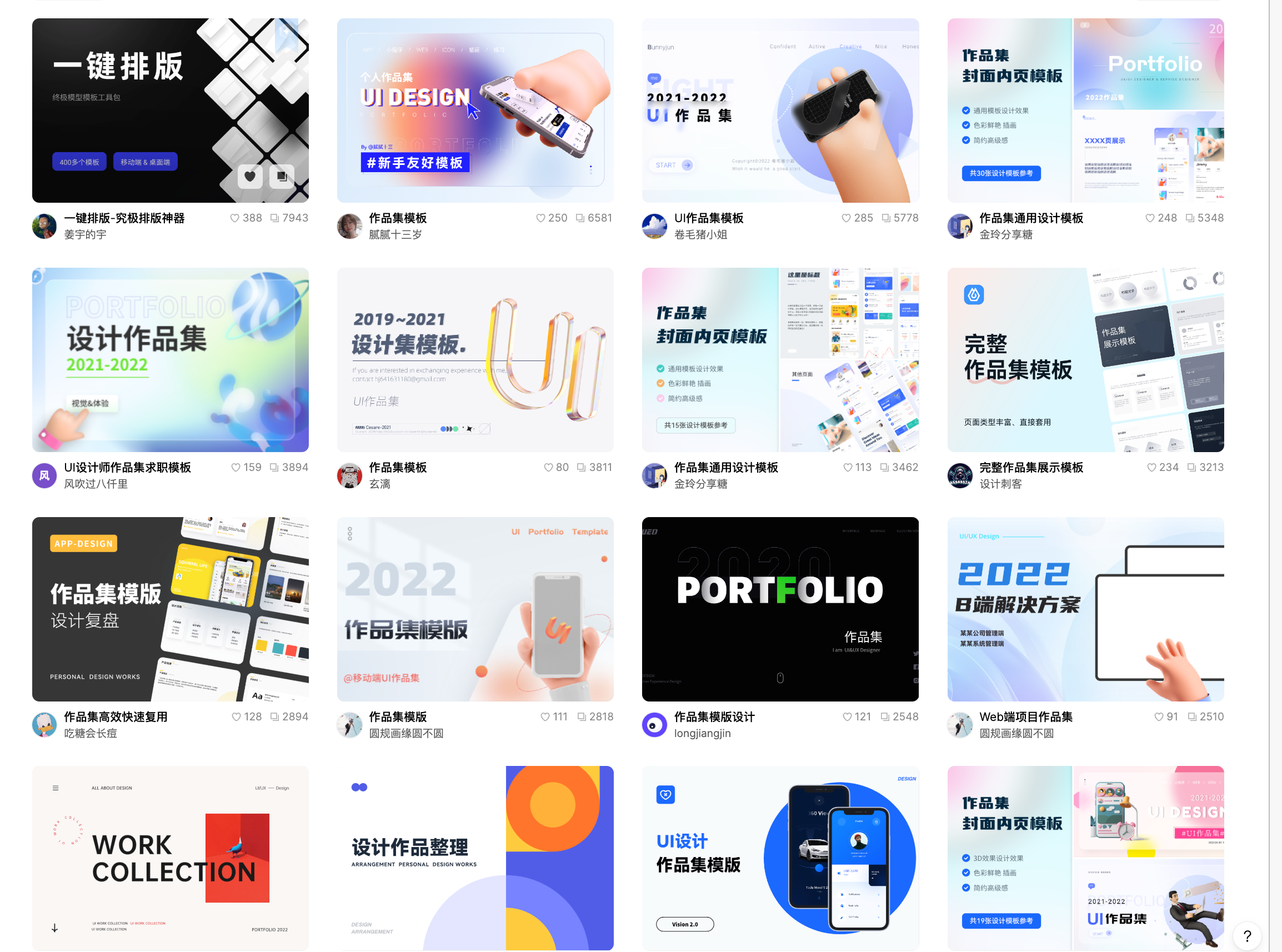
个人设计作品集如何做?这6个步骤缺一不可!
如何制作一份出色的个人设计作品集呢?其实只需要做好这 6 个步骤:确定主题和范围,选择合适的格式和大小,设计好封面,合理安排展示顺序和内容,突出个人特色,关注细节和质感。