
sketch能做动效吗?
Sketch能做动效吗?Sketch 是能做动效的。Sketch 虽然是一个比较老的动画库,但却是一个优秀的动画库,现在我们依然可以通过 Sketch 学习很多设计技巧和设计技术。

Adobe XD 现在收费了吗?
Adobe XD 现在收费了吗?Adobe XD 是收费了的,Adobe XD 在中国区提供个人版和团队版 2 个收费政策,个人版按月订阅60元,按年订阅688元;团队版按月订阅112元/用户,按年订阅1288元/用户。

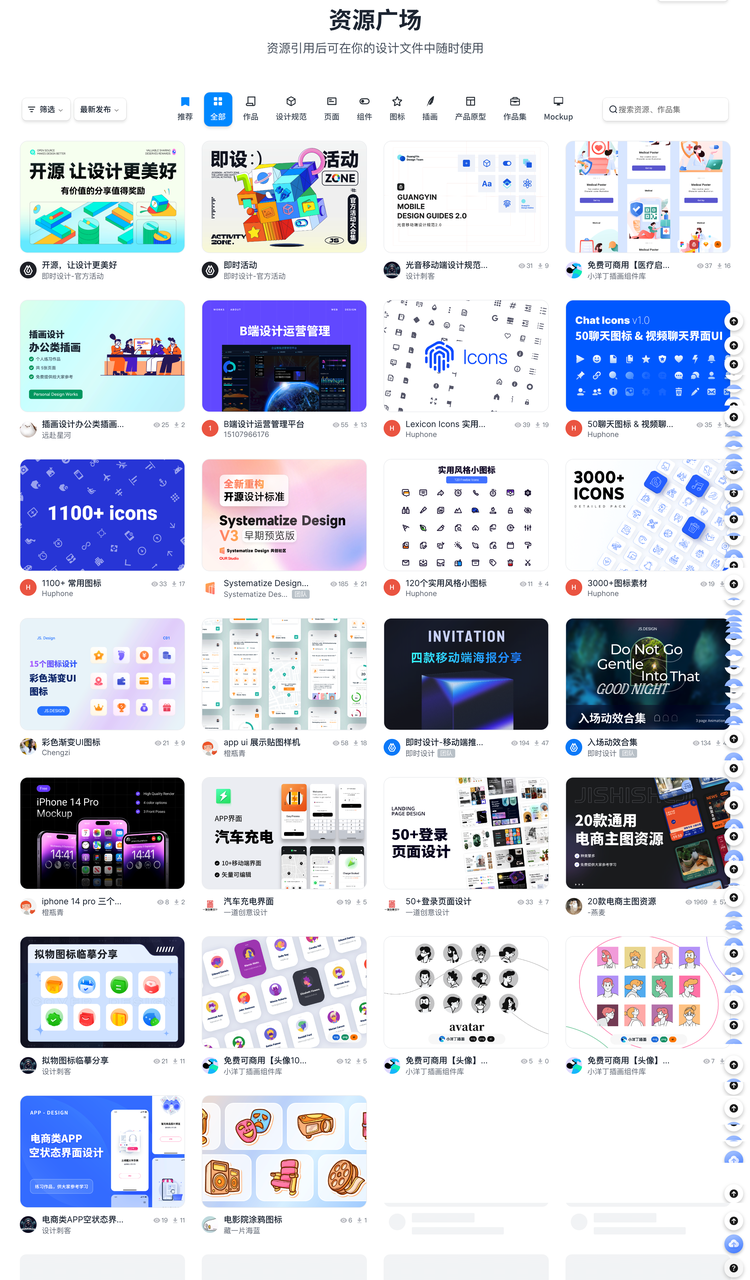
5个免费设计网站推荐,新手一定要收藏
对于设计师来说,优质的免费设计网站,是永远不会嫌多的。好的设计网站不仅能够给带来灵、扩充审美视野、还能够做到为设计师本人带来更多优质的设计资源可以使用。那么这次我就为大家整理和盘点 6 个免费设计网站

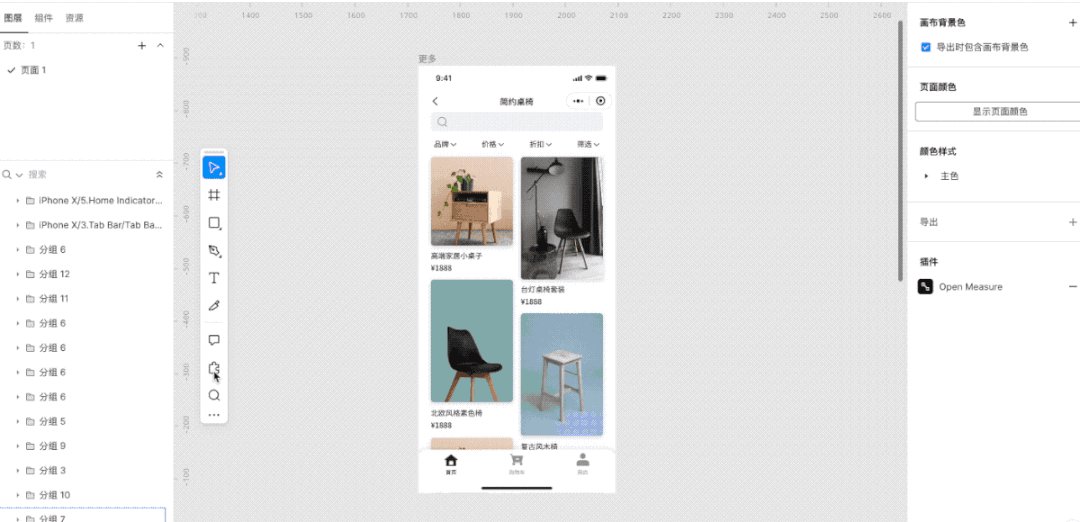
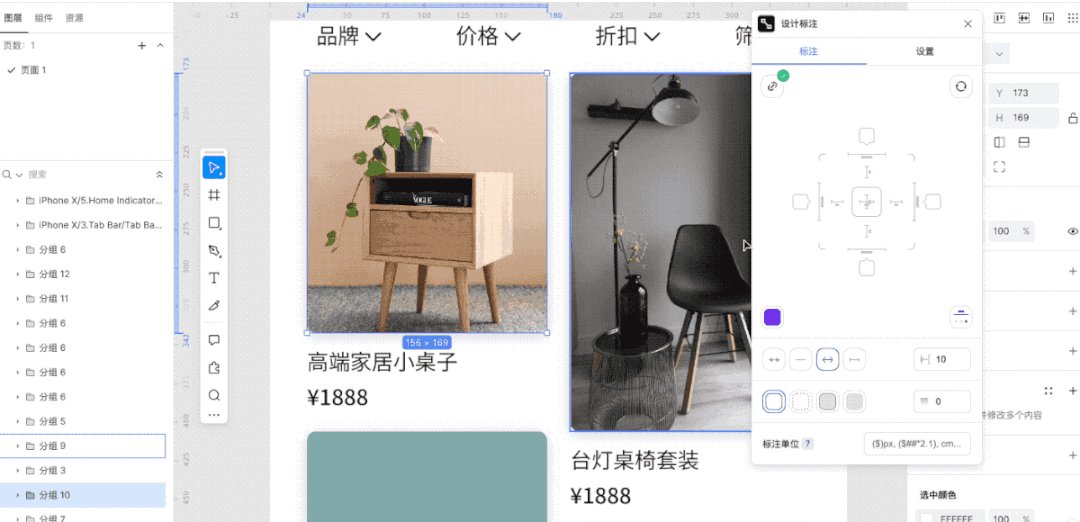
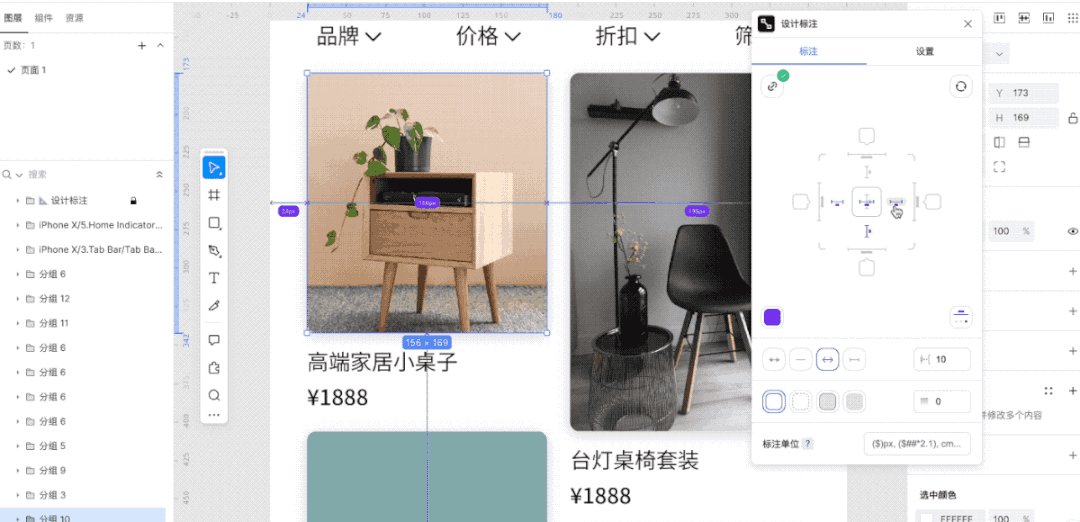
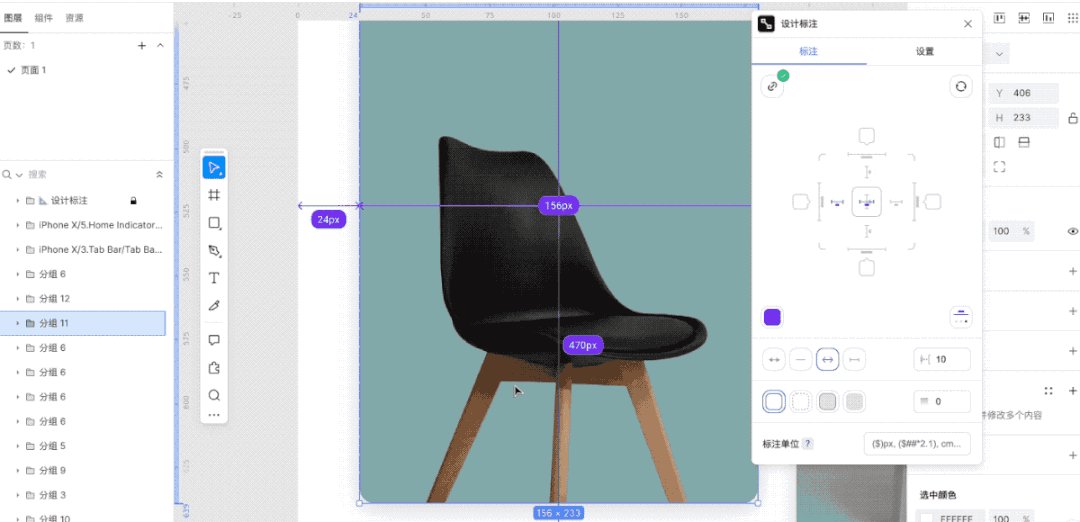
设计师必备的4款自动设计标注插件!
本文介绍设计师必备的4款自动设计标注插件:1. 设计标注插件(Design Annotation Plugin);2. 设计标注工具箱(Design Annotation Toolbox);3. Heron Handoff 插件;4. Moonvy 月维插件。

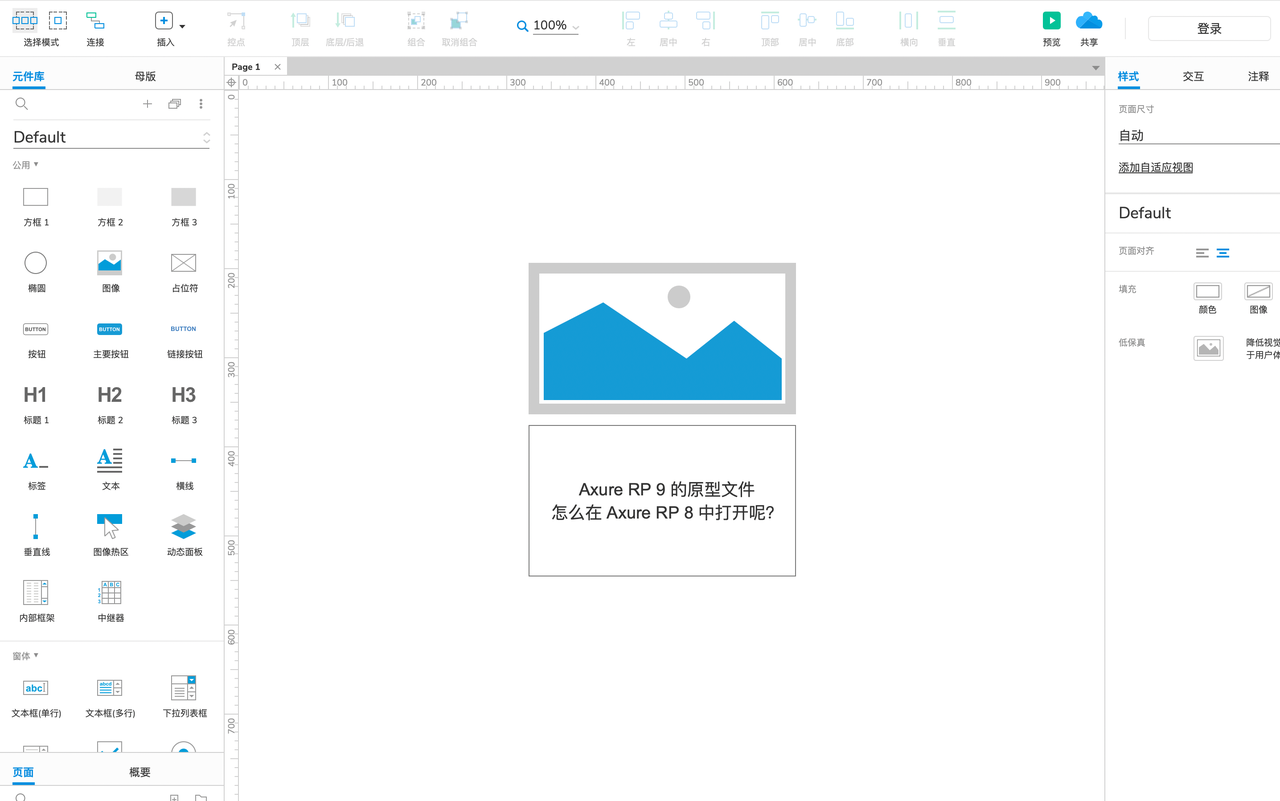
Axure RP8怎么打开Axure RP9文件?
Axure RP8怎么打开Axure RP9文件?在 Axure RP 9 中打开原型文件选择导出成 Axure RP 8 HTML 原型文件,然后在回到 Axure RP 8 中打开该文件即可。

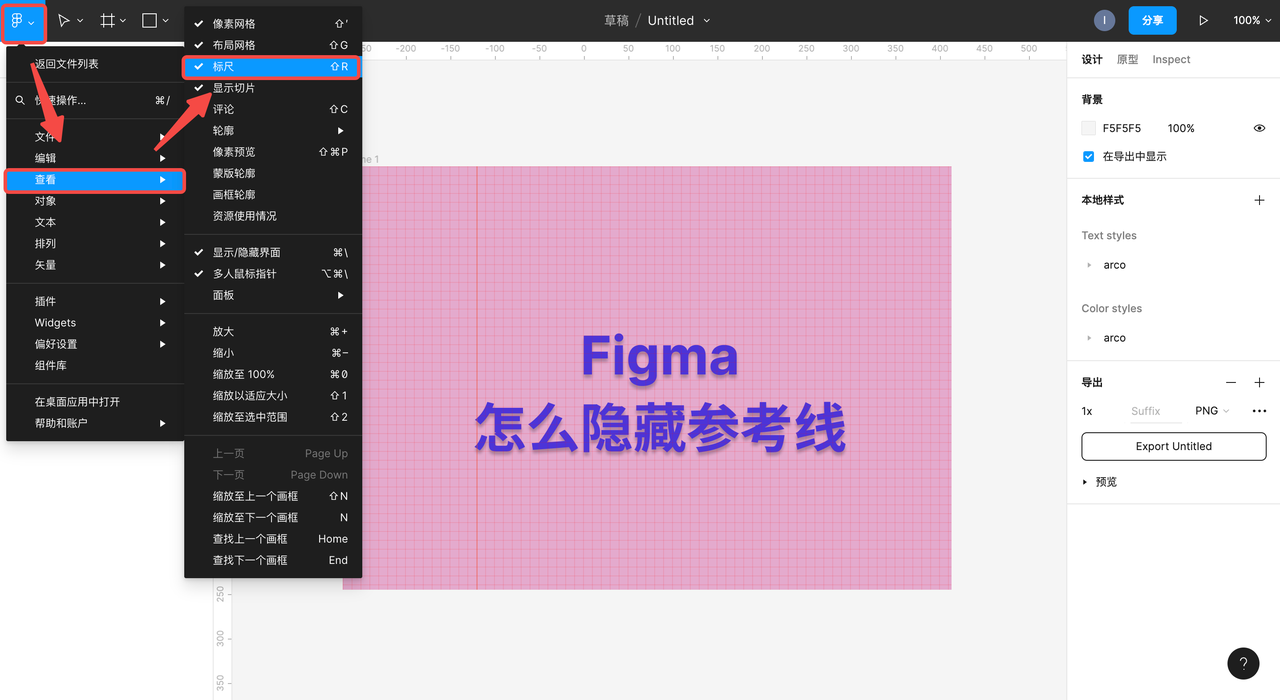
Figma怎么隐藏参考线?快捷键是什么?
Figma怎么隐藏参考线?我们首先需要在将标尺切换为“开”:点击 Figma,选择「查看」,点击「标尺」即可将标尺状态切换。然后我们再使用快捷键 Shift+R ,就能够打开 Figma 的参考线,同样的,如果要隐藏参考线只需要将鼠标悬停在参考线上,你会看到双向箭头出现。单击参考线它会变成蓝色,在键盘上按下 Delete 键,即可移除参考线。

PS如何把黑色变成其他色?
PS如何把黑色变成其他色?有了 PS 工具的加持,想把某一图片中的颜色变为另一种颜色其实并不是难事。把黑色变为其他颜色主要分为两种情况,一种是变为相对深一些的颜色,一种则是变为白色一类比较通透、明亮的颜色。

Adobe illustrator多少钱?
Adobe Illustrator 的价格有 3 种:单次购买 799 美元;订阅价格 31.49 美元一个月;学生优惠的价格为19.99美元一个月。那么,Adobe Illustrator 的 3 种价格具体包含了哪些内容呢?

sketch是做什么的?都有哪些功能?
sketch是做什么的?Sketch 是一款由 Bohemian Coding 公司推出的图形设计工具。它主要用于设计移动应用和网站的用户界面的 UI 设计和原型制作,能够帮助设计师快速高效地创建高质量的界面原型。
