
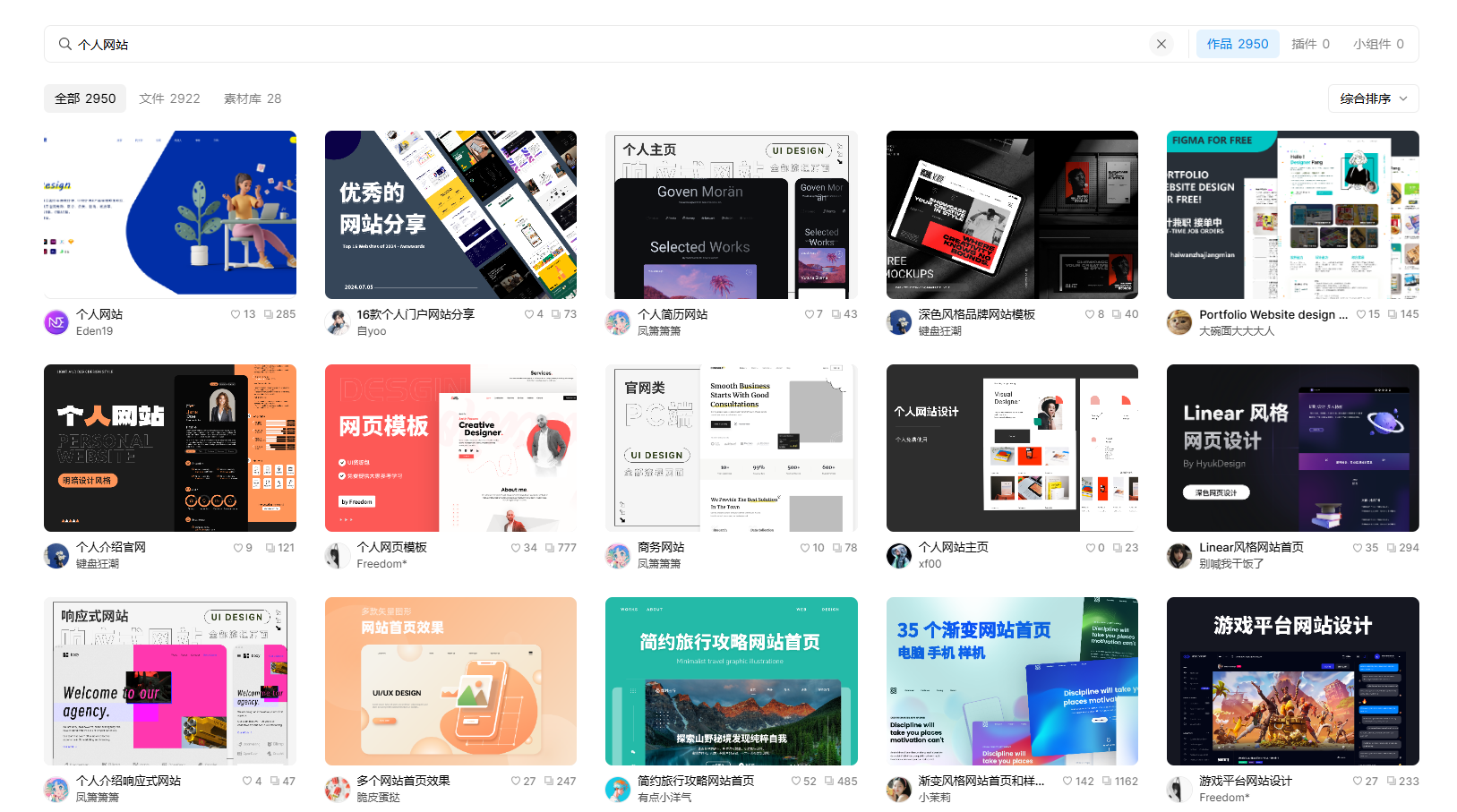
个人网站设计实用技巧分享,附10个绝佳模板
设计一个高质量的网站并不简单,需要兼顾美观、实用与用户体验。在今天的这篇文章中我将从即时设计里面挑选一些精美的模板,顺便分享一些个人网站设计的实用技巧,帮助你轻松设计个人作品网站!

新手必看的海报制作全流程,三分钟掌握
新手不会 PS 也想做出好看的海报?对着电脑发愁不知道海报制作从何下手?今天小编用最简单的方法,教你 3 分钟搞定一张专业海报,零基础也能轻松上手!

让人过目难忘的国风UI界面怎么做?收下这份攻略
如何打造一个让人过目难忘的国风 UI 界面呢?下面这份攻略将从善用国风元素的图标与组件、使用传统的中国色进行色彩搭配、化用中国传统文化的意象、大面积铺陈国风背景与插画、古今结合注意界面排版这 5 个方面为你详细解答

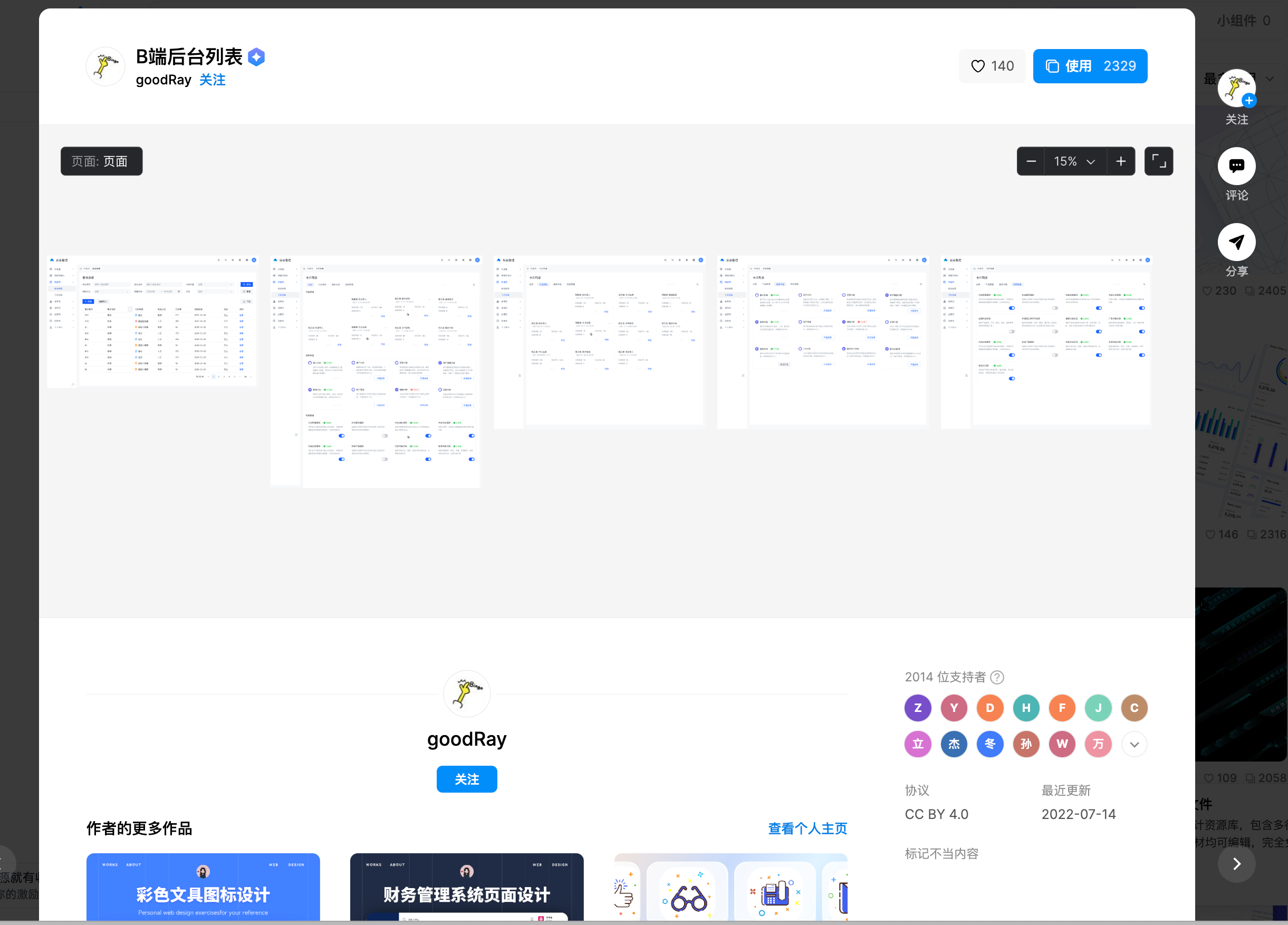
新手设计师必看的列表页设计指南来啦!
列表页设计在界面设计中用来展示和管理信息的界面,顾名思义,通常会以列表的形式出现在页面中,在 APP 页面设计等各种网站中都非常常见,为用户搜索网站内的信息和功能提供了非常大的方便,提高了用户对于网站的使用效率。

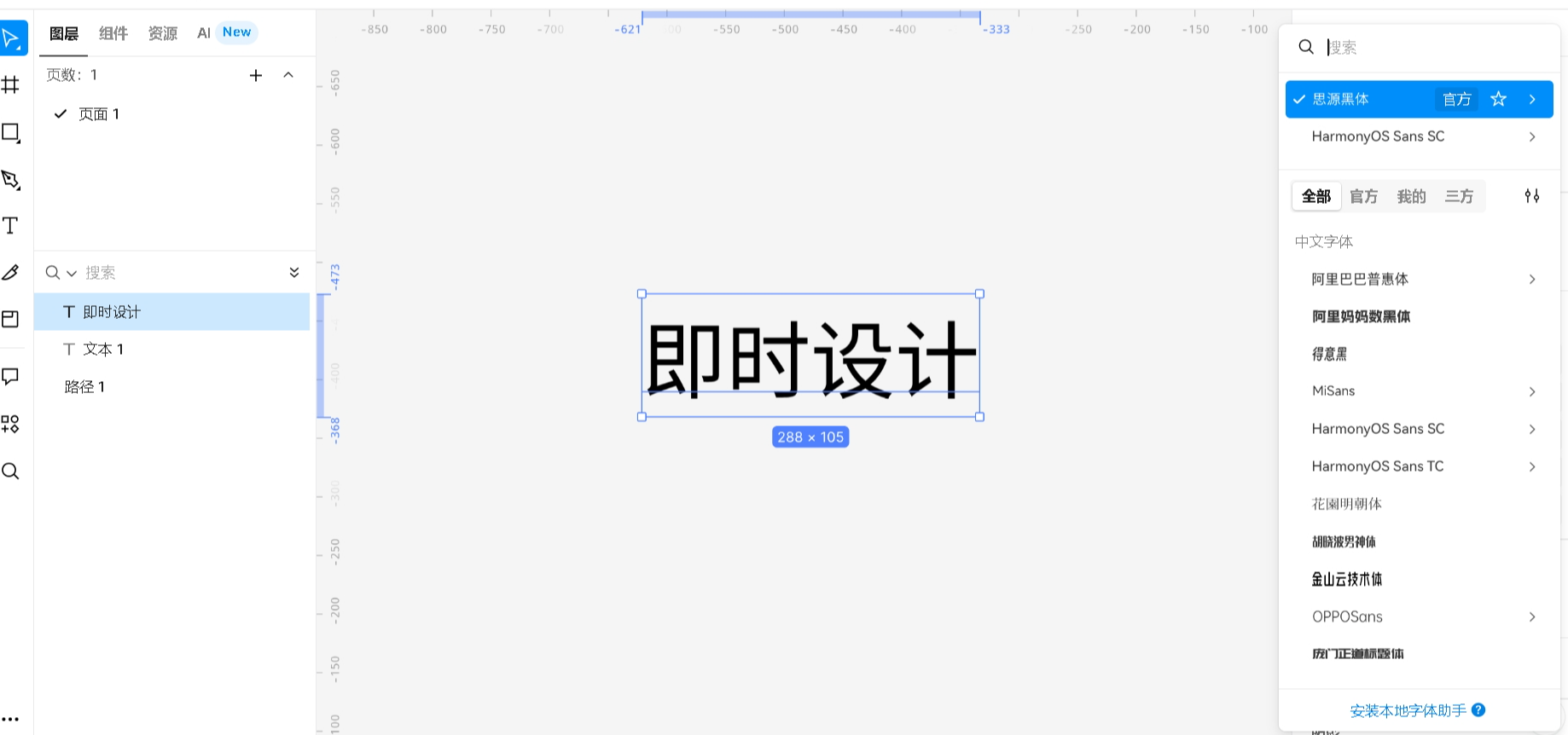
有哪些免费好用的字体设计工具?
有哪些免费好用的字体设计工具?下面就来分享 4 个字体设计工具,分别是即时设计、Glyphs 、FontCreator 和 FontLab ,帮你设计出符合作品风格的字体,快来一起看看吧!

Unblast是什么网站?
今天我向大家推荐一款优质且内容丰富、无需注册即可直接下载的样机资源网站—— Unblast。Unblast 是什么网站呢?它提供了大量高质量的样机素材,可以帮助你更好地展示设计作品。