
哪些APP在线制作网站设计师最常用?6个设计师必备!
想要做好一个优质且耐用的 APP 是非常考验设计师能力的,自然也不能少了 APP 在线制作网站,推荐6个设计师常用的 APP 在线制作网站:即时设计、Adobe Spark、Crello、DesignWizard、Snappa、Piktochart。

免费的配色方案网站我推荐这6个!
无论是 UI 设计师、网页设计师还是平面设计师,都需要使用合理的配色来创建具有吸引力和协调性的作品。推荐6个免费的配色方案网站:即时设计、Color Scheme Designer、Color Blender、Adobe Color、Happy Hues、Color Parrot。

7套手机APP原型图设计稿分享
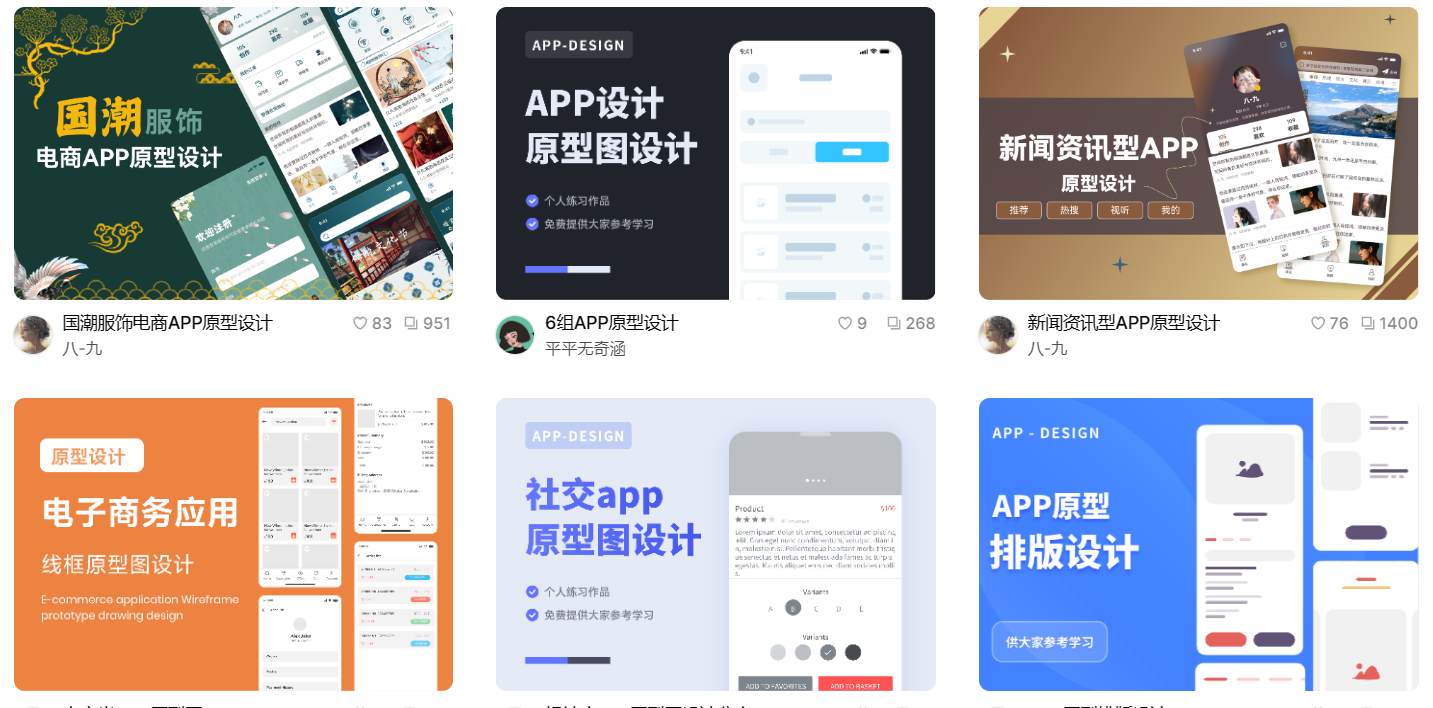
7 套手机 APP 原型图设计稿如下:原型排版设计、新闻 APP 原型设计、国潮服饰 APP 原型设计、电商 APP 原型设计、生活类 APP 原型设计、购物类 APP 原型设计、家具类 APP 原型设计。

5款做设计必备的APP原型设计工具
APP 原型设计工具可以帮助设计师快速、准确地创建出应用程序的原型,做设计必备的 APP 原型设计工具有即时设计、Play、LiveSurface、DesignSchool3D、Montage。

6个广告设计图片网站,都是免费可商用哟!
今天给大家推荐 6 个广告设计图片网站,都是免费可商用哟!分别是即时设计、Fresh Folk 、Icon Duck 、Retro Vectors 、Open Peeps 和 Weareskribbl ,从人物插画、复古风格、涂鸦风格、手绘风格等等,为你提供全方位的广告设计图片素材资源!

6个输入数据自动生成图表的软件,1分钟生成可视化图表!
本文给大家介绍 6 个输入数据自动生成图表的软件,它们分别是 Table Creator、Power BI、Tableau、Datawrapper、Chart.js 和 Highcharts。它们帮助用户轻松地创建图表和分析数据,提高了我们的工作效率,如果你还没找到好用的创建图表的工具,那就赶紧看下去吧!

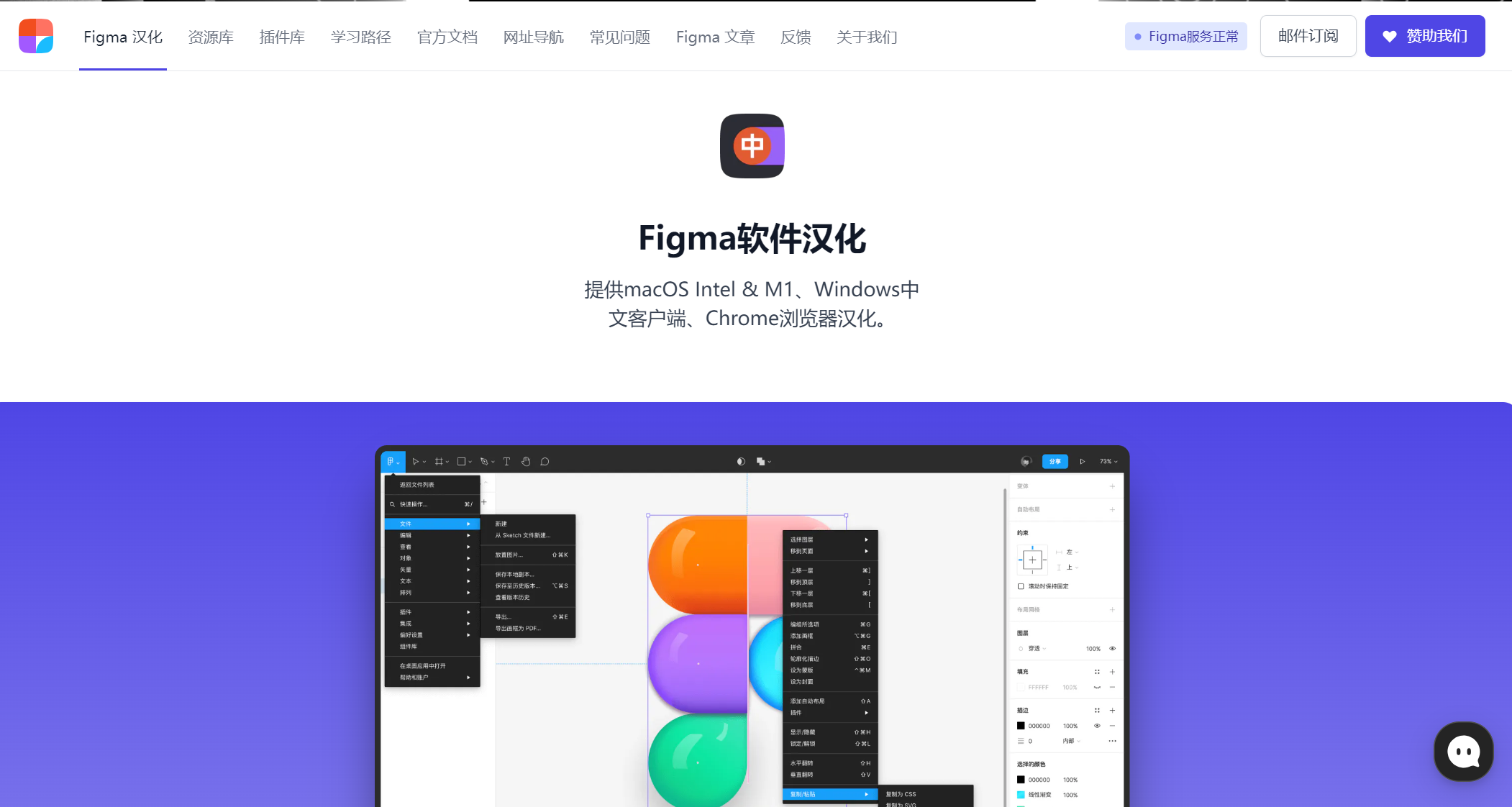
Figma.cool 是什么?
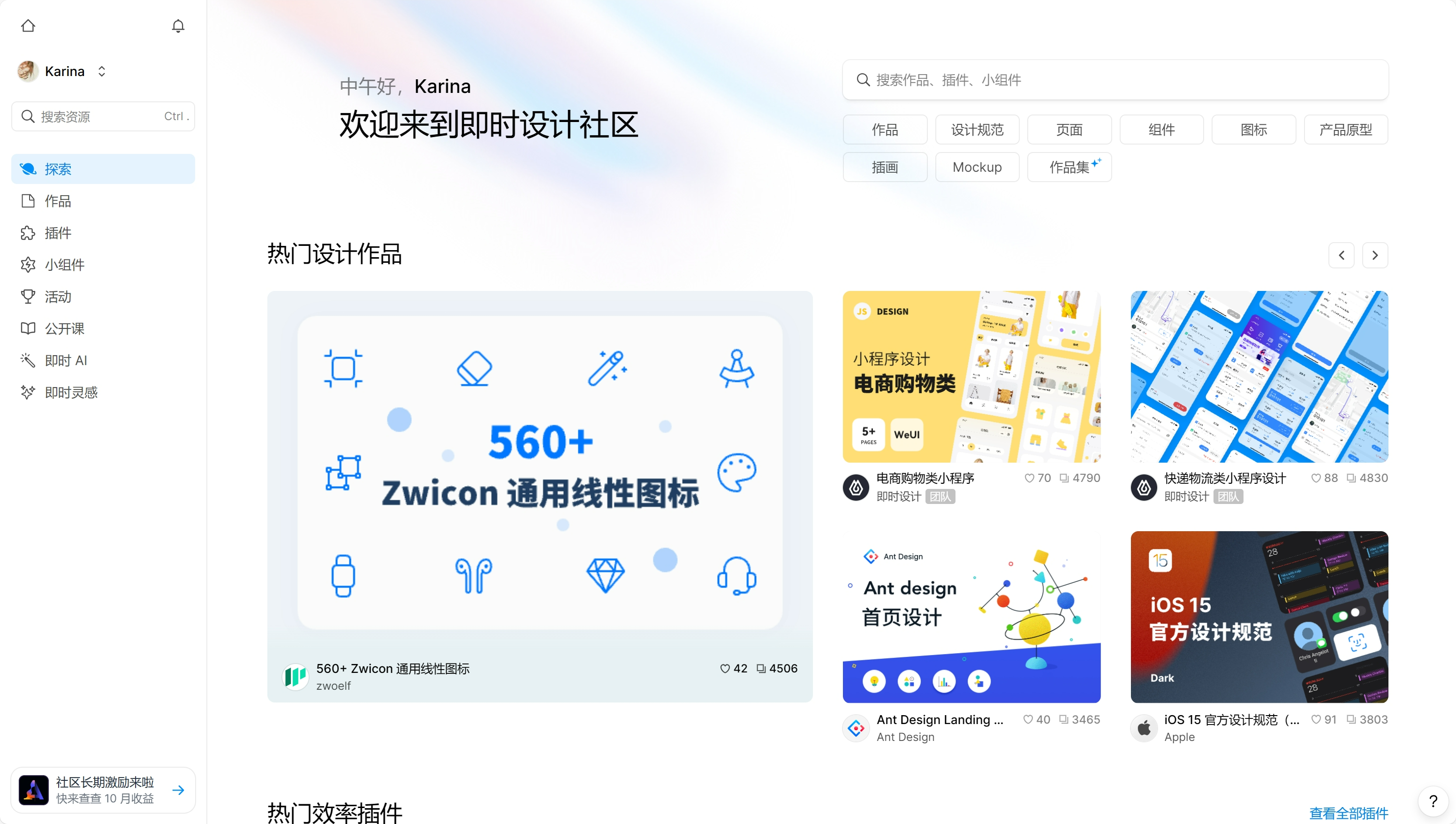
Figma.cool 是什么?就是一个Figma 的中文社区,它里面有很多 Figma 的资源和汉化插件,都是为了帮助国内设计师可以更方便地使用 Figma,如果你还不知道 Figma.cool 是什么,那就赶快一起看下去吧!

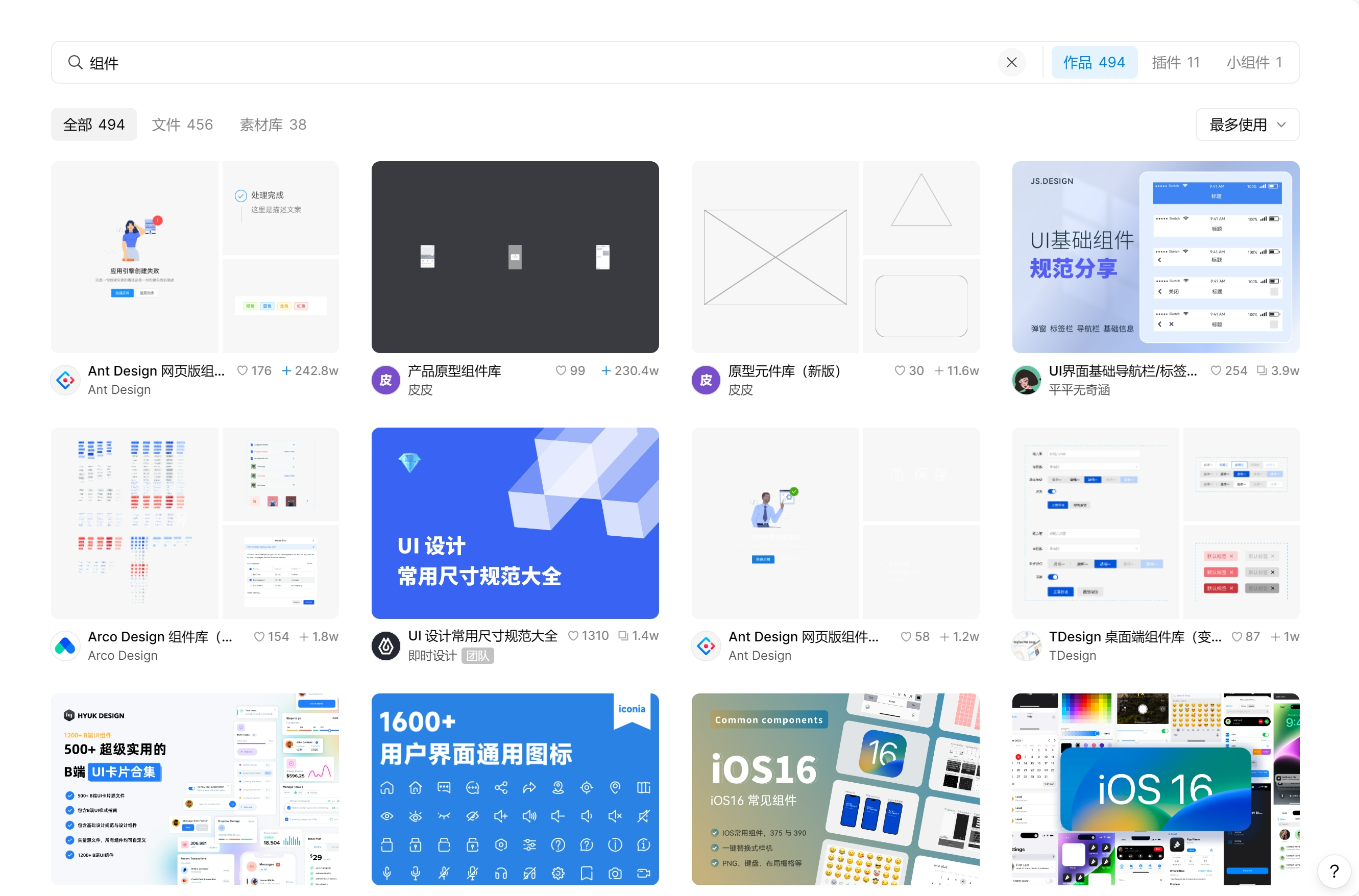
阿里的这些组件库助你快速做原型图!
今天和大家分享一些大厂出品的精选组件库,不仅有阿里著名的 Ant design 和 Element ,还有比肩阿里的大厂组件库的 TDesign 、Arco Design 、百度,有了这些组件库助你快速做原型图!设计师在设计过程中使用这些组件库可以提高开发效率、保持一致的设计风格,并减少重复开发工作,一起来看看吧!

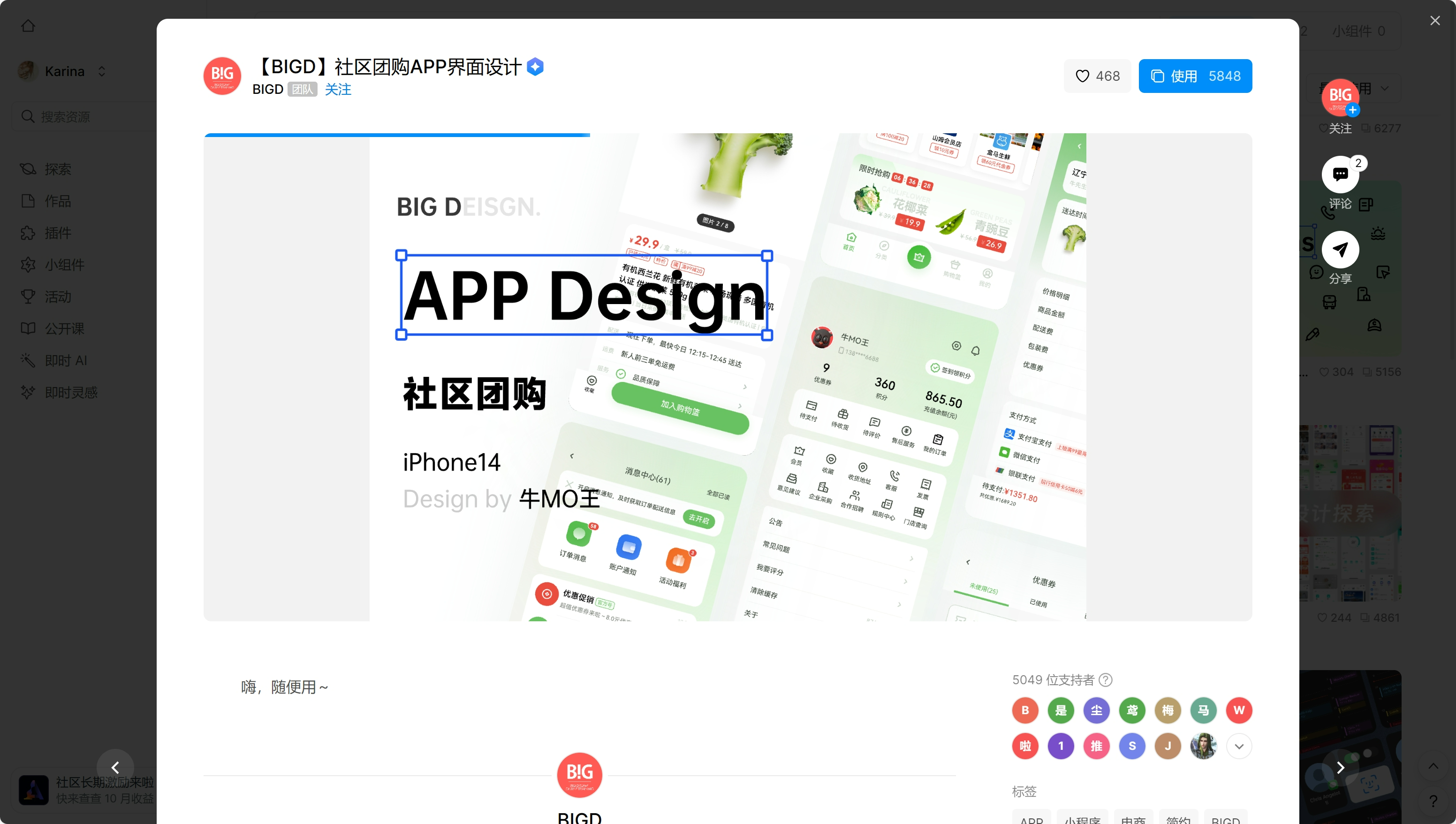
即时设计如何设计APP?一个教程教会你!
那么,如何设计一款吸引人的 APP ?使用即时设计如何设计 APP ?一个教程教会你!想要快速设计一款 APP 的设计流程可以简单地分成 5 步进行,分别是明确功能和目标用户、用户界面设计、产品原型设计、用户测试、交付和开发,在 APP 的设计流程中每一步都非常重要。

Picso是什么?国内同款在这里!
本文的主角 PicSo 就是这样一个 AI 生成图片的工具,在 PicSo 中,任何的创意都能被它强大的 AI 能力实现,而且生成图片的速度也很快,只需要几秒钟的时间,快来一起看看这个神奇的工具吧!