UI设计中的XD是什么?
更新时间:2024-03-08 15:36:29
UI 设计中的 XD 是什么? XD 是由 Adobe 公司推出的专注于 UI 界面设计与原型交互的设计工具,现在也成为了 UI 设计中的设计师的老朋友,如果你是刚接触 UI 设计领域,本文将从 XD 是什么、 XD 的 UI 设计、 XD 的局限 3 个方面为你讲解 UI 设计中的 XD,想要了解 Adobe XD,那就要好好看完这篇文章哦!
1、 UI 设计中的 XD 是什么?
XD 是 Adobe XD 的简称,是由 Adobe 官方出品的 UI /UX 设计工具,不管是 UI 设计、原型设计、线框制作等都可以一站式完成。它最大的优势在于,可以跨平台使用,Windows 和 mAcOS 系统都可以使用,不像 Sketch 只能在 mAcOS 系统上使用。除了可以跨平台,Adobe XD 不像其他海外设计软件,它可以设置页面为中文、法语、日语等语言。
Adobe XD 它除了包含常用的图形绘制、文本编辑、图层等基础 UI 设计功能,还有Apple IOS、Google MAteriAl、Microsoft Windows 等平台提供的官方组件资源以及很多设计师提供的可以免费商用的模板。Adobe XD 可以和Adobe的其他软件联动,只需将 Photoshop 和 Sketch 文件拖进 XD 窗口,设计图稿会自动转换为 XD 文件,此时可以在 XD 中进行编辑、修改、制作交互效果,方便快速地构建原型。
2、 UI 设计中的 XD 使用

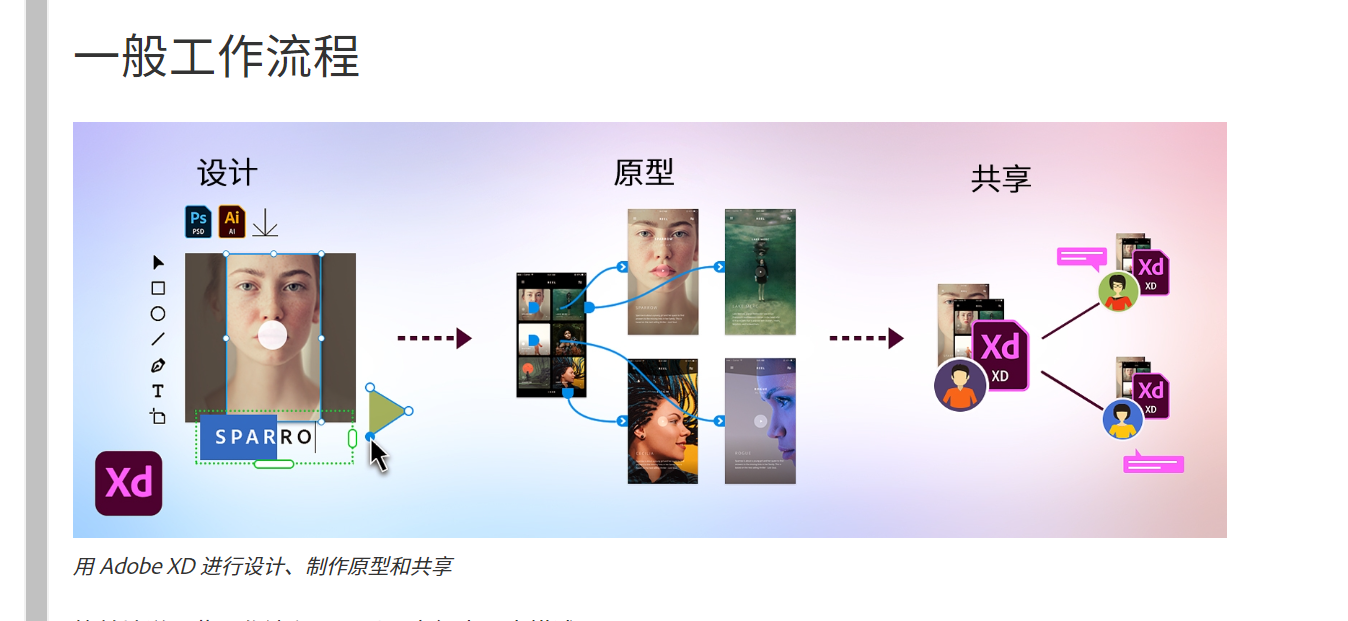
新手在使用 XD 时,在 XD 的启动界面就有教程入口,跟着教程做一遍大概就能基本了解设计流程。设计和原型两个模块都可以在工作面板的顶部标签中找到。在 XD 中的画板上开始快速简单的设计,然后,将画板连接在一起创建交互式原型。创建成功后可以把文件共享给团队的成员。
- 设计:创建设计布局元素(画布、框架、按钮、文本框等)、添加画板以及从其他应用程序(如 Adobe IllustrAtor、Adobe Photoshop 和 Adobe After Effects)中导入资源。你还可以使用“重复网格”快速生成一堆相似的组件和模块,完成重复的设计工作和复杂的设计流程。
- 原型:选择设计中的对象或画板,并在画板之间创建交互。选择画板或对象,然后单击右侧的箭头。此时会显示一条线。只需拖动此连线并将它连接到另一个对象或画板。在出现的弹出窗口中,指定过渡选项和过渡持续时间。此外,还可以使用语音功能、自动制作动画、拖动手势和定时转换来创建交互式原型。
- 共享: UI 设计完成后,你可以和团队的成员共享设计成果,协作修改等。
3、 UI 设计中的 XD 的局限
- 绘图工具和插件比较少,传统基础的绘图工具不够灵活,不能智能调整。
- 设计稿档案不能共享, UI 设计毕竟只是整个产品设计中的一环,设计师和产品经理以及开发人员都是一个整体,要时刻保持联系。尽管 XD 开发了文件共享功能,但目前国内账号无法使用共享功能。
- XD 导出的文件格式是特定专有的,无法在其他的 UI 设计工具中打开或编辑,可能会影响用户的协作。
对于国内的设计师来说,我会更加推荐大家使用即时设计,,不需要下载,在任何一个浏览器都可以打开使用,而且在功能上丝毫不逊于Adobe XD 。
除了基础的 UI 设计工具,还添加了很多智能功能,比如使用即时设计中的钢笔工具,当你移动画好的某条线时,所有连接的点就会自动跟随移动,这样就省去了调整的时间;即时设计的智能排版功能非常全面,从自动布局到组件功能、高级变体功能、样式共享等,可以很轻松地达到快速排版的效果。
即时设计收录了上千的设计资源和插件,大厂的 UI 设计规范和成套的 UI 设计组件,在设计时可以直接一键拖拽使用,也更加符合国内的 UI 设计需求。在设计完成后,团队同样可以共享设计稿,每一个成员做的修改都会实时同步,大家可以畅通无阻地在设计稿上交流想法和意见。
点击图片立即体验覆盖 XD 全功能的即时设计👇
好啦,以上就是本文的关于 “UI 设计中的 XD” 全部内容,Adobe XD 作为一款优秀的 UI 设计工具,在功能、实用性、团队协作等方面都有比较全面的功能,但是也存在一些局限。如果你要经常做 UI 设计,建议你可以去即时设计试试哦,详细的教学文档,智能的绘图工具,丰富的设计资源和丝滑的团队沟通,新手小白变成设计大佬指日可待,快去试试吧!