3个好用的原型设计工具分享,强烈推荐!
更新时间:2024-03-07 18:48:38
一个好用的原型设计工具对于设计师和产品经理来说,可以说是提升效率的利器,毕竟设计师和产品经理每天都会花 1/3 的时间来画原型,没一个好用的原型设计工具可不行。所以今天我们给大家带来了 3 个好用的原型制作工具分享,分别是:即时设计、UXPin、Proto.io,个个都好用,每一个都可以帮助设计师和产品经理输出高保真且交互效果强大的原型设计作品,让产品的交互、页面跳转更加真实,给用户带去更好的产品使用体验感受。接下来就一起来看看这 3 个好用的原型制作工具的实力究竟有几斤几两吧!
1、即时设计
推荐指数:⭐⭐⭐⭐⭐
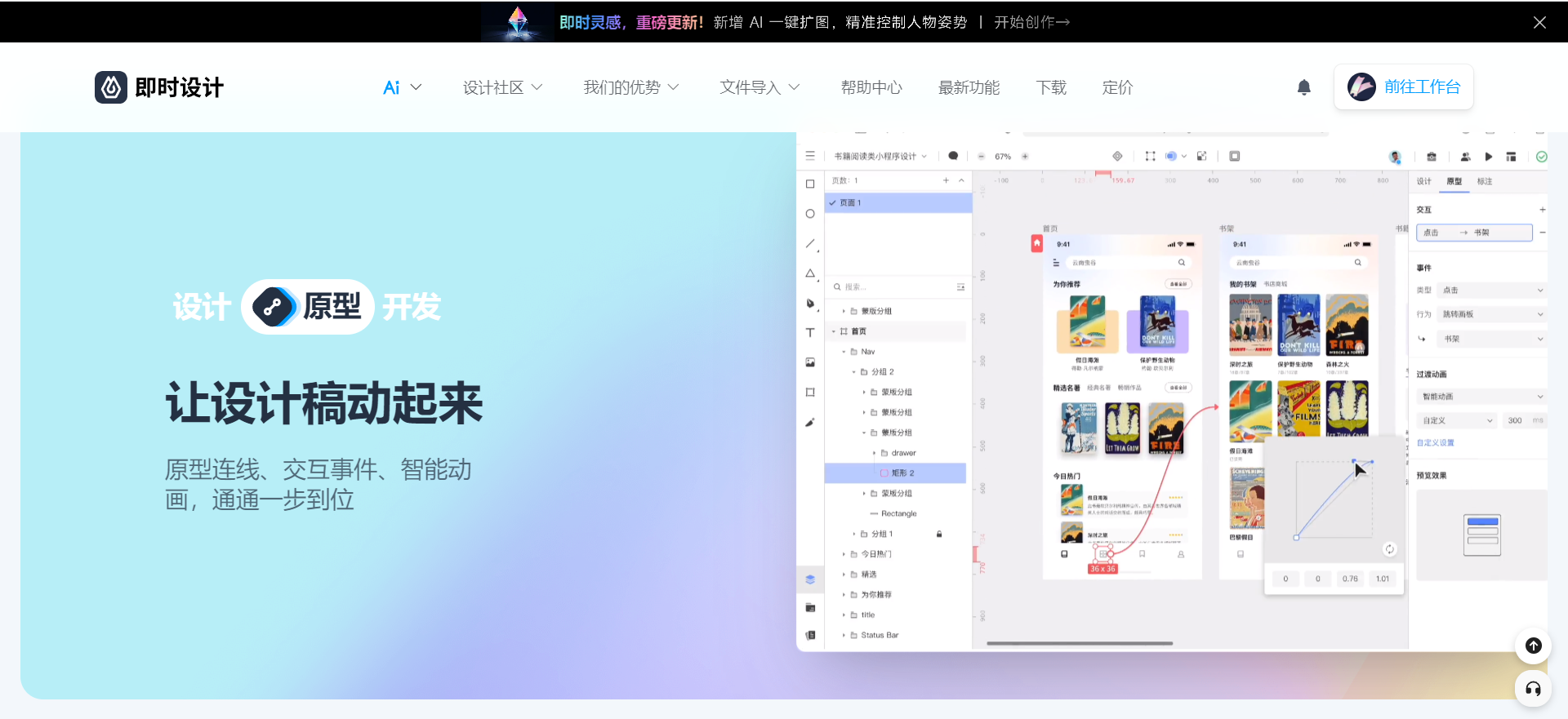
即时设计是一个由国内团队研发的专业的 UI/UX 设计工具,也是一个非常强大的原型制作工具,充分满足设计师和产品经理的原型制作要求,操作简单,设计功能强大,交互效果好,值得一试。
- 原型设计功能强大,流程图、线框图等使用插件,帮你快速完成原型设计的绘制,效率高、质量好。
- 交互效果简直是 very good,智能动画、交互事件、原型连线等统统都一步完成,可以自动触发页面元素出入场动画效果,还上线了滚动动画功能,支持页面滚动时持续触发动画效果,生成的设计动画效果更炫酷~
- 设计功能也不差,钢笔工具、矢量编辑、布尔运算等等,功能多得数不过来,做设计、画原型、交付开发都能在即时设计一个工具里全搞定。
- 支持多人团队在线协作。害怕设计理念不相符?担心设计稿不能及时同步?团队意见反馈看不到怎么办?这些统统都不用担心,即时设计支持团队在线协作,当前进度直播级同步,团队成员直接看着你在屏幕里修改,轻松实现评论、反馈、修改。
- 与主流的设计工具集成,不管是 Sketch 还是 Figma,又或是 Adobe XD、里面的文件都能导进来,也能导出去,设计文件、数据丢失烦恼直接从根源消失~
点击即可体验原型设计工具:即时设计👇
2、UXPin
推荐指数:⭐⭐⭐⭐
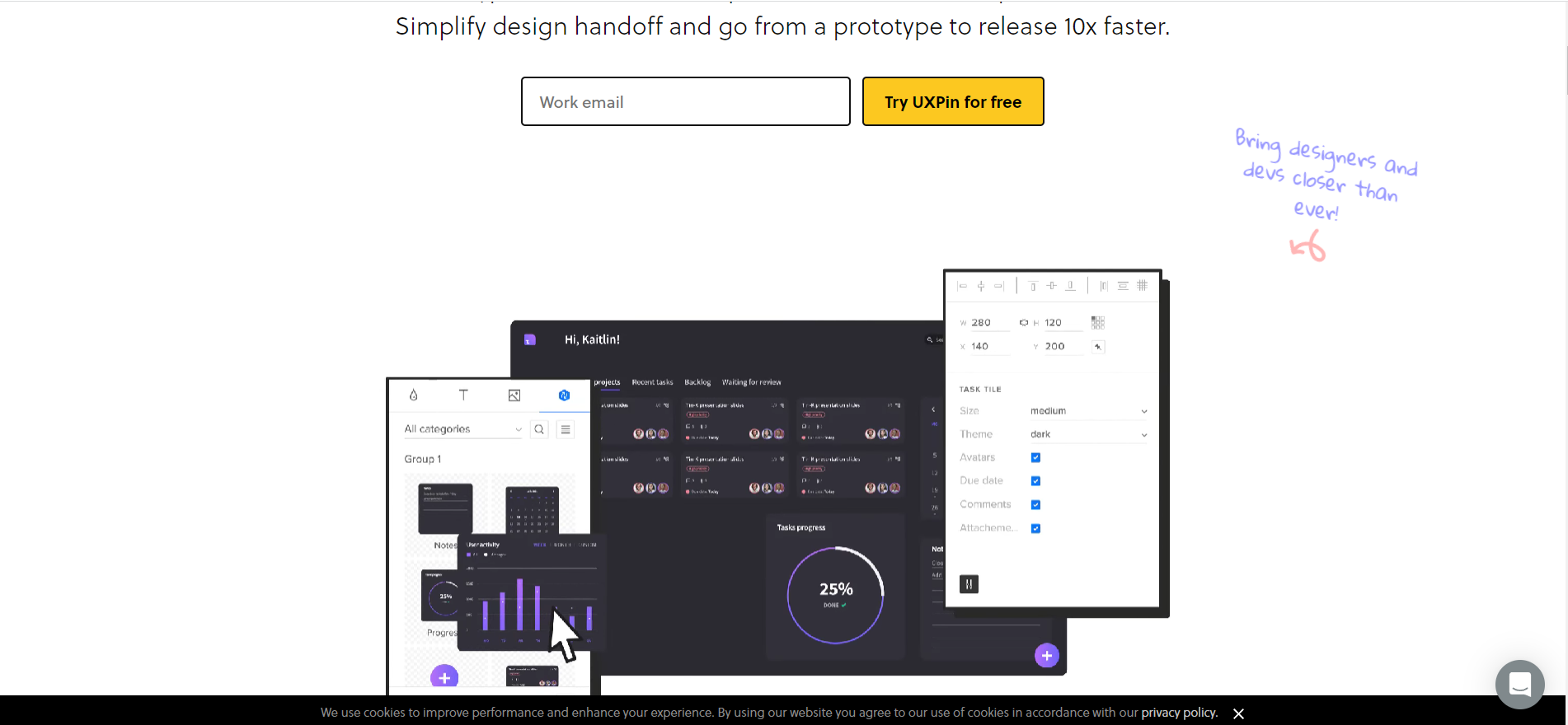
UXPin 是基于 Web 的原型制作工具,能提供强大完整的设计流程,是一个很好用的原型制作工具。
- 具有开发人员用来构建产品的可重用组件的原型,开发人员直接用代码组件设计就行,简化设计交接流程,大大提高产品从原型设计到发布的速度。
- 拥有 100 + 内置 UI 设计元素,并与 Storybook、Git repo 或 NPM 包集成,设计师和开发人员可以直接使用自己的设计系统、应用程序或网站的代码组件。
- 状态、变量、条件交互和自动布局等原型设计方面的能力强大,在测试期间可以模拟最真实的用户产品体验,从用户需求出发,更好为用户服务。
- 支持团队项目共享,团队里的每个人都在同一个设计页面,共同努力完成一份完美的原型设计作品。而且用户可以分享原型设计作品给团队成员,并收集团队和利益相关者的设计反馈,以方便后期修改。

3、Proto.io
推荐指数:⭐⭐⭐⭐
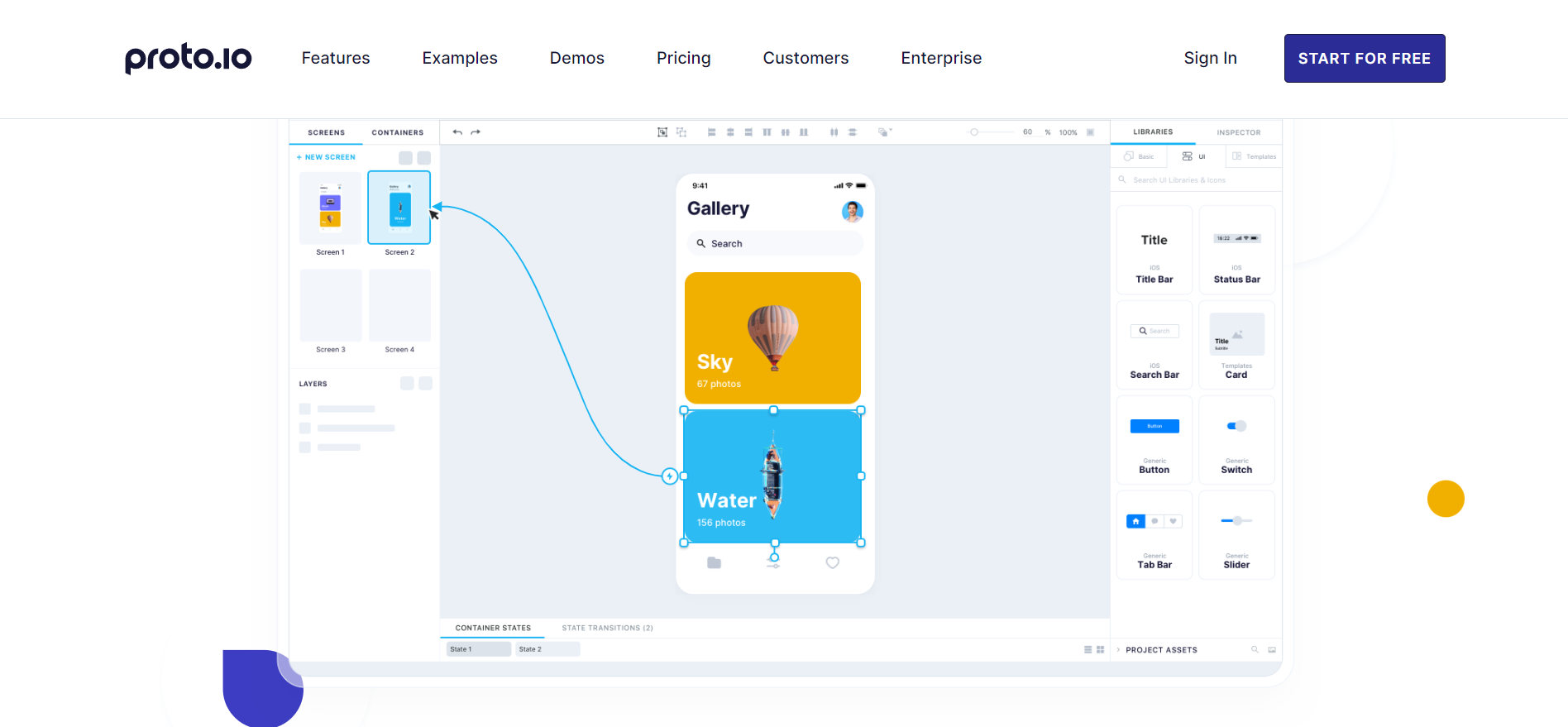
Proto.io 是一个基于浏览器的好用的原型制作工具,无需安装即可直接使用,方便快捷,他比较适合用来做移动端的原型设计。
- 他拥有 250 + 的 UI 组件,原型设计组件丰富,还有 1000 + 的模板,可以直接拖拽使用,也可以自定义编辑。
- 交互功能不错,能够实现多种交互效果,包括页面交互、高级动画、各种事件手势等。
- 基础的功能也蛮齐全,像是屏幕转换、颜色、不透明度、大小、字体等都可以调整,原型设计预览、分享、评论这些基础功能也都有。
- 支持用户分享原型设计作品,可以发送单个或多个共享链接,用户可以把原型设计作品导出为 PDF、PNG 或 HTML 格式,以方便离线查看。
- 可以输出高保真原型、Web 线框图、网页原型,是一个比较好用的原型设计工具。

以上就是关于 3 个好用的原型制作工具分享的全部内容啦,到这里也差不多结束了,即时设计、UXPin、Proto.io 这 3 个原型设计工具的实力还是很强劲的,对于设计师和产品经理来说,可以满足绝大多数的原型设计需求,是非常好用的原型制作工具。不怕做不出好的设计,就怕没有一个好用的原型设计工具,如果还没有趁手的原型设计工具,在下一次做原型设计时,不如就试试这 3 个吧,好用的话自然就万岁,不好用也没什么损失,说不定这 3 个原型制作工具还会给你带来一些意外之喜呢?希望今天的内容能在寻找好用的原型设计工具时帮到大家。