移动端UI设计界面尺寸规范
更新时间:2023-10-18 19:25:32
今天和大家分享一下一些关于 UI 设计的设计规范,很多人在开始做移动端 UI 设计的时候,往往对界面的尺寸和内容规范不太清楚,很多时候都是凭感觉和经验去绘制,导致做出来的界面效果不太满意。今天先从移动端 UI 设计的基本知识、IOS 的 UI 设计规范和 Android 的 UI 设计规范这三方面分享一下移动端 UI 设计界面尺寸规范,可以说移动端UI设计的界面尺寸规范都在这里了!希望可以帮助到有需要的小伙伴们。
1、移动端 UI 设计的基本知识
移动端 UI 设计是指在移动设备,如智能手机、平板电脑、手持游戏机、MP4 等一切可以进行手持移动的设备上进行用户界面 UI 设计。
- 屏幕尺寸:设计界面时需要考虑不同的屏幕尺寸,例如手机、平板电脑、笔记本电脑等。通常,设计界面时需要为不同的屏幕尺寸提供不同的布局和尺寸。
- 图标尺寸:常见的图标尺寸包括 16x16px、32x32px、64x64px 等。
- 文本尺寸:文本尺寸应该适中,以便用户能够轻松阅读。
- 按钮尺寸:按钮应该足够大,以便用户能够轻松点击。
- 布局规则:UI 设计界面的布局规则包括垂直布局、水平布局、流式布局等。不同的布局规则适用于不同的场景,需要根据具体情况进行选择。
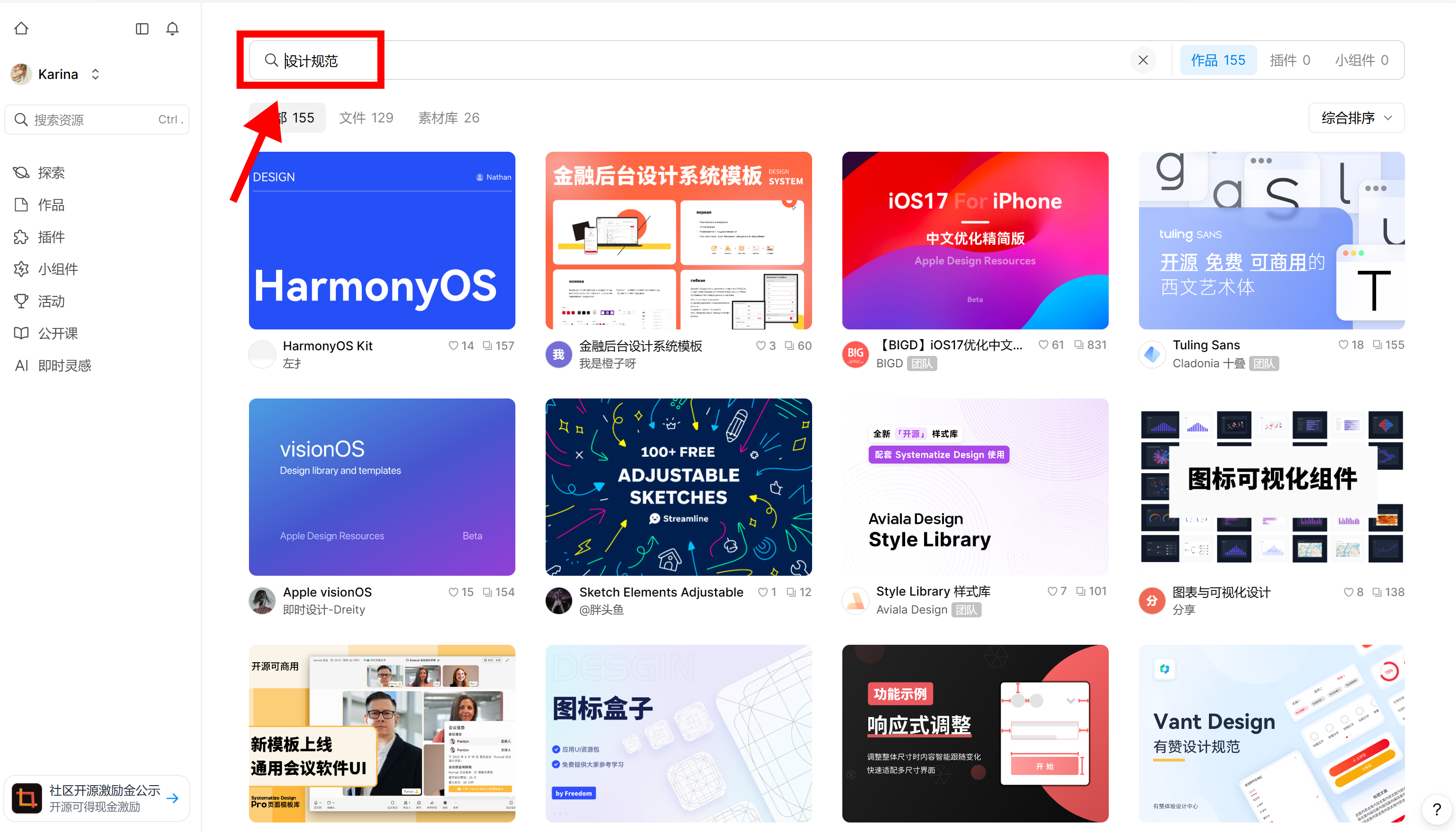
- 现在即时设计的资源广场有很多 UI 设计规范,大家在设计之前可以先去看看找一下灵感!
点击下图进入即时设计,即可免费查看 UI 设计规范👇
2、IOS 的 UI 设计规范
- 图标尺寸:通常为 1024x1024px,但在实际开发中,通常会将其缩小为 512x512px 或 256x256px,以便在不同的设备上显示。
- 颜色:分为浅色和深色两种,其中浅色用于背景和文本,深色用于按钮和其他可操作元素。
- 文本尺寸:通常为 14-18px,以便在不同的设备上显示清晰。
- 布局:采用固定布局和流式布局两种方式。固定布局适用于简单的界面,而流式布局则适用于复杂的界面。
- 导航栏:位于屏幕顶部,用于显示应用程序的名称、状态和导航选项。
- 标签栏:位于屏幕底部,用于显示当前打开的标签和其他标签选项。
- 按钮:通常为圆形或方形,颜色为深色,并带有白色文本
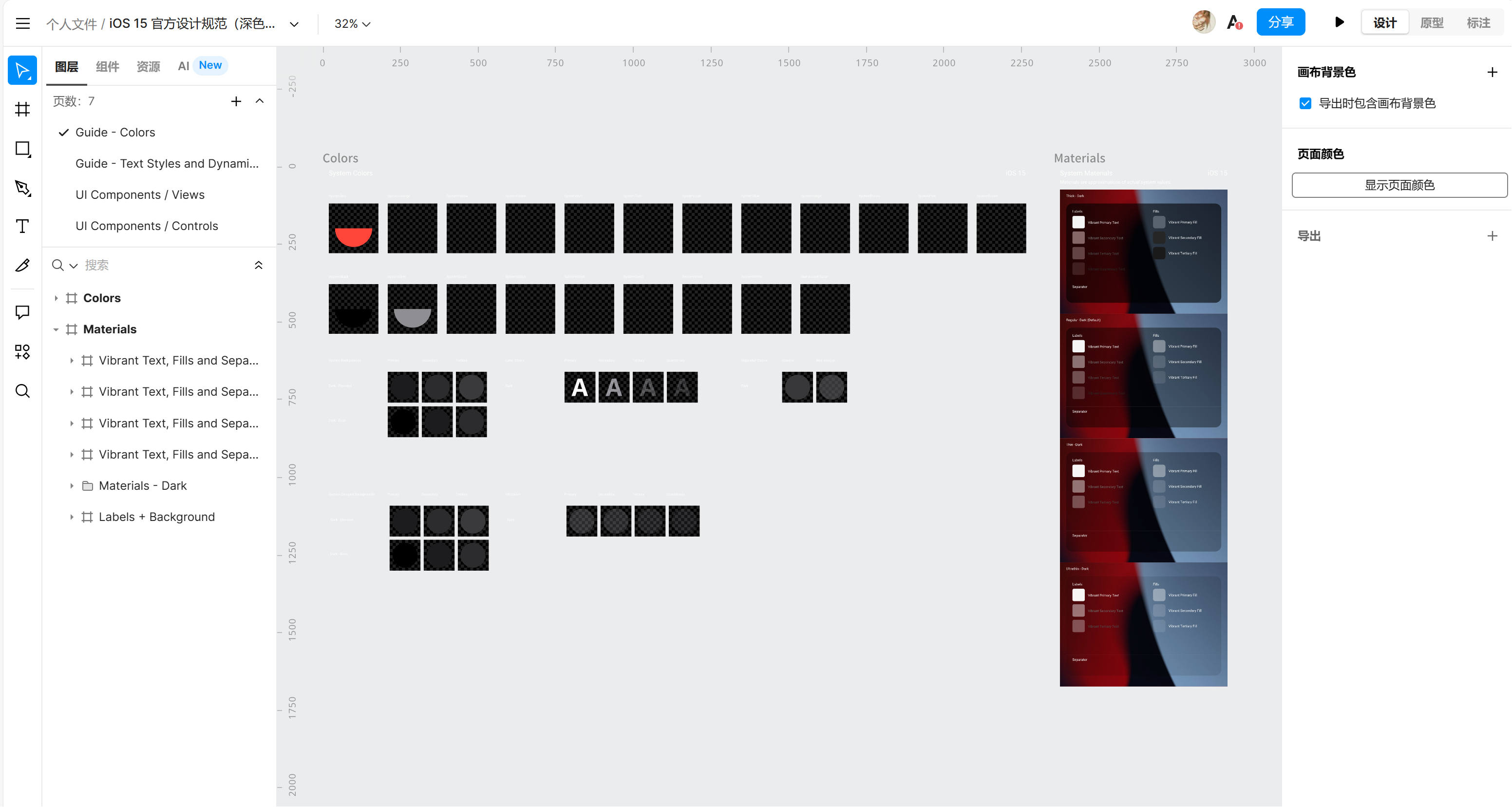
- 「即时设计」团队整理的 Apple 官方 iOS 15 设计规范,资源中包含深色主题下对于控件、颜色、文本等具体设计要求,帮助你在搭建 iOS 界面时把控整体设计语言和视觉风格。
点击下方链接,即可免费使用👇
3、Android 的 UI 设计规范
- 图标尺寸:通常为 192x192px、96x96px 和 48x48px,这些尺寸适用于不同的屏幕大小和密度。
- 颜色:分为浅色和深色两种,其中浅色用于背景和文本,深色用于按钮和其他可操作元素。
- 文本尺寸:通常为 14-18sp(scale-independent pixels),以便在不同的设备上显示清晰。
- 布局:主要采用线性布局、相对布局和表格布局等方式。不同的布局方式适用于不同的场景,需要根据具体情况进行选择。
- 导航栏:位于屏幕顶部,用于显示应用程序的名称、状态和导航选项。
- 标签栏:位于屏幕底部,用于显示当前打开的标签和其他标签选项。
- 按钮:通常为圆形或方形,颜色为深色,并带有白色文本。
- 菜单:采用弹出式菜单或选项菜单的形式,用于提供更多的功能选项。
4、总结
以上就是今天分享的移动端 UI 设计界面尺寸规范,移动端操作系统在不断升级和更新完善,设计标准也随之不断的改变,设计师需要对其进行实时了解,以便在设计前期就能避免一些不必要的错误,这将极大提高我们的工作效率。大家也可以进入即时设计了解更多关于设计规范的信息,资源广场内还给大家提供了丰富的素材以及模板,设计师们可以随时下载使用。