Axure iOS13部件库下载与使用技巧分享
更新时间:2024-11-05 17:00:41
Axure iOS 13 部件库该如何下载?其实非常简单,只需要在 Axure 中的小部件列表中查找 iOS 13 部件库然后下载并使用就可以啦,里面还有 iOS 15、iOS 16 等等的部件库都可以下载使用,下载完成后,在文件中导入所下载的 Axure iOS 13 部件库即可开始使用。不过这样的方法使用起来有点繁琐,设计师还可以采用更简单的方法,那就是直接使用即时设计中的 Axure iOS 13 部件库和其它优质的设计部件库,引用后部件库就可以出现在工作台界面啦,然后直接导入 Axure 文件或者是创建新文件就可以使用啦!下面就来为大家分享 Axure iOS 13部件库下载过程与使用技巧分享,快来一起看看吧!
1、Axure iOS 13部件库下载流程
1.1 Axure iOS 13部件库下载
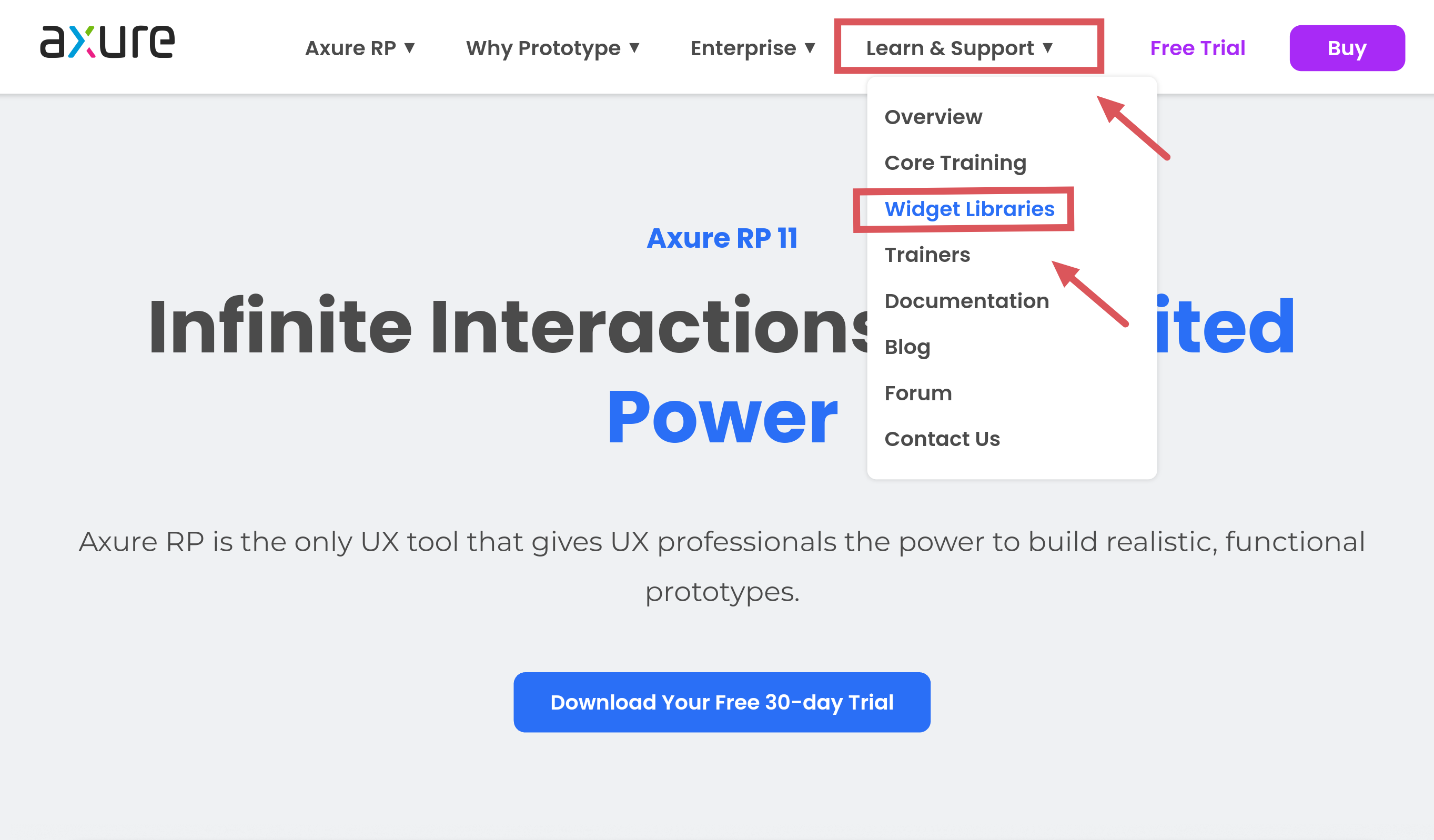
Axure iOS 13部件库下载的过程很简单,首先在浏览器进入官网,其次,选择顶部导航栏中的第 4 个内容,也就是学习与支持列表,点击其中的部件库,然后就可以挑选 iOS 部件库,不仅有 iOS 13,还有 iOS 许多系列的部件库,都很方便使用。

1.2 即时设计下载 iOS 13部件库
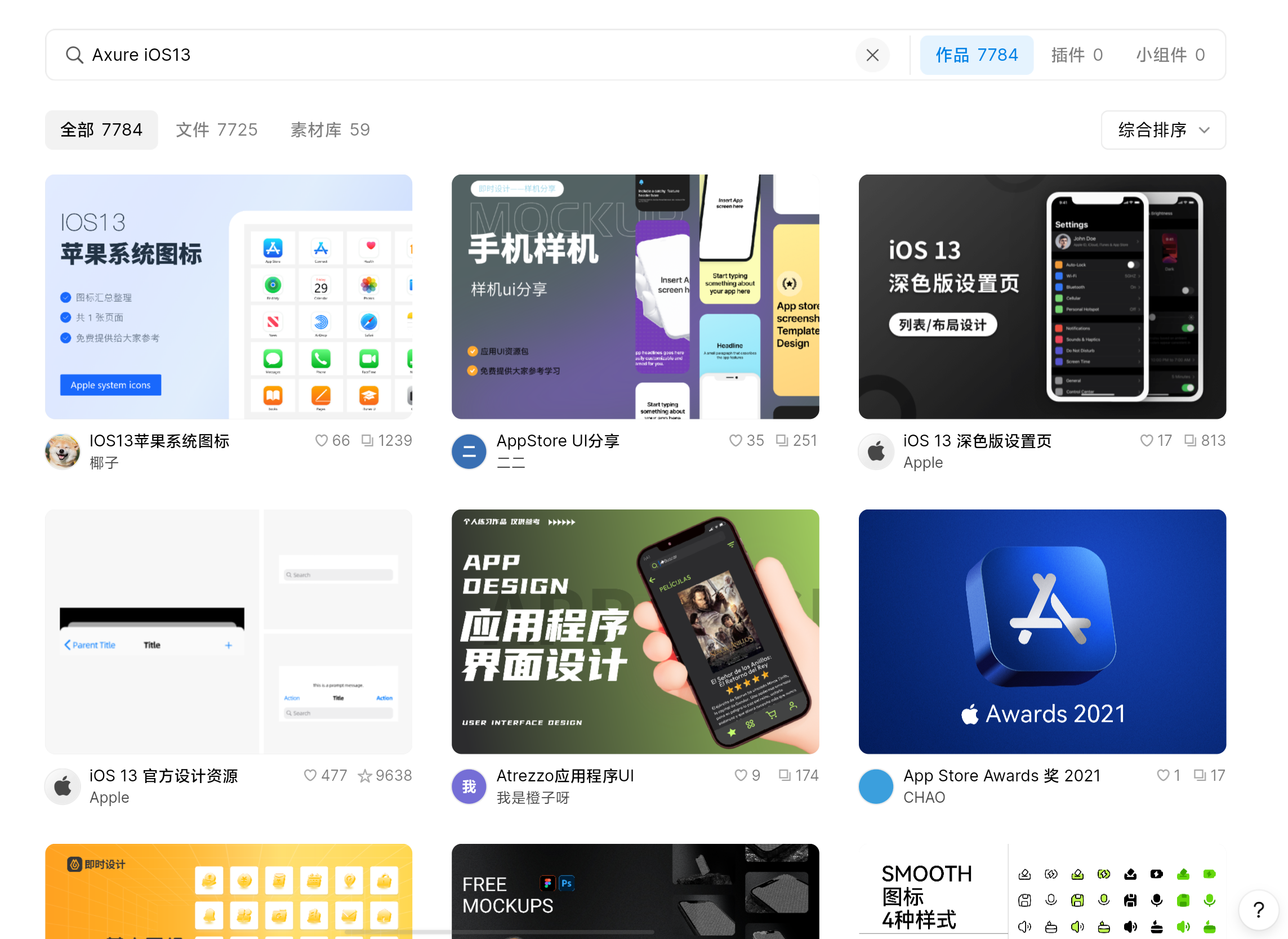
即时设计是一款基于浏览器使用的免费 UI 设计工具,也支持下载客户端使用,用户按照需求选择就可以,在浏览器中也能免费使用全部功能,并不要求必须下载客户端。在进入即时设计官网后,点击注册进入工作台,进入左侧列表中的资源社区,然后在搜索框中输入 Axure iOS 13 部件库,就能够搜索到站内的所有相关资源,不仅包括 iOS 部件库,还包括各种 iOS 模板、原型等等,都能直接免费使用。除此之外,即时设计还支持团队协作和即时白板梳理思路,也是非常方便团队使用的一款工具。
点击图片免费使用 Axure 在线版即时设计👇
2、Axure iOS13部件库使用技巧分享
2.1 组合使用
在使用 Axure iOS 13 部件库时,直接拖拽到合适的位置就可以,当一个图标不能完整表达信息或者是组件不完全的时候,可以组合使用,通过调整部件库的样式、大小等让其更加符合自己的作品风格。
2.2 自适应设计
在利用 Axure 进行设计时一定要选用自适应的视图设置,设计师只需要将 Axure iOS 13部件库拖拽到合适的位置即可,即使是页面放大缩小,页面自适应设计下,部件库元素也会自动的跟随放大或者缩小,不用在每一次调整页面时都重新调整部件库元素的样式等。
2.3 图标尺寸调整
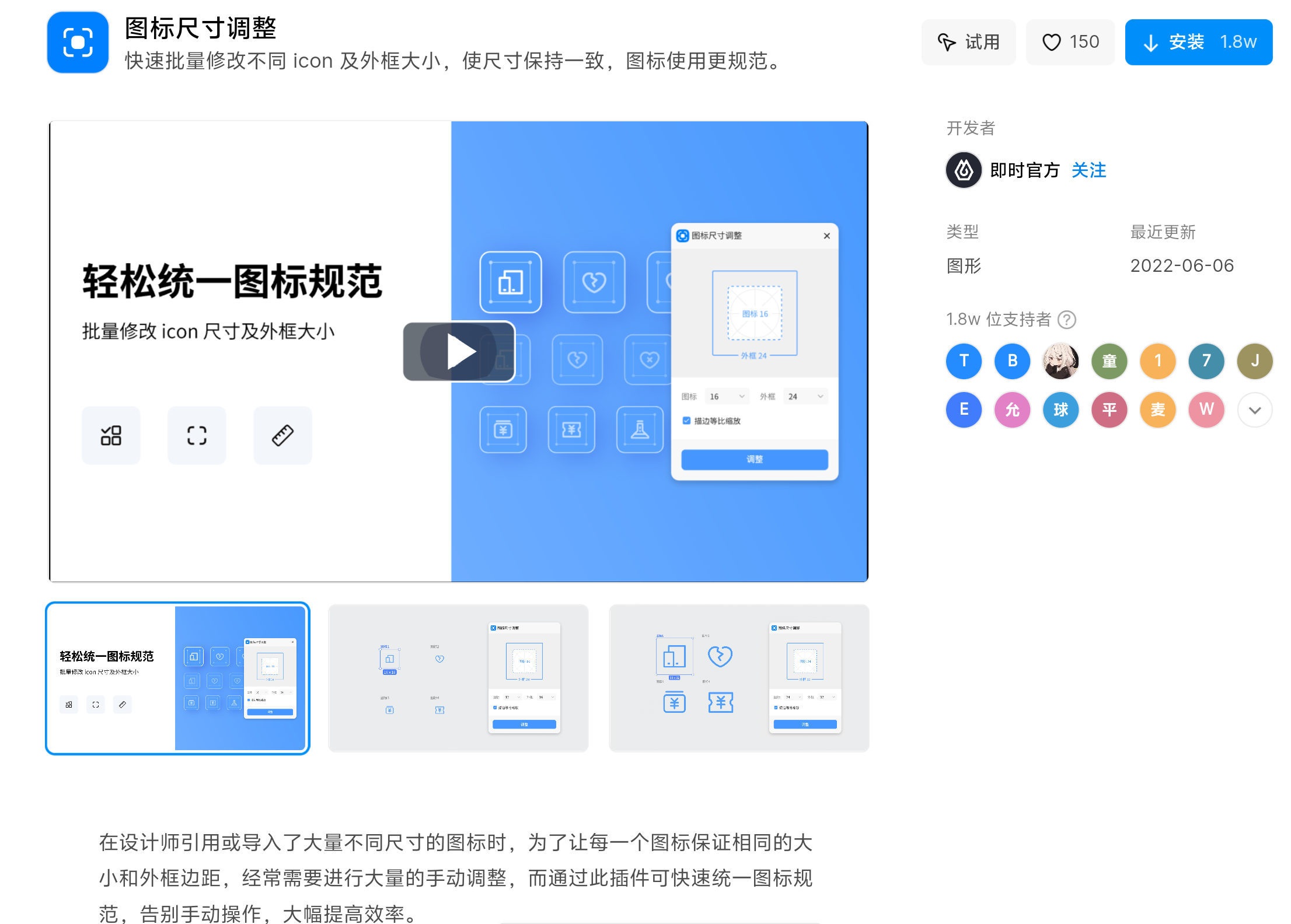
如果有不同的图标需要调整到一个格式,不必再一个一个重复操作啦,有了这款图标尺寸调整插件,帮你轻松统一图标规范,批量修改图标的尺寸和大小,让设计效率更高效。
点击图片免费使用图标尺寸调整插件👇
以上就是今天要分享的关于 Axure iOS 13部件库下载与使用技巧分享的全部内容,设计师既能通过 Axure 官网下载 iOS 13 部件库使用,也可以用即时设计搜索资源免费使用,而且即时设计还是免费在线使用的,支持导入 Axure 文件,非常适合设计师在紧急情况时修改文件,有需要的小伙伴快来试试吧!