
一站式多功能!神级在线作图制作的网站推荐!
本文将为大家介绍的,是一个能够实现一站式多功能在线作图制作的设计网站,能够让用户轻松完成原型图、插画、图标设计等诸多作图需求,关键是还能让用户免费使用。

这5个能替代PS的网页版软件一定要收藏!
5 个能够替代能替代 PS 的网页版软件,分别是即时设计、Pixlr、PhotoScape X、Sumo Paint 以及 LunaPic,都具有各自的特点,并且能够覆盖不同的 PS 软件功能。

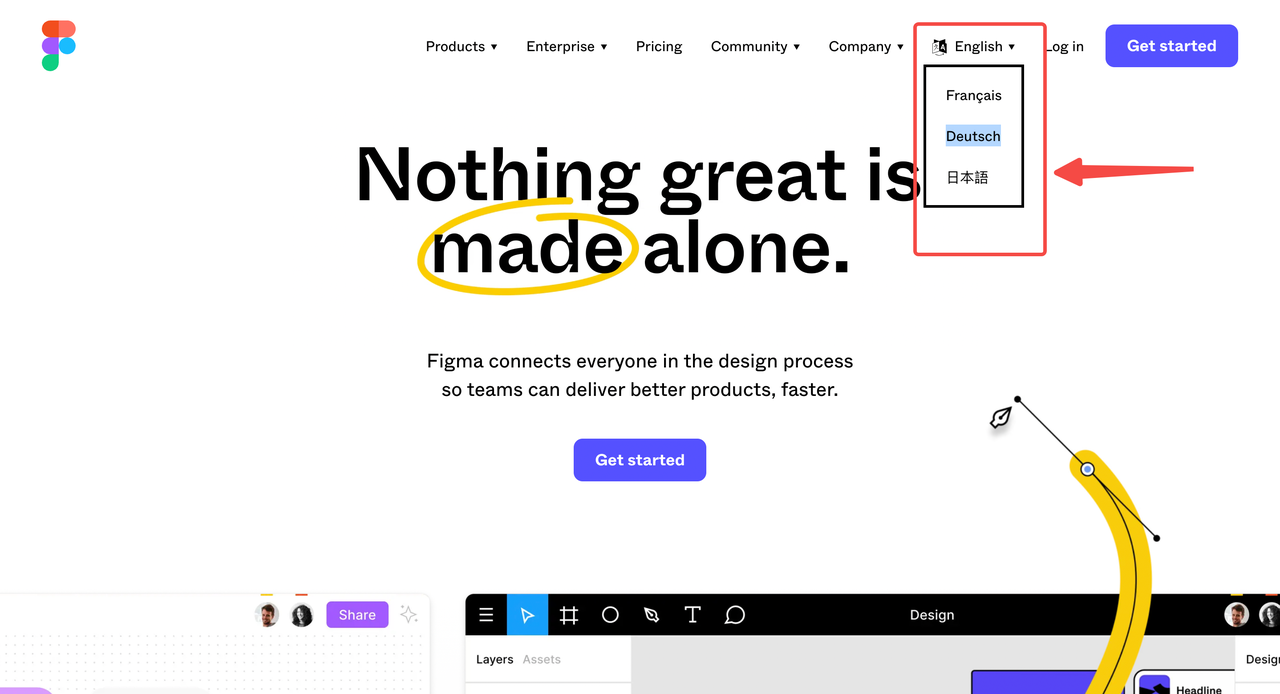
Figma安装字体的方法带你快速了解
Figma 安装字体的方法很简单,先下载 Figma 的字体安装器应用,安装完后 Figma 就能自动识别电脑里的本地字体了,这么一来你的设计里就可以直接调用本地字体了。不过要注意,如果是团队协作项目,为了保证大家看到的效果一致,其他设计师的电脑上也需要安装同样的本地字体呢。

如何下载并安装Adobe Xd最新版本?
下载最新版Adobe Xd安装包,右键解压,以管理员身份运行Autoplay安装程序,点击Install按键,耐心等待数分钟,点击关闭按钮后打开开始菜单找到Adobe XD软件即可使用。

2个在线PS精简版,打开浏览器就能使用!
本文今天与大家分享的 2 个在线 PS 精简版设计工具,分别是「即时设计」和「Photopea」,都是在基本覆盖了 PS 软件功能的基础上又添加了“在线运行”的使用方式,打开浏览器就能使用,不缩减功能服务但减少了内存占比。

一招教你快速掌握Mac版Ps填充快捷键
以下是 MAC 版 PS 中进行填充操作的快捷键组合方式:Option + Delete,当我们想要将当前图片中的前景色(Foreground Color)填充到选定区域内的时候,可以使用这2个组合键进行操作。

这款AI软件让“人人都能做网页”成为现实!
「即时设计」再度推出重磅更新,新增 Web 页面生成功能,让“人人都能做网页”成为现实。接下来,本文将具体为大家介绍这个 AI 软件的全新 Web 页面生成功能以及使用方法。

UI设计相关内容分享,最重要的3方面
本文分享了UI设计的3个重要方面:图形设计、交互设计和用户体验提升,以及UI设计师的4种属性。同时介绍了一个能够免费使用的在线UI设计软件——即时设计。

微信小程序UI设计时的4大注意事项
微信小程序 UI 设计时的 4 大注意事项分别是,注意导航清晰、减少用户输入、保持页面统一稳定、突出操作重点,并提高用户体验。下面,本文就为大家详细介绍一下一个好的微信小程序 UI 设计在设计过程中需要注意的 4 大注意事项。

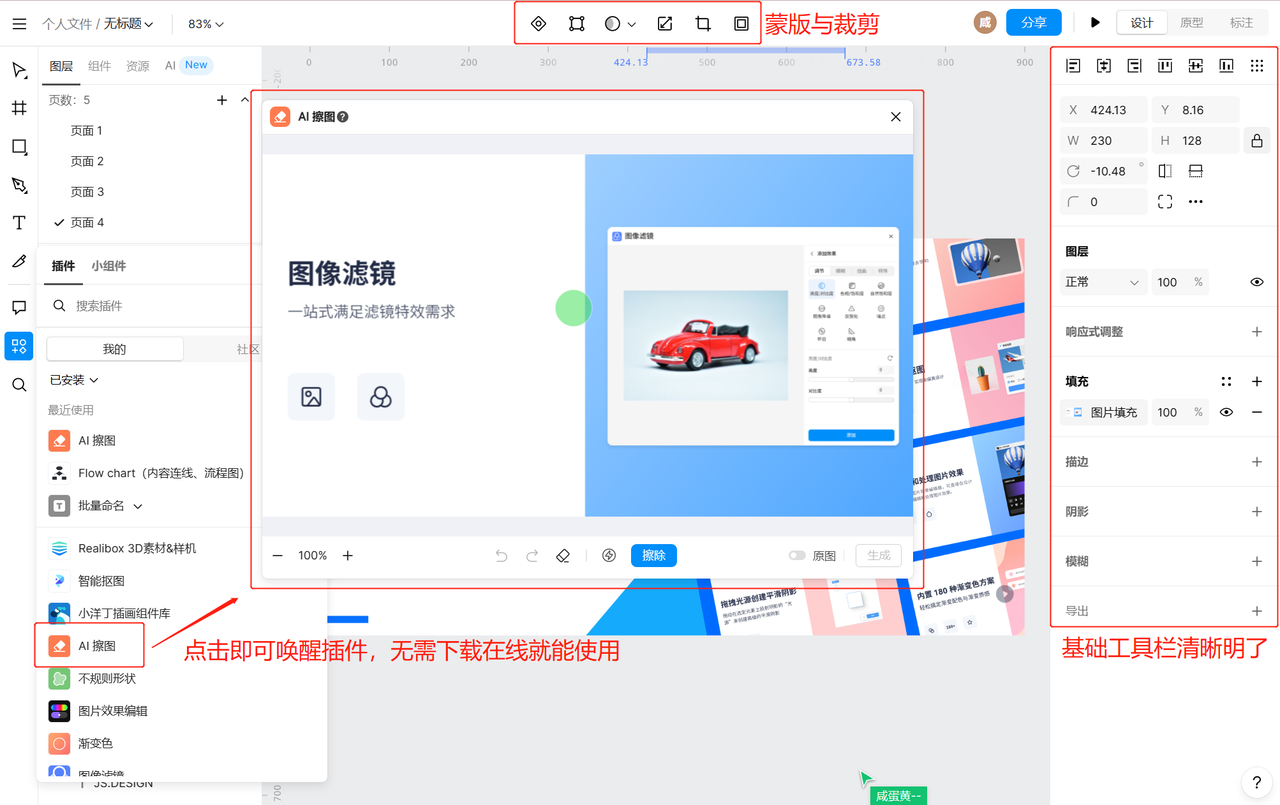
5款无需下载的在线PS软件推荐
本文为大家推荐 5 款在线PS 软件,分别是:无需下载在线就能使用的「即时设计」、Remove.bg、BeFunky、Pixlr、GIMP,这几款软件在在图像处理功能上也比较强大,更适合普通用户使用。