
设计师都在用的交互设计软件
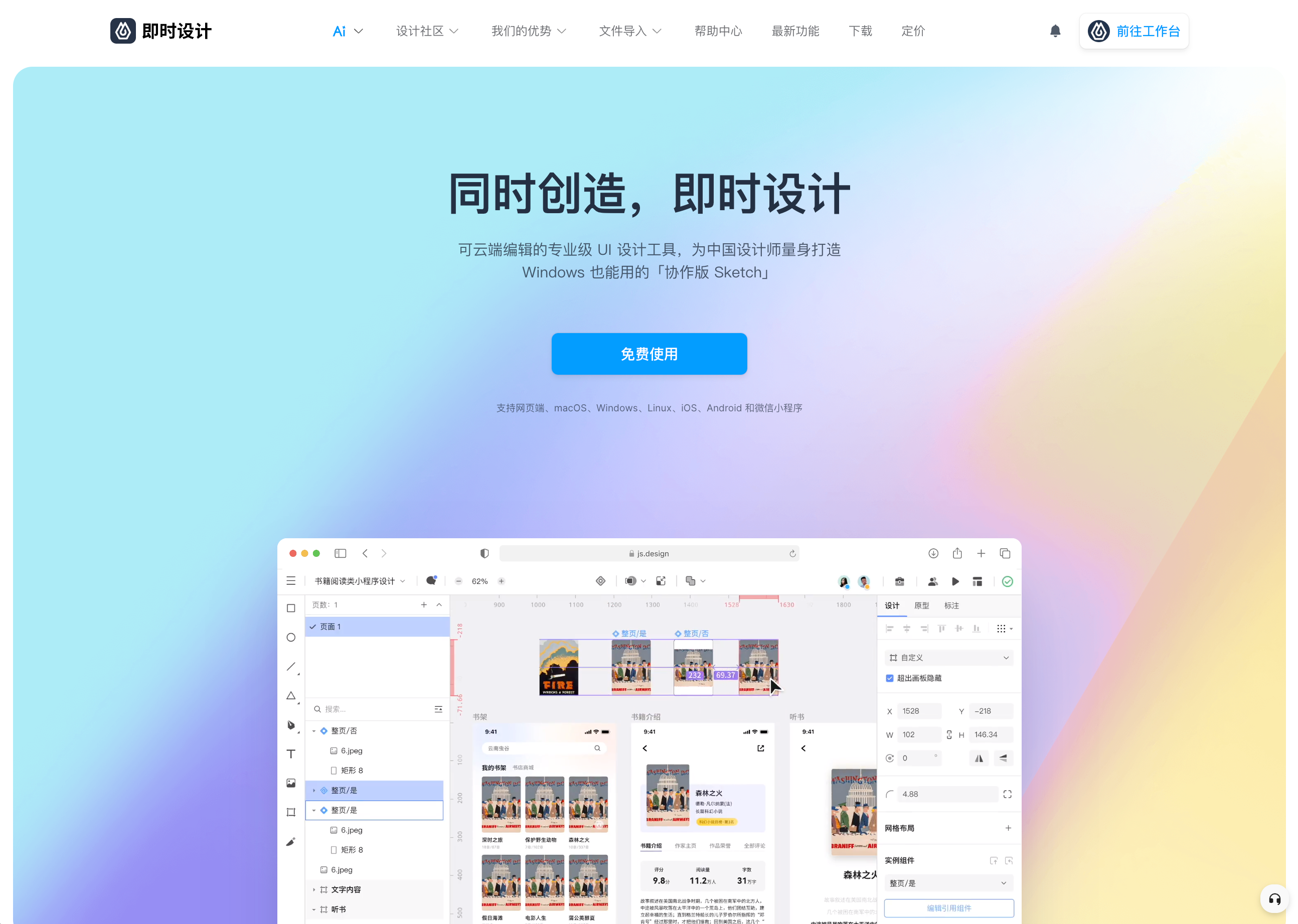
本文就来为大家推荐 3 款设计师都在用的交互设计软件:即时设计是一款原生中文 UI 设计工具,提供强大的交互设计工具和素材;Sketch 具有强大的设计和插件功能,但仅适用于 Mac 用户。Adobe XD 由 Adobe 公司推出,与其他 Adobe 产品兼容。

这4个交互设计基础新人一定要重点学习!
新人学习交互设计应注重 4 大基础要点:用户研究与用户体验、信息架构与导航设计、交互设计模式与设计规范,以及原型设计与评估,这些交互设计基础将有助于提高设计能力。交互设计作为当代设计行业中非常重要的分支之一,一直有源源不断的新人涌进。

简单小卡片设计图案在哪找?
简单小卡片设计图案在哪找?在小卡片设计中,有 3 种主要途径寻找图案素材,包括设计资源网站、图标和矢量图库,以及设计软件插件和扩展,每种途径都有其特点和优势。

4款免费原型设计工具推荐
原型设计工具在当下的选择其实非常多,甚至到了目不暇接的地步,很多新人都没有一个明确的选择范围。接下来,本文将为大家推荐 4 款免费的原型设计工具,希望能够为大家进行一定的参考。

关于品牌设计规范的4大设计规范
在进行品牌设计时,设计师为了保证最终产品在总体设计内容上的一致性,其实会有一些相关设计规范。接下来,本文将为大家具体介绍一下品牌设计过程中设计师们一定要注意遵守的 4 大设计规范。

3款超好用的在线设计工具推荐
接下来,本文就来为大家介绍 3 款超好用的在线设计工具,即时设计是国内原生 UI 设计工具,提供充分的设计功能、资源库、插件库,适合新手和专业设计师;Figma 是广受欢迎的在线设计工具,拥有全面的设计工具和实时协作功能;Adobe Spark 作为 Adobe 旗下的工具,适合习惯使用 Adobe 工具的设计师。

4款设计师都在用的在线网页设计工具推荐
好的设计工具可以帮助设计师们创作出更加优质的作品,同时还可以直接提高设计师们的工作效率。接下来,本文就将为大家介绍 4 款设计师们都在用的在线网页设计工具,希望能够帮助行业内的设计师们解决问题。

这4款页面设计软件,设计大师们都在用!
怎样找到一款最适合自己日常设计习惯和工作内容的设计工具,以便于提高自己的工作效率。为了帮助设计师们解决这一问题,接下来,本文就来为大家推荐 4 款设计大师们都在用的页面设计软件。

如何设计字体?这3个流程必须掌握
如何设计字体?这 3 个流程必须掌握:确定设计字体的目标受众、明确字体设计的风格、保证字体的可读性。字体设计虽然不是很普遍,但我们人人都受惠于字体设计,因此作为设计师学会和了解如何设计字体,对于设计工作来说还是很重要的。
