
6套旅游APP原型模板,设计新手必收藏!
设计新手必备的 6 套旅游 APP 原型模板:小程序原型模板、低保真原型模板、景点界面原型模板、预订界面原型模板、漫画风原型模板、欧美风原型模板。旅游 APP 是近些年来比较火爆的一个领域,但是从头到尾制作一个这样的 APP 往往耗费大量的时间,不仅要考虑布局的清晰,也要考虑用户的使用体验,还得考虑怎么突出特色。

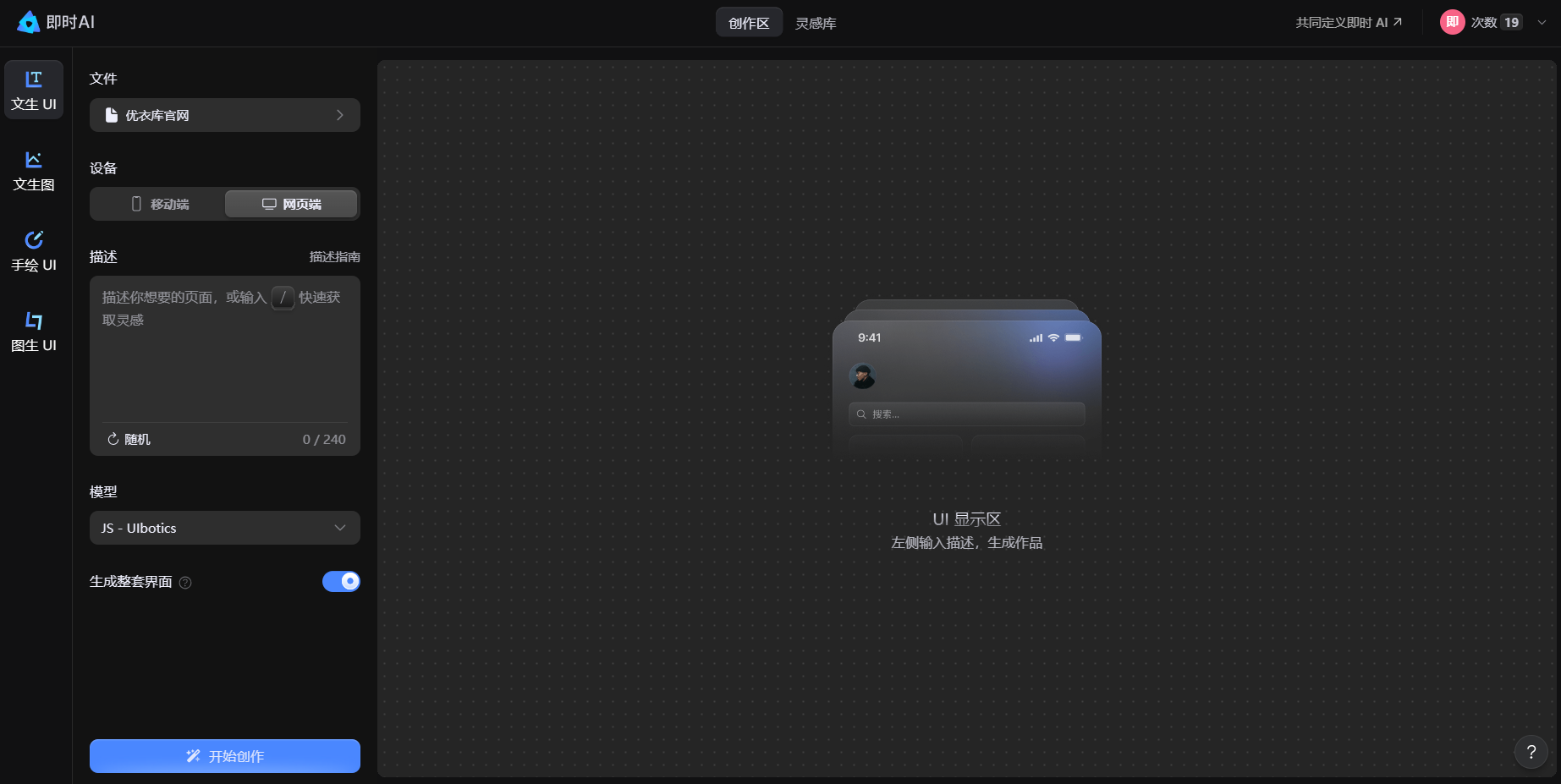
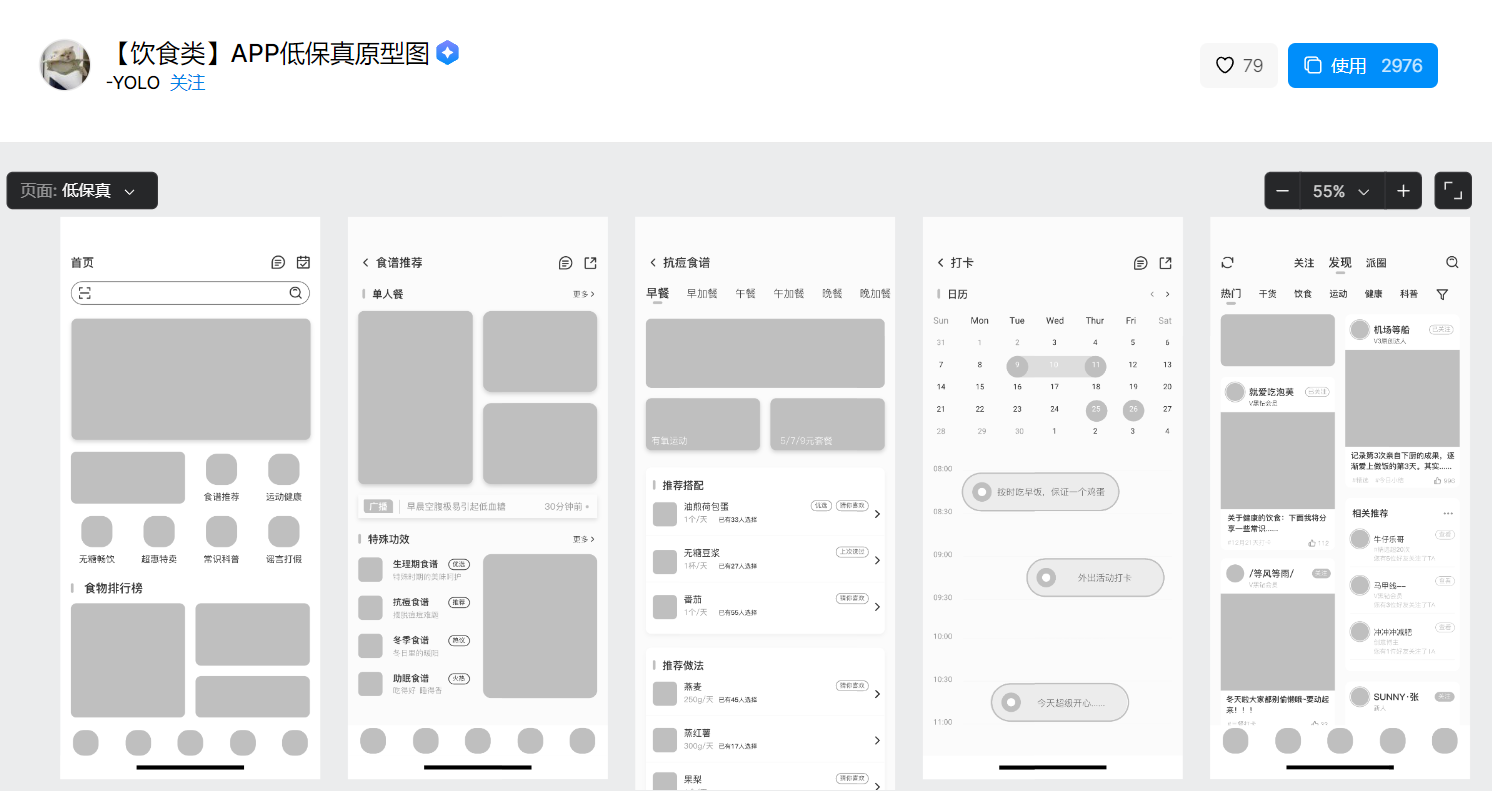
如何快速制作低保真网页设计?0基础也能直接生成!
如何快速制作低保真网页设计?0 基础也能直接生成!今天我们就给大家介绍一个可以帮助我们快速制作低保真网页设计的工具 —— 即时设计。他支持 2 种方式帮助我们快速制作低保真网页设计,我们既可以利用 AI 技术直接在几十秒内快速生成,也可以直接套用模板,有海量的优质模板等着我们来挑选。

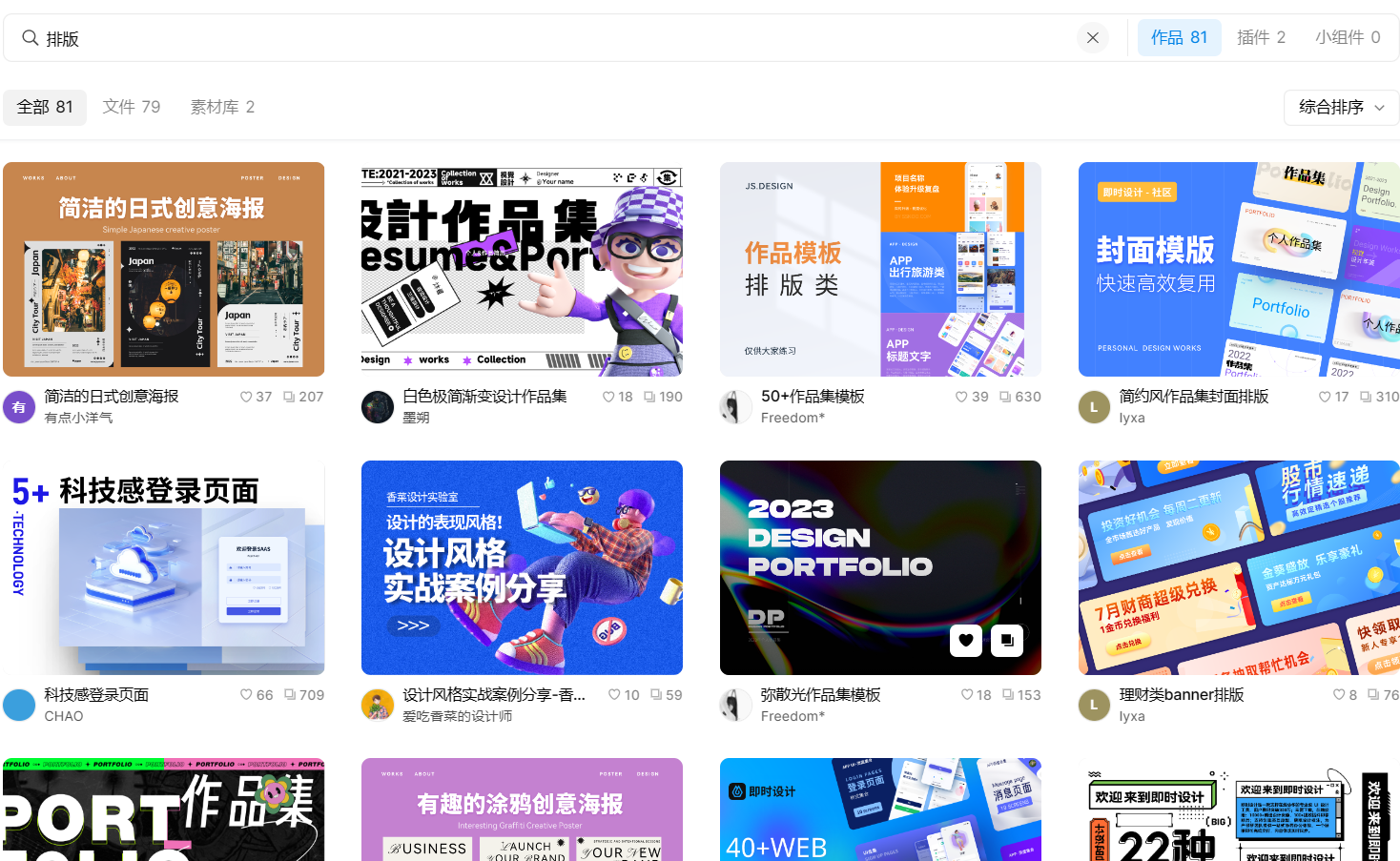
这7个排版设计素材网站让你轻松做好UI排版
想要做好 UI 排版,一定要谨记这 7 个排版设计素材网站:即时设计、Behance、Pinterest、GraphicBurger、Creative Market、Designmodo、Canva。在设计过程中,排版是非常重要的一个因素,它直接影响着作品的美观度和可读性。排版素材网站为设计师们提供了丰富多样的素材资源,帮助他们节省设计时间和提升作品质量。

Sketch免费吗?这个Windows也能用的Sketch免费用!
Sketch 免费吗?Sketch 免费!但并不是传统意义上的免费,是我们可以免费试用30天,而且 Sketch 目前只支持 Mac 设备平台,对于 Windows 及其他系统的设计师用户来说属实是有点巧妇难为无米之炊了,空有一身设计本领,却没有一个好的工具或平台大展身手。今天就给大家推荐一个 Windows 也能用的 Sketch 免费用,我们可以尽情发挥想象及设计创意,收获高质量的设计作品。

2025年UI设计师必看:6款AI商品图生成工具推荐
深度对比6款主流AI商品图生成工具,从功能、效果到实战应用,帮助UI设计师快速掌握AI电商设计技巧,一键制作电商主图,提升设计效率80%以上

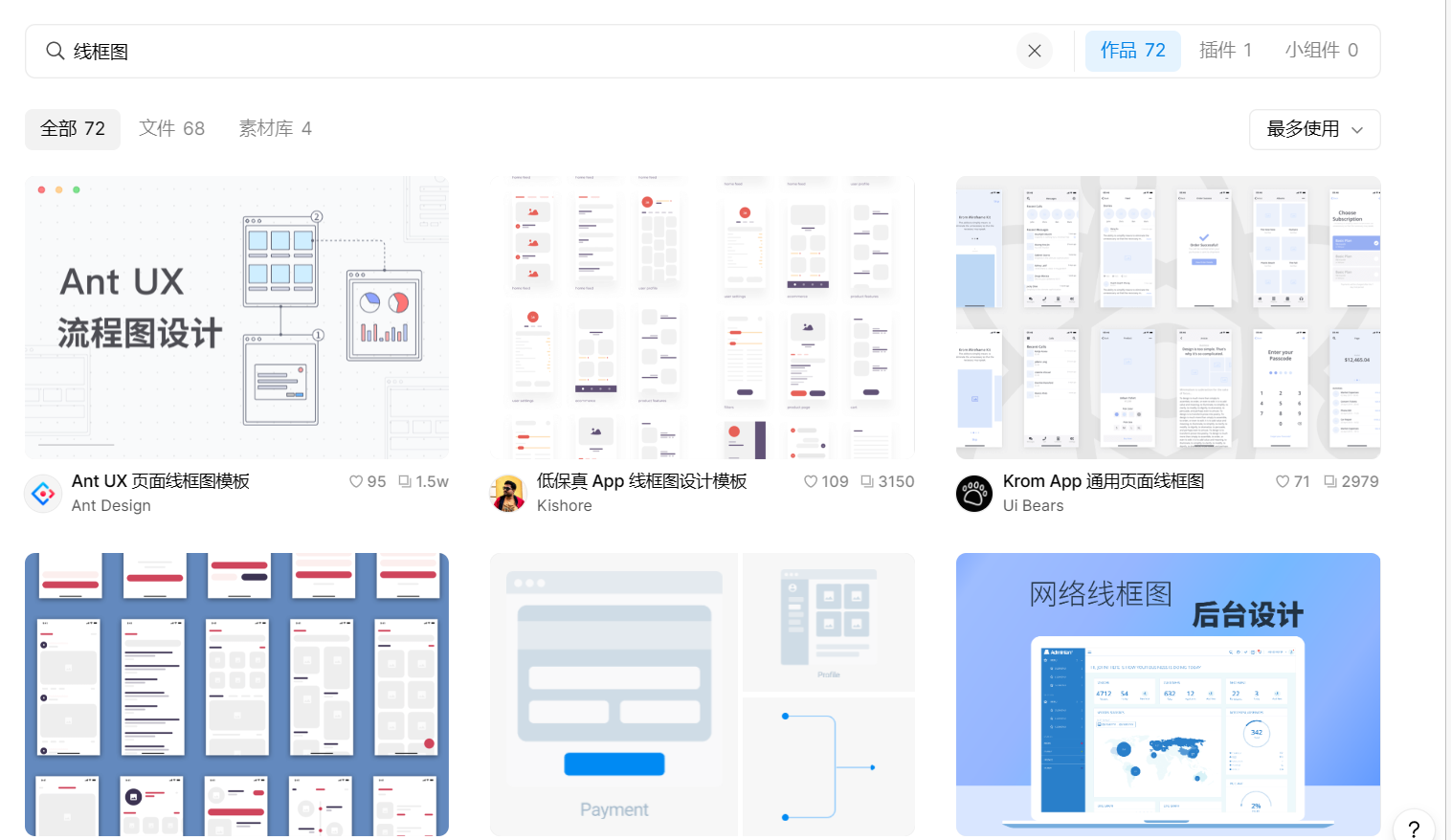
整理了7个网站线框图软件给你!
本文整理了 7 个网站线框图软件:即时设计、Axure RP、Sketch、Adobe XD、Moqups、Framer 和 Mockplus。这 7 个网站线框图软件可以帮助你快速且高效地绘制网站的线框图,并且支持交互操作,提供更直观地体验。

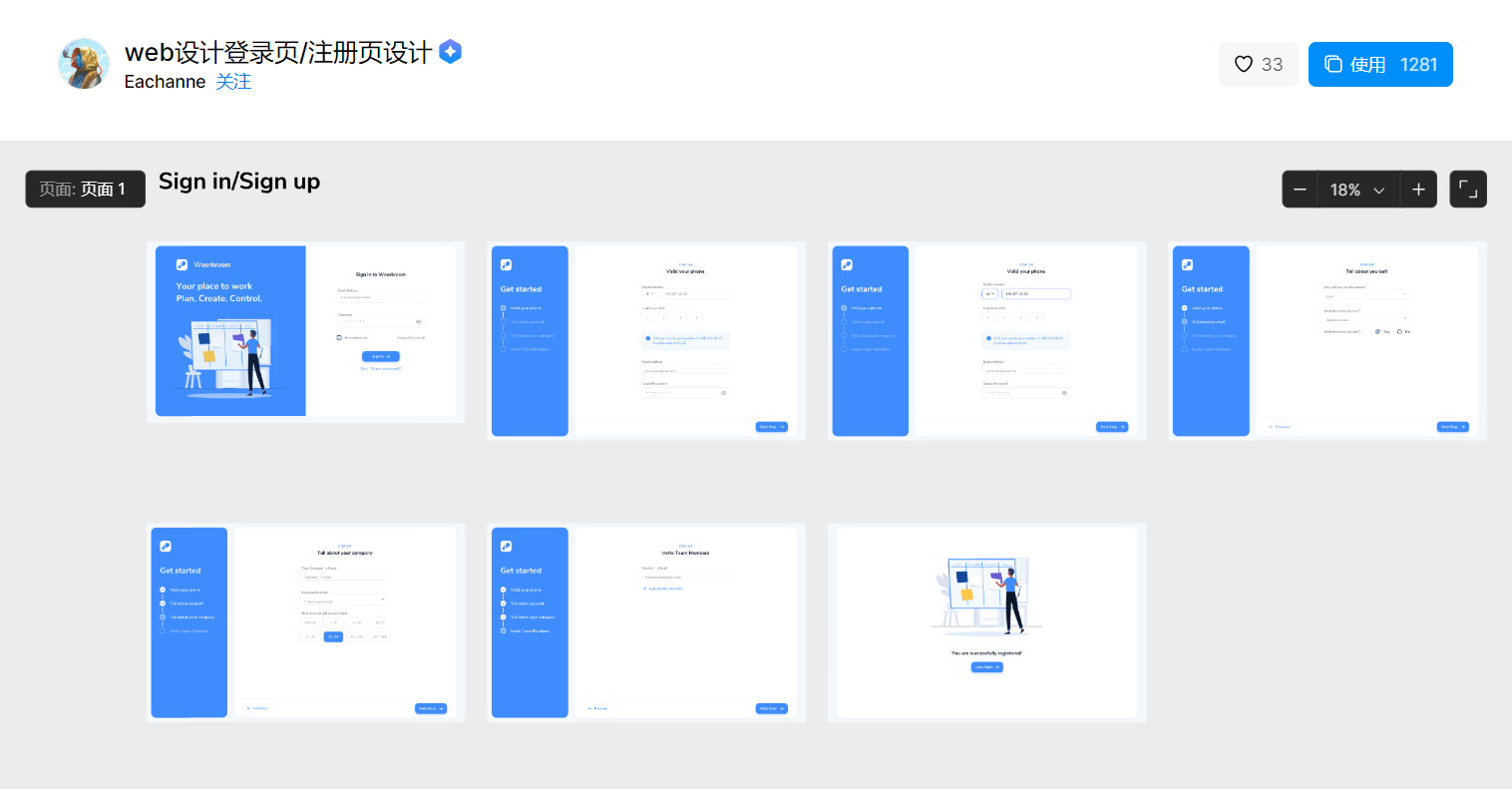
9个网页注册页面设计案例赏析,附源文件
今天我们给大家带来的是 9 个网页注册页面设计案例赏析,都是十分优质的、有特色的设计网页注册页面设计作品还附有源文件,可供大家后续直接参考、套用。

这些Axure交互原型模板可以直接导出
所以今天我们就来给大家推荐 8 个高质量的 Axure 交互原型模板,这些交互原型模板都是可以直接导出的,囊括了多种使用场景,像是什么饮食类、旅游类、电商购物类都有涉及到,还有不同平台的交互原型模板,有近几年比较火热的小程序原型模板,也有比较常见的网页端、移动端 APP 的交互原型模板介绍,内容多多,干货满满。

超好用的svg编辑器大全
本文将为大家带来超好用的 SVG 编辑器大全,一般来讲,在线的 SVG 编辑器有即时设计、SVG-Edit、Vectr、Gravit Designer、Codrops SVG Animator。桌面 SVG 编辑器有Adobe Illustrator、Affinity Designer、Inkscape。

8个原型在线工具推荐给你!
今天给大家推荐 8 个原型在线工具,它们分别是即时设计、proto.io、Marvel、ProtoPie、Moqups、MockFlow、UXPin、Figma。