
AE是什么软件?
AE 具有强大的影视特效能力以及动态图形设计功能,应用范围比较广泛,又因为其生成的作品往往时长较短,通常在几秒到几十秒之间,因此也有“会动的 PS”的称呼。对于特效设计师或者动漫设计师来说,AE 也是必须掌握的一款软件,接下来本文也将为大家详细介绍 AE 的功能,以及在必要时候能够替代 AE 完成设计工作的工具推荐。

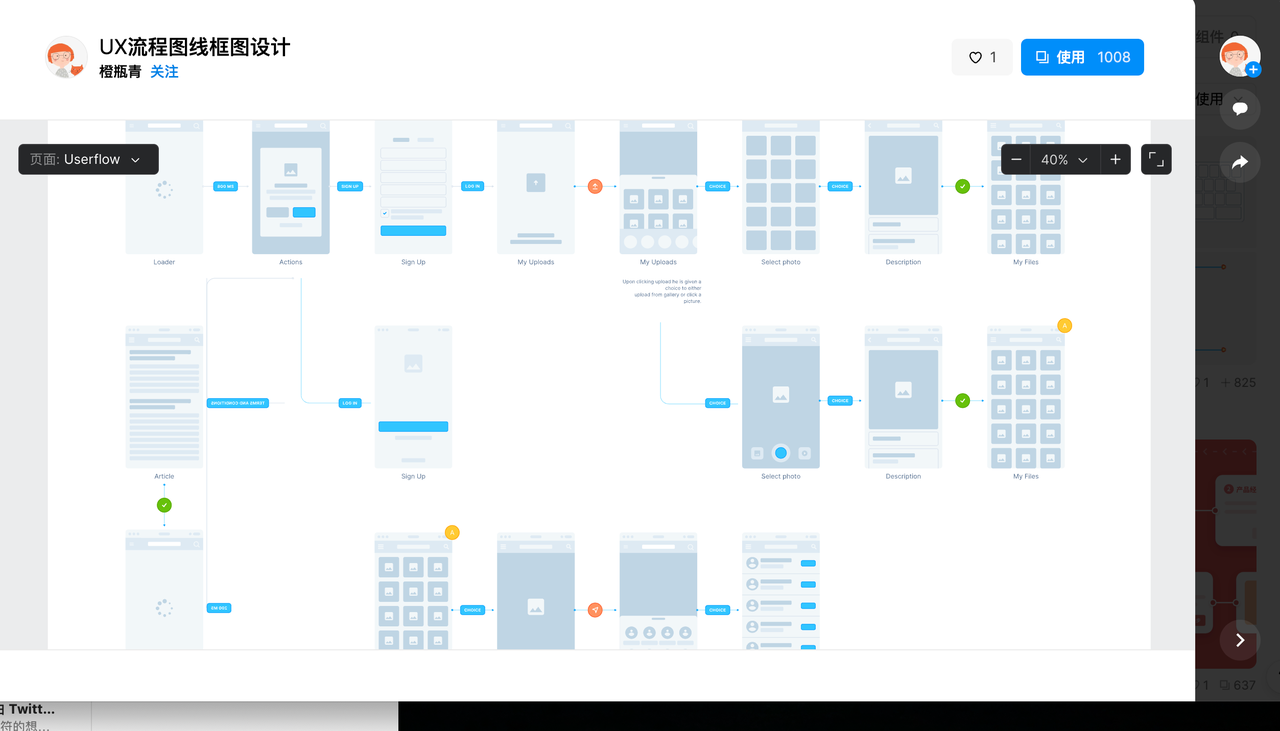
低保真和高保真原型图的区别是什么?
原型图可以分为草图、低保真原型图以及高保真原型图 3 类,其中草图基本上只是思路的简单勾勒,低保真原型图和高保真原型图的实际运用更多。那么两者之间到底有什么区别?

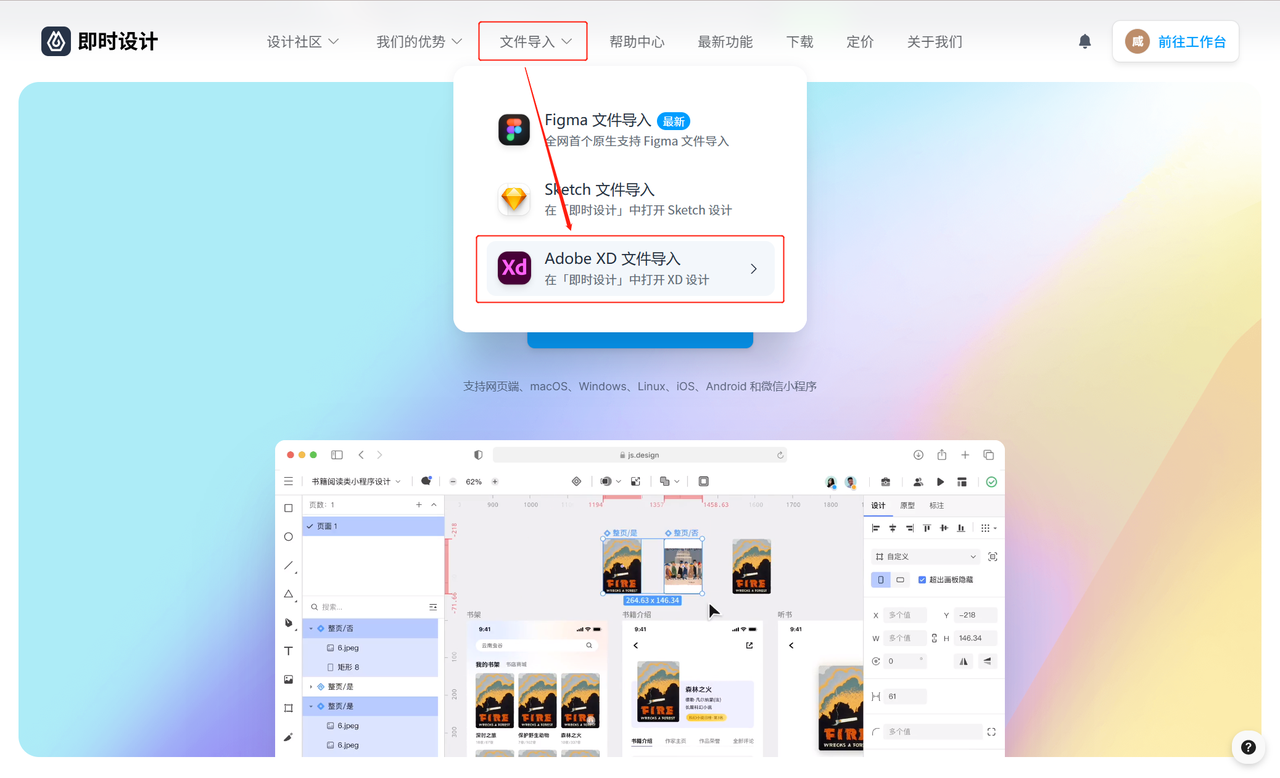
没有安装Adobe XD怎么打开XD文件?
搜索即时设计并进入官网,选择 Adobe XD,进入文件导入界面。将想要导入的文件直接拖动到图框当中即可完成导入,也就能顺利打开XD文件了!

2 个设计师爱用的免费样机素材网站,拿走不谢!
免费的样机素材网站,更推荐「即时设计」和「Freebiesbug」。首先,即时设计是由国内团队开发的设计软件,使用方式会更符合国内用户;其次,Freebiesbug 提供的素材格式齐全,而且支持订阅。

海报制作的 3 个步骤,新手版详细教程
如何制作海报?在这里我们用到的设计工具是「即时设计」。对于新手小白来说,即时设计上手简单,比较适合当做入门软件;对于有经验的设计师来说,即时设计功能强大,完全能满足设计需要。

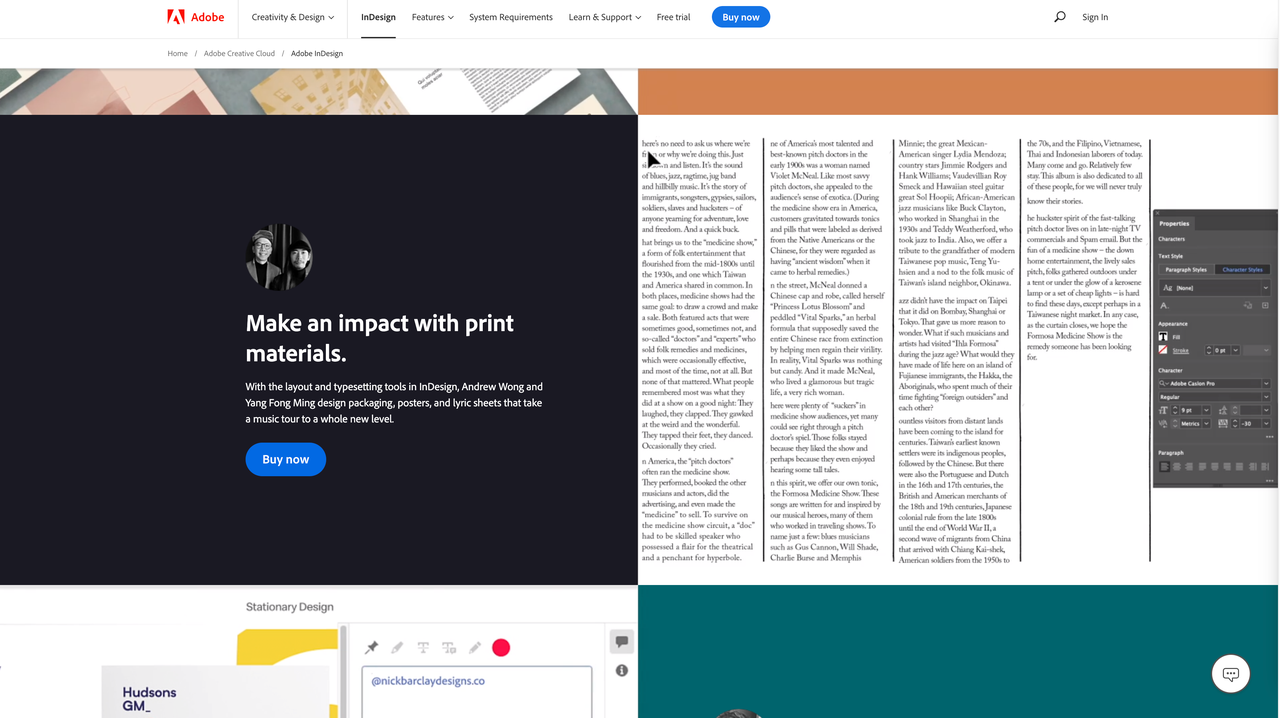
InDesign是一种什么软件?
InDesign是一种什么软件?InDesign (全名: Adobe InDesign )是一款由 Adobe 公司开发的专业桌面排版软件。它广泛应用于出版物、杂志、报纸、宣传册、海报等印刷品的制作和设计,同时也适用于制作数字出版物、电子书、交互式 PDF 等。