
Logo免费设计在线生成,这8个超好用!
今天给大家介绍 8 个 Logo 免费设计在线生成工具,它们分别是即时设计、FreeLogoServices、Squarespace、DesignMantic、Ucraft、Zillion Designs、Looka、Tailor Brands。

UI和UE设计是什么?
UI 和 UE 是与用户体验相关的两个关键概念。其中 UI 主要是指用户界面,也就是我们日常能看到的各种应用程序、网页端的界面设计。而 UE 则是用户体验,更倾向于感受和状态的变化。接下来,本文将更详细地为大家解答UI和UE设计是什么这一问题,一起来看看吧!

3个在线生成原型图工具,超实用!
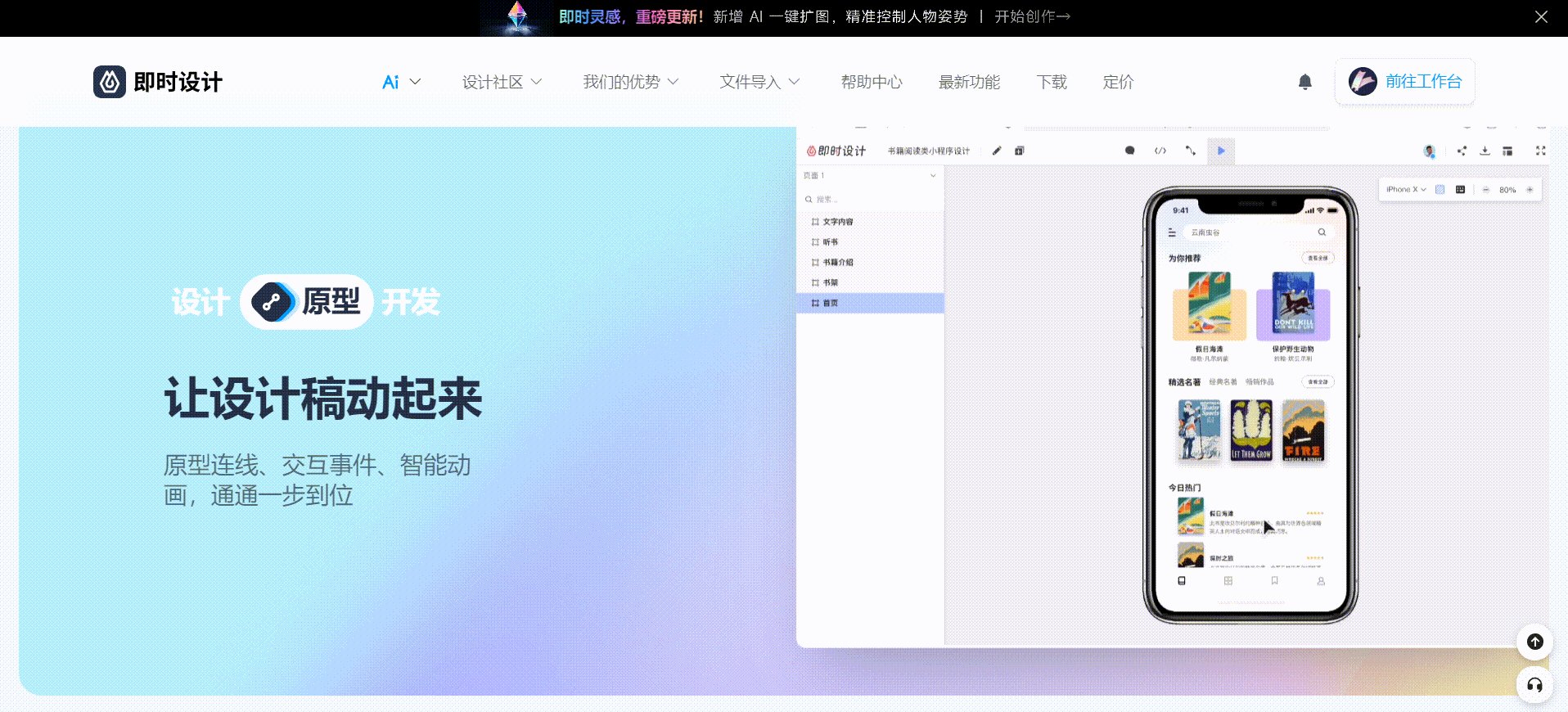
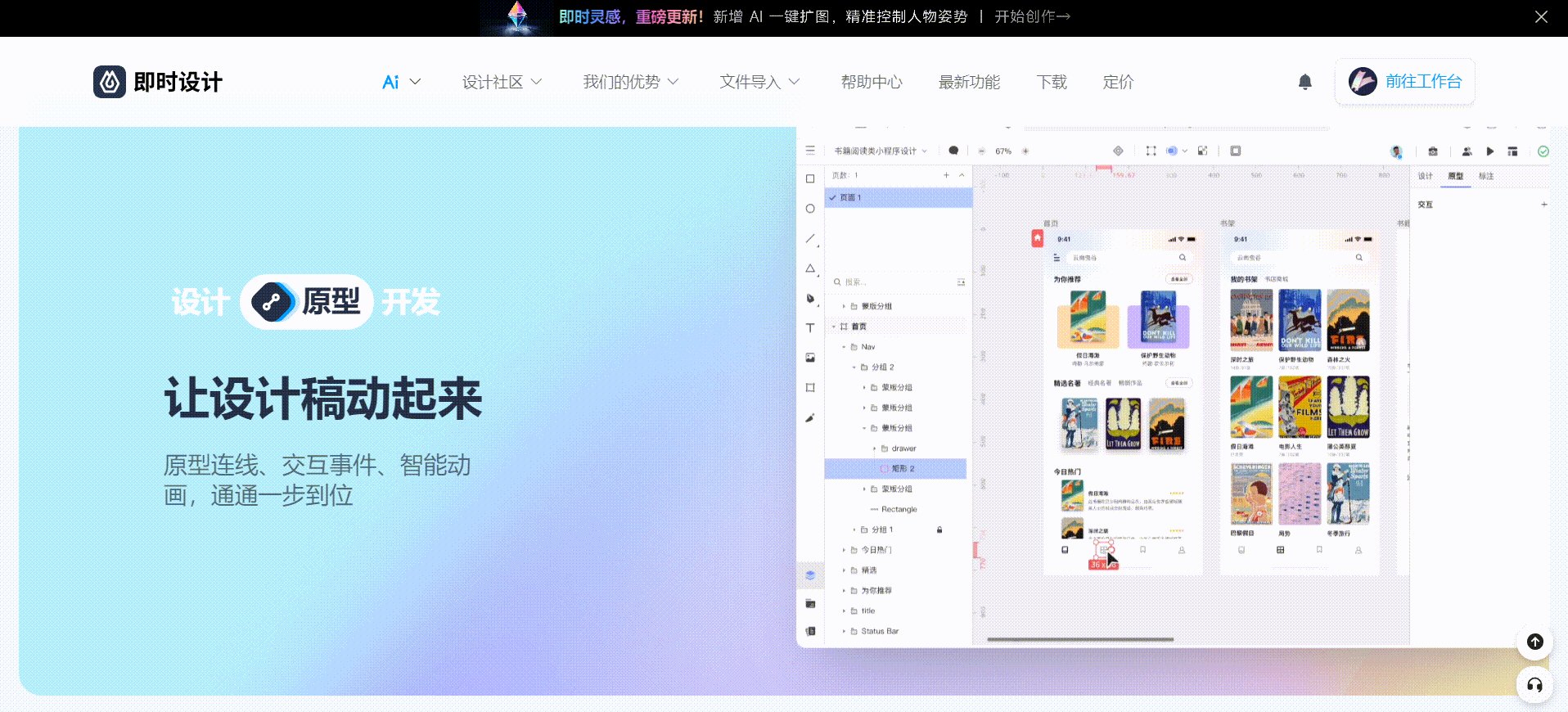
今天我们的给大家分享的是 3 个在线生成原型图工具,他们分别是:即时设计、Pidoco、Justinmind,个个都是在线生成原型图工具的好把式,原型图交互效果强大,用户体验感还不差,又快又好,很是实用。

原型设计软件哪个好?7款原型设计软件大盘点
原型设计软件哪个好?7 款原型设计软件大盘点:即时设计、Sketch、Figma、Axure、Origami Studio、Proto.io、Fluid UI,大胆开麦,说说这些原型设计软件你觉得最好的是哪个?

4个步骤告诉你Logo怎么设计
4 个步骤告诉你Logo怎么设计?本文与大家分享 Logo 设计的 4 个步骤,分别是前期准备与设计方向分析、查找灵感素材、草图绘制与具体实施以及下载保存

最简单的UI设计切图方法,小白必看
针对于这一难题,在本文中,即时设计为大家总结了一些简单的切图方法,能够省去重复的繁琐步骤,真正实现 UI 设计高效切题,完美提高工作效率,UI 设计新手不要错过!

6个必备UI设计软件工具,设计师快来码住!
那么今天给大家介绍从不同设计师口中总结出的 6 个必备 UI 设计软件工具,它们分别是即时设计、Adobe XD、Marvel、Sketch、Axure、Figma,如果你还不知道挑选哪个软件作为自己 UI 设计软件工具,那就赶紧看下去吧!

4款软件轻松助力UI界面原型设计
本文与大家分享 4 款原型设计软件,它们是即时设计、Sketch、Proto.io 与 UXPin,轻松助力 UI 界面原型设计。原型是设计的二次迭代,是产品设计的必经途径,更是 UI/UX 设计中至关重要的一步,而界面原型设计软件的选择在一定程度上决定了设计的最终效果。

SVG是什么?
SVG 是什么?SVG 全称 Scalable Vector Graphics,译为可缩放矢量图形,它是一种基于矢量的图像格式。SVG 拥有很多的特点,例如可伸缩性、多样性、设计交互性。因此,它在网页设计、移动应用、数据可视化、印刷出版等领域都有非常广泛的应用。

免费的流程图软件有哪些?
免费的流程图软件有哪些?免费的流程图软件有即时设计、Draw.io、Cacoo、Creately ,这 4 个超好用哦。现如今流程图基本覆盖了产品设计的方方面面,所以免费的流程图软件对于设计师来说必不可少,今天推荐的4个免费的流程图软件将帮助大家更好地完成流程图设计。