
什么是Pest模型分析?附绘制工具!
什么是 Pest模型分析?Pest分析的名称源自其四个要素:政治(Political)、经济(Economic)、社会(Social)、技术(Technological)。下面我将详细向大家介绍什么是 Pest模型分析,并且附上四款制作 Pest模型的好用工具,快来看看吧!

Figma怎么做出渐变效果?附超快插件!
那么 Figma 怎么做出渐变效果?在 Figma 中制作渐变效果,只需选择对象,然后在属性面板中选择渐变类型(线性、径向等),调整颜色和方向即可。今天我就为大家带来了 Figma 渐变效果详细教程,文章还附有可以超快实现渐变效果的设计插件!

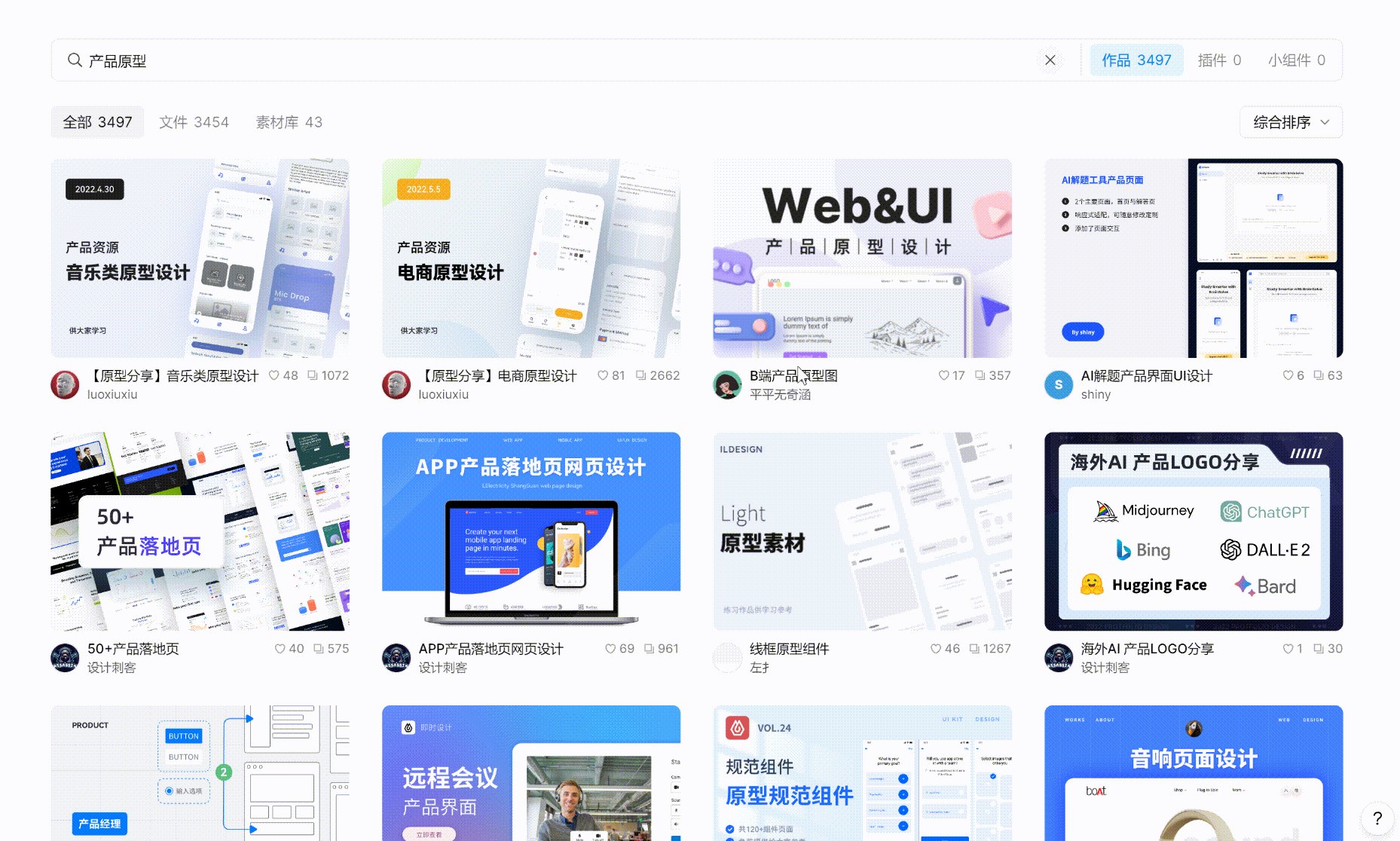
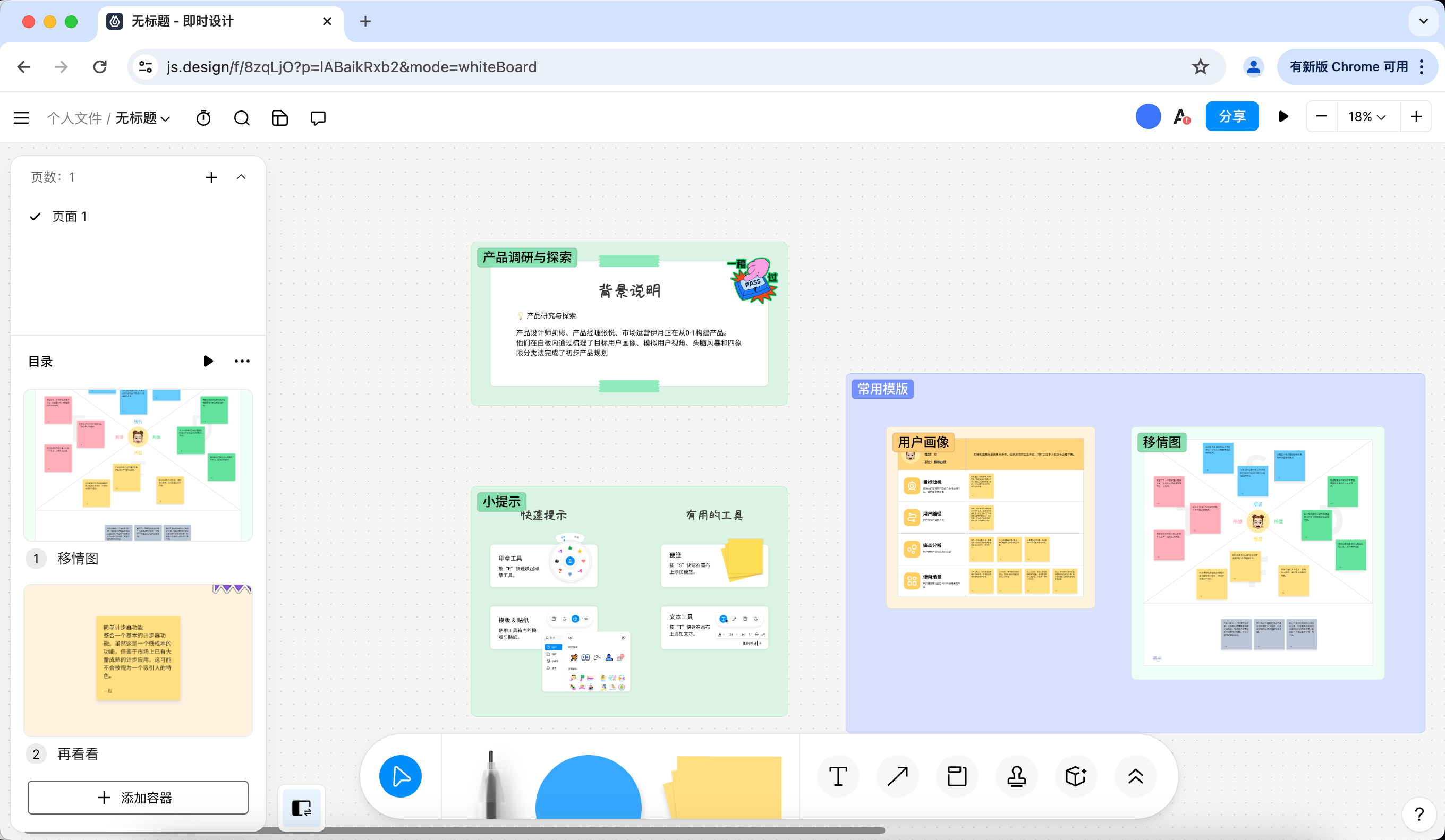
原型图设计详细教程来啦,产品小白必看!
原型图设计怎么做?原型图设计详细教学教程来啦,产品小白必看!本文将从需求调研与立项、产品原型方案制作、设计评审和开发交付四个方面为大家详细介绍如何进行原型图设计。

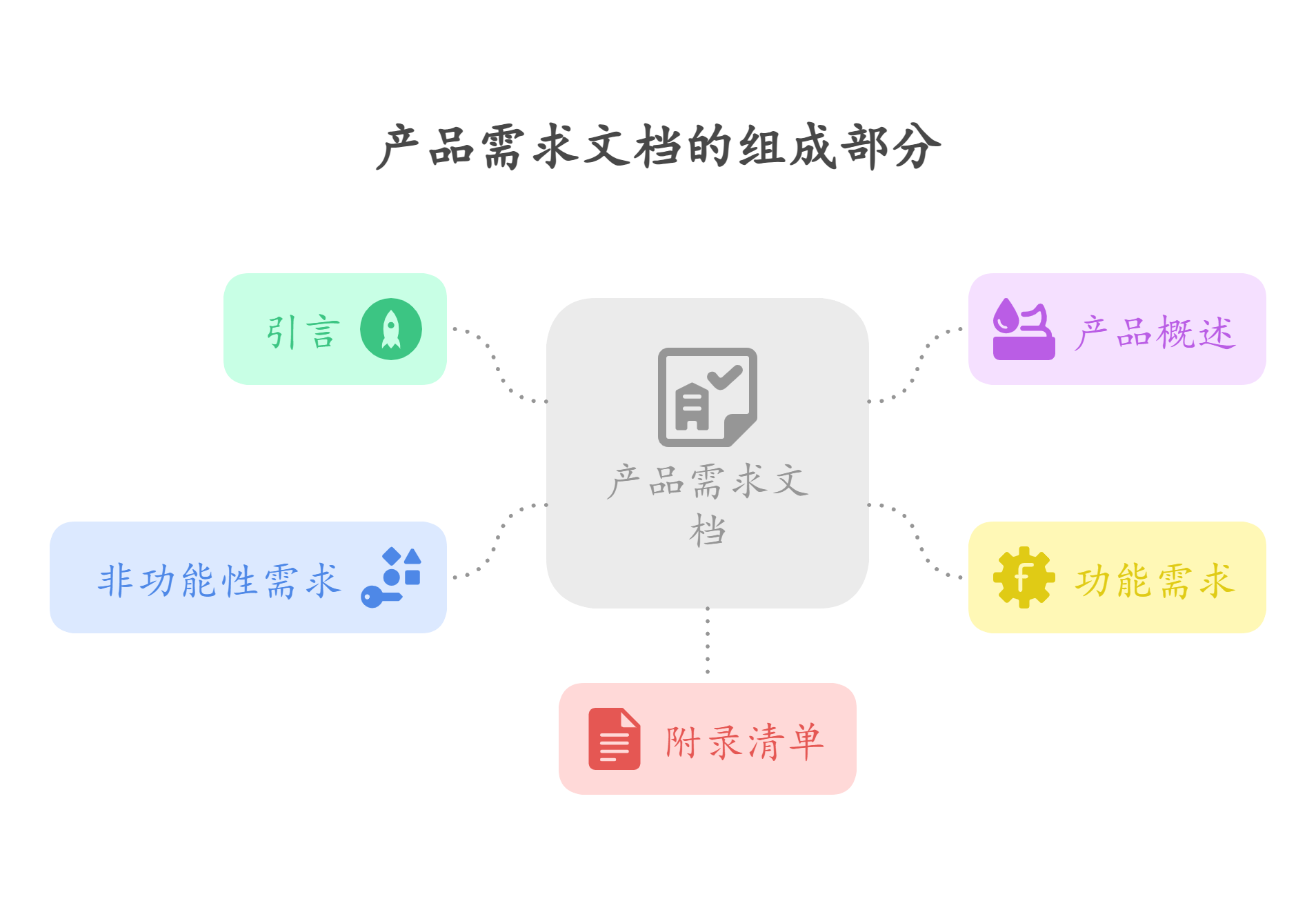
什么是产品需求文档?附模板工具
什么是产品需求文档?产品需求文档是指在产品开发过程中,为了明确产品的需求和功能而编写的文档。包含产品的基本信息、功能要求、性能要求、用户需求等内容。

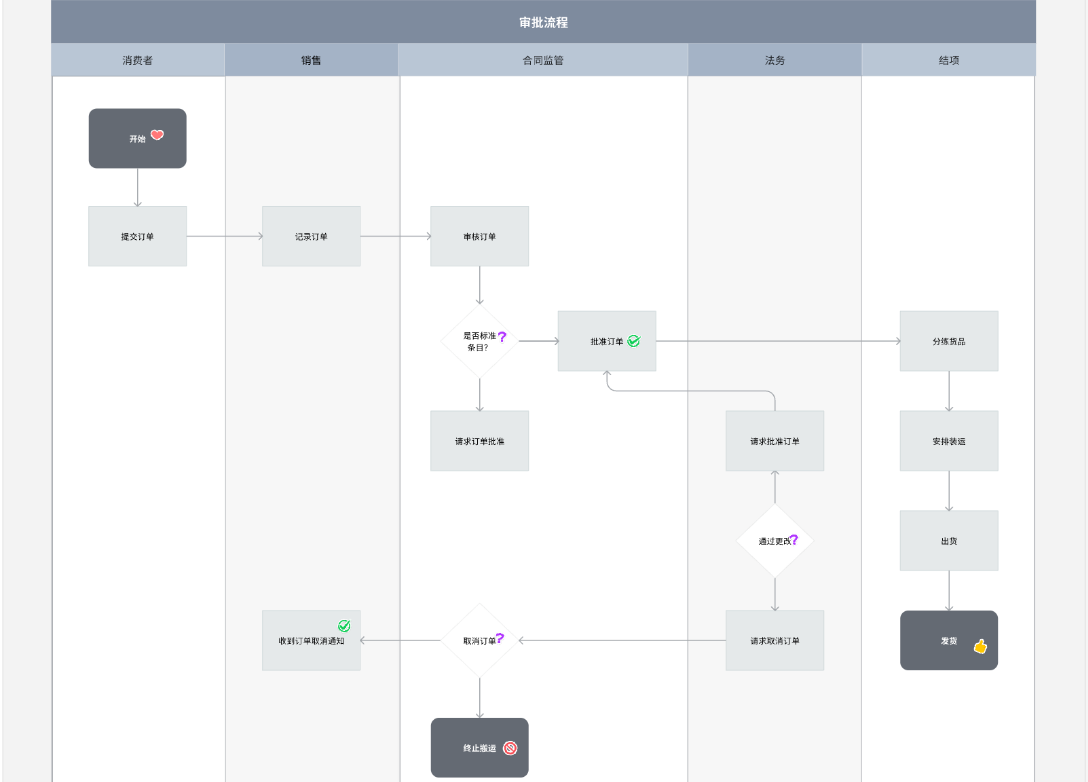
功能结构图怎么画?产品经理看过来!
功能结构图怎么画?产品经理在进行产品开发时需要比任何的团队成员更对产品的功能和结构有清晰的认识,所以功能结构图能够帮助领导者梳理清楚版本过程中涉及到的模块和功能清单,以及功能之间层级和归属关系,快速把握产品的核心功能。

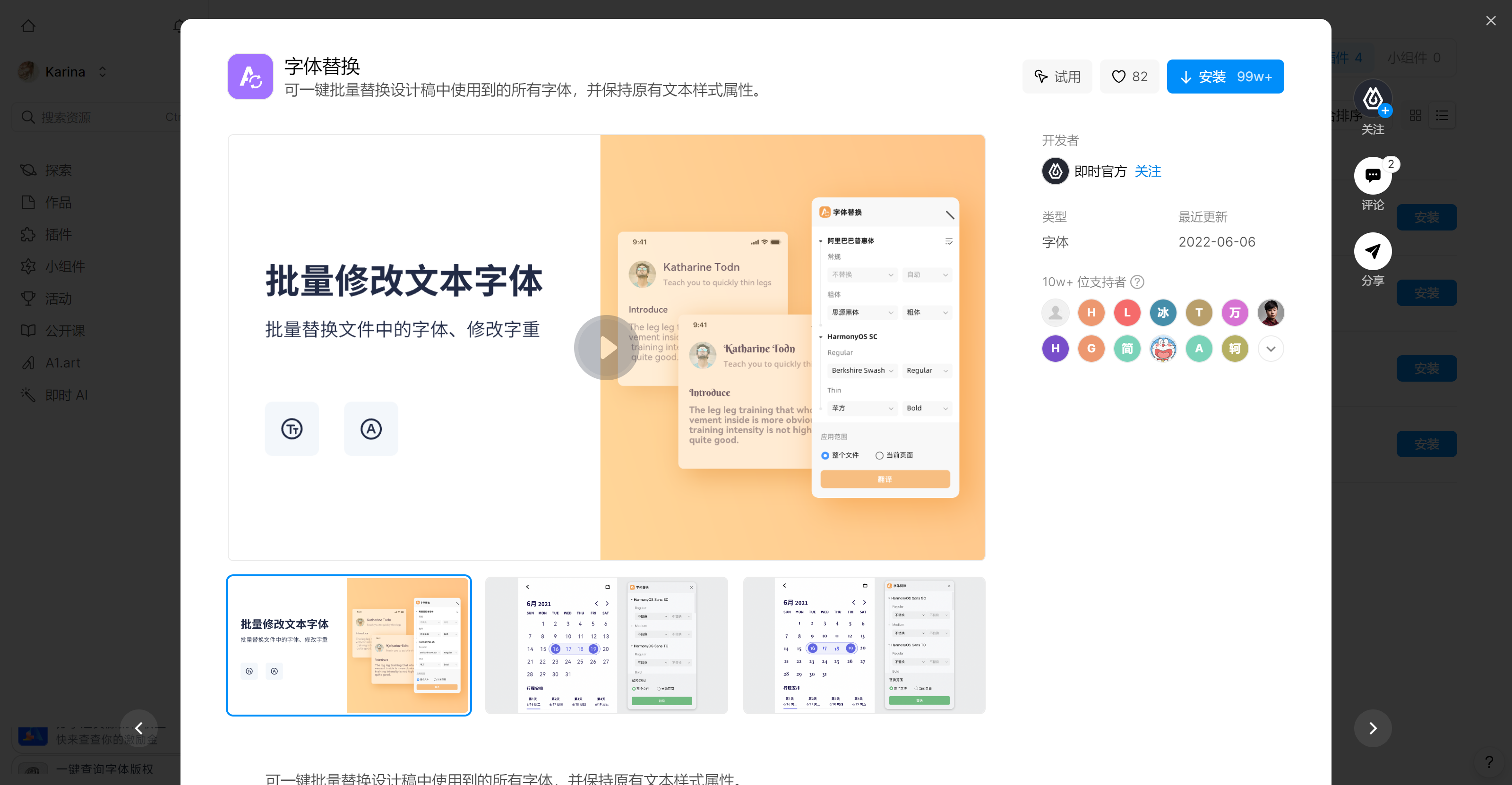
googlefont怎么用?附多款替代!
想要设计出优秀的作品,细节是最不能忽视的一部分,不同的设计搭配不同的字体才能显得更加相得益彰,.googlefont 是一个非常流行的在线字体库,它提供了大量的免费字体,可用于网页设计和应用程序界面。今天本文还为大家带来了 googlefont 多款替代,分别是即时设计、Adobe Fonts、Font Squirrel、DaFont 和 FontSpace,一起往下看吧!

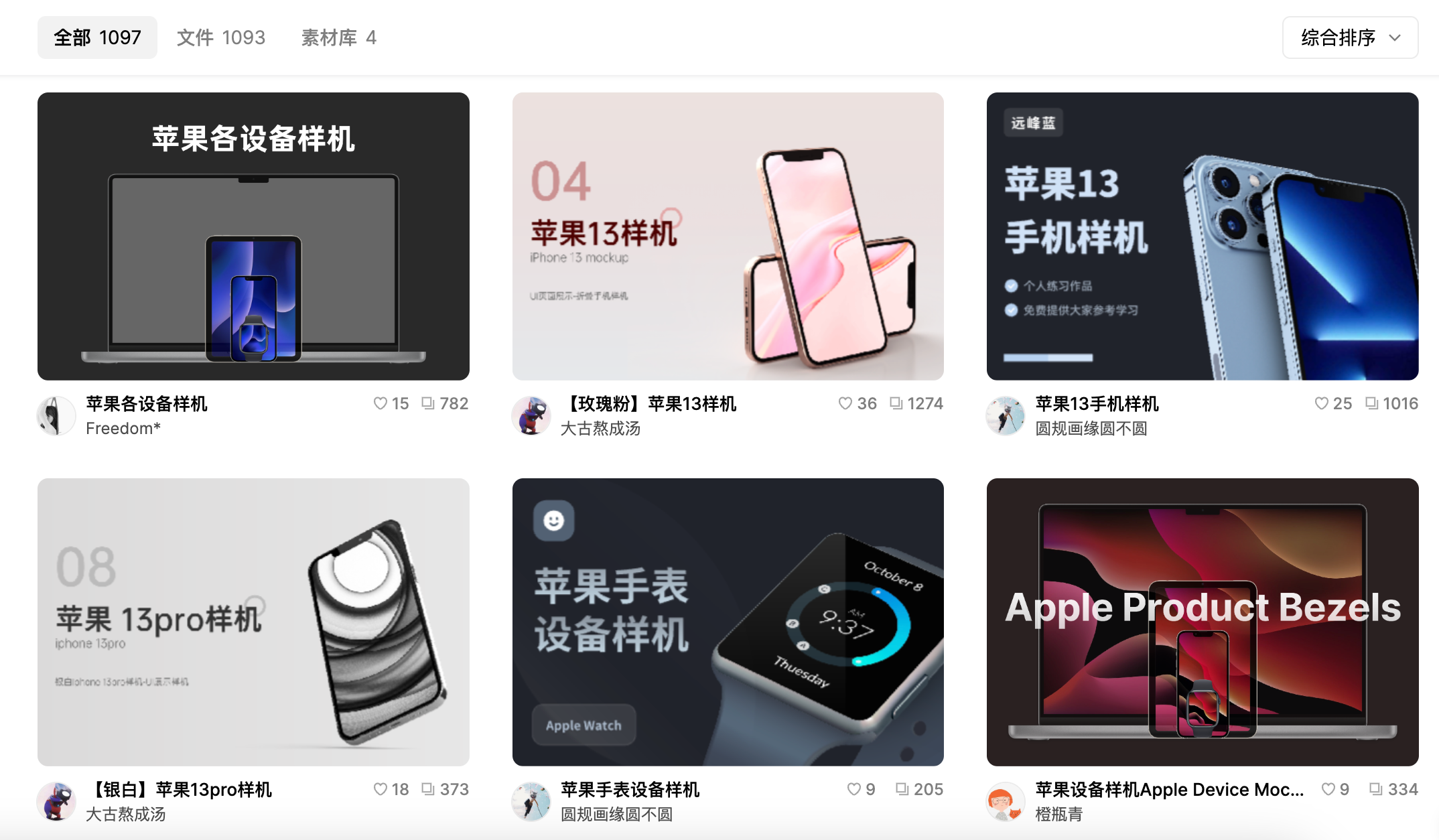
多套Apple iOS UI组件库,让你轻松搞定iPhone界面设计!
今天我就向大家介绍六款 iphone UI 组件,分别是:银白色 iPhone 13 Pro UI 展示样机、iPhone 12 手持样机 UI 设计、全套苹果设备样机、iPhone 15 样机 UI 界面、iPhone 图标设计、iOS 17 图标组件库。让你轻松搞定 iPhone 界面设计!

UI设计中不同手机尺寸和模板大合集!
不同手机尺寸一般是多少?今天本文就为大家带来了 UI 设计中不同手机尺寸和模板大合集!iPhone 手机 UI 设计尺寸、Android 手机 UI 设计尺寸、iPad UI 设计尺寸和 UI 界面设计字体规范,文中还附有免费使用的设计模板链接,赶紧往下看吧!

Adobe XD有什么用?新手的软件扫盲指南!
Adobe XD 有什么用?Adobe XD 是一款 UI/UX 设计和协作工具,主要用于设计网站、应用程序、语音界面、游戏和其他类型的数字体验。它可以轻松地在线框、UI 设计、交互设计、原型制作、UX 动画和共享功能之间进行切换,对于新手来说,Adobe XD 提供丰富的教程和指南,帮助用户快速上手,例如社区会提供的图文教学教你上手,这些资源可以帮助新手了解软件的基本操作