
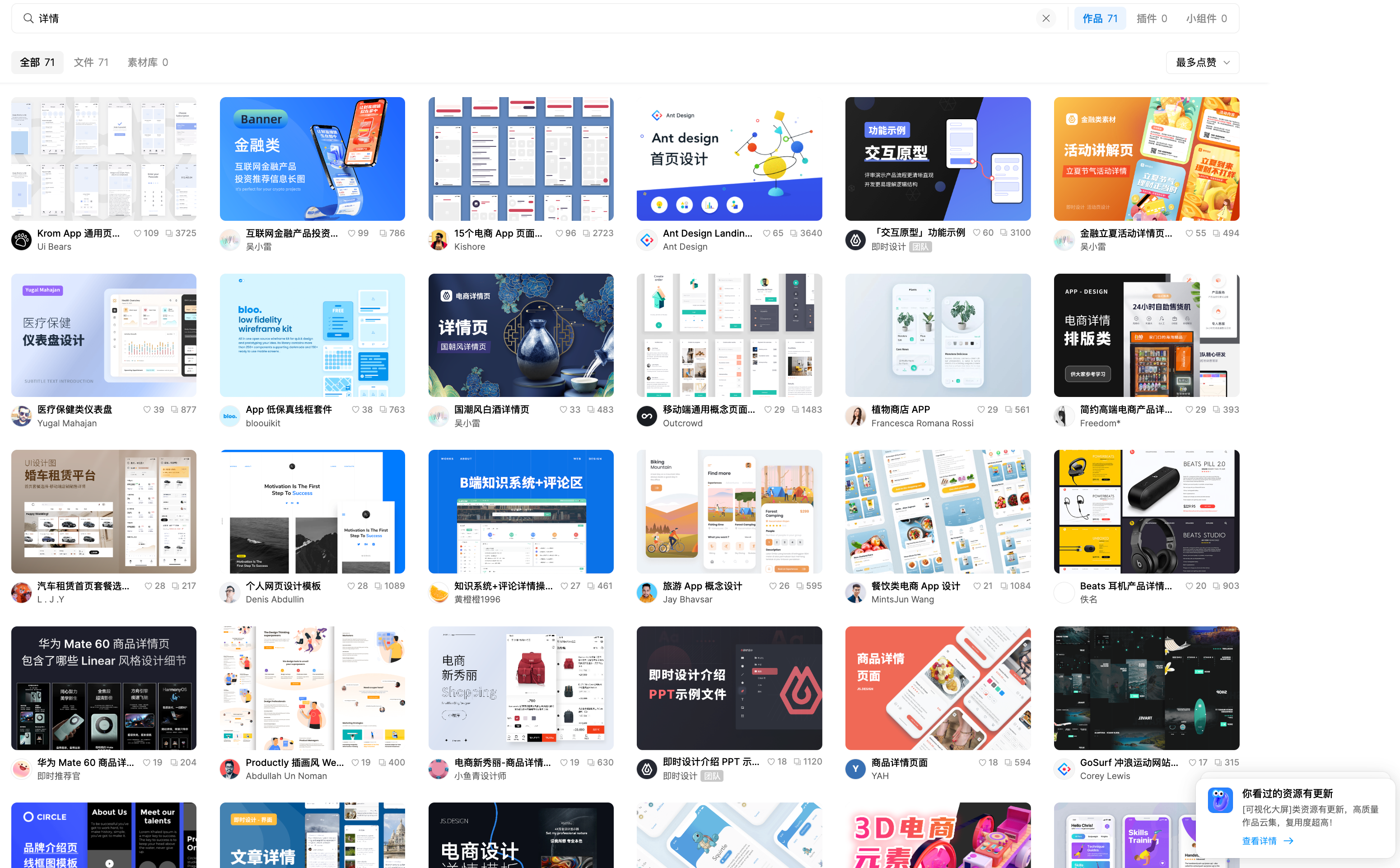
淘宝详情页设计的5个技巧!
淘宝详情页设计的 5 个技巧分别为用头图吸引注意力、整体设计要符合产品特点、产品卖点和优势要明确并用图标解说、同系列产品详情页需保持统一的风格、让用户有看下去的欲望。

图片识别器有哪些?
图片识别器有哪些?图片识别器就选这 5 个 ——图片识别器、MagiBlink、BlinkEffect、FaceBlinker 以及 BlinkArt。在图片识别越来越多的出现在我们生活中后,AI 图片识别器也应运而生。小编特意翻遍了全网为大家找来了 5 款超生动自然的图片识别器,快来看看有没有你满意的那一款!

如何分享产品原型文件?一个链接就行!
还在费劲导出产品原型的安装包然后再分享吗?那你就 Out 了,这样做不仅自己发送起来很慢,接收文件的人也不方便,那么该如何分享产品原型文件呢?一个链接就够了,使用即时设计就能直接用链接分享,而且设计起原型来也是不在话下,下面就来跟着我一起了解即时设计的原型设计优点以及即时设计链接分享的优点吧!

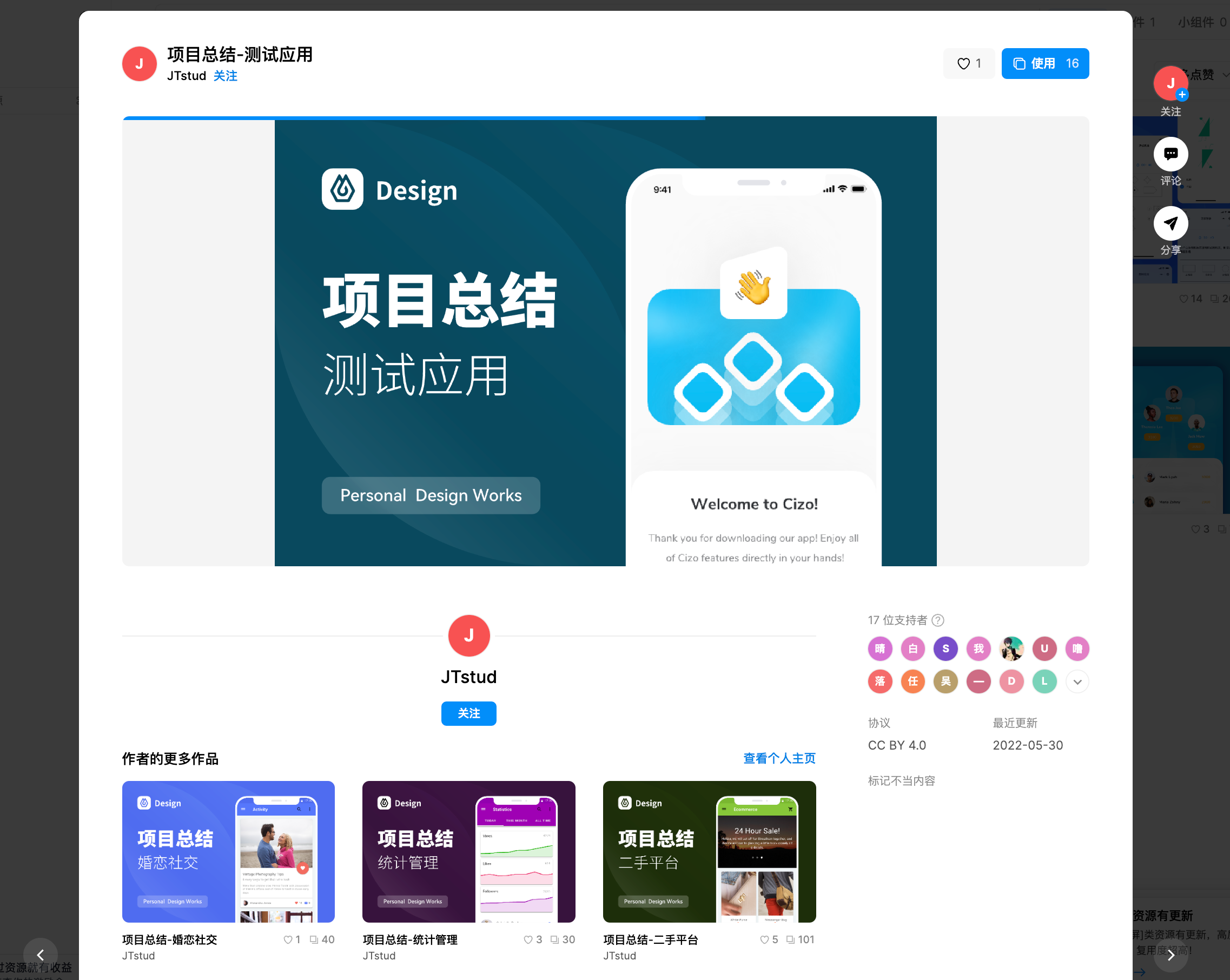
产品如何测试?超详细的产品测试指南在这里
产品如何测试?总共分为 7 步:确定产品测试目标、制定测试计划、编写测试用例、准备测试环境、开始测试环节、记录测试结果、撰写测试报告。产品测试是确保产品质量和性能的重要环节,它包括一系列步骤来验证产品的功能、兼容性和稳定性,接着我们一起详细了解一下吧。

视觉传达设计和平面设计的区别?
视觉传达设计和平面设计这两个概念常常让人混淆,但它们实际上有着明显的区别。对于设计师而言,了解这些细微差别至关重要,不要再傻傻分不清啦,所以本文我将从定义、应用、目标、技能要求四个方面帮助大家更好地理解这两者的不同。

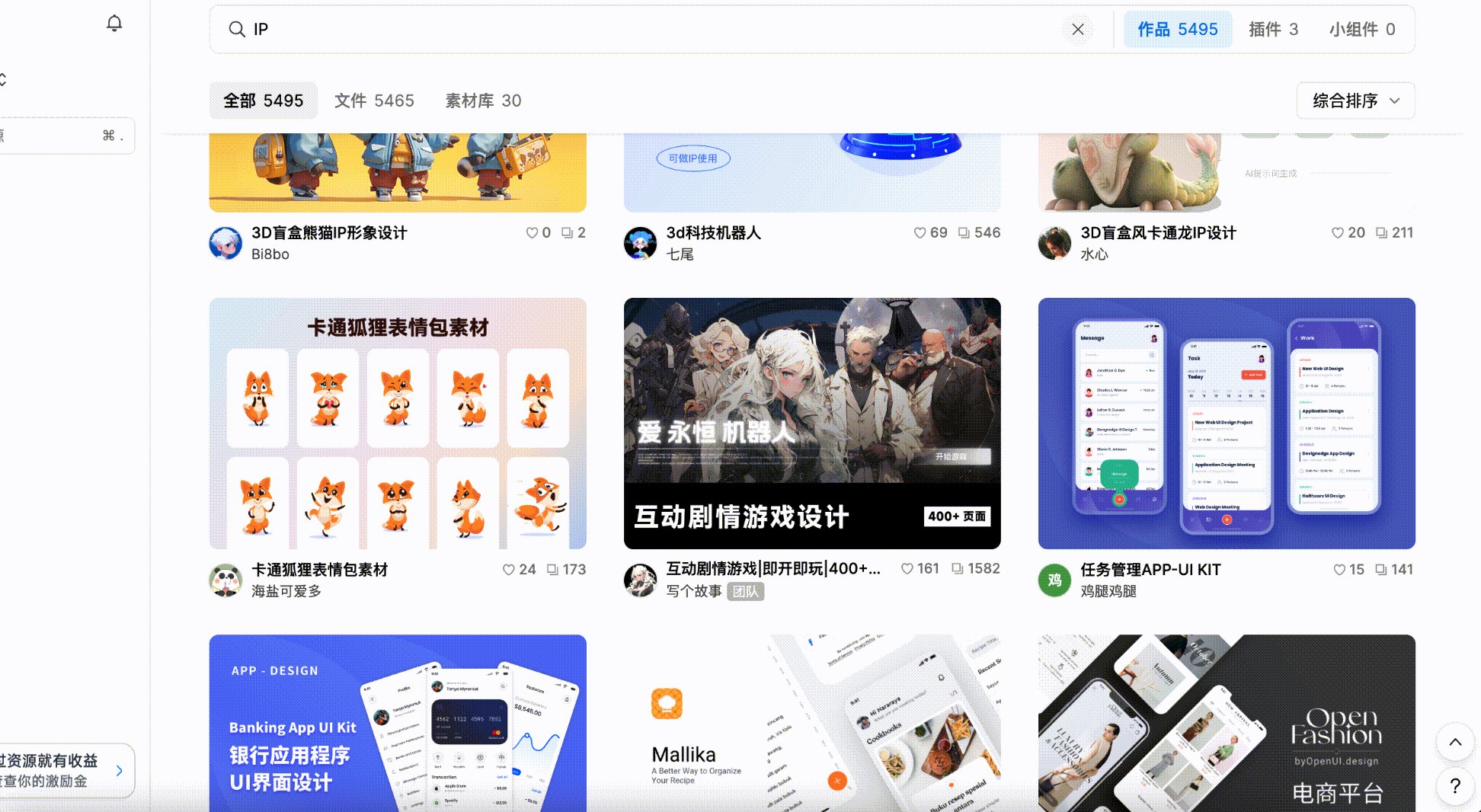
快速掌握IP设计基础知识,这3点是关键!
对于初学者来说,IP 设计的十分复杂,为了帮助你快速入门并掌握基础知识,我将详细讲解 IP 类型分类、IP 形象设计、IP 形象延展及运营的设计规范这三点内容,让你为进一步的深入学习和实践打下坚实的基础。

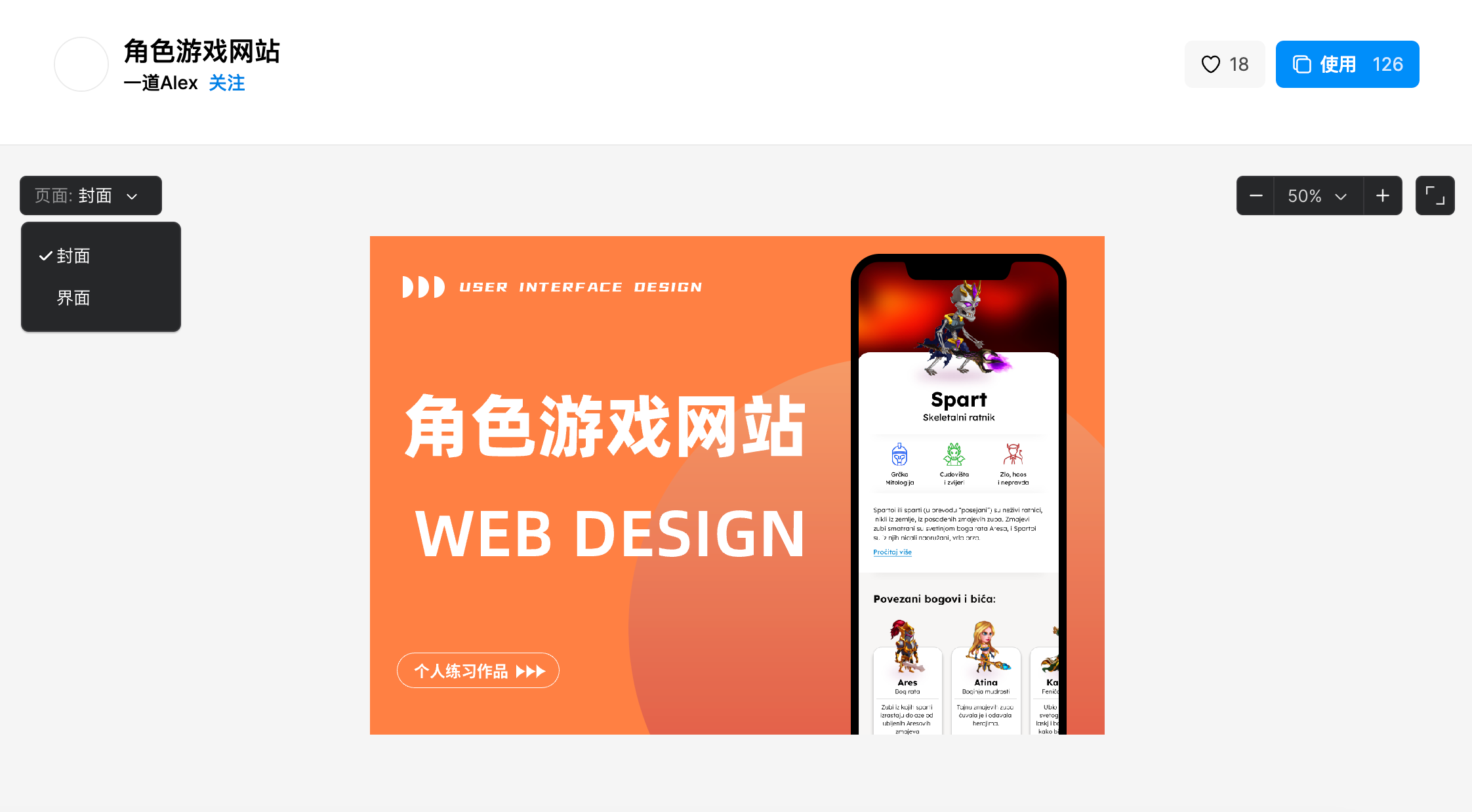
游戏设计师必须掌握的6个核心能力大盘点!
当代年轻人经常用游戏缓解生活的压力,所以游戏设计也成为设计领域中的中流砥柱,游戏设计充满创意与挑战,设计师们需要具备一系列核心能力来应对不断变化的市场需求和玩家期望。以下是我向大家介绍的游戏设计师必须掌握的六个核心能力,拥有这些能力是赢得市场的关键。

未来设计师需要必备的能力看这6点
接下来我将向大家介绍未来设计师必须必备的六点能力,分别是系统思维能力、人工智能提效能力、可持续性设计的能力、创新思维的能力、跨学科合作的能力、数据驱动设计的能力。通过这些技能的掌握和应用,设计师们将能够更好地解决各种设计问题,希望对你有所帮助。

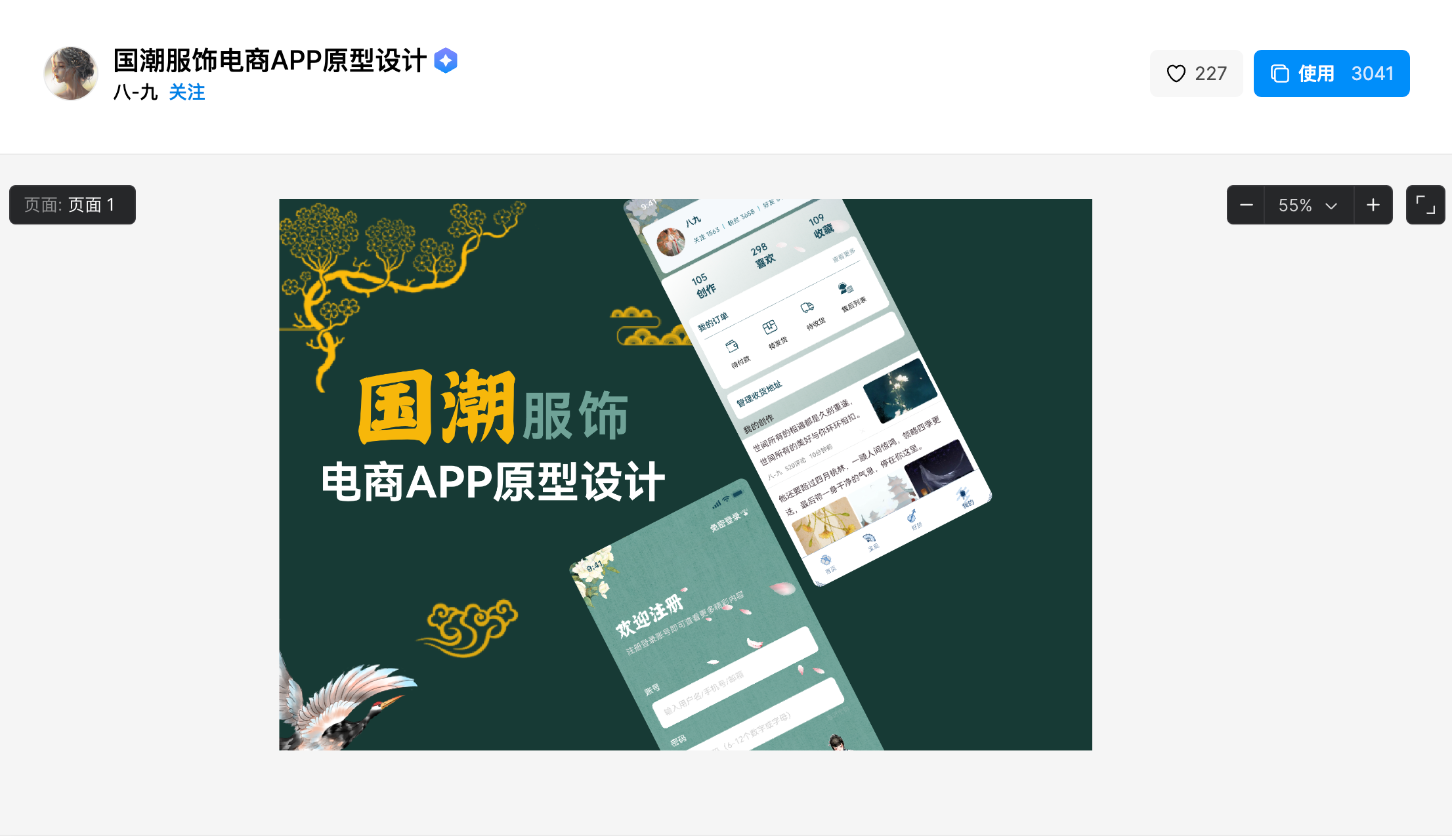
6组国潮非遗设计模板,APP原型设计和图标一网打尽!
随着大众审美越来越重视传统文化发展与弘扬,国潮非遗设计灵感的融合不仅能够传承和弘扬中国传统文化,还能为现代设计带来独特的审美和创意。今天我将为大家带来 6 组国潮非遗设计模版,分别是国潮服饰电商页面原型设计、十二生肖国潮风格插画、国潮美妆图标、国潮新年图标、国潮甜豆风插画、国潮白酒详情页,希望能够对你有所帮助。

10组全套系统页面设计模板大汇总,可二次复用!
今天我从即时设计中找了 10 组全套系统界面设计模版,他们覆盖日常生活衣食住行中的各个领域,希望这些模版能够对你的设计工作有所帮助。