Figma颜色插件必选这7个,高效设计必备
更新时间:2025-10-14 22:04:19
Figma颜色插件必选这 7 个:Image Palette、uiGradients、Color Palettes、Webgradients、Color Blind、Color Overlay、Color scale generator,这些个Figma颜色插件是高效设计不可或缺的工具。Figma 是一款支持团队在线协作的专业 UI 设计工具,支持各种插件和扩展,自身也积累了丰富的插件组件库,高效设计必备。今天就与大家来分享一些常用且好用的Figma颜色插件,帮你轻松搭建色彩系统与规范,一起来看看吧!
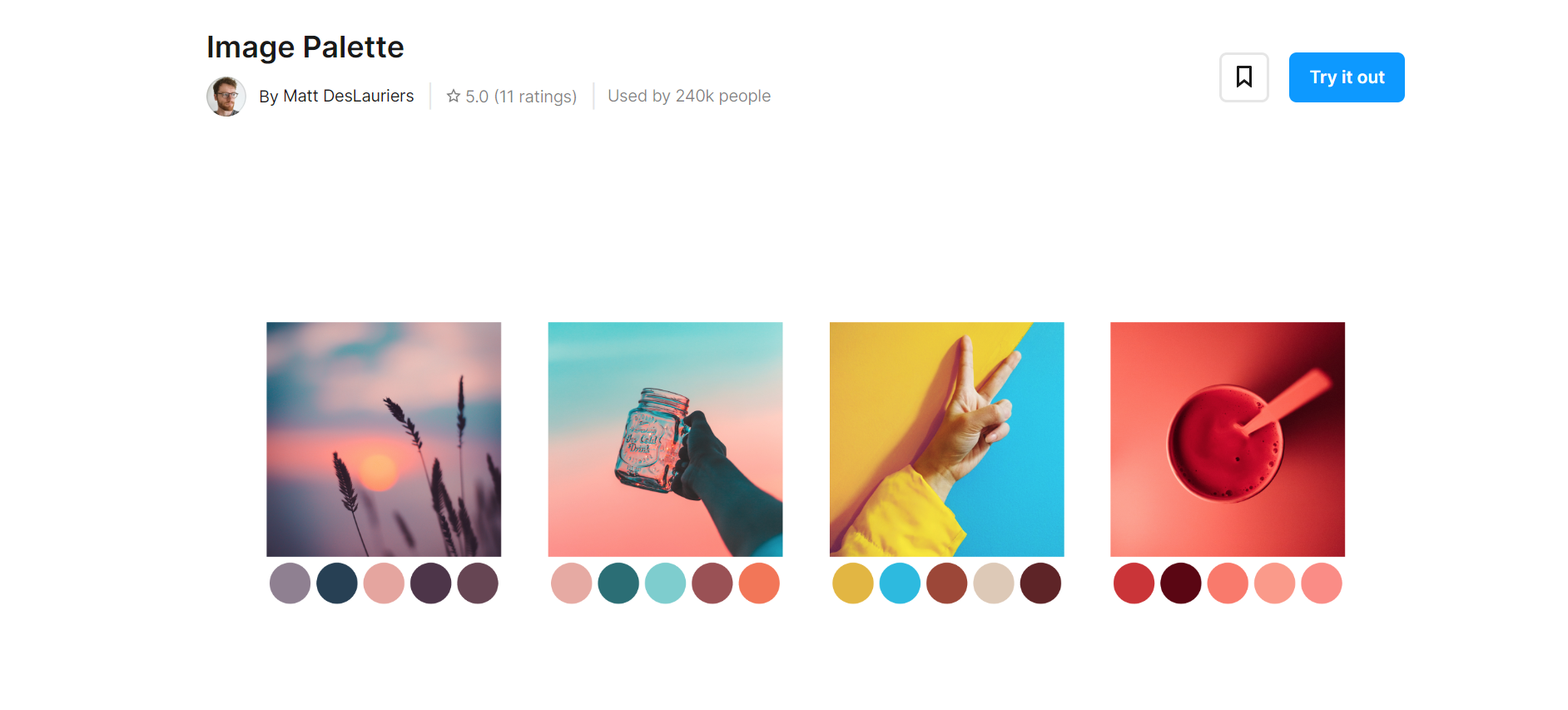
1、Image Palette
Image Palette 插件可以分析选定的图像并自动提取其中的主要颜色,能够帮助你获取图像中的关键配色方案并生成一个包含从图像中提取的颜色的调色板,这些颜色包括主色、辅助色和中性色,能够被使用于设计项目中的不同部分。这款Figma颜色插件已经收到了大家的广泛好评,有 240k 的用户为其打出了 5.0 的高分,可见它的功能强大。

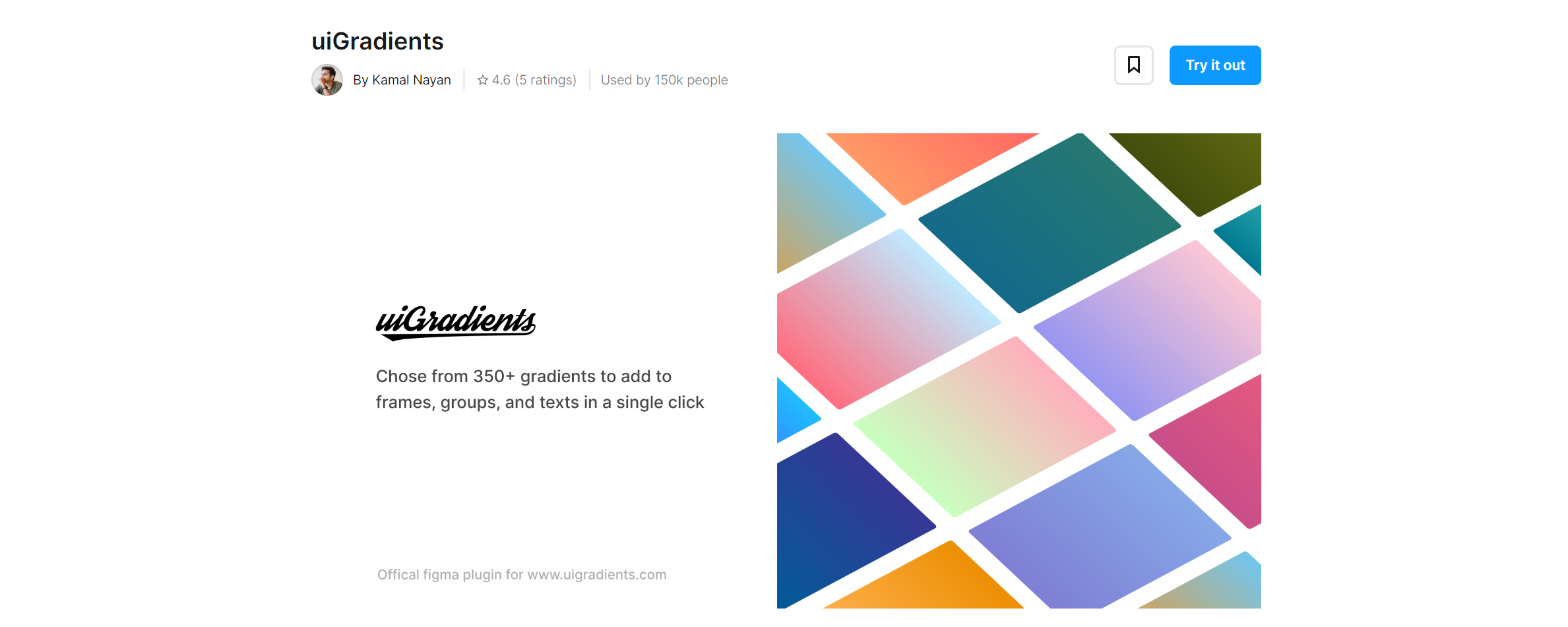
2、uiGradients
Figma颜色插件 uiGradients 插件允许用户在 uiGradients.com 上搜索各种渐变配色方案并提供用户所选定渐变的效果预览,支持在 Figma 中查看演示效果。它可以允许用户自定义调整渐变属性,如角度、透明度、渐变类型等,能够满足用户的不同使用需求。

3、Color Palettes
Figma颜色插件 Color Palettes 为用户提供了一个调色界面,使用户可以浏览到不同的颜色调色板,包括经典配色、时尚趋势色以及自然色彩等等,将调色板选择完毕后就可以使用到 Figma 设计文件中了,能够使用于设计中的形状、文本或背景。

4、Webgradients
Webgradients 与 uiGradients 类似,可以把它看作是一个在线资源,Webgradients 可以提供一系列的渐变配色方案供设计师和开发者使用,还涵盖了大量不同的渐变颜色组合供用户选择,也是一款非常受欢迎的Figma颜色插件。

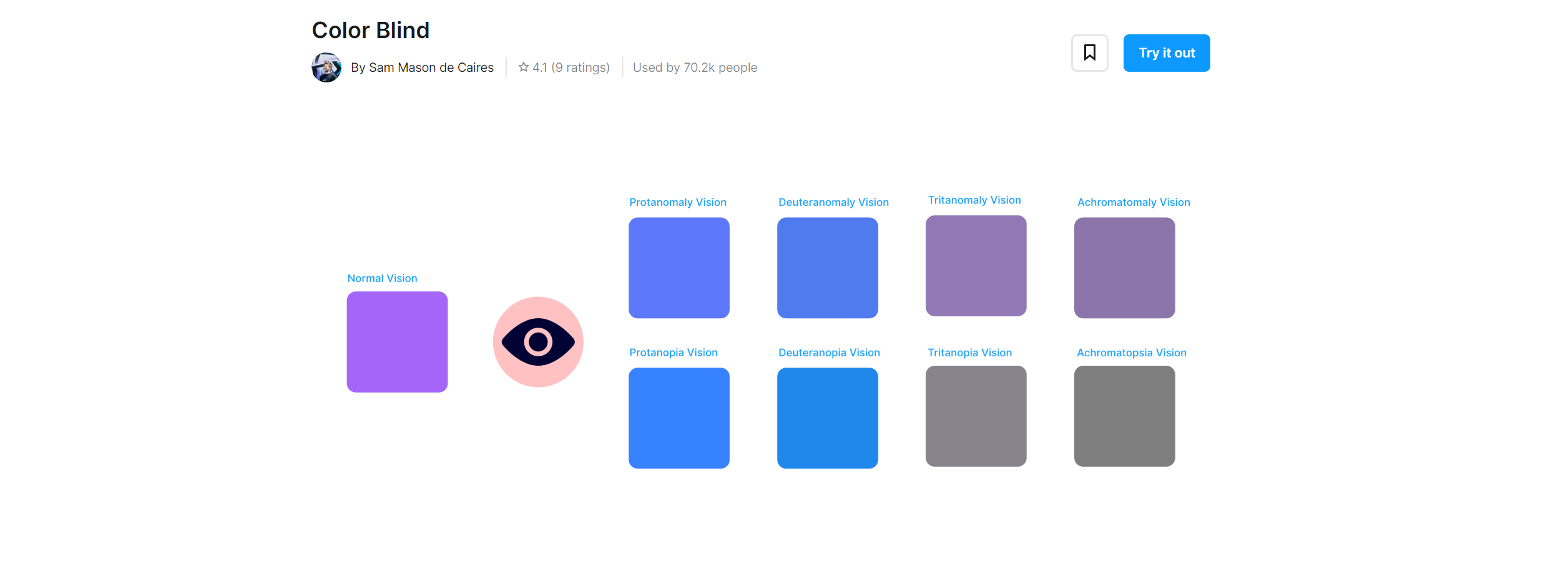
5、Color Blind
Color Blind 能够让你在 8 种不同类型的色觉缺陷中查看你的设计,专为色盲人士所设计。它能够根据每一个颜色在色盲人士眼中产生的效果来创建颜色变化版本,是一款非常人性化的Figma颜色插件。

6、Color Overlay
Figma颜色插件 Color Overlay 常见于图像处理与设计,它能够在图像或设计元素上添加一个颜色叠加层并改变其外观或增强某种视觉效果。

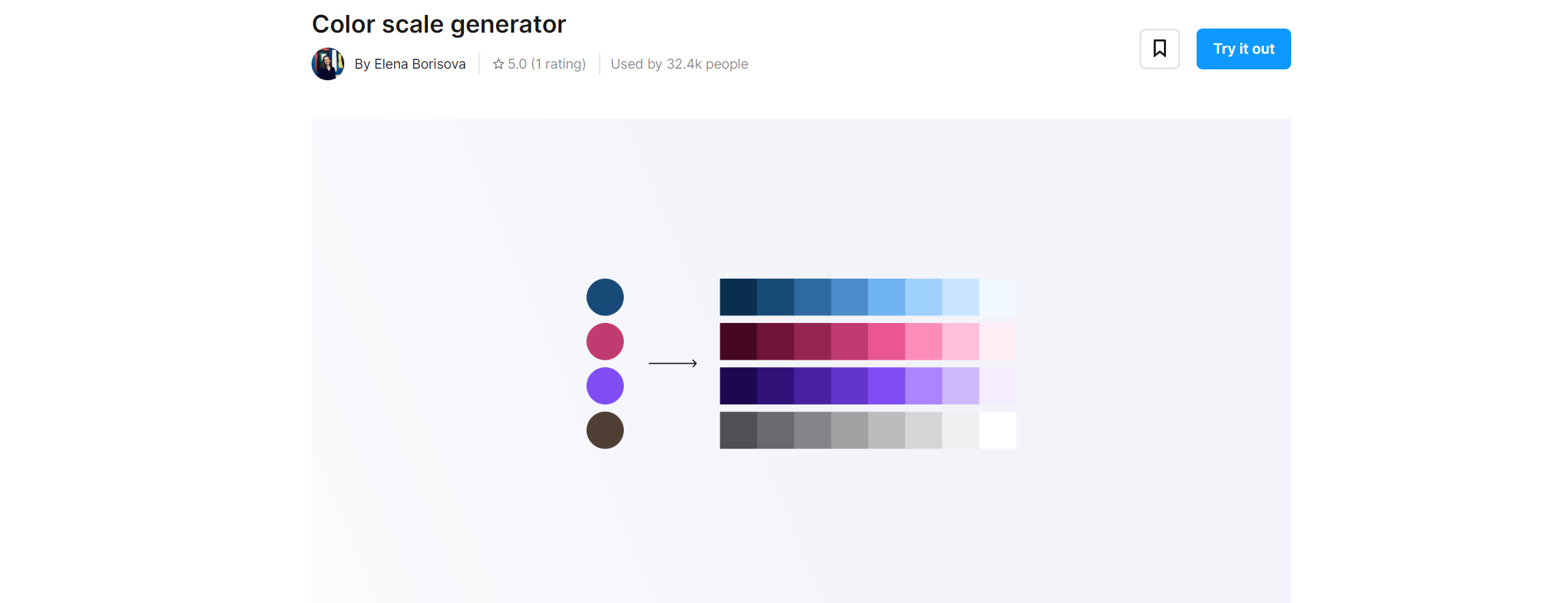
7、Color scale generator
Figma颜色插件 Color scale generator 能够基于所选基础色的程度上轻松生成设计系统色标,可以帮助设计师创建出具有一致性和吸引力的颜色方案, 所生成的颜色方案通常可以导出为调色板或应用于 Figma 设计,比较方便。

以上就是本文与大家分享的 7 个能够帮助我们进行高效设计的Figma颜色插件,它们的功能特色各不相同,能够使我们在色彩设计方面高效提速。相信有很多伙伴已经发现了,这些 Figma 插件是全英文的,我们该如何使用呢?针对这个问题,第一种解决方法是通过浏览器进行逐字翻译使用,虽然麻烦了一些,也足够解决问题了,除此之外我们还可以使用更适合国内用户的即时设计。即时设计是国产的专业级 UI 设计工具,能够覆盖 Figma 特色功能,在资源广场内同样具有丰富的颜色插件,如光谱配色、渐变色、HSL 调色板等等,一键安装 / 卸载,完全不占内存,足以应对各种色彩设计!
点击图片立即体验 免费的国产Figma颜色插件👇

