
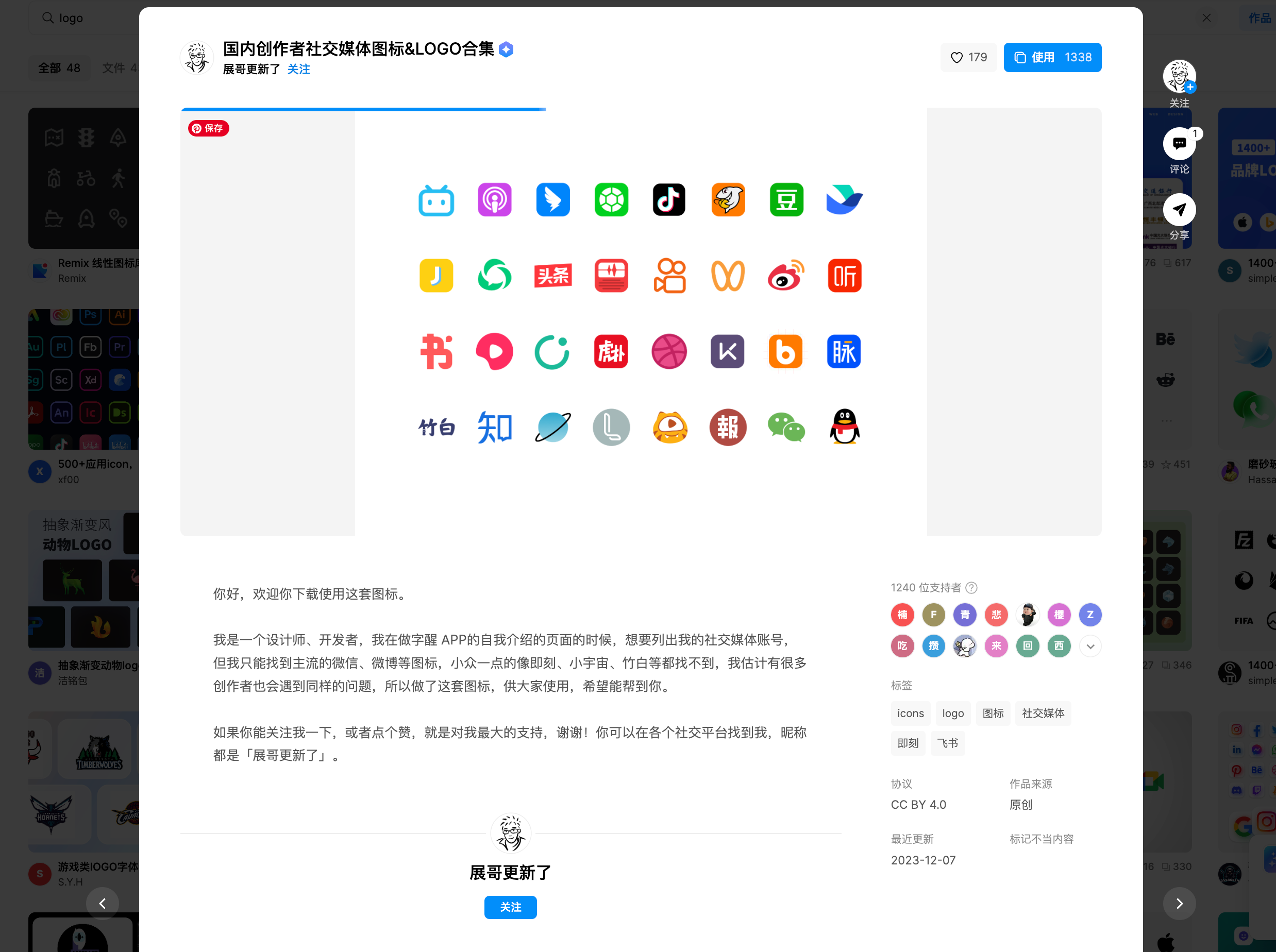
一键Get超多Logo素材源文件,设计师速看!
在当今这个视觉至上的时代,Logo 作为品牌识别的重要元素,其设计质量直接影响着品牌形象的塑造和传播效果。本文将为大家带来 5 套总数过千的 Logo 素材源文件,包括国内创作者社交媒体图标、各大银行 Logo 、应用 icon、币圈 Logo 合集等,一键 Get 超多 Logo 素材源文件,为设计师提供一站式的 Logo 设计资源,设计师速看!

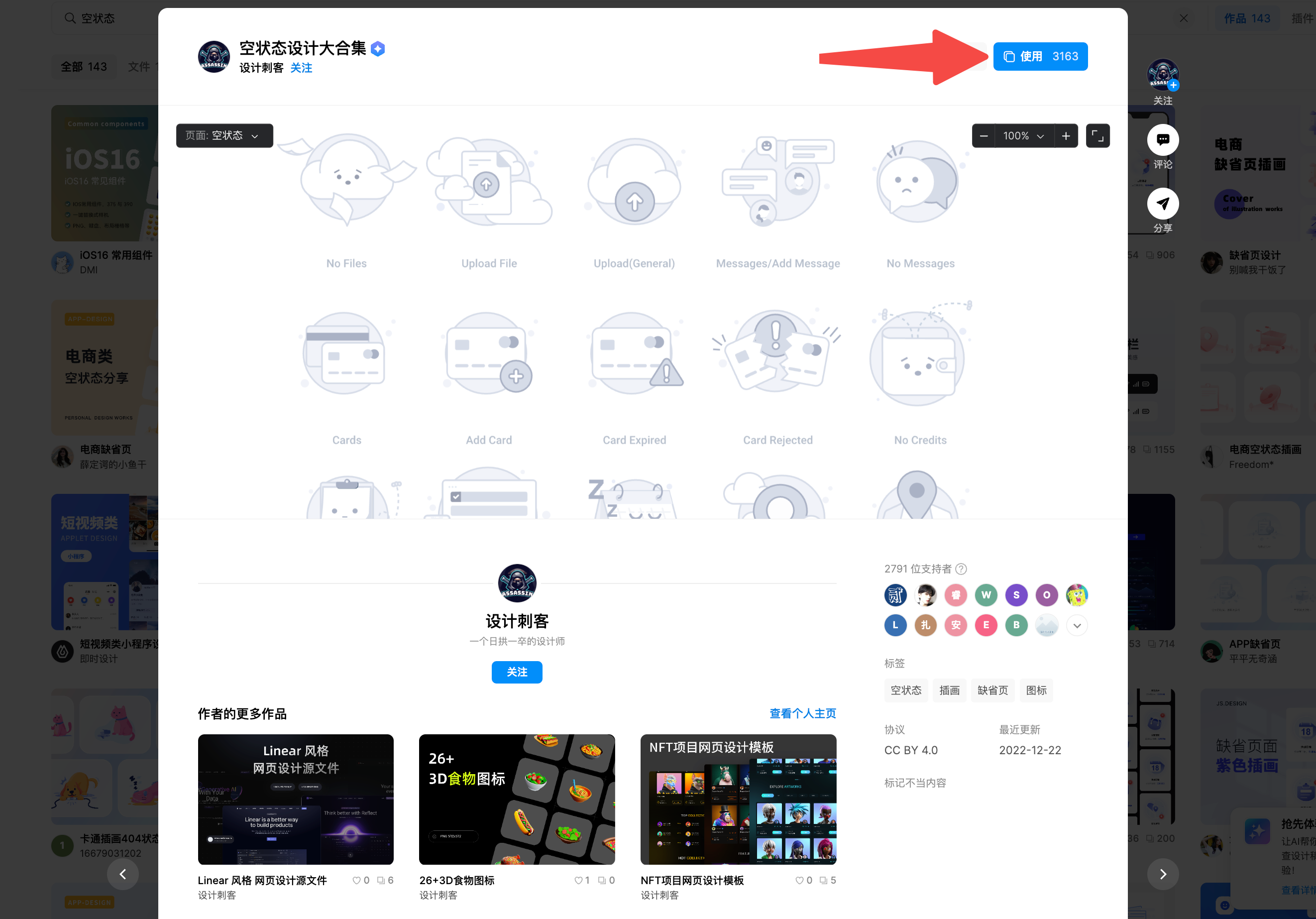
分享7组空状态素材资源,附免费源文件!
空状态是指在界面设计中,没有内容或数据时所显示的状态。它可能出现在各种情况下,例如加载中、无数据、错误等。空状态的设计看起来不起眼,蛋仔情感化设计板块来说是不可或缺的一部分,因为它可以帮助用户理解当前的情况,减少困惑和焦虑。

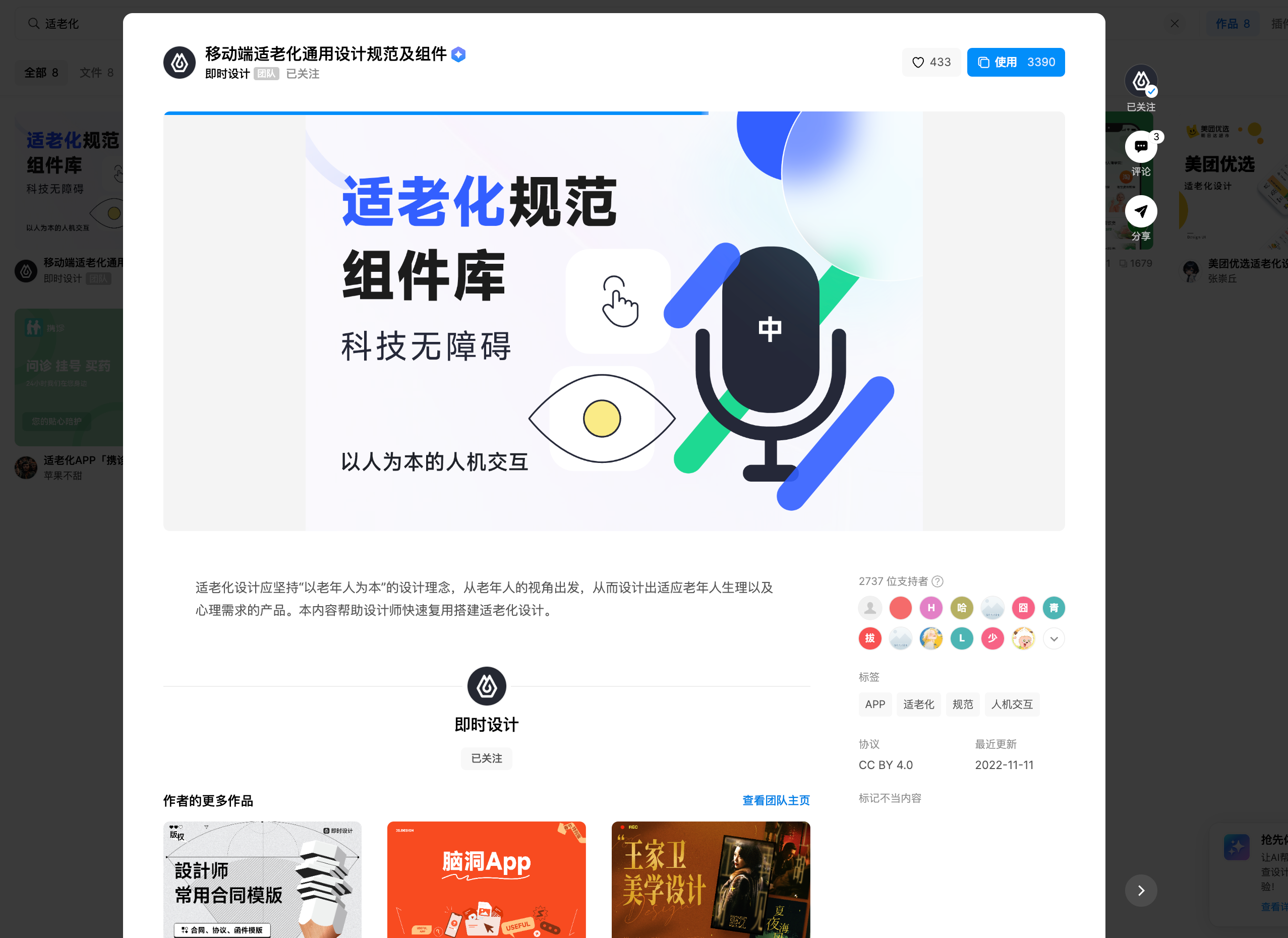
这6套适老化设计模板,让你轻松掌握适老化设计!
本文将为大家带来 6 套适老化设计模板,包括移动端适老化通用设计规范及组件、健康医疗类适老化设计、医疗 app 适老化设计、大字版「立刻学」、适老化 APP「携诊」以及自制“老年智能机”UI,帮助大家更好的做出适老化设计产品,一起来看看吧!

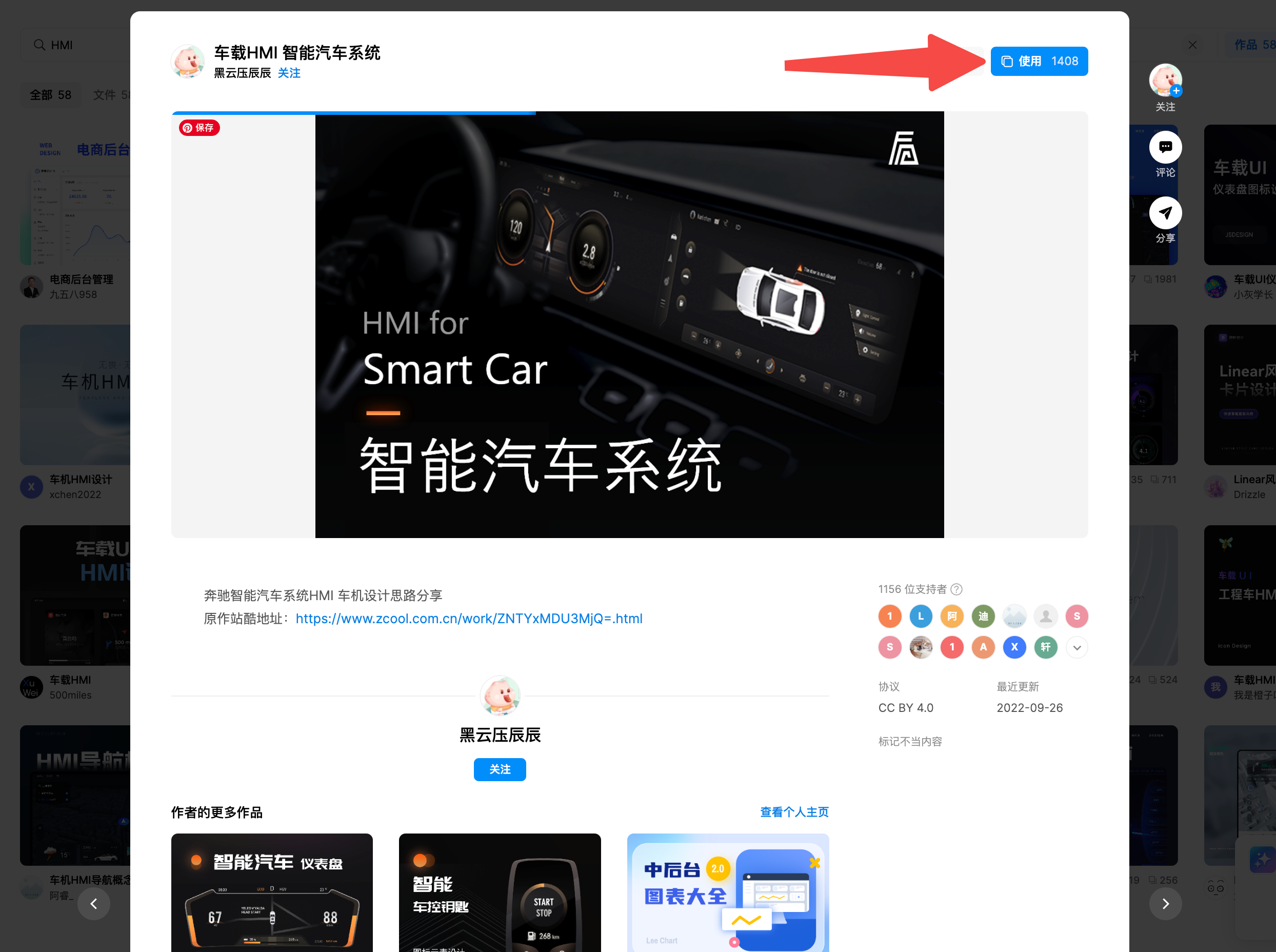
分享8套车载HMI设计模板,HMI设计师必看!
车载 HMI(Human Machine Interface)也叫做智能汽车系统,是指在汽车内部安装的一套智能系统,它通过触摸屏、语音控制、手势识别等技术,让驾驶者能够更加方便地控制汽车的各种功能,同时提供导航、音乐、电话、互联网等信息和娱乐功能,以提高驾驶的安全性和舒适度。

移动端UI设计实战教程分享!
今天我们就来分享一份移动端 UI 设计的实战教程,为各位设计师们梳理一下设计过程中的注意事项和技巧窍门。通过这份教程,你将一步步掌握如何为教育类应用设计简洁友好的 UI 界面,包括内容布局、色彩搭配、元素设计等环节,点击注册即时设计,开始跟练吧!

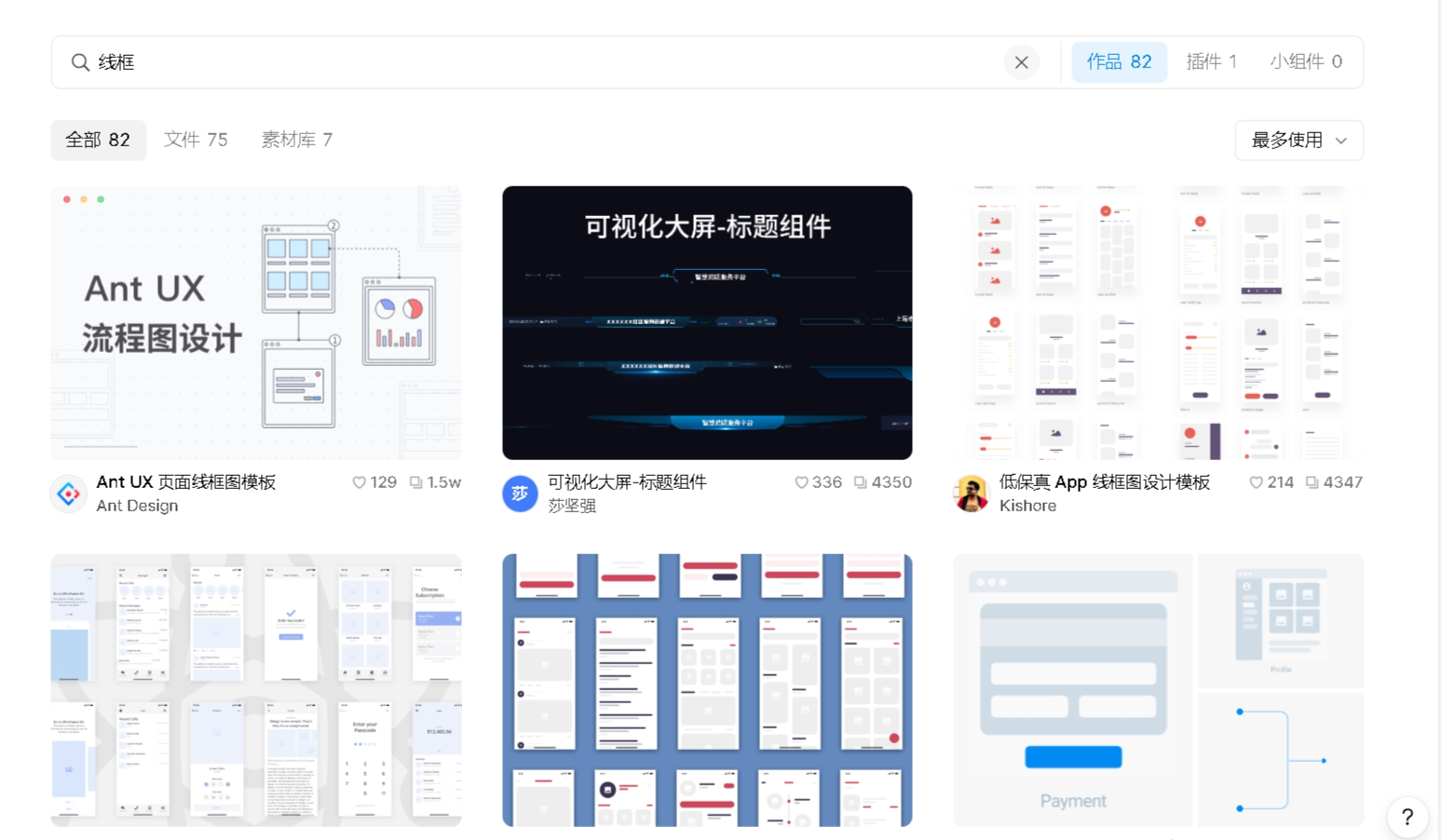
项目开发的UI设计图怎么画?步骤和工具一网打尽!
项目开发的 UI 设计图怎么画?今天就来分享画项目开发的 UI 设计图的步骤,分别是确定需求、制作线框图、页面设计、用户测试,以及项目开发的 UI 设计图怎么画的工具即时设计,教你一网打尽画项目开发的 UI 设计图的步骤和工具,快来一起看看吧!
如何制作IP形象的表情包?这6套给你灵感!
如何制作 IP 形象的表情包?最快的方法就是学习和模仿现有的一些 IP 形象的表情包,既可以帮助大家找到设计灵感,也可以在此基础上进行更进一步的创意加工。本文为大家提供了 6 套表情包设计作为灵感来源,包括皮克斯风格、轻拟物表情设计、常用 IP 形象表情包和贴纸、可爱猫猫 IP 形象表情包、手绘动物 IP 表情包以及设计师日常表情包。

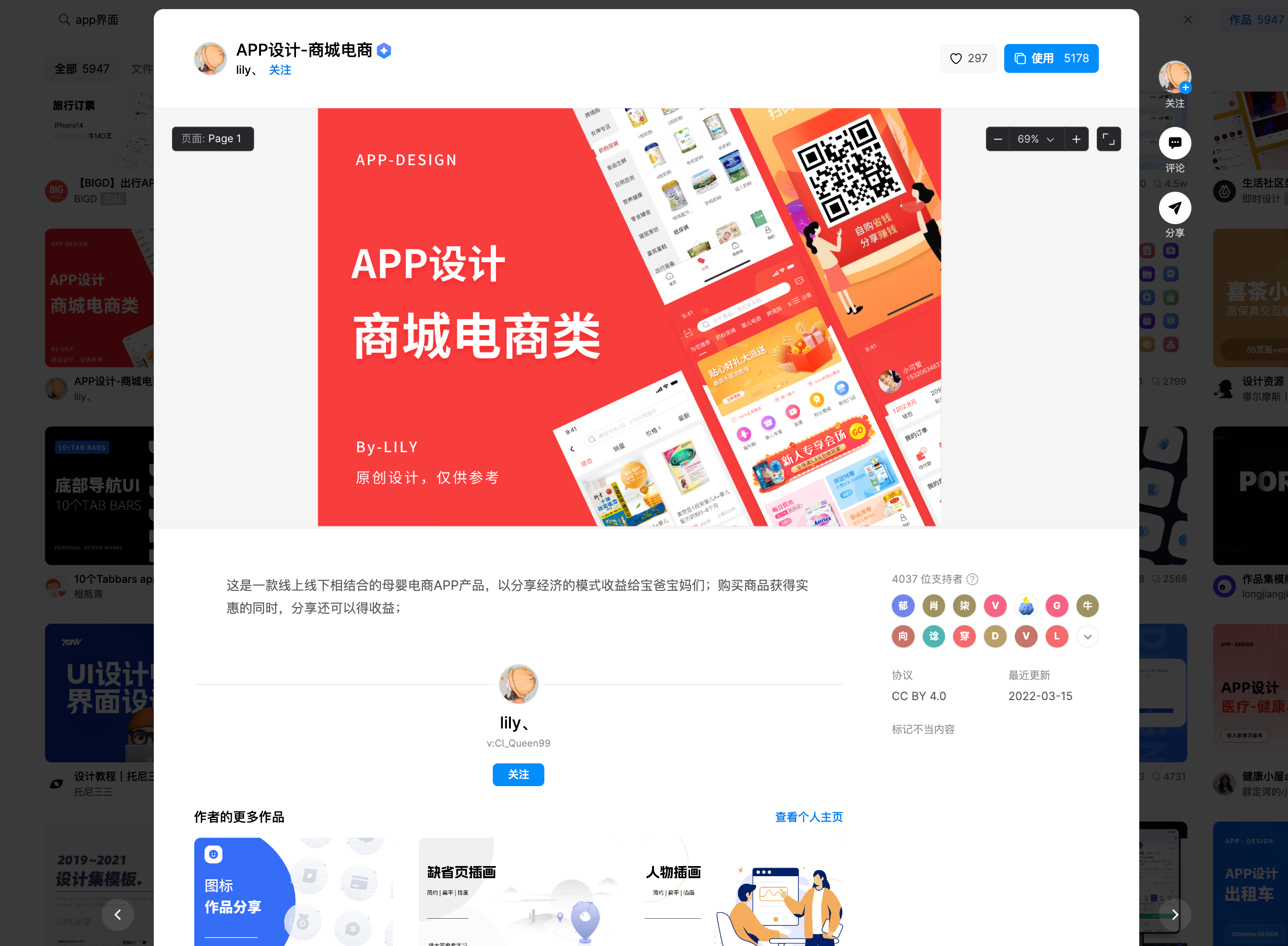
9套APP主界面设计模板,专业设计师出品一键复用超便捷!
APP 主界面设计要想设计好最关键的是注意这几个方面:界面布局应简洁而有序,功能区域的划分需合理;导航和交互逻辑的设计应简单直观,使用户能够无障碍地进行操作;提供明确的反馈机制,如按钮点击效果或进度提示,可以增强用户对操作结果的认知。

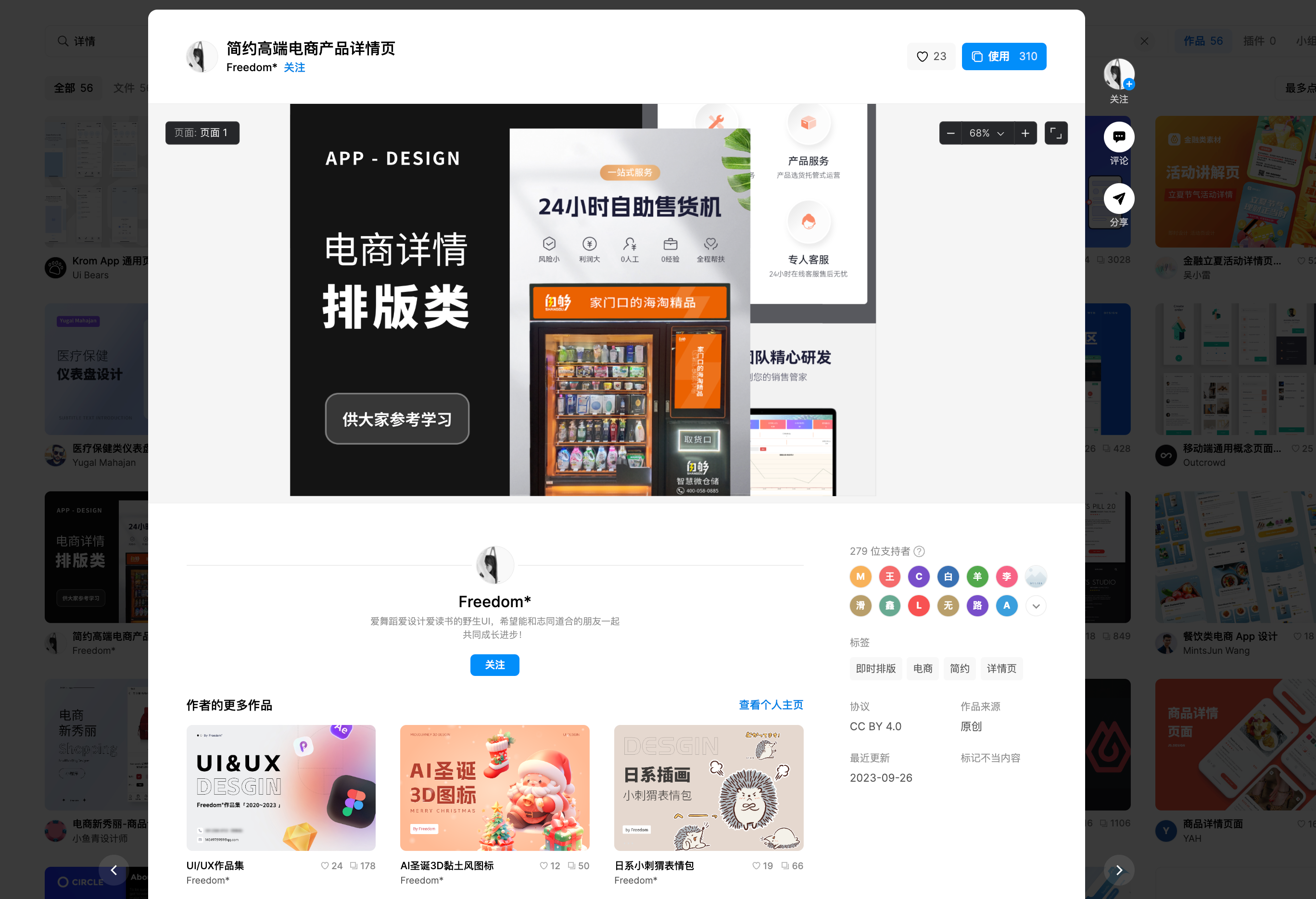
如何设计全套的电商详情页?试试这几个模板!
如何设计全套的电商详情页? 详情页最关键的就是去解决用户的担忧和痛点体现产品价值,简单来说设计电商详情需要做到这几点:让用户快速了解认识产品,取得用户对产品的信任;解决用户的痛点;实现产品购买的转化。

C4D电脑配置怎么做?收好这份保姆级配置指南!
C4D 电脑配置怎么做?本文会从包括显卡、主板、电源、散热器、机箱和显示器等一共 9 个方面,来详细介绍 C4D 的配置需求,可谓是囊括了绝大多数关于 C4D 电脑配置的信息,希望设计师们有了这份保姆级 C4D 配置指南让设计师们一次搞懂!