
原型设计平台xiaopiu,可在线协作的原型工具
原型设计平台 xiaopiu,也叫做即时原型,是专业级 UI 设计工具即时设计的前身,在 2017 年正式上线,是一款能够在线使用的产品原型设计与团队实时协作平台。

12 个超好用的设计师Chrome扩展程序:灵感、配色、检查一次搞定
整理最实用的设计师必备 Google Chrome 浏览器扩展,帮助设计师快速收集网页素材、自动取色、识别字体并检查样式。零门槛上手,覆盖你所有设计工作流程需求。

Midjourney有免费版吗?
Midjourney 对于国内用户来说价格昂贵,并且使用起来比较麻烦,不是一个需要安装的应用,而是需要搭载在美国一个聊天软件 Discord 中运行的。小编花费了大量时间,终于寻找到了Midjourney 官方中文免费版,即将在下文中分享给大家!

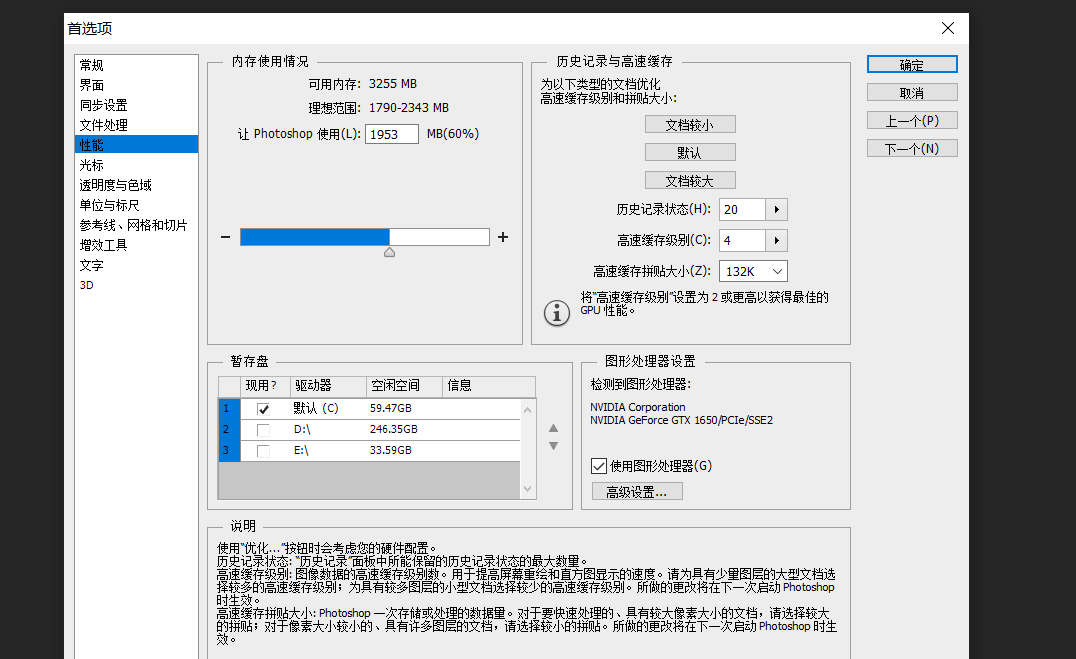
PS显示没有足够内存RAM怎么解决?4个方法粗暴但有效!
4 种方式解决:第一、重新启动 PS,清理运行内存;第二、切换 PS 运行时的暂存盘;第三、清理 PS 运行时的高速缓存;第四、直接选择使用“网页版 PS”完成接下来的设计工作。

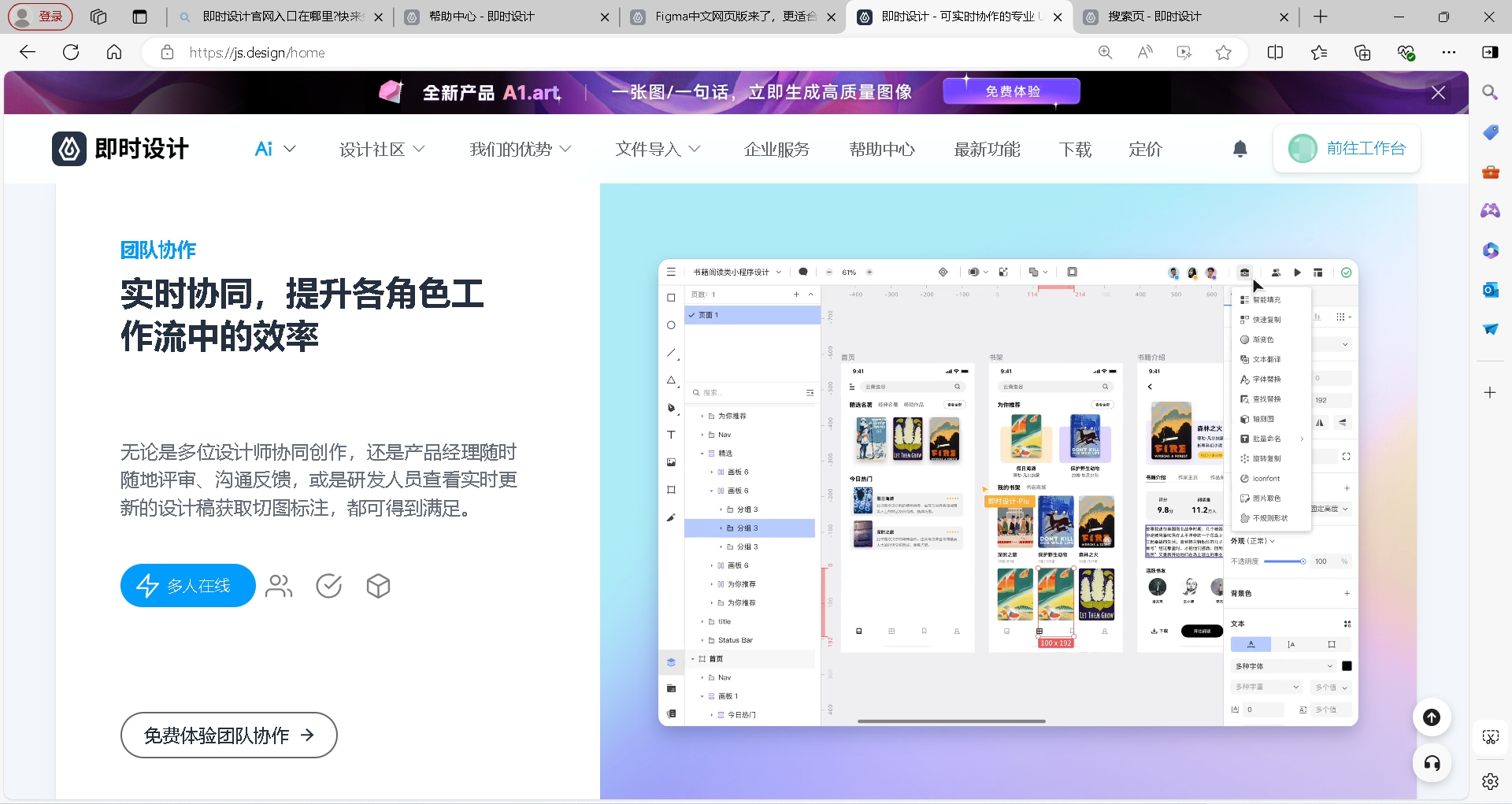
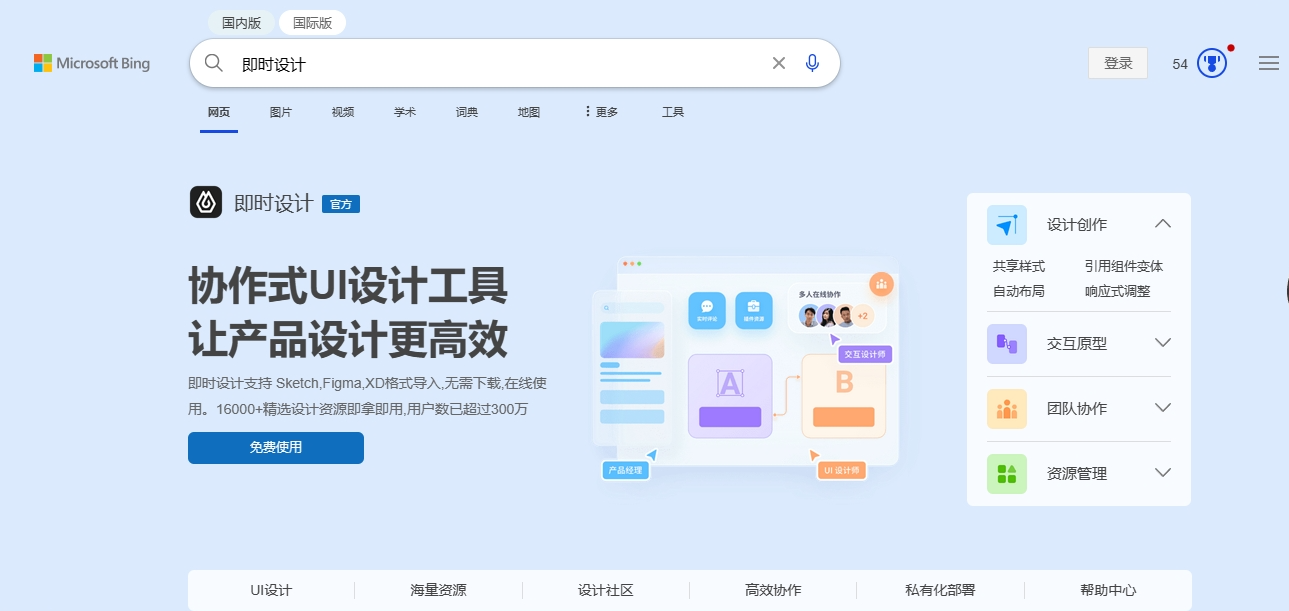
即时设计官网入口在哪里?快来免费使用
想进入到即时设计官网,只需要在浏览器中搜索即时设计即可进入,而且里面的功能全部免费使用,全中文的界面对国内设计师更友好,点击注册快来免费使用吧!

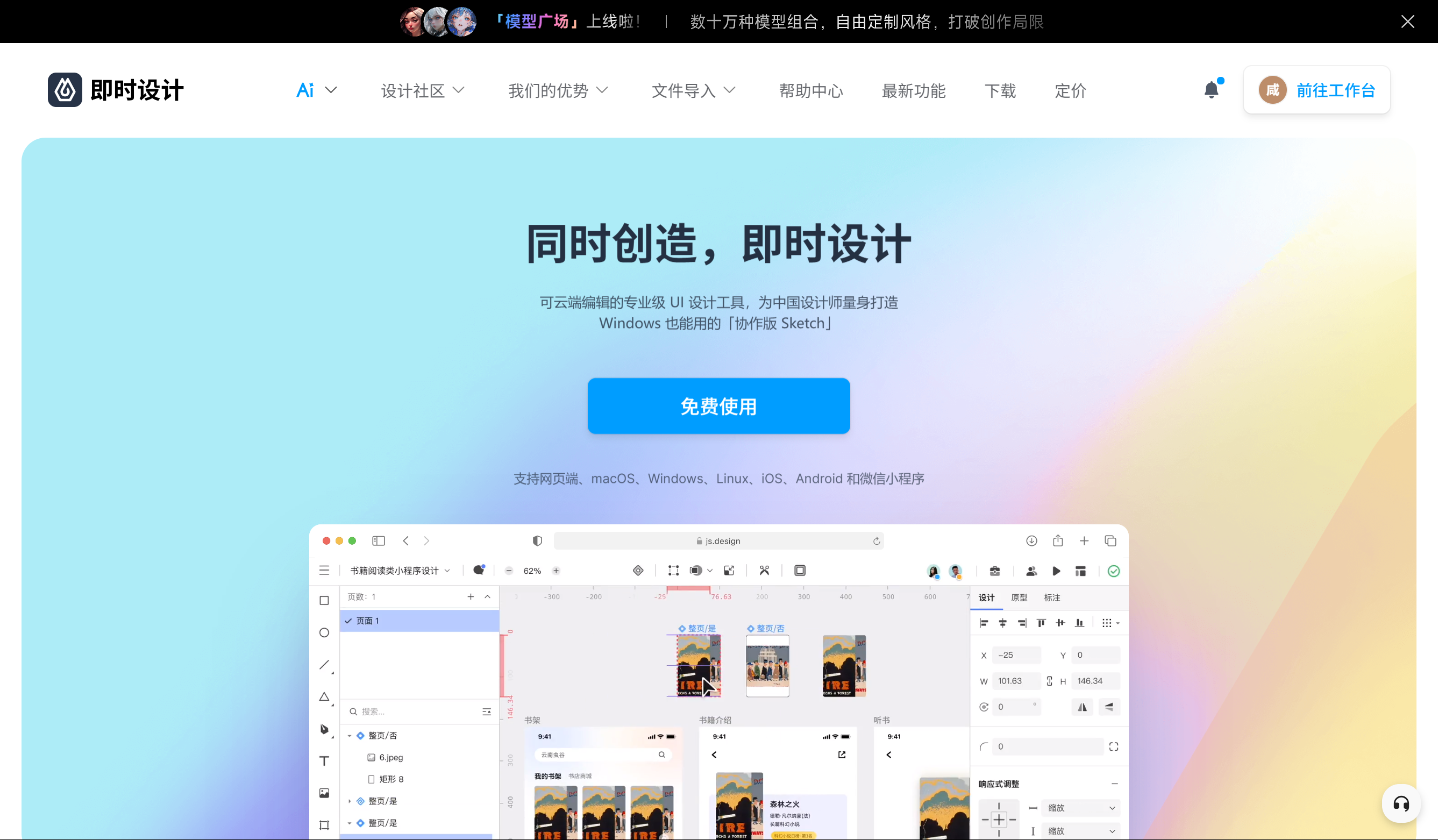
Windows可用的Sketch?支持导入导出Sketch文件超强大!
今天要分享的就是 Windows 可用的 Sketch,也可以叫做 Sketch Windows 破解版,它就是即时设计,不仅免费使用、功能齐全、资源众多,还能支持导入导出 Sketch 文件,超级强大!快来跟我一起了解吧~

20+登录页设计精美案例分享,设计不愁
网页的登录页绝对是留给用户一个好印象的关键途径,登录页设计得当不仅能提升用户体验,还能增强品牌形象。无论是简洁大方还是创意十足,精美的登录页设计都能让用户感到轻松愉悦。那么今天,我将为大家分享 20 多个精美的登录页设计案例,每一款都有值得学习的地方!

推荐前端开发必用的5个在线UI设计软件!
UI 设计现在也成了一个产品是否能够成功的不可忽视的重要因素,因为大家都喜欢好看的东西,不仅让人赏心悦目,还能在使用产品时带来更好的体验感。今天就来推荐前端开发必用的 5 个在线前端 UI 软件!分别是即时设计、Figma 、Zeplin 、Anima 、Mockplus,快来一起看看吧!

超好用在线切图工具分享!
今天一定要为大家分享我的宝藏在线切图工具,那就是即时设计。可能很多人对这款软件并不是很熟悉,但是这款软件真的是我近期了解到的宝藏软件,在线切图导出保存毫无障碍,甚至还能够实现一键设计稿转代码和网页效果在线呈现,真的是能够为设计师节省特别多的时间。

6个常用的前端原型设计软件来啦!
现在有许多前端原型设计软件可供选择,前端原型设计的软件有哪些?这 6 个常用的前段原型设计软件包括:将图片转化为可交互的原型 POP,强大且免费一站式整合工作流:即时设计