
UI和VI的区别究竟是什么?一篇文章彻底讲清
全面拆解 UI 和 VI 的核心差异,从概念、应用场景到设计要点,让设计新手也能轻松理解两者的边界。文章还包含工具选择建议,帮助团队更高效地搭建统一视觉体系。

Photoshop如何制作Gif动画?
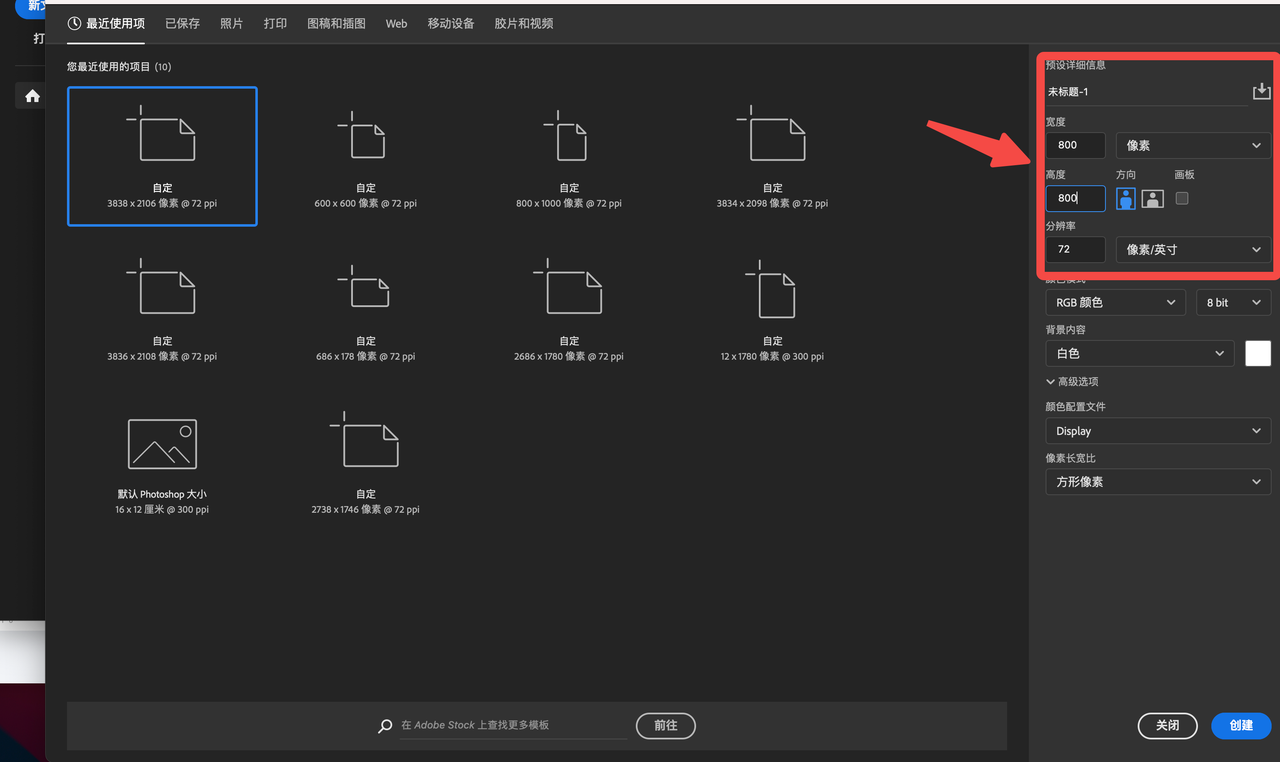
Photoshop 如何制作 Gif 动画?用 Photoshop 制作 GIF 动画很简单:创建 800x600 像素、RGB 模式的新画布,添加背景图片。打开时间轴面板,创建帧并设置内容。预览动画并设置播放次数和间隔时间。导出为 GIF 格式即可。

Namecheap Logo Maker:快速生成Logo的免费AI 在线网站!
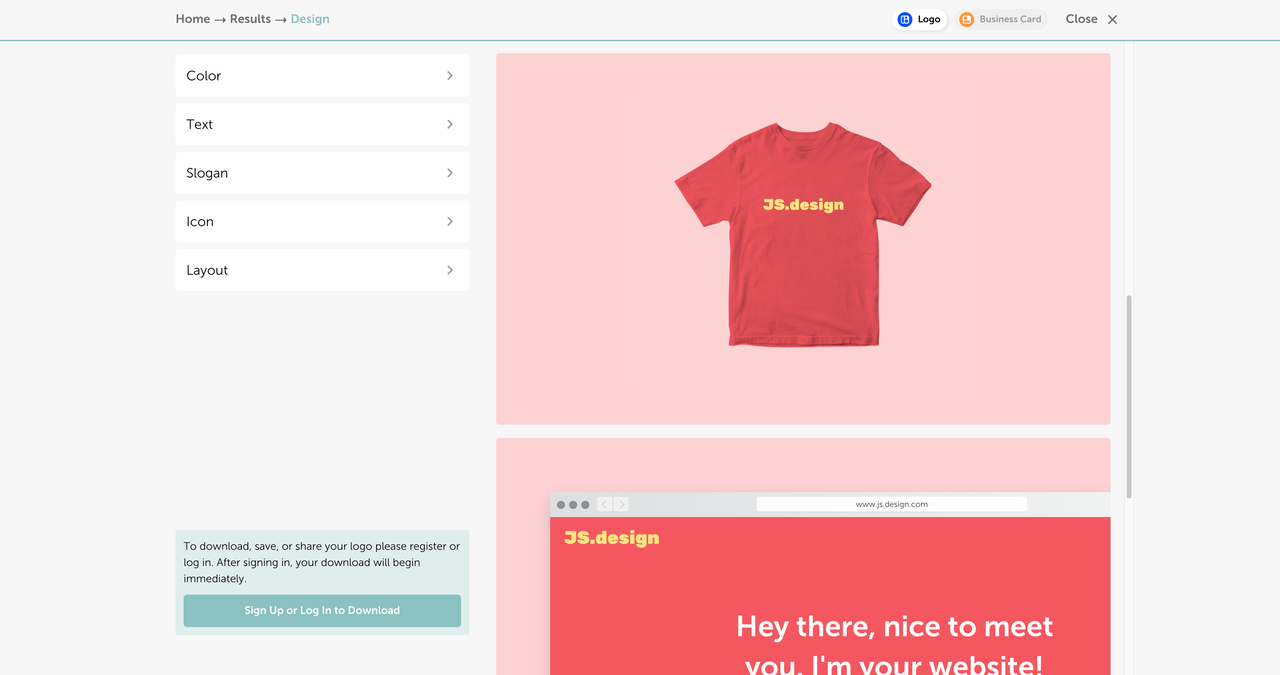
Namecheap Logo Maker,这是一款在线的 Logo 生成器,只需输入品牌名称和相关信息,就可以自动创建数款免费的 Logo,生成的 Logo 支持 PNG、SVG 等格式

5个免费的排版设计素材网站推荐!
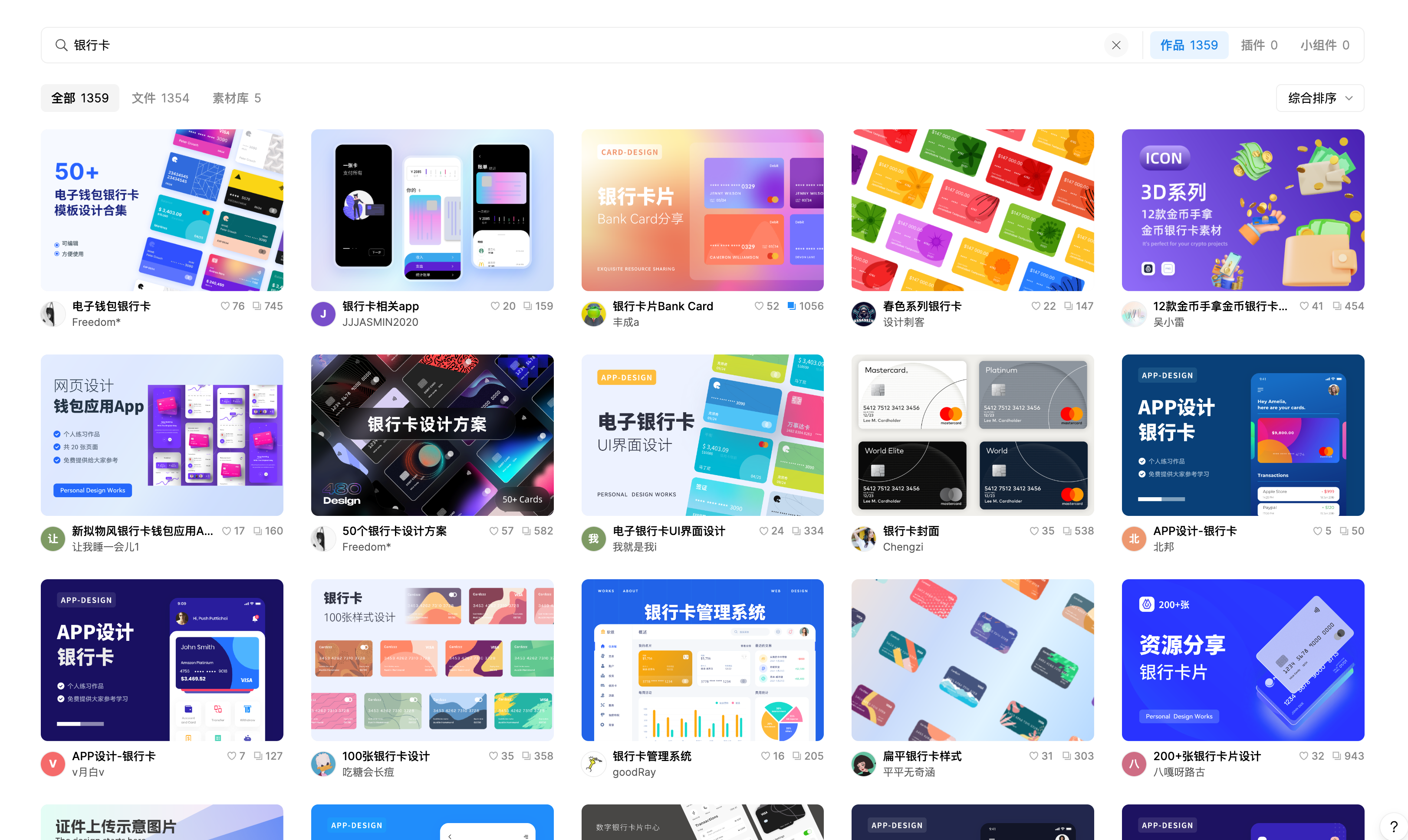
接下来给大家介绍 5 个免费的排版设计素材网站:即时设计、Unsplash、Freepik、Google Fonts 和 Subtle Patterns,帮助你提高设计效率,减少设计成本。

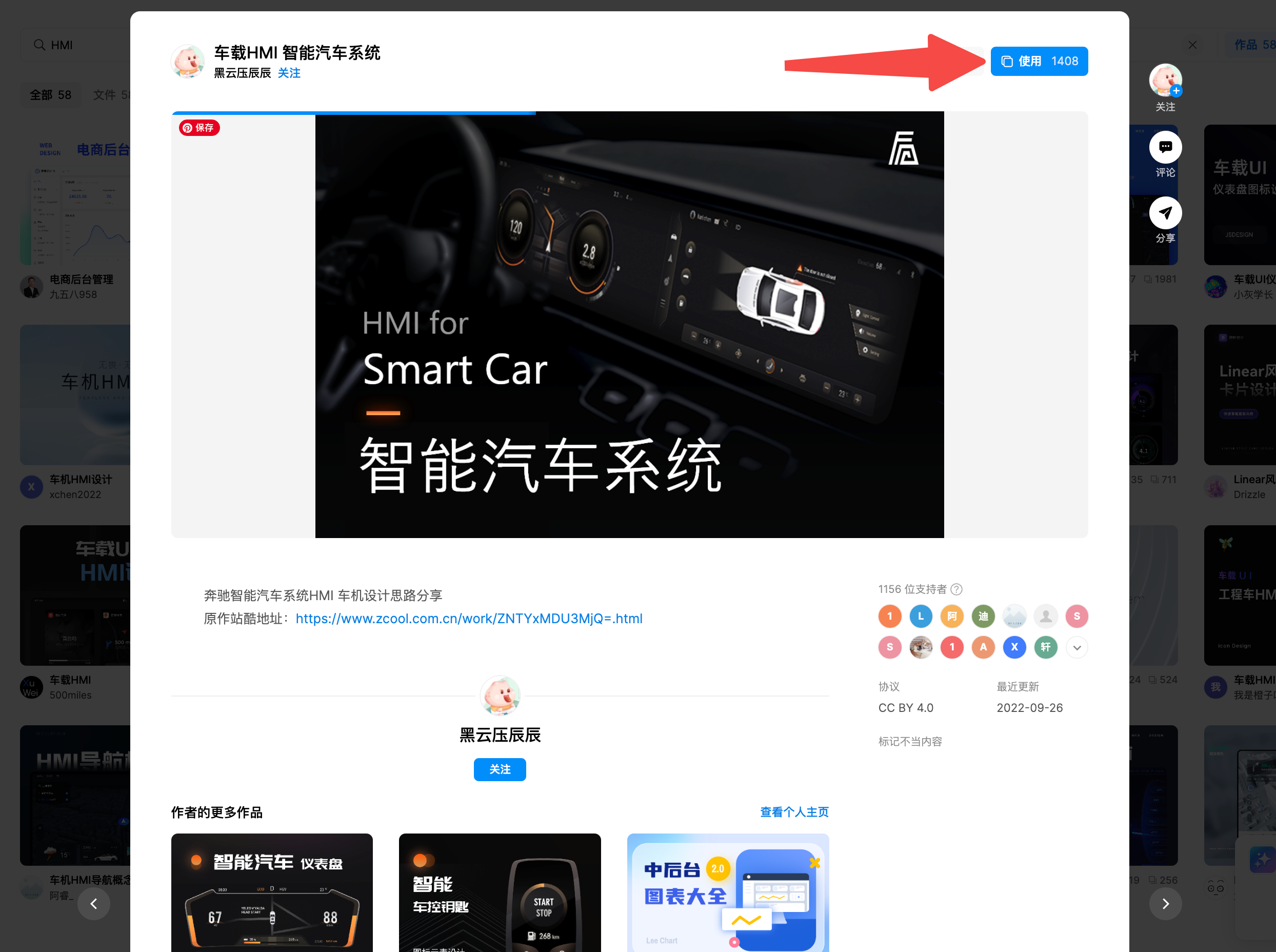
分享8套车载HMI设计模板,HMI设计师必看!
车载 HMI(Human Machine Interface)也叫做智能汽车系统,是指在汽车内部安装的一套智能系统,它通过触摸屏、语音控制、手势识别等技术,让驾驶者能够更加方便地控制汽车的各种功能,同时提供导航、音乐、电话、互联网等信息和娱乐功能,以提高驾驶的安全性和舒适度。

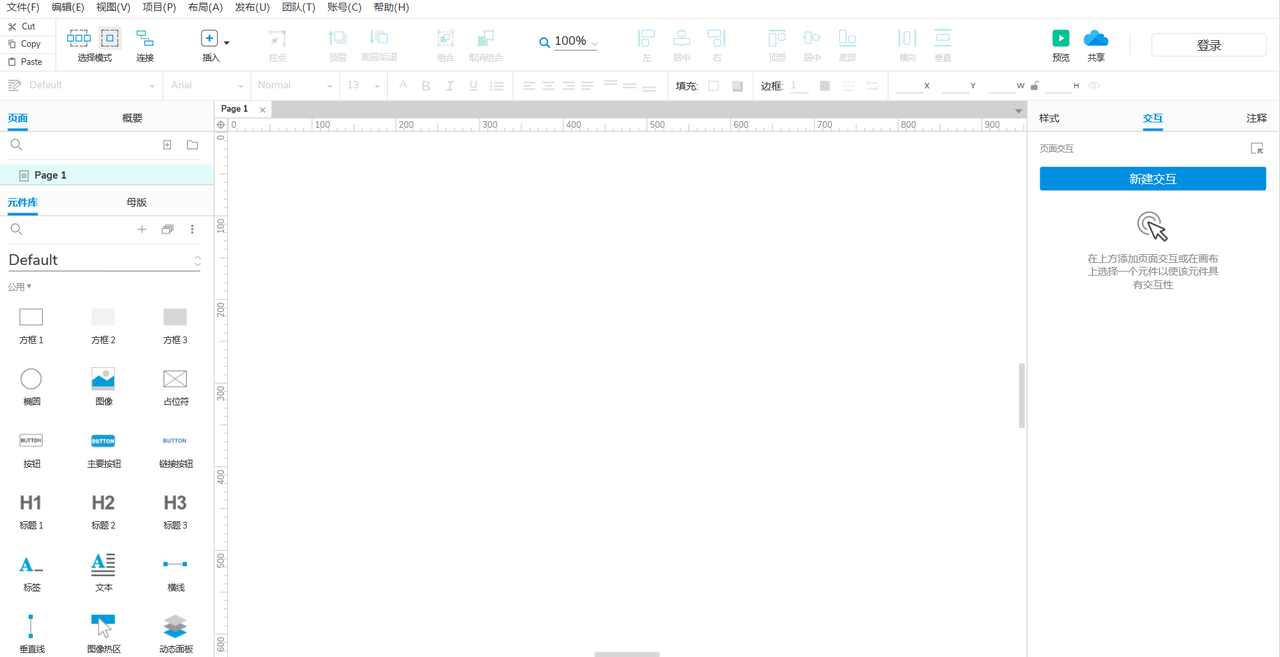
Axure使用教程
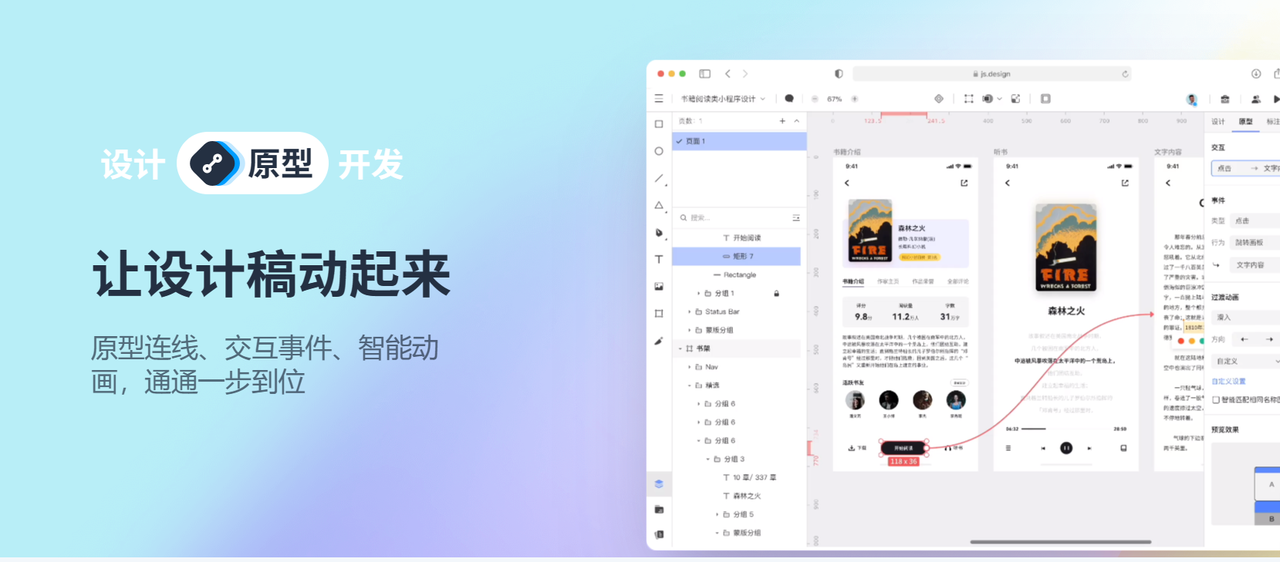
除了 Axure,还有更多操作简单使用方便的原型设计工具,比如「即时 AI」和「即时设计」,提供了 Axure 同款原型设计效果的同时,带来了更简单的操作方式和更高效的原型设计服务。

这9个网页设计免费软件,大厂设计师也在收藏!
本文给大家介绍 9 个网页设计免费软件,它们分别是即时设计、WordPress、Adobe XD、Shopify、Squarespace、WebWave、Designment、Webflow、Freewebstore。

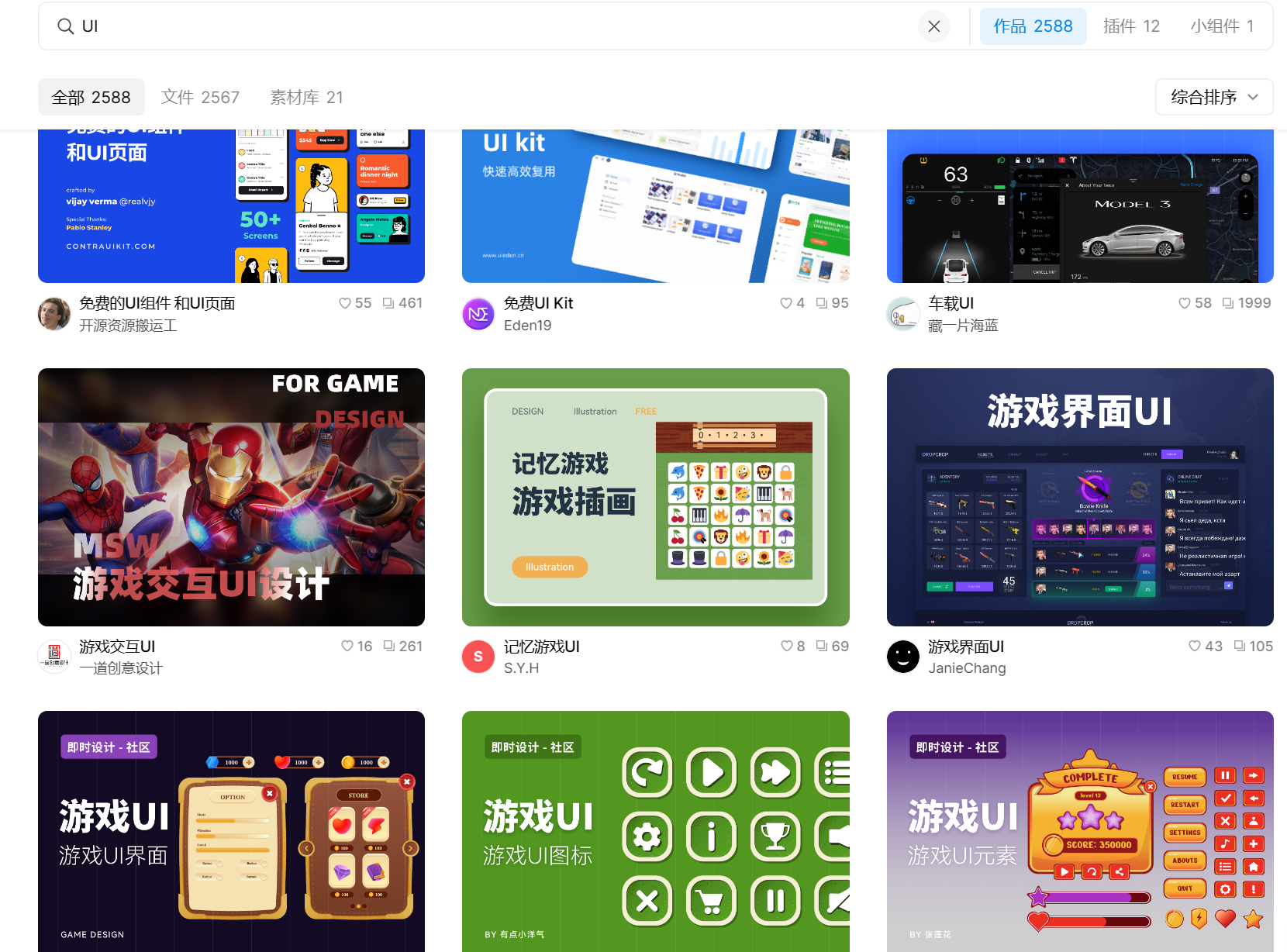
10个精美UI静态页面模板分享,适合新手模仿学习
作为UI设计爱好者或者小白,我们可以通过临摹一些典型且精美的静态页面,或许是一个快速提升自己的方法。下面会讲解10个UI静态页面模板,一起来看一下吧~

UI是什么意思?最全面的入门篇!
UI 是什么意思?UI设计是一个涵盖广泛的设计领域,主要关注于提升用户体验。我们通常所说的UI设计,更多地指的是GUI(Graphical User Interface),即图形用户界面设计。其核心在于确保信息的准确、清晰和有效传达。今天我就从 UI 设计定义、UI 设计与用户体验的关系、UI 设计图片格式、UI 设计软件工具、UI 设计原则这五个方面来为大家详细介绍 UI 是什么意思。