推荐前端开发必用的5个在线UI设计软件!
更新时间:2025-11-17 12:12:59
UI 设计现在也成了一个产品是否能够成功的不可忽视的重要因素,因为大家都喜欢好看的东西,不仅让人赏心悦目,还能在使用产品时带来更好的体验感。今天就来推荐 5 个前端开发必用的在线UI设计软件!分别是即时设计、Figma 、Zeplin 、Anima 、Mockplus,快来一起看看吧!
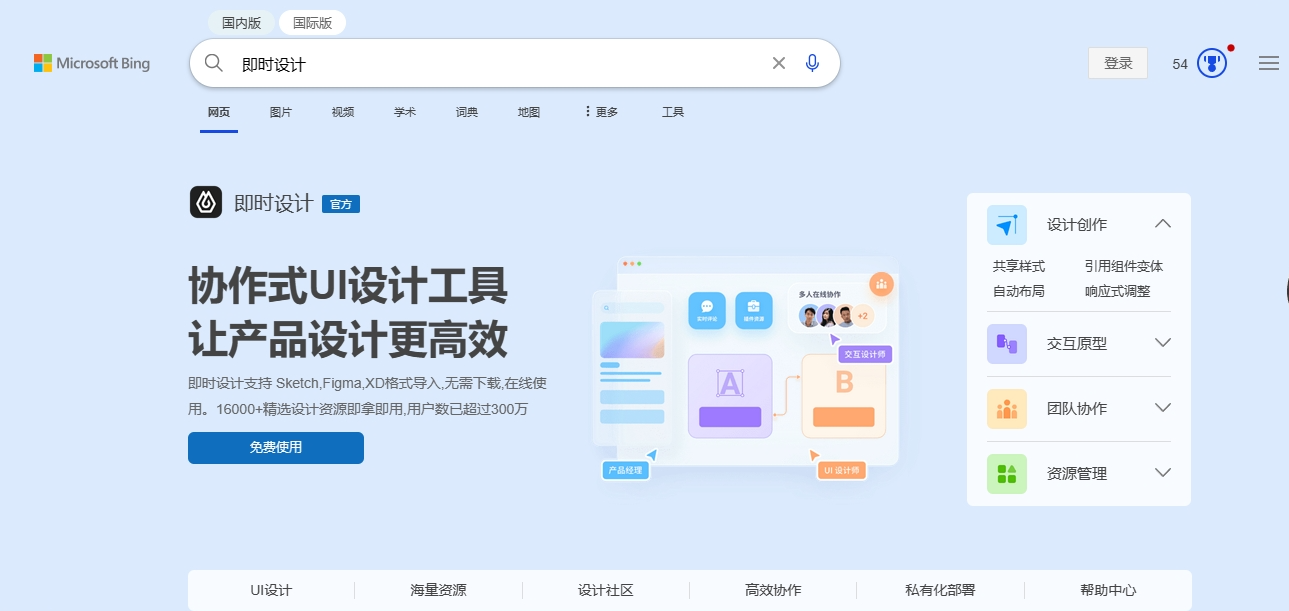
1、即时设计
在线前端UI软件即时设计绝对是一个不可多得的好用的设计工具,实现了设计与资源结合,既能进行前端 UI 设计,还可以进行原型设计、流程图设计、插画等等,而且在线前端UI软件 即时设计还提供了超过 16000+ 的海量免费资源可以使用,包括各种前端的模板,不论是移动端还是网页端都应有尽有,例如登录界面设计、引导页设计、或者是里面的具体页面都能找到合适的案例。再加上在线前端UI软件即时设计还支持团队成团同时在线合作,团队搭配,干活不累!简直是设计师绝对不能错过的一个工具!
点击图片体验在线前端UI软件即时设计👇
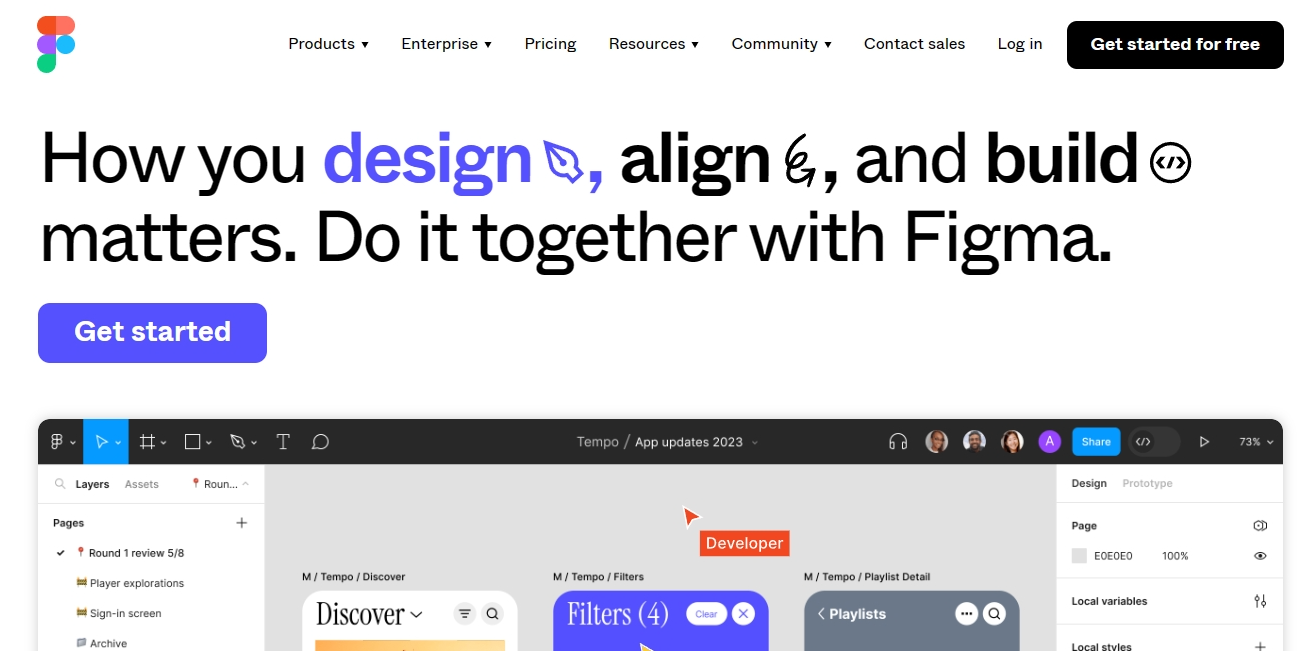
2、Figma
Figma 也是一个受到很多人喜爱的在线前端UI软件,有非常方便的自动布局功能,设计师能够将更多的时间花费在具体的设计上,而不是浪费到一些繁琐的细节。还能让用户的设计从颜色到填充的所有内容都是标准化的样式,协作者可以同时提出想法,无论是否在一个地方,还有适合所有人的创意画布,让设计师能够尽情设计!

3、Zeplin
Zeplin 是一个专业的在线前端UI软件,能够将未完成的工作,保留在自己的设计工具中,且为产品团队提供他们需要构建的屏幕,保证了设计的保密性。同时还可以自动锁定设计,避免发生意外更改的风险,支持 Figma 、Sketch、Adobe Xd 的设计工具插件,还具有可视化完整的用户旅程,让开发更简单,最重要的一点是,能够将设计自动变成代码,工作效率非常高!

4、Anima
Anima 一个让设计到编码自动化的在线前端UI软件,不仅适合UI设计师也适合前端开发人员,够帮助用户进行交互系的设计和响应式的原型。里面的 CLI 会将代码更新实时同步到 Figma ,无需手动维护,便于实现两个软件之间的协作,从而创造出更好的UI设计。

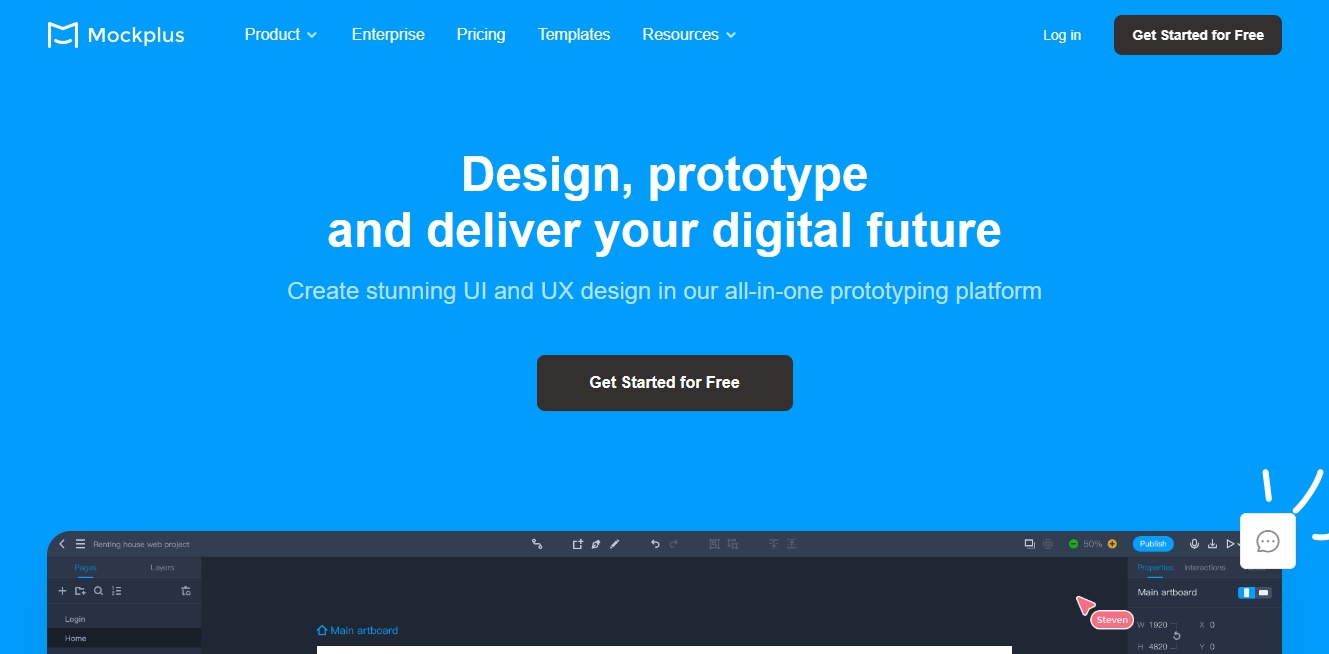
5、Mockplus
Mockplus 是一个令人惊叹的 在线前端UI软件,不仅支持 UI 设计,还支持 UX 设计、原型设计,有很多的 UI 设计小部件,有 3000+ 的图标来帮助设计师进行 UI 设计,用户可以使用其中的矢量工具来创建自己的资源库,从而确保设计的一致性,还能像单个组件或页面添加注释,让团队能更加了解设计图的结构和意图!

以上就是今天要分享的 5 个在线前端UI软件,都能够通过浏览器使用,不管你是想设计更好的前段 UI 设计,还是想要看一些前段 UI 设计的案例寻找灵感,都能通过第一款在线前端UI软件即时设计找到,而且还是免费使用的,界面也非常简洁大方,带给设计师一级棒的使用感!