6款UI原型在线设计工具分享!
更新时间:2024-01-30 15:22:41
本文与大家分享 6 款 UI 原型在线设计工具,它们是即时设计、即时 AI、Figma、Framer、Principle 与 Proto.io,能够帮助我们轻松搞定 UI 原型设计。对于 UI 设计师来说,选择一款高效适用的 UI 原型在线设计工具,无疑能够让整个设计过程变得更加轻松,而 UI 原型在线设计工具相比于桌面版具有一定的优势,它不需要下载安装,浏览器打开即用,可以节省很多时间。那么今天就与大家分享 6 款 UI 原型在线设计工具,总有一款适合你。
1、即时设计
即时设计国内首款可云端协作的专业级 UI 原型在线设计工具,支持任何的使用设备与系统,随时随地打开即用。即时设计是一款集设计、原型、交付为一体的一站式协作工具,能够在线进行 UI 原型设计并为设计内容添加丰富的交互效果,原型演示更轻松。此外,即时设计还能够支持导入 Figma、Sketch、XD 等多种主流格式的文件,可以实现多人实时在线协作以及一键交付等功能,一站式搞定产品设计的全流程,非常方便,在资源广场还有海量的优质设计资源可以免费调用。
点击图片立即体验 免费的 UI 原型在线设计工具👆
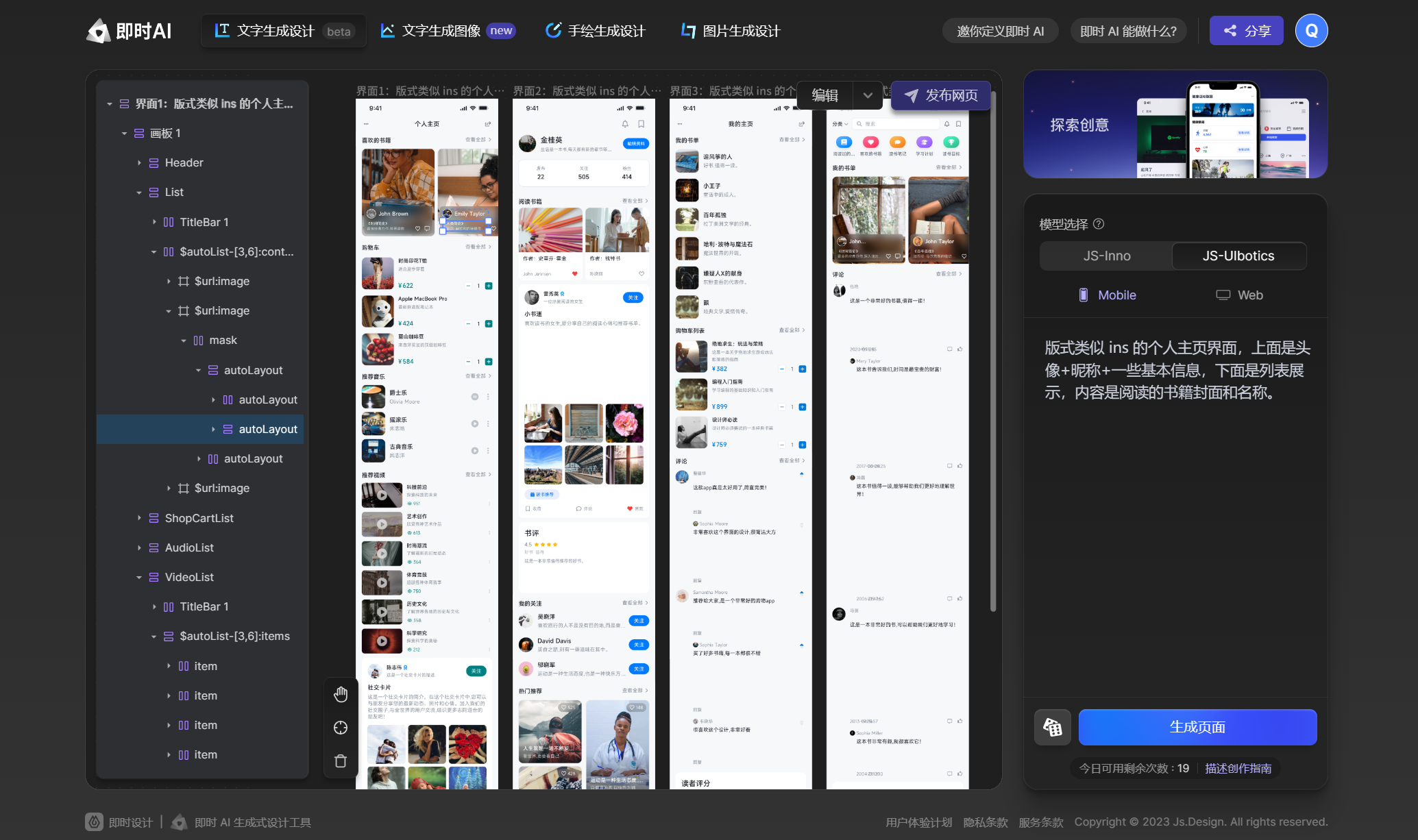
2、即时AI
即时 AI 是一个 AI 生成式 UI 原型在线设计工具,能够根据自然语言描述在 60s 内生成高质量的 UI 原型设计稿,无论是工作方式还是生成速度都为我们带来了全新的设计体验。即时 AI 能够支持 2 种模型的选择与 Mobile/Web2 种形式的 UI 原型设计,只需在文本框内输入想象的文字描述即可在短时间内生成 4 张层级清晰、细节分明的高保真页面原型图,可以将内容保存到即时设计内进行永久编辑,是 UI 原型在线设计的最佳辅助工具。

3、Figma
Figma 是一款基于浏览器的 UI 原型在线设计工具,因为其强大的团队协作能力而受到大家的广泛好评。相比于传统的 UI 原型设计工具,Figma 具备更好的团队协作性和实时编辑功能,允许多个设计师同时协作编辑同一个设计项目,沉浸式体验团队协作全流程。除此之外,它还提供了丰富的插件和资源库,能够帮助你更高效地进行 UI 原型设计。
4、Framer
Framer 是一款能够在线使用的 UI 原型在线设计工具,具有丰富的设计插件板块与交互效果,并支持使用代码来创建原型,同样可以支持团队协作,可以制作出逼真的网站效果,但不适合初学者进行 UI 原型制作使用。
5、Principle
Principle 是一款比较容易上手的 UI 原型在线设计工具,能够通过系统内齐全的设计工具轻松设计动画和交互式的用户界面,并支持从 Figma 或 Sketch 导入你的设计。除此之外 Principle 还能够支持将作品在真实设备中查看以及与朋友们共享。

6、Proto.io
Proto.io 是一个专业的 UI 原型在线设计网站,适用于所有 UI 设计师来设计页面原型。Proto.io 提供了简洁的操作界面与丰富的设计工具,并支持简单的动画效果,可以帮助大家创建交互式的 UI 原型设计。除此之外,它还提供了团队实时协作共享与可视化用户体验等功能,比较方便。

以上就是本文与大家分享的 6 款 UI 原型在线设计工具了,它们是即时设计、即时 AI、Figma、Framer、Principle 与 Proto.io。这些网站提供了丰富的功能和工具,可以满足我们在原型设计中不同的设计需求,大家可以根据自己的使用场景与操作习惯进行工具的选择,希望能够对你的原型设计过程有所帮助。

