交互线框图和原型图的区别是什么?附简单教程!
更新时间:2024-09-23 20:39:09
交互线框图和原型图的区别是什么?交互线框图和原型图在以下 3 个方面有所区别:定义和目的、级别和精确度、使用阶段。这是两种设计过程中常用的辅助工具,用于规划和展示软件、应用程序或网站的用户界面。很多人不知道怎么去选择,那就跟我一起来详细了解一下吧。
1、定义和目的
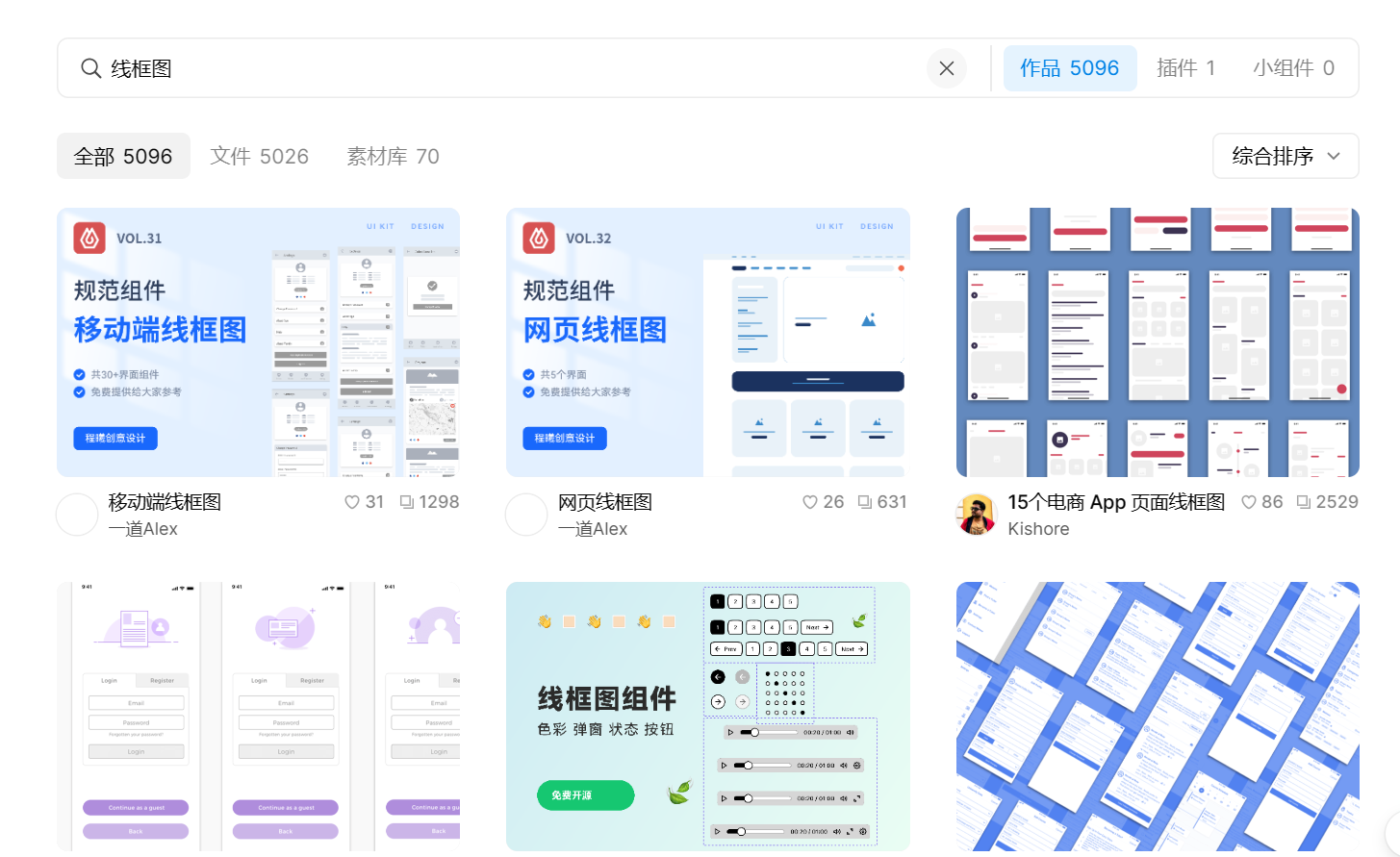
交互线框图是一种低保真的草图,用于捕捉和展示用户界面的结构、布局和流程,能够快速表达设计概念。绘制交互线框图的时候一般比较注重层次结构和元素的排列,以及它们之间的导航和交互关系。所以,交互线框图到制作过程也是比较简单的。
点击下图免费获取交互线框图模板,一键生成交互线框图👇
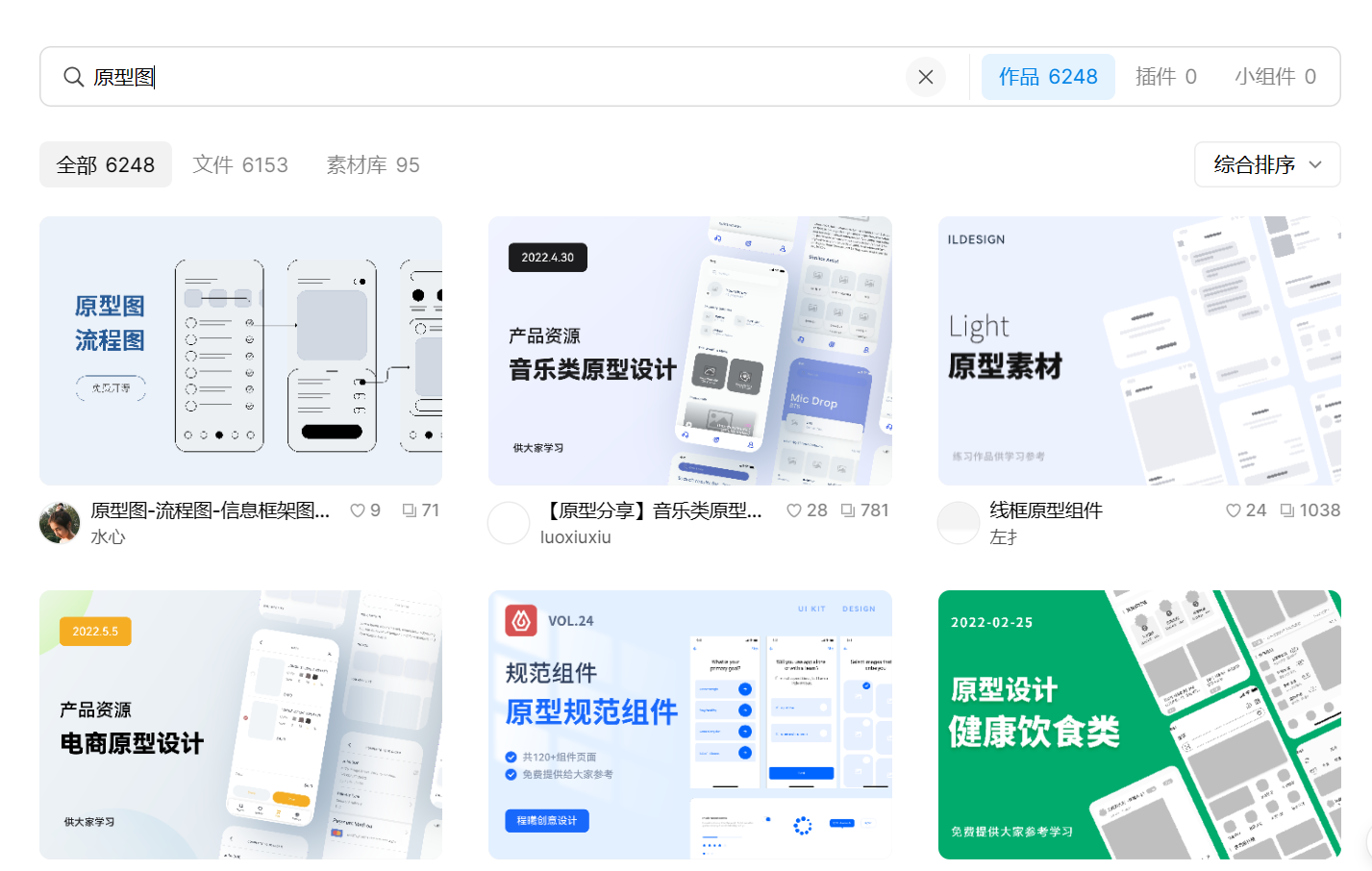
原型图则是一种高保真的设计稿,旨在模拟最终产品的外观和交互体验。它提供了更详细的视觉设计和用户交互细节,并通常包含真实的内容和交互效果。
2、级别和精确度
交互线框图通常是简单的手绘或者草图,重点在于结构和功能,可以快速创建和修改,并且不需要太多的细节。
与交互线框图相比,原型图更加精确和细致。它们能够更好地展示设计细节,让团队成员和利益相关者对最终产品的外观和交互有更清晰的认识。在绘制过程中,设计师通常会使用切片工具将原型图分解为可交互的页面,并添加基本的动画和过渡效果,以模拟用户在应用程序中的实际操作。点击注册即时设计!

3、使用阶段
在整个设计过程中,交互线框图和原型图的使用具有时序上的先后关系。
交互线框图一般用于项目初期的验证和讨论,并为后续的设计和开发提供了指导。它们旨在帮助团队理解用户界面的总体框架、导航结构和基本功能。
等这些内容都可以确定下来之后,原型图就成为进一步细化和具体化设计的工具。通过即时设计来建立高保真的原型图,设计师能够更准确地呈现用户界面的外观和交互细节,使得测试人员和相关利益相关方能够全面理解和评估设计的可行性。

综上所述,交互线框图其实是原型图的初始步骤,二者虽然有区别,但是相互补充,共同推进设计过程的发展和完善。