原型图用什么软件做?
更新时间:2023-08-02 15:19:14
很难想象一个没有原型的产品是如何诞生的。当一个企业想开发一款产品时,原型图可以帮助企业提前看到,产品的界面样式,每个按钮的功能和效果,也可以看到产品的基本框架和运作机制,获得比较真实的感受。
这些年来,PC软件和移动软件呈井喷趋势。任何软件应用,都离不开原型设计和原型设计工具。现在的原型设计工具比较多,像Axure、即时设计、XD、Figma等,当然 ,PS也可以做,只是要麻烦很多。
在讨论原型图用什么软件做之前,我们先来看看这个问题:
原型设计是什么?
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。
原型图会分别以低保真原型和高保真原型为输出形态。
低保真原型:低保真没有视觉设计,大多数使用灰色色阶和占位符来指示内容,多为黑白灰的视觉风格。可以较为完整地展示网站页面框架、内容布局等,更有助于建站过程中的视觉、交互设计协作。
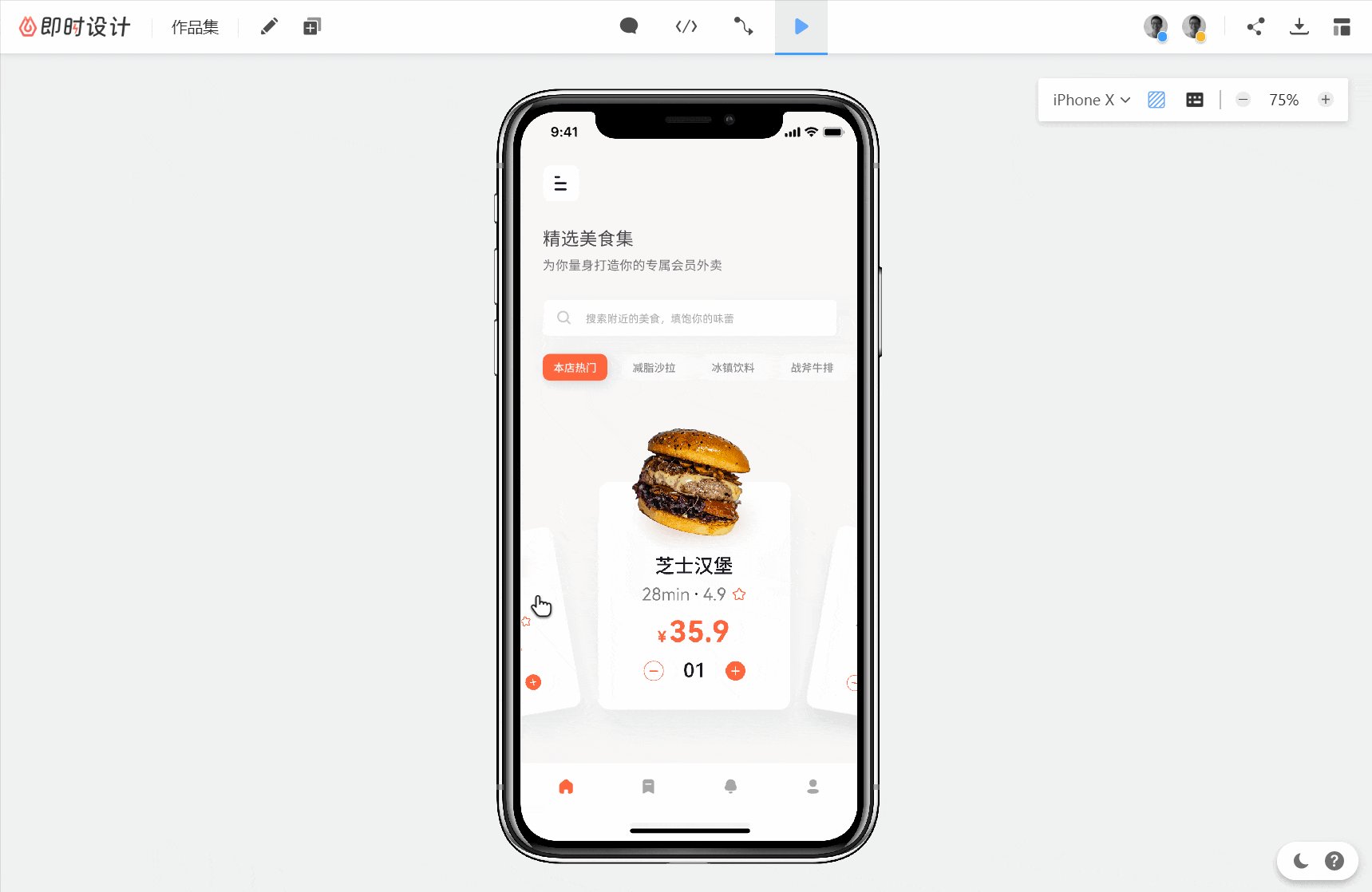
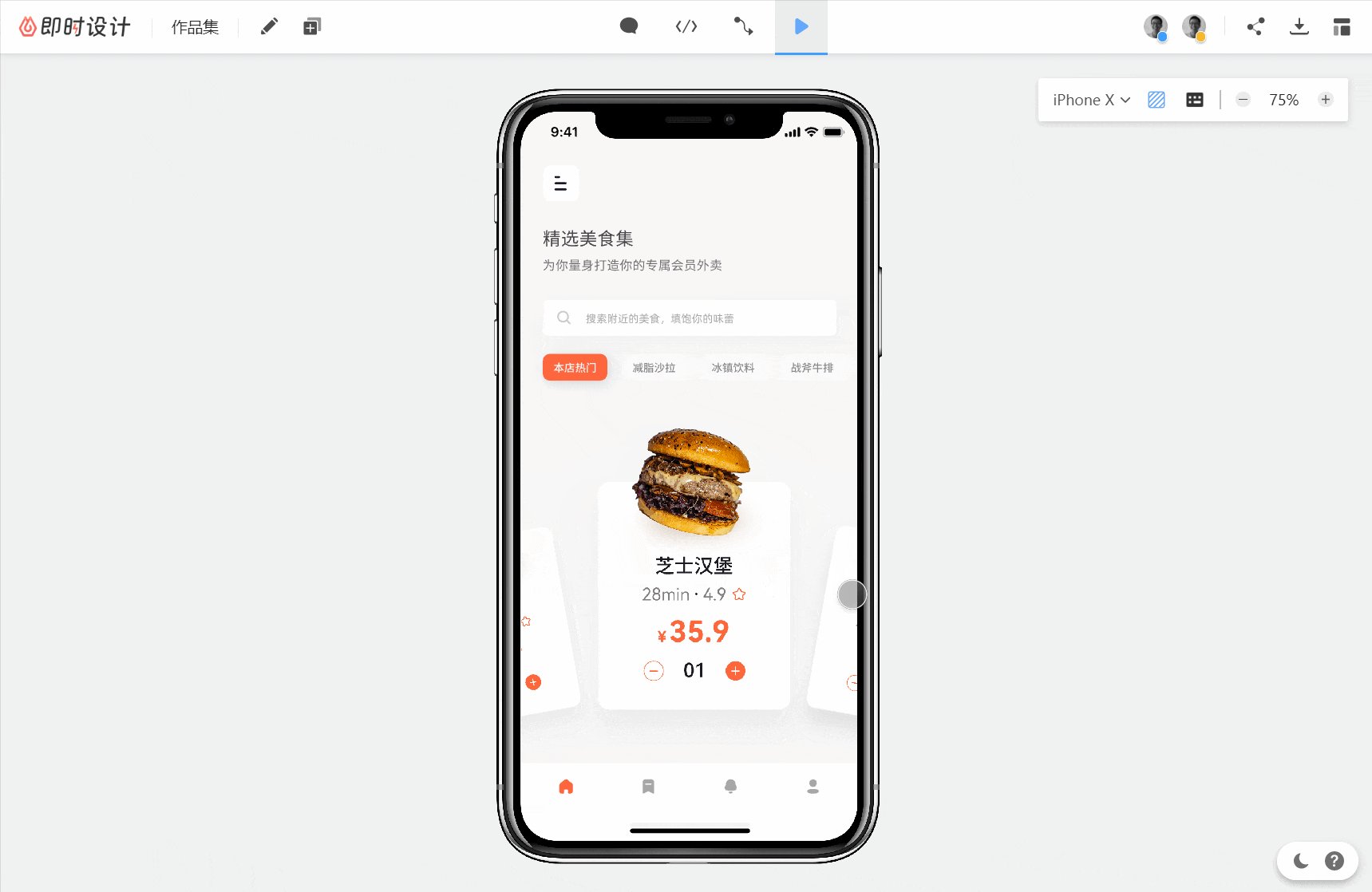
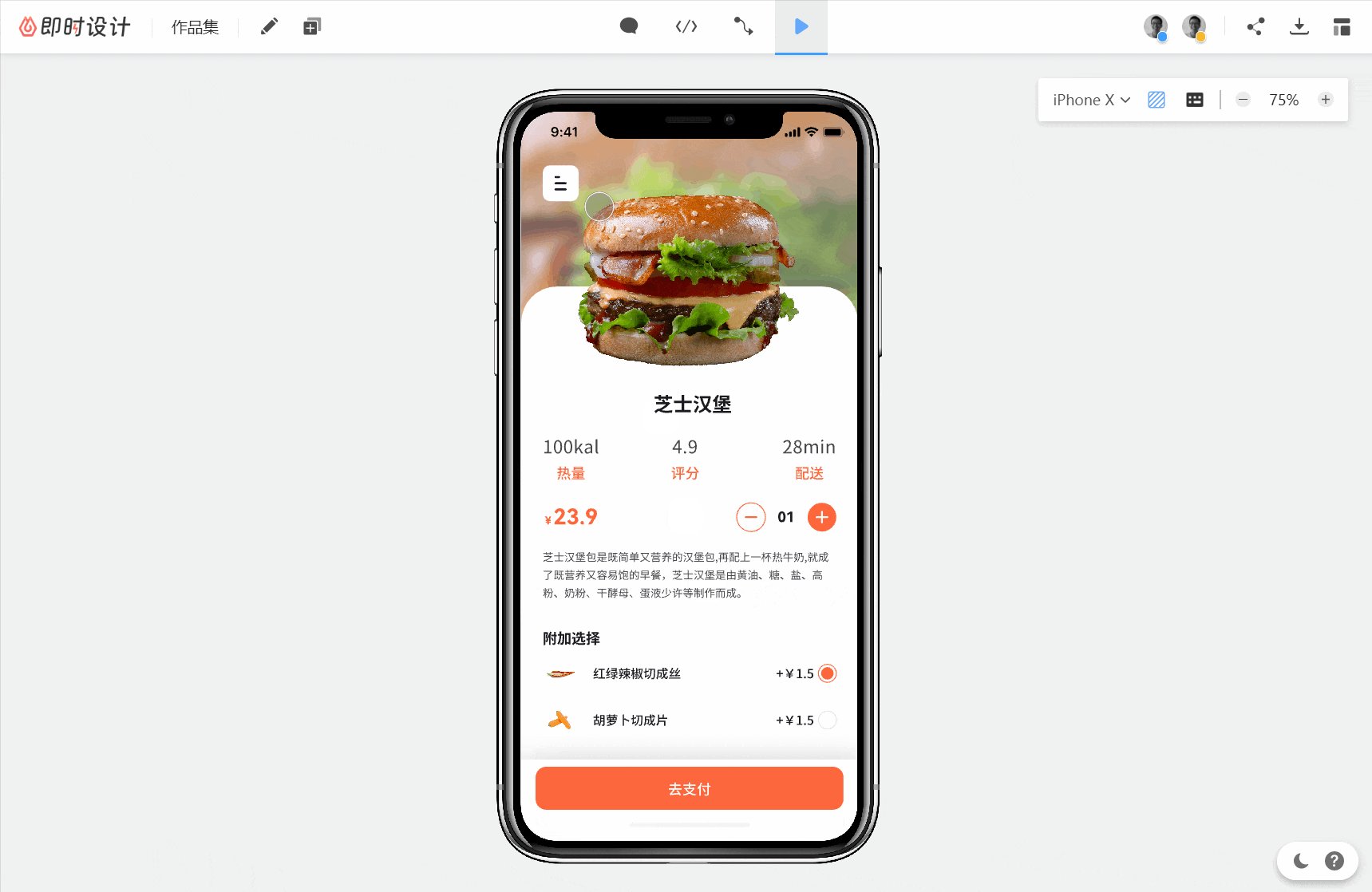
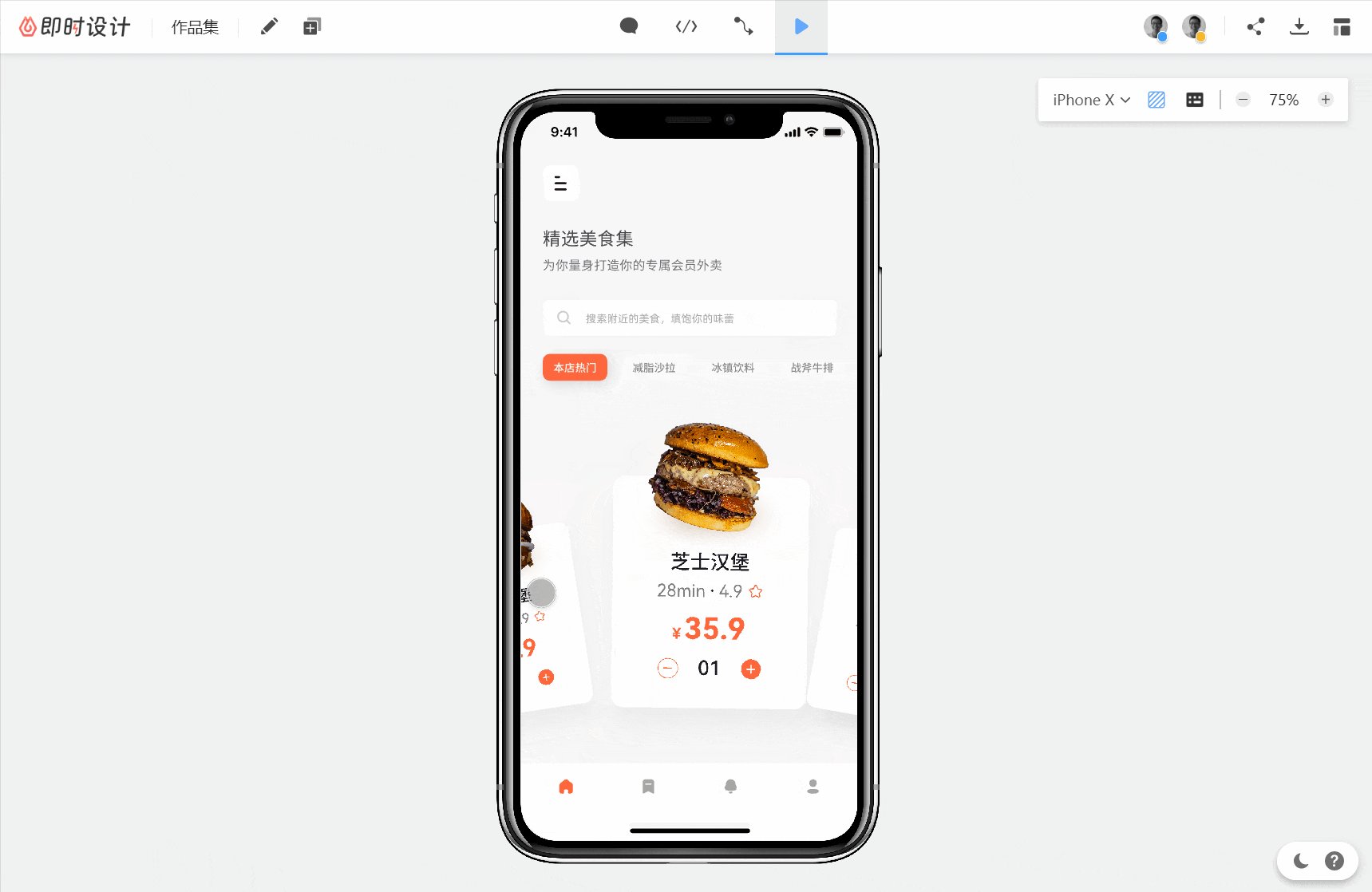
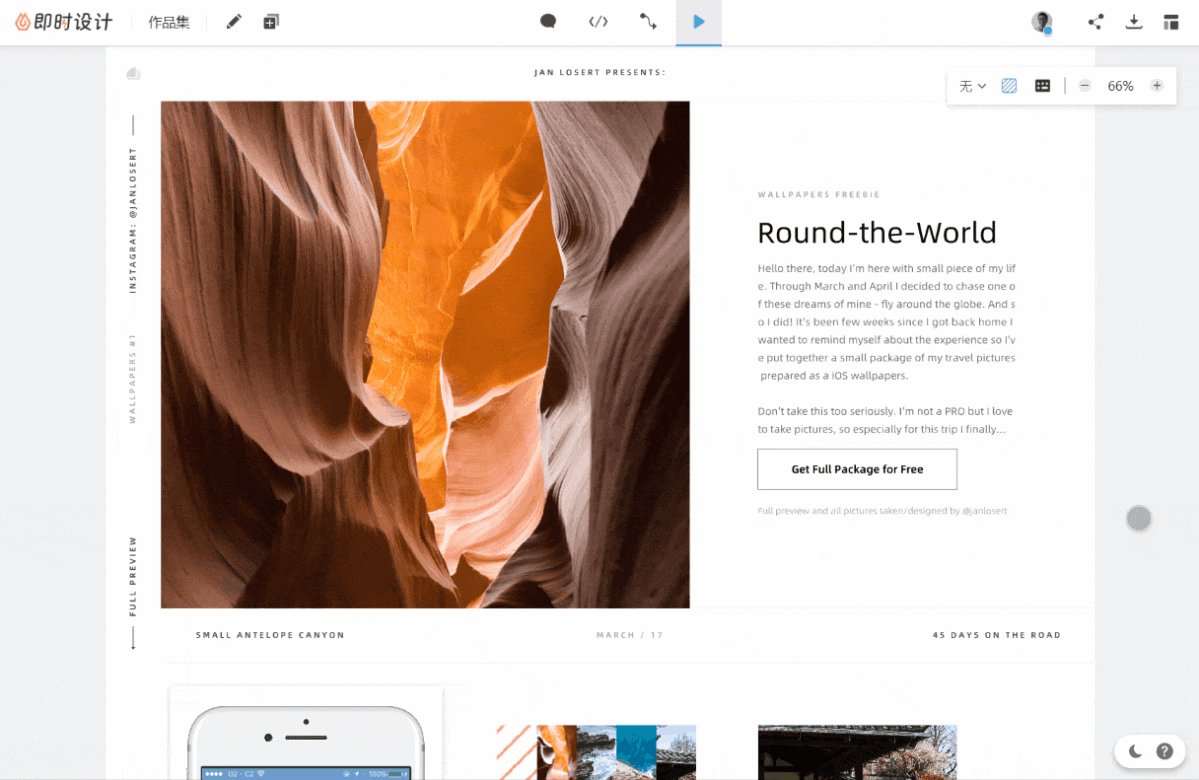
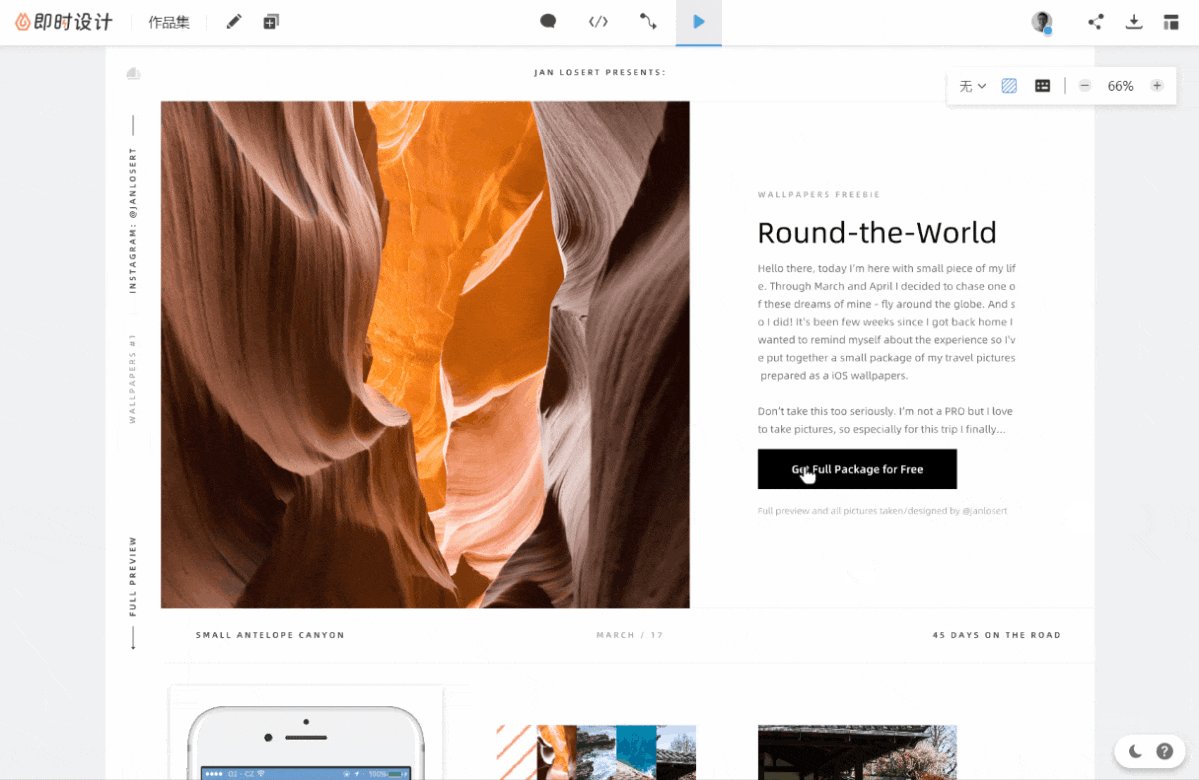
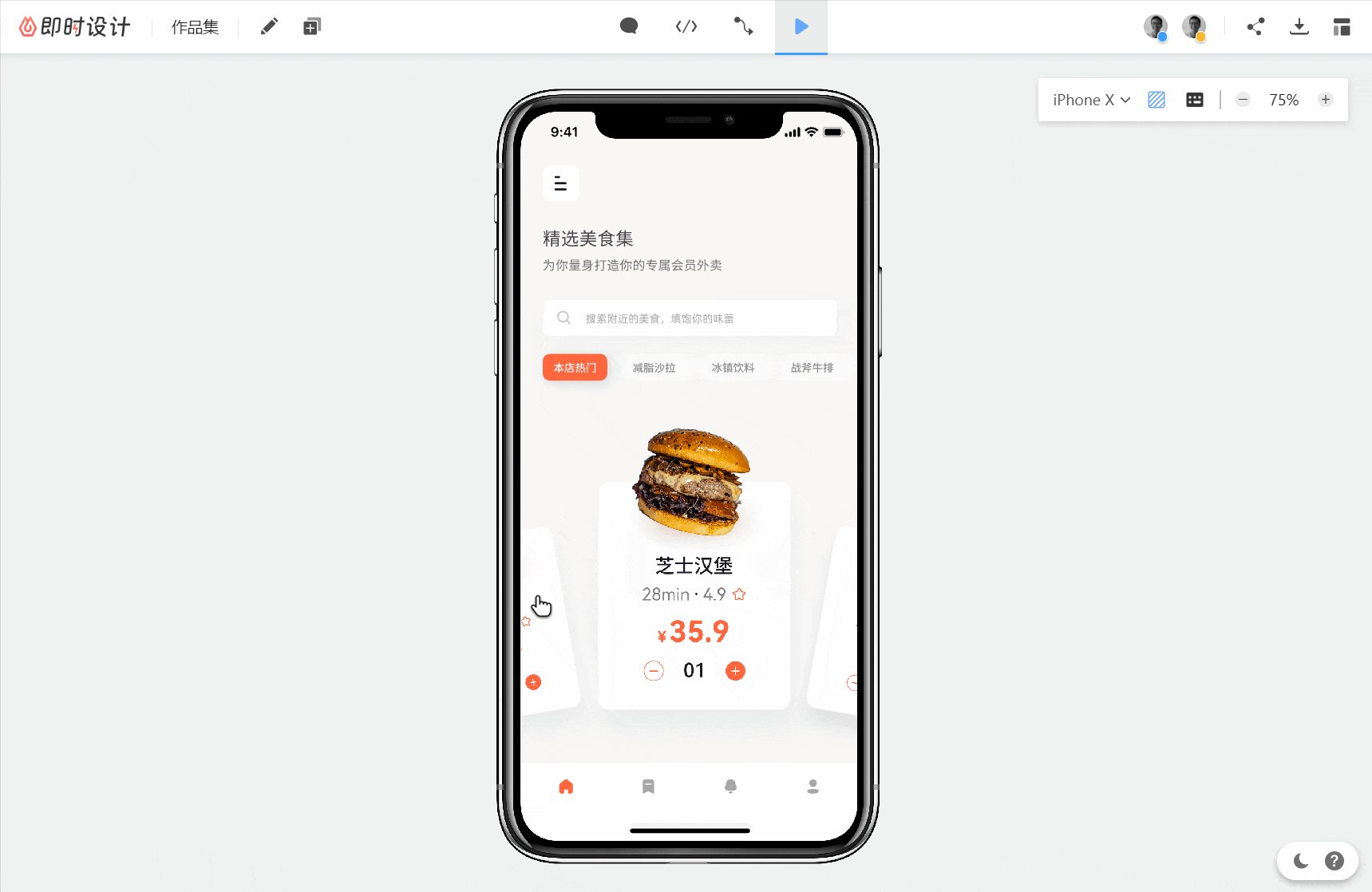
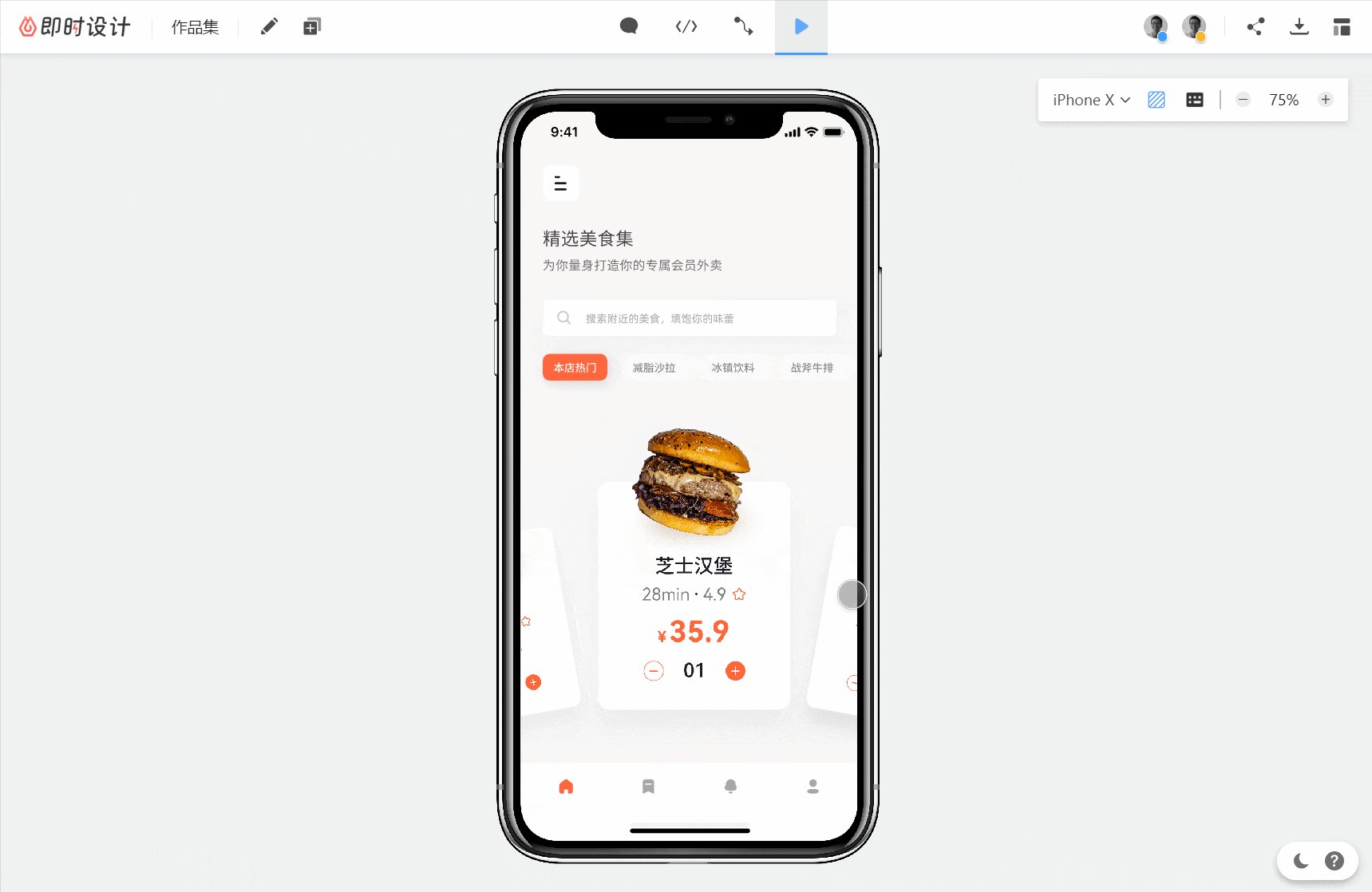
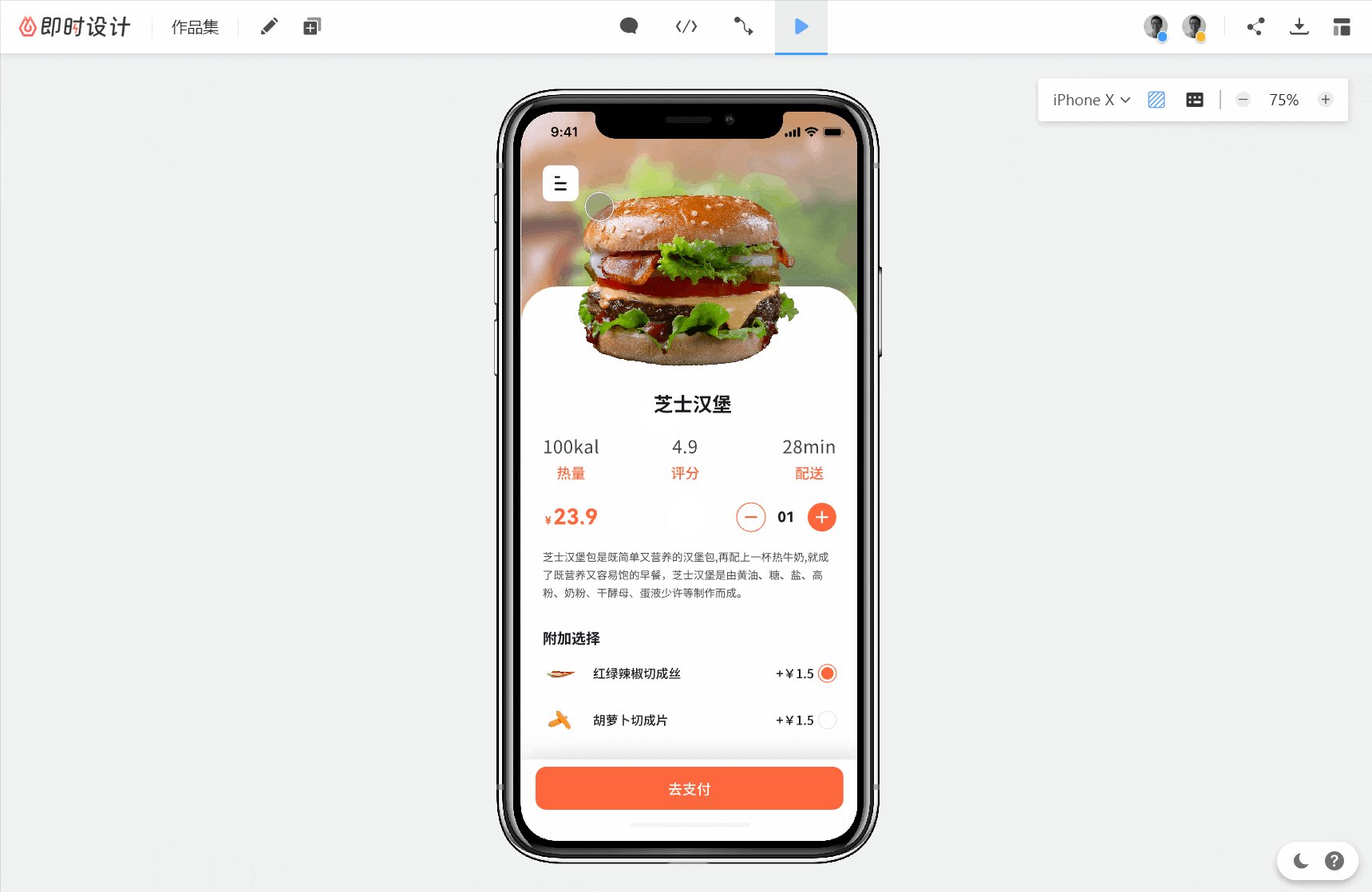
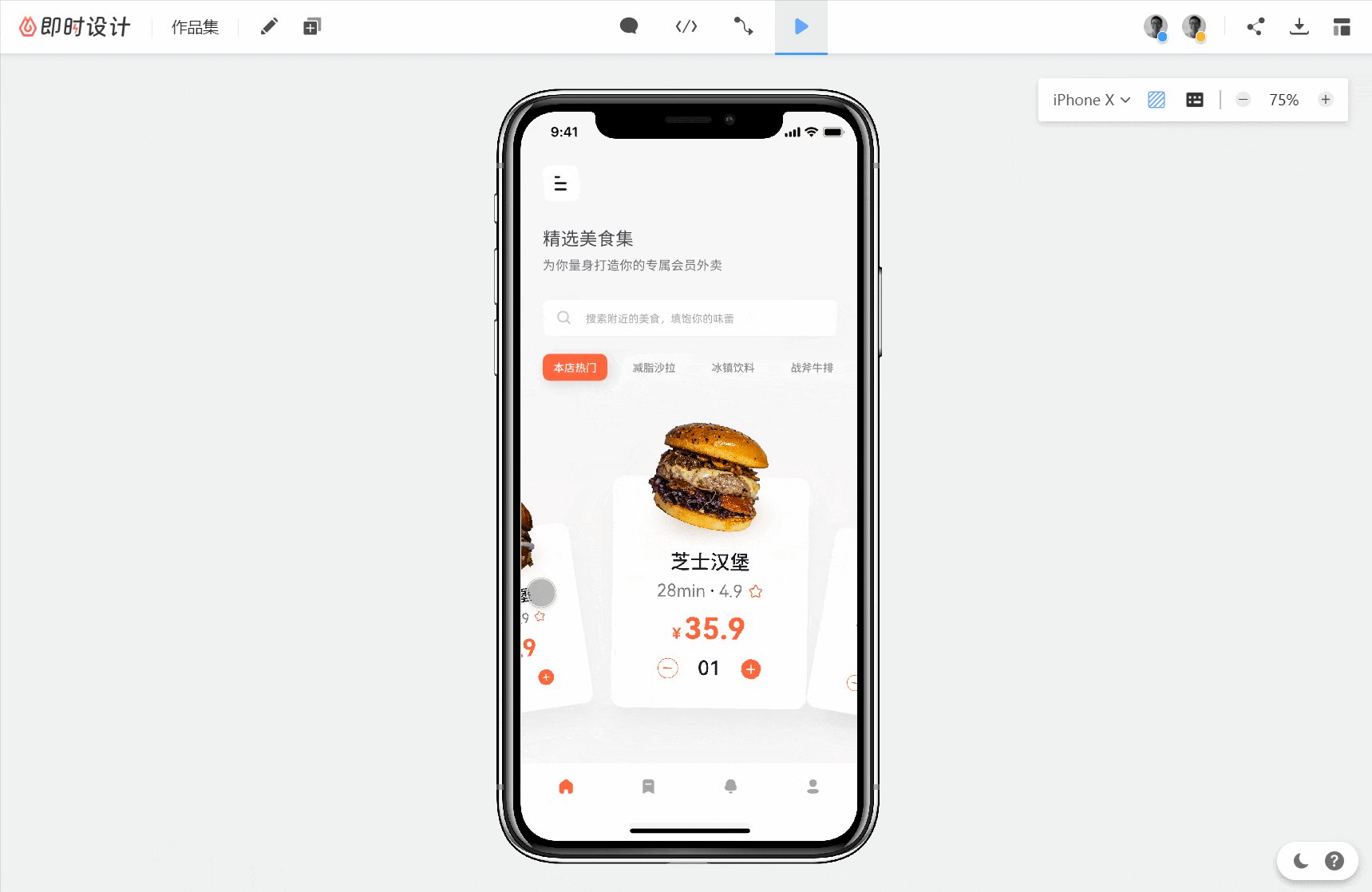
高保真原型图几乎会实际呈现的产品一致,有祝视觉设计甚至有基础动效,比如这样:

那么原型图用什么软件做的呢?我整理了几个不错的做原型图的软件,大家可以看看~
Axure
Axure 是一款非常强大的原型设计软件,支持Windows和macOS,它将将线框和原型设计的功能集于一身,让设计师无需代码就能够创建逼真的网站和APP应用的交互原型。
Axure 是为专业人员打造的原型设计软件,对于那些想要实现复杂想法的人来说,Axure 是很好的选择。
即时设计
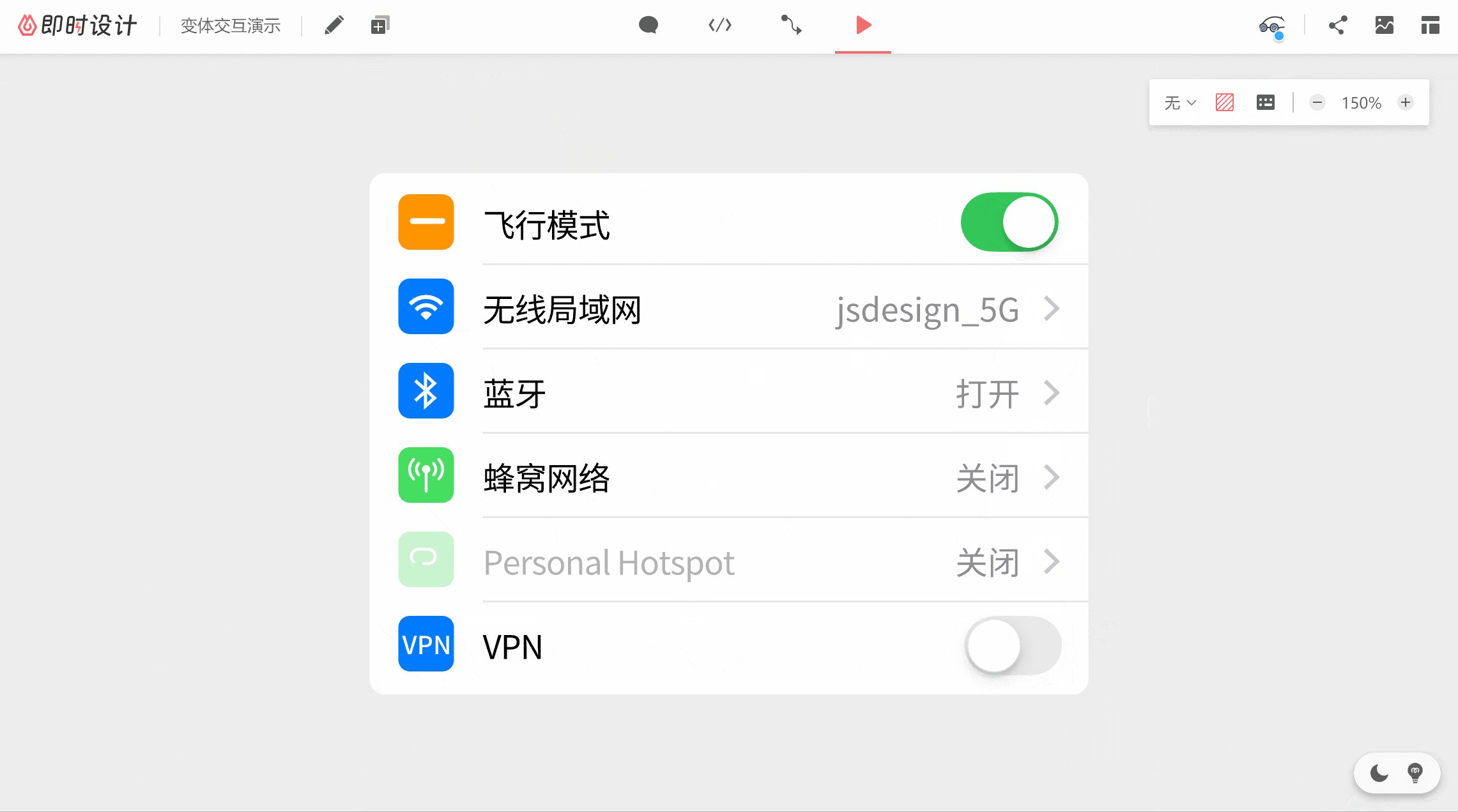
对于任何想要在原型上协同工作的人来说,即时设计是一个出色的解决方案。它能让设计师、产品经理、前端开发实时地一起工作,最最要的是它最终输出的产品原型高度还原最终形态的产品几乎可以以假乱真,完成了交互、动画和动态内容覆盖。
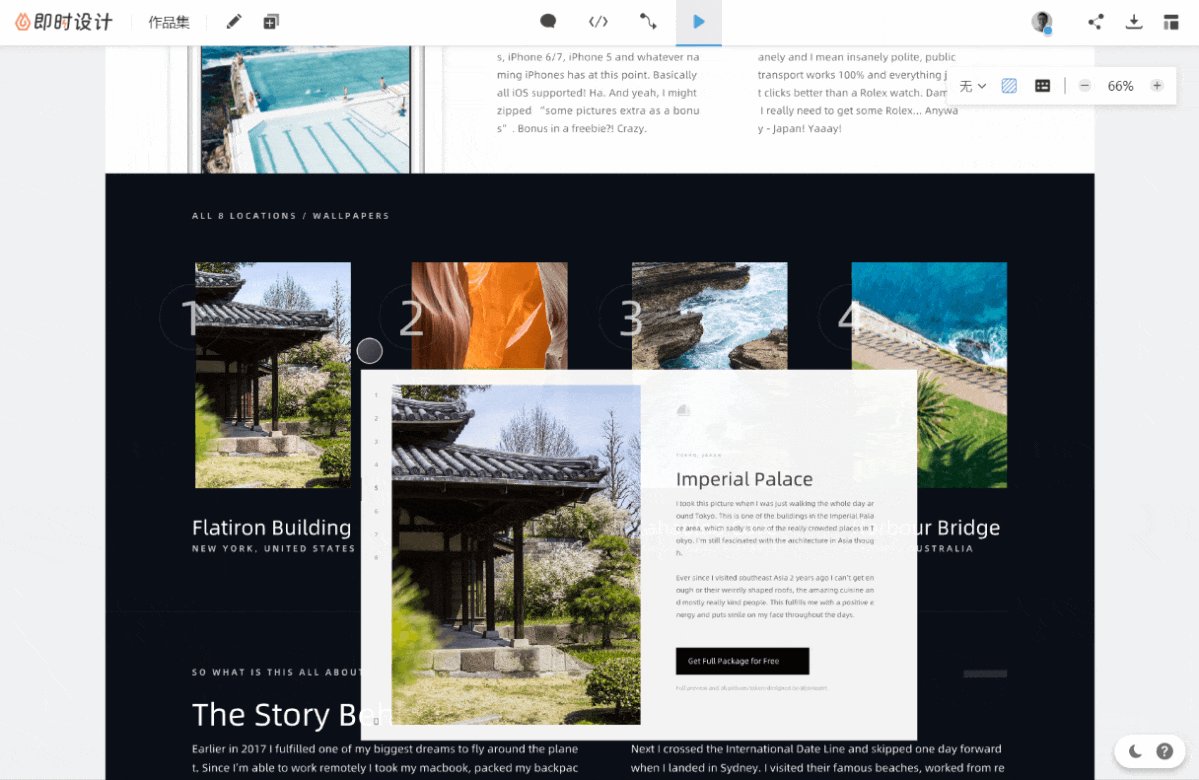
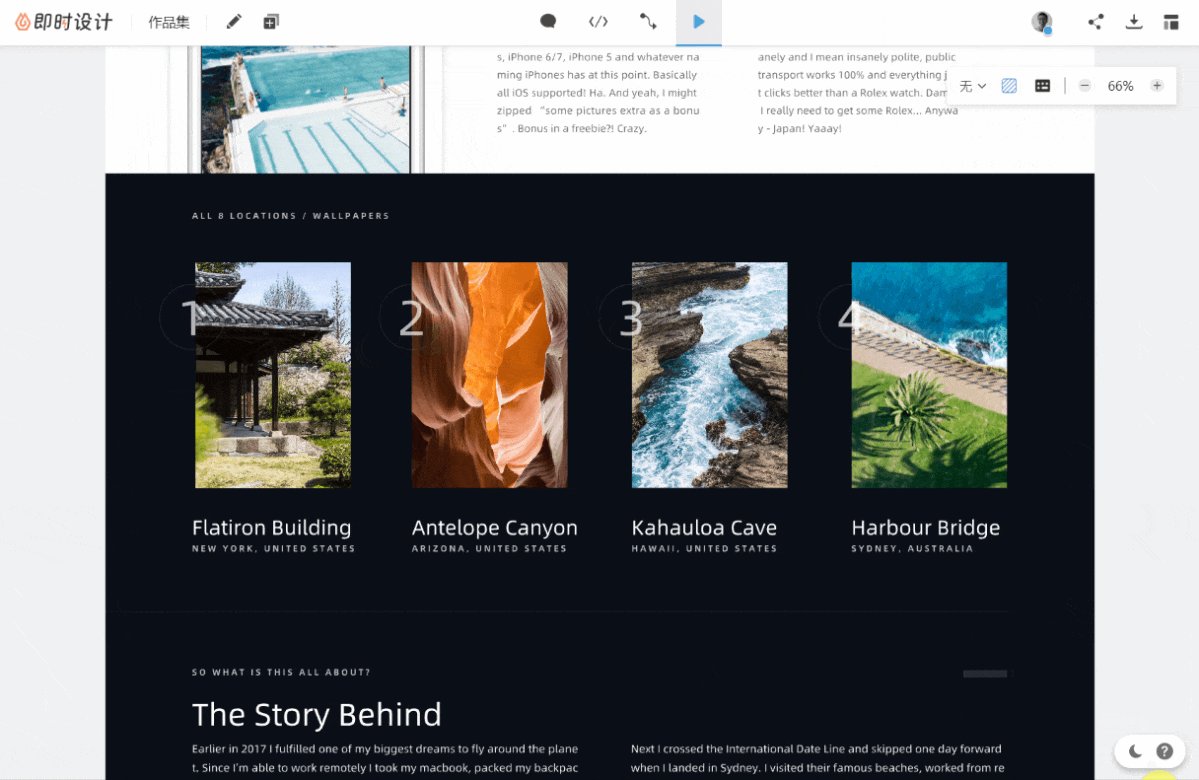
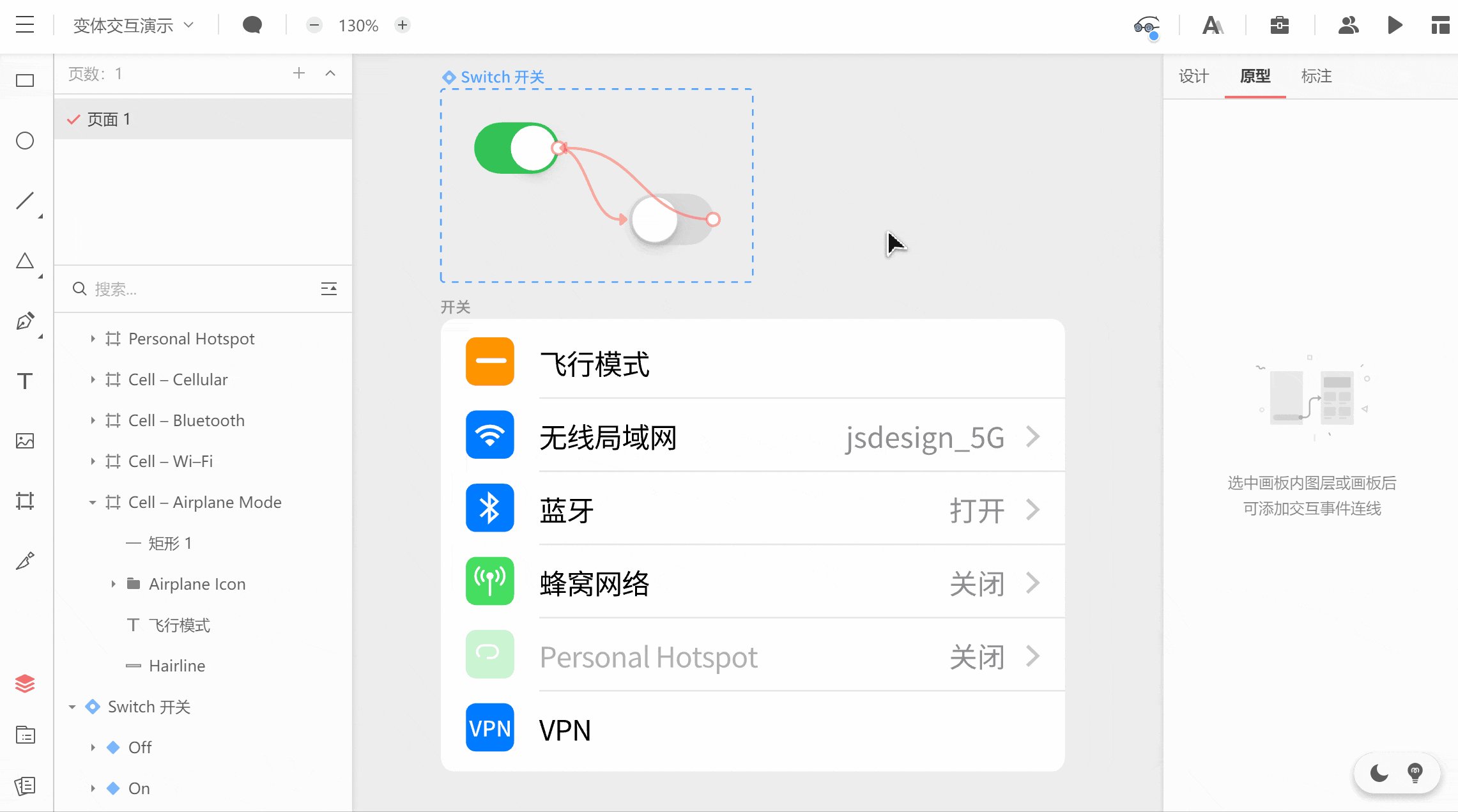
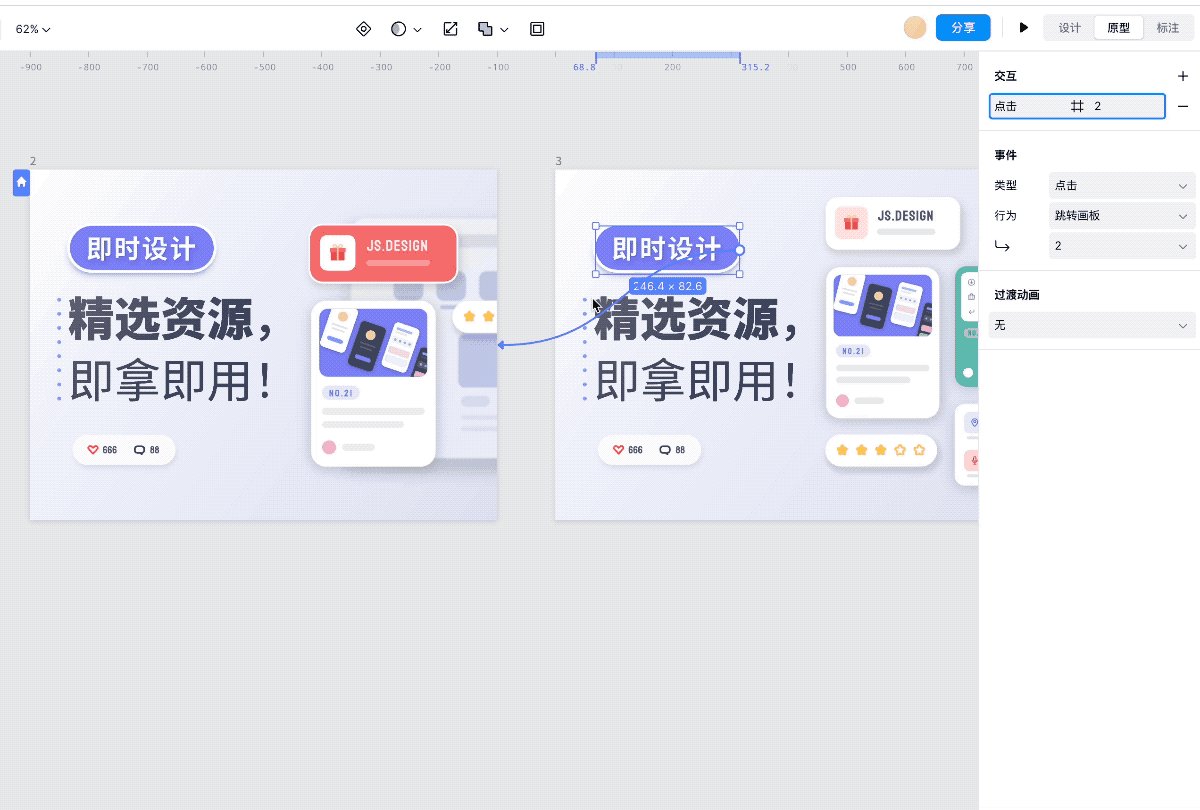
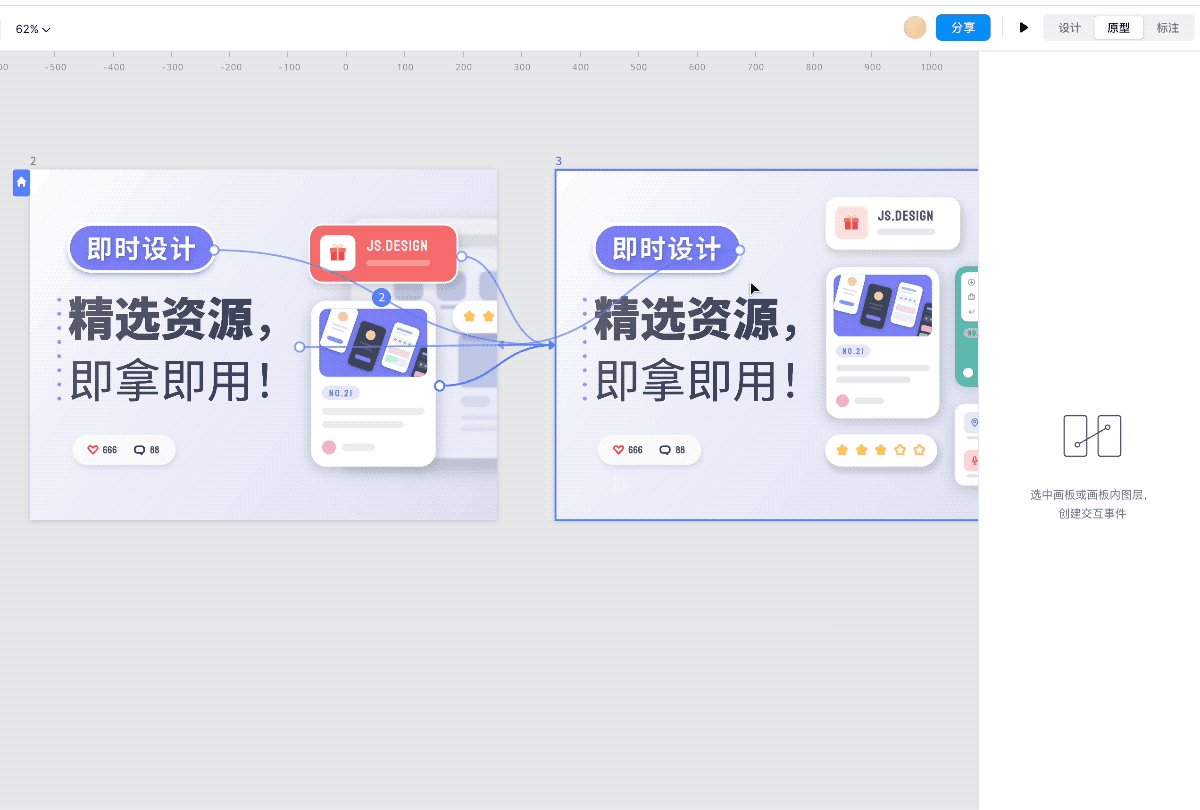
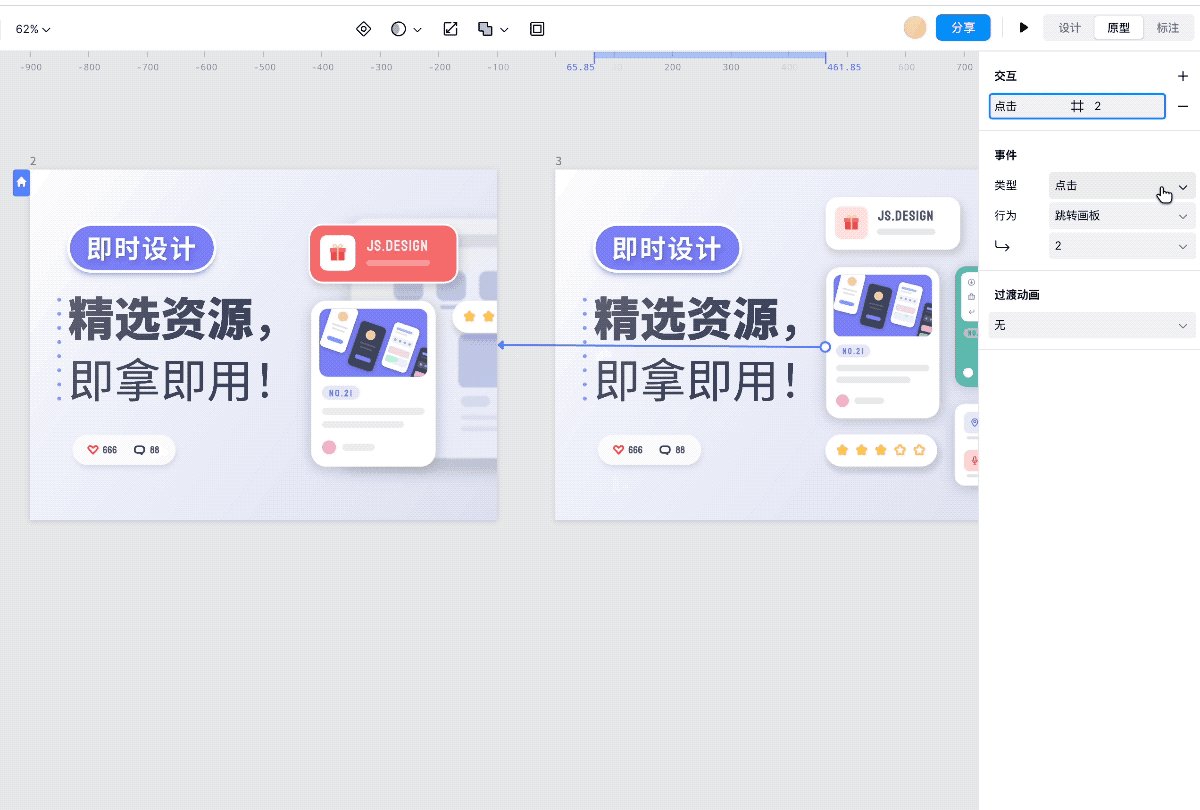
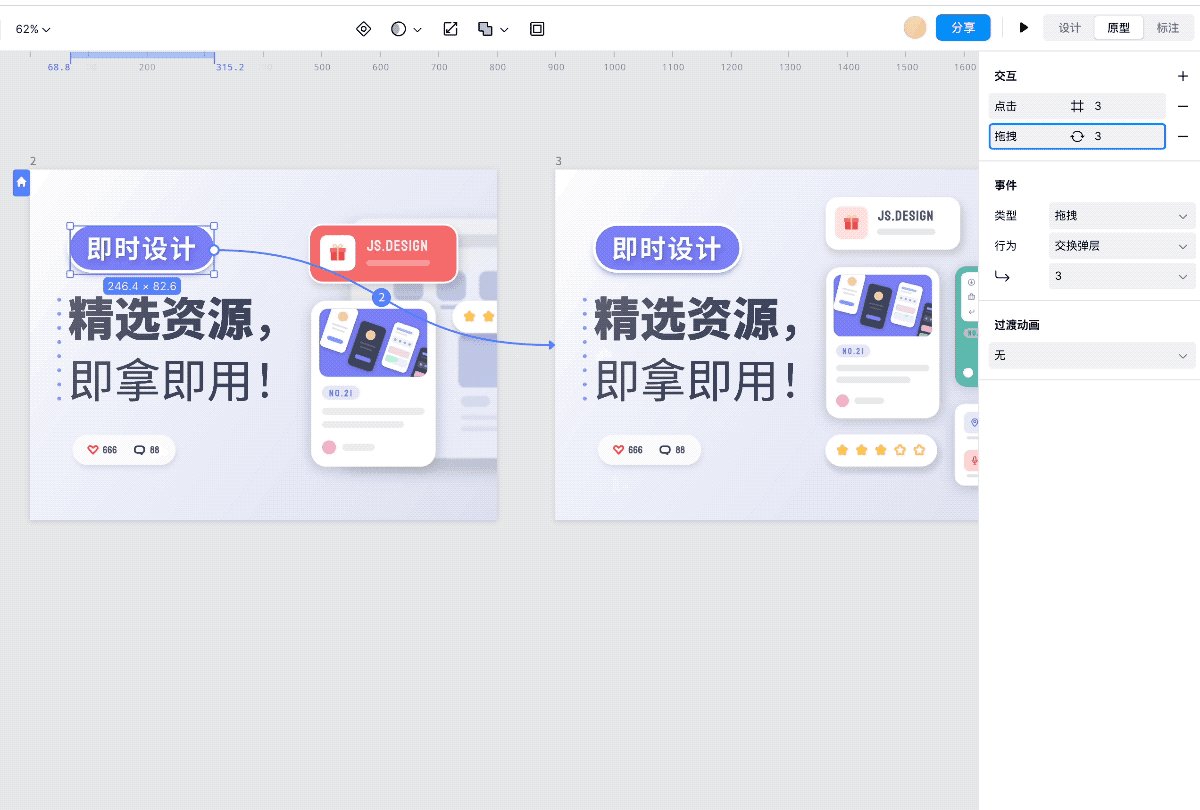
举个例子:在简单的交互展示上更进一步,通过即时设计强大的原型功能,给设计好的网页加入各种点击、悬停、拖拽事件,甚至能完全模拟出一个真实的网站,每个动效,每个页面的跳转,每个弹层、浮窗,包括外链,几乎可以以假乱真。

功能强大的同时,即时设计还是免费的。
我简单的介绍一下它的功能:
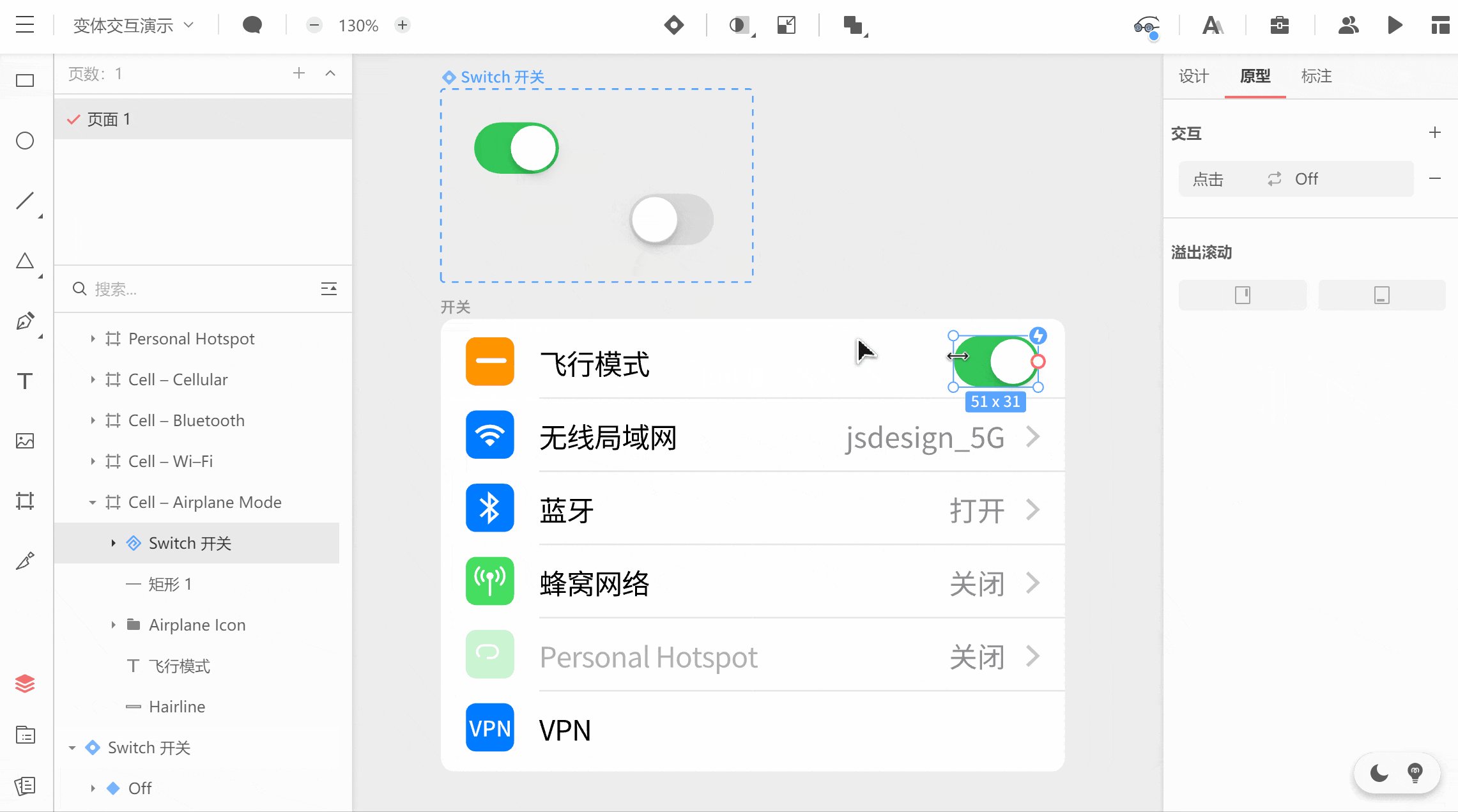
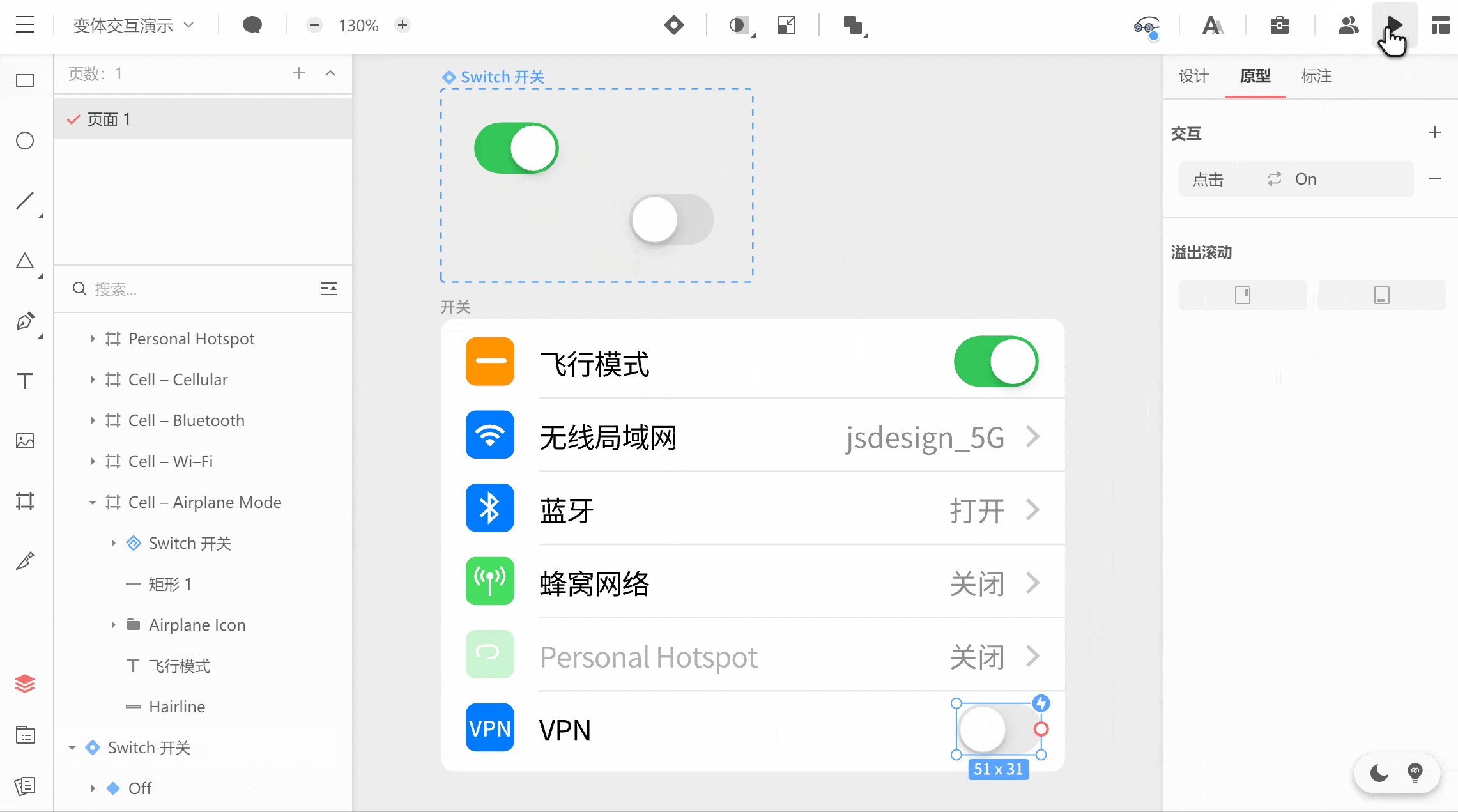
即时设计还将变体与原型交互相结合,在常规画板和画板内元素的连线基础上,支持了引用组件间的交互,在使用变体内的组件时,可直接同步交互连线无需再手动添加。

在交互基础上,即时设计支更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在 PC 端和移动端实时预览和模拟高保真的演示效果。

即时设计支持添加完整的交互事件,同时,为了为满足不同用户的习惯,即时设计支持同时支持了全局画板连线和单画板目录连线,两种方式的连线完全同步。单画板模式下,开发可以更清晰地掌握每个页面的交互逻辑,产品也可以更方便地创建交互。

除了强大的原型设计功能之外,即时设计的原型设计资源也很丰富。种类丰富,而且都是可直接商用的开源资源,直接点击资源选择「引用」,就能够直接编辑这些原型设计资源了。免去从零开始的设计。
即时设计的插件广场,也有很多让原型设计更好用的插件,比如这个超智能的流程连线!打开插件多选图层,即可自动连线并始终保持关联,还可一键添加备注,清晰展示你的交互逻辑!
Framer
Framer是一款免费的原型设计工具,它提供了网页版应用和macOS应用程序,它支持多人编辑,轻松共享,内联注释,可重用组件等新特性,在团队协作中有着非常大的优势。
Whimsical
Whimsical 是一款在线的画图工具,它支持流程图、思维导图和线框图等多种类型,相比专业的原型设计软件, Whimsical 非常简单易用,无需学习任何原型设计课程,只需简单拖拽就能构建出简单的产品原型,工具中提供内置了可直接使用的组件,包括按钮、输入框、图片、地图等,可以大大加快设计的过程,帮你快速做出产品。
Adobe XD
Adobe XD 是 Adobe 推出的一款免费的原型设计软件,它的功能很全面,即可用来设计作图,也能做原型设计。使用XD,您可以快速地从线框和模拟图到静态UI设计,再到模拟用户体验的交互式原型–只需使用一个工具就可以完成整个设计流程。
好了,以上就是一些很适合用来做原型图的软件,无论是零基础还是有一定经验的人,都可以找到适合自己的原型图软件来使用。不过,工具不是最重要的,最重要的还是技术和理念,祝大家都会城唯一拍个优秀的产品经理!