XD怎么切图?用在线版XD即时设计一键搞定!
更新时间:2023-06-16 20:24:12
XD 怎么切图?官方 Adobe XD 软件的切图功能使用起来并不方便,所以很多设计师都会选择用在线版 XD xd 来完成切图,即时设计无疑是最好的选择!切图是设计师最常用到的功能之一,虽然切图的操作并不难,但是选择合适的工具能让你的效率事半功倍。Adobe XD 下载及使用的过程中都会占用大量的内存,长时间就会导致电脑的卡顿,而且 Adobe XD 更适用于 MAC 系统,很多人根本无法正常使用。但是大家也不用担心,即使没有 Adobe XD 也可以完成切图,“在线版 XD 工具” 即时设计支持导入 XD、Figma、Sketch 等多种格式的文件,无缝衔接以往的工作内容,而且即时设计是在线版网站,无需下载即可在线对 XD 文件进行编辑。
点击下图即可导入 XD 文件,进入即时设计免费体验切图标注👇
1、即时设计怎么完成切图
在搜索引擎输入「即时设计」,进入官网后点击注册即时设计,然后在右上角点击「前往工作台」。即时设计支持不同格式的文件导入,直接把文件拖拽进工具台界面即可。

在工作台的左侧组件栏点击「切片」,或使用快捷键 S,就可以开启切片模式。开启后,用户可以在画布中创建任意切片。

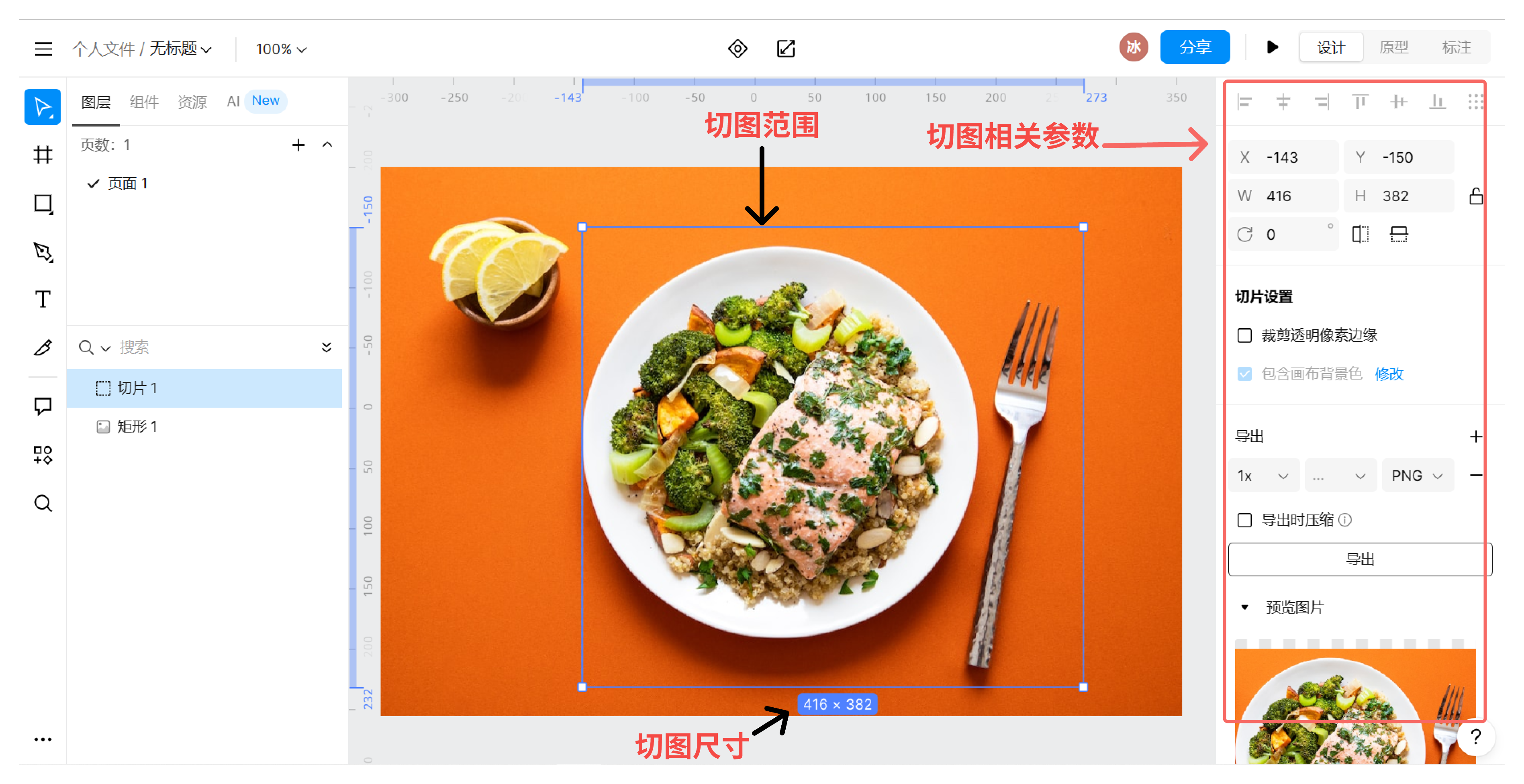
如下图所示,假设最后成品就需要中间的这盘菜,那就需要单独把这个部分切割出来。与画矩形的操作相同,点击「切片」工具之后,通过调整画框的大小来控制切片需要截取的范围大小。画框可以随时修改宽高及层级位置。如果对于切图的尺寸有要求,即时设计的「切片」工具会自动在画框下面标注数值,可以给大家做一个参考。

最后一步就是导出切片,可以选择是否使用切片的实际大小导出该切片包含的内容; 如果勾选「裁剪透明像素边缘」,可以选择只导出该切片下的有效内容,去除周围的透明像素。用户还可以根据需求在右侧选择导出格式,即时设计支持导出 PNG、JPG、WebP、PDF 四种格式。确定好这些参数之后,单击「导出」即可。

2、即时设计的切图工具有哪些?
即时设计除了可以在线完成切图之外,插件广场内还提供了一些较为常用的切图标注插件,在线即可安装,然后直接在工作台即可使用。即时设计内提供的切图标注工具总共有三个,分别是「焦点标注」「设计标注」「设计标注工具箱」,这三个标注插件从不同方面为设计师们提供了实用的切图功能。
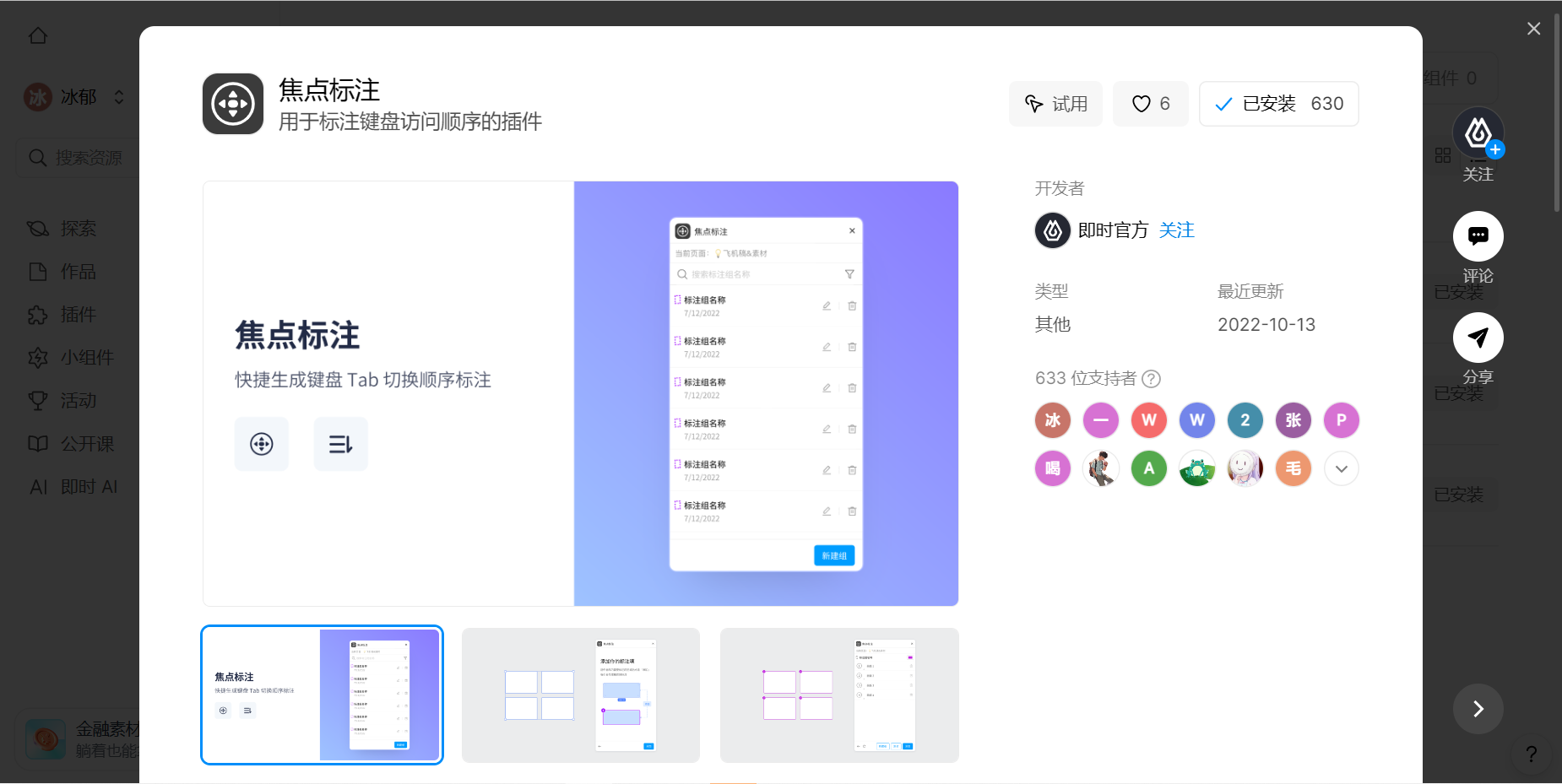
「焦点标注」是一款用于标注键盘访问顺序的插件,设计师完成界面设计后通过该插件对键盘访问顺序进行标注并交付给开发部门,提高产品可访问性与易用性。即时设计的插件主页有详细的操作过程,大家可以自行查看。
点击图片即可查看「焦点标注」详细教程并即刻体验,插件广场还有更多免费插件等你获取👇
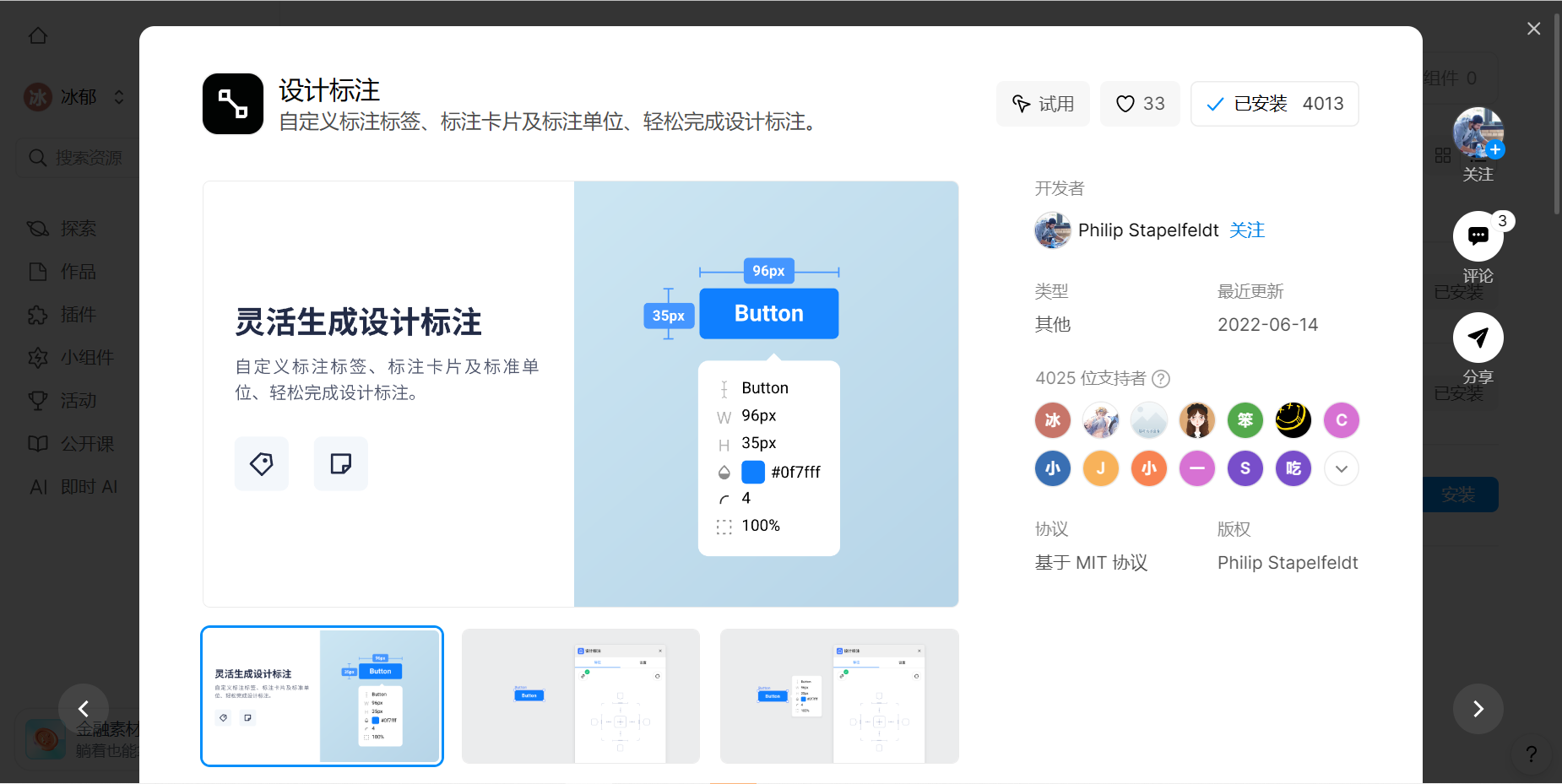
「设计标注」可以一键生成标注线及标注标签,非常适合进行 APP 界面设计或者网页设计,它能有效保证每个图标或者按钮的大小及间距是一致的。

以上就是关于怎么利用在线版 XD 工具 —— 即时设计来完成切图操作的全过程,只要认真观看上文的步骤说明,整个切图过程很好实现。另外,即时设计提供的切图标注插件非常好用,因为即时设计官网有明确的插件步骤说明,所以本文并没有详细介绍每个插件的使用教程,设计师可以登录即时设计来尝试这些免费插件。