Adobe XD怎么做交互?零基础教程
更新时间:2024-08-12 20:00:02
Adobe XD 是 Adobe Experience Design 的简称,是一款用于设计和创建交互式原型的软件。Adobe XD 原型模式中提供有大量的交互工具,可以帮助设计者创建各种动态交互,让设计变得更加出色生动。那么 Adobe XD 怎么做交互呢?本文将为大家全面介绍 Adobe XD 怎么做交互。快和我一起往下看吧~
1、Adobe XD 怎么做交互?
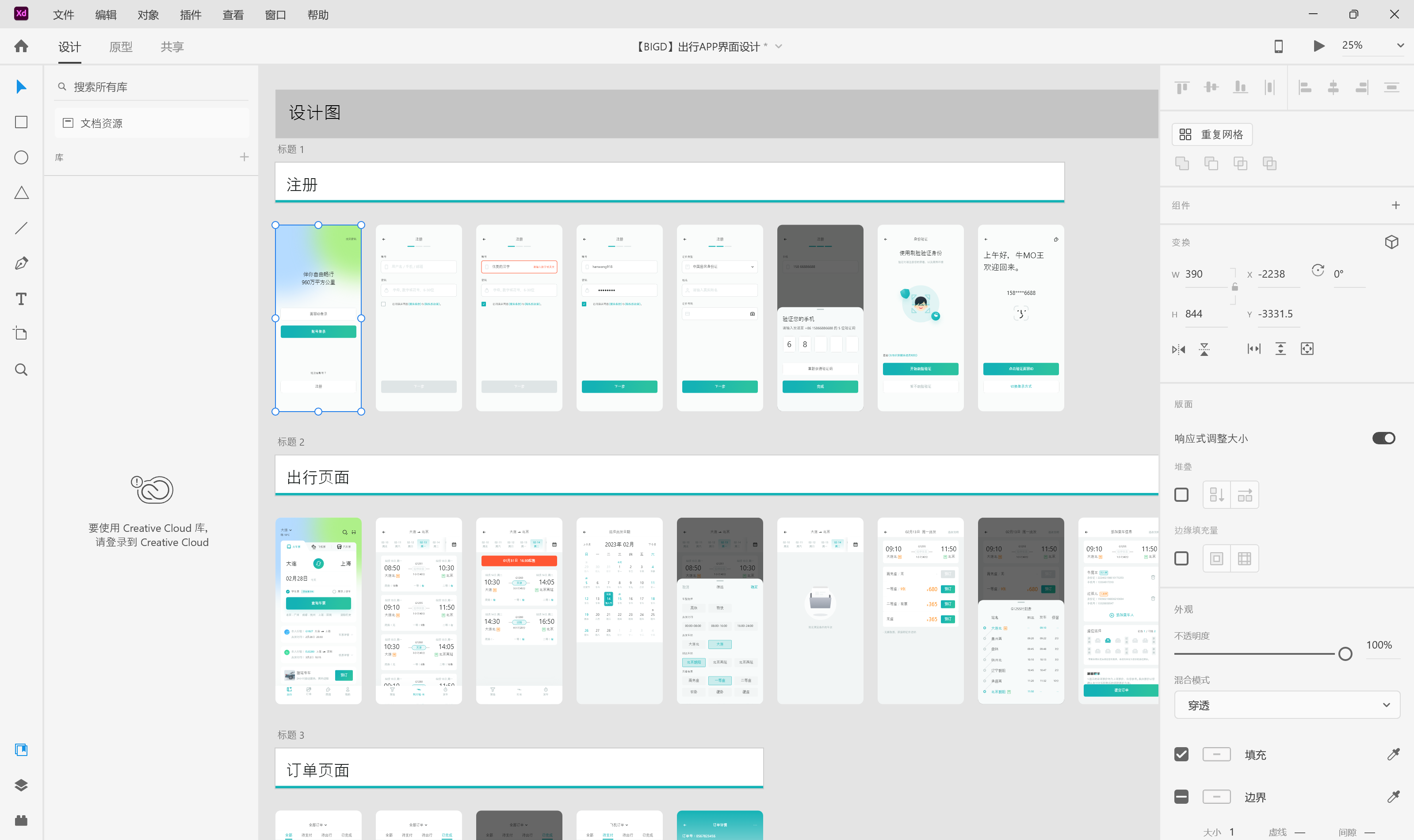
- 首先,需要搭建好自己的工作环境,包括下载安装好 Adobe XD 软件,并设置好合适的界面布局。然后文件-打开,打开需要添加交互的设计文件。

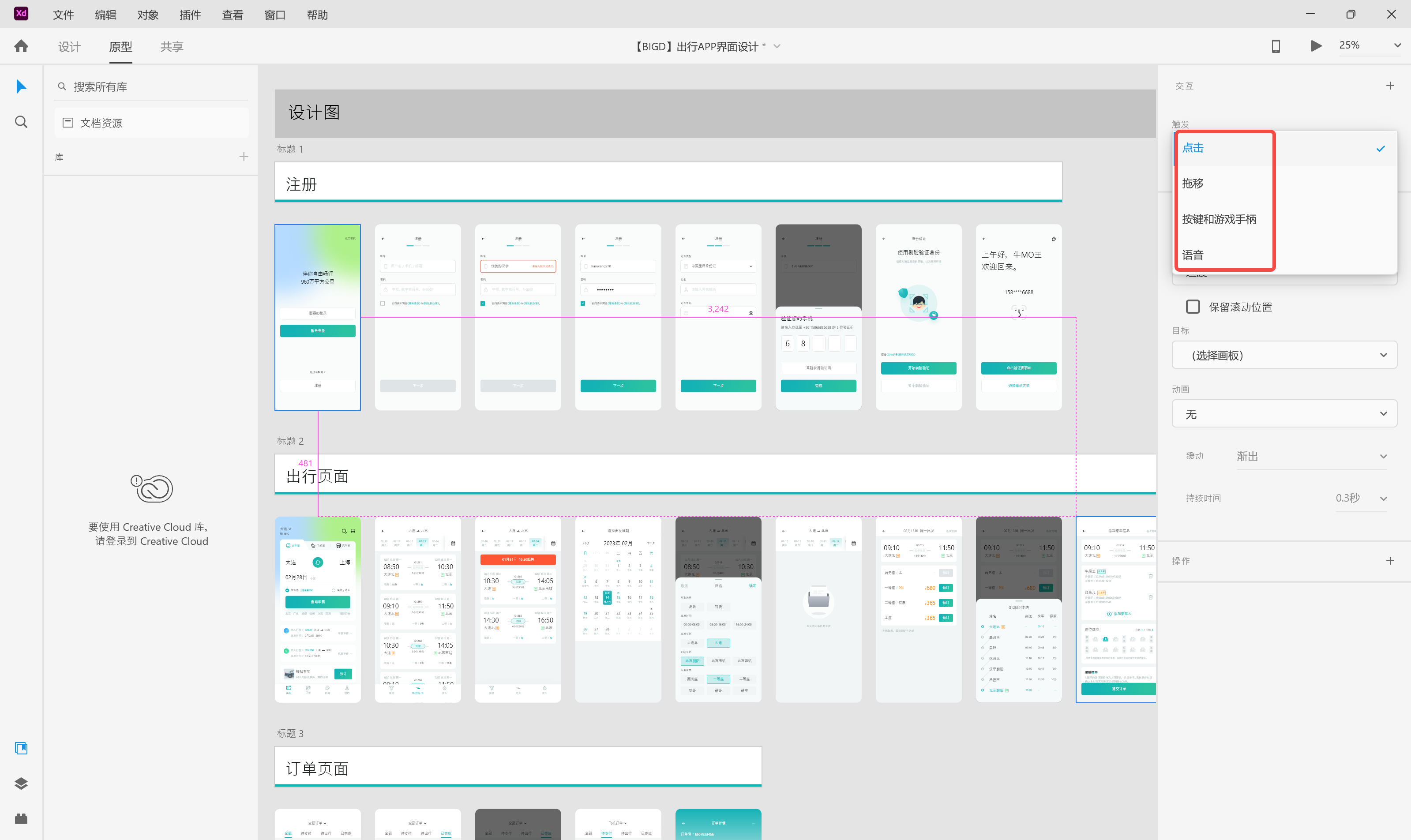
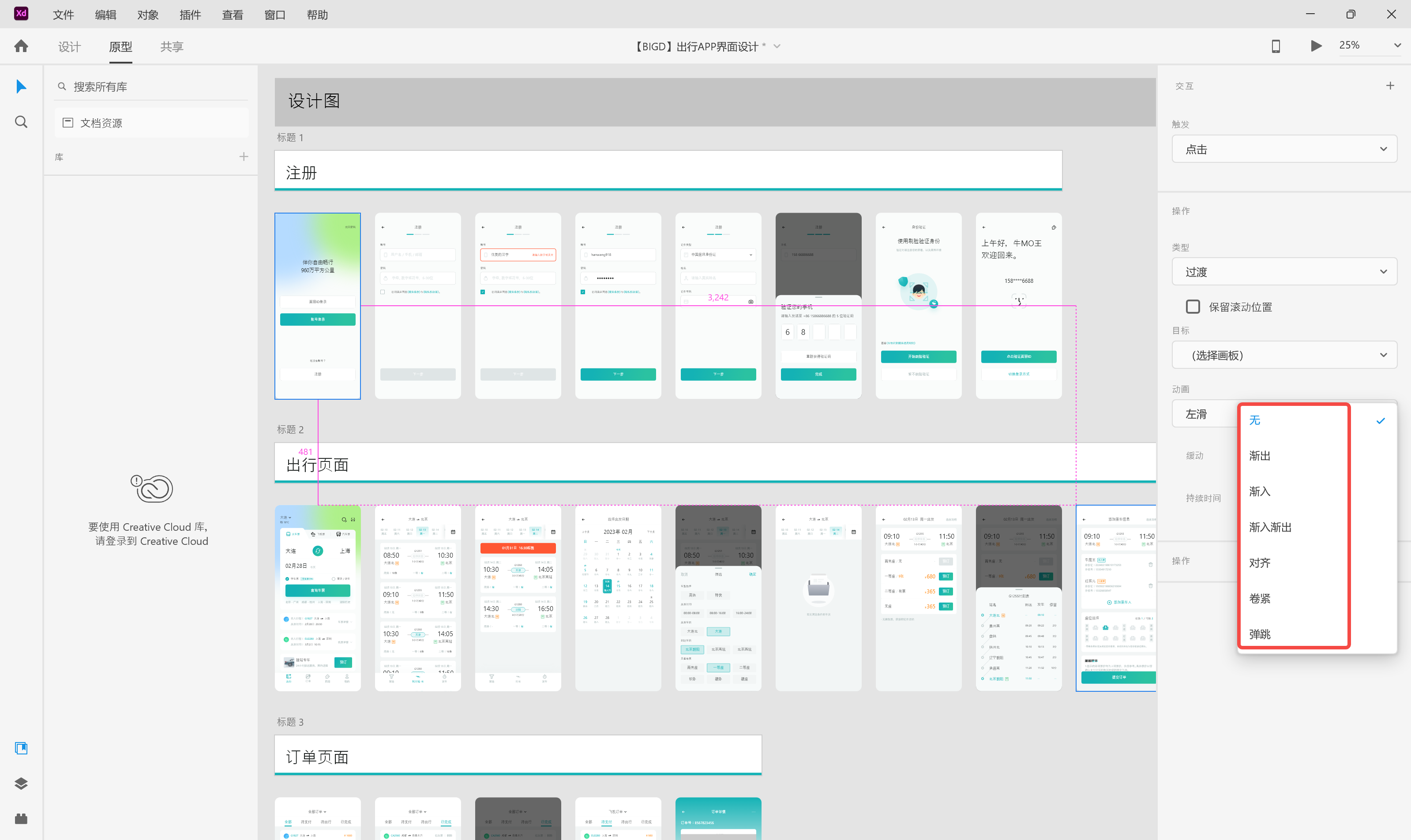
- 打开设计文件之后,接下来,将左侧的设计模式改为原型模式。在页面中选择需要添加交互的元素,点击触发按钮可以看到点击、拖移、按键和游戏手柄、语音等类型。

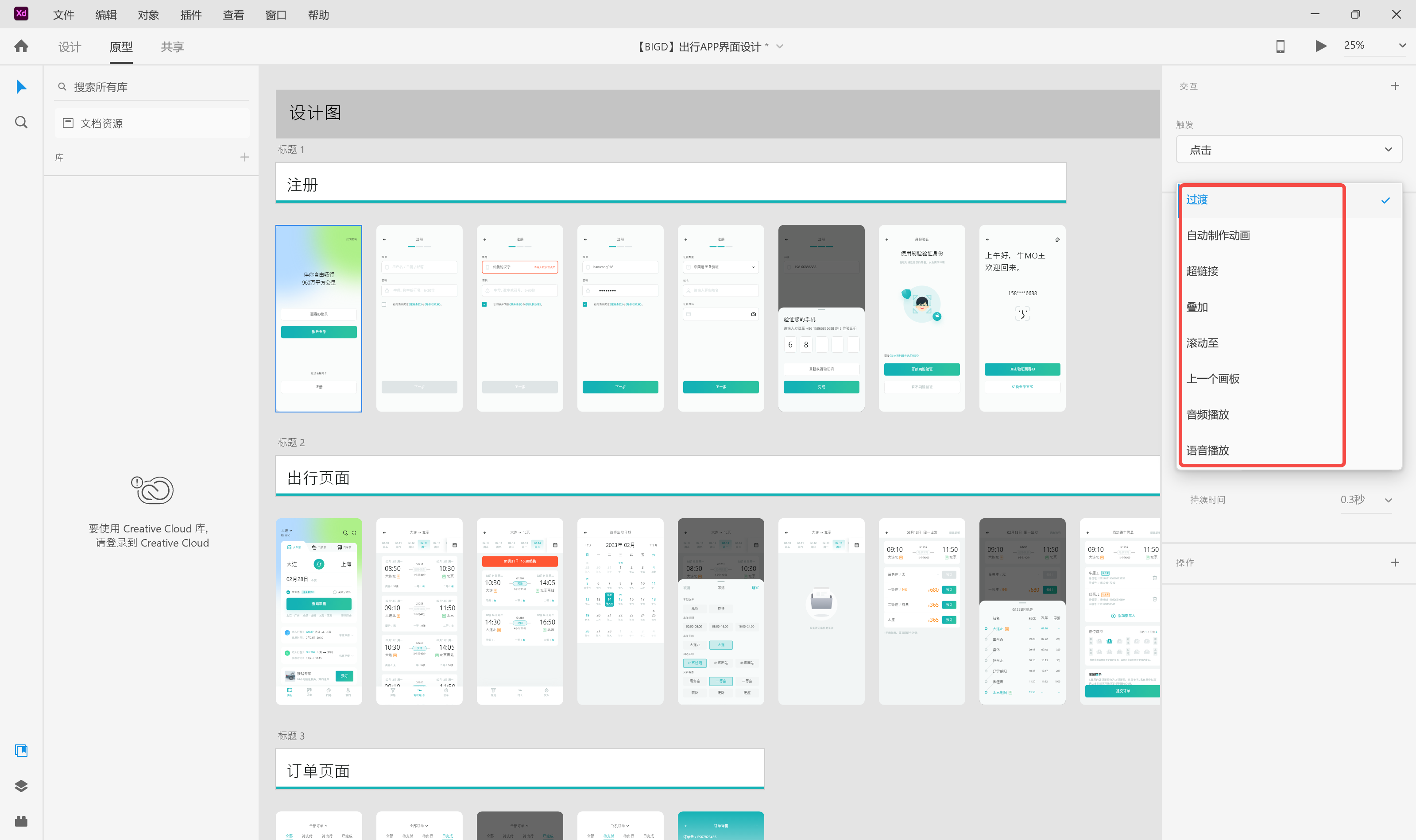
- 在交互类型中,点击类型可以看到过渡、自动制作动画、超链接、叠加、滚动至、上一个画板、音频播放、语音播放等交互类型。

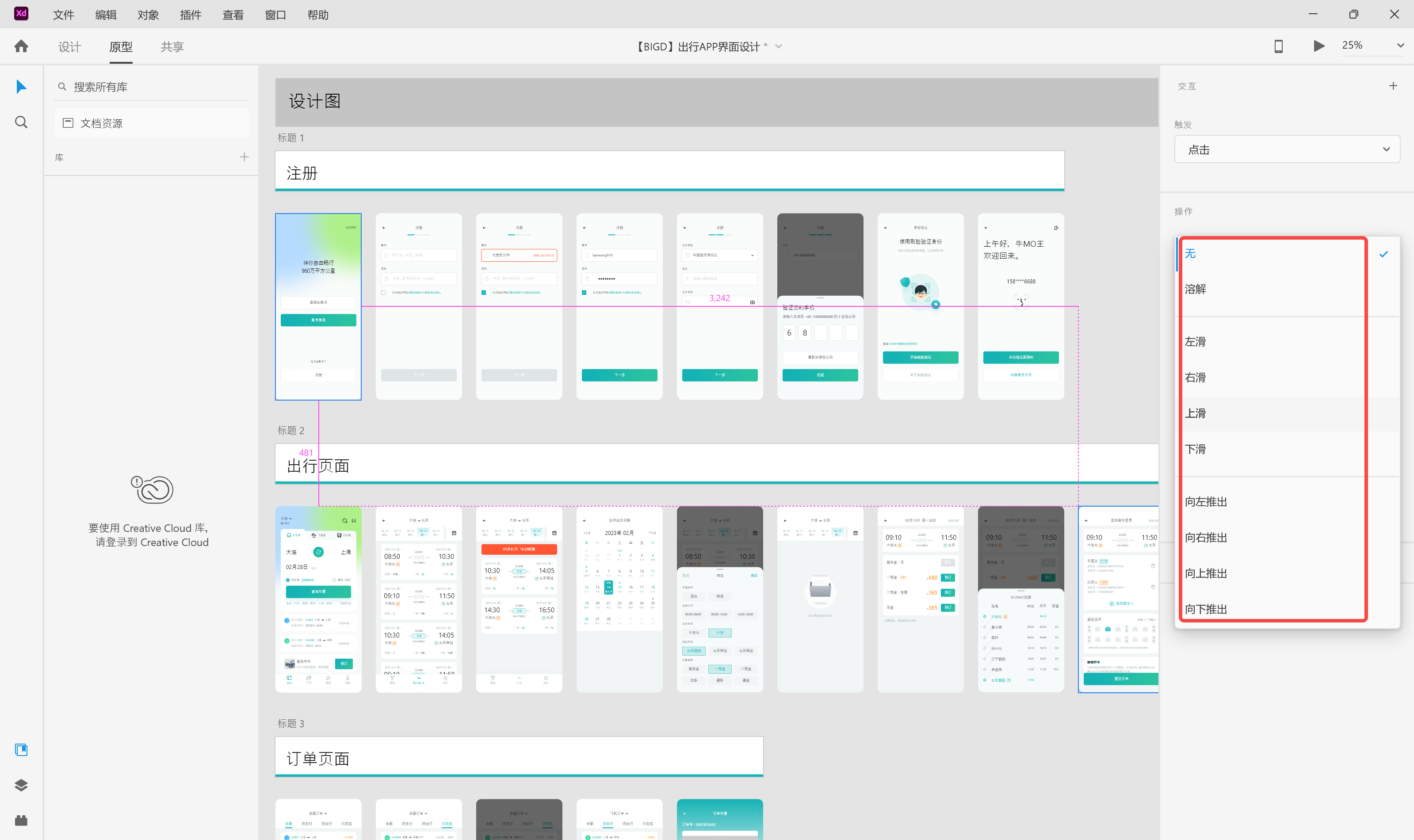
- 在动画按钮中,可以看到有溶解、左滑、右滑、上滑、下滑、向左推出、向右推出、向上推出、向下推出等动画效果。

- 在缓动按钮中,可以看到有渐出、渐入、渐入渐出、对齐、卷紧、弹跳等,用户可以按自己的实际交互需求进行添加。

设计者在添加交互时将触发、类型、缓动等按钮相互组合,就可以得到一系列的交互。设计者可以依据自己的预想设计效果分别设置触发、类型、缓动等按钮的交互方式,确认无误后,点击完成就可以看到交互效果。需要注意的是交互的添加逻辑应十分明确仔细。如果交互添加有误的话,就要仔细修改,如果交互添加无误的话,就可以直接点击完成即可。
需要注意的是,Adobe XD 由于简单的交互方式、只能实现基础的交互功能。如果需要实现更为复杂的交互效果,就需要借助交互更加多样的即时设计、Axure 等软件了。
2、交互更为简单的即时设计
即时设计作为国内新一代可云端在线协作的专业 UI 设计工具,在交互设计上也是很有实力的。可以看到即时设计也是支持很多种交互效果的添加的。即时设计相对于 Adobe XD 的优势就是即时设计可云端协作设计,无需付费下载安装。在设计过程中,除了做出出色美观的交互效果外,高效也是设计工作中需要考虑的很重要的一部分。有下载安装 Adobe XD 的时间,使用即时设计交互都做差不多了。所以很推荐大家尝试使用即时设计做交互,一定不会让大家失望的~
即时设计工作台添加交互的步骤:
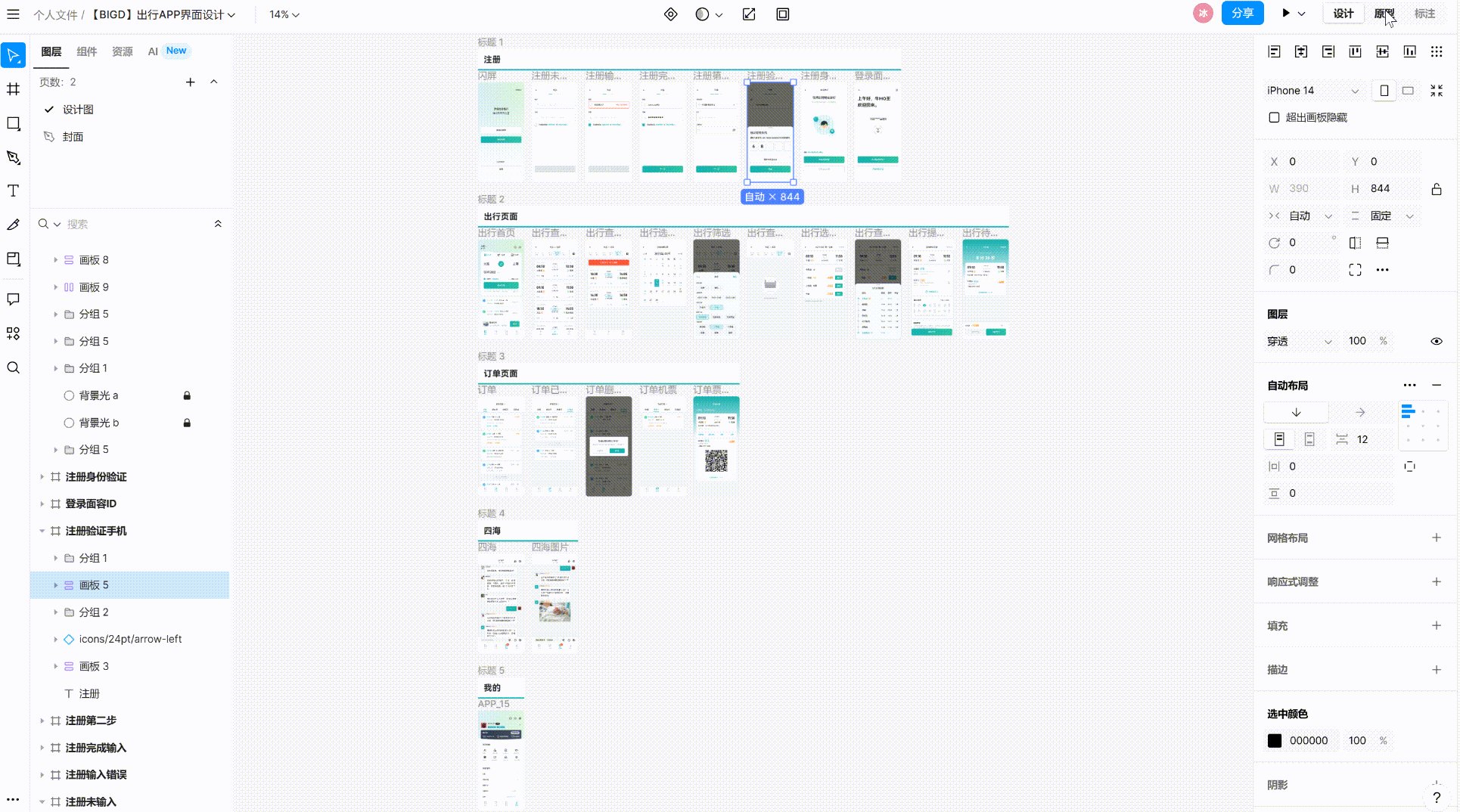
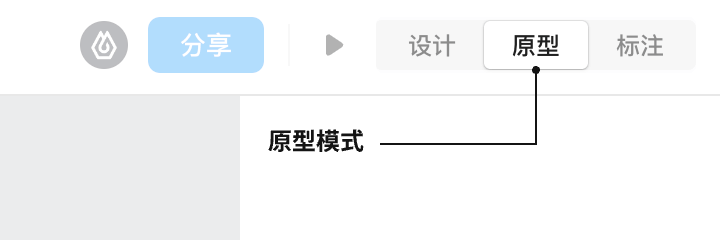
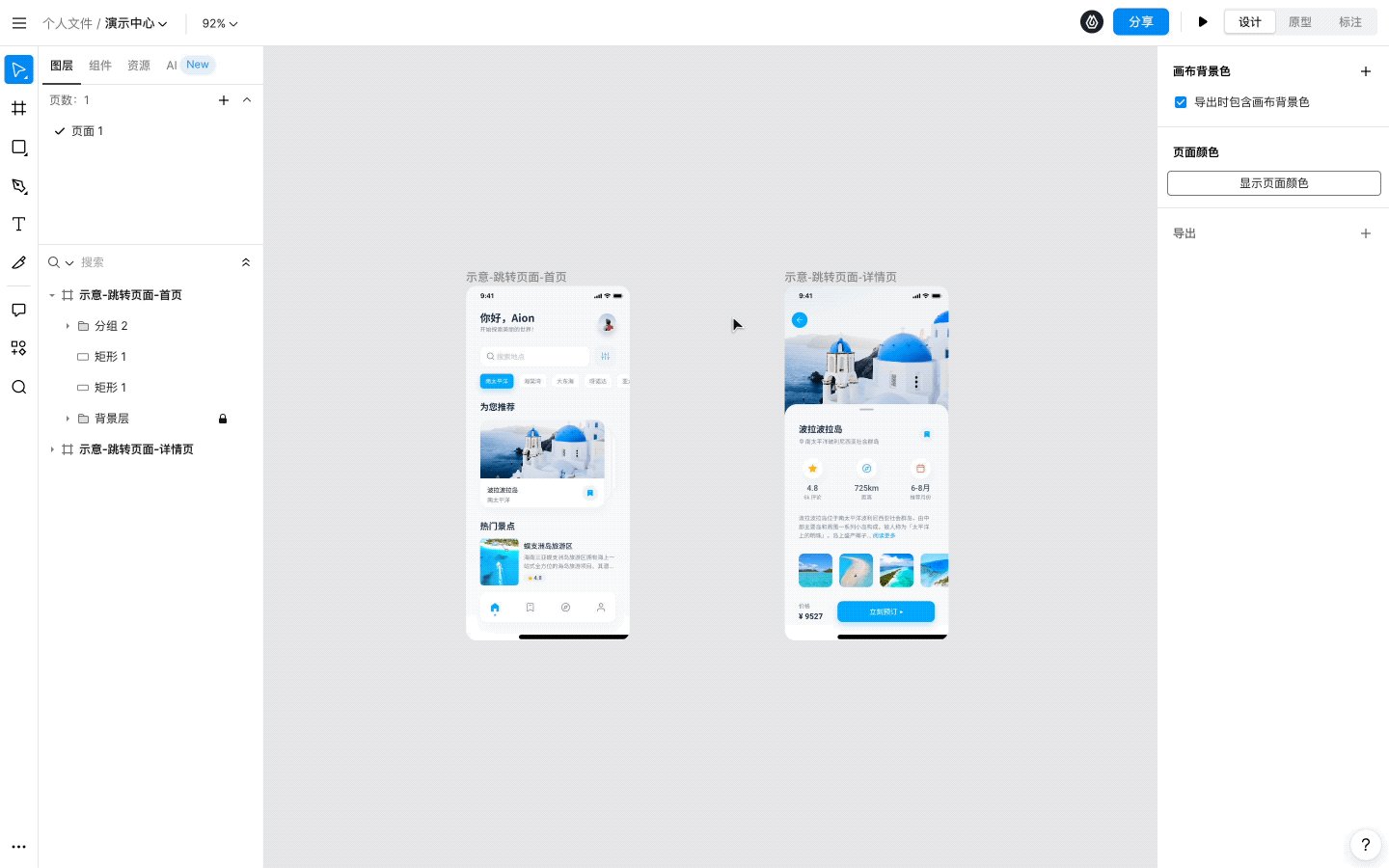
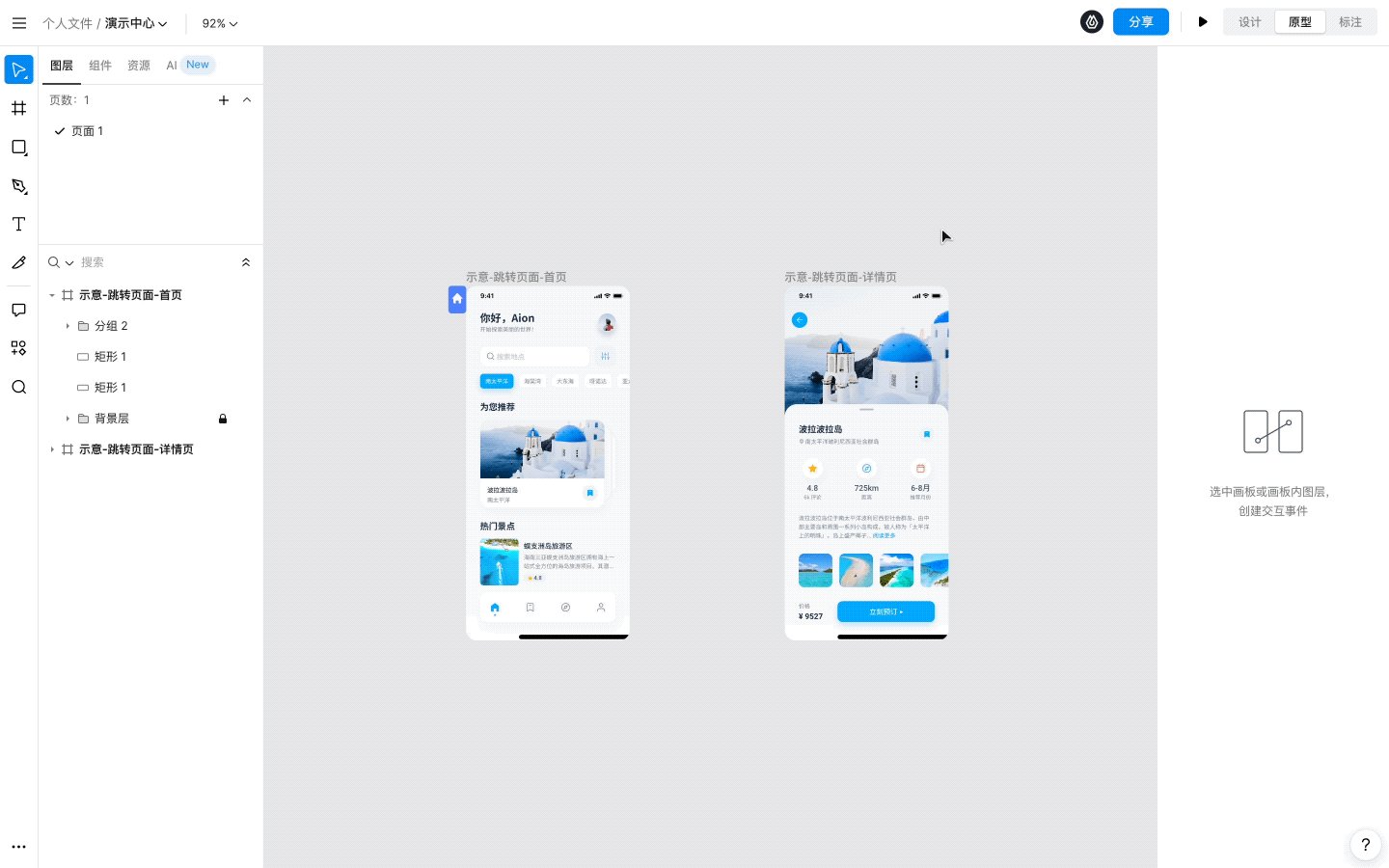
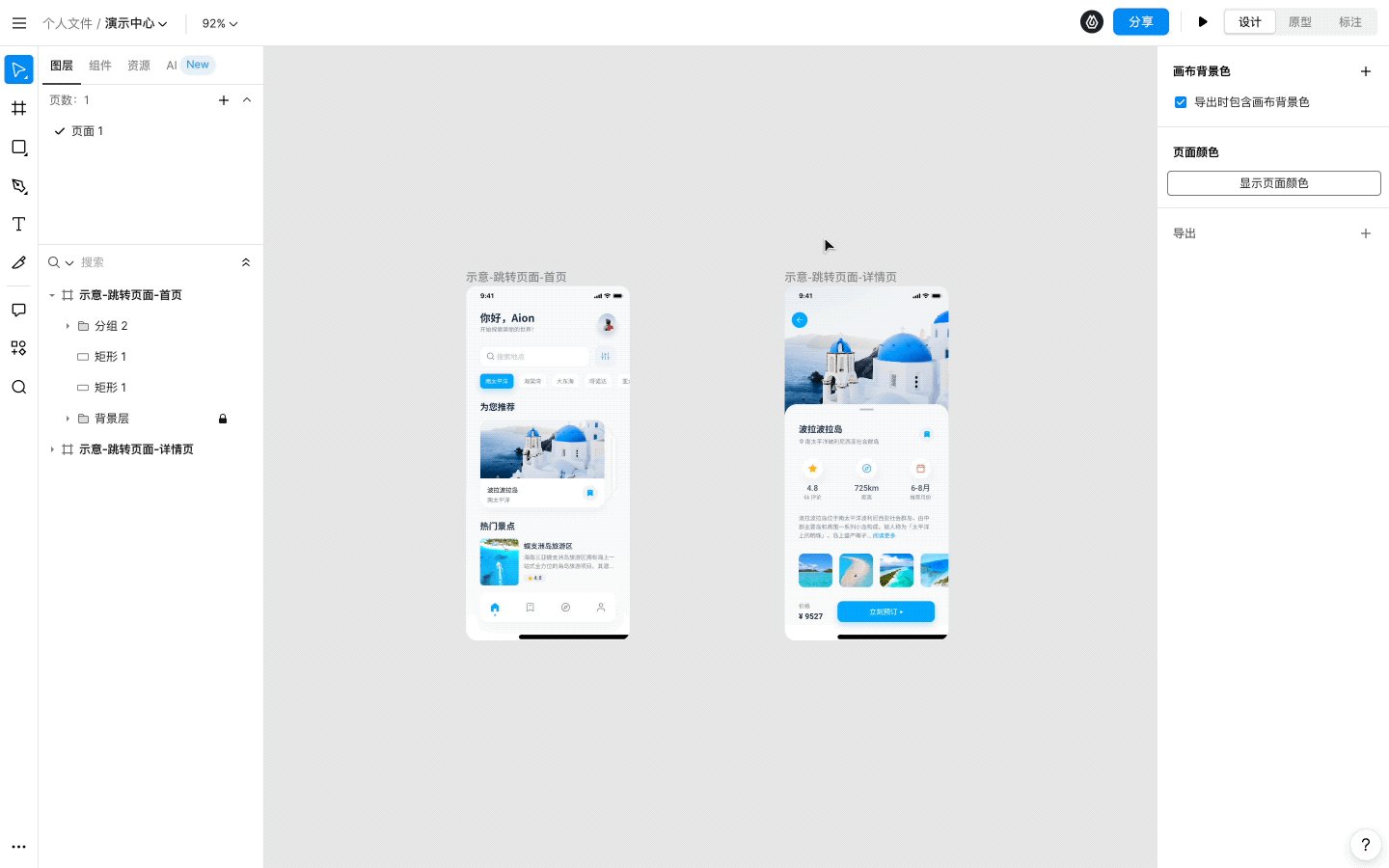
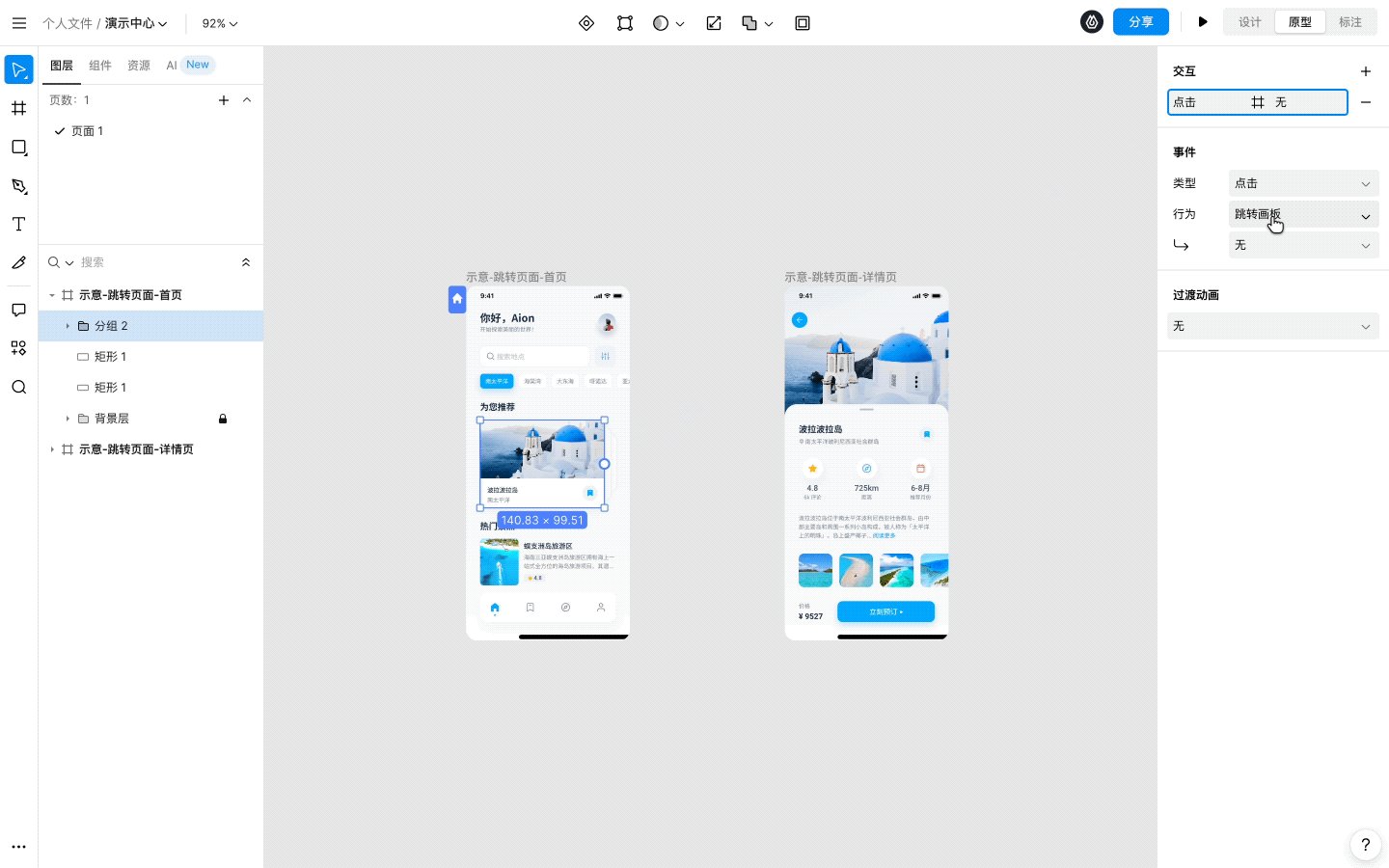
- 进入原型模式:添加交互事件前,首先需要选择右侧属性面板——原型进入原型模式。

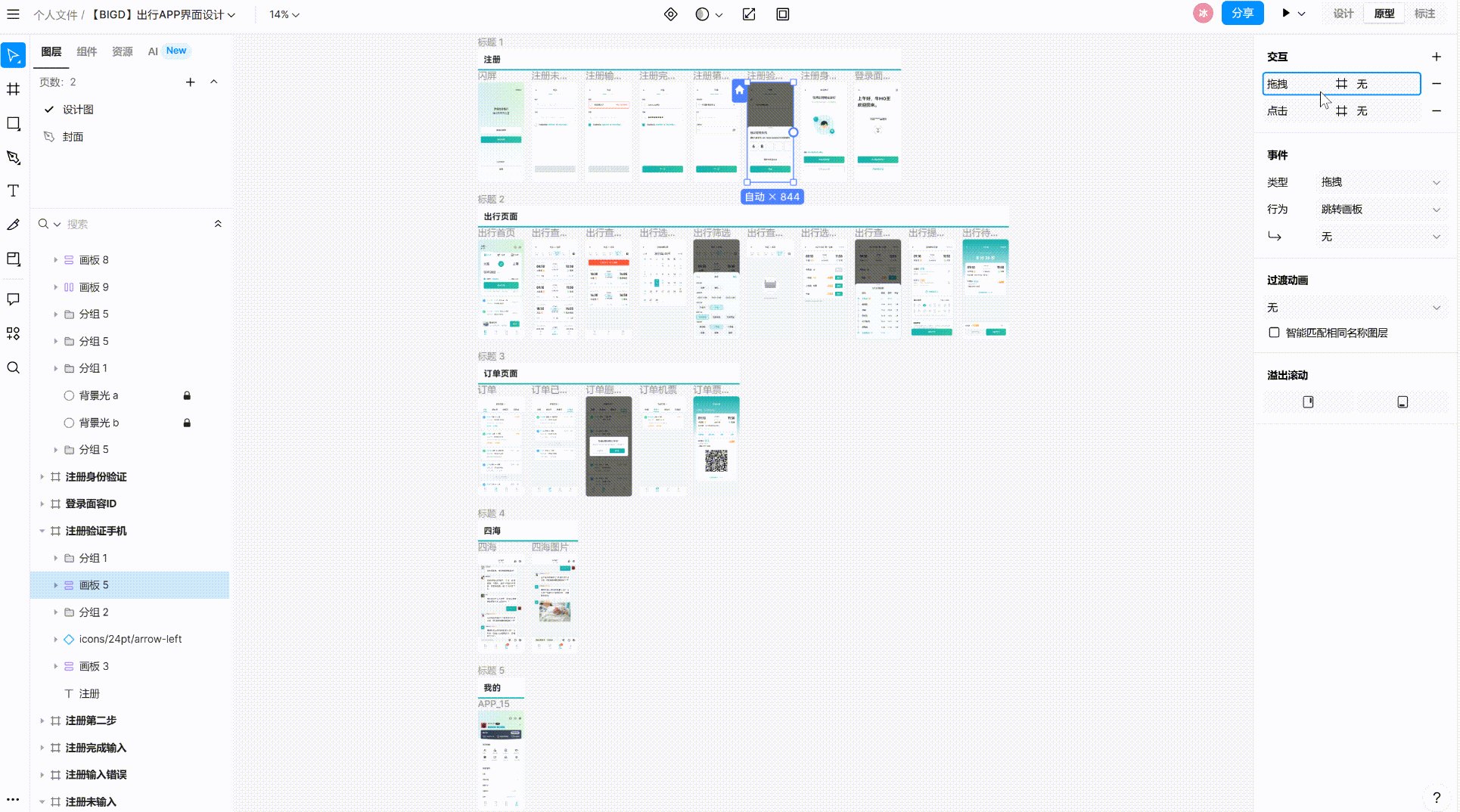
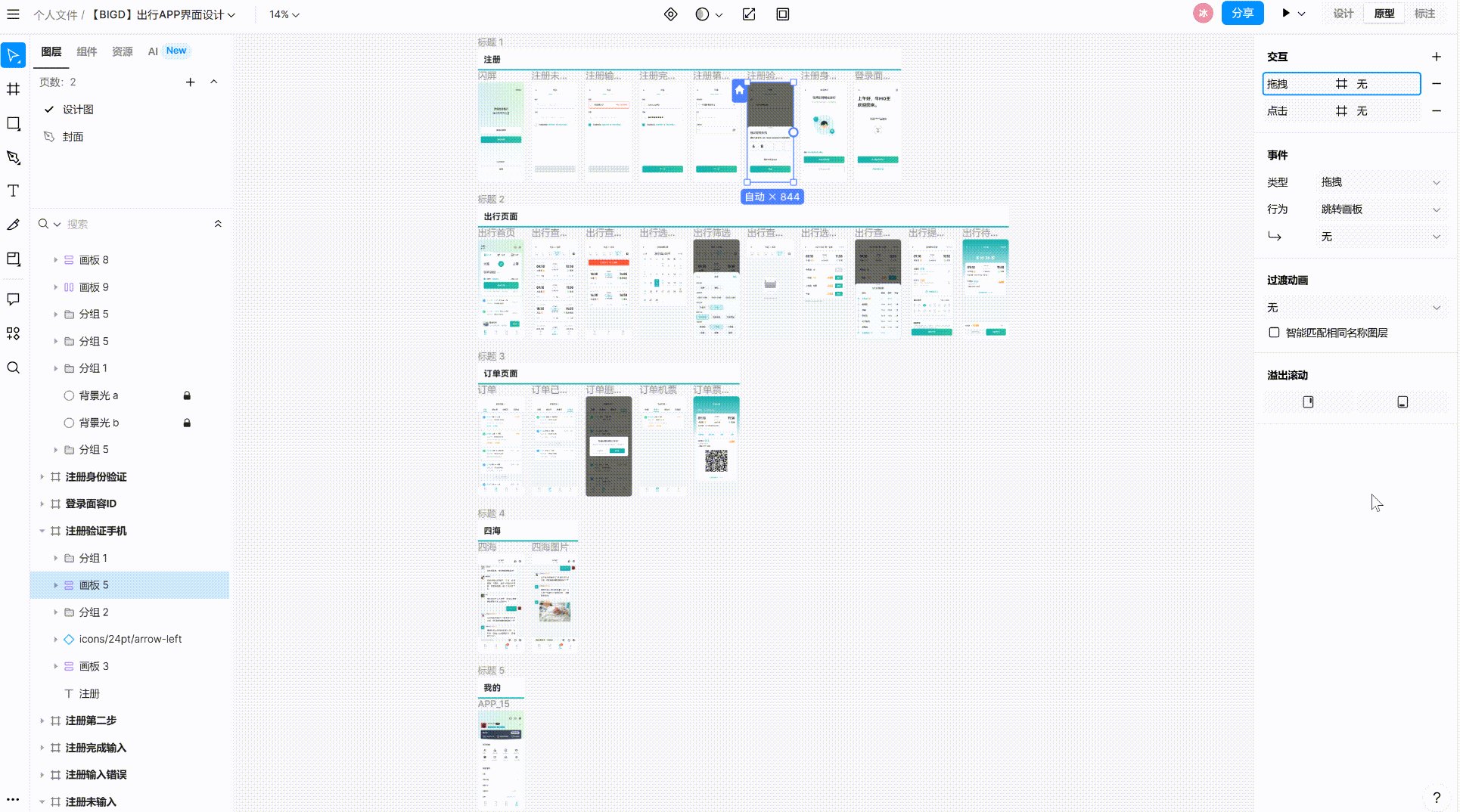
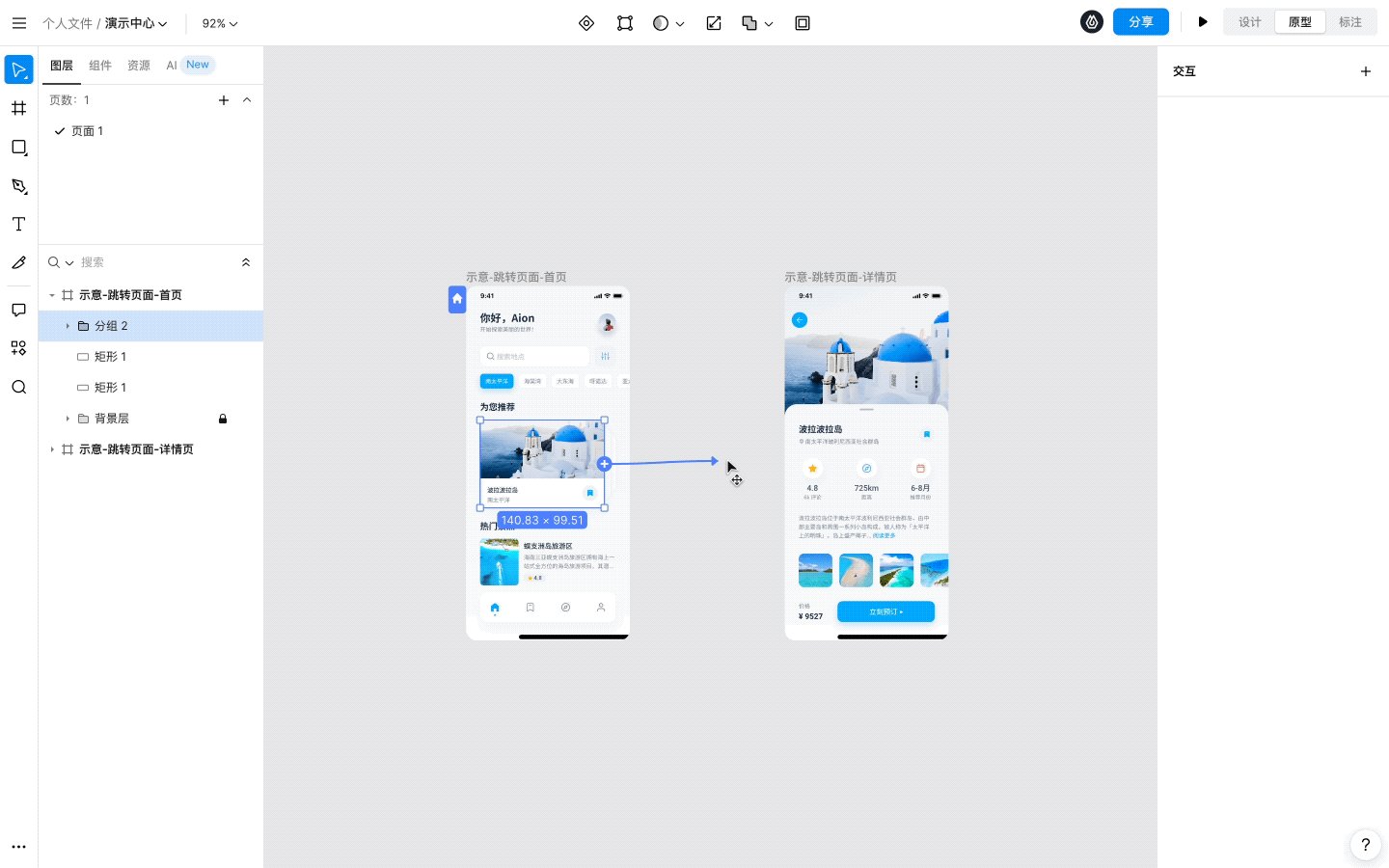
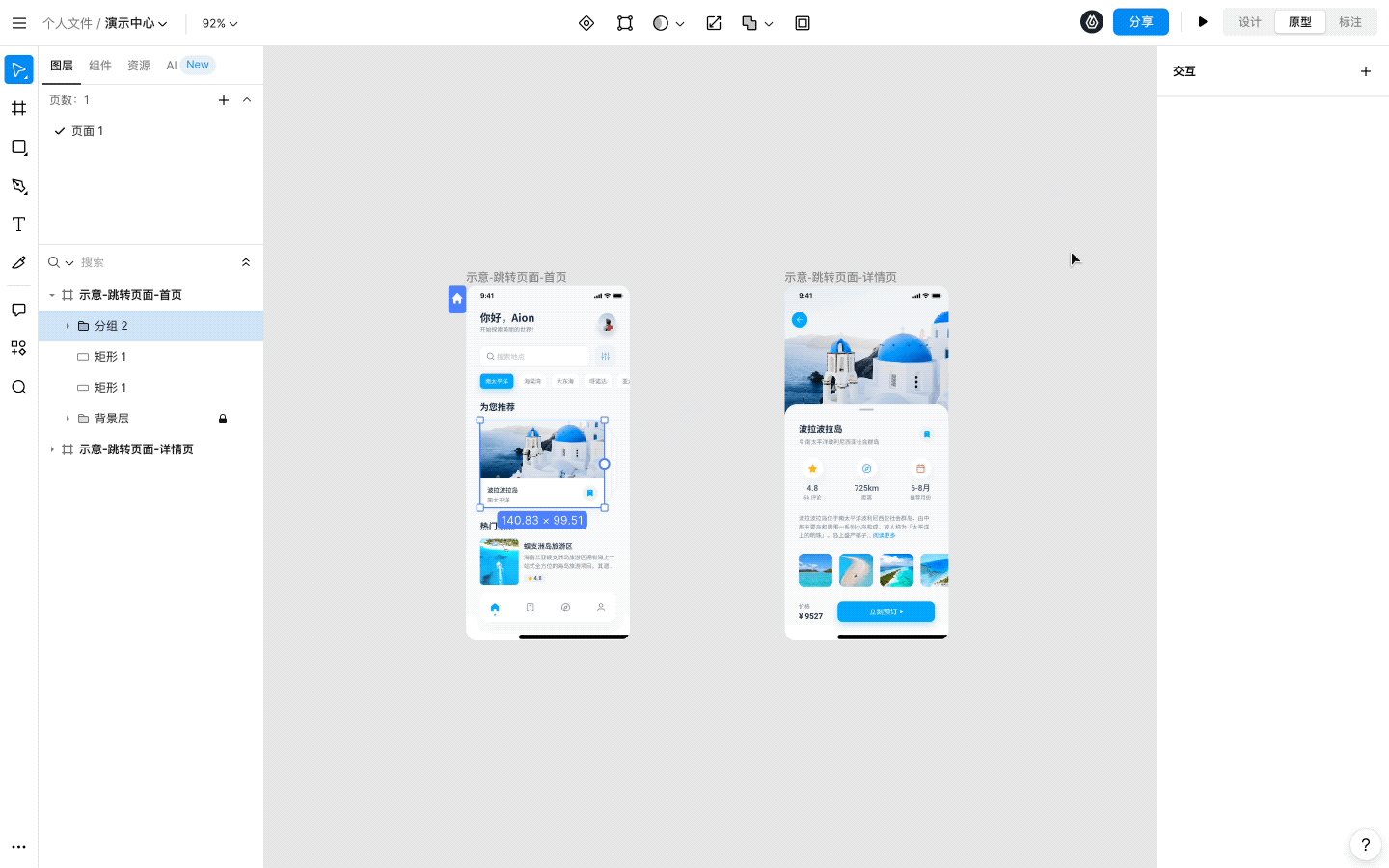
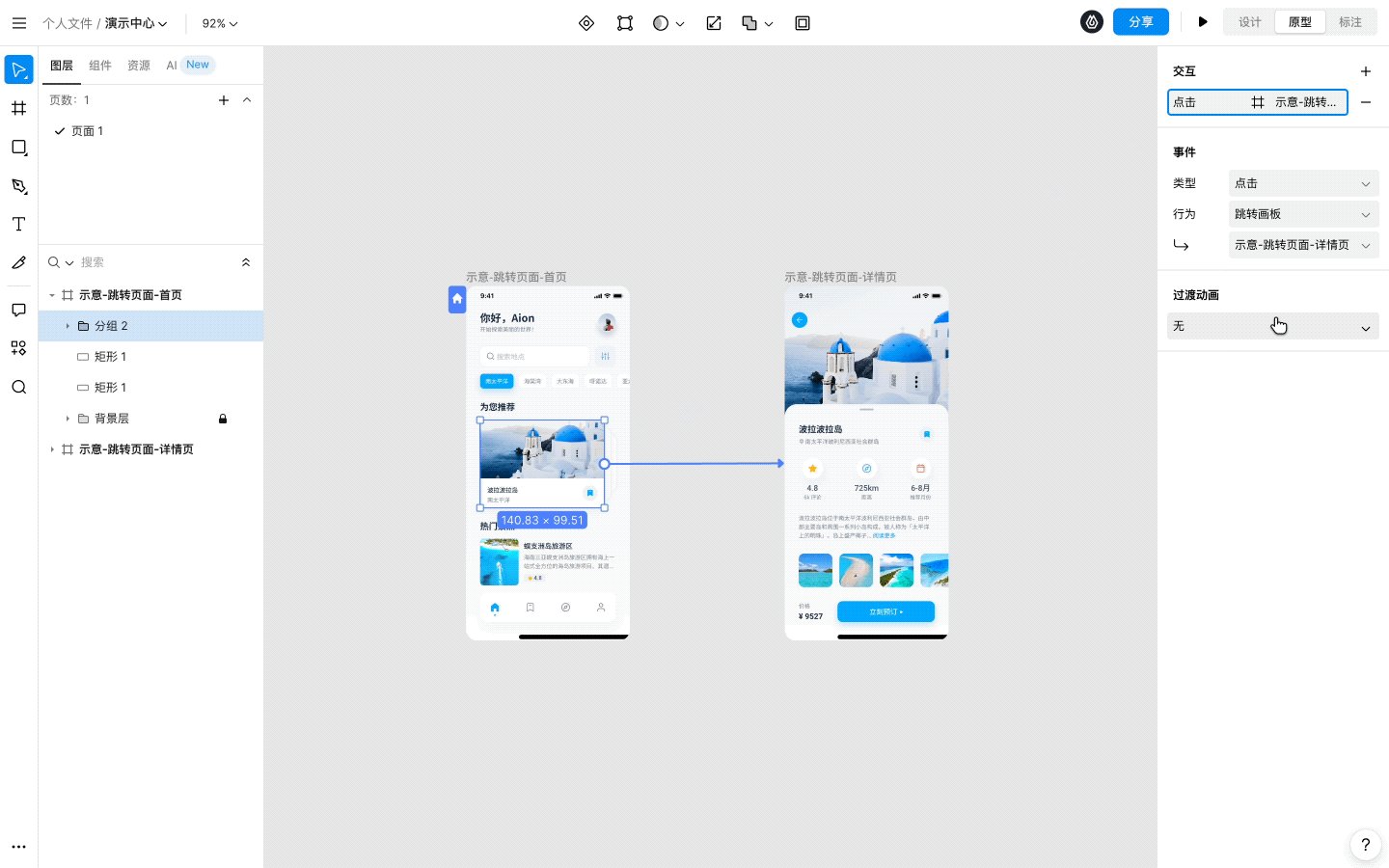
- 创建交互事件:选中画板内图层或画板,拖拽交互连线至其他画板上,即可完成交互事件添加。

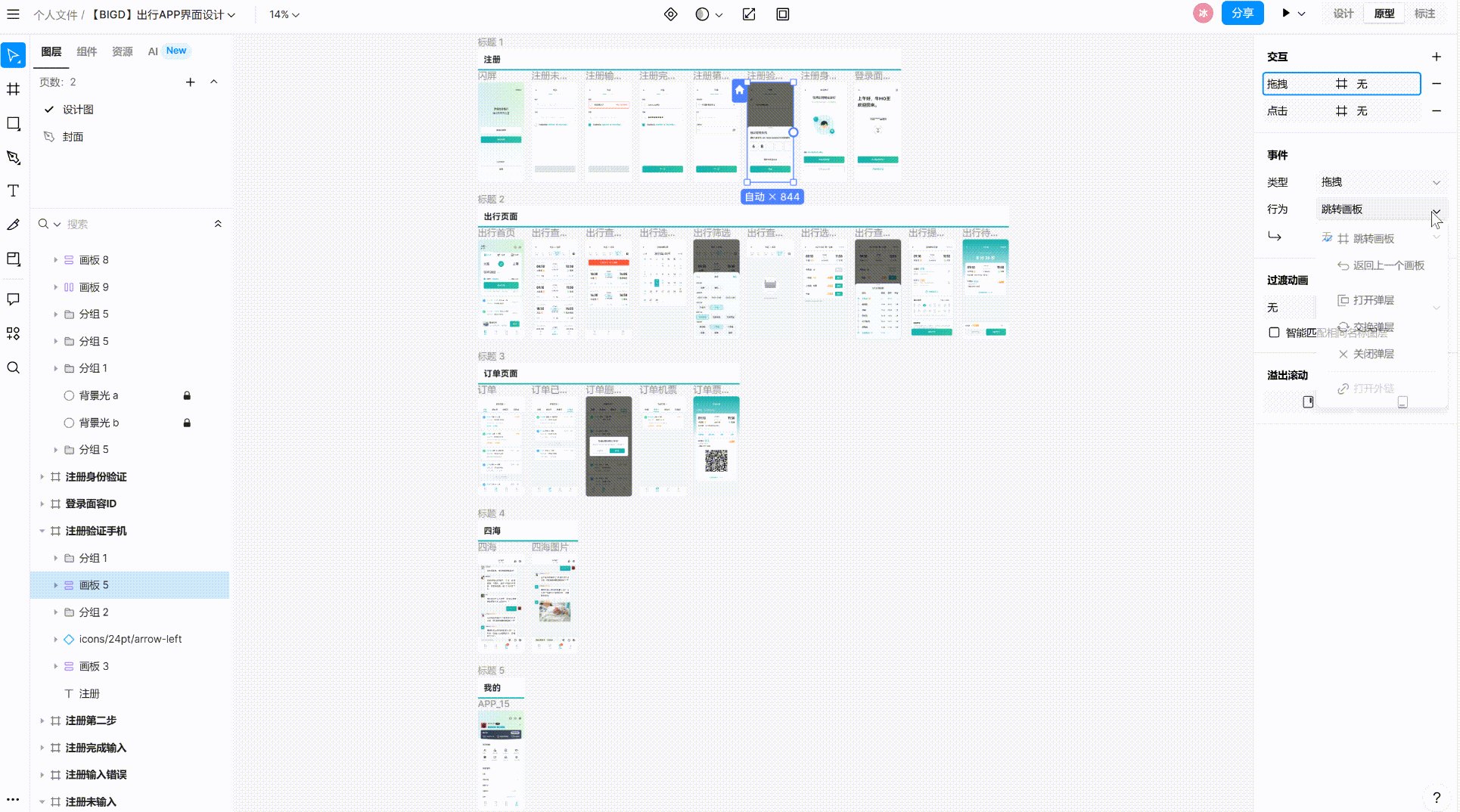
- 除拖拽交互连线至其他画板进行添加外,还可以将交互连线拖拽至返回上一画板、打开外链等事件行为上进行添加。
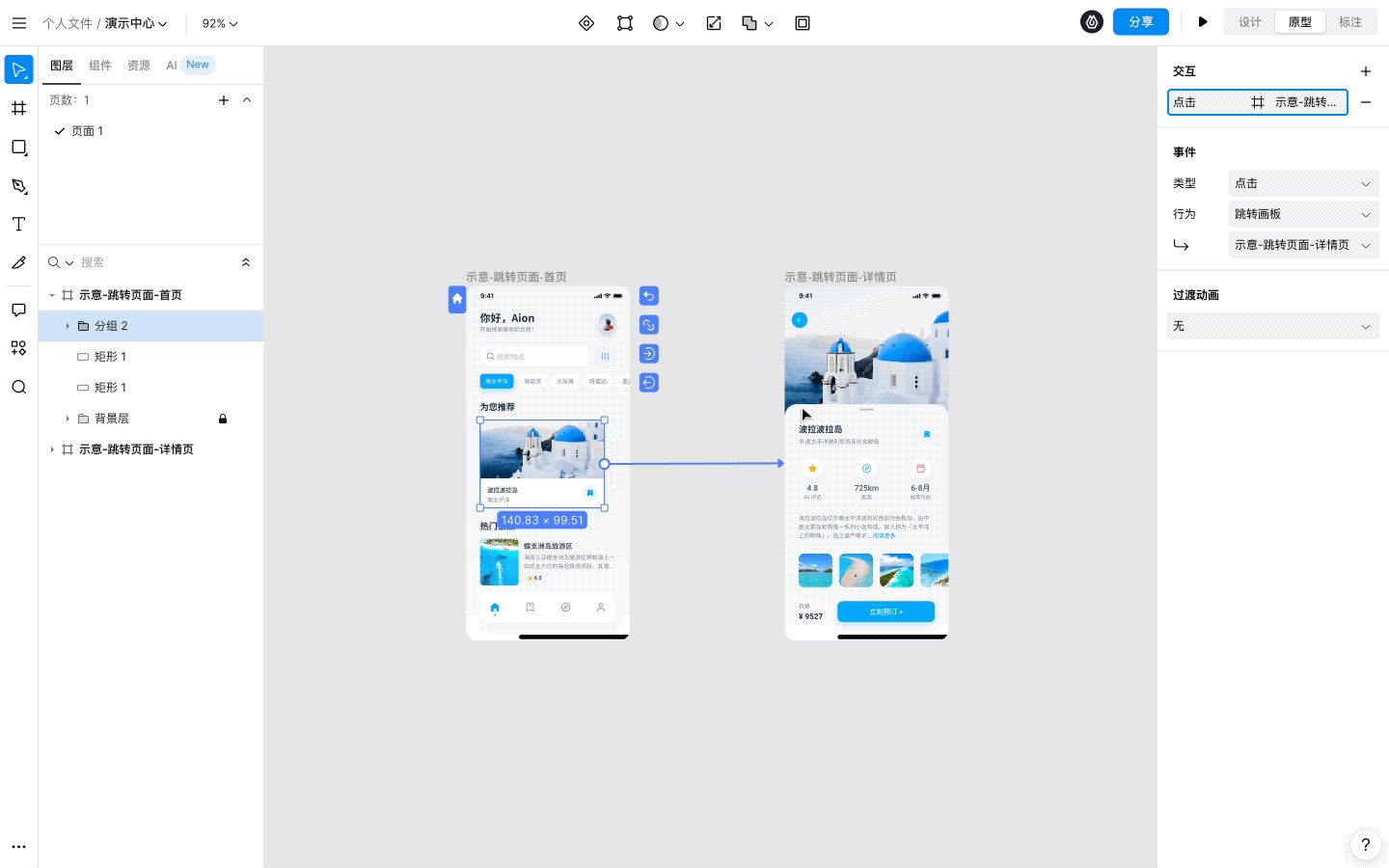
- 选中画板内图层或画板,选择右侧属性面板——添加事件,并选择事件行为,也可以完成交互事件的添加。

点击图片 一键进入即时设计工作台添加交互效果👇
即时设计不仅和 Adobe XD 一样,支持用户自己在工作台中自定义添加交互,而且资源广场还配有 3987+交互动效资源,全部支持一键免费复用。这些资源不仅支持设计者一键高效复用,还能为设计者提供很好的交互动效参考,让设计者制作出更好的交互设计。
点击图片 一键免费复用即时设计 3987+交互动效资源👇
以上就是本文有关 Adobe XD 怎么做交互的全部介绍了。Adobe XD 页面简洁、操作简单,确实是很多设计师都会考虑使用的添加交互的工具。但是需要付费下载才能使用,所以大家可以使用一些可云端协作的交互设计工具。比如即时设计,交互效果和 Adobe XD 相比,其实没有什么大的差别。但是无需下载这一点,就为交互设计节省出了很多时间。希望本文能够为你在原型添加交互时提供帮助~