微信小程序UI设计尺寸是多少?
更新时间:2025-12-03 11:36:35
近年来,微信小程序逐渐成为越来越多人都会使用到的工具,不仅有各种游戏小程序,还有各个企业也都开通了小程序,用户也可以通过小程序来进行抽签等各种功能,可以说小程序涉及到的种类五花八门,那么无可避免的,微信小程序一定要遵循设计规范,这样才能使数量庞大的微信小程序都能保持一定的规范,给用户带来更好的体验。所以,微信小程序UI设计尺寸是多少呢?下面就来为大家分享微信小程序UI设计尺寸,分别是微信小程序设计规范和微信小程序UI设计尺寸文字篇,快来一起看看吧!
1、微信小程序设计规范
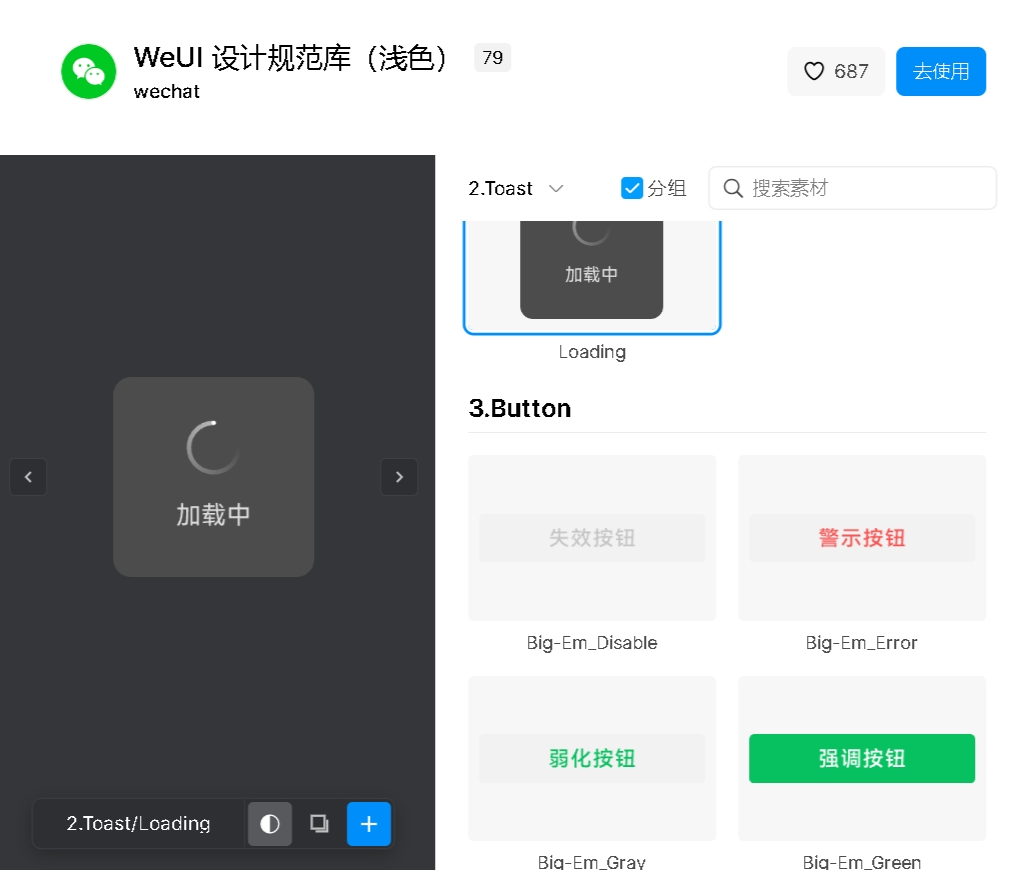
微信小程序UI设计尺寸实际上就是微信小程序的设计规范,涵盖了众多方面。页面通常支持 375 px 或 750 px,而对于图标、导航栏等元素,其实都有固定的尺寸,比如导航栏一般为 128 rpx。不过,设计师在进行微信小程序设计时,除了在了解微信小程序UI设计尺寸后再进行设计,还可以直接使用即时设计提供的由微信官方设计团队为微信内网页和微信小程序专门设计的微信小程序 UI 设计规范库。
其中包含的各种资源都符合微信设计规范,设计师可直接拖入工作台使用,无需四处搜索设计规范。在这套小程序设计规范中,一共包含 8 种不同的类别,如 icon 、Button、Table、Dialog 等,无需调整格式即可直接使用,并且这套微信小程序可免费使用,无需再为调整微信小程序UI设计尺寸而费心。如果想要更详细地了解微信小程序UI设计尺寸,也可以依据这套设计规范库获取具体的尺寸信息。
点击图片免费了解微信小程序UI设计尺寸👇
2、微信小程序UI设计尺寸文字篇
微信小程序UI设计尺寸还可以包含文字的大小,因为文字也是 UI 设计的一部分,那么,微信小程序中的文字有哪些要求呢?那就要通过即时设计官方提供的 UI 设计常用尺寸规范大全来了解了,其中就拥有微信小程序设计规范,包含了关于微信小程序的文字规范,除此之外,这套规范大全中还有 APP 设计尺寸组件规范、B端设计规范指南,网页设计规范等等,想要了解各种设计规范的设计师都可以查看这套常用尺寸规范大全。对于微信小程序UI设计尺寸的文字常用字号,则有下列规范。
- 公众号文章标题、大页面标题——22 号
- 弹窗标题、列表内标题、大标题页面正文——17
- 看一看分组标题——15
- 二级表述——14
- 桌面视图、时间标注——12
点击图片免费了解微信小程序UI设计尺寸文字篇👇