小程序界面设计指南,从入门到精通!
更新时间:2025-10-23 18:58:20
小程序界面设计指南,从入门到精通!很多设计新人在刚开始学习小程序界面设计的时候都会无从下手,理解用户需求并将之转化为直观的设计方案对新手来说是一大难题,因为需要合理安排页面布局、导航结构和内容组织,新手可能短时间难以把握信息的层次和逻辑,影响小程序的可用性。不过别担心,小编今天就来为大家带来全面详细的小程序页面指南,分别从 5 个界面设计过程中需要注意的细节问题来细细讲述,分别是:界面布局设计、色彩和图标的选择、交互设计、动效设计的添加、响应式设计与多设备适配、用户测试数据分析。之后的设计过程中,大家可以尽量多关注这些小的细节,每样都做好相信很快就可以获得新的收获哦~
1、界面布局设计
小程序界面设计首先就要考虑到整体布局,合理安排页面中的信息和功能图标,为用户带来最简洁的使用体验,尽量不要让页面显得过于拥挤,对大片的留白设计如果没有合适的有效信息,那就可以通过线条的方式进行分区划分,也可以起到不错的装饰作用,还会让人减轻视觉压力。
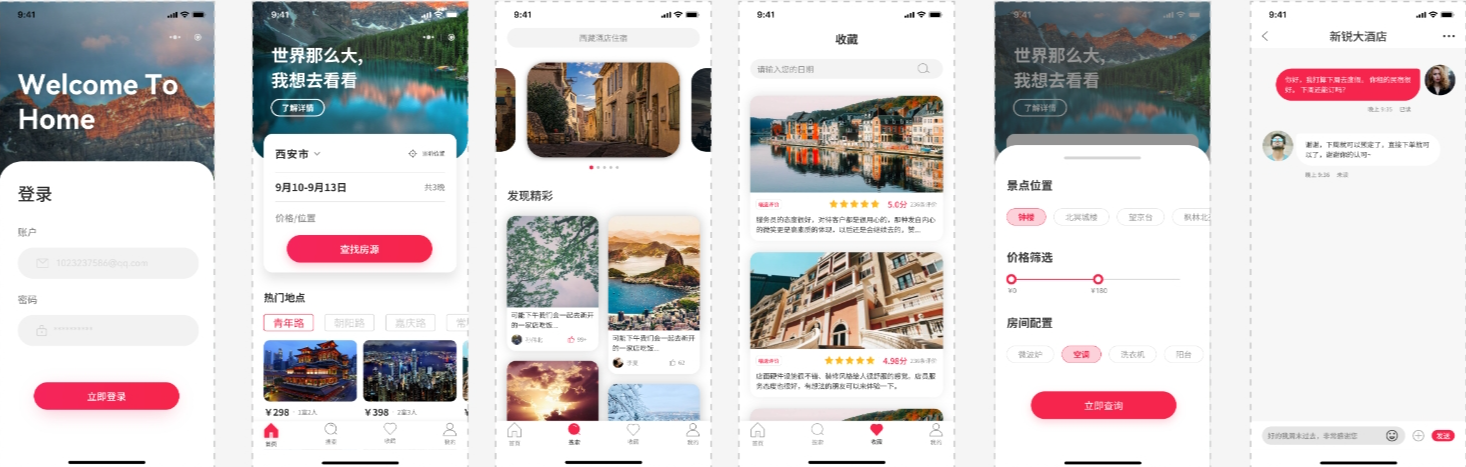
点击下图一键套用免费旅行界面设计模板👇
2、色彩和图标的选择
色彩和图标的选择对于小程序界面设计来说也是非常有用的,大多数品牌或者 App 其实都有专门的颜色代表和图标设计,为了让用户能够有一定的归属感,其实 App 设计中都会有这种比较明确的品牌特点设计,在小程序设计上,品牌一致性也是非常值得关注的哦~ 色彩的视觉感受可以直接决定小程序的质感从而影响用户体验。

3、交互设计、动效设计的添加
交互设计和动效设计的添加可以在一定程度上提高小程序本身的趣味性,让用户更好地理解产品的功能和操作流程。而且这种交互式的页面设计可以让用户有一定的参与感,提高用户满意度。在小程序的交互设计上,需要注意交互的逻辑性,避免跳转的繁杂和并无序,同时设置一些平滑的动效和点击按钮反馈,可以增强小程序的生动性。
4、响应式设计与多设备适配
响应式设计就是目前设计师们都要关注的一个问题了。由于目前时代的发展,电子产品的种类和品牌越来越多,所以在进行页面设计时必须要关注的就是不同尺寸的页面适应问题。大家在进行小程序界面设计时,就要考虑响应式设计和多设备,保证小程序的有效性。
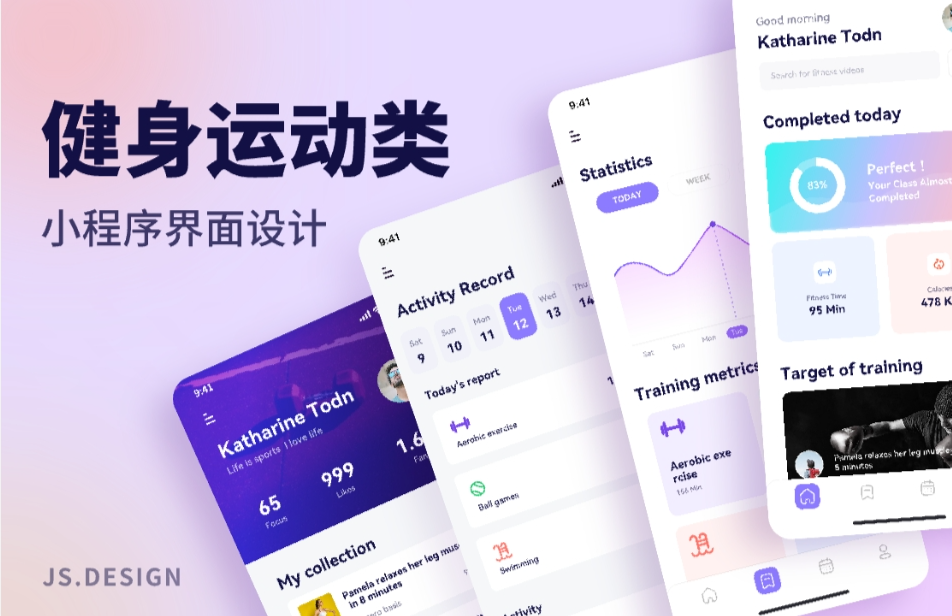
点击下图获取👇健身类小程序界面设计模板
5、用户测试数据分析
用户测试数据分析主要分为两方面,一个是开始设计前,一个是产品发布后。为了小程序的最终满意度,我们在进行页面设计前需要对目标用户进行一些调查,根据用户偏好数据进行分析和设计会给后续的产品上线工作带来很多便利。后期进行用户数据使用反馈收集时,则更多是进行一些功能上的调整和完善。
以上,就是关于 “小程序界面设计指南” 的全部内容,文中为大家准备的都是设计过程中需要关注的细节操作,更多专业的设计细节因为文章篇幅原因小编不能为大家逐一展示出来,需要的小伙伴们可以直接点击注册即时设计,在即时公开课中进行详细的学习,线上免费的专业课程哦,新人入门必备!!!