微信小程序UI设计工具设计师必备这4个!
更新时间:2025-12-02 11:40:37
微信小程序由于其无需下载,在线就能打开、占用内存小等众多原因,拥有了无数的粉丝用户,许多设计师也看到了这条赛道的发展前景,纷纷涌入这个设计行业,但是新人设计师们可能还不太了解微信小程序UI设计工具有哪些,微信小程序UI设计工具设计师必备这 4 个,分别是:即时设计、Axure RP、WePY、WeUI,来帮助大家快速了解、掌握微信小程序UI设计工具,接下来就一起来看看这它们的具体内容吧!
1、即时设计
即时设计师一个很优质的微信小程序UI设计工具,他拥有非常强大的 UI 设计功能,简简单单的三两下就能快速 get 一个优质微信小程序 UI 设计。
- 即时设计内置 1200+ 的优质微信小程序 UI 设计资源及模板、素材等,我们统统都可以免费看,大部分都是开源资源,可免费商用;
- 交互效果很棒,原型连线、交互事件、智能动画,统统都在线,给你最真实的可视化原型设计;
- 支持多人团队协作,设计师可以与同事、成员一起,合力完成一个出色的微信小程序 UI 设计作品。
点击即可体验优质的微信小程序UI设计工具👇
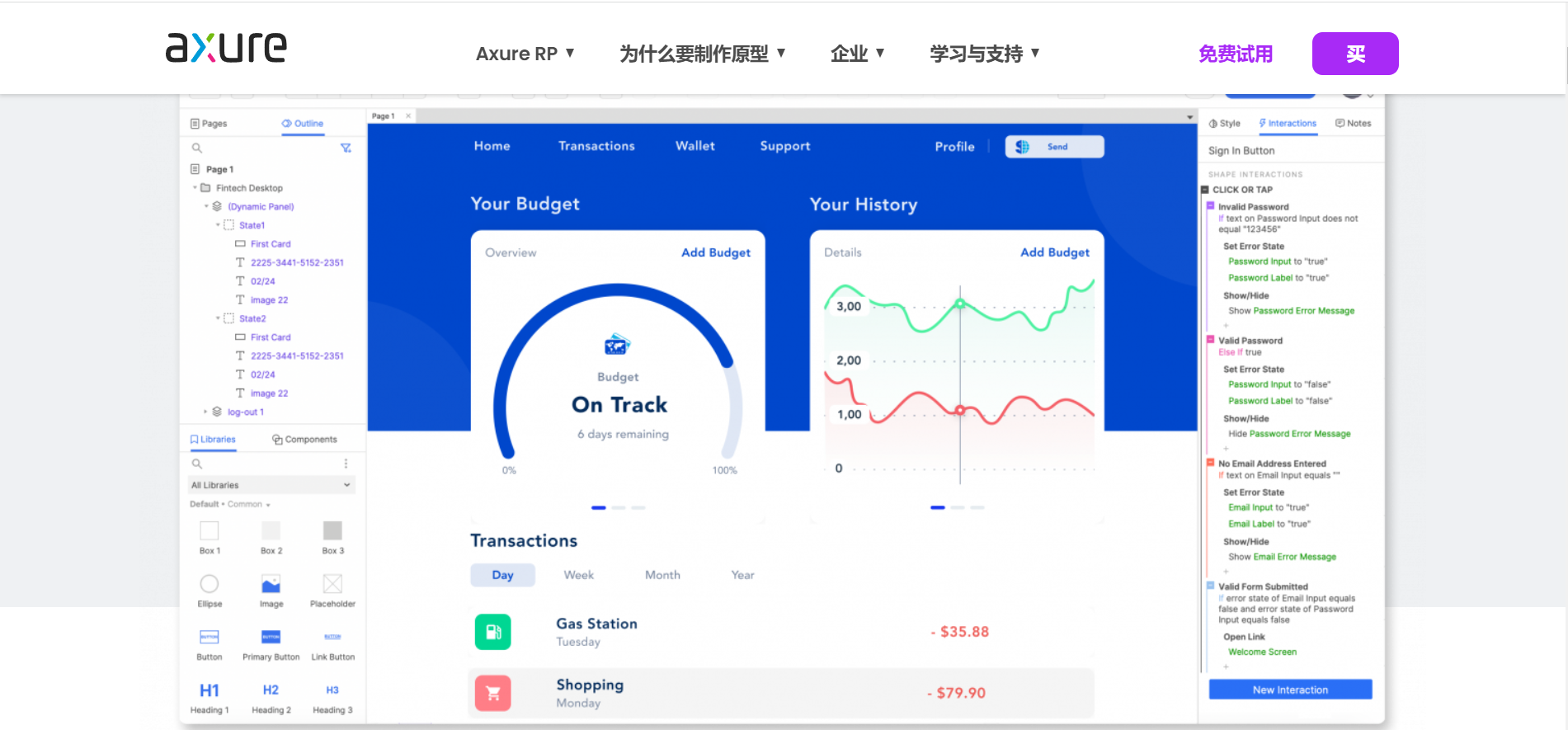
2、Axure RP
Axure RP 可以说是一个实力强劲的交互原型设计工具了,走微信小程序UI设计工具赛道也没什么难度。他的交互效果及原型设计功能是一大特色,可以添加触发交互事件,还具有非常强大的逻辑功能,可以帮助我们轻松的就设计出复杂的交互流程,真实模拟页面交互效果,为微信小程序 UI 设计的最终呈现效果锦上添花,是一个很值得大家去尝试一下的宝藏微信小程序UI设计工具。

3、WePY
这是一款开源的图形化微信小程序UI设计工具,是一个小程序支持组件化开发的框架,他可以通过预编译的手段帮助开发者快速设计出符合自己需求的微信小程序 UI 设计页面,并支持将用户设计好的页面直接导出为小程序代码,方便快捷。他支持多种编译器,还支持多种插件处理,帮助设计师及开发人员更快的进行微信小程序 UI 设计作品的创作。
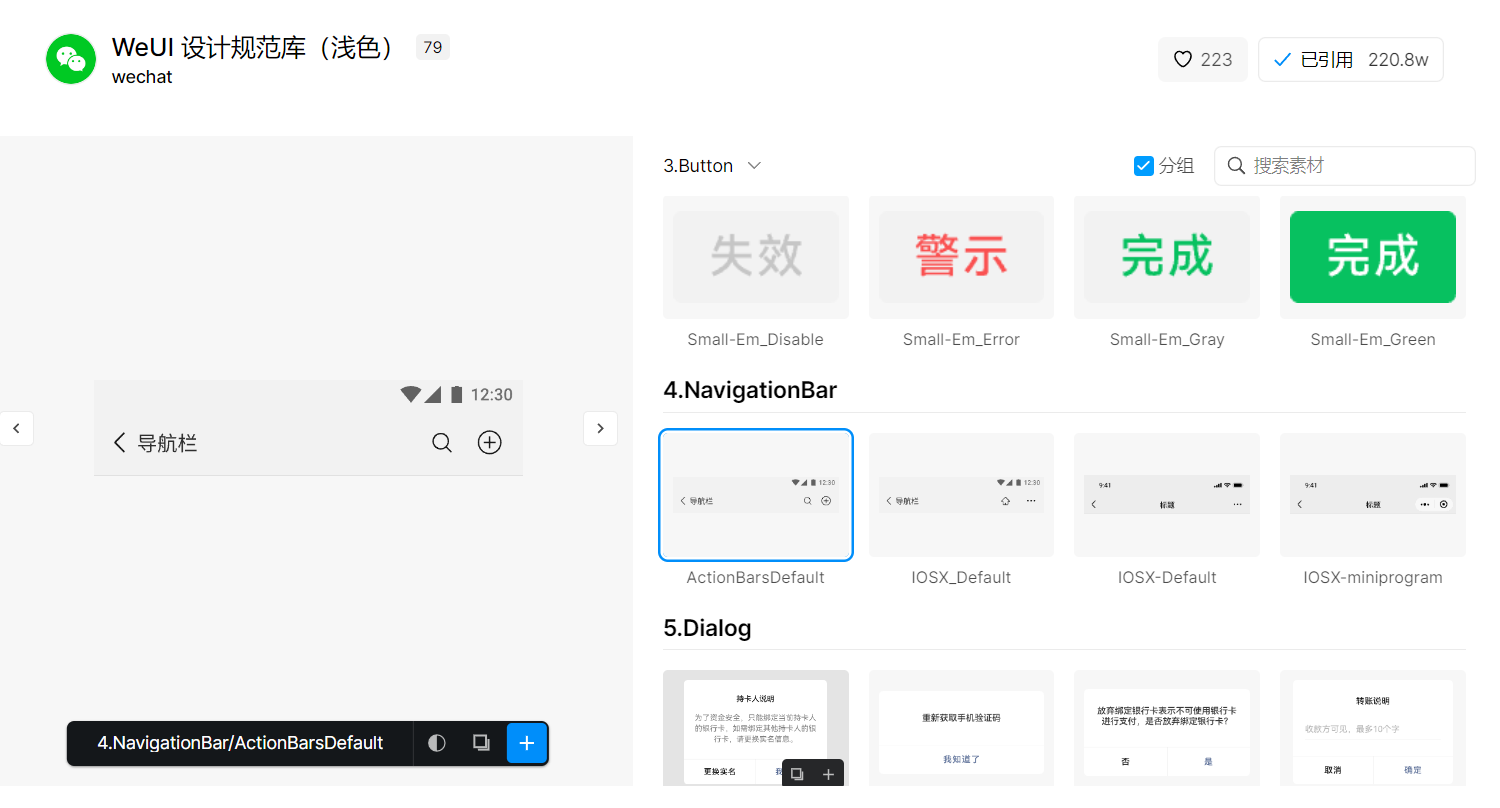
4、WeUI
除了微信小程序UI设计工具,一个好用的微信小程序 UI 设计组件库也是我们要走小程序设计这条赛道所不可缺少的,而 WeUI 则是由微信官方设计的小程序 UI 设计组件库,是同微信小程序的产品构建逻辑、使用感受、视觉体验等都一致的基础样式组件库。如果有需要,可以直接在即时设计的资源社区里搜索 WeUI,就会有 220w + 人都用过的WeUI 设计规范库,我们可以直接套用,很方便。

以上就是关于 4 个超优质的微信小程序UI设计工具的全部内容介绍了,他们分别是:即时设计、Axure RP、WePY、WeUI,今天分享的这 4 个都是超优质的微信小程序UI设计工具,帮助大家勇闯微信小程序 UI 设计赛道不是问题,大家在搜寻微信小程序UI设计工具时,可以把几个工具都试试看,反正不要钱,试他一遍又何妨,说不定试着试着就找到最适合自己的那个微信小程序UI设计工具了。希望今天的内容能对大家在搜寻合适的微信小程序UI设计工具时有所助益。

