什么是响应式Web设计?一篇文章全面搞定
更新时间:2025-08-11 16:45:21
什么是响应式网站?响应式Web设计是指网站能够根据访问者的设备特性(如屏幕大小、分辨率、输入方式等)自动调整其布局、内容和功能,以确保在各种平台上都能够正确显示和操作。无论怎么改变网页大小、或者使用不同的显示设备,网站内容总是排列的整齐统一,这就是响应式 Web 设计的魅力啦!今天我们从 “什么是响应式Web设计” “响应式Web设计必备工具” 这 2 个方面来解析它!一起来看看吧!
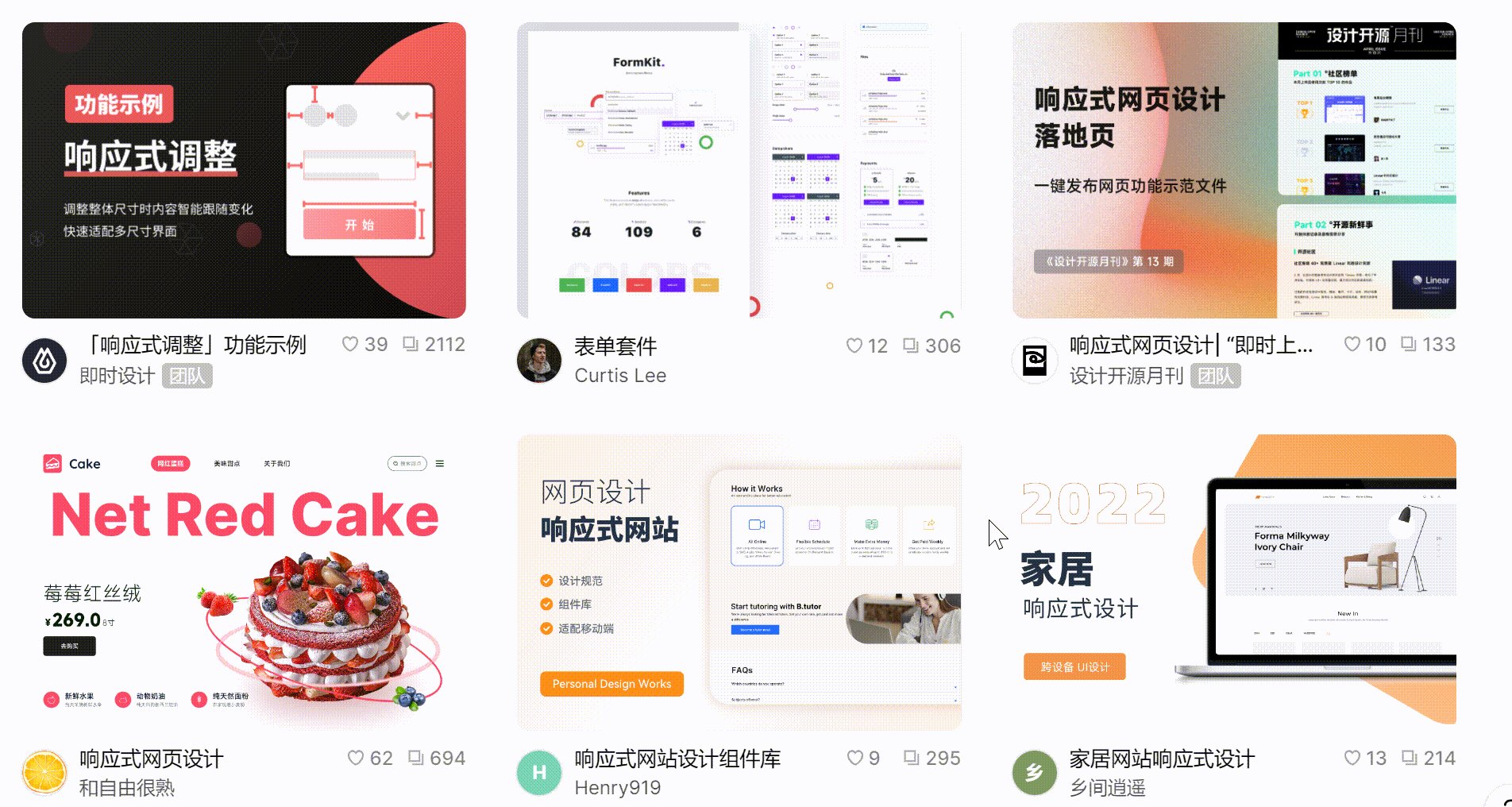
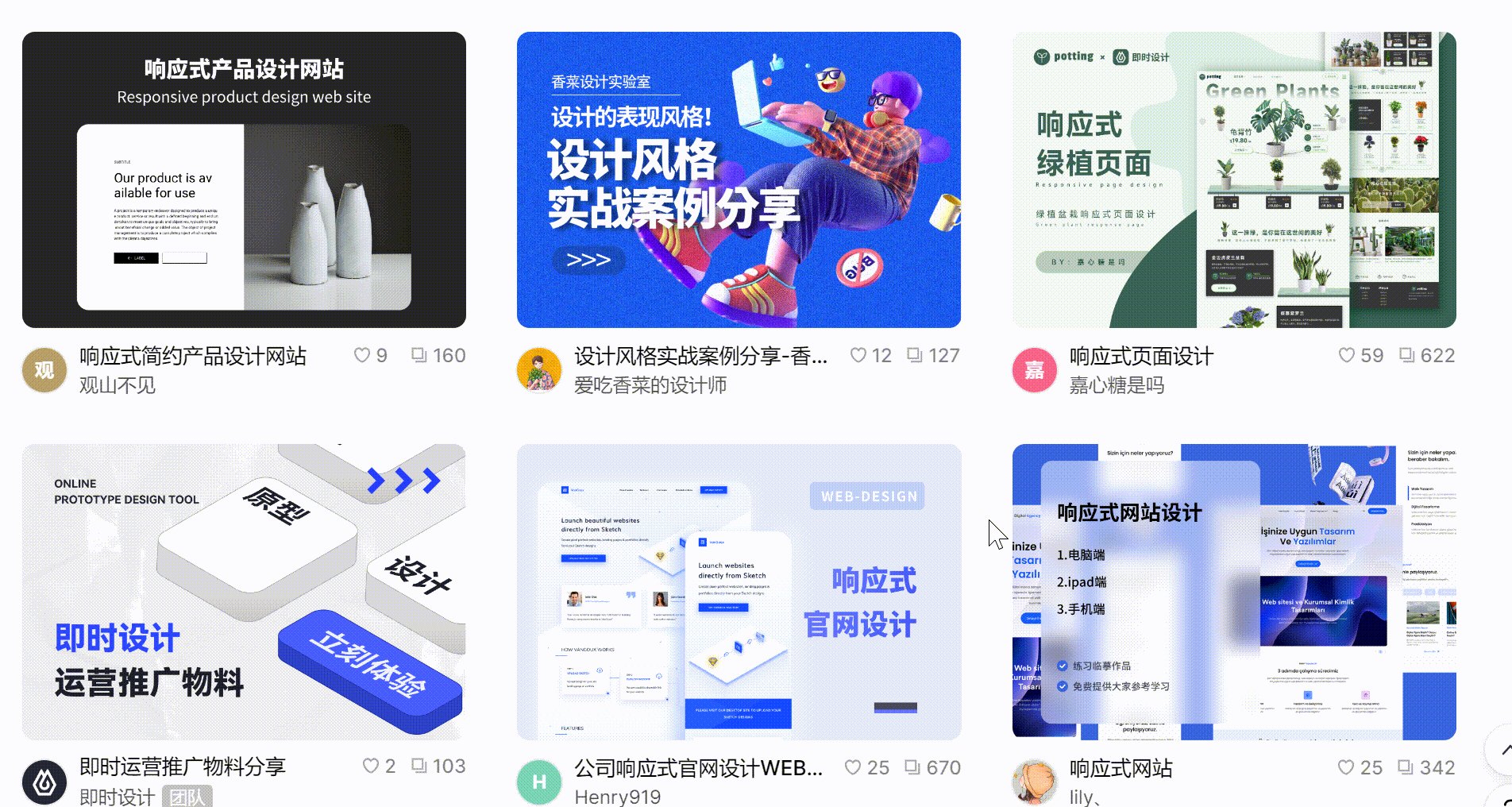
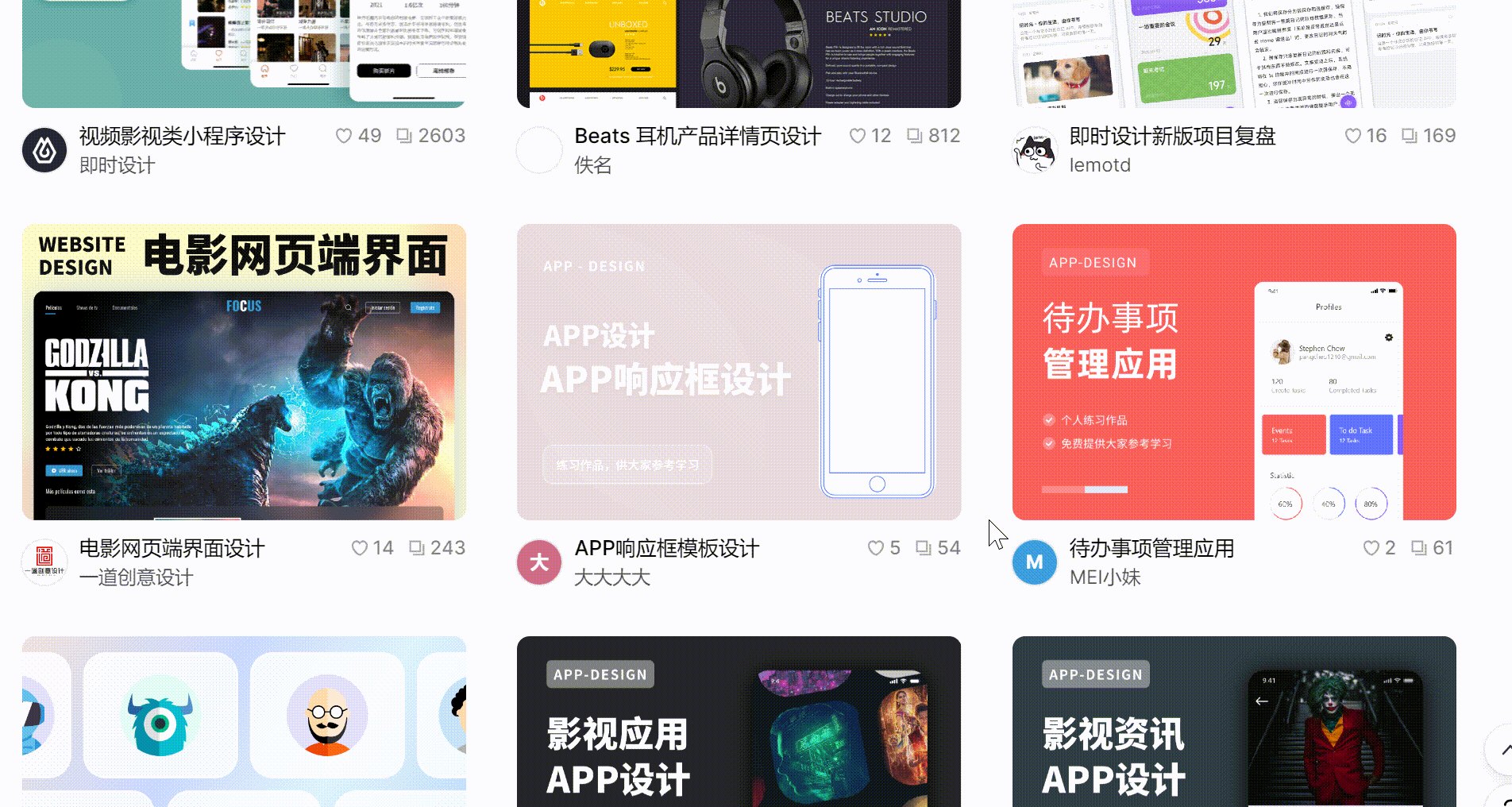
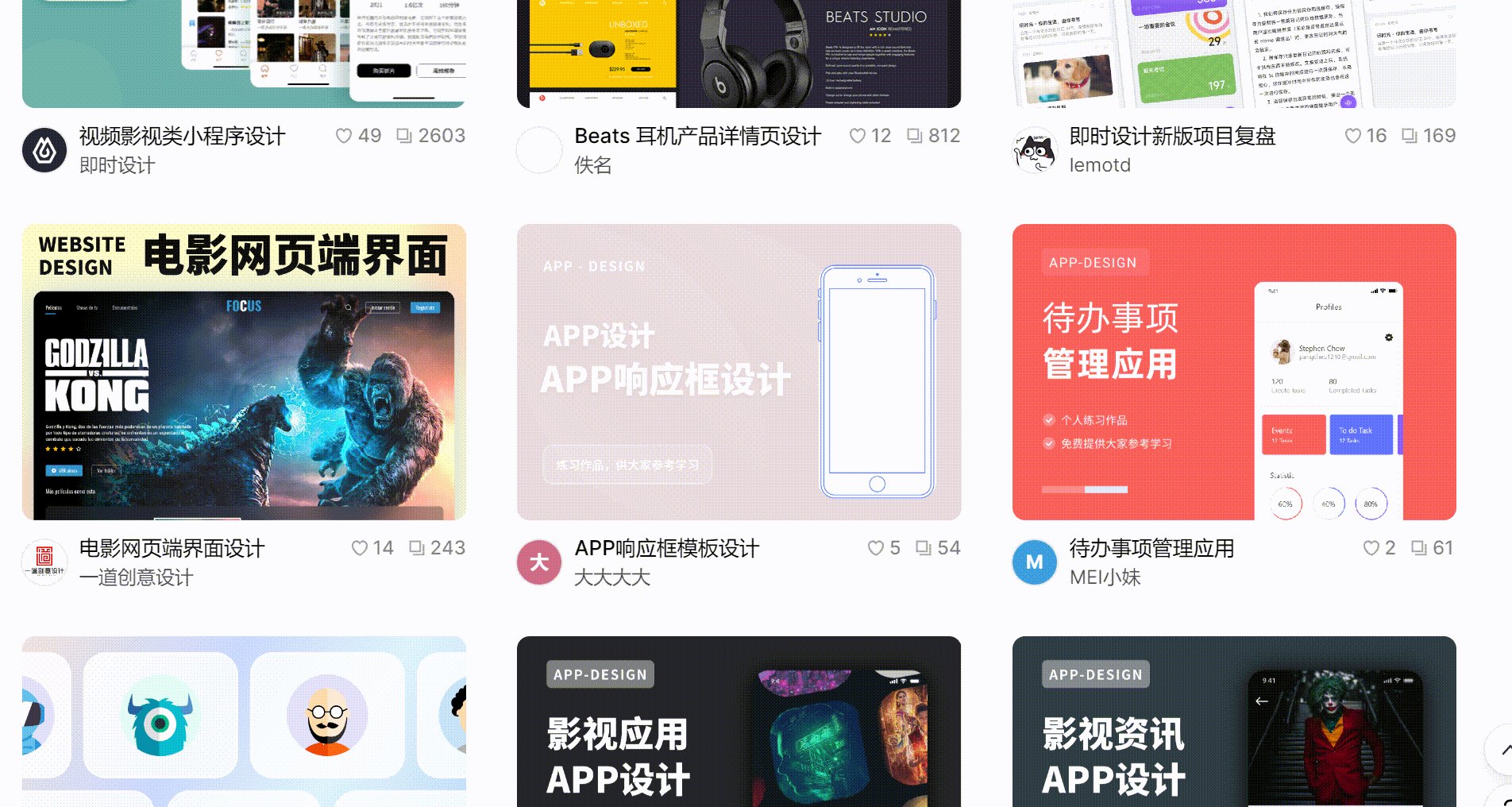
点击图片免费使用海量响应式Web设计模板👇
1、什么是响应式Web设计
响应式Web设计是指网站能够根据访问者的设备特性(如屏幕大小、分辨率、输入方式等)自动调整其布局、内容和功能,以确保在各种平台上都能够正确显示和操作。
响应式Web设计是 UI 设计师们必须掌握的一种网页设计方法,这种方法创建出的网页能够在各种设备和屏幕尺寸上为用户提供整齐一致的使用,更加符合用户的使用习惯。

2、响应式Web设计必备工具
-
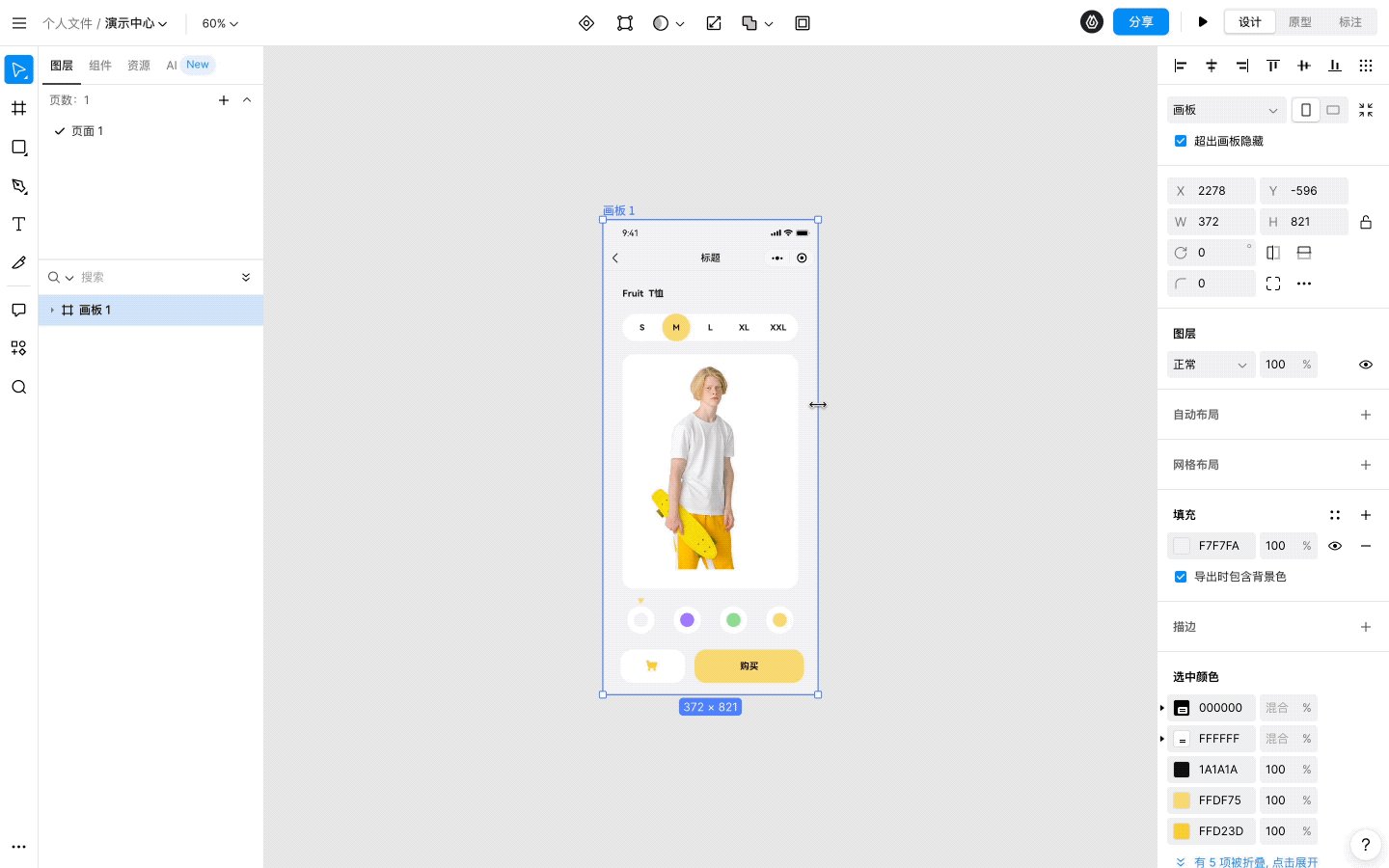
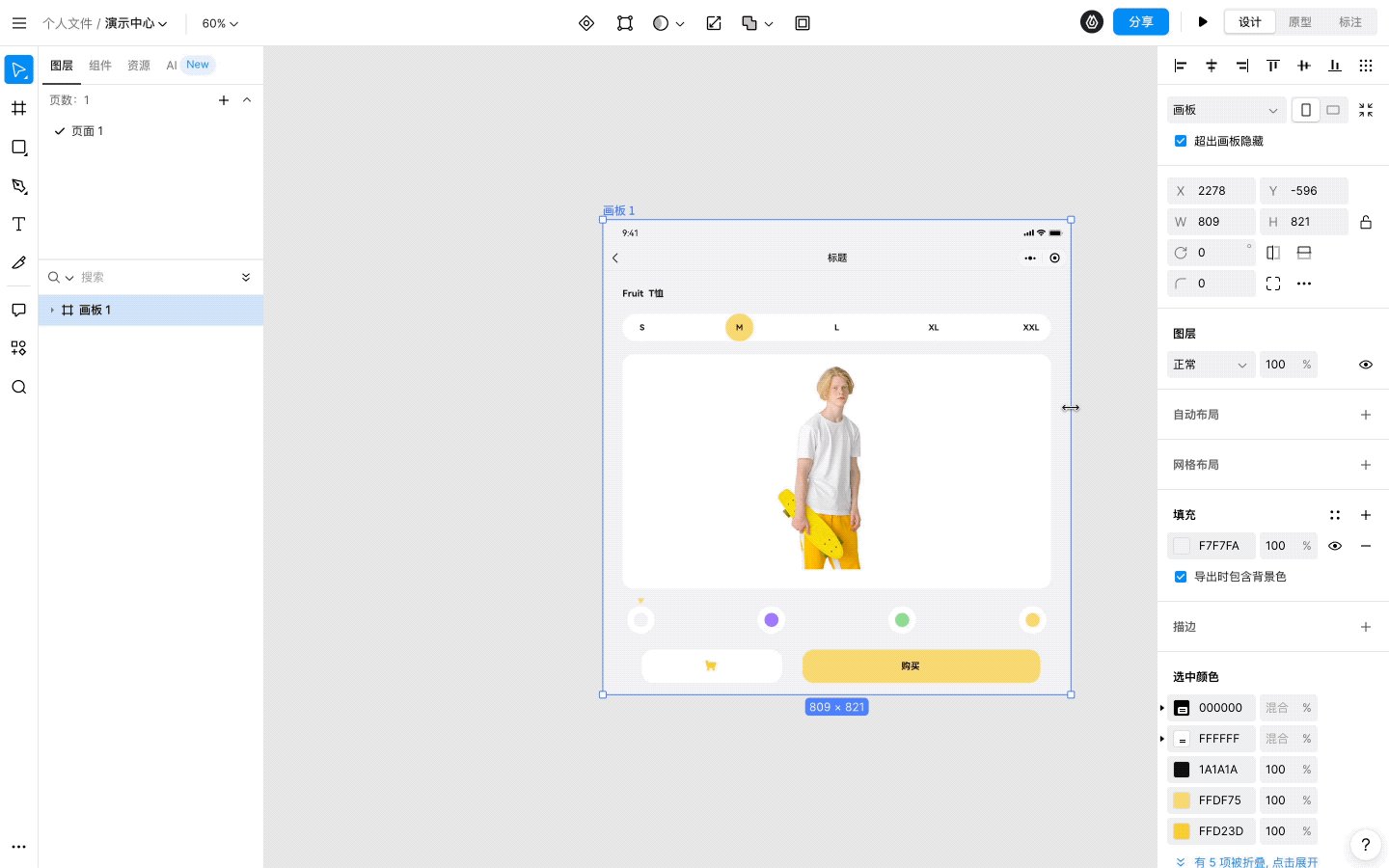
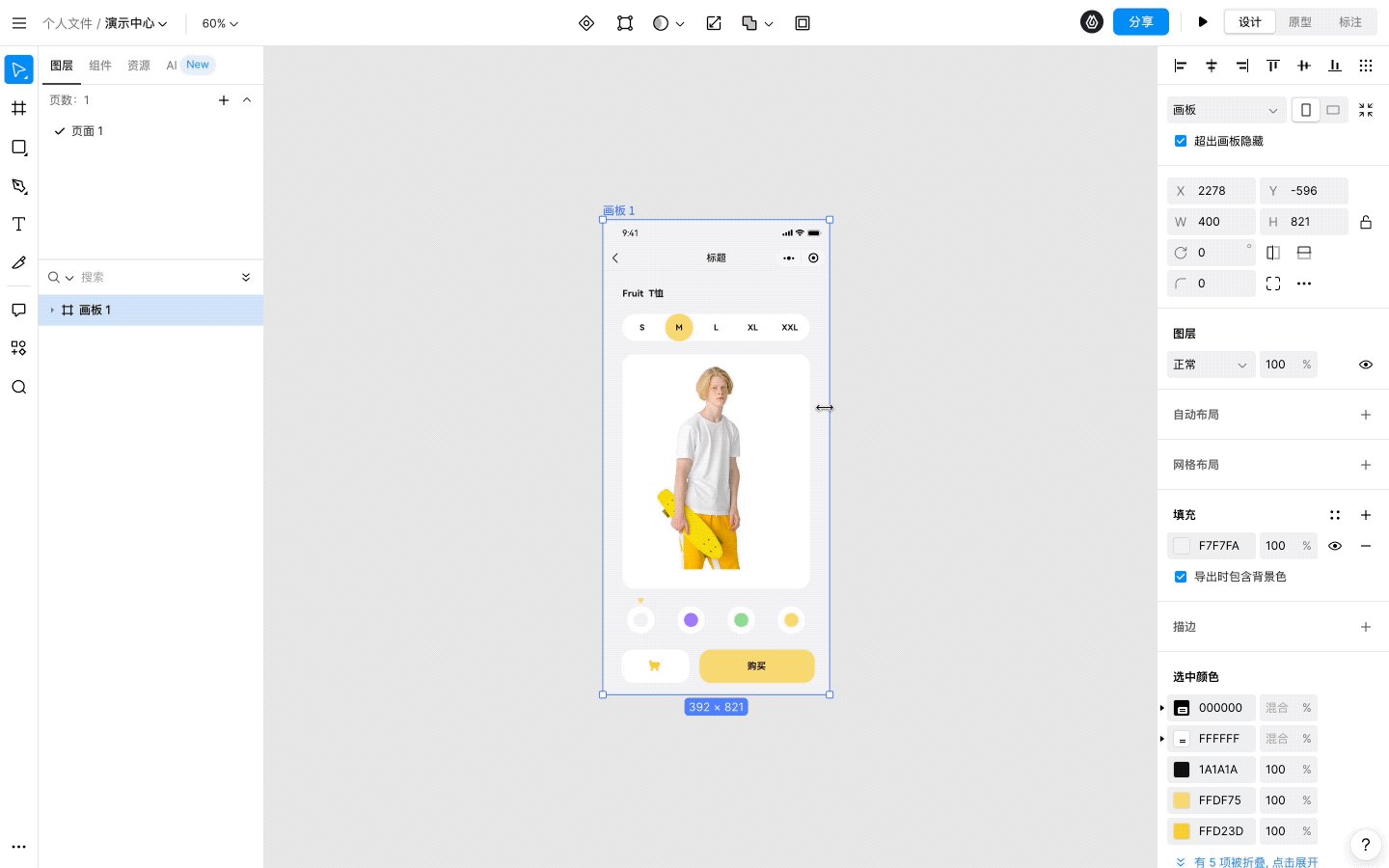
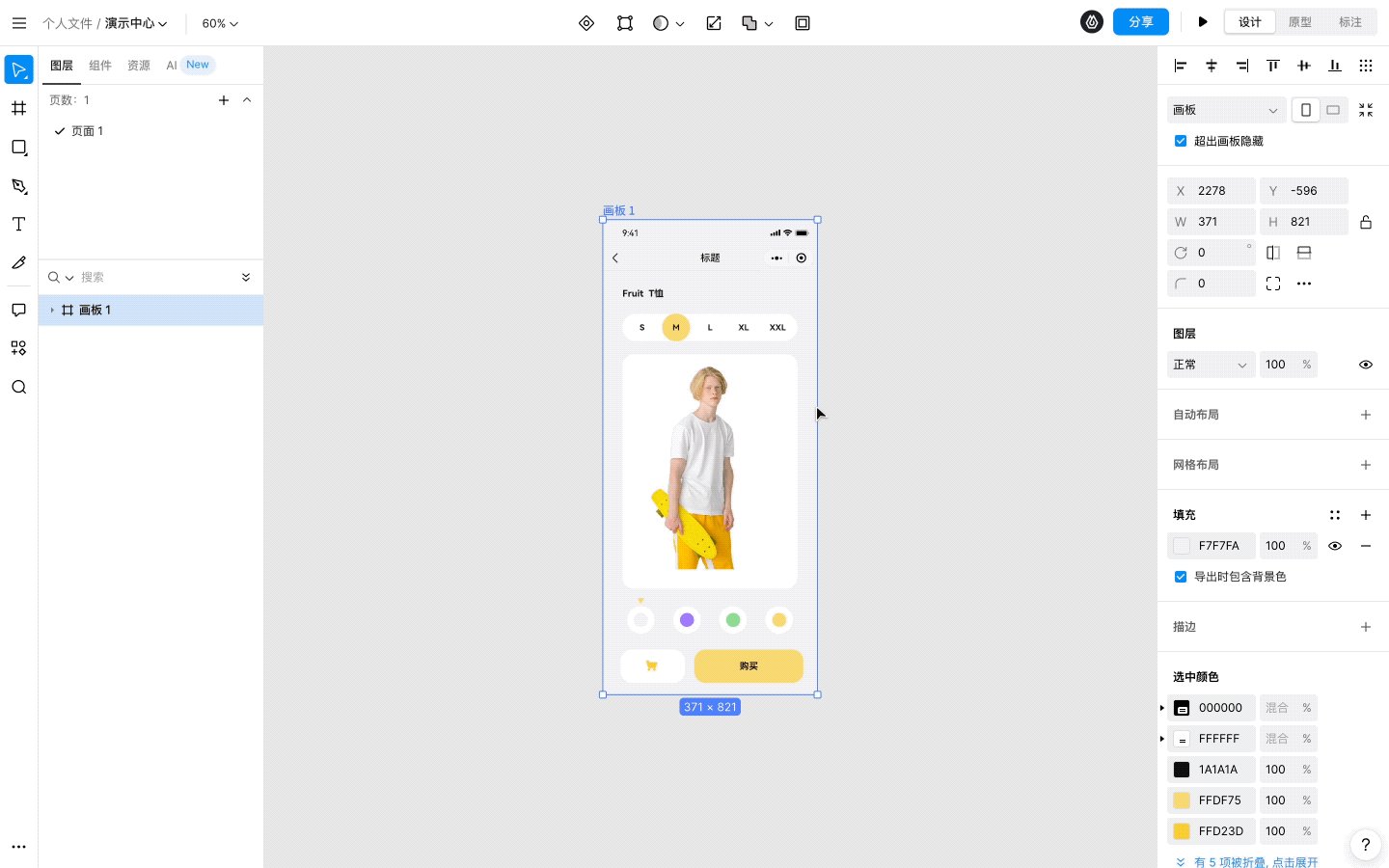
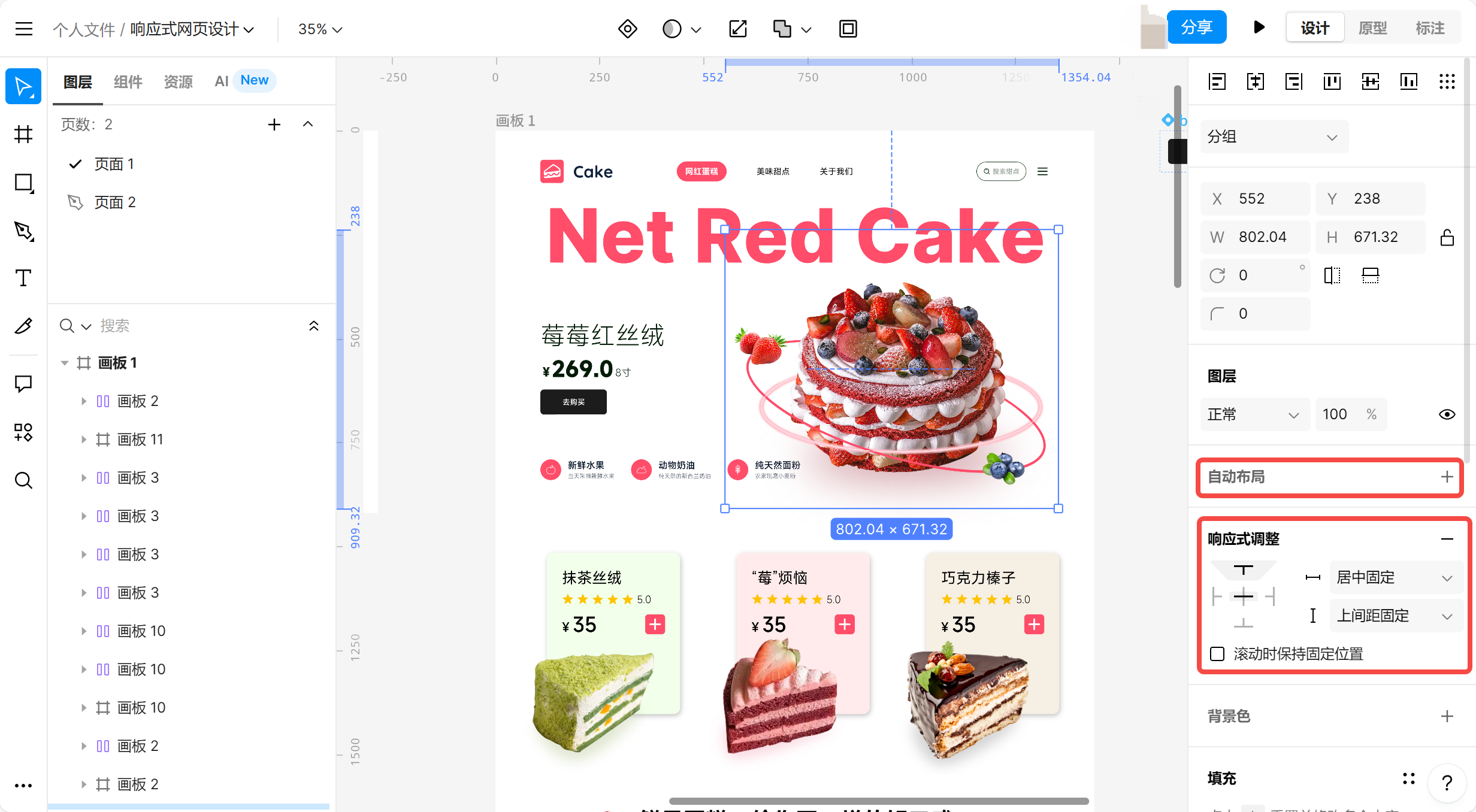
即时设计拥有超强大的响应式调整功能,组件大小完全智能调整!
当设置这项功能后,无论 Web 界面调整成各种不同设备尺寸,都能在线查看页面内容适配效果,不需要按多种设备尺寸重新设计。还提供了响应式调整功能示例模板给新手同学使用,真的太棒了!
点击使用响应式Web设计功能示例模板👇
-
多级画板的响应式调整变化,帮助做出更复杂多样的适配效果!
即时设计的自动布局和响应式调整都在在编辑面板右侧的栏中,点击选项右侧的加号 “+”,就可以开启你的响应式布局体验啦!轻轻松松调出自动布局功能。还可以通过添加响应式Web设计自动布局功能,调整排版方向、间距、边距与对齐方式!

即时设计支持嵌套多层自动布局组件和图层,简单来说就是可以把多个不同的图层、元素、组件放进同一个画板里 ~ 但对最外层画板进行调整时,不会影响内嵌画板的效果,因为图层响应式调整只会对上一父级生效!
3、小结
想要成为一个优秀的 UI 设计师,一定要掌握响应式Web设计!这样不论是平板、折叠手机还是笔记本、台式机等等,任何尺寸的屏幕都能被你轻松拿捏啦!希望今天的分享对你有帮助哦 ~ 即时设计不仅拥有很多的响应式Web设计组件、元素,还有海量响应式网站设计模板可以一键调用同款!永久对个人和中小团队使用!快来点击注册即时设计体验吧 ~